| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 인터페이스
- 사용자예외클래스생성
- 참조형변수
- 집합_SET
- 예외처리
- abstract
- Java
- 예외미루기
- 자동차수리시스템
- 환경설정
- 한국건설관리시스템
- 생성자오버로드
- 자바
- 어윈 사용법
- exception
- GRANT VIEW
- 메소드오버로딩
- 제네릭
- 대덕인재개발원
- 컬렉션프레임워크
- 객체 비교
- EnhancedFor
- NestedFor
- 정수형타입
- 추상메서드
- cursor문
- oracle
- 오라클
- 다형성
- 컬렉션 타입
- Today
- Total
거니의 velog
(6) 메이븐과 스프링 STS 사용법 6 본문
11. JSP에 회원 목록창 나타내기
* 이제 타일즈를 이용해 페이지 본문에 회원 목록창이 나타나도록 구현해 보자.
1. 먼저 tiles_member.xml에 /member/listMember.do로 요청했을 때 표시할 <definition> 태그를 추가한다. name의 값은 URL 요청명에서 .do를 제외한 요청명과 일치해야 한다.
<!--
name="/member/listMembers" : 컨트롤러에서 반환하는 뷰이름을 지정한다.
extends="baseLayout" : 기본 레이아웃을 상속받는다.
name="title" value="회원목록창" : JSP 페이지의 제목을 지정한다.
name="body" value="/WEB-INF/views/member/listMembers.jsp" : 레이아웃 페이지의 본문에 표시할 JSP를 지정한다.
-->
<definition name="/member/listMembers" extends="baseLayout">
<put-attribute name="title" value="회원목록창" />
<put-attribute name="body" value="/WEB-INF/views/member/listMembers.jsp" />
</definition>2. 브라우저에서 컨트롤러 요청 시 요청명에 대해 뷰이름을 가져온다. 그리고 다시 ModelAndView 객체에 설정한 후 뷰리졸버로 반환한다.
[MemberControllerImpl.java]
@Controller("memberController")
public class MemberControllerImpl implements MemberController {
// LoggerFactory 클래스를 이용해 Logger 클래스 객체를 가져온다.
private static final Logger logger = LoggerFactory.getLogger(MemberControllerImpl.class);
@Autowired
private MemberService memberService;
@Autowired
private MemberVO memberVO ;
@Override
