Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 인터페이스
- 예외미루기
- 제네릭
- cursor문
- Java
- 사용자예외클래스생성
- 오라클
- 객체 비교
- 자동차수리시스템
- GRANT VIEW
- abstract
- 컬렉션프레임워크
- oracle
- 어윈 사용법
- 다형성
- exception
- 환경설정
- 메소드오버로딩
- 자바
- 정수형타입
- 컬렉션 타입
- 예외처리
- 추상메서드
- 한국건설관리시스템
- 참조형변수
- 집합_SET
- EnhancedFor
- NestedFor
- 생성자오버로드
- 대덕인재개발원
Archives
- Today
- Total
거니의 velog
231114_Django 개론 5 본문
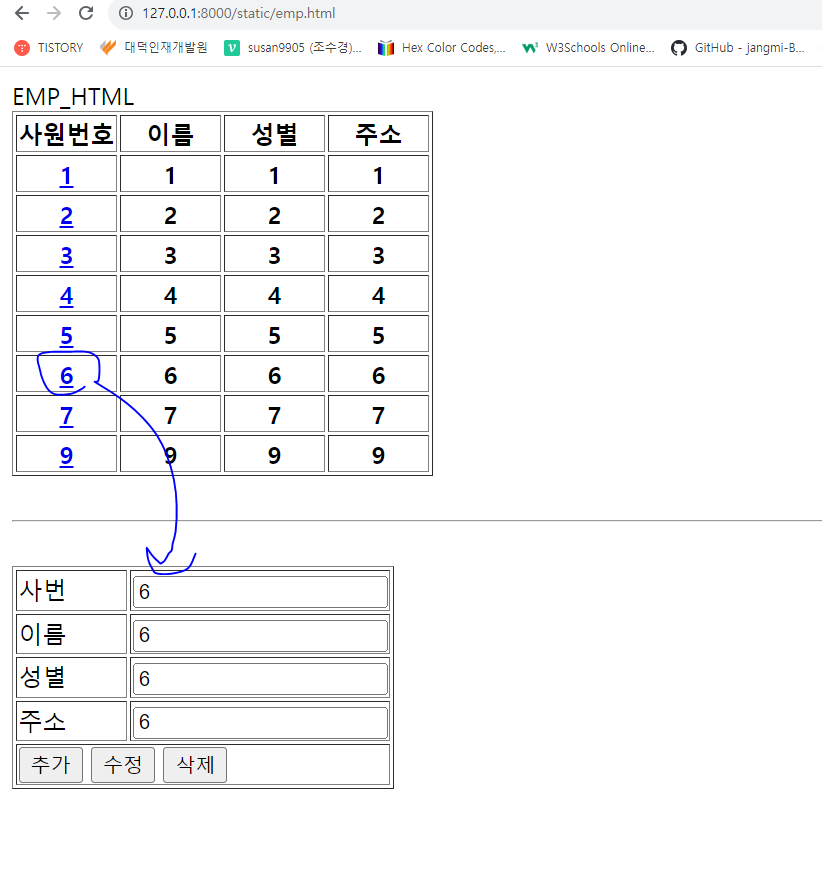
[emp.html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_HTML</title>
<script src="jquery-3.7.1.js"></script>
<script type="text/javascript">
function fn_selectlist(){
var param = {};
$.ajax({
type : 'POST',
url : '/selectlist.ajax',
data : JSON.stringify(param),
success : function(res){
console.log(res.list);
var list = res.list;
var txt = "";
for(var i=0; i < list.length; i++) {
var vo = list[i];
var e_id = vo.e_id;
var e_name = vo.e_name;
var gen = vo.gen;
var addr = vo.addr;
txt += `
<tr>
<th><a href='javascript:fn_select("${e_id}")'>${e_id}</a></th>
<th>${e_name}</th>
<th>${gen}</th>
<th>${addr}</th>
</tr>
`;
}
//console.log(txt);
$("#mytbody").html(txt);
}
});
}
function fn_select(e_id){
//console.log(e_id);
var param = {
'e_id' : e_id
};
$.ajax({
type : 'POST',
url : '/select.ajax',
data : JSON.stringify(param),
success : function(res){
var vo = res.vo;
$("#e_id").val(vo.e_id);
$("#e_name").val(vo.e_name);
$("#gen").val(vo.gen);
$("#addr").val(vo.addr);
}
});
}
$(function(){
fn_selectlist();
});
</script>
</head>
<body>
EMP_HTML
<table border="1">
<colgroup>
<col width="25%" />
<col width="25%" />
<col width="25%" />
<col width="25%" />
</colgroup>
<thead>
<tr>
<th>사원번호</th>
<th>이름</th>
<th>성별</th>
<th>주소</th>
</tr>
</thead>
<tbody id="mytbody">
<tr>
<td colspan="4">검색된 데이터가 없습니다</td>
</tr>
</tbody>
</table>
<br />
<hr />
<br />
<table border="1">
<colgroup>
<col width="30%" />
<col width="70%" />
</colgroup>
<tr>
<td>사번</td>
<td>
<input type="text" id="e_id" name="e_id" />
</td>
</tr>
<tr>
<td>이름</td>
<td>
<input type="text" id="e_name" name="e_name" />
</td>
</tr>
<tr>
<td>성별</td>
<td>
<input type="text" id="gen" name="gen" />
</td>
</tr>
<tr>
<td>주소</td>
<td>
<input type="text" id="addr" name="addr" />
</td>
</tr>
<tr>
<td colspan="2">
<button type="button">추가</button>
<button type="button">수정</button>
<button type="button">삭제</button>
</td>
</tr>
</table>
</body>
</html>[HELLO_AJAX.urls]
"""
URL configuration for HELLO_AJAX project.
