| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- exception
- cursor문
- 컬렉션 타입
- 예외미루기
- 한국건설관리시스템
- 자동차수리시스템
- 집합_SET
- oracle
- 대덕인재개발원
- 참조형변수
- Java
- 예외처리
- 제네릭
- 메소드오버로딩
- NestedFor
- 정수형타입
- 추상메서드
- 다형성
- 사용자예외클래스생성
- 어윈 사용법
- 컬렉션프레임워크
- EnhancedFor
- 객체 비교
- abstract
- 환경설정
- 생성자오버로드
- 인터페이스
- GRANT VIEW
- 자바
- 오라클
- Today
- Total
거니의 velog
(7) 도서 쇼핑몰 만들기 7 본문
8. 주문 기능 구현하기
* 이번에는 상품 주문 시 주문을 처리하는 기능을 구현해 보자. 단, 상품 주문은 로그인 상태일 때만 가능하다.
(1) 주문 정보 저장 테이블 생성하기
* 아래 그림은 상품 주문 정보를 저장하는 주문테이블이다. 회원정보 테이블과 상품정보 테이블을 동시에 참조하고 있다.
* 여기서 주문상품일련번호는 주문자가 한 번에 여러 개의 상품을 주문했을 때 테이블의 레코드로 추가되는 각 상품을 구분하기 위한 번호이다. 그리고 주문번호는 주문 시 부여되는 번호이다.

* 만약 한 번에 5권의 상품을 주문하면 주문번호는 한 개, 주문상품일련번호는 다섯 개가 된다.
< 주문 테이블의 주요 속성 >
| no | 컬럼 이름 | 속성 이름 | 설명 |
| 1 | order_seq_num | 주문상품일련번호 | 주문자의 개별 주문 상품을 구분하는 번호이다. |
| 2 | order_id | 주문번호 | 주문자들의 주문을 구분하는 번호이다. |
(2) 상품 상세 페이지에서 주문하기
* 상품 상세 페이지에서 장바구니에 넣지 않고 바로 주문하기를 클릭해 한 개의 상품을 주문하는 기능을 구현해 보자.
1. 필요한 매퍼 파일은 다음과 같다.

2. 먼저 주문상품일련번호를 나타내는 오라클 시퀀스를 하나 생성한다.
CREATE SEQUENCE order_seq_num
MINVALUE 400
MAXVALUE 10000000
NOCYCLE
INCREMENT BY 1;
* 오라클 시퀀스는 최초의 애플리케이션 설정 때 미리 만들어 진다.
만약 확인해서 없다면 다시 만들어야 한다.3. 마이바티스에서 제공하는 <selectKey> 태그를 이용하면 주문상품일련번호를 가져오는 SQL문을 따로 실행하지 않아도 된다. 다음과 같이 바로 시퀀스에서 주문상품일련번호를 가져와 주문테이블에 추가할 수 있다.
<selectKey resultType="int" keyProperty="order_seq_num" order="BEFORE">
select order_seq_num.nextval from dual
</selectKey>* 여기서 resultType은 얻어오는 결괏값의 타입을, keyProperty는 결괏값을 받는 컬럼 이름을 의미한다. order는 <selectKey> 태그를 포함하는 부모 SQL문이 있는 경우 부모 SQL문을 실행하기 전 또는 후에 실행할지의 여부를 지정한다(AFTER로 지정할 경우 부모 SQL문을 실행한 후 수행한다).
4. 주문테이블에 주문 정보를 추가하기 전 <selectKey> 태그를 이용해 주문일련번호를 가져온다. 그리고 insert 문을 사용해 주문상품일련번호를 주문테이블에 추가한다.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="mapper.order">
<!-- 리절트 맵 정의 -->
<resultMap id="orderGoodsResult" type="OrderVO">
<result property="order_seq_num" column="order_seq_num" />
<result property="order_id" column="order_id" />
<result property="member_id" column="member_id" />
<result property="goods_id" column="goods_id" />
<result property="goods_title" column="goods_title" />
<result property="goods_sales_price" column="goods_sales_price" />
<result property="order_total_price" column="order_total_price" />
<result property="order_goods_qty" column="order_goods_qty" />
<result property="orderer_name" column="orderer_name" />
<result property="receiver_name" column="receiver_name" />
<result property="receiver_hp1" column="receiver_hp1" />
<result property="receiver_hp2" column="receiver_hp2" />
<result property="receiver_hp3" column="receiver_hp3" />
<result property="receiver_tel1" column="receiver_tel1" />
<result property="receiver_tel2" column="receiver_tel2" />
<result property="receiver_tel3" column="receiver_tel3" />
<result property="delivery_address" column="delivery_address" />
<result property="delivery_message" column="delivery_message" />
<result property="delivery_method" column="delivery_method" />
<result property="gift_wrapping" column="gift_wrapping" />
<result property="pay_method" column="pay_method" />
<result property="card_com_name" column="card_com_name" />
<result property="card_pay_month" column="card_pay_month" />
<result property="pay_orderer_hp_num" column="pay_orderer_hp_num" />
<result property="pay_order_time" column="pay_order_time" />
<result property="delivery_state" column="delivery_state" />
<result property="final_total_price" column="final_total_price" />
<result property="goods_qty" column="goods_qty" />
<result property="orderer_hp" column="orderer_hp" />
<result property="goods_fileName" column="goods_fileName" />
</resultMap>
<select id="selectMyOrderList" resultMap="orderGoodsResult" parameterType="orderVO" >
<![CDATA[
select * from t_shopping_order
where to_char(pay_order_time,'yyyy-mm-dd')=to_char(sysdate,'yyyy-mm-dd')
and member_id=#{member_id}
order by pay_order_time desc
]]>
</select>
<!-- selectKey 태그를 이용해 오라클의 시퀀스 번호를 가져온 다음 주문테이블의 각 레코드 구분 번호로 사용한다. -->
<insert id="insertNewOrder" parameterType="orderVO" >
<selectKey resultType="int" keyProperty="order_seq_num" order="BEFORE">
select order_seq_num.nextval from dual
</selectKey>
<![CDATA[
insert into t_shopping_order(order_seq_num,
order_id,
member_id,
goods_id,
goods_title,
goods_fileName,
order_goods_qty,
goods_sales_price,
orderer_name,
receiver_name,
receiver_hp1,
receiver_hp2,
receiver_hp3,
receiver_tel1,
receiver_tel2,
receiver_tel3,
delivery_address,
delivery_message,
delivery_method,
gift_wrapping,
pay_method,
card_com_name,
card_pay_month,
orderer_hp,
pay_orderer_hp_num)
values(#{order_seq_num},
#{order_id},
#{member_id},
#{goods_id},
#{goods_title},
#{goods_fileName},
#{order_goods_qty},
#{goods_sales_price},
#{orderer_name},
#{receiver_name},
#{receiver_hp1},
#{receiver_hp2},
#{receiver_hp3},
#{receiver_tel1},
#{receiver_tel2},
#{receiver_tel3},
#{delivery_address},
#{delivery_message},
#{delivery_method},
#{gift_wrapping},
#{pay_method},
#{card_com_name},
#{card_pay_month},
#{orderer_hp},
#{pay_orderer_hp_num})
]]>
</insert>
<!-- 주문번호를 가져온다. -->
<select id="selectOrderID" resultType="int" >
<![CDATA[
select seq_order_id.nextval from dual
]]>
</select>
<select id="selectMyOrder" resultMap="orderGoodsResult" parameterType="String" >
<![CDATA[
select * from t_shopping_order
where to_char(pay_order_time,'yyyy-mm-dd')=to_char(sysdate,'yyyy-mm-dd')
and order_id=#{order_id}
order by pay_order_time desc
]]>
</select>
<delete id="deleteGoodsFromCart" parameterType="orderVO">
delete from t_shopping_cart
where goods_id=#{goods_id}
</delete>
</mapper>5. 이제 타일즈 기능으로 상품 주문 페이지를 구현할 차례이다.

6. 상품 상세 페이지나 장바구니 페이지에서 개별 상품 또는 장바구니에 담긴 모든 상품을 주문할 때 주문 페이지를 표시하도록 tiles_order.xml을 구현한다.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 2.0//EN"
"http://tiles.apache.org/dtds/tiles-config_2_0.dtd">
<tiles-definitions>
<!-- 상품 상세 페이지나 장바구니에서 한 개의 상품을 주문할 경우 주문 페이지를 표시한다. -->
<definition name="/order/orderEachGoods" extends="baseLayout">
<put-attribute name="title" value="상품 주문 페이지" />
<put-attribute name="body" value="/WEB-INF/views/order/orderGoodsForm.jsp" />
</definition>
<!-- 장바구니에 담긴 모든 상품을 주문할 경우 주문 페이지를 표시한다. -->
<definition name="/order/orderAllCartGoods" extends="baseLayout">
<put-attribute name="title" value="상품 주문 페이지" />
<put-attribute name="body" value="/WEB-INF/views/order/orderGoodsForm.jsp" />
</definition>
<!-- 주문 결과를 표시한다. -->
<definition name="/order/payToOrderGoods" extends="baseLayout">
<put-attribute name="title" value="상품 주문 결과 페이지" />
<put-attribute name="body" value="/WEB-INF/views/order/orderResult.jsp" />
</definition>
</tiles-definitions>7. 실제로 상품 주문 기능을 구현할 자바 클래스들은 다음과 같다.

