| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 컬렉션 타입
- 환경설정
- 컬렉션프레임워크
- 참조형변수
- 인터페이스
- NestedFor
- 제네릭
- 메소드오버로딩
- EnhancedFor
- 어윈 사용법
- exception
- cursor문
- GRANT VIEW
- 추상메서드
- 객체 비교
- 예외처리
- 생성자오버로드
- oracle
- 오라클
- 자바
- 사용자예외클래스생성
- 집합_SET
- 한국건설관리시스템
- 정수형타입
- 자동차수리시스템
- 대덕인재개발원
- 예외미루기
- Java
- abstract
- 다형성
- Today
- Total
거니의 velog
231116_Node.js 개론 2 본문
https://gongbu-ing.tistory.com/26
Node.js | Express : Request Parameters
GET method GET 방식의 요청에서 파라미터를 전송하는 방법은 두 가지가 있다. 쿼리스트링(Querystring)이나 경로(Path)를 통하여 파라미터를 전달할 수 있다. 각각의 방법을 알아보자. Querystring 'req.param()
gongbu-ing.tistory.com
[post.html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="http://localhost:3000/post" method="post">
<input type="text" name="menu" value="짬뽕" />
<button type="submit">전송</button>
</form>
</body>
</html>[my_express.js]
const express = require('express');
const app = express();
const port = 3000;
const bodyParser = require('body-parser');
app.use(bodyParser.json()); // json 등록
app.use(bodyParser.urlencoded({ extended : false })); // URL-encoded 등록
app.get('/', (req, res) => {
res.send('Hello Express!');
});
app.get('/param', (req, res) => {
var menu = req.query.menu;
res.send('PARAM : ' + menu);
});
app.post('/post', (req, res) => {
var menu = req.body.menu;
console.log(menu);
res.send('Post : ' + menu);
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
{
"dependencies": {
"body-parser": "^1.20.2",
"express": "^4.18.2",
"mysql": "^2.18.1",
"sync-mysql": "^3.0.1"
}
}- file:///C:/workspace_python/HELLO_NODE/post.html



https://developer0809.tistory.com/128
[#.NPM] NPM vs YARN의 차이점을 알아보자
보통 package를 설치할 때 NPM을 주로 사용했다 하지만 NPM이 있는데도 YARN이 개발된 이유가 있지 않을까? NPM과 YARN의 차이점에 대해 알아보자 ① Parallel installation of packages, packages 병렬 설치 패키지
developer0809.tistory.com

https://heropy.blog/2017/11/25/yarn/
Yarn 설치 및 사용법
Facebook에서 만든 자바스크립트 패키지 매니저인 Yarn을 사용해 봅시다.Yarn 설치Yarn은 다양한 OS의 설치를 지원합니다.macOSHomebrew를 사용하는 설 ...
heropy.blog



YAML - 나무위키
일반적으로 설정파일로 사용하기에 더할 나위없이 좋은 형식이기 때문에 여러 프레임워크나 CI툴에서 설정파일로 쓰이고 있다. Flutter: dart패키지를 관리하기 위해 pubspec.yaml에 설정을 저장한다.d
namu.wiki
https://velog.io/@over/Node.js-View-Engine-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B0
[Node.js] View Engine 알아보기
저번 시간에는 HTML을 sendFile로 클라이언트에게 넘겨줘서 저희가 만든 HTML 파일을 보여주고, get Post에 대해서 간단하게 알아봤습니다. 오늘은 제가 개인적으로 정말 좋아하는 기능인 view Engine에
velog.io

