| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 오라클
- Java
- 집합_SET
- 다형성
- 예외미루기
- 자바
- 예외처리
- 컬렉션 타입
- 대덕인재개발원
- 인터페이스
- NestedFor
- exception
- cursor문
- 환경설정
- 자동차수리시스템
- EnhancedFor
- 생성자오버로드
- oracle
- 추상메서드
- 객체 비교
- 사용자예외클래스생성
- 컬렉션프레임워크
- 한국건설관리시스템
- abstract
- GRANT VIEW
- 정수형타입
- 어윈 사용법
- 메소드오버로딩
- 제네릭
- 참조형변수
- Today
- Total
거니의 velog
(10) 도서 쇼핑몰 만들기 10 본문
11. 주문 관리 기능 구현하기
* 쇼핑몰 관리자의 주된 업무는 고객들의 주문을 처리하는 것이다. 고객이 어떤 상품을 맨 처음 주문하면 그 상품의 배송 상태는 '배송 준비 중'으로 초기화된다.
* 아래 표는 쇼핑몰 주문 테이블의 배송 상태를 나타내는 delivery_state 컬럼의 값들이다.
< 쇼핑몰 상품 배송 상태 컬럼 값 >
| 배송 상태 | 설명 |
| delevery_prepared | 배송 준비 중 |
| deleverying | 배송 중 |
| finished_delivering | 배송 완료 |
| cancel_order | 주문 취소 |
| returning_goods | 반품 |
(1) 상품의 배송 상태 설정하기
* 사용자가 주문한 주문 목록을 나타내어 관리자가 각 주문 상품의 배송 상태를 설정하거나 변경하는 기능을 구현해 보자.
1. 매퍼 파일 admin_order.xml을 준비한다.

2. update문을 이용해 주문 상품의 배송 상태를 수정한다.
[admin_order.xml]
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="mapper.admin.order">
<resultMap id="orderResult" type="OrderVO">
<result property="order_id" column="order_id" />
<result property="member_id" column="member_id" />
<result property="goods_id" column="goods_id" />
<result property="goods_title" column="goods_title" />
<result property="goods_sales_price" column="goods_sales_price" />
<result property="order_total_price" column="order_total_price" />
<result property="order_goods_qty" column="order_goods_qty" />
<result property="orderer_name" column="orderer_name" />
<result property="receiver_name" column="receiver_name" />
<result property="receiver_hp1" column="receiver_hp1" />
<result property="receiver_hp2" column="receiver_hp2" />
<result property="receiver_hp3" column="receiver_hp3" />
<result property="receiver_tel1" column="receiver_tel1" />
<result property="receiver_tel2" column="receiver_tel2" />
<result property="receiver_tel3" column="receiver_tel3" />
<result property="delivery_address" column="delivery_address" />
<result property="delivery_message" column="delivery_message" />
<result property="delivery_method" column="delivery_method" />
<result property="gift_wrapping" column="gift_wrapping" />
<result property="pay_method" column="pay_method" />
<result property="card_com_name" column="card_com_name" />
<result property="card_pay_month" column="card_pay_month" />
<result property="pay_orderer_hp_num" column="pay_orderer_hp_num" />
<result property="pay_order_time" column="pay_order_time" />
<result property="delivery_state" column="delivery_state" />
<result property="final_total_price" column="final_total_price" />
<result property="goods_qty" column="goods_qty" />
<result property="goods_fileName" column="goods_fileName" />
</resultMap>
<resultMap id="memberResult" type="memberVO">
<result property="member_id" column="member_id" />
<result property="member_pw" column="member_pw" />
<result property="member_name" column="member_name" />
<result property="member_gender" column="member_gender" />
<result property="member_birth_y" column="member_birth_y" />
<result property="member_birth_m" column="member_birth_m" />
<result property="member_birth_d" column="member_birth_d" />
<result property="member_birth_gn" column="member_birth_gn" />
<result property="tel1" column="tel1" />
<result property="tel2" column="tel2" />
<result property="tel3" column="tel3" />
<result property="hp1" column="hp1" />
<result property="hp2" column="hp2" />
<result property="hp3" column="hp3" />
<result property="smssts_yn" column="smssts_yn" />
<result property="email1" column="email1" />
<result property="email2" column="email2" />
<result property="emailsts_yn" column="emailsts_yn" />
<result property="zipcode" column="zipcode" />
<result property="roadAddress" column="roadAddress" />
<result property="jibunAddress" column="jibunAddress" />
<result property="namujiAddress" column="namujiAddress" />
<result property="joinDate" column="joinDate" />
</resultMap>
<!-- 주문 상품 목록을 표시한다. -->
<select id="selectNewOrderList" resultMap="orderResult" parameterType="java.util.HashMap" >
select * from (
select rowNum as recNum,t.*
from (
select * from t_shopping_order
where to_char(pay_order_time,'yyyy-mm-dd') between #{beginDate} and #{endDate}
<if test="search_type=='orderer_id'">
AND orderer_id=#{search_word}
</if>
<if test="search_type=='orderer_name'">
AND orderer_name=#{search_word}
</if>
<if test="search_type=='orderer_hp_num'">
AND pay_orderer_hp_num=#{search_word}
</if>
order by pay_order_time desc
) t
)
where
recNum between (#{section}-1)*100+ (#{pageNum}-1)*10+1 and (#{section}-1)*100+(#{pageNum})*10
</select>
<!-- 주문 상품의 배송 상태를 수정한다. -->
<update id="updateDeliveryState" parameterType="java.util.Map" >
update t_shopping_order
<set>
<if test=" delivery_state!='' and delivery_state!=null">
delivery_state=#{delivery_state}
</if>
</set>
where
order_id=#{order_id}
</update>
<select id="selectOrderDetail" resultMap="orderResult" parameterType="int" >
<![CDATA[
select * from t_shopping_order
where order_id=#{order_id}
]]>
</select>
<select id="selectOrderer" resultMap="memberResult" parameterType="String" >
<![CDATA[
select * from t_shopping_member
where member_id=#{member_id}
]]>
</select>
</mapper>3. 필요한 자바 클래스들은 다음과 같다.