8. 상품 주문은 로그인을 한 상태에서만 가능하다. 만약 로그인하지 않은 상태에서 주문하기를 클릭할 경우 로그인창으로 이동한다. 그래서 로그인 과정을 수행한 후 주문 페이지로 이동하도록 해야 한다.
* 상품 주문을 처리하는 과정은 다음과 같다.
(1) 주문하기를 클릭하면 브라우저에서 전송된 주문 상품 정보를 ArrayList에 저장해 세션에 바인딩한 후
주문 페이지로 이동한다.
(2) 주문 페이지에서 수령자 정보와 배송지 정보를 입력 받는다. 최종 주문 시 컨트롤러에서 미리 세션에 저장된
주문 상품 목록을 거져와 전송된 수령자 정보와 배송지 정보를 합친다.
(3) 주문 정보를 합친 최종 ArrayList를 SQL문으로 전달하여 주문을 처리한다.* 이를 코드로 구현하면 다음과 같다.
[OrderControllerImpl.java]
package com.bookshop01.order.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import com.bookshop01.common.base.BaseController;
import com.bookshop01.goods.vo.GoodsVO;
import com.bookshop01.member.vo.MemberVO;
import com.bookshop01.order.service.OrderService;
import com.bookshop01.order.vo.OrderVO;
@Controller("orderController")
@RequestMapping(value = "/order")
public class OrderControllerImpl extends BaseController implements OrderController {
@Autowired
private OrderService orderService;
@Autowired
private OrderVO orderVO;
@RequestMapping(value = "/orderEachGoods.do", method = RequestMethod.POST)
public ModelAndView orderEachGoods(@ModelAttribute("orderVO") OrderVO _orderVO,
HttpServletRequest request,
HttpServletResponse response) throws Exception {
request.setCharacterEncoding("utf-8");
HttpSession session = request.getSession();
session = request.getSession();
Boolean isLogOn = (Boolean) session.getAttribute("isLogOn");
String action = (String) session.getAttribute("action");
// 로그인 여부 체크
// 이전에 로그인 상태인 경우는 주문과정 진행
// 로그아웃 상태인 경우 로그인 화면으로 이동
if (isLogOn == null || isLogOn == false) { // 로그인을 하지 않았다면 먼저 로그인 후 주문을 처리하도록 주문 정보와 주문 페이지 요청 URL을 세션에 저장한다.
session.setAttribute("orderInfo", _orderVO);
session.setAttribute("action", "/order/orderEachGoods.do");
return new ModelAndView("redirect:/member/loginForm.do");
} else { // 로그인 후 세션에서 주문 정보를 가져와 바로 주문창으로 이동한다.
if (action != null && action.equals("/order/orderEachGoods.do")) {
orderVO = (OrderVO) session.getAttribute("orderInfo");
session.removeAttribute("action");
} else { // 미리 로그인을 했다면 바로 주문을 처리한다.
orderVO = _orderVO;
}
}
String viewName = (String) request.getAttribute("viewName");
ModelAndView mav = new ModelAndView(viewName);
List myOrderList = new ArrayList<OrderVO>(); // 주문 정보를 저장할 주문 ArrayList를 생성한다.
myOrderList.add(orderVO); // 브라우저에서 전달한 주문 정보를 ArrayList에 저장한다.
MemberVO memberInfo = (MemberVO) session.getAttribute("memberInfo");
session.setAttribute("myOrderList", myOrderList);
session.setAttribute("orderer", memberInfo); // 주문 정보와 주문자 정보를 세션에 바인딩한 후 주문창으로 전달한다.
return mav;
}
@RequestMapping(value = "/orderAllCartGoods.do", method = RequestMethod.POST)
public ModelAndView orderAllCartGoods(@RequestParam("cart_goods_qty") String[] cart_goods_qty,
HttpServletRequest request, HttpServletResponse response) throws Exception {
String viewName = (String) request.getAttribute("viewName");
ModelAndView mav = new ModelAndView(viewName);
HttpSession session = request.getSession();
Map cartMap = (Map) session.getAttribute("cartMap");
List myOrderList = new ArrayList<OrderVO>();
List<GoodsVO> myGoodsList = (List<GoodsVO>) cartMap.get("myGoodsList");
MemberVO memberVO = (MemberVO) session.getAttribute("memberInfo");
for (int i = 0; i < cart_goods_qty.length; i++) {
String[] cart_goods = cart_goods_qty[i].split(":");
for (int j = 0; j < myGoodsList.size(); j++) {
GoodsVO goodsVO = myGoodsList.get(j);
int goods_id = goodsVO.getGoods_id();
if (goods_id == Integer.parseInt(cart_goods[0])) {
OrderVO _orderVO = new OrderVO();
String goods_title = goodsVO.getGoods_title();
int goods_sales_price = goodsVO.getGoods_sales_price();
String goods_fileName = goodsVO.getGoods_fileName();
_orderVO.setGoods_id(goods_id);
_orderVO.setGoods_title(goods_title);
_orderVO.setGoods_sales_price(goods_sales_price);
_orderVO.setGoods_fileName(goods_fileName);
_orderVO.setOrder_goods_qty(Integer.parseInt(cart_goods[1]));
myOrderList.add(_orderVO);
break;
}
}
}
session.setAttribute("myOrderList", myOrderList);
session.setAttribute("orderer", memberVO);
return mav;
}
@RequestMapping(value = "/payToOrderGoods.do", method = RequestMethod.POST)
public ModelAndView payToOrderGoods(@RequestParam Map<String, String> receiverMap, // 주문창에서 입력한 상품 수령자 정보와 배송지 정보를 Map에 바로 저장한다.
HttpServletRequest request,
HttpServletResponse response) throws Exception {
String viewName = (String) request.getAttribute("viewName");
ModelAndView mav = new ModelAndView(viewName);
HttpSession session = request.getSession();
MemberVO memberVO = (MemberVO) session.getAttribute("orderer");
String member_id = memberVO.getMember_id();
String orderer_name = memberVO.getMember_name();
String orderer_hp = memberVO.getHp1() + "-" + memberVO.getHp2() + "-" + memberVO.getHp3();
List<OrderVO> myOrderList = (List<OrderVO>) session.getAttribute("myOrderList");
for (int i = 0; i < myOrderList.size(); i++) { // 주문창에서 입력한 수령자 정보와 배송지 정보를 주문 상품 정보 목록과 합친다.
OrderVO orderVO = (OrderVO) myOrderList.get(i);
orderVO.setMember_id(member_id);
orderVO.setOrderer_name(orderer_name);
orderVO.setReceiver_name(receiverMap.get("receiver_name"));
orderVO.setReceiver_hp1(receiverMap.get("receiver_hp1"));
orderVO.setReceiver_hp2(receiverMap.get("receiver_hp2"));
orderVO.setReceiver_hp3(receiverMap.get("receiver_hp3"));
orderVO.setReceiver_tel1(receiverMap.get("receiver_tel1"));
orderVO.setReceiver_tel2(receiverMap.get("receiver_tel2"));
orderVO.setReceiver_tel3(receiverMap.get("receiver_tel3"));
orderVO.setDelivery_address(receiverMap.get("delivery_address"));
orderVO.setDelivery_message(receiverMap.get("delivery_message"));
orderVO.setDelivery_method(receiverMap.get("delivery_method"));
orderVO.setGift_wrapping(receiverMap.get("gift_wrapping"));
orderVO.setPay_method(receiverMap.get("pay_method"));
orderVO.setCard_com_name(receiverMap.get("card_com_name"));
orderVO.setCard_pay_month(receiverMap.get("card_pay_month"));
orderVO.setPay_orderer_hp_num(receiverMap.get("pay_orderer_hp_num"));
orderVO.setOrderer_hp(orderer_hp); // 각 orderVO에 수령자 정보를 설정한 후 다시 myOrderList에 저장한다.
myOrderList.set(i, orderVO); // 각 orderVO에 주문자 정보를 세팅한 후 다시 myOrderList에 저장한다.
} // end for
orderService.addNewOrder(myOrderList); // 주문 정보를 SQL에 전달한다.
mav.addObject("myOrderInfo", receiverMap);// 주문 완료 결과창에 주문자 정보를 표시하도록 전달한다.
mav.addObject("myOrderList", myOrderList); // 주문 완료 결과창에 주문 상품 목록을 표시하도록 전달한다.
return mav;
}
}9. Service 클래스에서는 주문 목록을 가져와 주문 테이블에 추가한다. 장바구니에서 주문한 경우 해당 상품을 장바구니에서 삭제한다.
package com.bookshop01.order.service;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.transaction.annotation.Propagation;
import com.bookshop01.order.dao.OrderDAO;
import com.bookshop01.order.vo.OrderVO;
@Service("orderService")
@Transactional(propagation = Propagation.REQUIRED)
public class OrderServiceImpl implements OrderService {
@Autowired
private OrderDAO orderDAO;
public List<OrderVO> listMyOrderGoods(OrderVO orderVO) throws Exception {
List<OrderVO> orderGoodsList;
orderGoodsList = orderDAO.listMyOrderGoods(orderVO);
return orderGoodsList;
}
public void addNewOrder(List<OrderVO> myOrderList) throws Exception {
orderDAO.insertNewOrder(myOrderList); // 주문 상품 목록을 테이블에 추가한다.
orderDAO.removeGoodsFromCart(myOrderList); // 장바구니에서 주문한 경우 해당 상품을 장바구니에서 삭제한다.