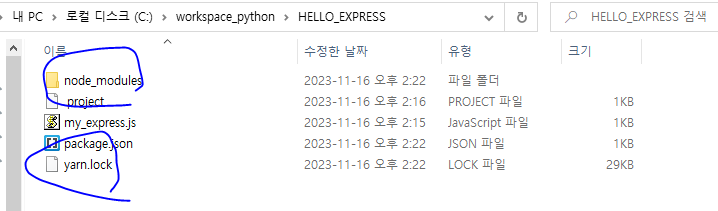
{
"dependencies": {
"body-parser": "^1.20.2",
"ejs": "^3.1.9",
"express": "^4.18.2",
"mysql": "^2.18.1",
"sync-mysql": "^3.0.1"
}
}
[forw.ejs]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FORW HTML</title>
</head>
<body>
FORW HTML
</body>
</html>[my_express.js]
const express = require('express');
const app = express();
const port = 3000;
const bodyParser = require('body-parser');
const path = require('path');
app.use(bodyParser.json()); // json 등록
app.use(bodyParser.urlencoded({ extended : false })); // URL-encoded 등록
app.set('view engine', 'ejs');
app.set('views', './views');
app.get('/', (req, res) => {
res.send('Hello Express!');
});
app.get('/param', (req, res) => {
var menu = req.query.menu;
res.send('PARAM : ' + menu);
});
app.post('/post', (req, res) => {
var menu = req.body.menu;
console.log(menu);
res.send('Post : ' + menu);
});
app.get('/forw', (req, res) => {
res.render('forw.ejs');
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});- http://localhost:3000/forw

const express = require('express');
const app = express();
const port = 3000;
const bodyParser = require('body-parser');
app.use(bodyParser.json()); // json 등록
app.use(bodyParser.urlencoded({ extended : false })); // URL-encoded 등록
app.set('view engine', 'ejs');
app.set('views', './views');
app.get('/', (req, res) => {
res.send('Hello Express!');
});
app.get('/param', (req, res) => {
var menu = req.query.menu;
res.send('PARAM : ' + menu);
});
app.post('/post', (req, res) => {
var menu = req.body.menu;
console.log(menu);
res.send('Post : ' + menu);
});
app.get('/forw', (req, res) => {
var a = "홍길동";
res.render('forw.ejs', {'a' : a});
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FORW HTML</title>
</head>
<body>
FORW HTML sss sss<br />
<%= a %>
</body>
</html>- http://localhost:3000/forw

[Node.js-ejs] For문 사용하기
Node.js 을 사용한다면 HTML파일을 사용하는 것보다 ejs를 사용하는것이 더 편리하다. ejs는 HTML의 문법을 그대로 사용하지만, 몇가지 편리한 문법들이 추가된다.
medium.com
const express = require('express');
const app = express();
const port = 3000;
const bodyParser = require('body-parser');
app.use(bodyParser.json()); // json 등록
app.use(bodyParser.urlencoded({ extended : false })); // URL-encoded 등록
app.set('view engine', 'ejs');
app.set('views', './views');
app.get('/', (req, res) => {
res.send('Hello Express!');
});
app.get('/param', (req, res) => {
var menu = req.query.menu;
res.send('PARAM : ' + menu);
});
app.post('/post', (req, res) => {
var menu = req.body.menu;
console.log(menu);
res.send('Post : ' + menu);
});
app.get('/forw', (req, res) => {
var a = "홍길동";
var b = ['유관순', '김길동'];
var data = {
'a' : a,
'b' : b
}
res.render('forw.ejs', data);
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FORW HTML</title>
</head>
<body>
FORW HTML sss sss<br />
<%= a %><br />
<!-- <%= b %> -->
<% for(var i = 0; i < b.length; i++){ %>
<%= b[i] %><br />
<% } %>
</body>
</html>- http://localhost:3000/forw

const express = require('express');
const app = express();
const port = 3000;
const bodyParser = require('body-parser');
app.use(bodyParser.json()); // json 등록
app.use(bodyParser.urlencoded({ extended : false })); // URL-encoded 등록
app.set('view engine', 'ejs');
app.set('views', './views');
app.get('/', (req, res) => {
res.send('Hello Express!');
});
app.get('/param', (req, res) => {
var menu = req.query.menu;
res.send('PARAM : ' + menu);
});
app.post('/post', (req, res) => {
var menu = req.body.menu;
console.log(menu);
res.send('Post : ' + menu);
});
app.get('/forw', (req, res) => {
var a = "홍길동";
var b = ['유관순', '김길동'];
var c = [
{e_id:'1', e_name:'1', gen:'1', addr:'1'},
{e_id:'2', e_name:'2', gen:'2', addr:'2'}
];
var data = {
'a' : a,
'b' : b,
'c' : c
}
res.render('forw.ejs', data);
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FORW HTML</title>
</head>
<body>
FORW HTML sss sss<br />
<%= a %><br />
<!-- <%= b %> -->
<% for(var i = 0; i < b.length; i++){ %>
<%= b[i] %><br />
<% } %>
<table border="1">
<tr>
<th>사번</th>
<th>이름</th>
<th>성별</th>
<th>주소</th>
</tr>
<% for(var i = 0; i < c.length; i++){ %>
<% var e = c[i] %>
<tr>
<td><%= e.e_id %></td>
<td><%= e.e_name %></td>
<td><%= e.gen %></td>
<td><%= e.addr %></td>
</tr>
<% } %>
</table>
</body>
</html>- http://localhost:3000/forw


