Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 예외처리
- EnhancedFor
- 어윈 사용법
- oracle
- 제네릭
- 환경설정
- 집합_SET
- cursor문
- abstract
- 정수형타입
- 참조형변수
- 사용자예외클래스생성
- 추상메서드
- 자동차수리시스템
- 한국건설관리시스템
- 오라클
- 메소드오버로딩
- 인터페이스
- exception
- 컬렉션프레임워크
- Java
- 컬렉션 타입
- NestedFor
- 대덕인재개발원
- GRANT VIEW
- 객체 비교
- 생성자오버로드
- 예외미루기
- 다형성
- 자바
Archives
- Today
- Total
거니의 velog
231109_Django 개론 2 본문
* MVC 패턴으로 CRUD 만들기


[HELLO_DJ_EMP.settings]
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'HELLO_DJ_EMP',
][HELLO_DJ_EMP.views]
from django.http import HttpResponse
from django.shortcuts import render
from django.views.decorators.csrf import csrf_exempt
import pymysql # PyMySQL-1.1.0
def index(request):
return HttpResponse("Hello, Django.")
def emp_list(request):
a = "홍길동"
data = {
'a' : a
}
return render(request, "emp_list.html", data)[HELLO_DJ_EMP.urls]
"""
URL configuration for HELLO_DJ_EMP project.
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from HELLO_DJ_EMP import views
urlpatterns = [
path('', views.index),
path('emp_list', views.emp_list),
][emp_list.html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>EMP_LIST</title>
</head>
<body>
EMP_LIST
</body>
</html>- http://127.0.0.1:8000/emp_list

[HELLO_DJ_EMP.daoEmp]
import pymysql # PyMySQL-1.1.0
class DaoEmp:
def __init__(self):
print("생성자")
self.conn = pymysql.connect(host='127.0.0.1', port=3305, user='root', password='python', db='python', charset='utf8') # 접속 정보
self.cur = self.conn.cursor(pymysql.cursors.DictCursor)
def selectList(self):
sql = "select * from emp"
self.cur.execute(sql)
lists = self.cur.fetchall()
return lists
def selectOne(self, e_id):
sql = f"""
select * from emp
where e_id = '{e_id}'
"""
self.cur.execute(sql)
vo = self.cur.fetchone()
return vo
def insert(self, e_id, e_name, gen, addr):
sql = f"""
INSERT INTO emp (e_id, e_name, gen, addr)
VALUES ('{e_id}', '{e_name}', '{gen}', '{addr}')
"""
cnt = self.cur.execute(sql)
self.conn.commit()
return cnt
def update(self, e_id, e_name, gen, addr):
sql = f"""
UPDATE emp SET
e_name = '{e_name}'
, gen = '{gen}'
, addr = '{addr}'
WHERE e_id = '{e_id}'
"""
cnt = self.cur.execute(sql)
self.conn.commit()
return cnt
def delete(self, e_id):
sql = f"""
DELETE FROM emp
WHERE e_id = '{e_id}'
"""
cnt = self.cur.execute(sql)
self.conn.commit()
return cnt
# 소멸자 : destroyer
def __del__(self):
print("소멸자")
self.cur.close()
self.conn.close()
if __name__ == '__main__':
de = DaoEmp()
list = de.selectList()
print(list)
# vo = de.selectOne('10')
# print(vo)
# cnt = de.insert('10', '10', '1', '10')
# print(cnt)
# cnt = de.update('10', '123', '1', '123')
# print(cnt)
# cnt = de.delete('10')
# print(cnt)from django.http import HttpResponse
from django.shortcuts import render
from django.views.decorators.csrf import csrf_exempt
import pymysql # PyMySQL-1.1.0
from HELLO_DJ_EMP.daoEmp import DaoEmp
def index(request):
return HttpResponse("Hello, Django.")
