| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- oracle
- 참조형변수
- 예외처리
- 한국건설관리시스템
- EnhancedFor
- 추상메서드
- 컬렉션 타입
- 객체 비교
- 생성자오버로드
- 예외미루기
- Java
- 제네릭
- 자동차수리시스템
- 자바
- 어윈 사용법
- 사용자예외클래스생성
- 집합_SET
- exception
- 환경설정
- abstract
- cursor문
- 대덕인재개발원
- NestedFor
- GRANT VIEW
- 인터페이스
- 컬렉션프레임워크
- 오라클
- 메소드오버로딩
- 정수형타입
- 다형성
- Today
- Total
거니의 velog
(5) 메이븐과 스프링 STS 사용법 5 본문
9. 타일즈란?
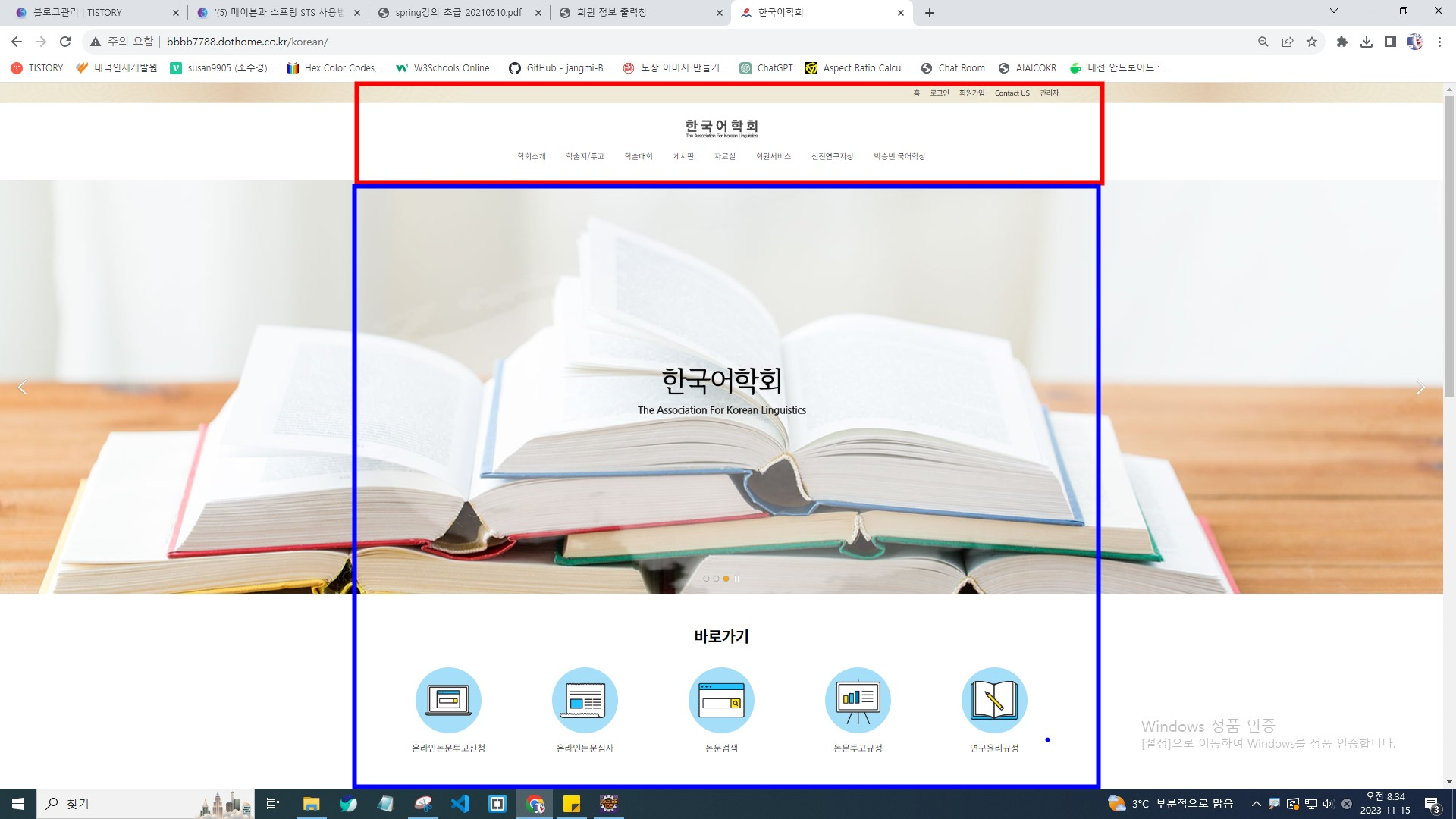
* 일반적으로 JSP는 모든 화면 기능을 일일이 구현하는 것이 아니라 다음 그림처럼 전체 화면 틀을 일정하게 만들어 놓고 본문 부분만 변경해서 사용한다.