}
public OrderVO findMyOrder(String order_id) throws Exception {
return orderDAO.findMyOrder(order_id);
}
}10. 주문 상품이 저장된 myOrderList의 orderVO 객체에 주문 번호를 설정한 후 SQL문으로 전달한다. 한 번에 한 개의 상품을 주문하든 여러 개의 상품을 주문하든 각 주문 상품의 주문 번호를 동일하게 설정한다.
package com.bookshop01.order.dao;
import java.util.ArrayList;
import java.util.List;
import org.apache.ibatis.session.SqlSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.dao.DataAccessException;
import org.springframework.stereotype.Repository;
import com.bookshop01.order.vo.OrderVO;
@Repository("orderDAO")
public class OrderDAOImpl implements OrderDAO {
@Autowired
private SqlSession sqlSession;
public List<OrderVO> listMyOrderGoods(OrderVO orderVO) throws DataAccessException {
List<OrderVO> orderGoodsList = new ArrayList<OrderVO>();
orderGoodsList = (ArrayList) sqlSession.selectList("mapper.order.selectMyOrderList", orderVO);
return orderGoodsList;
}
public void insertNewOrder(List<OrderVO> myOrderList) throws DataAccessException {
int order_id = selectOrderID(); // 각 orderVO에 설정할 주문 번호를 가져온다.
for (int i = 0; i < myOrderList.size(); i++) {
OrderVO orderVO = (OrderVO) myOrderList.get(i);
orderVO.setOrder_id(order_id);
sqlSession.insert("mapper.order.insertNewOrder", orderVO);
} // 주문 목록에서 차례대로 orderVO를 가져와 주문 번호를 설정한다.
}
public OrderVO findMyOrder(String order_id) throws DataAccessException {
OrderVO orderVO = (OrderVO) sqlSession.selectOne("mapper.order.selectMyOrder", order_id);
return orderVO;
}
public void removeGoodsFromCart(OrderVO orderVO) throws DataAccessException {
sqlSession.delete("mapper.order.deleteGoodsFromCart", orderVO);
}
public void removeGoodsFromCart(List<OrderVO> myOrderList) throws DataAccessException {
for (int i = 0; i < myOrderList.size(); i++) {
OrderVO orderVO = (OrderVO) myOrderList.get(i);
sqlSession.delete("mapper.order.deleteGoodsFromCart", orderVO);
}
} // 장바구니에서 주문한 경우 해당 상품을 장바구니에서 삭제한다.
private int selectOrderID() throws DataAccessException {
return sqlSession.selectOne("mapper.order.selectOrderID");
} // 테이블에 저장할 주문 번호를 가져온다.
}11. 이제 JSP를 구현할 차례이다.

12. 먼저 상품 상세 페이지에서 주문하기를 클릭하면 자바스크립트 함수를 호출해 로그인 상태를 먼저 체크한다. 그리고 동적으로 hidden 태그를 생성한 후 상품 정보를 저장해 컨트롤러로 전송한다.
[goodsDetail.jsp]
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" isELIgnored="false"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<c:set var="goods" value="${goodsMap.goodsVO}" />
<c:set var="imageList" value="${goodsMap.imageList }" />
<%
//치환 변수 선언합니다.
pageContext.setAttribute("crcn", "\r\n"); //개행문자
pageContext.setAttribute("crcn" , "\n"); //Ajax로 변경 시 개행 문자
pageContext.setAttribute("br", "<br/>"); //br 태그
%>
<html>
<head>
<style>
#layer {
z-index: 2;
position: absolute;
top: 0px;
left: 0px;
width: 100%;
}
#popup {
z-index: 3;
position: fixed;
text-align: center;
left: 50%;
top: 45%;
width: 300px;
height: 200px;
background-color: #ccffff;
border: 3px solid #87cb42;
}
#close {
z-index: 4;
float: right;
}
</style>
<script type="text/javascript">
function add_cart(goods_id) {
$.ajax({
type: "post",
async: false, //false인 경우 동기식으로 처리한다.
url: "${contextPath}/cart/addGoodsInCart.do",
data: {
goods_id: goods_id
}, // Ajax를 이용해 장바구니에 추가할 상품 번호를 전송한다.
success: function(data, textStatus) {
//alert(data);
// $('#message').append(data);
if (data.trim() == 'add_success') {
imagePopup('open', '.layer01');
} else if (data.trim() == 'already_existed') {
alert("이미 카트에 등록된 상품입니다.");
} // 장바구니에 추가하면 알림창을 표시한다.
},
error: function(data, textStatus) {
alert("에러가 발생했습니다." + data);
},
complete: function(data, textStatus) {
//alert("작업을완료 했습니다");
}
}); //end ajax
}
function imagePopup(type) {
if (type == 'open') {
// 팝업창을 연다.
jQuery('#layer').attr('style', 'visibility:visible');
// 페이지를 가리기위한 레이어 영역의 높이를 페이지 전체의 높이와 같게 한다.
jQuery('#layer').height(jQuery(document).height());
} else if (type == 'close') {
// 팝업창을 닫는다.
jQuery('#layer').attr('style', 'visibility:hidden');
}
}
function fn_order_each_goods(goods_id, goods_title, goods_sales_price, fileName) {
var _isLogOn = document.getElementById("isLogOn");
var isLogOn = _isLogOn.value; // <hidden> 태그의 id로 로그인 상태를 가져온다.
if (isLogOn == "false" || isLogOn == '') {
alert("로그인 후 주문이 가능합니다!!!");
} // 로그인 상태를 확인한다.
var total_price, final_total_price;
var order_goods_qty = document.getElementById("order_goods_qty"); // 상품 주문 개수를 가져온다.
var formObj = document.createElement("form"); // form 태그를 동적으로 생성한다.
var i_goods_id = document.createElement("input");
var i_goods_title = document.createElement("input");
var i_goods_sales_price = document.createElement("input");
var i_fileName = document.createElement("input");
var i_order_goods_qty = document.createElement("input"); // 주문 상품 정보를 전송할 input 태그를 동적으로 생성한다.
i_goods_id.name = "goods_id";
i_goods_title.name = "goods_title";
i_goods_sales_price.name = "goods_sales_price";
i_fileName.name = "goods_fileName";
i_order_goods_qty.name = "order_goods_qty";
i_goods_id.value = goods_id;
i_order_goods_qty.value = order_goods_qty.value;
i_goods_title.value = goods_title;
i_goods_sales_price.value = goods_sales_price;
i_fileName.value = fileName; // input 태그에 name/value 값을 설정한다.
formObj.appendChild(i_goods_id);
formObj.appendChild(i_goods_title);
formObj.appendChild(i_goods_sales_price);
formObj.appendChild(i_fileName);
formObj.appendChild(i_order_goods_qty); // 동적으로 생성한 input태그에 값을 설정한 후 다시 form 태그에 추가한다.
document.body.appendChild(formObj);
formObj.method = "post";
formObj.action = "${contextPath}/order/orderEachGoods.do";
formObj.submit(); // 컨트롤러로 요청하면서 input 태그의 값을 매개변수로 전달한다.