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from HELLO_AJAX import views
urlpatterns = [
path('ajax', views.ajax),
path('selectlist.ajax', views.ajax_selectlist),
path('select.ajax', views.ajax_select),
][HELLO_AJAX.views]
from django.http.response import JsonResponse
from django.views.decorators.csrf import csrf_exempt
from HELLO_AJAX.daoEmp import DaoEmp
import json
@csrf_exempt
def ajax(request):
context = {
'result': dict,
}
return JsonResponse(context)
@csrf_exempt
def ajax_selectlist(request):
de = DaoEmp();
list = de.selectList()
context = {
'list': list,
}
return JsonResponse(context)
@csrf_exempt
def ajax_select(request):
dict = json.loads(request.body)
e_id = dict['e_id']
de = DaoEmp();
vo = de.selectOne(e_id);
context = {
'vo': vo,
}
return JsonResponse(context)- http://127.0.0.1:8000/static/emp.html

from django.http.response import JsonResponse
from django.views.decorators.csrf import csrf_exempt
from HELLO_AJAX.daoEmp import DaoEmp
import json
@csrf_exempt
def ajax(request):
context = {
'result': dict,
}
return JsonResponse(context)
@csrf_exempt
def ajax_selectlist(request):
de = DaoEmp();
list = de.selectList()
context = {
'list': list,
}
return JsonResponse(context)
@csrf_exempt
def ajax_select(request):
dict = json.loads(request.body)
e_id = dict['e_id']
de = DaoEmp();
vo = de.selectOne(e_id);
context = {
'vo': vo,
}
return JsonResponse(context)
@csrf_exempt
def ajax_insert(request):
dict = json.loads(request.body)
e_id = dict['e_id']
e_name = dict['e_name']
gen = dict['gen']
addr = dict['addr']
de = DaoEmp();
cnt = de.insert(e_id, e_name, gen, addr)
context = None
list = None
if cnt == 1:
list = de.selectList()
context = {
'cnt': cnt,
'list': list
}
else:
context = {
'cnt': cnt
}
return JsonResponse(context)
@csrf_exempt
def ajax_update(request):
dict = json.loads(request.body)
e_id = dict['e_id']
e_name = dict['e_name']
gen = dict['gen']
addr = dict['addr']
de = DaoEmp();
cnt = de.update(e_id, e_name, gen, addr)
context = None
list = None
if cnt == 1:
list = de.selectList()
context = {
'cnt': cnt,
'list': list
}
else:
context = {
'cnt': cnt
}
return JsonResponse(context)
@csrf_exempt
def ajax_delete(request):
dict = json.loads(request.body)
e_id = dict['e_id']
de = DaoEmp();
cnt = de.delete(e_id)
context = None
list = None
if cnt == 1:
list = de.selectList()
context = {
'cnt': cnt,
'list': list
}
else:
context = {
'cnt': cnt
}
return JsonResponse(context)"""
URL configuration for HELLO_AJAX project.