* 그러면 상세 화면에서 화면 상단은 변하지 않고 본문의 내용만 변경된다.

* 일반적인 웹 애플리케이션 화면 구조는 상단 부분이나 왼쪽 메뉴 그리고 하단 부분을 담당하는 페이지를 따로 만들어 놓고 브라우저에서 웹 페이지를 요청하면 본문 화면만 추가하여 보여준다. 이러한 화면 레이아웃 기능을 제공하는 것이 바로 타일즈(tiles) 기능이다.
* 타일즈는 화면의 레이아웃을 쉽게 구현하기 위해 도입된, JSP 페이지 레이아웃을 위한 프레임워크이다. 스프링이나 스트러츠에서도 제공하지만 독립적으로 타일즈 기능을 사용할 수도 있다.
* 타일즈를 사용하면 다음과 같은 장점이 있다.
1. 페이지 레이아웃을 쉽고 단순하게 구현할 수 있다.
2. 공통된 레이아웃을 사용하므로 유지관리가 쉽다.* 타일즈 기능 역시 pom.xml을 통해 쉽게 라이브러리를 설치하고 사용할 수 있다.
<!-- 타일즈 관련 라이브러리 -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-core</artifactId>
<version>2.2.2</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>2.2.2</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-servlet</artifactId>
<version>2.2.2</version>
</dependency>
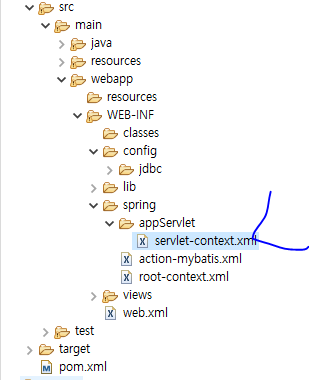
* 그럼 지금부터 타일즈 관련 XML 파일을 설정해 보자.

* servlet-context.xml에서는 기존에 JSP를 표시하기 위해 사용했던 InternalResourceViewResolver를 더 이상 사용하지 않으므로 주석 처리한 다음 타일즈 기능에 관련된 빈들을 설정한다. 그리고 스프링의 TilesConfigurer 클래스 빈을 생성하면서 URL 요청에 대해 브라우저에서 나타낼 정보가 저장된 타일즈 설정 파일을 패키지 tiles에서 읽어 들인다.