4. Ajax로 주문 번호와 배송 설정 상태 값을 전달받아 SQL문으로 전달한다.
[AdminOrderControllerImpl.java]
package com.bookshop01.admin.order.controller;
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import com.bookshop01.admin.goods.service.AdminGoodsService;
import com.bookshop01.admin.order.service.AdminOrderService;
import com.bookshop01.common.base.BaseController;
import com.bookshop01.goods.vo.GoodsVO;
import com.bookshop01.goods.vo.ImageFileVO;
import com.bookshop01.member.vo.MemberVO;
import com.bookshop01.mypage.controller.MyPageController;
import com.bookshop01.mypage.service.MyPageService;
import com.bookshop01.order.vo.OrderVO;
@Controller("adminOrderController")
@RequestMapping(value="/admin/order")
public class AdminOrderControllerImpl extends BaseController implements AdminOrderController{
@Autowired
private AdminOrderService adminOrderService;
@Override
@RequestMapping(value="/adminOrderMain.do" ,method={RequestMethod.GET, RequestMethod.POST})
public ModelAndView adminOrderMain(@RequestParam Map<String, String> dateMap,
HttpServletRequest request, HttpServletResponse response) throws Exception {
String viewName=(String)request.getAttribute("viewName");
ModelAndView mav = new ModelAndView(viewName);
String fixedSearchPeriod = dateMap.get("fixedSearchPeriod");
String section = dateMap.get("section");
String pageNum = dateMap.get("pageNum");
String beginDate=null,endDate=null;
String [] tempDate=calcSearchPeriod(fixedSearchPeriod).split(",");
beginDate=tempDate[0];
endDate=tempDate[1];
dateMap.put("beginDate", beginDate);
dateMap.put("endDate", endDate);
HashMap<String,Object> condMap=new HashMap<String,Object>();
if(section== null) {
section = "1";
}
condMap.put("section",section);
if(pageNum== null) {
pageNum = "1";
}
condMap.put("pageNum",pageNum);
condMap.put("beginDate",beginDate);
condMap.put("endDate", endDate);
List<OrderVO> newOrderList=adminOrderService.listNewOrder(condMap);
mav.addObject("newOrderList",newOrderList);
String beginDate1[]=beginDate.split("-");
String endDate2[]=endDate.split("-");
mav.addObject("beginYear",beginDate1[0]);
mav.addObject("beginMonth",beginDate1[1]);
mav.addObject("beginDay",beginDate1[2]);
mav.addObject("endYear",endDate2[0]);
mav.addObject("endMonth",endDate2[1]);
mav.addObject("endDay",endDate2[2]);
mav.addObject("section", section);
mav.addObject("pageNum", pageNum);
return mav;
}
@Override
@RequestMapping(value="/modifyDeliveryState.do" ,method={RequestMethod.POST})
public ResponseEntity modifyDeliveryState(@RequestParam Map<String, String> deliveryMap, // Ajax로 전달받은 배송 상태를 Map에 저장한다.
HttpServletRequest request, HttpServletResponse response) throws Exception {
adminOrderService.modifyDeliveryState(deliveryMap); // 배송 상태를 변경한다.
String message = null;
ResponseEntity resEntity = null;
HttpHeaders responseHeaders = new HttpHeaders();
message = "mod_success";
resEntity =new ResponseEntity(message, responseHeaders, HttpStatus.OK);
return resEntity;
}
@Override
@RequestMapping(value="/orderDetail.do" ,method={RequestMethod.GET, RequestMethod.POST}) // 주문 상품의 상세 정보를 조회한다.
public ModelAndView orderDetail(@RequestParam("order_id") int order_id,
HttpServletRequest request,
HttpServletResponse response) throws Exception {
String viewName=(String)request.getAttribute("viewName");
ModelAndView mav = new ModelAndView(viewName);
Map orderMap =adminOrderService.orderDetail(order_id);
mav.addObject("orderMap", orderMap);
return mav;
}
}5. 마지막으로 다음 두 JSP 파일을 구현해 보자.

6. 배송 상태 변경은 주문 목록 페이지에서도 할 수 있고, 주문 상품 상세 페이지에서도 할 수 있다. 다음과 같이 adminOrderMain.jsp를 작성한다.