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from HELLO_AJAX import views
urlpatterns = [
path('ajax', views.ajax),
path('selectlist.ajax', views.ajax_selectlist),
path('select.ajax', views.ajax_select),
path('insert.ajax', views.ajax_insert),
path('update.ajax', views.ajax_update),
path('delete.ajax', views.ajax_delete),
]<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EMP_HTML</title>
<script src="jquery-3.7.1.js"></script>
<script type="text/javascript">
function setList(list){
var txt = "";
for(var i=0; i < list.length; i++) {
var vo = list[i];
var e_id = vo.e_id;
var e_name = vo.e_name;
var gen = vo.gen;
var addr = vo.addr;
txt += `
<tr>
<th><a href='javascript:fn_select("${e_id}")'>${e_id}</a></th>
<th>${e_name}</th>
<th>${gen}</th>
<th>${addr}</th>
</tr>
`;
}
$("#mytbody").html(txt);
}
function fn_selectlist(){
var param = {};
$.ajax({
type : 'POST',
url : '/selectlist.ajax',
data : JSON.stringify(param),
success : function(res){
var list = res.list;
setList(list);
}
});
}
function fn_select(e_id){
var param = {
'e_id' : e_id
};
$.ajax({
type : 'POST',
url : '/select.ajax',
data : JSON.stringify(param),
success : function(res){
var vo = res.vo;
$("#e_id").val(vo.e_id);
$("#e_name").val(vo.e_name);
$("#gen").val(vo.gen);
$("#addr").val(vo.addr);
}
});
}
function fn_add(){
var param = {
'e_id' : $("#e_id").val(),
'e_name' : $("#e_name").val(),
'gen' : $("#gen").val(),
'addr' : $("#addr").val()
};
$.ajax({
type : 'POST',
url : '/insert.ajax',
data : JSON.stringify(param),
success : function(res){
var cnt = res.cnt;
if(cnt == 1){
var list = res.list;
setList(list);
$("#e_id").val("");
$("#e_name").val("");
$("#gen").val("");
$("#addr").val("");
}else {
alert("추가 도중 문제가 생겼습니다.");
}
}
});
}
function fn_mod(){
var param = {
'e_id' : $("#e_id").val(),
'e_name' : $("#e_name").val(),
'gen' : $("#gen").val(),
'addr' : $("#addr").val()
};
$.ajax({
type : 'POST',
url : '/update.ajax',
data : JSON.stringify(param),
success : function(res){
var cnt = res.cnt;
if(cnt == 1){
var list = res.list;
setList(list);
$("#e_id").val("");
$("#e_name").val("");
$("#gen").val("");
$("#addr").val("");
}else {
alert("수정 도중 문제가 생겼습니다.");
}
}
});
}
function fn_del(){
var flag = confirm("한번 지워진 데이터는 복구 불가합니다. 그래도 지우시렵니까?");
if(!flag){
return;
}
var param = {
'e_id' : $("#e_id").val()
};
$.ajax({
type : 'POST',
url : '/delete.ajax',
data : JSON.stringify(param),
success : function(res){
var cnt = res.cnt;
if(cnt == 1){
var list = res.list;
setList(list);
$("#e_id").val("");
$("#e_name").val("");
$("#gen").val("");
$("#addr").val("");
}else {
alert("삭제 도중 문제가 생겼습니다.");
}
}
});
}
$(function(){
fn_selectlist();
});
</script>
</head>
<body>
EMP_HTML
<table border="1">
<colgroup>
<col width="25%" />
<col width="25%" />
<col width="25%" />
<col width="25%" />
</colgroup>
<thead>
<tr>
<th>사원번호</th>
