| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 참조형변수
- 예외미루기
- 어윈 사용법
- 제네릭
- 컬렉션 타입
- 사용자예외클래스생성
- 정수형타입
- 자동차수리시스템
- 한국건설관리시스템
- 객체 비교
- 예외처리
- oracle
- 자바
- GRANT VIEW
- Java
- 컬렉션프레임워크
- 다형성
- 추상메서드
- NestedFor
- exception
- EnhancedFor
- 집합_SET
- 인터페이스
- 대덕인재개발원
- abstract
- cursor문
- 생성자오버로드
- 오라클
- 메소드오버로딩
- 환경설정
- Today
- Total
거니의 velog
(8) 도서 쇼핑몰 만들기 8 본문
9. 마이페이지 기능 구현하기
* 이번에는 쇼핑몰 회원들이 자신의 정보를 관리하고 주문 상품의 배송 상태도 확인할 수 있는 마이페이지 기능을 구현해 보자.
(1) 마이페이지 메인 화면 구현하기
* 먼저 로그인한 상태에서 마이페이지를 클릭하면 나타나는 화면을 구현해 보자. 마이페이지 메인 화면에는 최근 주문 내역과 계좌 내역이 표시된다.
1. 마이페이지 관련 SQL문을 작성할 매퍼 파일을 다음과 같이 준비한다.

2. 마이페이지 최초 화면에 회원이 주문한 상품 목록을 표시하는 SQL문을 mypage.xml에 작성한다.
<!-- 주문 내역을 조회한다. -->
<select id="selectMyOrderGoodsList" resultMap="orderGoodsResult" parameterType="String">
<![CDATA[
select * from t_shopping_order
where member_id=#{member_id}
order by pay_order_time desc
]]>
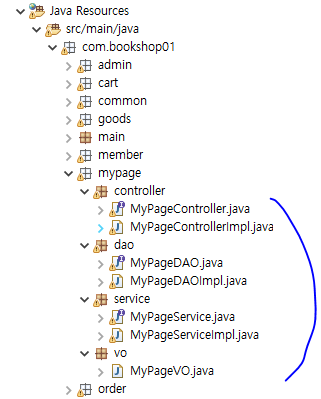
</select>3. 마이페이지 메인 화면 구현에 필요한 자바 클래스는 다음과 같다.

4. 마이페이지 메인 화면에서 주문 상품을 취소한 후 다시 마이페이지를 요청하면서 주문 취소 결과인 cancel_order를 매개변수 message 값으로 전달한다.
[MyPageControllerImpl.java]
package com.bookshop01.mypage.controller;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import com.bookshop01.common.base.BaseController;
import com.bookshop01.member.vo.MemberVO;
import com.bookshop01.mypage.service.MyPageService;
import com.bookshop01.order.vo.OrderVO;
@Controller("myPageController")
@RequestMapping(value = "/mypage")
public class MyPageControllerImpl extends BaseController implements MyPageController {
@Autowired
private MyPageService myPageService;
@Autowired
private MemberVO memberVO;
@Override
@RequestMapping(value = "/myPageMain.do", method = RequestMethod.GET) // 마이페이지 최초 화면을 요청한다.
public ModelAndView myPageMain(@RequestParam(required = false, value = "message") String message, // 주문 취소 시 결과 메시지를 받는다.
HttpServletRequest request, HttpServletResponse response) throws Exception {
HttpSession session = request.getSession();
session = request.getSession();
session.setAttribute("side_menu", "my_page"); // 마이페이지 사이드 메뉴로 설정한다.
String viewName = (String) request.getAttribute("viewName");
ModelAndView mav = new ModelAndView(viewName);
memberVO = (MemberVO) session.getAttribute("memberInfo");
String member_id = memberVO.getMember_id();
List<OrderVO> myOrderList = myPageService.listMyOrderGoods(member_id); // 회원 ID를 이용해 주문 상품을 조회한다.
mav.addObject("message", message); // 주문 취소 시 결과 메시지를 JSP로 전달한다.
mav.addObject("myOrderList", myOrderList); // 주문 상품 목록을 JSP로 전달한다.
return mav;
}
@Override
@RequestMapping(value = "/myOrderDetail.do", method = RequestMethod.GET)
public ModelAndView myOrderDetail(@RequestParam("order_id") String order_id, HttpServletRequest request,
HttpServletResponse response) throws Exception {
String viewName = (String) request.getAttribute("viewName");
ModelAndView mav = new ModelAndView(viewName);
HttpSession session = request.getSession();
MemberVO orderer = (MemberVO) session.getAttribute("memberInfo");
List<OrderVO> myOrderList = myPageService.findMyOrderInfo(order_id);
mav.addObject("orderer", orderer);
mav.addObject("myOrderList", myOrderList);
return mav;
}
@Override
@RequestMapping(value = "/listMyOrderHistory.do", method = RequestMethod.GET)
public ModelAndView listMyOrderHistory(@RequestParam Map<String, String> dateMap, HttpServletRequest request,
HttpServletResponse response) throws Exception {
String viewName = (String) request.getAttribute("viewName");
ModelAndView mav = new ModelAndView(viewName);
HttpSession session = request.getSession();
memberVO = (MemberVO) session.getAttribute("memberInfo");
String member_id = memberVO.getMember_id();
String fixedSearchPeriod = dateMap.get("fixedSearchPeriod");
String beginDate = null, endDate = null;
String[] tempDate = calcSearchPeriod(fixedSearchPeriod).split(",");
beginDate = tempDate[0];
endDate = tempDate[1];
dateMap.put("beginDate", beginDate);
dateMap.put("endDate", endDate);
dateMap.put("member_id", member_id);
List<OrderVO> myOrderHistList = myPageService.listMyOrderHistory(dateMap);
String beginDate1[] = beginDate.split("-"); // 검색일자를 년,월,일로 분리해서 화면에 전달합니다.