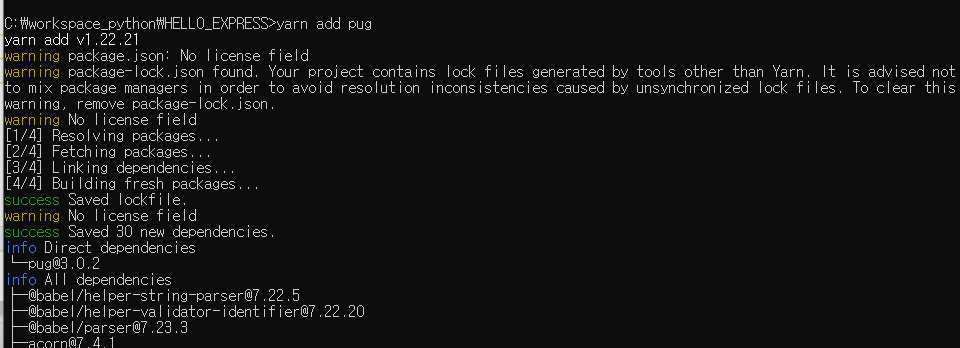
{
"dependencies": {
"body-parser": "^1.20.2",
"ejs": "^3.1.9",
"express": "^4.18.2",
"mysql": "^2.18.1",
"pug": "^3.0.2",
"sync-mysql": "^3.0.1"
}
}HTML to PUG Converter
HTML TO PUG - Online Converter This application is currently under development and released as an experimental public demo.
html-to-pug.com
[pug.pug]
doctype html
head
meta(charset='UTF-8')
title PUG HTML
style(type='text/css').
table {
text-align: center;
}
table(border='1')
tr
td 사번
td 이름
td 성별
td 주소
tr
td 1
td 1
td 1
td 1- http://localhost:3000/pug



const express = require('express');
const app = express();
const port = 3000;
const bodyParser = require('body-parser');
app.use(bodyParser.json()); // json 등록
app.use(bodyParser.urlencoded({ extended : false })); // URL-encoded 등록
app.set('view engine', 'ejs');
app.set('views', './views');
app.get('/', (req, res) => {
res.render('emp_list');
});
app.get('/emp_list', (req, res) => {
res.render('emp_list');
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});- http://localhost:3000/

const express = require('express');
const app = express();
const port = 3000;
const bodyParser = require('body-parser');
app.use(bodyParser.json()); // json 등록
app.use(bodyParser.urlencoded({ extended : false })); // URL-encoded 등록
app.set('view engine', 'ejs');
app.set('views', './views');
var mysql = require('sync-mysql');
var conn = {
host : 'localhost',
port : '3305',
user : 'root',
password : 'python',
database : 'python'
};
var connection = new mysql(conn); // DB 커넥션 생성
var sql = `
select * from emp
`;
var result = connection.query(sql);
console.log(result);
connection.dispose();
app.get('/', (req, res) => {
res.render('emp_list');
});
app.get('/emp_list', (req, res) => {
var data = {
'result' : result
};
res.render('emp_list.ejs', data);
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_LIST</title>
</head>
<body>
EMP_LIST
<table border="1">
<tr>
<th>사번</th>
<th>이름</th>
<th>성별</th>
<th>주소</th>
</tr>
<% for(var i = 0; i < result.length; i++){ %>
<tr>
<td><%= result[i].e_id %></td>
<td><%= result[i].e_name %></td>
<td><%= result[i].gen %></td>
<td><%= result[i].addr %></td>
</tr>
<% } %>
</table>
</body>
</html>- http://localhost:3000/emp_list