<!-- 더 이상 JSP 뷰리졸버를 사용하지 않으므로 주석처리 한다. -->
<!--
<beans:bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/views/" />
<beans:property name="suffix" value=".jsp" />
</beans:bean>
-->
<!-- 타일즈 실습 설정 -->
<!-- 스프링의 TilesConfigurer 클래스를 이용해 tilesConfigurer 빈을 생성한다. -->
<beans:bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles2.TilesConfigurer">
<beans:property name="definitions">
<beans:list>
<beans:value>classpath:tiles/*.xml</beans:value> <!-- 패키지 tiles의 모든 설정 XML 파일을 읽어 들인다. -->
</beans:list>
</beans:property>
<beans:property name="preparerFactoryClass"
value="org.springframework.web.servlet.view.tiles2.SpringBeanPreparerFactory" />
</beans:bean>
<beans:bean id="viewResolver"
class="org.springframework.web.servlet.view.UrlBasedViewResolver"> <!-- 타일즈 뷰리졸버를 사용해 화면을 표시한다. -->
<beans:property name="viewClass" value="org.springframework.web.servlet.view.tiles2.TilesView" />
</beans:bean>
<context:component-scan base-package="com.myspring.pro27" />10. JSP에 타일즈 사용하기
* 그럼 본격적으로 브라우저에서 요청 시 타일즈를 적용하여 JSP를 표시해 보자. 다음은 JSP에 타일즈 기능을 적용하는 과정이다.
1. tile.xml을 작성한다.
2. 레이아웃용 JSP를 작성한다.
3. 레이아웃에 표시할 JSP를 작성한다.
4. 컨트롤러에서 tiles.xml에 설정한 뷰이름을 반환한다.* 그럼 순서대로 실습을 진행해 보자. 먼저 각 JSP에 대한 화면 레이아웃을 설정하는 tiles.xml부터 작성한다.
(1) tiles.xml 작성하기
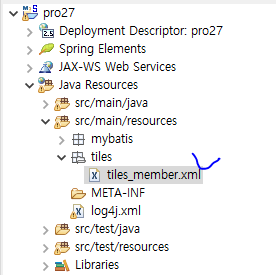
1. src/main/resources 패키지에 tiles 패키지를 만든 후 tiles_member.xml 파일을 생성한다.

2. tiles_member.xml을 보자. 먼저 <definition> 태그를 이용해 전체 화면의 공통 레이아웃을 baseLayout으로 지정한다. 그리고 다른 <definition> 태그는 baseLayout 레이아웃을 상속받으면서 title과 body 속성만 변경하여 사용한다.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 2.0//EN" "http://tiles.apache.org/dtds/tiles-config_2_0.dtd">
<tiles-definitions>
<!--
name="baseLayout" : 공통 레이아웃의 뷰이름을 지정한다.
template="/WEB-INF/views/common/layout.jsp" : 전체 레이아웃을 정하는 JSP의 위치를 지정한다.
name="header" value="/WEB-INF/views/common/header.jsp" : 레이아웃에서 상단(헤더)을 구성하는 JSP의 위치를 지정한다.
name="side" value="/WEB-INF/views/common/side.jsp" : 레이아웃에서 사이드 메뉴를 구성하는 JSP의 위치를 지정한다.
name="footer" value="/WEB-INF/views/common/footer.jsp" : 레이아웃에서 하단을 구성하는 JSP의 위치를 지정한다.
-->
<definition name="baseLayout" template="/WEB-INF/views/common/layout.jsp">
<put-attribute name="title" value="" />
<put-attribute name="header" value="/WEB-INF/views/common/header.jsp" />
<put-attribute name="side" value="/WEB-INF/views/common/side.jsp" />
<put-attribute name="body" value="" />
<put-attribute name="footer" value="/WEB-INF/views/common/footer.jsp" />
</definition>
<!--
name="main" : 메인 화면의 뷰 이름을 지정한다.
extends="baseLayout" : 기본적인 레이아웃은 baseLayout을 상속받는다.