def emp_list(request):
de = DaoEmp()
list = de.selectList()
data = {
'list' : list
}
return render(request, "emp_list.html", data)<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>EMP_LIST</title>
</head>
<body>
<h1>EMP_LIST</h1>
<table border="1" style="width: 100%;">
<colgroup>
<col width="25%" />
<col width="25%" />
<col width="25%" />
<col width="25%" />
</colgroup>
<tr>
<th>사번</th>
<th>이름</th>
<th>성별</th>
<th>주소</th>
</tr>
{% for listObj in list %}
<tr>
<td><a href="emp_detail?e_id={{listObj.e_id}}">{{listObj.e_id}}</a></td>
<td>{{listObj.e_name}}</td>
<td>{{listObj.gen}}</td>
<td>{{listObj.addr}}</td>
</tr>
{% endfor %}
</table>
</body>
</html>- http://127.0.0.1:8000/emp_list

from django.http import HttpResponse
from django.shortcuts import render
from django.views.decorators.csrf import csrf_exempt
import pymysql # PyMySQL-1.1.0
from HELLO_DJ_EMP.daoEmp import DaoEmp
def emp_list(request):
de = DaoEmp()
list = de.selectList()
data = {
'list' : list
}
return render(request, "emp_list.html", data)
def emp_detail(request):
e_id = request.GET['e_id']
print("e_id : " + e_id)
de = DaoEmp()
vo = de.selectOne(e_id)
print(vo)
data = {
'vo' : vo
}
return render(request, "emp_detail.html", data)"""
URL configuration for HELLO_DJ_EMP project.
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from HELLO_DJ_EMP import views
urlpatterns = [
path('', views.emp_list),
path('emp_detail', views.emp_detail),
]* 루트로 경로를 바꾸었기 때문에 뒤로 가기 버튼의 URL을 바꿔줘야 한다.
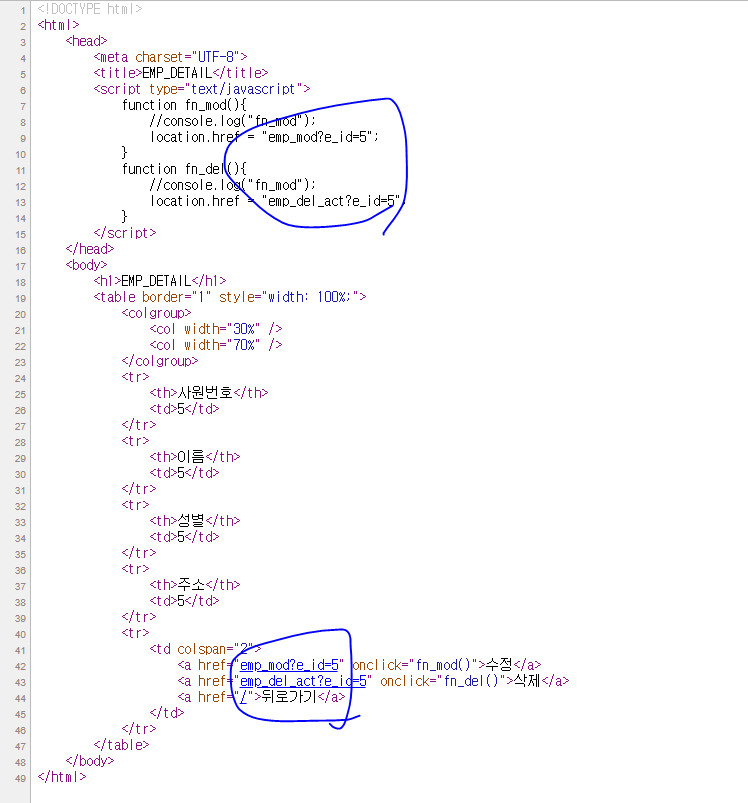
<a href="/">뒤로가기</a>[emp_detail.html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_DETAIL</title>
<script type="text/javascript">
function fn_mod(){
//console.log("fn_mod");
location.href = "emp_mod?e_id={{vo.e_id}}";
}
function fn_del(){
//console.log("fn_mod");
location.href = "emp_del_act?e_id={{vo.e_id}}";
}
</script>
</head>
<body>
<h1>EMP_DETAIL</h1>
<table border="1" style="width: 100%;">
<colgroup>
<col width="30%" />
<col width="70%" />
</colgroup>
<tr>
<th>사원번호</th>
<td>{{ vo.e_id }}</td>
</tr>
<tr>
<th>이름</th>
<td>{{ vo.e_name }}</td>
</tr>
<tr>
<th>성별</th>
<td>{{ vo.gen }}</td>
</tr>
<tr>
<th>주소</th>
<td>{{ vo.addr }}</td>
</tr>
<tr>
<td colspan="2">
<a href="emp_mod?e_id={{vo.e_id}}" onclick="fn_mod()">수정</a>
<a href="emp_del_act?e_id={{vo.e_id}}" onclick="fn_del()">삭제</a>
<a href="/">뒤로가기</a>
</td>
</tr>
</table>
</body>
</html>-http://127.0.0.1:8000/emp_detail?e_id=5


from django.http import HttpResponse
from django.shortcuts import render
from django.views.decorators.csrf import csrf_exempt
import pymysql # PyMySQL-1.1.0
from HELLO_DJ_EMP.daoEmp import DaoEmp
def emp_list(request):
de = DaoEmp()
list = de.selectList()
data = {
'list' : list
}
return render(request, "emp_list.html", data)
def emp_detail(request):
e_id = request.GET['e_id']
print("e_id : " + e_id)
de = DaoEmp()
vo = de.selectOne(e_id)
print(vo)
data = {
'vo' : vo
}
return render(request, "emp_detail.html", data)
def emp_mod(request):
e_id = request.GET['e_id']
print("e_id : " + e_id)
de = DaoEmp()
vo = de.selectOne(e_id)
print(vo)
data = {
'vo' : vo
}
return render(request, "emp_mod.html", data)"""
URL configuration for HELLO_DJ_EMP project.