var mysql = require('sync-mysql');
class DaoEmp {
constructor(){
this.conn = new mysql({
host : 'localhost',
port : '3305',
user : 'root',
password : 'python',
database : 'python'
});
}
selectList(){
var sql = `
select * from emp
`;
var result = this.conn.query(sql);
return result;
}
}
module.exports = DaoEmp;
if (require.main === module) {
var de = new DaoEmp();
var list = de.selectList();
console.log(list);
}
var mysql = require('sync-mysql');
class DaoEmp {
constructor(){
this.conn = new mysql({
host : 'localhost',
port : '3305',
user : 'root',
password : 'python',
database : 'python'
});
}
selectList(){
var sql = `
select * from emp
`;
var result = this.conn.query(sql);
return result;
}
select(e_id) {
var sql = `
select * from emp
where e_id = ${e_id}
`;
var result = this.conn.query(sql);
return result[0];
}
}
module.exports = DaoEmp;
if (require.main === module) {
var de = new DaoEmp();
var list = de.selectList();
console.log(list);
var vo = de.select(6);
console.log(vo);
}
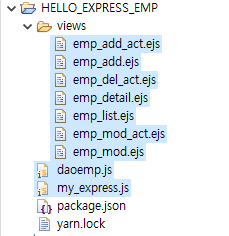
[daoemp.js]
var mysql = require('sync-mysql');
class DaoEmp {
constructor(){
this.conn = new mysql({
host : 'localhost',
port : '3305',
user : 'root',
password : 'python',
database : 'python'
});
}
selectList() {
var sql = `
select * from emp
`;
var result = this.conn.query(sql);
return result;
}
select(e_id) {
var sql = `
select * from emp
where e_id = ${e_id}
`;
var result = this.conn.query(sql);
return result[0];
}
insert(e_id, e_name, gen, addr) {
var sql = `
INSERT INTO emp (e_id, e_name, gen, addr)
VALUES ('${e_id}', '${e_name}', '${gen}', '${addr}')
`;
var result = this.conn.query(sql);
return result.affectedRows;
}
update(e_id, e_name, gen, addr) {
var sql = `
UPDATE emp SET
e_name = '${e_name}'
, gen = '${gen}'
, addr = '${addr}'
WHERE e_id = '${e_id}'
`;
var result = this.conn.query(sql);
return result.affectedRows;
}
delete(e_id) {
var sql = `
DELETE FROM emp
WHERE e_id = '${e_id}'
`;
var result = this.conn.query(sql);
return result.affectedRows;
}
}
module.exports = DaoEmp;
if (require.main === module) {
var de = new DaoEmp();
var list = de.selectList();
console.log(list);
var vo = de.select(6);
console.log(vo);
//var insCnt = de.insert(8, 8, 8, 8);
//console.log(insCnt);
//var updCnt = de.update(8, 888, 8, 888);
//console.log(updCnt);
//var delCnt = de.delete(8);
//console.log(delCnt);
}[my_express.js]
const express = require('express');
const app = express();
const port = 3000;
const bodyParser = require('body-parser');
const DaoEmp = require('./daoemp.js');
const de = new DaoEmp();
app.use(bodyParser.json()); // json 등록
app.use(bodyParser.urlencoded({ extended : false })); // URL-encoded 등록
app.set('view engine', 'ejs');
app.set('views', './views');
app.get('/', (req, res) => {
res.send('emp_list');
});
app.get('/emp_list', (req, res) => {
var list = de.selectList();
var data = {
'list' : list
};
res.render('emp_list.ejs', data);
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});[emp_list.ejs]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_LIST</title>
</head>
<body>
EMP_LIST
<br />
<hr />
<table border="1">
<tr>
<th>사번</th>
<th>이름</th>
<th>성별</th>
<th>주소</th>
</tr>
<% for(var i = 0; i < list.length; i++){ %>
<tr>
<td><%= list[i].e_id %></td>
<td><%= list[i].e_name %></td>
<td><%= list[i].gen %></td>
<td><%= list[i].addr %></td>
</tr>
<% } %>
</table>
<hr />
</body>
</html>- http://localhost:3000/emp_list