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"
isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<html>
<head>
<meta charset="utf-8">
<c:choose>
<c:when test='${not empty order_goods_list}'>
<script type="text/javascript">
window.onload = function() {
init();
}
//화면이 표시되면서 각각의 주문건에 대한 배송 상태를 표시한다.
function init() {
var frm_delivery_list = document.frm_delivery_list;
var h_delivery_state = frm_delivery_list.h_delivery_state;
var s_delivery_state = frm_delivery_list.s_delivery_state;
if (h_delivery_state.length == undefined) {
s_delivery_state.value = h_delivery_state.value; //조회된 주문 정보가 1건인 경우
} else {
for (var i = 0; s_delivery_state.length; i++) {
s_delivery_state[i].value = h_delivery_state[i].value; //조회된 주문 정보가 여러건인 경우
}
}
}
</script>
</c:when>
</c:choose>
<script>
function search_order_history(search_period) {
temp = calcPeriod(search_period);
var date = temp.split(",");
beginDate = date[0];
endDate = date[1];
var formObj = document.createElement("form");
var i_command = document.createElement("input");
var i_beginDate = document.createElement("input");
var i_endDate = document.createElement("input");
i_beginDate.name = "beginDate";
i_beginDate.value = beginDate;
i_endDate.name = "endDate";
i_endDate.value = endDate;
formObj.appendChild(i_beginDate);
formObj.appendChild(i_endDate);
document.body.appendChild(formObj);
formObj.method = "get";
formObj.action = "${contextPath}/admin/order/adminOrderMain.do";
formObj.submit();
}
function calcPeriod(search_period) {
var dt = new Date();
var beginYear, endYear;
var beginMonth, endMonth;
var beginDay, endDay;
var beginDate, endDate;
endYear = dt.getFullYear();
endMonth = dt.getMonth() + 1;
endDay = dt.getDate();
if (search_period == 'today') {
beginYear = endYear;
beginMonth = endMonth;
beginDay = endDay;
} else if (search_period == 'one_week') {
beginYear = dt.getFullYear();
beginMonth = dt.getMonth() + 1;
dt.setDate(endDay - 7);
beginDay = dt.getDate();
} else if (search_period == 'two_week') {
beginYear = dt.getFullYear();
beginMonth = dt.getMonth() + 1;
dt.setDate(endDay - 14);
beginDay = dt.getDate();
} else if (search_period == 'one_month') {
beginYear = dt.getFullYear();
dt.setMonth(endMonth - 1);
beginMonth = dt.getMonth();
beginDay = dt.getDate();
} else if (search_period == 'two_month') {
beginYear = dt.getFullYear();
dt.setMonth(endMonth - 2);
beginMonth = dt.getMonth();
beginDay = dt.getDate();
} else if (search_period == 'three_month') {
beginYear = dt.getFullYear();
dt.setMonth(endMonth - 3);
beginMonth = dt.getMonth();
beginDay = dt.getDate();
} else if (search_period == 'four_month') {
beginYear = dt.getFullYear();
dt.setMonth(endMonth - 4);
beginMonth = dt.getMonth();
beginDay = dt.getDate();
}
if (beginMonth < 10) {
beginMonth = '0' + beginMonth;
if (beginDay < 10) {
beginDay = '0' + beginDay;
}
}
if (endMonth < 10) {
endMonth = '0' + endMonth;
if (endDay < 10) {
endDay = '0' + endDay;
}
}
endDate = endYear + '-' + endMonth + '-' + endDay;
beginDate = beginYear + '-' + beginMonth + '-' + beginDay;
//alert(beginDate+","+endDate);
return beginDate + "," + endDate;
}
function fn_modify_order_state(order_id, select_id) {
var s_delivery_state = document.getElementById(select_id); // 주문 상태를 나타내는 셀렉트 박스에 접근한다.
var index = s_delivery_state.selectedIndex;
var value = s_delivery_state[index].value; // 함수로 전달받은 셀렉트 박스에서 선택한 옵션의 인덱스로 배송 상태 값을 가져온다.
$.ajax({
type: "post",
async: false,
url: "${contextPath}/admin/order/modifyDeliveryState.do",
data: {
order_id: order_id,
"delivery_state": value // 주문 번호와 배송 상태 값을 컨트롤러로 전송한다.
