| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 어윈 사용법
- oracle
- abstract
- 대덕인재개발원
- 컬렉션프레임워크
- 사용자예외클래스생성
- Java
- 예외처리
- 예외미루기
- 자바
- 객체 비교
- 참조형변수
- 집합_SET
- 메소드오버로딩
- 오라클
- 생성자오버로드
- GRANT VIEW
- NestedFor
- exception
- 환경설정
- 다형성
- 제네릭
- 인터페이스
- 추상메서드
- 컬렉션 타입
- 정수형타입
- 자동차수리시스템
- cursor문
- 한국건설관리시스템
- EnhancedFor
- Today
- Total
거니의 velog
(4) JSX 1 본문
1. 코드 이해하기
* 앞에서 만든 프로젝트를 VS Code로 열어 보자. VS Code에서 파일 > 열기 메뉴를 선택하여 create-react-app으로 만든 hello-react 디렉터리를 연다.
* 그 다음에는 src/App.js 파일을 열어 보자.

import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;* 리액트에 방금 입문했다면 이 파일의 코드가 조금 낯설 수 있다. 코드를 하나씩 이해해 보자.
import React from 'react';* 이 코드는 리액트를 불러와서 사용할 수 있게 해준다. 리액트 프로젝트를 만들 때 node_modules 라는 디렉터리도 함께 생성되는데, 프로젝트 생성 과정에서 node_modules 디렉터리에 react 모듈이 설치된다. 그리고 이렇게 import 구문을 통해 리액트를 불러와서 사용할 수 있는 것이다.
* 여기서 한 가지 알아 둘 점이 있다. 이렇게 모듈을 불러와서 사용하는 것은 사실 원래 브라우저에는 없던 기능이다. 브라우저가 아닌 환경에서 자바스크립트를 실행할 수 있게 해 주는 환경인 Node.js에서 지원하는 기능이다. 참고로 Node.js에서는 import가 아닌 require 구문으로 패키지를 불러올 수 있다.
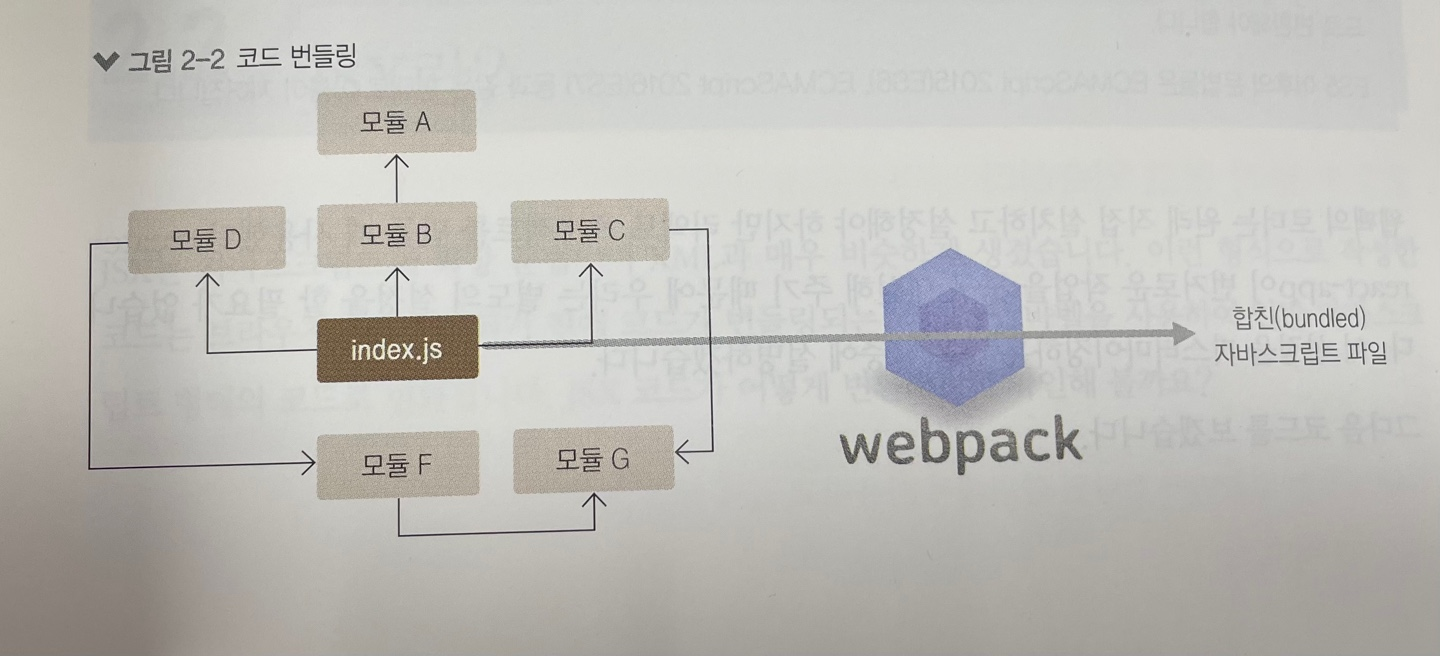
* 이러한 기능을 브라우저에서도 사용하기 위해 번들러(bundler)를 사용한다. 번들(bundle)은 묶는다는 뜻이다. 즉, 파일을 묶듯이 연결하는 것이다.