}
</script>
</head>
<body>
<hgroup>
<h1>컴퓨터와 인터넷</h1>
<h2>국내외 도서 > 컴퓨터와 인터넷 > 웹 개발</h2>
<h3>${goods.goods_title }</h3>
<h4>${goods.goods_writer} 저| ${goods.goods_publisher}</h4>
</hgroup>
<div id="goods_image">
<figure>
<img alt="HTML5 & CSS3" src="${contextPath}/thumbnails.do?goods_id=${goods.goods_id}&fileName=${goods.goods_fileName}">
</figure>
</div>
<div id="detail_table">
<table>
<tbody>
<tr>
<td class="fixed">정가</td>
<td class="active"><span>
<fmt:formatNumber value="${goods.goods_price}" type="number" var="goods_price" />
${goods_price}원
</span></td>
</tr>
<tr class="dot_line">
<td class="fixed">판매가</td>
<td class="active"><span>
<fmt:formatNumber value="${goods.goods_price*0.9}" type="number" var="discounted_price" />
${discounted_price}원(10%할인)
</span></td>
</tr>
<tr>
<td class="fixed">포인트적립</td>
<td class="active">${goods.goods_point}P(10%적립)</td>
</tr>
<tr class="dot_line">
<td class="fixed">포인트 추가적립</td>
<td class="fixed">만원이상 구매시 1,000P, 5만원이상 구매시 2,000P추가적립 편의점 배송 이용시 300P 추가적립</td>
</tr>
<tr>
<td class="fixed">발행일</td>
<td class="fixed">
<c:set var="pub_date" value="${goods.goods_published_date}" />
<c:set var="arr" value="${fn:split(pub_date,' ')}" />
<c:out value="${arr[0]}" />
</td>
</tr>
<tr>
<td class="fixed">페이지 수</td>
<td class="fixed">${goods.goods_total_page}쪽</td>
</tr>
<tr class="dot_line">
<td class="fixed">ISBN</td>
<td class="fixed">${goods.goods_isbn}</td>
</tr>
<tr>
<td class="fixed">배송료</td>
<td class="fixed"><strong>무료</strong></td>
</tr>
<tr>
<td class="fixed">배송안내</td>
<td class="fixed"><strong>[당일배송]</strong> 당일배송 서비스 시작!<br> <strong>[휴일배송]</strong>
휴일에도 배송받는 Bookshop</TD>
</tr>
<tr>
<td class="fixed">도착예정일</td>
<td class="fixed">지금 주문 시 내일 도착 예정</td>
</tr>
<tr>
<td class="fixed">수량</td>
<td class="fixed">
<%-- 셀렉트 박스로 주문 수량을 선택한다. --%>
<select style="width: 60px;" id="order_goods_qty">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</td>
</tr>
</tbody>
</table>
<ul>
<%-- 구매하기 클릭 시 자바스크립트 함수로 상품 번호, 상품명, 판매 가격, 이미지 파일 이름을 전송한다. --%>
<li><a class="buy" href="javascript:fn_order_each_goods('${goods.goods_id }','${goods.goods_title }','${goods.goods_sales_price}','${goods.goods_fileName}');">구매하기 </a></li>
<%-- 장바구니를 클릭하면 추가할 상품 번호를 함수로 전달한다. --%>
<li><a class="cart" href="javascript:add_cart('${goods.goods_id }')">장바구니</a></li>
<li><a class="wish" href="#">위시리스트</a></li>
</ul>
</div>
<div class="clear"></div>
<!-- 내용 들어 가는 곳 -->
<div id="container">
<ul class="tabs">
<li><a href="#tab1">책소개</a></li>
<li><a href="#tab2">저자소개</a></li>
<li><a href="#tab3">책목차</a></li>
<li><a href="#tab4">출판사서평</a></li>
<li><a href="#tab5">추천사</a></li>
<li><a href="#tab6">리뷰</a></li>
</ul>
<div class="tab_container">
<div class="tab_content" id="tab1">
<h4>책소개</h4>
<p>${fn:replace(goods.goods_intro,crcn,br)}</p>
<c:forEach var="image" items="${imageList }">
<img src="${contextPath}/download.do?goods_id=${goods.goods_id}&fileName=${image.fileName}">
</c:forEach>
</div>
<div class="tab_content" id="tab2">
<h4>저자소개</h4>
<p>
<div class="writer">저자 : ${goods.goods_writer}</div>
<%-- fn:replace 함수를 이용해 저자 소개에 포함된 crcn(개행문자)을 br태그로 대체한다. --%>
<p>${fn:replace(goods.goods_writer_intro,crcn,br) }</p>
</div>
<div class="tab_content" id="tab3">
<h4>책목차</h4>
<%-- 마찬가지로 상품 목차에 포함된 crcn(개행문자)을 br 태그로 대체한다. --%>
<p>${fn:replace(goods.goods_contents_order,crcn,br)}</p>
</div>
<div class="tab_content" id="tab4">
<h4>출판사서평</h4>
<%-- 상품 목차에 포함된 crcn(개행문자)을 br 태그로 대체한다. --%>
<p>${fn:replace(goods.goods_publisher_comment ,crcn,br)}</p>
</div>
<div class="tab_content" id="tab5">
<h4>추천사</h4>
<%-- 상품 추천평에 포함된 crcn(개행문자)을 br 태그로 대체한다. --%>
<p>${fn:replace(goods.goods_recommendation,crcn,br) }</p>
</div>
<div class="tab_content" id="tab6">
<h4>리뷰</h4>
</div>
</div>
</div>
<div class="clear"></div>
<div id="layer" style="visibility: hidden">
<!-- visibility:hidden 으로 설정하여 해당 div안의 모든것들을 가려둔다. -->
<div id="popup">
<!-- 팝업창 닫기 버튼 -->
<a href="javascript:" onClick="javascript:imagePopup('close', '.layer01');"> <img src="${contextPath}/resources/image/close.png" id="close" />
</a> <br />
<font size="12" id="contents">장바구니에 담았습니다.</font><br>
<form action='${contextPath}/cart/myCartList.do'>
<input type="submit" value="장바구니 보기">
</form>
</body>
</html>
<%-- 로그인 상태를 hidden 태그에 저장한다. --%>
<input type="hidden" name="isLogOn" id="isLogOn" value="${isLogOn}" />13. 이번에는 상품을 주문할 수 있는 페이지를 다음과 같이 구현한다. 배송지 정보와 결제 정보를 입력 받아서 자바스크립트에서 동적으로 <input> 태그를 생성 후 컨트롤러로 전송한다.
[orderGoodsForm.jsp]
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"
isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!-- 주문자 휴대폰 번호 -->
<c:set var="orderer_hp" value="" />
<!-- 최종 결제 금액 -->
<c:set var="final_total_order_price" value="0" />
<!-- 총주문 금액 -->
<c:set var="total_order_price" value="0" />
<!-- 총 상품수 -->
<c:set var="total_order_goods_qty" value="0" />
<!-- 총할인금액 -->
<c:set var="total_discount_price" value="0" />
<!-- 총 배송비 -->
<c:set var="total_delivery_price" value="0" />
<head>
<style>
#layer {
z-index: 2;
position: absolute;
top: 0px;
left: 0px;
width: 100%;
/* background-color:rgba(0,0,0,0.8); */
}
#popup_order_detail {
z-index: 3;
position: fixed;
text-align: center;
left: 10%;
top: 0%;
width: 60%;
height: 100%;
background-color: #ccff99;
border: 2px solid #0000ff;
}
#close {
z-index: 4;
float: right;
}
</style>
<script src="http://dmaps.daum.net/map_js_init/postcode.v2.js"></script>
<script>
function execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 도로명 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var fullRoadAddr = data.roadAddress; // 도로명 주소 변수
var extraRoadAddr = ''; // 도로명 조합형 주소 변수
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if (data.bname !== '' && /[동|로|가]$/g.test(data.bname)) {
extraRoadAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if (data.buildingName !== '' && data.apartment === 'Y') {
extraRoadAddr += (extraRoadAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 도로명, 지번 조합형 주소가 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if (extraRoadAddr !== '') {
extraRoadAddr = ' (' + extraRoadAddr + ')';
}
// 도로명, 지번 주소의 유무에 따라 해당 조합형 주소를 추가한다.
if (fullRoadAddr !== '') {
fullRoadAddr += extraRoadAddr;
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('zipcode').value = data.zonecode; //5자리 새우편번호 사용
document.getElementById('roadAddress').value = fullRoadAddr;
document.getElementById('jibunAddress').value = data.jibunAddress;
// 사용자가 '선택 안함'을 클릭한 경우, 예상 주소라는 표시를 해준다.
if (data.autoRoadAddress) {
//예상되는 도로명 주소에 조합형 주소를 추가한다.
var expRoadAddr = data.autoRoadAddress + extraRoadAddr;
document.getElementById('guide').innerHTML = '(예상 도로명 주소 : ' + expRoadAddr + ')';
} else if (data.autoJibunAddress) {
var expJibunAddr = data.autoJibunAddress;
document.getElementById('guide').innerHTML = '(예상 지번 주소 : ' + expJibunAddr + ')';
} else {
document.getElementById('guide').innerHTML = '';
}
}
}).open();
}
window.onload = function() {
init();
}
function init() {
var form_order = document.form_order;
var h_tel1 = form_order.h_tel1;
var h_hp1 = form_order.h_hp1;
var tel1 = h_tel1.value;
var hp1 = h_hp1.value;
var select_tel1 = form_order.tel1;
var select_hp1 = form_order.hp1;
select_tel1.value = tel1;
select_hp1.value = hp1;
} // 상품 주문 페이지가 표시되면 주문자의 휴대폰 번호와 유선 전화번호를 셀렉트 박스에 표시한다.
function reset_all() {
var e_receiver_name = document.getElementById("receiver_name");
var e_hp1 = document.getElementById("hp1");
var e_hp2 = document.getElementById("hp2");
var e_hp3 = document.getElementById("hp3");
var e_tel1 = document.getElementById("tel1");
var e_tel2 = document.getElementById("tel2");
var e_tel3 = document.getElementById("tel3");
var e_zipcode = document.getElementById("zipcode");
var e_roadAddress = document.getElementById("roadAddress");
var e_jibunAddress = document.getElementById("jibunAddress");
var e_namujiAddress = document.getElementById("namujiAddress");
e_receiver_name.value = "";
e_hp1.value = 0;
e_hp2.value = "";
e_hp3.value = "";
e_tel1.value = "";
e_tel2.value = "";
e_tel3.value = "";
e_zipcode.value = "";
e_roadAddress.value = "";
e_jibunAddress.value = "";
e_namujiAddress.value = "";
}
function restore_all() {
var e_receiver_name = document.getElementById("receiver_name");
var e_hp1 = document.getElementById("hp1");
var e_hp2 = document.getElementById("hp2");
var e_hp3 = document.getElementById("hp3");
var e_tel1 = document.getElementById("tel1");
var e_tel2 = document.getElementById("tel2");
var e_tel3 = document.getElementById("tel3");
var e_zipcode = document.getElementById("zipcode");
var e_roadAddress = document.getElementById("roadAddress");
var e_jibunAddress = document.getElementById("jibunAddress");
var e_namujiAddress = document.getElementById("namujiAddress");
var h_receiver_name = document.getElementById("h_receiver_name");
var h_hp1 = document.getElementById("h_hp1");
var h_hp2 = document.getElementById("h_hp2");
var h_hp3 = document.getElementById("h_hp3");
var h_tel1 = document.getElementById("h_tel1");
var h_tel2 = document.getElementById("h_tel2");
var h_tel3 = document.getElementById("h_tel3");
var h_zipcode = document.getElementById("h_zipcode");
var h_roadAddress = document.getElementById("h_roadAddress");
var h_jibunAddress = document.getElementById("h_jibunAddress");
var h_namujiAddress = document.getElementById("h_namujiAddress");
//alert(e_receiver_name.value);
e_receiver_name.value = h_receiver_name.value;
e_hp1.value = h_hp1.value;
e_hp2.value = h_hp2.value;
e_hp3.value = h_hp3.value;
e_tel1.value = h_tel1.value;
e_tel2.value = h_tel2.value;
e_tel3.value = h_tel3.value;
e_zipcode.value = h_zipcode.value;
e_roadAddress.value = h_roadAddress.value;
e_jibunAddress.value = h_jibunAddress.value;
e_namujiAddress.value = h_namujiAddress.value;
}
function fn_pay_phone() {
var e_card = document.getElementById("tr_pay_card");
var e_phone = document.getElementById("tr_pay_phone");
e_card.style.visibility = "hidden";
e_phone.style.visibility = "visible";
}
function fn_pay_card() {
var e_card = document.getElementById("tr_pay_card");
var e_phone = document.getElementById("tr_pay_phone");
e_card.style.visibility = "visible";
e_phone.style.visibility = "hidden";
}
function imagePopup(type) {
if (type == 'open') {
// 팝업창을 연다.