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from HELLO_DJ_EMP import views
urlpatterns = [
path('', views.emp_list),
path('emp_detail', views.emp_detail),
path('emp_mod', views.emp_mod),
][emp_mod.html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_MOD</title>
<script type="text/javascript">
function fn_mod_act() {
document.frm_mod.submit();
}
</script>
</head>
<body>
<h1>EMP_MOD</h1>
<form name="frm_mod" action="emp_mod_act" method="post">
{% csrf_token %}
<table border="1" style="width: 100%;">
<colgroup>
<col width="30%" />
<col width="70%" />
</colgroup>
<tr>
<th>사원번호</th>
<td>
<input type="text" name="e_id" value="{{ vo.e_id }}" style="width: 95%;" readonly />
</td>
</tr>
<tr>
<th>이름</th>
<td>
<input type="text" name="e_name" value="{{ vo.e_name }}" style="width: 95%;" />
</td>
</tr>
<tr>
<th>성별</th>
<td>
<input type="text" name="gen" value="{{ vo.gen }}" style="width: 95%;" />
</td>
</tr>
<tr>
<th>주소</th>
<td>
<input type="text" name="addr" value="{{ vo.addr }}" style="width: 95%;" />
</td>
</tr>
<tr>
<td colspan="2">
<button type="button" onclick="fn_mod_act()">저장</button>
<a href="/">뒤로가기</a>
</td>
</tr>
</table>
</form>
</body>
</html>
- http://127.0.0.1:8000/emp_mod?e_id=4

from django.http import HttpResponse
from django.shortcuts import render, redirect
from django.views.decorators.csrf import csrf_exempt
import pymysql # PyMySQL-1.1.0
from HELLO_DJ_EMP.daoEmp import DaoEmp
def emp_list(request):
de = DaoEmp()
list = de.selectList()
data = {
'list' : list
}
return render(request, "emp_list.html", data)
def emp_detail(request):
e_id = request.GET['e_id']
#print("e_id : " + e_id)
de = DaoEmp()
vo = de.selectOne(e_id)
#print(vo)
data = {
'vo' : vo
}
return render(request, "emp_detail.html", data)
def emp_mod(request):
e_id = request.GET['e_id']
#print("e_id : " + e_id)
de = DaoEmp()
vo = de.selectOne(e_id)
#print(vo)
data = {
'vo' : vo
}
return render(request, "emp_mod.html", data)
# @csrf_exempt
def emp_mod_act(request):
e_id = request.POST['e_id']
e_name = request.POST['e_name']
gen = request.POST['gen']
addr = request.POST['addr']
print(e_id, e_name, gen, addr)
de = DaoEmp()
modCnt = de.update(e_id, e_name, gen, addr)
data = {
'modCnt' : modCnt
}
return render(request, "emp_mod_act.html", data)
def emp_del_act(request):
pass"""
URL configuration for HELLO_DJ_EMP project.