},
success: function(data, textStatus) {
if (data.trim() == 'mod_success') {
alert("주문 정보를 수정했습니다.");
location.href = "${contextPath}//admin/order/adminOrderMain.do";
} else if (data.trim() == 'failed') {
alert("다시 시도해 주세요.");
}
},
error: function(data, textStatus) {
alert("에러가 발생했습니다." + data);
},
complete: function(data, textStatus) {
//alert("작업을완료 했습니다");
}
}); //end ajax
}
function fn_enable_detail_search(r_search) {
var frm_delivery_list = document.frm_delivery_list;
t_beginYear = frm_delivery_list.beginYear;
t_beginMonth = frm_delivery_list.beginMonth;
t_beginDay = frm_delivery_list.beginDay;
t_endYear = frm_delivery_list.endYear;
t_endMonth = frm_delivery_list.endMonth;
t_endDay = frm_delivery_list.endDay;
s_search_type = frm_delivery_list.s_search_type;
t_search_word = frm_delivery_list.t_search_word;
btn_search = frm_delivery_list.btn_search;
if (r_search.value == 'detail_search') {
//alert(r_search.value);
t_beginYear.disabled = false;
t_beginMonth.disabled = false;
t_beginDay.disabled = false;
t_endYear.disabled = false;
t_endMonth.disabled = false;
t_endDay.disabled = false;
s_search_type.disabled = false;
t_search_word.disabled = false;
btn_search.disabled = false;
} else {
t_beginYear.disabled = true;
t_beginMonth.disabled = true;
t_beginDay.disabled = true;
t_endYear.disabled = true;
t_endMonth.disabled = true;
t_endDay.disabled = true;
s_search_type.disabled = true;
t_search_word.disabled = true;
btn_search.disabled = true;
}
}
function fn_detail_order(order_id) {
//alert(order_id);
var frm_delivery_list = document.frm_delivery_list;
var formObj = document.createElement("form");
var i_order_id = document.createElement("input");
i_order_id.name = "order_id";
i_order_id.value = order_id;
formObj.appendChild(i_order_id);
document.body.appendChild(formObj);
formObj.method = "post";
formObj.action = "${contextPath}/admin/order/orderDetail.do";
formObj.submit();
}
//상세조회 버튼 클릭 시 수행
function fn_detail_search() {
var frm_delivery_list = document.frm_delivery_list;
beginYear = frm_delivery_list.beginYear.value;
beginMonth = frm_delivery_list.beginMonth.value;
beginDay = frm_delivery_list.beginDay.value;
endYear = frm_delivery_list.endYear.value;
endMonth = frm_delivery_list.endMonth.value;
endDay = frm_delivery_list.endDay.value;
search_type = frm_delivery_list.s_search_type.value;
search_word = frm_delivery_list.t_search_word.value;
var formObj = document.createElement("form");
var i_command = document.createElement("input");
var i_beginDate = document.createElement("input");
var i_endDate = document.createElement("input");
var i_search_type = document.createElement("input");
var i_search_word = document.createElement("input");
//alert("beginYear:"+beginYear);
//alert("endDay:"+endDay);
//alert("search_type:"+search_type);
//alert("search_word:"+search_word);
i_command.name = "command";
i_beginDate.name = "beginDate";
i_endDate.name = "endDate";
i_search_type.name = "search_type";
i_search_word.name = "search_word";
i_command.value = "list_detail_order_goods";
i_beginDate.value = beginYear + "-" + beginMonth + "-" + beginDay;
i_endDate.value = endYear + "-" + endMonth + "-" + endDay;
i_search_type.value = search_type;
i_search_word.value = search_word;
formObj.appendChild(i_command);
formObj.appendChild(i_beginDate);
formObj.appendChild(i_endDate);
formObj.appendChild(i_search_type);
formObj.appendChild(i_search_word);
document.body.appendChild(formObj);
formObj.method = "post";
formObj.action = "${contextPath}/admin/order/detailOrder.do";
formObj.submit();
//alert("submit");
}
</script>
</head>
<body>
<H3>주문 조회</H3>
<form name="frm_delivery_list" action="${contextPath }/admin/admin.do" method="post">
<table>
<tbody>
<tr>
<td>
<input type="radio" name="r_search_option" value="simple_search" checked onClick="fn_enable_detail_search(this)" /> 간단조회
<input type="radio" name="r_search_option" value="detail_search" onClick="fn_enable_detail_search(this)" /> 상세조회
</td>
</tr>
<tr>
<td>
<select name="curYear">
<c:forEach var="i" begin="0" end="5">
<c:choose>
<c:when test="${endYear==endYear-i}">
<option value="${endYear }" selected>${endYear }</option>
</c:when>
<c:otherwise>
<option value="${endYear-i }">${endYear-i }</option>
</c:otherwise>
</c:choose>
</c:forEach>
</select>년 <select name="curMonth">
<c:forEach var="i" begin="1" end="12">
<c:choose>
<c:when test="${endMonth==i }">
<option value="${i }" selected>${i }</option>
</c:when>
<c:otherwise>
<option value="${i }">${i }</option>
</c:otherwise>