-->
<definition name="main" extends="baseLayout">
<put-attribute name="title" value="메인페이지" /> <!-- 레이아웃의 제목에 표시할 구문을 지정한다. -->
<put-attribute name="body" value="/WEB-INF/views/main.jsp" /> <!-- 레이아웃의 본문에 표시할 JSP를 지정한다. -->
</definition>
<definition name="/member/listMembers" extends="baseLayout">
<put-attribute name="title" value="회원목록창" />
<put-attribute name="body" value="/WEB-INF/views/member/listMembers.jsp" />
</definition>
<definition name="/member/loginForm" extends="baseLayout">
<put-attribute name="title" value="로그인창" />
<put-attribute name="body" value="/WEB-INF/views/member/loginForm.jsp" />
</definition>
<!--
<definition name="/member/memberForm" extends="baseLayout">
<put-attribute name="title" value="회원등록창" />
<put-attribute name="body" value="/WEB-INF/views/member/memberForm.jsp" />
</definition>
<definition name="/member/viewDetail" extends="baseLayout">
<put-attribute name="title" value="회원상세창" />
<put-attribute name="body" value="/WEB-INF/views/member/viewDetail.jsp" />
</definition> -->
</tiles-definitions>(2) 레이아웃에 사용되는 JSP 작성하기
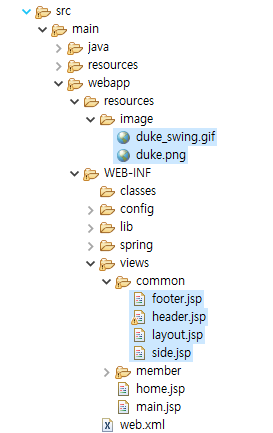
* 레이아웃 관련 JSP와 JSP에 표시될 이미지 저장 폴더를 만들어 보자.
1. 반드시 tiles_member.xml에서 지정한 경로에 레이아웃 관련 JSP들이 위치해야 한다.

2. 먼저 화면 전체의 구조를 정의하는 layout.jsp 부터 작성해 보자. tiles_member.xml 설정에 따라서 각각의 위치에 JSP를 표시한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false"
%>
<%-- 자바의 import 문처럼 타일즈를 사용하기 위해 반드시 추가해야 한다. --%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<style>
#container {
width: 100%;
margin: 0px auto;
text-align: center;
border: 0px solid #bcbcbc;
}
#header {
padding: 5px;
margin-bottom: 5px;
border: 0px solid #bcbcbc;
background-color: lightgreen;
}
#sidebar-left {
width: 15%;
height: 700px;
padding: 5px;
margin-right: 5px;
margin-bottom: 5px;
float: left;
background-color: yellow;
border: 0px solid #bcbcbc;
font-size: 10px;
}
#content {
width: 75%;
padding: 5px;
margin-right: 5px;
float: left;
border: 0px solid #bcbcbc;
}
#footer {
clear: both;
padding: 5px;
border: 0px solid #bcbcbc;
background-color: lightblue;
}
</style>
<%-- tiles_member.xml의 <definition>의 하위 태그인 <put-attribute> 태그의 name이 title인 값(value)을 표시한다. --%>
<title>
<tiles:insertAttribute name="title" />
</title>
</head>
<body>
<div id="container">
<div id="header">
<%-- tiles_member.xml의 <definition>의 하위 태그인 <put-attribute> 태그의 name이 header인 JSP를 표시한다. --%>
<tiles:insertAttribute name="header" />
</div>
<div id="sidebar-left">
<%-- tiles_member.xml의 <definition>의 하위 태그인 <put-attribute> 태그의 name이 side인 JSP를 표시한다. --%>
<tiles:insertAttribute name="side" />
</div>
<div id="content">
<%-- tiles_member.xml의 <definition>의 하위 태그인 <put-attribute> 태그의 name이 body인 JSP를 표시한다. --%>
<tiles:insertAttribute name="body" />
</div>
<div id="footer">
<%-- tiles_member.xml의 <definition>의 하위 태그인 <put-attribute> 태그의 name이 footer인 JSP를 표시한다. --%>
<tiles:insertAttribute name="footer" />
</div>
</div>
</body>
</html>3. header.jsp를 다음과 같이 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>헤더</title>
</head>
<body>
<table border="0" width="100%">
<tr>
<td>
<a href="${contextPath}/main.do">
<img src="${contextPath}/resources/image/duke_swing.gif" />
</a>
</td>
<td>
<h1>
<font size="30">스프링실습 홈페이지!!</font>
</h1>
</td>
<td>
<!-- <a href="#"><h3>로그인</h3></a> -->
<c:choose>
<c:when test="${isLogOn == true && member!= null}">
<h3>환영합니다. ${member.name }님!</h3>
<a href="${contextPath}/member/logout.do">
<h3>로그아웃</h3>
</a>
</c:when>
<c:otherwise>
<a href="${contextPath}/member/loginForm.do">
<h3>로그인</h3>
</a>
</c:otherwise>
</c:choose>
</td>
</tr>
</table>
</body>
</html>4. 페이지 왼쪽 메뉴와 하단을 담당하는 side.jsp, footer.jsp를 각각 다음과 같이 작성한다.