* 대표적인 번들러로 웹팩, Parcel, browsetify 라는 도구들이 있으며, 각 도구마다 특성이 다르다. 리액트 프로젝트에서는 주로 웹팩을 사용하는 추세이다. 편의성과 확장성이 다른 도구보다 뛰어나기 때문이다. 번들러 도구를 사용하면 import(또는 require)로 모듈을 불러왔을 때 불러온 모듈을 모두 합쳐서 하나의 파일을 생성해 준다. 또 최적화 과정에서 여러 개의 파일로 분리될 수도 있다.
* 여기서는 src/index.js를 시작으로 필요한 파일을 다 불러와서 번들링하게 된다. 2017년부터는 브라우저에서도 import 구문을 사용할 수 있게 되었지만, 이는 단순히 다른 경로에 있는 자바스크립트를 불러오는 용도로만 사용되기 때문에 프로젝트 번들링과는 다르다.
* 리액트를 불러오는 코드 하단에는 다음과 같이 SVG 파일과 CSS 파일을 import하는 코드가 있다.
import logo from './logo.svg';
import './App.css';* 웹팩을 사용하면 SVG 파일과 CSS 파일도 불러와서 사용할 수 있다. 이렇게 파일들을 불러오는 것은 웹팩의 로더(loader)라는 기능이 담당한다. 로더는 여러 가지 종류가 있다. 예를 들어 css-loader는 CSS 파일을 불러올 수 있게 해주고, file-loader는 웹 폰트나 미디어 파일 등을 불러올 수 있게 해 준다. 그리고 babel-loader는 자바스크립트 파일들을 불러오면서 최신 자바스크립트 문법으로 작성된 코드를 바벨이라는 도구를 사용하여 ES5 문법으로 변환해 준다.
<최신 자바스크립트로 작성된 코드를 왜 변환하나요?>
- ES5는 이전 버전의 자바스크립트를 의미한다. 최신 자바스크립트 문법을 ES5 형태로 변환하는 것은 구버전
웹 브라우저와 호환하기 위해서이다. 현재 대부분의 최신 웹 브라우저에서는 자체적으로 최신 자바스크립트
문법을 바로 실행할 수 있지만, 구버전 웹 브라우저에서는 실행되지 않기 때문에 사전에 꼭 변환해 주어야 한다.
또한, 우리가 앞으로 배우게 될 리액트 컴포넌트에서 사용하는 JSX라는 문법도 정식 자바스크립트 문법이 아니므로
ES5 형태의 모드로 변환해야 한다.