</c:choose>
</c:forEach>
</select>월
<select name="curDay">
<c:forEach var="i" begin="1" end="31">
<c:choose>
<c:when test="${endDay==i }">
<option value="${i }" selected>${i }</option>
</c:when>
<c:otherwise>
<option value="${i }">${i }</option>
</c:otherwise>
</c:choose>
</c:forEach>
</select>일 이전
<a href="javascript:search_order_history('today')">
<img src="${contextPath}/resources/image/btn_search_one_day.jpg">
</a>
<a href="javascript:search_order_history('one_week')">
<img src="${contextPath}/resources/image/btn_search_1_week.jpg">
</a>
<a href="javascript:search_order_history('two_week')">
<img src="${contextPath}/resources/image/btn_search_2_week.jpg">
</a>
<a href="javascript:search_order_history('one_month')">
<img src="${contextPath}/resources/image/btn_search_1_month.jpg">
</a>
<a href="javascript:search_order_history('two_month')">
<img src="${contextPath}/resources/image/btn_search_2_month.jpg">
</a>
<a href="javascript:search_order_history('three_month')">
<img src="${contextPath}/resources/image/btn_search_3_month.jpg">
</a>
<a href="javascript:search_order_history('four_month')">
<img src="${contextPath}/resources/image/btn_search_4_month.jpg">
</a>
까지 조회
</td>
</tr>
<tr>
<td>
조회 기간:
<select name="beginYear" disabled>
<c:forEach var="i" begin="0" end="5">
<c:choose>
<c:when test="${beginYear==beginYear-i }">
<option value="${beginYear-i }" selected>${beginYear-i }</option>
</c:when>
<c:otherwise>
<option value="${beginYear-i }">${beginYear-i }</option>
</c:otherwise>
</c:choose>
</c:forEach>
</select>년
<select name="beginMonth" disabled>
<c:forEach var="i" begin="1" end="12">
<c:choose>
<c:when test="${beginMonth==i }">
<option value="${i }" selected>${i }</option>
</c:when>
<c:otherwise>
<c:choose>
<c:when test="${i <10 }">
<option value="0${i }">0${i }</option>
</c:when>
<c:otherwise>
<option value="${i }">${i }</option>
</c:otherwise>
</c:choose>
</c:otherwise>
</c:choose>
</c:forEach>
</select>월
<select name="beginDay" disabled>
<c:forEach var="i" begin="1" end="31">
<c:choose>
<c:when test="${beginDay==i }">
<option value="${i }" selected>${i }</option>
</c:when>
<c:otherwise>
<c:choose>
<c:when test="${i <10 }">
<option value="0${i }">0${i }</option>
</c:when>
<c:otherwise>
<option value="${i }">${i }</option>
</c:otherwise>
</c:choose>
</c:otherwise>
</c:choose>
</c:forEach>
</select>일 ~
<select name="endYear" disabled>
<c:forEach var="i" begin="0" end="5">
<c:choose>
<c:when test="${endYear==endYear-i }">
<option value="${2016-i }" selected>${2016-i }</option>
</c:when>
<c:otherwise>
<option value="${2016-i }">${2016-i }</option>
</c:otherwise>
</c:choose>
</c:forEach>
</select>년
<select name="endMonth" disabled>
<c:forEach var="i" begin="1" end="12">
<c:choose>
<c:when test="${endMonth==i }">
<option value="${i }" selected>${i }</option>
</c:when>
<c:otherwise>
<c:choose>
<c:when test="${i <10 }">
<option value="0${i }">0${i }</option>
</c:when>
<c:otherwise>
<option value="${i }">${i }</option>
</c:otherwise>
</c:choose>
</c:otherwise>
</c:choose>
</c:forEach>
</select>월
<select name="endDay" disabled>
<c:forEach var="i" begin="1" end="31">
<c:choose>
<c:when test="${endDay==i }">
<option value="${i }" selected>${i }</option>
</c:when>
<c:otherwise>
<c:choose>
<c:when test="${i <10 }">
<option value="0${i }">0${i }</option>
</c:when>
<c:otherwise>
<option value="${i }">${i }</option>
</c:otherwise>
</c:choose>
</c:otherwise>
</c:choose>
</c:forEach>
</select>
</td>
</tr>
<tr>
<td>
<select name="s_search_type" disabled>
<option value="all" checked>전체</option>
<option value="orderer_name">주문자이름</option>
<option value="orderer_id">주문자아이디</option>
<option value="orderer_hp">주문자휴대폰번호</option>
<option value="orderer_goods">주문상품품명</option>
</select>
<input type="text" size="30" name="t_search_word" disabled />
<input type="button" value="조회" name="btn_search" onClick="fn_detail_search()" disabled />
</td>
</tr>
</tbody>
</table>
<div class="clear">
</div>
<div class="clear"></div>
<table class="list_view">
<tbody align=center>
<tr style="background:#33ff00">
<td class="fixed">주문번호</td>
<td class="fixed">주문일자</td>
<td>주문내역</td>
<td>배송상태</td>
<td>배송수정</td>
</tr>
<c:choose>
<c:when test="${empty newOrderList}">
<tr>
<td colspan=5 class="fixed">
<strong>주문한 상품이 없습니다.</strong>
</td>
</tr>
</c:when>
<c:otherwise>
<%-- 주문 상품 목록을 리스트로 표시한다. --%>
<c:forEach var="item" items="${newOrderList}" varStatus="i">
<c:choose>
<c:when test="${item.order_id != pre_order_id }">
<c:choose>