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from HELLO_DJ_EMP import views
urlpatterns = [
path('', views.emp_list),
path('emp_detail', views.emp_detail),
path('emp_mod', views.emp_mod),
path('emp_mod_act', views.emp_mod_act),
path('emp_del_act', views.emp_del_act),
]<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_MOD_ACT</title>
</head>
<body>
<script type="text/javascript">
var cnt = "{{ modCnt }}";
if(cnt == "1") {
alert("정상적으로 수정되었습니다.");
location.href = "/";
}else {
alert("수정에 실패했습니다.");
history.back();
//hisroty.go(-1);
}
</script>
</body>
</html>- http://127.0.0.1:8000/emp_mod?e_id=8




from django.http import HttpResponse
from django.shortcuts import render, redirect
from django.views.decorators.csrf import csrf_exempt
import pymysql # PyMySQL-1.1.0
from HELLO_DJ_EMP.daoEmp import DaoEmp
def emp_list(request):
de = DaoEmp()
list = de.selectList()
data = {
'list' : list
}
return render(request, "emp_list.html", data)
def emp_detail(request):
e_id = request.GET['e_id']
#print("e_id : " + e_id)
de = DaoEmp()
vo = de.selectOne(e_id)
#print(vo)
data = {
'vo' : vo
}
return render(request, "emp_detail.html", data)
def emp_mod(request):
e_id = request.GET['e_id']
#print("e_id : " + e_id)
de = DaoEmp()
vo = de.selectOne(e_id)
#print(vo)
data = {
'vo' : vo
}
return render(request, "emp_mod.html", data)
# @csrf_exempt
def emp_mod_act(request):
e_id = request.POST['e_id']
e_name = request.POST['e_name']
gen = request.POST['gen']
addr = request.POST['addr']
print(e_id, e_name, gen, addr)
de = DaoEmp()
modCnt = de.update(e_id, e_name, gen, addr)
data = {
'modCnt' : modCnt
}
return render(request, "emp_mod_act.html", data)
def emp_del_act(request):
e_id = request.GET['e_id']
de = DaoEmp()
delCnt = de.delete(e_id)
data = {
'delCnt' : delCnt
}
return render(request, "emp_del_act.html", data)"""
URL configuration for HELLO_DJ_EMP project.
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from HELLO_DJ_EMP import views
urlpatterns = [
path('', views.emp_list),
path('emp_detail', views.emp_detail),
path('emp_mod', views.emp_mod),
path('emp_mod_act', views.emp_mod_act),
path('emp_del_act', views.emp_del_act),
]<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_DEL_ACT</title>
</head>
<body>
<script type="text/javascript">
var cnt = "{{ delCnt }}";
if(cnt == "1") {
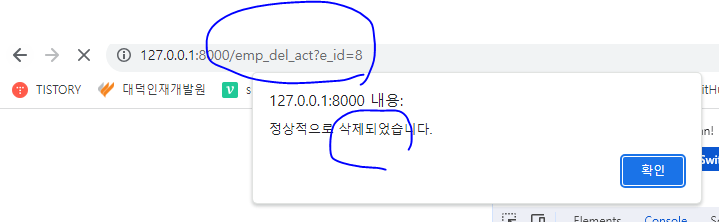
alert("정상적으로 삭제되었습니다.");
location.href = "/";
}else {
alert("삭제에 실패했습니다.");
history.back();
//hisroty.go(-1);
}
</script>
</body>
</html>- http://127.0.0.1:8000/emp_detail?e_id=8



from django.http import HttpResponse
from django.shortcuts import render, redirect
from django.views.decorators.csrf import csrf_exempt
import pymysql # PyMySQL-1.1.0
from HELLO_DJ_EMP.daoEmp import DaoEmp
def emp_list(request):
de = DaoEmp()
list = de.selectList()
data = {
'list' : list
}
return render(request, "emp_list.html", data)
def emp_detail(request):
e_id = request.GET['e_id']
#print("e_id : " + e_id)
de = DaoEmp()
vo = de.selectOne(e_id)
#print(vo)
data = {
'vo' : vo
}
return render(request, "emp_detail.html", data)
def emp_mod(request):
e_id = request.GET['e_id']
#print("e_id : " + e_id)
de = DaoEmp()
vo = de.selectOne(e_id)
#print(vo)
data = {
'vo' : vo
}
return render(request, "emp_mod.html", data)
# @csrf_exempt
def emp_mod_act(request):
e_id = request.POST['e_id']
e_name = request.POST['e_name']
gen = request.POST['gen']
addr = request.POST['addr']
print(e_id, e_name, gen, addr)
de = DaoEmp()
modCnt = de.update(e_id, e_name, gen, addr)
data = {
'modCnt' : modCnt
}
return render(request, "emp_mod_act.html", data)
def emp_del_act(request):
e_id = request.GET['e_id']
de = DaoEmp()
delCnt = de.delete(e_id)
data = {
'delCnt' : delCnt
}
return render(request, "emp_del_act.html", data)
def emp_add(request):
return render(request, "emp_add.html")
def emp_add_act(request):
e_id = request.POST['e_id']
e_name = request.POST['e_name']
gen = request.POST['gen']
addr = request.POST['addr']
print(e_id, e_name, gen, addr)
de = DaoEmp()
insCnt = de.insert(e_id, e_name, gen, addr)
data = {
'insCnt' : insCnt
}
return render(request, "emp_add_act.html", data)"""
URL configuration for HELLO_DJ_EMP project.