<th>이름</th>
<th>성별</th>
<th>주소</th>
</tr>
</thead>
<tbody id="mytbody">
<tr>
<td colspan="4">검색된 데이터가 없습니다</td>
</tr>
</tbody>
</table>
<br />
<hr />
<br />
<table border="1">
<colgroup>
<col width="30%" />
<col width="70%" />
</colgroup>
<tr>
<td>사번</td>
<td>
<input type="text" id="e_id" name="e_id" />
</td>
</tr>
<tr>
<td>이름</td>
<td>
<input type="text" id="e_name" name="e_name" />
</td>
</tr>
<tr>
<td>성별</td>
<td>
<input type="text" id="gen" name="gen" />
</td>
</tr>
<tr>
<td>주소</td>
<td>
<input type="text" id="addr" name="addr" />
</td>
</tr>
<tr>
<td colspan="2">
<button type="button" onclick="fn_add()">추가</button>
<button type="button" onclick="fn_mod()">수정</button>
<button type="button" onclick="fn_del()">삭제</button>
</td>
</tr>
</table>
</body>
</html>
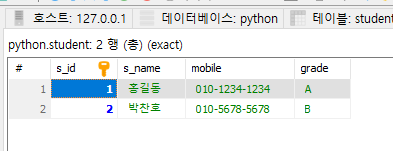
INSERT student (s_name, mobile, grade)
VALUES ("홍길동", "010-1234-1234", "A");
INSERT student (s_name, mobile, grade)
VALUES ("박찬호", "010-5678-5678", "B");
[HELLO_AJAX_STU.settings]
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'HELLO_AJAX_STU',
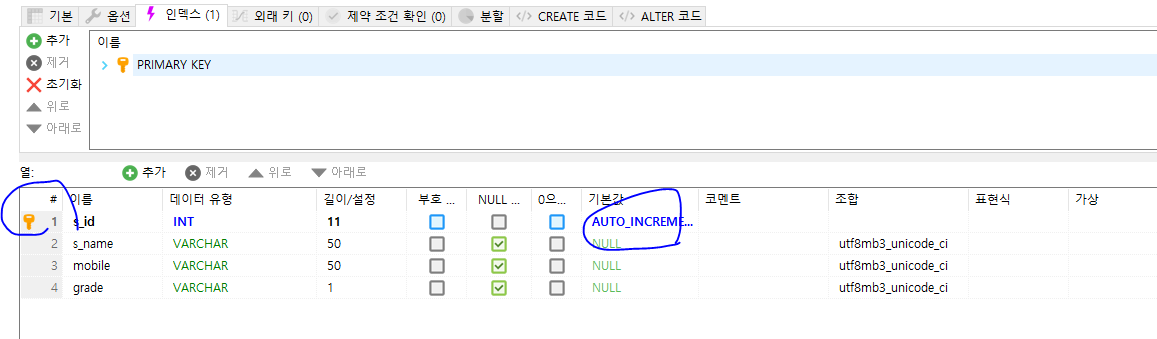
][HELLO_AJAX_STU.daoStudent]
import pymysql # PyMySQL-1.1.0
class DaoStudent:
def __init__(self):
print("생성자")
self.conn = pymysql.connect(host='127.0.0.1', port=3305, user='root', password='python', db='python', charset='utf8') # 접속 정보
self.cur = self.conn.cursor(pymysql.cursors.DictCursor)
def selectList(self):
sql = "select * from student"
self.cur.execute(sql)
students = self.cur.fetchall()
return students
def selectOne(self, s_id):
sql = f"""
select * from student
where s_id = '{s_id}'
"""
self.cur.execute(sql)
vo = self.cur.fetchone()
return vo
def insert(self, s_name, mobile, grade):
sql = f"""
INSERT INTO student (s_name, mobile, grade)
VALUES ('{s_name}', '{mobile}', '{grade}')
"""
cnt = self.cur.execute(sql)
self.conn.commit()
return cnt
def update(self, s_id, s_name, mobile, grade):
sql = f"""
UPDATE student SET
s_name = '{s_name}'
, mobile = '{mobile}'
, grade = '{grade}'
WHERE s_id = '{s_id}'
"""
cnt = self.cur.execute(sql)
self.conn.commit()
return cnt
def delete(self, s_id):
sql = f"""
DELETE FROM student
WHERE s_id = '{s_id}'
"""
cnt = self.cur.execute(sql)
self.conn.commit()
return cnt
# 소멸자 : destroyer
def __del__(self):
print("소멸자")
self.cur.close()
self.conn.close()
if __name__ == '__main__':
ds = DaoStudent()
list = ds.selectList()
print(list)
# vo = ds.selectOne('10')
# print(vo)
# cnt = ds.insert('10', '10', '1', '10')
# print(cnt)
# cnt = ds.update('10', '123', '1', '123')
# print(cnt)
# cnt = ds.delete('10')
# print(cnt)[HELLO_AJAX_STU.views]
from django.http.response import JsonResponse, HttpResponse
from django.views.decorators.csrf import csrf_exempt
import json
from HELLO_AJAX_STU.daoStudent import DaoStudent
from django.shortcuts import redirect