String endDate1[] = endDate.split("-");
mav.addObject("beginYear", beginDate1[0]);
mav.addObject("beginMonth", beginDate1[1]);
mav.addObject("beginDay", beginDate1[2]);
mav.addObject("endYear", endDate1[0]);
mav.addObject("endMonth", endDate1[1]);
mav.addObject("endDay", endDate1[2]);
mav.addObject("myOrderHistList", myOrderHistList);
return mav;
}
@Override
@RequestMapping(value = "/cancelMyOrder.do", method = RequestMethod.POST) // 주문 취소 클릭 시 수행한다.
public ModelAndView cancelMyOrder(@RequestParam("order_id") String order_id, // 취소할 주문번호를 전달한다.
HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView mav = new ModelAndView();
myPageService.cancelOrder(order_id); // 주문을 취소한다.
mav.addObject("message", "cancel_order"); // 주문 메시지를 다시 마이페이지 최초 화면으로 전달한다.
mav.setViewName("redirect:/mypage/myPageMain.do");
return mav;
}
@Override
@RequestMapping(value = "/myDetailInfo.do", method = RequestMethod.GET)
public ModelAndView myDetailInfo(HttpServletRequest request, HttpServletResponse response) throws Exception {
String viewName = (String) request.getAttribute("viewName");
ModelAndView mav = new ModelAndView(viewName);
return mav;
}
@Override
@RequestMapping(value = "/modifyMyInfo.do", method = RequestMethod.POST)
public ResponseEntity modifyMyInfo(@RequestParam("attribute") String attribute, @RequestParam("value") String value,
HttpServletRequest request, HttpServletResponse response) throws Exception {
Map<String, String> memberMap = new HashMap<String, String>();
String val[] = null;
HttpSession session = request.getSession();
memberVO = (MemberVO) session.getAttribute("memberInfo");
String member_id = memberVO.getMember_id();
if (attribute.equals("member_birth")) {
val = value.split(",");
memberMap.put("member_birth_y", val[0]);
memberMap.put("member_birth_m", val[1]);
memberMap.put("member_birth_d", val[2]);
memberMap.put("member_birth_gn", val[3]);
} else if (attribute.equals("tel")) {
val = value.split(",");
memberMap.put("tel1", val[0]);
memberMap.put("tel2", val[1]);
memberMap.put("tel3", val[2]);
} else if (attribute.equals("hp")) {
val = value.split(",");
memberMap.put("hp1", val[0]);
memberMap.put("hp2", val[1]);
memberMap.put("hp3", val[2]);
memberMap.put("smssts_yn", val[3]);
} else if (attribute.equals("email")) {
val = value.split(",");
memberMap.put("email1", val[0]);
memberMap.put("email2", val[1]);
memberMap.put("emailsts_yn", val[2]);
} else if (attribute.equals("address")) {
val = value.split(",");
memberMap.put("zipcode", val[0]);
memberMap.put("roadAddress", val[1]);
memberMap.put("jibunAddress", val[2]);
memberMap.put("namujiAddress", val[3]);
} else {
memberMap.put(attribute, value);
}
memberMap.put("member_id", member_id);
// 수정된 회원 정보를 다시 세션에 저장한다.
memberVO = (MemberVO) myPageService.modifyMyInfo(memberMap);
session.removeAttribute("memberInfo");
session.setAttribute("memberInfo", memberVO);
String message = null;
ResponseEntity resEntity = null;
HttpHeaders responseHeaders = new HttpHeaders();
message = "mod_success";
resEntity = new ResponseEntity(message, responseHeaders, HttpStatus.OK);
return resEntity;
}
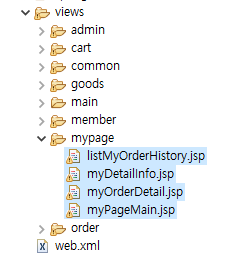
}5. 마이페이지와 관련된 JSP 파일들은 다음과 같다.

6. 마이페이지 최초 화면에는 자신의 주문 목록이 표시된다. 주문할 때마다 여러 개의 상품을 주문할 수 있으므로 이중 <forEach> 태그를 이용해 주문당 해당 상품들이 표시되도록 설정한다.