[my_express.js]
const express = require('express');
const app = express();
const port = 3000;
const bodyParser = require('body-parser');
const DaoEmp = require('./daoemp.js');
const de = new DaoEmp();
app.use(bodyParser.json()); // json 등록
app.use(bodyParser.urlencoded({ extended : false })); // URL-encoded 등록
app.set('view engine', 'ejs');
app.set('views', './views');
app.get('/', (req, res) => {
res.redirect('/emp_list');
});
app.get('/emp_list', (req, res) => {
var list = de.selectList();
var data = {
'list' : list
};
res.render('emp_list.ejs', data);
});
app.get('/emp_detail', (req, res) => {
var e_id = req.query.e_id;
var vo = de.select(e_id);
var data = {
'vo' : vo
};
res.render('emp_detail.ejs', data);
});
app.get('/emp_add', (req, res) => {
res.render('emp_add.ejs');
});
app.post('/emp_add_act', (req, res) => {
var e_id = req.body.e_id;
var e_name = req.body.e_name;
var gen = req.body.gen;
var addr = req.body.addr;
var insCnt = de.insert(e_id, e_name, gen, addr);
var data = {
'insCnt' : insCnt
};
res.render('emp_add_act.ejs', data);
});
app.get('/emp_mod', (req, res) => {
var e_id = req.query.e_id;
var vo = de.select(e_id);
var data = {
'vo' : vo
};
res.render('emp_mod.ejs', data);
});
app.post('/emp_mod_act', (req, res) => {
var e_id = req.body.e_id;
var e_name = req.body.e_name;
var gen = req.body.gen;
var addr = req.body.addr;
var modCnt = de.update(e_id, e_name, gen, addr);
var data = {
'modCnt' : modCnt
};
res.render('emp_mod_act.ejs', data);
});
app.get('/emp_del_act', (req, res) => {
var e_id = req.query.e_id;
var delCnt = de.delete(e_id);
var data = {
'delCnt' : delCnt
};
res.render('emp_del_act.ejs', data);
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});[emp_list.ejs]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_LIST</title>
<script type="text/javascript">
function fn_add(){
location.href = "emp_add";
}
</script>
</head>
<body>
EMP_LIST
<br />
<hr />
<table border="1" style="width: 100%;">
<colgroup>
<col width="25%" />
<col width="25%" />
<col width="25%" />
<col width="25%" />
</colgroup>
<tr>
<th>사번</th>
<th>이름</th>
<th>성별</th>
<th>주소</th>
</tr>
<% for(var i = 0; i < list.length; i++){ %>
<tr>
<td><a href="emp_detail?e_id=<%= list[i].e_id %>"><%= list[i].e_id %></a></td>
<td><%= list[i].e_name %></td>
<td><%= list[i].gen %></td>
<td><%= list[i].addr %></td>
</tr>
<% } %>
</table>
<button type="button" onclick="fn_add()">추가</button>
<hr />
</body>
</html>[emp_add.ejs]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_LIST</title>
<script type="text/javascript">
function fn_add_act() {
document.frm_add.submit();
}
function fn_list(){
location.href = "emp_list";
}
</script>
</head>
<body>
EMP_LIST
<br />
<hr />
<form name="frm_add" action="emp_add_act" method="post">
<table border="1">
<colgroup>
<col width="30%" />
<col width="70%" />
</colgroup>
<tr>
<th>사원번호</th>
<td>
<input type="text" name="e_id" style="width: 95%;" />
</td>
</tr>
<tr>
<th>이름</th>
<td>
<input type="text" name="e_name" style="width: 95%;" />
</td>
</tr>
<tr>
<th>성별</th>
<td>
<input type="text" name="gen" style="width: 95%;" />
</td>
</tr>
<tr>
<th>주소</th>
<td>
<input type="text" name="addr" style="width: 95%;" />
</td>
</tr>
<tr>
<td colspan="2">