@RequestMapping(value="/member/listMembers.do" ,method = RequestMethod.GET)
public ModelAndView listMembers(HttpServletRequest request, HttpServletResponse response) throws Exception {
String viewName = getViewName(request);
logger.debug("viewName: "+ viewName); // Logger 클래스의 debug() 메서드로 로그 메시지 레벨을 debug로 설정한다.
List membersList = memberService.listMembers();
ModelAndView mav = new ModelAndView(viewName); // viewName이 <definition> 태그에 설정한 뷰이름과 일치한다.
mav.addObject("membersList", membersList);
return mav; // ModelAndView 객체에 설정한 뷰이름을 타일즈 뷰리졸버로 반환한다.
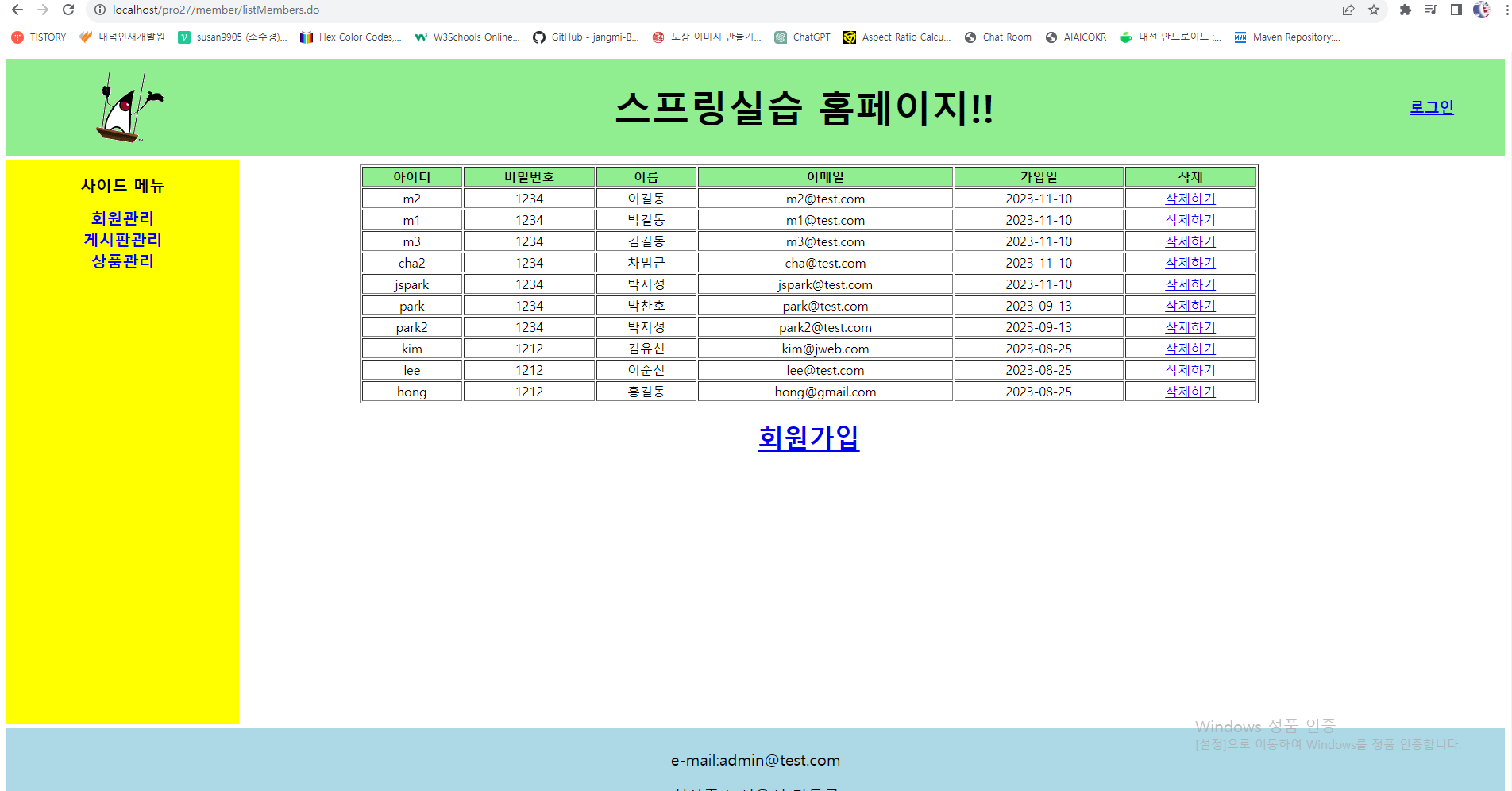
}3. 톰캣을 재실행한 후 다음 주소로 요청한다.
- http://localhost/pro27/member/listMembers.do

* 마찬가지로 회원 가입창도 페이지 본문에 나타나도록 직접 추가해 보길 바란다.
- http://localhost/pro27/member/memberForm.do

12. 로그인 기능 구현하기
* 이번에는 회원 관리 기능에 로그인 기능을 추가해 보자.
1. 먼저 타일즈를 설정한다. tiles_member.xml에 요청했을 때 로그인창을 나타내주는 <definition> 태그를 추가한다.
<definition name="/member/loginForm" extends="baseLayout">
<put-attribute name="title" value="로그인창" />
<put-attribute name="body" value="/WEB-INF/views/member/loginForm.jsp" />
</definition>2. 로그인 창에서 입력한 ID와 비밀번호로 회원 정보를 조회하는 SQL문을 매퍼 파일에 추가한다.
[member.xml]
<select id="loginById" resultType="memberVO" parameterType="memberVO">
<![CDATA[
select * from t_member
where id=#{id} and pwd=#{pwd}
]]>
</select>3. MemberControllerImpl 클래스를 다음과 같이 수정한다. RedirectAttributes 클래스를 이용해 리다이렉트 시 로그인창으로 로그인 실패 메시지를 매개변수로 전달할 수 있다. ID와 비밀번호로 회원 정보를 조회하여 해당 회원 정보가 존재하면 로그인 상태와 회원 정보를 세션에 저장한다. 그리고 로그아웃 요청을 하면 세션의 정보를 모두 삭제한다.