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"
isELIgnored="false"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<%-- 주문 취소 후 다시 페이지를 요청할 경우 주문 취소 메시지를 출력한다. --%>
<c:if test="${message=='cancel_order'}">
<script>
window.onload = function() {
init();
}
function init() {
alert("주문을 취소했습니다.");
}
</script>
</c:if>
<script>
function fn_cancel_order(order_id) {
var answer = confirm("주문을 취소하시겠습니까?");
if (answer == true) {
var formObj = document.createElement("form");
var i_order_id = document.createElement("input");
i_order_id.name = "order_id";
i_order_id.value = order_id;
formObj.appendChild(i_order_id);
document.body.appendChild(formObj);
formObj.method = "post";
formObj.action = "${contextPath}/mypage/cancelMyOrder.do";
formObj.submit();
}
}
</script>
</head>
<body>
<h1>최근주문내역
<A href="#"> <IMG src="${contextPath}/resources/image/btn_more_see.jpg"> </A>
</h1>
<table class="list_view">
<tbody align=center>
<tr style="background:#33ff00">
<td>주문번호</td>
<td>주문일자</td>
<td>주문상품</td>
<td>주문상태</td>
<td>주문취소</td>
</tr>
<c:choose>
<c:when test="${ empty myOrderList }">
<tr>
<td colspan=5 class="fixed">
<strong>주문한 상품이 없습니다.</strong>
</td>
</tr>
</c:when>
<c:otherwise>
<c:forEach var="item" items="${myOrderList }" varStatus="i">
<c:choose>
<c:when test="${ pre_order_id != item.order_id}">
<c:choose>
<c:when test="${item.delivery_state=='delivery_prepared' }">
<tr bgcolor="lightgreen">
</c:when>
<c:when test="${item.delivery_state=='finished_delivering' }">
<tr bgcolor="lightgray">
</c:when>
<c:otherwise>
<tr bgcolor="orange">
</c:otherwise>
</c:choose>
<tr>
<td>
<a href="${contextPath}/mypage/myOrderDetail.do?order_id=${item.order_id }"><span>${item.order_id }</span> </a>
</td>
<td><span>${item.pay_order_time }</span></td>
<td align="left">
<strong>
<%-- forEach 태그를 이용해 주문당 해당 상품명을 한꺼번에 표시한다. --%>
<c:forEach var="item2" items="${myOrderList}" varStatus="j">
<c:if test="${item.order_id ==item2.order_id}">
<a href="${contextPath}/goods/goodsDetail.do?goods_id=${item2.goods_id }">${item2.goods_title }/${item.order_goods_qty }개</a><br>
</c:if>
</c:forEach>
</strong>
</td>
<td>
<%-- 주문 상품의 배송 상태를 표시한다. --%>
<c:choose>
<c:when test="${item.delivery_state=='delivery_prepared' }">
배송준비중
</c:when>
<c:when test="${item.delivery_state=='delivering' }">
배송중
</c:when>
<c:when test="${item.delivery_state=='finished_delivering' }">
배송완료
</c:when>
<c:when test="${item.delivery_state=='cancel_order' }">
주문취소
</c:when>
<c:when test="${item.delivery_state=='returning_goods' }">
반품완료
</c:when>
</c:choose>
</td>
<td>
<%-- '배송준비중'일 때만 주문 취소가 가능하다. --%>
<c:choose>
<c:when test="${item.delivery_state=='delivery_prepared'}">
<input type="button" onClick="fn_cancel_order('${item.order_id}')" value="주문취소" />
</c:when>
<c:otherwise>
<input type="button" onClick="fn_cancel_order('${item.order_id}')" value="주문취소" disabled />
</c:otherwise>
</c:choose>
</td>
</tr>
<c:set var="pre_order_id" value="${item.order_id}" />
</c:when>
</c:choose>
</c:forEach>
</c:otherwise>
</c:choose>
</tbody>
</table>
<br><br><br>
<h1>계좌내역
<a href="#"> <img src="${contextPath}/resources/image/btn_more_see.jpg" /> </a>
</h1>
<table border=0 width=100% cellpadding=10 cellspacing=10>
<tr>
<td>
예치금 <strong>10000원</strong>
</td>
<td>
쇼핑머니 <strong>9000원</strong>
</td>
</tr>
<tr>
<td>
쿠폰 <strong>6000원</strong>
</td>
<td>
포인트 <strong>2000원</strong>
</td>
</tr>
<tr>
<td>
상품권 <strong>4000원</strong>
</td>
<td>
디지털머니 <strong>9000원</strong>
</td>
</tr>
</table>
<br><br><br>
<h1>나의 정보
<a href="#"> <img src="${contextPath}/resources/image/btn_more_see.jpg" /> </a>
</h1>
<table border=0 width=100% cellpadding=10 cellspacing=10>
<tr>
<td>
이메일:
</td>
<td>
<strong>${memberInfo.email1 }@${memberInfo.email2 }</strong>
</td>
</tr>
<tr>
<td>
전화번호
</td>
<td>
<strong>${memberInfo.hp1 }-${memberInfo.hp2}-${memberInfo.hp3 }</strong>
</td>
</tr>
<tr>
<td>
주소
</td>
<td>
도로명: <strong>${memberInfo.roadAddress }</strong> <br>
지번: <strong>${memberInfo.jibunAddress }</strong>
</td>
</tr>
</table>
</body>
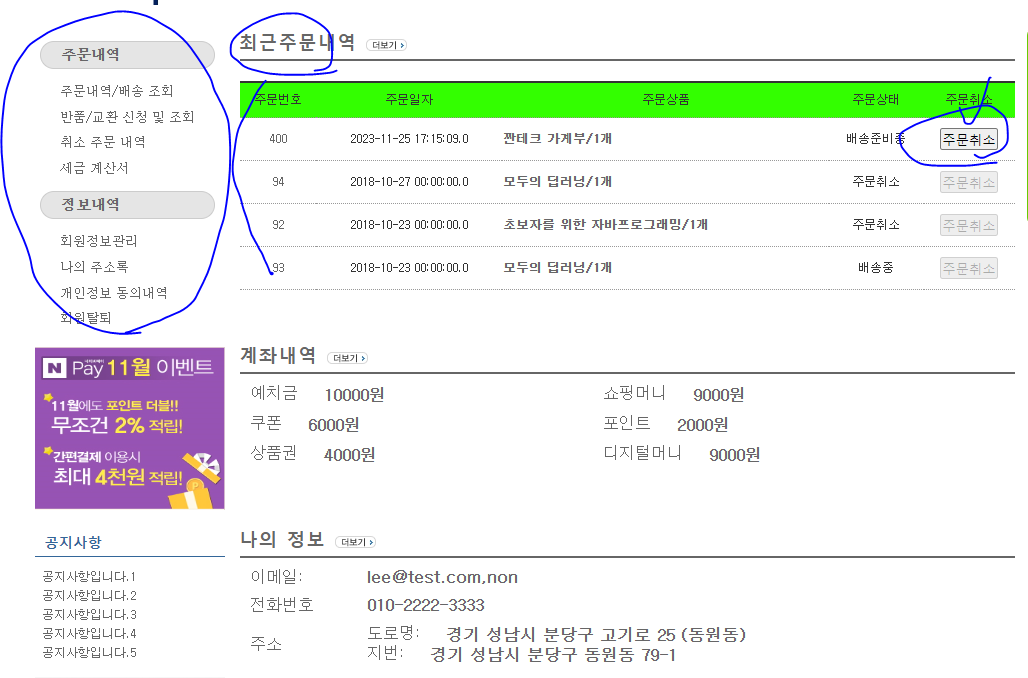
</html>7. 다음은 실행 결과이다. 상단 메뉴의 마이페이지를 클릭한다.