[side.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
.no-underline {
text-decoration: none;
}
</style>
<meta charset="UTF-8">
<title>사이드 메뉴</title>
</head>
<body>
<h1>사이드 메뉴</h1>
<h1>
<a href="#" class="no-underline">회원관리</a><br>
<a href="#" class="no-underline">게시판관리</a><br>
<a href="#" class="no-underline">상품관리</a><br>
</h1>
<%--
<h1>
<a href="${contextPath}/member/listMembers.do" class="no-underline">회원관리</a><br>
<a href="${contextPath}/board/listArticles.do" class="no-underline">게시판관리</a><br>
<a href="#" class="no-underline">상품관리</a><br>
</h1>
--%>
</body>
</html>[footer.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false"
%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>하단 부분</title>
<style>
p {
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<p> e-mail:admin@test.com</p>
<p> 회사주소:서울시 강동구</p>
<p>찾아오는 길:<a href="#">약도</a></p>
</body>
</html>(3) 레이아웃에 표시되는 JSP 파일 작성하기
* 이번에는 본문에 표시되는 main.jsp 파일을 작성해 보자.
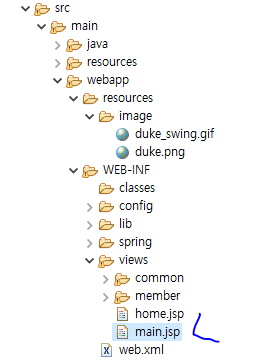
1. 타일즈 설정 파일에서 설정한 위치에 레이아웃 본문에 표시한 JSP 파일인 main.jsp를 준비한다.

2. main.jsp를 다음과 같이 작성한다. 브라우저에서 요청하면 이 내용이 레이아웃의 본문에 표시된다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>메인 페이지</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<h1>메인 페이지입니다!!</h1>
</body>
</html>(4) 뷰이름 요청 컨트롤러 만들기
* 마지막으로 <definition> 태그 name 속성의 뷰이름을 타일즈 뷰리졸버로 반환할 컨트롤러를 만들어 보자.
1. 컨트롤러를 담당하는 HomeController 클래스를 다음과 같이 준비한다.

2. return 문 다음의 문자열이 <definition> 태그의 뷰 이름과 동일하다.
package com.myspring.pro27;
import java.util.Locale;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class HomeController {
private static final Logger logger = LoggerFactory.getLogger(HomeController.class);
@RequestMapping(value = "/main.do", method = RequestMethod.GET)
public String home(Locale locale, Model model) {
return "main"; // /main.do로 요청 시 컨트롤러에서는 <definition> 태그에서 설정한 뷰이름 main을 타일즈 뷰리졸버로 반환한다.
}
}3. 다음의 주소로 요청하여 결과를 확인한다.
- http://localhost/pro27/main.do

'Java > Java_Spring Framework part2' 카테고리의 다른 글
| (7) 스프링에서 지원하는 여러 가지 기능 1 (0) | 2023.11.15 |
|---|---|
| (6) 메이븐과 스프링 STS 사용법 6 (0) | 2023.11.15 |
| (4) 메이븐과 스프링 STS 사용법 4 (0) | 2023.11.14 |
| (3) 메이븐과 스프링 STS 사용법 3 (0) | 2023.11.14 |
| (2) 메이븐과 스프링 STS 사용법 2 (0) | 2023.11.14 |