def index(request):
# return redirect('static/student.html') # 서버 쪽
return HttpResponse("<script>location.href='static/student.html'</script>") # 클라이언트 쪽
@csrf_exempt
def ajax_selectlist(request):
ds = DaoStudent();
list = ds.selectList()
context = {
'list': list,
}
return JsonResponse(context)
@csrf_exempt
def ajax_select(request):
dict = json.loads(request.body)
s_id = dict['s_id']
ds = DaoStudent();
list = ds.selectOne(s_id);
context = {
'list': list,
}
return JsonResponse(context)
@csrf_exempt
def ajax_insert(request):
dict = json.loads(request.body)
s_name = dict['s_name']
mobile = dict['mobile']
grade = dict['grade']
ds = DaoStudent();
cnt = ds.insert(s_name, mobile, grade)
context = None
list = None
if cnt == 1:
list = ds.selectList()
context = {
'cnt': cnt,
'list': list
}
else:
context = {
'cnt': cnt
}
return JsonResponse(context)
@csrf_exempt
def ajax_update(request):
dict = json.loads(request.body)
s_id = dict['s_id']
s_name = dict['s_name']
mobile = dict['mobile']
grade = dict['grade']
ds = DaoStudent();
cnt = ds.update(s_id, s_name, mobile, grade)
context = None
list = None
if cnt == 1:
list = ds.selectList()
context = {
'cnt': cnt,
'list': list
}
else:
context = {
'cnt': cnt
}
return JsonResponse(context)
@csrf_exempt
def ajax_delete(request):
dict = json.loads(request.body)
s_id = dict['s_id']
ds = DaoStudent();
cnt = ds.delete(s_id)
context = None
list = None
if cnt == 1:
list = ds.selectList()
context = {
'cnt': cnt,
'list': list
}
else:
context = {
'cnt': cnt
}
return JsonResponse(context)[HELLO_AJAX_STU.urls]
"""
URL configuration for HELLO_AJAX_STU project.
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from HELLO_AJAX_STU import views
urlpatterns = [
path('', views.index),
path('selectlist.ajax', views.ajax_selectlist),
path('select.ajax', views.ajax_select),
path('insert.ajax', views.ajax_insert),
path('update.ajax', views.ajax_update),
path('delete.ajax', views.ajax_delete),
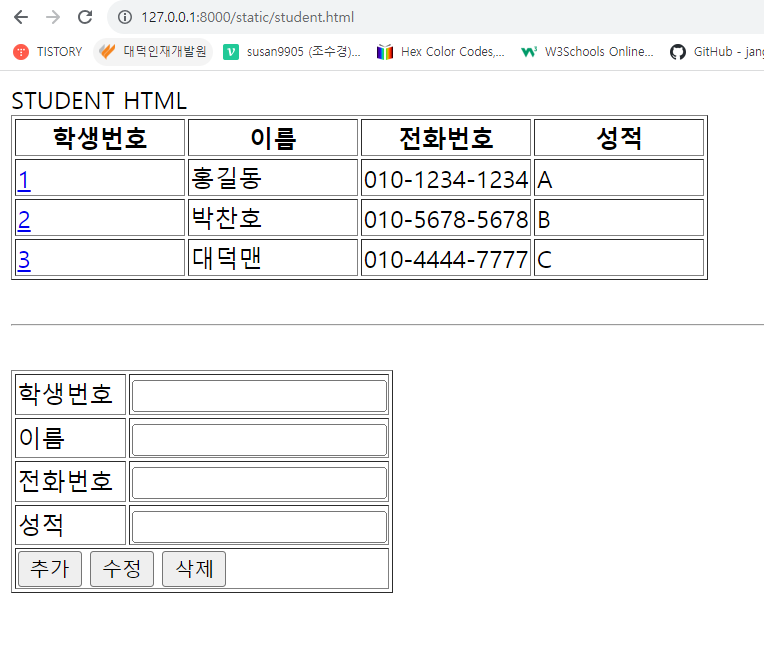
][student.html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>STUDENT HTML</title>
<script src="jquery-3.7.1.js"></script>
<script type="text/javascript">
function setList(list){
var txt = "";
for(var i=0; i < list.length; i++) {
var vo = list[i];
var s_id = vo.s_id;
var s_name = vo.s_name;
var mobile = vo.mobile;
var grade = vo.grade;
txt += `
<tr>
<td><a href='javascript:fn_select("${s_id}")'>${s_id}</a></td>
<td>${s_name}</td>
<td>${mobile}</td>
<td>${grade}</td>
</tr>
`;
}
$("#mytbody").html(txt);
}
function fn_selectlist(){
var param = {};
$.ajax({
type : 'POST',
url : '/selectlist.ajax',
data : JSON.stringify(param),
success : function(res){
var list = res.list;
setList(list);
}
});
}
function fn_select(s_id){
var param = {
's_id' : s_id
};
$.ajax({
type : 'POST',
url : '/select.ajax',
data : JSON.stringify(param),
success : function(res){