- http://localhost/bookshop01/main/main.do

8. 마이페이지 왼쪽 메뉴와 주문 상품 목록이 표시된다.

9. 현재 '배송준비중'인 상품에 한해 주문취소를 클릭하면 주문을 취소할 수 있다.

(2) 회원 정보 상세 페이지 구현하기
* 이번에는 회원 상세 정보를 표시하고 회원 정보를 수정할 수 있는 기능을 구현해 보자.
1. 회원 정보 페이지에서 회원 정보는 매개변수 attribute로 컨트롤러에 전송한다.
[MyPageControllerImpl.java]
package com.bookshop01.mypage.controller;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import com.bookshop01.common.base.BaseController;
import com.bookshop01.member.vo.MemberVO;
import com.bookshop01.mypage.service.MyPageService;
import com.bookshop01.order.vo.OrderVO;
@Controller("myPageController")
@RequestMapping(value = "/mypage")
public class MyPageControllerImpl extends BaseController implements MyPageController {
@Autowired
private MyPageService myPageService;
@Autowired
private MemberVO memberVO;
@Override
@RequestMapping(value = "/myPageMain.do", method = RequestMethod.GET) // 마이페이지 최초 화면을 요청한다.
public ModelAndView myPageMain(@RequestParam(required = false, value = "message") String message, // 주문 취소 시 결과 메시지를 받는다.
HttpServletRequest request, HttpServletResponse response) throws Exception {
HttpSession session = request.getSession();
session = request.getSession();
session.setAttribute("side_menu", "my_page"); // 마이페이지 사이드 메뉴로 설정한다.
String viewName = (String) request.getAttribute("viewName");
ModelAndView mav = new ModelAndView(viewName);
memberVO = (MemberVO) session.getAttribute("memberInfo");
String member_id = memberVO.getMember_id();
List<OrderVO> myOrderList = myPageService.listMyOrderGoods(member_id); // 회원 ID를 이용해 주문 상품을 조회한다.
mav.addObject("message", message); // 주문 취소 시 결과 메시지를 JSP로 전달한다.
mav.addObject("myOrderList", myOrderList); // 주문 상품 목록을 JSP로 전달한다.
return mav;
}
@Override
@RequestMapping(value = "/myOrderDetail.do", method = RequestMethod.GET)
public ModelAndView myOrderDetail(@RequestParam("order_id") String order_id, HttpServletRequest request,
HttpServletResponse response) throws Exception {
String viewName = (String) request.getAttribute("viewName");
ModelAndView mav = new ModelAndView(viewName);
HttpSession session = request.getSession();
MemberVO orderer = (MemberVO) session.getAttribute("memberInfo");
List<OrderVO> myOrderList = myPageService.findMyOrderInfo(order_id);
mav.addObject("orderer", orderer);
mav.addObject("myOrderList", myOrderList);
return mav;
}
@Override
@RequestMapping(value = "/listMyOrderHistory.do", method = RequestMethod.GET)
public ModelAndView listMyOrderHistory(@RequestParam Map<String, String> dateMap, HttpServletRequest request,
HttpServletResponse response) throws Exception {
String viewName = (String) request.getAttribute("viewName");
ModelAndView mav = new ModelAndView(viewName);
HttpSession session = request.getSession();
memberVO = (MemberVO) session.getAttribute("memberInfo");
String member_id = memberVO.getMember_id();
String fixedSearchPeriod = dateMap.get("fixedSearchPeriod");
String beginDate = null, endDate = null;
String[] tempDate = calcSearchPeriod(fixedSearchPeriod).split(",");
beginDate = tempDate[0];
endDate = tempDate[1];
dateMap.put("beginDate", beginDate);
dateMap.put("endDate", endDate);
dateMap.put("member_id", member_id);
List<OrderVO> myOrderHistList = myPageService.listMyOrderHistory(dateMap);
String beginDate1[] = beginDate.split("-"); // 검색일자를 년,월,일로 분리해서 화면에 전달합니다.
String endDate1[] = endDate.split("-");
mav.addObject("beginYear", beginDate1[0]);
mav.addObject("beginMonth", beginDate1[1]);
mav.addObject("beginDay", beginDate1[2]);
mav.addObject("endYear", endDate1[0]);
mav.addObject("endMonth", endDate1[1]);
mav.addObject("endDay", endDate1[2]);
mav.addObject("myOrderHistList", myOrderHistList);
return mav;
}
@Override
@RequestMapping(value = "/cancelMyOrder.do", method = RequestMethod.POST) // 주문 취소 클릭 시 수행한다.
public ModelAndView cancelMyOrder(@RequestParam("order_id") String order_id, // 취소할 주문번호를 전달한다.
HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView mav = new ModelAndView();
myPageService.cancelOrder(order_id); // 주문을 취소한다.
mav.addObject("message", "cancel_order"); // 주문 메시지를 다시 마이페이지 최초 화면으로 전달한다.
mav.setViewName("redirect:/mypage/myPageMain.do");
return mav;
}
@Override
@RequestMapping(value = "/myDetailInfo.do", method = RequestMethod.GET)
public ModelAndView myDetailInfo(HttpServletRequest request, HttpServletResponse response) throws Exception {
String viewName = (String) request.getAttribute("viewName");
ModelAndView mav = new ModelAndView(viewName);
return mav;
}
@Override
@RequestMapping(value = "/modifyMyInfo.do", method = RequestMethod.POST)
public ResponseEntity modifyMyInfo(@RequestParam("attribute") String attribute, // 수정할 회원 정보 속성을 저장한다.
@RequestParam("value") String value, // 회원 정보의 속성 값을 저장한다.
HttpServletRequest request, HttpServletResponse response) throws Exception {
Map<String, String> memberMap = new HashMap<String, String>();
String val[] = null;
HttpSession session = request.getSession();
memberVO = (MemberVO) session.getAttribute("memberInfo");
String member_id = memberVO.getMember_id();
if (attribute.equals("member_birth")) {
val = value.split(",");
memberMap.put("member_birth_y", val[0]);
memberMap.put("member_birth_m", val[1]);
memberMap.put("member_birth_d", val[2]);
memberMap.put("member_birth_gn", val[3]);
} else if (attribute.equals("tel")) {
val = value.split(",");
memberMap.put("tel1", val[0]);
memberMap.put("tel2", val[1]);
memberMap.put("tel3", val[2]);
} else if (attribute.equals("hp")) {
val = value.split(",");
memberMap.put("hp1", val[0]);
memberMap.put("hp2", val[1]);
memberMap.put("hp3", val[2]);
memberMap.put("smssts_yn", val[3]);
} else if (attribute.equals("email")) {
val = value.split(",");
memberMap.put("email1", val[0]);
memberMap.put("email2", val[1]);
memberMap.put("emailsts_yn", val[2]);
} else if (attribute.equals("address")) {
val = value.split(",");
memberMap.put("zipcode", val[0]);
memberMap.put("roadAddress", val[1]);
memberMap.put("jibunAddress", val[2]);
memberMap.put("namujiAddress", val[3]);
} else {
memberMap.put(attribute, value);
}
memberMap.put("member_id", member_id);
// 수정된 회원 정보를 다시 세션에 저장한다.
memberVO = (MemberVO) myPageService.modifyMyInfo(memberMap); // 회원 정보 수정 후 다시 갱신된 회원 정보를 조회한다.
session.removeAttribute("memberInfo");
session.setAttribute("memberInfo", memberVO); // 세션에 저장된 기존 회원 정보를 삭제한 후 갱신된 회원 정보를 저장한다.
String message = null;
ResponseEntity resEntity = null;
HttpHeaders responseHeaders = new HttpHeaders();
message = "mod_success";
resEntity = new ResponseEntity(message, responseHeaders, HttpStatus.OK);
return resEntity;
}
}2. Service 클래스와 DAO 클래스는 다음과 같다.
package com.bookshop01.mypage.service;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Propagation;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.web.bind.annotation.RequestParam;
import com.bookshop01.member.vo.MemberVO;
import com.bookshop01.mypage.dao.MyPageDAO;
import com.bookshop01.mypage.vo.MyPageVO;
import com.bookshop01.order.vo.OrderVO;
@Service("myPageService")
@Transactional(propagation = Propagation.REQUIRED)
public class MyPageServiceImpl implements MyPageService {
@Autowired
private MyPageDAO myPageDAO;
public List<OrderVO> listMyOrderGoods(String member_id) throws Exception {
return myPageDAO.selectMyOrderGoodsList(member_id);
}
public List findMyOrderInfo(String order_id) throws Exception {
return myPageDAO.selectMyOrderInfo(order_id);
}
public List<OrderVO> listMyOrderHistory(Map dateMap) throws Exception {
return myPageDAO.selectMyOrderHistoryList(dateMap);
}
public MemberVO modifyMyInfo(Map memberMap) throws Exception {
String member_id = (String) memberMap.get("member_id");
myPageDAO.updateMyInfo(memberMap);
return myPageDAO.selectMyDetailInfo(member_id);
}
public void cancelOrder(String order_id) throws Exception {
myPageDAO.updateMyOrderCancel(order_id);
}
public MemberVO myDetailInfo(String member_id) throws Exception {
return myPageDAO.selectMyDetailInfo(member_id);
}
}package com.bookshop01.mypage.dao;
import java.util.List;
import java.util.Map;
import org.apache.ibatis.session.SqlSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.dao.DataAccessException;
import org.springframework.stereotype.Repository;
import com.bookshop01.member.vo.MemberVO;
import com.bookshop01.order.vo.OrderVO;
@Repository("myPageDAO")
public class MyPageDAOImpl implements MyPageDAO {
@Autowired
private SqlSession sqlSession;
public List<OrderVO> selectMyOrderGoodsList(String member_id) throws DataAccessException {
List<OrderVO> orderGoodsList = (List) sqlSession.selectList("mapper.mypage.selectMyOrderGoodsList", member_id);
return orderGoodsList;
}
public List selectMyOrderInfo(String order_id) throws DataAccessException {
List myOrderList = (List) sqlSession.selectList("mapper.mypage.selectMyOrderInfo", order_id);
return myOrderList;
}
public List<OrderVO> selectMyOrderHistoryList(Map dateMap) throws DataAccessException {
List<OrderVO> myOrderHistList = (List) sqlSession.selectList("mapper.mypage.selectMyOrderHistoryList", dateMap);
return myOrderHistList;
}
public void updateMyInfo(Map memberMap) throws DataAccessException {
sqlSession.update("mapper.mypage.updateMyInfo", memberMap);
}
public MemberVO selectMyDetailInfo(String member_id) throws DataAccessException {
MemberVO memberVO = (MemberVO) sqlSession.selectOne("mapper.mypage.selectMyDetailInfo", member_id);
return memberVO;
}
public void updateMyOrderCancel(String order_id) throws DataAccessException {
sqlSession.update("mapper.mypage.updateMyOrderCancel", order_id);
}
}3. JSP를 다음과 같이 구현한다. 회원 정보 수정 페이지를 최초로 로드할 때 자바스크립트 함수를 사용해 유선전화와 휴대폰 국번의 셀렉트 박스에 접근하여 회원의 국번으로 초기화한다.