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from HELLO_DJ_EMP import views
urlpatterns = [
path('', views.emp_list),
path('emp_list', views.emp_list),
path('emp_detail', views.emp_detail),
path('emp_mod', views.emp_mod),
path('emp_mod_act', views.emp_mod_act),
path('emp_del_act', views.emp_del_act),
path('emp_add', views.emp_add),
path('emp_add_act', views.emp_add_act),
][emp_list.html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>EMP_LIST</title>
<script type="text/javascript">
function fn_add(){
location.href = "emp_add";
}
</script>
</head>
<body>
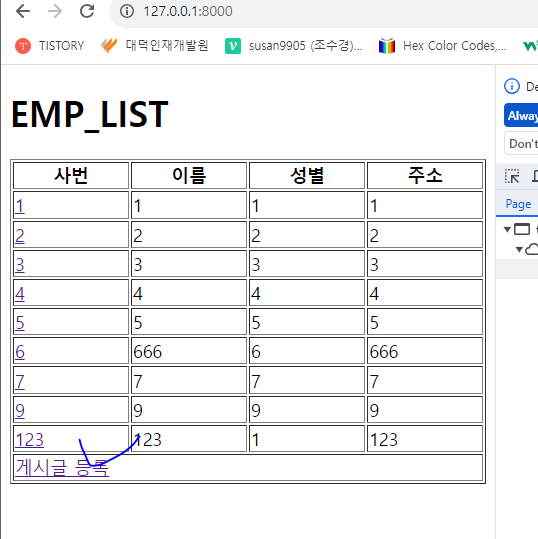
<h1>EMP_LIST</h1>
<table border="1" style="width: 100%;">
<colgroup>
<col width="25%" />
<col width="25%" />
<col width="25%" />
<col width="25%" />
</colgroup>
<tr>
<th>사번</th>
<th>이름</th>
<th>성별</th>
<th>주소</th>
</tr>
{% for listObj in list %}
<tr>
<td><a href="emp_detail?e_id={{listObj.e_id}}">{{listObj.e_id}}</a></td>
<td>{{listObj.e_name}}</td>
<td>{{listObj.gen}}</td>
<td>{{listObj.addr}}</td>
</tr>
{% endfor %}
<tr>
<td colspan="4">
<!-- <a href="emp_add">게시글 등록</a> -->
<button type="button" onclick="fn_add()">게시글 추가</button>
</td>
</tr>
</table>
</body>
</html>[emp_add.html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_ADD</title>
<script type="text/javascript">
function fn_add_act() {
document.frm_add.submit();
}
</script>
</head>
<body>
<h1>EMP_ADD</h1>
<form name="frm_add" action="emp_add_act" method="post">
{% csrf_token %}
<table border="1" style="width: 100%;">
<colgroup>
<col width="30%" />
<col width="70%" />
</colgroup>
<tr>
<th>사원번호</th>
<td>
<input type="text" name="e_id" style="width: 95%;" />
</td>
</tr>
<tr>
<th>이름</th>
<td>
<input type="text" name="e_name" style="width: 95%;" />
</td>
</tr>
<tr>
<th>성별</th>
<td>
<input type="text" name="gen" style="width: 95%;" />
</td>
</tr>
<tr>
<th>주소</th>
<td>
<input type="text" name="addr" style="width: 95%;" />
</td>
</tr>
<tr>
<td colspan="2">
<button type="button" onclick="fn_add_act()">저장</button>
<a href="/">뒤로가기</a>
</td>
</tr>
</table>
</form>
</body>
</html>[emp_add_act.html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_ADD_ACT</title>
</head>
<body>
<script type="text/javascript">
var cnt = "{{ insCnt }}";
if(cnt == "1") {
alert("정상적으로 게시글이 등록되었습니다.");
location.href = "/";
}else {
alert("게시글 등록에 실패했습니다.");
history.back();
//hisroty.go(-1);
}
</script>
</body>
</html>- http://127.0.0.1:8000/





* 보안의 강화
[emp_detail.html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_DETAIL</title>
<script type="text/javascript">
function fn_mod(){
//console.log("fn_mod");
location.href = "emp_mod?e_id={{vo.e_id}}";
}
function fn_del(){
//console.log("fn_mod");
location.href = "emp_del_act?e_id={{vo.e_id}}";
}