<c:when test="${item.delivery_state=='delivery_prepared' }">
<tr bgcolor="lightgreen">
</c:when>
<c:when test="${item.delivery_state=='finished_delivering' }">
<tr bgcolor="lightgray">
</c:when>
<c:otherwise>
<tr bgcolor="orange">
</c:otherwise>
</c:choose>
<td width=10%>
<a href="javascript:fn_detail_order('${item.order_id}')">
<strong>${item.order_id}</strong>
</a>
</td>
<td width=20%>
<strong>${item.pay_order_time }</strong>
</td>
<td width=50% align=left>
<strong>주문자:${item.orderer_name}</strong><br>
<strong>주문자 번화번호:${item.orderer_hp}</strong><br>
<strong>수령자:${item.receiver_name}</strong><br>
<strong>수령자 번화번호:${item.receiver_hp1}-${item.receiver_hp2}-${item.receiver_hp3}</strong><br>
<strong>주문상품명(수량):${item.goods_title}(${item.order_goods_qty})</strong><br>
<c:forEach var="item2" items="${newOrderList}" varStatus="j">
<c:if test="${j.index > i.index }">
<c:if test="${item.order_id ==item2.order_id}">
<strong>주문상품명(수량):${item2.goods_title}(${item2.order_goods_qty})</strong><br>
</c:if>
</c:if>
</c:forEach>
</td>
<td width=10%>
<select name="s_delivery_state${i.index }" id="s_delivery_state${i.index }">
<c:choose>
<c:when test="${item.delivery_state=='delivery_prepared' }">
<option value="delivery_prepared" selected>배송준비중</option>
<option value="delivering">배송중</option>
<option value="finished_delivering">배송완료</option>
<option value="cancel_order">주문취소</option>
<option value="returning_goods">반품</option>
</c:when>
<c:when test="${item.delivery_state=='delivering' }">
<option value="delivery_prepared">배송준비중</option>
<option value="delivering" selected>배송중</option>
<option value="finished_delivering">배송완료</option>
<option value="cancel_order">주문취소</option>
<option value="returning_goods">반품</option>
</c:when>
<c:when test="${item.delivery_state=='finished_delivering' }">
<option value="delivery_prepared">배송준비중</option>
<option value="delivering">배송중</option>
<option value="finished_delivering" selected>배송완료</option>
<option value="cancel_order">주문취소</option>
<option value="returning_goods">반품</option>
</c:when>
<c:when test="${item.delivery_state=='cancel_order' }">
<option value="delivery_prepared">배송준비중</option>
<option value="delivering">배송중</option>
<option value="finished_delivering">배송완료</option>
<option value="cancel_order" selected>주문취소</option>
<option value="returning_goods">반품</option>
</c:when>
<c:when test="${item.delivery_state=='returning_goods' }">
<option value="delivery_prepared">배송준비중</option>
<option value="delivering">배송중</option>
<option value="finished_delivering">배송완료</option>
<option value="cancel_order">주문취소</option>
<option value="returning_goods" selected>반품</option>
</c:when>
</c:choose> <%-- 각 주문 상품에 대한 셀렉트 박스에 현재 주문 상태를 초기 값으로 설정한다. --%>
</select>
</td>
<td width=10%>
<%-- 배송 수정을 클릭하면 선택한 셀렉트 박스의 id를 함수로 전달한다. --%>
<input type="button" value="배송수정" onClick="fn_modify_order_state('${item.order_id}','s_delivery_state${i.index}')" />
</td>
</tr>
</c:when>
</c:choose>
<c:set var="pre_order_id" value="${item.order_id }" />
</c:forEach>
</c:otherwise>
</c:choose>
<tr>
<td colspan=8 class="fixed">
<c:forEach var="page" begin="1" end="10" step="1">
<c:if test="${section >1 && page==1 }">
<a href="${contextPath}/admin/order/adminOrderMain.do?chapter=${section-1}&pageNum=${(section-1)*10 +1 }"> </a>
</c:if>
<a href="${contextPath}/admin/order/adminOrderMain.do?chapter=${section}&pageNum=${page}">${(section-1)*10 +page } </a>
<c:if test="${page ==10 }">
<a href="${contextPath}/admin/order/adminOrderMain.do?chapter=${section+1}&pageNum=${section*10+1}"> next</a>
</c:if>
</c:forEach>
</td>
</tr>
</tbody>
</table>
</form>
<div class="clear"></div>
</body>
</html>7. 주문 상세 페이지에서 배송 상태를 변경하도록 다음과 같이 adminOrderDetail.jsp를 작성한다.
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"
isELIgnored="false"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<c:set var="orderList" value="${orderMap.orderList}" />
<c:set var="deliveryInfo" value="${orderMap.deliveryInfo}" />
<c:set var="orderer" value="${orderMap.orderer}" />
<script type="text/javascript">
function fn_modify_order_state(order_id) {
var s_delivery_state = document.getElementById("s_delivery_state");
var index = s_delivery_state.selectedIndex; //선택한 옵션의 인덱스를 구합니다.
var value = s_delivery_state[index].value; //선택한 옵션의 값을 구합니다.
console.log("value: " + value);
$.ajax({
type: "post",
async: false, //false인 경우 동기식으로 처리한다.
url: "${contextPath}/admin/order/modifyDeliveryState.do",
data: {
order_id: order_id,
'delivery_state': value // 주문 번호와 배송 상태 값을 컨트롤러로 전송한다.