[MyDetailInfo.jsp]
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"
isELIgnored="false"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://dmaps.daum.net/map_js_init/postcode.v2.js"></script>
<script>
function execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 도로명 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var fullRoadAddr = data.roadAddress; // 도로명 주소 변수
var extraRoadAddr = ''; // 도로명 조합형 주소 변수
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if (data.bname !== '' && /[동|로|가]$/g.test(data.bname)) {
extraRoadAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if (data.buildingName !== '' && data.apartment === 'Y') {
extraRoadAddr += (extraRoadAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 도로명, 지번 조합형 주소가 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if (extraRoadAddr !== '') {
extraRoadAddr = ' (' + extraRoadAddr + ')';
}
// 도로명, 지번 주소의 유무에 따라 해당 조합형 주소를 추가한다.
if (fullRoadAddr !== '') {
fullRoadAddr += extraRoadAddr;
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('zipcode').value = data.zonecode; //5자리 새우편번호 사용
document.getElementById('roadAddress').value = fullRoadAddr;
document.getElementById('jibunAddress').value = data.jibunAddress;
// 사용자가 '선택 안함'을 클릭한 경우, 예상 주소라는 표시를 해준다.
if (data.autoRoadAddress) {
//예상되는 도로명 주소에 조합형 주소를 추가한다.
var expRoadAddr = data.autoRoadAddress + extraRoadAddr;
document.getElementById('guide').innerHTML = '(예상 도로명 주소 : ' + expRoadAddr + ')';
} else if (data.autoJibunAddress) {
var expJibunAddr = data.autoJibunAddress;
document.getElementById('guide').innerHTML = '(예상 지번 주소 : ' + expJibunAddr + ')';
} else {
document.getElementById('guide').innerHTML = '';
}
}
}).open();
}
window.onload = function() {
selectBoxInit();
} // 브라우저에서 페이지를 로드할 때 실행한다.
function selectBoxInit() {
var tel1 = '${memberInfo.tel1 }'; // 유선전화의 국번을 저장한다.
var hp1 = '${memberInfo.hp1}'; // 휴대폰 국번을 저장한다.
var selTel1 = document.getElementById('tel1');
var selHp1 = document.getElementById('hp1');
var optionTel1 = selTel1.options;
var optionHp1 = selHp1.options; // 유선전화 국번과 휴대폰 국번을 선택하는 셀렉트 박스에 접근한다.
var val;
for (var i = 0; i < optionTel1.length; i++) {
val = optionTel1[i].value;
if (tel1 == val) {
optionTel1[i].selected = true;
break;
}
} // 유선전화 국번의 셀렉트 박스 값을 tel1값으로 초기화한다.
for (var i = 0; i < optionHp1.length; i++) {
val = optionHp1[i].value;
if (hp1 == val) {
optionHp1[i].selected = true;
break;
}
} // 휴대폰 국번의 셀렉트 박스 값을 hp1 값으로 초기화한다.
}
function fn_modify_member_info(attribute) {
var value;
// alert(member_id);
// alert("mod_type:"+mod_type);
var frm_mod_member = document.frm_mod_member;
if (attribute == 'member_pw') {
value = frm_mod_member.member_pw.value;
//alert("member_pw:"+value);
} else if (attribute == 'member_gender') {
var member_gender = frm_mod_member.member_gender;
for (var i = 0; member_gender.length; i++) {
if (member_gender[i].checked) {
value = member_gender[i].value;
break;
}
}
} else if (attribute == 'member_birth') {
var member_birth_y = frm_mod_member.member_birth_y;
var member_birth_m = frm_mod_member.member_birth_m;
var member_birth_d = frm_mod_member.member_birth_d;
var member_birth_gn = frm_mod_member.member_birth_gn;
for (var i = 0; member_birth_y.length; i++) {
if (member_birth_y[i].selected) {
value_y = member_birth_y[i].value;
break;
}
}
for (var i = 0; member_birth_m.length; i++) {
if (member_birth_m[i].selected) {
value_m = member_birth_m[i].value;
break;
}
}
for (var i = 0; member_birth_d.length; i++) {
if (member_birth_d[i].selected) {
value_d = member_birth_d[i].value;
break;
}
}
//alert("수정 년:"+value_y+","+value_m+","+value_d);
for (var i = 0; member_birth_gn.length; i++) {
if (member_birth_gn[i].checked) {
value_gn = member_birth_gn[i].value;
break;
}
}
//alert("생년 양음년 "+value_gn);
value = +value_y + "," + value_m + "," + value_d + "," + value_gn;
} else if (attribute == 'tel') {
var tel1 = frm_mod_member.tel1;
var tel2 = frm_mod_member.tel2;
var tel3 = frm_mod_member.tel3;
for (var i = 0; tel1.length; i++) {
if (tel1[i].selected) {
value_tel1 = tel1[i].value;
break;
}
}
value_tel2 = tel2.value;
value_tel3 = tel3.value;
value = value_tel1 + "," + value_tel2 + ", " + value_tel3;
} else if (attribute == 'hp') {
var hp1 = frm_mod_member.hp1;
var hp2 = frm_mod_member.hp2;
var hp3 = frm_mod_member.hp3;
var smssts_yn = frm_mod_member.smssts_yn;
for (var i = 0; hp1.length; i++) {
if (hp1[i].selected) {
value_hp1 = hp1[i].value;
break;
}
}
value_hp2 = hp2.value;