jQuery('#layer').attr('style', 'visibility:visible');
// 페이지를 가리기위한 레이어 영역의 높이를 페이지 전체의 높이와 같게 한다.
jQuery('#layer').height(jQuery(document).height());
} else if (type == 'close') {
// 팝업창을 닫는다.
jQuery('#layer').attr('style', 'visibility:hidden');
}
}
var goods_id = "";
var goods_title = "";
var goods_fileName = "";
var order_goods_qty
var each_goods_price;
var total_order_goods_price;
var total_order_goods_qty;
var orderer_name
var receiver_name
var hp1;
var hp2;
var hp3;
var tel1;
var tel2;
var tel3;
var receiver_hp_num;
var receiver_tel_num;
var delivery_address;
var delivery_message;
var delivery_method;
var gift_wrapping;
var pay_method;
var card_com_name;
var card_pay_month;
var pay_orderer_hp_num;
function fn_show_order_detail() {
goods_id = "";
goods_title = "";
var frm = document.form_order;
var h_goods_id = frm.h_goods_id;
var h_goods_title = frm.h_goods_title;
var h_goods_fileName = frm.h_goods_fileName;
var r_delivery_method = frm.delivery_method;
var h_order_goods_qty = document.getElementById("h_order_goods_qty");
var h_total_order_goods_qty = document.getElementById("h_total_order_goods_qty");
var h_total_sales_price = document.getElementById("h_total_sales_price");
var h_final_total_Price = document.getElementById("h_final_total_Price");
var h_orderer_name = document.getElementById("h_orderer_name");
var i_receiver_name = document.getElementById("receiver_name");
if (h_goods_id.length < 2 || h_goods_id.length == null) {
goods_id += h_goods_id.value;
} else {
for (var i = 0; i < h_goods_id.length; i++) {
goods_id += h_goods_id[i].value + "<br>";
}
}
if (h_goods_title.length < 2 || h_goods_title.length == null) {
goods_title += h_goods_title.value;
} else {
for (var i = 0; i < h_goods_title.length; i++) {
goods_title += h_goods_title[i].value + "<br>";
}
}
if (h_goods_fileName.length < 2 || h_goods_fileName.length == null) {
goods_fileName += h_goods_fileName.value;
} else {
for (var i = 0; i < h_goods_fileName.length; i++) {
goods_fileName += h_goods_fileName[i].value + "<br>";
}
}
total_order_goods_price = h_final_total_Price.value;
total_order_goods_qty = h_total_order_goods_qty.value;
for (var i = 0; i < r_delivery_method.length; i++) {
if (r_delivery_method[i].checked == true) {
delivery_method = r_delivery_method[i].value
break;
}
}
var r_gift_wrapping = frm.gift_wrapping;
for (var i = 0; i < r_gift_wrapping.length; i++) {
if (r_gift_wrapping[i].checked == true) {
gift_wrapping = r_gift_wrapping[i].value
break;
}
}
var r_pay_method = frm.pay_method;
for (var i = 0; i < r_pay_method.length; i++) {
if (r_pay_method[i].checked == true) {
pay_method = r_pay_method[i].value
if (pay_method == "신용카드") {
var i_card_com_name = document.getElementById("card_com_name");
var i_card_pay_month = document.getElementById("card_pay_month");
card_com_name = i_card_com_name.value;
card_pay_month = i_card_pay_month.value;
pay_method += "<Br>" +
"카드사:" + card_com_name + "<br>" +
"할부개월수:" + card_pay_month;
pay_orderer_hp_num = "해당없음";
} else if (pay_method == "휴대폰결제") {
var i_pay_order_tel1 = document.getElementById("pay_order_tel1");
var i_pay_order_tel2 = document.getElementById("pay_order_tel2");
var i_pay_order_tel3 = document.getElementById("pay_order_tel3");
pay_orderer_hp_num = i_pay_order_tel1.value + "-" +
i_pay_order_tel2.value + "-" +
i_pay_order_tel3.value;
pay_method += "<Br>" + "결제휴대폰번호:" + pay_orderer_hp_num;
card_com_name = "해당없음";
card_pay_month = "해당없음";
} //end if
break;
} // end for
}
var i_hp1 = document.getElementById("hp1");
var i_hp2 = document.getElementById("hp2");
var i_hp3 = document.getElementById("hp3");
var i_tel1 = document.getElementById("tel1");
var i_tel2 = document.getElementById("tel2");
var i_tel3 = document.getElementById("tel3");
var i_zipcode = document.getElementById("zipcode");
var i_roadAddress = document.getElementById("roadAddress");
var i_jibunAddress = document.getElementById("jibunAddress");
var i_namujiAddress = document.getElementById("namujiAddress");
var i_delivery_message = document.getElementById("delivery_message");
var i_pay_method = document.getElementById("pay_method");
// alert("총주문 금액:"+total_order_goods_price);
order_goods_qty = h_order_goods_qty.value;
//order_total_price=h_order_total_price.value;
orderer_name = h_orderer_name.value;
receiver_name = i_receiver_name.value;
hp1 = i_hp1.value;
hp2 = i_hp2.value;
hp3 = i_hp3.value;
tel1 = i_tel1.value;
tel2 = i_tel2.value;
tel3 = i_tel3.value;
receiver_hp_num = hp1 + "-" + hp2 + "-" + hp3;
receiver_tel_num = tel1 + "-" + tel2 + "-" + tel3;
delivery_address = "우편번호:" + i_zipcode.value + "<br>" +
"도로명 주소:" + i_roadAddress.value + "<br>" +
"[지번 주소:" + i_jibunAddress.value + "]<br>" +
i_namujiAddress.value;
delivery_message = i_delivery_message.value;
var p_order_goods_id = document.getElementById("p_order_goods_id");
var p_order_goods_title = document.getElementById("p_order_goods_title");
var p_order_goods_qty = document.getElementById("p_order_goods_qty");
var p_total_order_goods_qty = document.getElementById("p_total_order_goods_qty");
var p_total_order_goods_price = document.getElementById("p_total_order_goods_price");
var p_orderer_name = document.getElementById("p_orderer_name");
var p_receiver_name = document.getElementById("p_receiver_name");
var p_delivery_method = document.getElementById("p_delivery_method");
var p_receiver_hp_num = document.getElementById("p_receiver_hp_num");
var p_receiver_tel_num = document.getElementById("p_receiver_tel_num");
var p_delivery_address = document.getElementById("p_delivery_address");
var p_delivery_message = document.getElementById("p_delivery_message");
var p_gift_wrapping = document.getElementById("p_gift_wrapping");
var p_pay_method = document.getElementById("p_pay_method");
p_order_goods_id.innerHTML = goods_id;
p_order_goods_title.innerHTML = goods_title;
p_total_order_goods_qty.innerHTML = total_order_goods_qty + "개";
p_total_order_goods_price.innerHTML = total_order_goods_price + "원";
p_orderer_name.innerHTML = orderer_name;
p_receiver_name.innerHTML = receiver_name;
p_delivery_method.innerHTML = delivery_method;
p_receiver_hp_num.innerHTML = receiver_hp_num;
p_receiver_tel_num.innerHTML = receiver_tel_num;
p_delivery_address.innerHTML = delivery_address;
p_delivery_message.innerHTML = delivery_message;
p_gift_wrapping.innerHTML = gift_wrapping;
p_pay_method.innerHTML = pay_method;
imagePopup('open');
}
function fn_process_pay_order() { // 최종 결제하기를 클릭하면 input 태그를 동적으로 생성한 후 주문창에서 입력한 수령자 정보를 설정하여 컨트롤러로 전송한다.