<button type="button" onclick="fn_add_act()">저장</button>
<button type="button" onclick="fn_list()">목록으로 돌아가기</button>
</td>
</tr>
</table>
</form>
<hr />
</body>
</html>[emp_add_act.ejs]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_LIST</title>
</head>
<body>
<script type="text/javascript">
var cnt = <%= insCnt %>;
if(cnt == "1") {
alert("정상적으로 게시글이 등록되었습니다.");
location.href = "/";
}else {
alert("게시글 등록에 실패했습니다.");
history.back();
}
</script>
</body>
</html>[emp_detail.ejs]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_LIST</title>
<script type="text/javascript">
function fn_mod(){
location.href = "emp_mod?e_id=<%= vo.e_id %>";
}
function fn_del(){
location.href = "emp_del_act?e_id=<%= vo.e_id %>";
}
function fn_list(){
location.href = "emp_list";
}
</script>
</head>
<body>
EMP_LIST
<br />
<hr />
<table border="1">
<colgroup>
<col width="30%" />
<col width="70%" />
</colgroup>
<tr>
<th>사원번호</th>
<td>
<%= vo.e_id %>
</td>
</tr>
<tr>
<th>이름</th>
<td>
<%= vo.e_name %>
</td>
</tr>
<tr>
<th>성별</th>
<td>
<%= vo.gen %>
</td>
</tr>
<tr>
<th>주소</th>
<td>
<%= vo.addr %>
</td>
</tr>
</table>
<button type="button" onclick="fn_mod()">수정</button>
<button type="button" onclick="fn_del()">삭제</button>
<button type="button" onclick="fn_list()">목록으로 돌아가기</button>
<hr />
</body>
</html>[emp_del_act.ejs]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_LIST</title>
</head>
<body>
<script type="text/javascript">
var cnt = <%= delCnt %>;
if(cnt == "1") {
alert("정상적으로 삭제되었습니다.");
location.href = "/";
}else {
alert("삭제에 실패했습니다.");
history.back();
}
</script>
</body>
</html>[emp_mod.ejs]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_LIST</title>
<script type="text/javascript">
function fn_mod_act() {
document.frm_mod.submit();
}
function fn_list(){
location.href = "emp_list";
}
</script>
</head>
<body>
EMP_LIST
<br />
<hr />
<form name="frm_mod" action="emp_mod_act" method="post">
<table border="1">
<colgroup>
<col width="30%" />
<col width="70%" />
</colgroup>
<tr>
<th>사원번호</th>
<td>
<input type="text" name="e_id" style="width: 95%;" readonly value="<%= vo.e_id %>" />
</td>
</tr>
<tr>
<th>이름</th>
<td>
<input type="text" name="e_name" style="width: 95%;" value="<%= vo.e_name %>" />
</td>
</tr>
<tr>
<th>성별</th>
<td>
<input type="text" name="gen" style="width: 95%;" value="<%= vo.gen %>" />
</td>
</tr>
<tr>
<th>주소</th>
<td>
<input type="text" name="addr" style="width: 95%;" value="<%= vo.addr %>" />
</td>
</tr>
<tr>
<td colspan="2">
<button type="button" onclick="fn_mod_act()">수정</button>
<button type="button" onclick="fn_list()">목록으로 돌아가기</button>
</td>
</tr>
</table>
</form>
<hr />
</body>
</html>[emp_mod_act.ejs]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_LIST</title>
</head>
<body>
<script type="text/javascript">
var cnt = <%= modCnt %>;
if(cnt == "1") {
alert("정상적으로 수정되었습니다.");
location.href = "/";
}else {
alert("수정에 실패했습니다.");
history.back();
}
</script>
</body>
</html>- http://localhost:3000/









'대덕인재개발원 > 대덕인재개발원_파이썬 프로그래밍' 카테고리의 다른 글
| 231117_Node.js 개론 3 (0) | 2023.11.17 |
|---|---|
| 00_기타 자료실 (0) | 2023.11.16 |
| 231115_Node.js 개론 1 (0) | 2023.11.15 |
| 231114_Django 개론 5 (0) | 2023.11.14 |
| 231113_Django 개론 4 (0) | 2023.11.13 |