value_hp3 = hp3.value;
value_smssts_yn = smssts_yn.checked;
value = value_hp1 + "," + value_hp2 + ", " + value_hp3 + "," + value_smssts_yn;
} else if (attribute == 'email') {
var email1 = frm_mod_member.email1;
var email2 = frm_mod_member.email2;
var emailsts_yn = frm_mod_member.emailsts_yn;
value_email1 = email1.value;
value_email2 = email2.value;
value_emailsts_yn = emailsts_yn.checked;
value = value_email1 + "," + value_email2 + "," + value_emailsts_yn;
//alert(value);
} else if (attribute == 'address') {
var zipcode = frm_mod_member.zipcode;
var roadAddress = frm_mod_member.roadAddress;
var jibunAddress = frm_mod_member.jibunAddress;
var namujiAddress = frm_mod_member.namujiAddress;
value_zipcode = zipcode.value;
value_roadAddress = roadAddress.value;
value_jibunAddress = jibunAddress.value;
value_namujiAddress = namujiAddress.value;
value = value_zipcode + "," + value_roadAddress + "," + value_jibunAddress + "," + value_namujiAddress;
}
console.log(attribute);
$.ajax({
type: "post",
async: false, //false인 경우 동기식으로 처리한다.
url: "${contextPath}/mypage/modifyMyInfo.do",
data: {
attribute: attribute,
value: value,
},
success: function(data, textStatus) {
if (data.trim() == 'mod_success') {
alert("회원 정보를 수정했습니다.");
} else if (data.trim() == 'failed') {
alert("다시 시도해 주세요.");
}
},
error: function(data, textStatus) {
alert("에러가 발생했습니다." + data);
},
complete: function(data, textStatus) {
//alert("작업을완료 했습니다");
}
}); //end ajax
}
</script>
</head>
<body>
<h3>내 상세 정보</h3>
<form name="frm_mod_member">
<div id="detail_table">
<table>
<tbody>
<tr class="dot_line">
<td class="fixed_join">아이디</td>
<td>
<input name="member_id" type="text" size="20" value="${memberInfo.member_id }" disabled />
</td>
<td>
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">비밀번호</td>
<td>
<input name="member_pw" type="password" size="20" value="${memberInfo.member_pw }" />
</td>
<td>
<input type="button" value="수정하기" onClick="fn_modify_member_info('member_pw')" />
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">이름</td>
<td>
<input name="member_name" type="text" size="20" value="${memberInfo.member_name }" disabled />
</td>
<td>
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">성별</td>
<td>
<c:choose>
<c:when test="${memberInfo.member_gender =='101' }">
<input type="radio" name="member_gender" value="102" />
여성 <span style="padding-left:30px"></span>
<input type="radio" name="member_gender" value="101" checked />남성
</c:when>
<c:otherwise>
<input type="radio" name="member_gender" value="102" checked />
여성 <span style="padding-left:30px"></span>
<input type="radio" name="member_gender" value="101" />남성
</c:otherwise>
</c:choose>
</td>
<td>
<input type="button" value="수정하기" onClick="fn_modify_member_info('member_gender')" />
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">법정생년월일</td>
<td>
<select name="member_birth_y">
<c:forEach var="i" begin="1" end="100">
<c:choose>
<c:when test="${memberInfo.member_birth_y==1920+i }">
<option value="${ 1920+i}" selected>${ 1920+i} </option>
</c:when>
<c:otherwise>
<option value="${ 1920+i}">${ 1920+i} </option>
</c:otherwise>
</c:choose>
</c:forEach>
</select>년
<select name="member_birth_m">
<c:forEach var="i" begin="1" end="12">
<c:choose>
<c:when test="${memberInfo.member_birth_m==i }">
<option value="${i }" selected>${i }</option>
</c:when>
<c:otherwise>
<option value="${i }">${i }</option>
</c:otherwise>
</c:choose>
</c:forEach>
</select>월
<select name="member_birth_d">
<c:forEach var="i" begin="1" end="31">
<c:choose>
<c:when test="${memberInfo.member_birth_d==i }">
<option value="${i }" selected>${i }</option>
</c:when>
<c:otherwise>
<option value="${i }">${i }</option>
</c:otherwise>
</c:choose>
</c:forEach>
</select>일 <span style="padding-left:50px"></span>
<c:choose>
<c:when test="${memberInfo.member_birth_gn=='2' }">
<input type="radio" name="member_birth_gn" value="2" checked />양력
<span style="padding-left:20px"></span>
<input type="radio" name="member_birth_gn" value="1" />음력
</c:when>
<c:otherwise>
<input type="radio" name="member_birth_gn" value="2" />양력
<input type="radio" name="member_birth_gn" value="1" checked />음력
</c:otherwise>
</c:choose>
</td>
<td>
<input type="button" value="수정하기" onClick="fn_modify_member_info('member_birth')" />
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">전화번호</td>
<td>
<%-- 유선전화 국번을 선택하는 셀렉트박스이다. --%>
<select name="tel1" id="tel1">
<option value="00">없음</option>
<option value="02">02</option>