},
success: function(data, textStatus) {
if (data.trim() == 'mod_success') {
alert("주문 정보를 수정했습니다.");
location.href = "${contextPath}/admin/order/orderDetail.do?order_id=" + order_id;
} else if (data.trim() == 'failed') {
alert("다시 시도해 주세요.");
}
},
error: function(data, textStatus) {
alert("에러가 발생했습니다." + data);
},
complete: function(data, textStatus) {
//alert("작업을완료 했습니다");
}
}); //end ajax
}
</script>
</head>
<body>
<H1>1. 주문 상세정보</H1>
<table class="list_view">
<tbody align=center>
<tr style="background: #33ff00">
<td>주문번호 </td>
<td colspan=2 class="fixed">주문상품명</td>
<td>수량</td>
<td>주문금액</td>
<td>배송비</td>
<td>예상적립금</td>
<td>주문금액합계</td>
</tr>
<tr>
<c:forEach var="item" items="${orderList }">
<td> ${item.order_id }</td>
<td class="goods_image">
<a href="${contextPath}/goods/goodsDetail.do?goods_id=${item.goods_id }">
<img width="75" alt="" src="${contextPath}/thumbnails.do?goods_id=${item.goods_id}&fileName=${item.goods_fileName}">
</a>
</td>
<td>
<h2>
<a href="${contextPath}/goods/goodsDetail.do?goods_id=${item.goods_id }">${item.goods_title }</a>
</h2>
</td>
<td>
<h2>${item.order_goods_qty }개<h2>
</td>
<td>
<h2>${item.order_goods_qty *item.goods_sales_price}원 (10% 할인)</h2>
</td>
<td>
<h2>0원</h2>
</td>
<td>
<h2>${1500 *item.order_goods_qty }원</h2>
</td>
<td>
<h2>${item.order_goods_qty *item.goods_sales_price}원</h2>
</td>
</tr>
</c:forEach>
</tbody>
</table>
<div class="clear"></div>
<form name="frm_delivery_list">
<br>
<br>
<h1>2.배송지 정보</h1>
<div class="detail_table">
<table>
<tbody>
<tr class="dot_line">
<td class="fixed_join">배송방법</td>
<td>
${deliveryInfo.delivery_method }
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">받으실 분</td>
<td>
${deliveryInfo.receiver_name }
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">휴대폰번호</td>
<td>
${deliveryInfo.receiver_hp1}-${deliveryInfo.receiver_hp2}-${deliveryInfo.receiver_hp3}</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">유선전화(선택)</td>
<td>
${deliveryInfo.receiver_tel1}-${deliveryInfo.receiver_tel2}-${deliveryInfo.receiver_tel3}</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">주소</td>
<td>
${deliveryInfo.delivery_address}
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">배송 메시지</td>
<td>
${deliveryInfo.delivery_message}
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">선물 포장</td>
<td>
${deliveryInfo.gift_wrapping}
</td>
</tr>
</tbody>
</table>
</div>
<div>
<br><br>
<h2>주문고객</h2>
<table>
<TBODY>
<tr class="dot_line">
<td>
<h2>이름</h2>
</td>
<td>
<input type="text" value="${orderer.member_name}" size="15" disabled />
</td>
</tr>
<tr class="dot_line">
<td>
<h2>핸드폰</h2>
</td>
<td>
<input type="text" value="${orderer.hp1}-${orderer.hp2}-${orderer.hp3}" size="15" disabled />
</td>
</tr>
<tr class="dot_line">
<td>
<h2>이메일</h2>
</td>
<td>
<input type="text" value="${orderer.email1}@${orderer.email2}" size="15" disabled />
</td>
</tr>
</tbody>
</table>
</div>
<div class="clear"></div>
<br>
<br>
<br>
<h1>3.결제정보</h1>
<div class="detail_table">
<table>
<tbody>
<tr class="dot_line">
<td class="fixed_join">결제방법</td>
<td>
${deliveryInfo.pay_method }
</td>
</tr>
<tr class="dot_line">
<td class="fixed_join">결제카드</td>
<td>
${deliveryInfo.card_com_name}
</TD>
</tr>