alert("최종 결제하기");
var formObj = document.createElement("form");
var i_receiver_name = document.createElement("input");
var i_receiver_hp1 = document.createElement("input");
var i_receiver_hp2 = document.createElement("input");
var i_receiver_hp3 = document.createElement("input");
var i_receiver_tel1 = document.createElement("input");
var i_receiver_tel2 = document.createElement("input");
var i_receiver_tel3 = document.createElement("input");
var i_delivery_address = document.createElement("input");
var i_delivery_message = document.createElement("input");
var i_delivery_method = document.createElement("input");
var i_gift_wrapping = document.createElement("input");
var i_pay_method = document.createElement("input");
var i_card_com_name = document.createElement("input");
var i_card_pay_month = document.createElement("input");
var i_pay_orderer_hp_num = document.createElement("input");
i_receiver_name.name = "receiver_name";
i_receiver_hp1.name = "receiver_hp1";
i_receiver_hp2.name = "receiver_hp2";
i_receiver_hp3.name = "receiver_hp3";
i_receiver_tel1.name = "receiver_tel1";
i_receiver_tel2.name = "receiver_tel2";
i_receiver_tel3.name = "receiver_tel3";
i_delivery_address.name = "delivery_address";
i_delivery_message.name = "delivery_message";
i_delivery_method.name = "delivery_method";
i_gift_wrapping.name = "gift_wrapping";
i_pay_method.name = "pay_method";
i_card_com_name.name = "card_com_name";
i_card_pay_month.name = "card_pay_month";
i_pay_orderer_hp_num.name = "pay_orderer_hp_num";
i_receiver_name.value = receiver_name;
i_receiver_hp1.value = hp1;
i_receiver_hp2.value = hp2;
i_receiver_hp3.value = hp3;
i_receiver_tel1.value = tel1;
i_receiver_tel2.value = tel2;
i_receiver_tel3.value = tel3;;
i_delivery_address.value = delivery_address;
i_delivery_message.value = delivery_message;
i_delivery_method.value = delivery_method;
i_gift_wrapping.value = gift_wrapping;
i_pay_method.value = pay_method;
i_card_com_name.value = card_com_name;
i_card_pay_month.value = card_pay_month;
i_pay_orderer_hp_num.value = pay_orderer_hp_num;
formObj.appendChild(i_receiver_name);
formObj.appendChild(i_receiver_hp1);
formObj.appendChild(i_receiver_hp2);
formObj.appendChild(i_receiver_hp3);
formObj.appendChild(i_receiver_tel1);
formObj.appendChild(i_receiver_tel2);
formObj.appendChild(i_receiver_tel3);
formObj.appendChild(i_delivery_address);
formObj.appendChild(i_delivery_message);
formObj.appendChild(i_delivery_method);
formObj.appendChild(i_gift_wrapping);
formObj.appendChild(i_pay_method);
formObj.appendChild(i_card_com_name);
formObj.appendChild(i_card_pay_month);
formObj.appendChild(i_pay_orderer_hp_num);
document.body.appendChild(formObj);
formObj.method = "post";
formObj.action = "${contextPath}/order/payToOrderGoods.do";
formObj.submit();
imagePopup('close');
}
</script>
</head>
<body>
<H1>1.주문확인</H1>
<form name="form_order">
<table class="list_view">
<tbody align=center>
<tr style="background: #33ff00">
<td colspan=2 class="fixed">주문상품명</td>
<td>수량</td>
<td>주문금액</td>
<td>배송비</td>
<td>예상적립금</td>
<td>주문금액합계</td>
</tr>
<tr>
<c:forEach var="item" items="${myOrderList }">
<td class="goods_image">
<a href="${contextPath}/goods/goodsDetail.do?goods_id=${item.goods_id }">
<img width="75" alt="" src="${contextPath}/thumbnails.do?goods_id=${item.goods_id}&fileName=${item.goods_fileName}">
<input type="hidden" id="h_goods_id" name="h_goods_id" value="${item.goods_id }" />
<input type="hidden" id="h_goods_fileName" name="h_goods_fileName" value="${item.goods_fileName }" />
</a>
</td>
<td>
<h2>
<a href="${pageContext.request.contextPath}/goods/goods.do?command=goods_detail&goods_id=${item.goods_id }">${item.goods_title }</A>
<input type="hidden" id="h_goods_title" name="h_goods_title" value="${item.goods_title }" />
</h2>
</td>
<td>
<h2>${item.order_goods_qty }개<h2>
<input type="hidden" id="h_order_goods_qty" name="h_order_goods_qty" value="${item.order_goods_qty}" />
</td>
<td>
<h2>${item.goods_sales_price}원 (10% 할인)</h2>
</td>
<td>
<h2>0원</h2>
</td>
<td>
<h2>${1500 *item.order_goods_qty}원</h2>
</td>
<td>
<h2>${item.goods_sales_price * item.order_goods_qty}원</h2>
<input type="hidden" id="h_each_goods_price" name="h_each_goods_price" value="${item.goods_sales_price * item.order_goods_qty}" />
</td>
</tr>
<c:set var="final_total_order_price" value="${final_total_order_price+ item.goods_sales_price* item.order_goods_qty}" />
<c:set var="total_order_price" value="${total_order_price+ item.goods_sales_price* item.order_goods_qty}" />
<c:set var="total_order_goods_qty" value="${total_order_goods_qty+item.order_goods_qty }" />
</c:forEach>
</tbody>
</table>
<div class="clear"></div>
<br>
<br>
<H1>2.배송지 정보</H1>
<DIV class="detail_table">
<table>
<tbody>
<tr class="dot_line">
<td class="fixed_join">배송방법</td>
<td>
<input type="radio" id="delivery_method" name="delivery_method" value="일반택배" checked>일반택배
<input type="radio" id="delivery_method" name="delivery_method" value="편의점택배">편의점택배
<input type="radio" id="delivery_method" name="delivery_method" value="해외배송">해외배송
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">배송지 선택</td>
<td><input type="radio" name="delivery_place" onClick="restore_all()" value="기본배송지" checked>기본배송지
<input type="radio" name="delivery_place" value="새로입력" onClick="reset_all()">새로입력
<input type="radio" name="delivery_place" value="최근배송지">최근배송지
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">받으실 분</td>
<td><input id="receiver_name" name="receiver_name" type="text" size="40" value="${orderer.member_name }" />
<input type="hidden" id="h_orderer_name" name="h_orderer_name" value="${orderer.member_name }" />
<input type="hidden" id="h_receiver_name" name="h_receiver_name" value="${orderer.member_name }" />
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">휴대폰번호</td>
<td><select id="hp1" name="hp1">
<option>없음</option>
<option value="010" selected>010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="018">018</option>
<option value="019">019</option>
</select>
- <input size="10px" type="text" id="hp2" name="hp2" value="${orderer.hp2 }">
- <input size="10px" type="text" id="hp3" name="hp3" value="${orderer.hp3 }"><br><br>
<input type="hidden" id="h_hp1" name="h_hp1" value="${orderer.hp1 }" />
<input type="hidden" id="h_hp2" name="h_hp2" value="${orderer.hp2 }" />
<input type="hidden" id="h_hp3" name="h_hp3" value="${orderer.hp3 }" />
<c:set var="orderer_hp" value="${orderer.hp1}-${orderer.hp2}-${orderer.hp3 }" />
</tr>
<tr class="dot_line">
<td class="fixed_join">유선전화(선택)</td>
<td><select id="tel1" name="tel1">
<option value="02">02</option>
<option value="031">031</option>
<option value="032">032</option>
<option value="033">033</option>
<option value="041">041</option>
<option value="042">042</option>
<option value="043">043</option>
<option value="044">044</option>
<option value="051">051</option>
<option value="052">052</option>
<option value="053">053</option>
<option value="054">054</option>
<option value="055">055</option>
<option value="061">061</option>
<option value="062">062</option>
<option value="063">063</option>
<option value="064">064</option>
<option value="0502">0502</option>
<option value="0503">0503</option>
<option value="0505">0505</option>
<option value="0506">0506</option>
<option value="0507">0507</option>
<option value="0508">0508</option>
<option value="070">070</option>
</select> - <input size="10px" type="text" id="tel2" name="tel2" value="${orderer.tel2 }"> - <input size="10px" type="text" id="tel3" name="tel3" value="${orderer.tel3 }">
</td>
<input type="hidden" id="h_tel1" name="h_tel1" value="${orderer.tel1 }" />
<input type="hidden" id="h_tel2" name="h_tel2" value="${orderer.tel2 }" />
<input type="hidden" id="h_tel3" name="h_tel3" value="${orderer.tel3 }" />
</tr>
<tr class="dot_line">
<td class="fixed_join">주소</td>
<td><input type="text" id="zipcode" name="zipcode" size="5" value="${orderer.zipcode }">
<a href="javascript:execDaumPostcode()">우편번호검색</a> <br>
<p>
지번 주소:<br>
<input type="text" id="roadAddress" name="roadAddress" size="50" value="${orderer.roadAddress }" /><br>