<option value="031">031</option>
<option value="032">032</option>
<option value="033">033</option>
<option value="041">041</option>
<option value="042">042</option>
<option value="043">043</option>
<option value="044">044</option>
<option value="051">051</option>
<option value="052">052</option>
<option value="053">053</option>
<option value="054">054</option>
<option value="055">055</option>
<option value="061">061</option>
<option value="062">062</option>
<option value="063">063</option>
<option value="064">064</option>
<option value="0502">0502</option>
<option value="0503">0503</option>
<option value="0505">0505</option>
<option value="0506">0506</option>
<option value="0507">0507</option>
<option value="0508">0508</option>
<option value="070">070</option>
</select>
- <input type="text" size=4 name="tel2" value="${memberInfo.tel2 }">
- <input type="text" size=4 name="tel3" value="${memberInfo.tel3 }">
</td>
<td>
<input type="button" value="수정하기" onClick="fn_modify_member_info('tel')" />
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">휴대폰번호</td>
<td>
<%-- 휴대폰 국번을 선택하는 셀렉트 박스이다. --%>
<select name="hp1" id="hp1">
<option>없음</option>
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="018">018</option>
<option value="019">019</option>
</select>
- <input type="text" name="hp2" size=4 value="${memberInfo.hp2 }">
- <input type="text" name="hp3" size=4 value="${memberInfo.hp3 }"><br> <br>
<c:choose>
<c:when test="${memberInfo.smssts_yn=='true' }">
<input type="checkbox" name="smssts_yn" value="Y" checked /> 쇼핑몰에서 발송하는 SMS 소식을 수신합니다.
</c:when>
<c:otherwise>
<input type="checkbox" name="smssts_yn" value="N" /> 쇼핑몰에서 발송하는 SMS 소식을 수신합니다.
</c:otherwise>
</c:choose>
</td>
<td>
<input type="button" value="수정하기" onClick="fn_modify_member_info('hp')" />
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">이메일<br>(e-mail)</td>
<td>
<input type="text" name="email1" size=10 value="${memberInfo.email1 }" /> @ <input type="text" size=10 name="email2" value="${memberInfo.email2 }" />
<select name="select_email2" onChange="" title="직접입력">
<option value="non">직접입력</option>
<option value="hanmail.net">hanmail.net</option>
<option value="naver.com">naver.com</option>
<option value="yahoo.co.kr">yahoo.co.kr</option>
<option value="hotmail.com">hotmail.com</option>
<option value="paran.com">paran.com</option>
<option value="nate.com">nate.com</option>
<option value="google.com">google.com</option>
<option value="gmail.com">gmail.com</option>
<option value="empal.com">empal.com</option>
<option value="korea.com">korea.com</option>
<option value="freechal.com">freechal.com</option>
</select><Br><br>
<c:choose>
<c:when test="${memberInfo.emailsts_yn=='true' }">
<input type="checkbox" name="emailsts_yn" value="Y" checked /> 쇼핑몰에서 발송하는 e-mail을 수신합니다.
</c:when>
<c:otherwise>
<input type="checkbox" name="emailsts_yn" value="N" /> 쇼핑몰에서 발송하는 e-mail을 수신합니다.
</c:otherwise>
</c:choose>
</td>
<td>
<input type="button" value="수정하기" onClick="fn_modify_member_info('email')" />
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">주소</td>
<td>
<input type="text" id="zipcode" name="zipcode" size=5 value="${memberInfo.zipcode }"> <a href="javascript:execDaumPostcode()">우편번호검색</a>
<br>
<p>
지번 주소:<br><input type="text" id="roadAddress" name="roadAddress" size="50" value="${memberInfo.roadAddress }"><br><br>
도로명 주소: <input type="text" id="jibunAddress" name="jibunAddress" size="50" value="${memberInfo.jibunAddress }"><br><br>
나머지 주소: <input type="text" name="namujiAddress" size="50" value="${memberInfo.namujiAddress }" />
</p>
</td>
<td>
<input type="button" value="수정하기" onClick="fn_modify_member_info('address')" />
</td>
</tr>
</tbody>
</table>
</div>
<div class="clear">
<br><br>
<table align=center>
<tr>
<td>
<input type="hidden" name="command" value="modify_my_info" />
<input name="btn_cancel_member" type="button" value="수정 취소">
</td>
</tr>
</table>
</div>
<input type="hidden" name="h_tel1" value="${memberInfo.tel1}" />
<input type="hidden" name="h_hp1" value="${memberInfo.hp1}" />
</form>
</body>
</html>4. 실행 결과 페이지의 왼쪽 메뉴에서 회원정보관리를 클릭하면 회원 상세 정보에서 회원의 유선 전화 번호와 휴대폰 번호를 확인할 수 있다.

* 그 외 자신의 개인 정보를 수정하는 기능은 여러분이 직접 구현하기 바란다.
'Java > Java_Spring mini project 쇼핑몰' 카테고리의 다른 글
| (10) 도서 쇼핑몰 만들기 10 (0) | 2023.11.27 |
|---|---|
| (9) 도서 쇼핑몰 만들기 9 (0) | 2023.11.27 |
| (7) 도서 쇼핑몰 만들기 7 (1) | 2023.11.25 |
| (6) 도서 쇼핑몰 만들기 6 (0) | 2023.11.25 |
| (5) 도서 쇼핑몰 만들기 5 (0) | 2023.11.24 |