var list = res.list;
$("#s_id").val(list.s_id);
$("#s_name").val(list.s_name);
$("#mobile").val(list.mobile);
$("#grade").val(list.grade);
}
});
}
function fn_add(){
var param = {
's_name' : $("#s_name").val(),
'mobile' : $("#mobile").val(),
'grade' : $("#grade").val()
};
$.ajax({
type : 'POST',
url : '/insert.ajax',
data : JSON.stringify(param),
success : function(res){
var cnt = res.cnt;
if(cnt == 1){
var list = res.list;
setList(list);
$("#s_name").val("");
$("#mobile").val("");
$("#grade").val("");
}else {
alert("추가 도중 문제가 생겼습니다.");
}
}
});
}
function fn_mod(){
var param = {
's_id' : $("#s_id").val(),
's_name' : $("#s_name").val(),
'mobile' : $("#mobile").val(),
'grade' : $("#grade").val()
};
$.ajax({
type : 'POST',
url : '/update.ajax',
data : JSON.stringify(param),
success : function(res){
var cnt = res.cnt;
if(cnt == 1){
var list = res.list;
setList(list);
$("#s_id").val("");
$("#s_name").val("");
$("#mobile").val("");
$("#grade").val("");
}else {
alert("수정 도중 문제가 생겼습니다.");
}
},
error : function(xhr){
alert("status : " + xhr.status);
}
});
}
function fn_del(){
var flag = confirm("한번 지워진 데이터는 복구 불가합니다. 그래도 지우시렵니까?");
if(!flag){
return;
}
var param = {
's_id' : $("#s_id").val()
};
$.ajax({
type : 'POST',
url : '/delete.ajax',
data : JSON.stringify(param),
success : function(res){
var cnt = res.cnt;
if(cnt == 1){
var list = res.list;
setList(list);
$("#s_id").val("");
$("#s_name").val("");
$("#mobile").val("");
$("#grade").val("");
}else {
alert("삭제 도중 문제가 생겼습니다.");
}
}
});
}
$(function(){
fn_selectlist();
});
</script>
</head>
<body>
STUDENT HTML
<table border="1">
<colgroup>
<col width="25%" />
<col width="25%" />
<col width="25%" />
<col width="25%" />
</colgroup>
<thead>
<tr>
<th>학생번호</th>
<th>이름</th>
<th>전화번호</th>
<th>성적</th>
</tr>
</thead>
<tbody id="mytbody">
<tr>
<td colspan="4">검색된 데이터가 없습니다</td>
</tr>
</tbody>
</table>
<br />
<hr />
<br />
<table border="1">
<colgroup>
<col width="30%" />
<col width="70%" />
</colgroup>
<tr>
<td>학생번호</td>
<td>
<input type="text" id="s_id" name="s_id" />
</td>
</tr>
<tr>
<td>이름</td>
<td>
<input type="text" id="s_name" name="s_name" />
</td>
</tr>
<tr>
<td>전화번호</td>
<td>
<input type="text" id="mobile" name="mobile" />
</td>
</tr>
<tr>
<td>성적</td>
<td>
<input type="text" id="grade" name="grade" />
</td>
</tr>
<tr>
<td colspan="2">
<button type="button" onclick="fn_add()">추가</button>
<button type="button" onclick="fn_mod()">수정</button>
<button type="button" onclick="fn_del()">삭제</button>
</td>
</tr>
</table>
</body>
</html>- http://127.0.0.1:8000/static/student.html

'대덕인재개발원 > 대덕인재개발원_파이썬 프로그래밍' 카테고리의 다른 글
| 231116_Node.js 개론 2 (0) | 2023.11.16 |
|---|---|
| 231115_Node.js 개론 1 (0) | 2023.11.15 |
| 231113_Django 개론 4 (0) | 2023.11.13 |
| 231110_Django 개론 3 (0) | 2023.11.10 |
| 231109_Django 과제 1 (0) | 2023.11.09 |