<br> 도로명 주소:
<input type="text" id="jibunAddress" name="jibunAddress" size="50" value="${orderer.jibunAddress }" /><br>
<br> 나머지 주소:
<input type="text" id="namujiAddress" name="namujiAddress" size="50" value="${orderer.namujiAddress }" />
</p>
<input type="hidden" id="h_zipcode" name="h_zipcode" value="${orderer.zipcode }" />
<input type="hidden" id="h_roadAddress" name="h_roadAddress" value="${orderer.roadAddress }" />
<input type="hidden" id="h_jibunAddress" name="h_jibunAddress" value="${orderer.jibunAddress }" />
<input type="hidden" id="h_namujiAddress" name="h_namujiAddress" value="${orderer.namujiAddress }" />
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">배송 메시지</td>
<td>
<input id="delivery_message" name="delivery_message" type="text" size="50" placeholder="택배 기사님께 전달할 메시지를 남겨주세요." />
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">선물 포장</td>
<td><input type="radio" id="gift_wrapping" name="gift_wrapping" value="yes">예
<input type="radio" id="gift_wrapping" name="gift_wrapping" checked value="no">아니요</td>
</td>
</tboby>
</table>
</div>
<div>
<br><br>
<h2>주문고객</h2>
<table>
<tbody>
<tr class="dot_line">
<td>
<h2>이름</h2>
</td>
<td>
<input type="text" value="${orderer.member_name}" size="15" />
</td>
</tr>
<tr class="dot_line">
<td>
<h2>핸드폰</h2>
</td>
<td>
<input type="text" value="${orderer.hp1}-${orderer.hp2}-${orderer.hp3}" size="15" />
</td>
</tr>
<tr class="dot_line">
<td>
<h2>이메일</h2>
</td>
<td>
<input type="text" value="${orderer.email1}@${orderer.email2}" size="15" />
</td>
</tr>
</tbody>
</table>
</div>
<div class="clear"></div>
<br>
<br>
<br>
<H1>3.할인 정보</H1>
<div class="detail_table">
<table>
<tbody>
<tr class="dot_line">
<td width=100>적립금</td>
<td><input name="discount_juklip" type="text" size="10" />원/1000원
<input type="checkbox" /> 모두 사용하기</td>
</tr>
<tr class="dot_line">
<td>예치금</td>
<td><input name="discount_yechi" type="text" size="10" />원/1000원
<input type="checkbox" /> 모두 사용하기</td>
</tr>
<tr class="dot_line">
<td>상품권 전환금</td>
<td cellpadding="5"><input name="discount_sangpum" type="text" size="10" />원/0원 <input type="checkbox" /> 모두
사용하기</td>
</tr>
<tr class="dot_line">
<td>OK 캐쉬백 포인트</td>
<td cellpadding="5"><input name="discount_okcashbag" type="text" size="10" />원/0원 <input type="checkbox" /> 모두
사용하기</td>
</tr>
<tr class="dot_line">
<td>쿠폰할인</td>
<td cellpadding="5"><input name="discount_coupon" type="text" size="10" />원/0원 <input type="checkbox" /> 모두
사용하기</td>
</tr>
</tbody>
</table>
</div>
<div class="clear"></div>
<br>
<table width=80% class="list_view" style="background: #ccffff">
<tbody>
<tr align=center class="fixed">
<td class="fixed">총 상품수</td>
<td>총 상품금액</td>
<td></td>
<td>총 배송비</td>
<td></td>
<td>총 할인 금액</td>
<td></td>
<td>최종 결제금액</td>
</tr>
<tr cellpadding=40 align=center>
<td id="">
<p id="p_totalNum">${total_order_goods_qty}개</p>
<input id="h_total_order_goods_qty" type="hidden" value="${total_order_goods_qty}" />
</td>
<td>
<p id="p_totalPrice">${total_order_price}원</p> <input id="h_totalPrice" type="hidden" value="${total_order_price}" />
</td>
<td><IMG width="25" alt="" src="${pageContext.request.contextPath}/resources/image/plus.jpg"></td>
<td>
<p id="p_totalDelivery">${total_delivery_price }원</p> <input id="h_totalDelivery" type="hidden" value="${total_delivery_price}" />
</td>
<td>
<img width="25" alt="" src="${pageContext.request.contextPath}/resources/image/minus.jpg">
</td>
<td>
<p id="p_totalSalesPrice">${total_discount_price }원</p>
<input id="h_total_sales_price" type="hidden" value="${total_discount_price}" />
</td>
<td><img width="25" alt="" src="${pageContext.request.contextPath}/resources/image/equal.jpg"></td>
<td>
<p id="p_final_totalPrice">
<font size="15">${final_total_order_price }원 </font>
</p> <input id="h_final_total_Price" type="hidden" value="${final_total_order_price}" />
</td>
</tr>
</tbody>
</table>
<div class="clear"></div>
<br>
<br>
<br>
<h1>4.결제정보</h1>
<div class="detail_table">
<table>
<tbody>
<tr>
<td>
<input type="radio" id="pay_method" name="pay_method" value="신용카드" onClick="fn_pay_card()" checked>신용카드
<input type="radio" id="pay_method" name="pay_method" value="제휴 신용카드">제휴 신용카드
<input type="radio" id="pay_method" name="pay_method" value="실시간 계좌이체">실시간 계좌이체
<input type="radio" id="pay_method" name="pay_method" value="무통장 입금">무통장 입금
</td>
</tr>
<tr>
<td>
<input type="radio" id="pay_method" name="pay_method" value="휴대폰결제" onClick="fn_pay_phone()">휴대폰 결제
<input type="radio" id="pay_method" name="pay_method" value="카카오페이(간편결제)">카카오페이(간편결제)
<input type="radio" id="pay_method" name="pay_method" value="페이나우(간편결제)">페이나우(간편결제)
<input type="radio" id="pay_method" name="pay_method" value="페이코(간편결제)">페이코(간편결제)
</td>
</tr>
<tr>
<td>
<input type="radio" id="pay_method" name="pay_method" value="직접입금">직접입금
</td>
</tr>
<tr id="tr_pay_card">
<td>
<strong>카드 선택<strong>:
<select id="card_com_name" name="card_com_name">
<option value="삼성" selected>삼성</option>
<option value="하나SK">하나SK</option>
<option value="현대">현대</option>
<option value="KB">KB</option>
<option value="신한">신한</option>
<option value="롯데">롯데</option>
<option value="BC">BC</option>
<option value="시티">시티</option>
<option value="NH농협">NH농협</option>
</select>
<br><Br>
<strong>할부 기간:<strong>
<select id="card_pay_month" name="card_pay_month">
<option value="일시불" selected>일시불</option>
<option value="2개월">2개월</option>
<option value="3개월">3개월</option>
<option value="4개월">4개월</option>
<option value="5개월">5개월</option>
<option value="6개월">6개월</option>
</select>
</td>
</tr>
<tr id="tr_pay_phone" style="visibility:hidden">
<td>
<strong>휴대폰 번호 입력: <strong>
<input type="text" size="5" value="" id="pay_order_tel1" name="pay_order_tel1" />-
<input type="text" size="5" value="" id="pay_order_tel2" name="pay_order_tel2" />-
<input type="text" size="5" value="" id="pay_order_tel3" name="pay_order_tel3" />
</td>
</tr>
</tbody>
</table>
</div>
</form>
<div class="clear"></div>
<br>
<br>
<br>
<center>
<br>
<br> <a href="javascript:fn_show_order_detail();">
<img width="125" alt="" src="${contextPath}/resources/image/btn_gulje.jpg">
</a> <a href="${contextPath}/main/main.do">
<img width="75" alt="" src="${contextPath}/resources/image/btn_shoping_continue.jpg">
</a>
<div class="clear"></div>
<div id="layer" style="visibility:hidden">
<!-- visibility:hidden 으로 설정하여 해당 div안의 모든것들을 가려둔다. -->
<div id="popup_order_detail">
<!-- 팝업창 닫기 버튼 -->
<a href="javascript:" onClick="javascript:imagePopup('close', '.layer01');">
<img src="${contextPath}/resources/image/close.png" id="close" />
</a>
<br />
<div class="detail_table">
<h1>최종 주문 사항</h1>
<table>
<tbody align=left>
<tr>
<td width=200px>
주문상품번호:
</td>
<td>
<p id="p_order_goods_id"> 주문번호 </p>
</td>
</tr>
<tr>
<td width=200px>
주문상품명:
</td>
<td>
<p id="p_order_goods_title"> 주문 상품명 </p>
</td>
</tr>
<tr>
<td width=200px>
주문상품개수:
</td>
<td>
<p id="p_total_order_goods_qty"> 주문 상품개수 </p>
</td>
</tr>
<tr>
<td width=200px>
주문금액합계:
</td>
<td>
<p id="p_total_order_goods_price">주문금액합계</p>
</td>
</tr>
<tr>
<td width=200px>
주문자:
</td>
<td>
<p id="p_orderer_name"> 주문자 이름</p>
</td>
</tr>
<tr>
<td width=200px>
받는사람:
</td>
<td>
<p id="p_receiver_name">받는사람이름</p>
</td>
</tr>
<tr>
<td width=200px>
배송방법:
</td>
<td>
<p id="p_delivery_method">배송방법</p>
</td>
</tr>
<tr>
<td width=200px>
받는사람 휴대폰번호:
</td>
<td>
<p id="p_receiver_hp_num"></p>
</td>
</tr>
<tr>
<td width=200px>
받는사람 유선번화번호:
</td>
<td>
<p id="p_receiver_tel_num">배송방법</p>
</td>
</tr>
<tr>
<td width=200px>
배송주소:
</td>
<td align=left>
<p id="p_delivery_address">배송주소</p>
</td>
</tr>
<tr>
<td width=200px>
배송메시지:
</td>
<td align=left>
<p id="p_delivery_message">배송메시지</p>
</td>
</tr>
<tr>
<td width=200px>
선물포장 여부:
</td>
<td align=left>
<p id="p_gift_wrapping">선물포장</p>
</td>
</tr>
<tr>
<td width=200px>
결제방법:
</td>
<td align=left>
<p id="p_pay_method">결제방법</p>
</td>
</tr>
<tr>
<td colspan=2 align=center>
<%-- 최종 결제하기 클릭시 호출된다. --%>
<input name="btn_process_pay_order" type="button" onClick="fn_process_pay_order()" value="최종결제하기">
</td>
</tr>
</tbody>
</table>
</div>
<div class="clear"></div>
<br>14. 다음은 실행 결과이다. 상품 상세 페이지에서 구매하기를 클릭한다.