<tr class="dot_line">
<td class="fixed_join">할부기간</td>
<td>
${deliveryInfo.card_pay_month }
</td>
</tr>
</tbody>
</table>
</div>
<div class="clear"></div>
<br>
<br>
<br>
<h1>3.배송상태</h1>
<div class="detail_table">
<table>
<tbody>
<tr class="dot_line">
<td>
<select name="s_delivery_state" id="s_delivery_state">
<c:choose>
<c:when test="${deliveryInfo.delivery_state=='delivery_prepared' }">
<option value="delivery_prepared" selected>배송준비중</option>
<option value="delivering">배송중</option>
<option value="finished_delivering">배송완료</option>
<option value="cancel_order">주문취소</option>
<option value="returning_goods">반품</option>
</c:when>
<c:when test="${deliveryInfo.delivery_state=='delivering' }">
<option value="delivery_prepared">배송준비중</option>
<option value="delivering" selected>배송중</option>
<option value="finished_delivering">배송완료</option>
<option value="cancel_order">주문취소</option>
<option value="returning_goods">반품</option>
</c:when>
<c:when test="${deliveryInfo.delivery_state=='finished_delivering' }">
<option value="delivery_prepared">배송준비중</option>
<option value="delivering">배송중</option>
<option value="finished_delivering" selected>배송완료</option>
<option value="cancel_order">주문취소</option>
<option value="returning_goods">반품</option>
</c:when>
<c:when test="${deliveryInfo.delivery_state=='cancel_order' }">
<option value="delivery_prepared">배송준비중</option>
<option value="delivering">배송중</option>
<option value="finished_delivering">배송완료</option>
<option value="cancel_order" selected>주문취소</option>
<option value="returning_goods">반품</option>
</c:when>
<c:when test="${deliveryInfo.delivery_state=='returning_goods' }">
<option value="delivery_prepared">배송준비중</option>
<option value="delivering">배송중</option>
<option value="finished_delivering">배송완료</option>
<option value="cancel_order">주문취소</option>
<option value="returning_goods" selected>반품</option>
</c:when>
</c:choose>
</select>
<input type="hidden" name="h_delivery_state" value="${deliveryInfo.delivery_state }" />
</td>
<td width=10%>
<%-- 배송수정을 클릭하면 셀렉트 박스의 id를 전달한다. --%>
<input type="button" value="배송수정" onClick="fn_modify_order_state('${deliveryInfo.order_id}')" />
</td>
</tr>
</tbody>
</table>
</div>
</form>
<div class="clear"></div>
<br>
<br>
<br>
<br>
<br>
<a href="${contextPath}/main/main.do">
<IMG width="75" alt="" src="${contextPath}/resources/image/btn_shoping_continue.jpg">
</a>
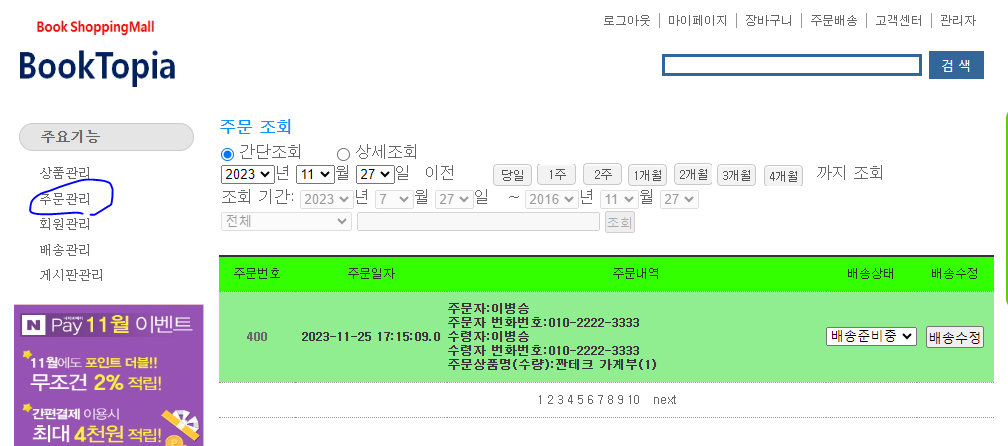
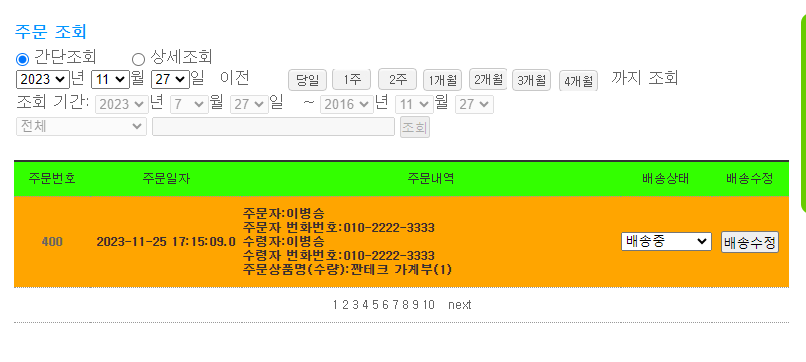
<div class="clear"></div>8. 관리자 ID로 로그인하여 왼쪽 메뉴에 있는 주문관리를 클릭한다. 그러면 현재 주문 상품의 목록과 배송 상태가 표시된다.
- http://localhost/bookshop01/admin/order/adminOrderMain.do

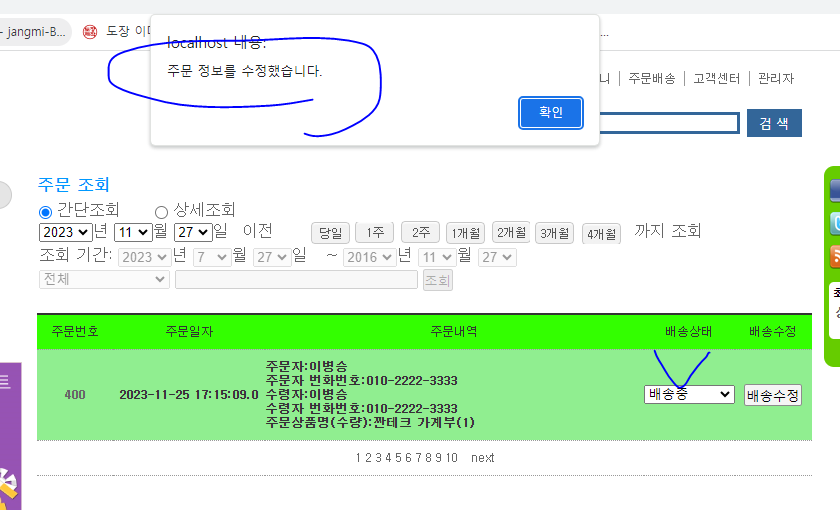
9. 배송상태의 셀렉트 박스를 눌러 배송중으로 변경한 다음 배송수정을 클릭하면 상품의 배송상태가 '배송중'으로 변경된다.



10. 또한 주문 상세 페이지에서도 배송 상태를 수정할 수 있다. 마찬가지로 셀렉트 박스를 눌러 배송중으로 변경한 후 배송수정을 클릭하면 된다.


11. 주문자 ID로 로그인한 후 '마이페이지'에서 주문 상태를 확인하면 '배송중'으로 표시된다.

* 이상으로 관리자의 주문 관리 기능에 대해 알아봤다. 지금까지 구현한 내용들을 잘 이해했다면 관리자의 회원 관리 기능과 다른 기능들도 충분히 구현할 수 있다.
'Java > Java_Spring mini project 쇼핑몰' 카테고리의 다른 글
| (9) 도서 쇼핑몰 만들기 9 (0) | 2023.11.27 |
|---|---|
| (8) 도서 쇼핑몰 만들기 8 (1) | 2023.11.27 |
| (7) 도서 쇼핑몰 만들기 7 (1) | 2023.11.25 |
| (6) 도서 쇼핑몰 만들기 6 (0) | 2023.11.25 |
| (5) 도서 쇼핑몰 만들기 5 (0) | 2023.11.24 |