@Override
@RequestMapping(value = "/member/login.do", method = RequestMethod.POST)
public ModelAndView login(@ModelAttribute("member") MemberVO member, // 로그인 창에서 전송된 ID와 비밀번호를 MemberVO 객체인 member에 저장한다.
RedirectAttributes rAttr, // RedirectAttributes 클래스를 이용해 로그인 실패 시 다시 로그인창으로 리다이렉트하여 실패 메시지를 전달한다.
HttpServletRequest request, HttpServletResponse response) throws Exception {
ModelAndView mav = new ModelAndView();
memberVO = memberService.login(member); // login() 메서드를 호출하면서 로그인 정보를 전달한다.
if(memberVO != null) { // memberVO로 반환된 값이 있으면 세션을 이용해 로그인 상태를 true로 한다.
HttpSession session = request.getSession();
session.setAttribute("member", memberVO); // 세션에 회원 정보를 저장한다.
session.setAttribute("isLogOn", true); // 세션에 로그인 상태를 true로 설정한다.
mav.setViewName("redirect:/member/listMembers.do");
}else {
rAttr.addAttribute("result","loginFailed"); // 로그인 실패시 실패 메시지를 로그인창으로 전달한다.
mav.setViewName("redirect:/member/loginForm.do"); // 로그인 실패시 다시 로그인창으로 리다이렉트 한다.
}
return mav;
}
@Override
@RequestMapping(value = "/member/logout.do", method = RequestMethod.GET)
public ModelAndView logout(HttpServletRequest request, HttpServletResponse response) throws Exception {
HttpSession session = request.getSession();
session.removeAttribute("member");
session.removeAttribute("isLogOn"); // 로그아웃 요청 시 세션에 저장된 로그인 정보와 회원 정보를 삭제한다.
ModelAndView mav = new ModelAndView();
mav.setViewName("redirect:/member/listMembers.do");
return mav;
}
@RequestMapping(value = "/member/*Form.do", method = RequestMethod.GET)
private ModelAndView form(@RequestParam(value= "result", required=false) String result, // 로그인창 요청 시 매개변수 result가 전송되면 변수 result에 값을 저장한다. 최초로 로그인창을 요청할 때는 매개변수 result가 전송되지 않으므로 무시한다.
HttpServletRequest request,
HttpServletResponse response) throws Exception {
//String viewName = getViewName(request);
String viewName = (String)request.getAttribute("viewName");
ModelAndView mav = new ModelAndView();
mav.addObject("result",result);
mav.setViewName(viewName);
return mav;
}4. Service 클래스에서는 다시 MemberDAO의 loginById() 메서드를 호출하면서 전달된 ID와 비밀번호를 전달하도록 구현한다.
[MemberServiceImpl.java]
@Override
public MemberVO login(MemberVO memberVO) throws Exception{
return memberDAO.loginById(memberVO);
}5. Service 클래스에서 전달된 memberVO 객체를 다시 SQL문으로 전달하여 ID와 비밀번호를 이용해 회원 정보를 조회하도록 DAO 클래스를 수정한다.
[MemberDAOImpl.java]
@Override
public MemberVO loginById(MemberVO memberVO) throws DataAccessException{
MemberVO vo = sqlSession.selectOne("mapper.member.loginById", memberVO); // 메서드 호출 시 전달된 memberVO를 SQL 문으로 전달해 ID와 비밀번호에 대한 회원 정보를 MemberVO 객체로 반환한다.
return vo;
}6. 마지막으로 JSP 파일을 구현할 차례이다. 또한 컨트롤러에서 설정한 세션의 속성인 isLogOn의 값이 true 이면 회원 이름과 로그아웃이 표시되도록 header.jsp를 작성한다.