- http://localhost/bookshop01/goods/goodsDetail.do?goods_id=336

15. 만약 로그인 상태가 아닐 경우 로그인창으로 이동하여 로그인을 클릭한다.


16. 로그인 후 다시 주문 페이지로 이동하여 배송지 정보를 입력한다.

17. 결제 정보를 입력한 후 결제하기를 클릭한다.

18. 주문 완료 결과 페이지가 나타난다.


(3) 장바구니 상품 주문하기
* 이번에는 장바구니에 담긴 상품들을 한꺼번에 주문하는 기능을 구현해 보자. 상품 여러 개를 주문하는 SQL 문 역시 한 개를 주문할 때와 동일하다.
* 장바구니에 담긴 상품들을 선택한 후 상품을 주문하는 과정은 다음과 같다.
(1) 장바구니 페이지를 나타내기 전 장바구니에 추가된 상품 정보를 미리 세션에 저장한다.
(2) 장바구니 페이지에서 주문할 상품을 선택한 후 주문할 상품 번호와 각 상품 주문 수량을 배열에 담아
컨트롤러에 전송한다.
(3) 컨트롤러에서는 전송된 상품 번호와 세션에 저장된 상품들의 상품 번호를 비교해 같으면 상품 정보를
주문 목록의 orderVO 속성에 설정한다.
(4) 전송된 각 상품별 주문 수량을 OrderVO 속성에 설정한다.
(5) 다시 OrderVO 객체를 myOrderList에 저장한 후 세션에 바인딩한다.1. 이 과정을 OrderControllerImpl 클래스에 구현한다.
@RequestMapping(value = "/orderAllCartGoods.do", method = RequestMethod.POST)
public ModelAndView orderAllCartGoods(@RequestParam("cart_goods_qty") String[] cart_goods_qty, // 선택한 상품 수량을 배열로 받는다.
HttpServletRequest request, HttpServletResponse response) throws Exception {
String viewName = (String) request.getAttribute("viewName");
ModelAndView mav = new ModelAndView(viewName);
HttpSession session = request.getSession();
Map cartMap = (Map) session.getAttribute("cartMap");
List myOrderList = new ArrayList<OrderVO>();
List<GoodsVO> myGoodsList = (List<GoodsVO>) cartMap.get("myGoodsList"); // 미리 세션에 저장한 장바구니 상품 목록을 가져온다.
MemberVO memberVO = (MemberVO) session.getAttribute("memberInfo");
for (int i = 0; i < cart_goods_qty.length; i++) { // 장바구니 상품 개수만큼 반복한다.
String[] cart_goods = cart_goods_qty[i].split(":"); // 문자열로 결합되어 전송된 상품 번호와 주문 수향을 split()메서드를 이용해 분리한다.
for (int j = 0; j < myGoodsList.size(); j++) {
GoodsVO goodsVO = myGoodsList.get(j);
int goods_id = goodsVO.getGoods_id(); // GoodsVO의 상품 번호를 가져온다.
if (goods_id == Integer.parseInt(cart_goods[0])) {
OrderVO _orderVO = new OrderVO();
String goods_title = goodsVO.getGoods_title();
int goods_sales_price = goodsVO.getGoods_sales_price();
String goods_fileName = goodsVO.getGoods_fileName();
_orderVO.setGoods_id(goods_id);
_orderVO.setGoods_title(goods_title);
_orderVO.setGoods_sales_price(goods_sales_price);
_orderVO.setGoods_fileName(goods_fileName);
_orderVO.setOrder_goods_qty(Integer.parseInt(cart_goods[1]));
myOrderList.add(_orderVO);
break;
} // 전송된 상품 번호와 GoodsVO의 상품 번호가 같으면 주문하는 상품이므로 OrderVO 객체를 생성한 후 상품 정보를 OrderVO에 설정한다. 그리고 다시 myOrderList에 저장한다.
}
}
session.setAttribute("myOrderList", myOrderList); // 장바구니 목록에서 주문하기 위해 선택한 상품만 myOrderList에 저장한 후 세션에 바인딩한다.
session.setAttribute("orderer", memberVO);
return mav;
}2. 이제 JSP를 구현해 보자. 장바구니 페이지에서 주문할 상품을 선택하고 주문하기를 클릭하면 주문 상품에 대해 각각 '상품번호:주문수량' 형식으로 문자열을 만든다. 여러 상품을 체크한 경우는 '상품번호:주문수량'을 문자열 배열로 만들어서 컨트롤러로 전송한다.
<script>
function fn_order_all_cart_goods() {
// alert("모두 주문하기");
var order_goods_qty;
var order_goods_id;
var objForm = document.frm_order_all_cart;
var cart_goods_qty = objForm.cart_goods_qty;
var h_order_each_goods_qty = objForm.h_order_each_goods_qty;
var checked_goods = objForm.checked_goods; // 상품 주문 여부를 체크하는 체크박스 객체를 가져온다.
var length = checked_goods.length; // 주문용으로 선택한 총 상품 개수를 가져온다.
if (length > 1) {
for (var i = 0; i < length; i++) {
if (checked_goods[i].checked == true) {
order_goods_id = checked_goods[i].value;
order_goods_qty = cart_goods_qty[i].value;
cart_goods_qty[i].value = "";
cart_goods_qty[i].value = order_goods_id + ":" + order_goods_qty;
//alert(select_goods_qty[i].value);
console.log(cart_goods_qty[i].value);
}
} // 여러 상품을 주문할 경우 하나의 상품에 대해 '상품번호:주문수량' 문자열을 만든 후 전체 상품 정보를 배열로 전송한다.
} else {
order_goods_id = checked_goods.value;
order_goods_qty = cart_goods_qty.value;
cart_goods_qty.value = order_goods_id + ":" + order_goods_qty;
//alert(select_goods_qty.value);
} // 상품을 하나만 주문할 경우 문자열로 전송한다.
objForm.method = "post";
objForm.action = "${contextPath}/order/orderAllCartGoods.do";
objForm.submit();
}
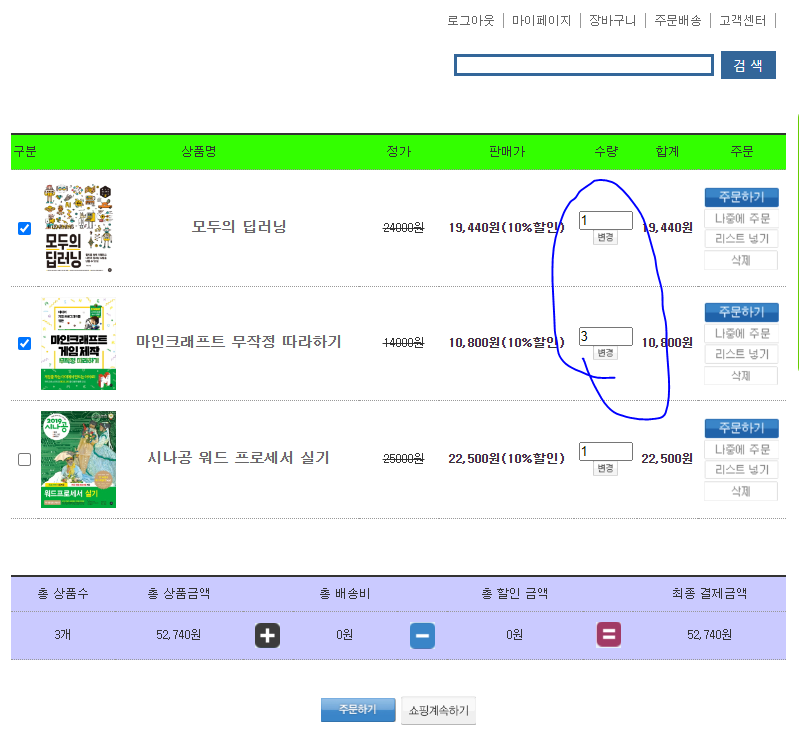
</script>3. 다음은 실행 결과 화면이다. 장바구니 페이지에서 주문할 상품을 선택한 후 주문 수량을 입력하고 주문하기를 클릭한다.
- http://localhost/bookshop01/cart/myCartList.do?

4. 주문확인 페이지에는 선택한 주문 상품만 표시된다.

'Java > Java_Spring mini project 쇼핑몰' 카테고리의 다른 글
| (9) 도서 쇼핑몰 만들기 9 (0) | 2023.11.27 |
|---|---|
| (8) 도서 쇼핑몰 만들기 8 (1) | 2023.11.27 |
| (6) 도서 쇼핑몰 만들기 6 (0) | 2023.11.25 |
| (5) 도서 쇼핑몰 만들기 5 (0) | 2023.11.24 |
| (4) 도서 쇼핑몰 만들기 4 (0) | 2023.11.24 |