function fn_del_act(){
var flag = confirm("한번 지워진 데이터는 복구가 불가합니다.\n정말 삭제하시겠습니까?");
if(!flag){
return;
}
document.frmDel.submit();
}
</script>
</head>
<body>
<h1>EMP_DETAIL</h1>
<table border="1" style="width: 100%;">
<colgroup>
<col width="30%" />
<col width="70%" />
</colgroup>
<tr>
<th>사원번호</th>
<td>{{ vo.e_id }}</td>
</tr>
<tr>
<th>이름</th>
<td>{{ vo.e_name }}</td>
</tr>
<tr>
<th>성별</th>
<td>{{ vo.gen }}</td>
</tr>
<tr>
<th>주소</th>
<td>{{ vo.addr }}</td>
</tr>
<tr>
<td colspan="2">
<a href="emp_mod?e_id={{vo.e_id}}" onclick="fn_mod()">수정</a>
<!-- <a href="emp_del_act?e_id={{vo.e_id}}" onclick="fn_del()">삭제</a> -->
<button type="button" onclick="fn_del_act()">삭제</button>
<a href="/">뒤로가기</a>
</td>
</tr>
<form name="frmDel" action="emp_del_act" method="post">
{% csrf_token %}
<input type="hidden" name="e_id" value="{{vo.e_id}}" />
</form>
</table>
</body>
</html>from django.http import HttpResponse
from django.shortcuts import render, redirect
from django.views.decorators.csrf import csrf_exempt
import pymysql # PyMySQL-1.1.0
from HELLO_DJ_EMP.daoEmp import DaoEmp
def emp_list(request):
de = DaoEmp()
list = de.selectList()
data = {
'list' : list
}
return render(request, "emp_list.html", data)
def emp_detail(request):
e_id = request.GET['e_id']
#print("e_id : " + e_id)
de = DaoEmp()
vo = de.selectOne(e_id)
#print(vo)
data = {
'vo' : vo
}
return render(request, "emp_detail.html", data)
def emp_mod(request):
e_id = request.GET['e_id']
#print("e_id : " + e_id)
de = DaoEmp()
vo = de.selectOne(e_id)
#print(vo)
data = {
'vo' : vo
}
return render(request, "emp_mod.html", data)
# @csrf_exempt
def emp_mod_act(request):
e_id = request.POST['e_id']
e_name = request.POST['e_name']
gen = request.POST['gen']
addr = request.POST['addr']
print(e_id, e_name, gen, addr)
de = DaoEmp()
modCnt = de.update(e_id, e_name, gen, addr)
data = {
'modCnt' : modCnt
}
return render(request, "emp_mod_act.html", data)
def emp_del_act(request):
# e_id = request.GET['e_id']
e_id = request.POST['e_id']
de = DaoEmp()
delCnt = de.delete(e_id)
data = {
'delCnt' : delCnt
}
return render(request, "emp_del_act.html", data)
def emp_add(request):
return render(request, "emp_add.html")
def emp_add_act(request):
e_id = request.POST['e_id']
e_name = request.POST['e_name']
gen = request.POST['gen']
addr = request.POST['addr']
print(e_id, e_name, gen, addr)
de = DaoEmp()
insCnt = de.insert(e_id, e_name, gen, addr)
data = {
'insCnt' : insCnt
}
return render(request, "emp_add_act.html", data)
'대덕인재개발원 > 대덕인재개발원_파이썬 프로그래밍' 카테고리의 다른 글
| 231110_Django 개론 3 (0) | 2023.11.10 |
|---|---|
| 231109_Django 과제 1 (0) | 2023.11.09 |
| 231108_Django 개론 1 (0) | 2023.11.08 |
| 231107_DB 개론 2 (0) | 2023.11.07 |
| 231106_DB 개론 1 (0) | 2023.11.06 |