<td>
<!-- <a href="#"><h3>로그인</h3></a> -->
<c:choose>
<c:when test="${isLogOn == true && member!= null}">
<h3>환영합니다. ${member.name }님!</h3>
<%-- 로그아웃 링크를 클릭하면 로그인을 표시한다. --%>
<a href="${contextPath}/member/logout.do">
<h3>로그아웃</h3>
</a>
</c:when>
<c:otherwise>
<%-- 로그인 링크를 클릭하면 로그아웃을 표시한다. --%>
<a href="${contextPath}/member/loginForm.do">
<h3>로그인</h3>
</a>
</c:otherwise>
</c:choose> <%-- isLogIn 속성 값을 체크하여 로그인 상태 시 로그아웃이 표시되게 한다. --%>
</td>
</tr>
</table>7. loginForm.jsp에서는 로그인창이 브라우저에 표시될 때 컨트롤러에서 로그인 실패 메시지가 전달되면 로그인 실패 경고 문구를 먼저 표시해준다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<c:set var="result" value="${param.result }" />
<%
request.setCharacterEncoding("UTF-8");
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로그인창</title>
<c:choose>
<c:when test="${result=='loginFailed' }">
<script>
window.onload = function() {
alert("아이디나 비밀번호가 틀립니다.다시 로그인 하세요!");
}
</script>
</c:when>
</c:choose> <%-- 로그인 실패시 리다이렉트되면서 로그인 실패 메시지를 표시한다. --%>
</head>
<body>
<form name="frmLogin" method="post" action="${contextPath}/member/login.do">
<table border="1" width="80%" align="center">
<tr align="center">
<td>아이디</td>
<td>비밀번호</td>
</tr>
<tr align="center">
<td>
<input type="text" name="id" value="" size="20">
</td>
<td>
<input type="password" name="pwd" value="" size="20">
</td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="로그인">
<input type="reset" value="다시입력">
</td>
</tr>
</table>
</form>
</body>
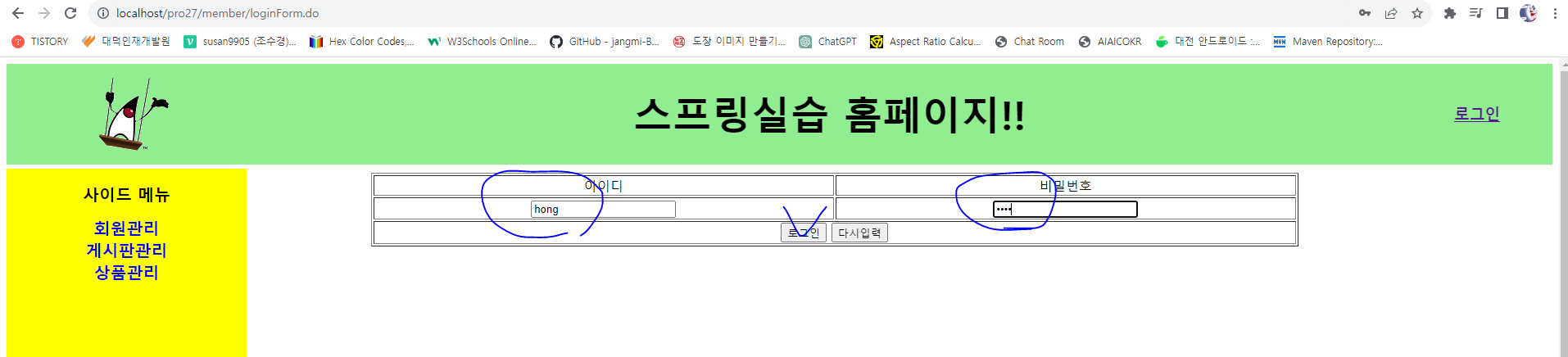
</html>8. 실행 결과를 보자. 다음과 같이 상단의 로그인을 클릭한 후 로그인창에서 ID와 비밀번호를 입력하여 로그인한다.
- http://localhost/pro27/member/loginForm.do

9. 로그인에 성공하면 사용자 이름과 함께 로그아웃 링크를 표시한다.

10. 반대로 로그아웃을 클릭하면 다시 로그인 링크를 표시한다.

11. ID와 비밀번호가 잘못된 경우에는 로그인 실패 메시지를 출력하고 다시 로그인창을 표시한다.

* 회원 가입 기능 등 다른 기능들도 직접 추가해 보길 바란다.
'Java > Java_Spring Framework part2' 카테고리의 다른 글
| (8) 스프링에서 지원하는 여러 가지 기능 2 (0) | 2023.11.15 |
|---|---|
| (7) 스프링에서 지원하는 여러 가지 기능 1 (0) | 2023.11.15 |
| (5) 메이븐과 스프링 STS 사용법 5 (0) | 2023.11.15 |
| (4) 메이븐과 스프링 STS 사용법 4 (0) | 2023.11.14 |
| (3) 메이븐과 스프링 STS 사용법 3 (0) | 2023.11.14 |