ES5 이후의 문법들은 ECMAScript 2015(ES6), ECMAScript 2016(ES7) 등과 같은 형태로 이름이 지어진다.* 웹팩의 로더는 원래 직접 설치하고 설정해야 하지만 리액트 프로젝트를 만들 때 사용했던 create-react-app이 번거로운 작업을 모두 대신해 주기 때문에 우리는 별도의 설정을 할 필요가 없다. 이 설정을 커스터마이징하는 것은 나중에 살펴보기로 하자.
* 그 다음 코드를 보자.
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}* 이 코드는 App이라는 컴포넌트를 만들어 준다. function 키워드를 사용하여 컴포넌트를 만들었던 것이 기억날까? 이러한 컴포넌트를 함수형 컴포넌트라고 부른다. 프로젝트에서 컴포넌트를 렌더링하면(렌더링이란 '보여 준다'는 것을 의미한다) 함수에서 반환하고 있는 내용을 나타낸다. 함수에서 반환하는 내용을 보면 마치 HTML을 작성한 것 같다. 하지만 이 코드는 HTML이 아니다. 그렇다고 문자열 템플릿도 아니다. 이런 코드를 우리는 JSX라고 부른다.
2. JSX란?
* JSX는 자바스크립트의 확장 문법이며, XML과 매우 비슷하게 생겼다. 이런 형식으로 작성한 코드는 브라우저에서 실행되기 전에 코드가 번들링되는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다. JSX 코드가 어떻게 변환되는지 살펴보자.
function App() {
return (
<div>
Hello <b>react</b>
</div>
);
}이렇게 작성된 코드는 다음과 같이 변환된다.
function App() {
return React.createElement("div", null, "Hello", React.createElement("b", null, "react"));
}* 만약 컴포넌트를 렌더링할 때마다 JSX 코드를 작성하는 것이 아니라 위 코드처럼 매번 React.createElement 함수를 사용해야 한다면 매우 불편할 것이다. 따라서 JSX를 사용하면 매우 편하게 렌더링할 수 있다.
* 그러면 JSX도 자바스크립트 문법이라고 할 수 있을까?
- JSX는 리액트로 프로젝트를 개발할 때 사용되므로 공식적인 자바스크립트 문법이 아니다.
바벨에서는 여러 문법을 지원할 수 있도록 preset 및 plugin을 설정한다.
바벨을 통해 개발자들이 임의로 만든 문법, 혹은 차기 자바스크립트 문법들을 사용할 수 있다.3. JSX의 장점
(1) 보기 쉽고 익숙하다
* 일반 자바스크립트만 사용한 코드와 JSX로 작성한 코드를 한번 비교해 보자. 몇 초만 보아도 JSX를 사용하는 편이 더 가독성이 높고 작성하기도 쉽다고 느껴질 것이다. 결국 HTML 코드를 작성하는 것과 비슷하기 때문이다. 사실상 이것이 JSX를 사용하는 주된 이유이다. 자바스크립트로 요소들을 일일이 만들어야 한다면 불편해서 사용하고 싶지 않을 것이다.
(2) 더욱 높은 활용도
* JSX에서는 우리가 알고 있는 div나 span 같은 HTML 태그를 사용할 수 있을 뿐만 아니라, 앞으로 만들 컴포넌트도 JSX 안에서 작성할 수 있다. App.js에서는 App 컴포넌트가 만들어졌다. src/index.js 파일을 열어 보면 이 App 컴포넌트를 마치 HTML 태그 쓰듯이 그냥 작성한다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();* ReactDOM.render() 는 무엇인가?
- 이 코드는 컴포넌트를 페이지에 렌더링하는 역할을 하며, react-dom 모듈을 불러와 사용할 수 있다.
이 함수의 첫 번째 파라미터에는 페이지에 렌더링할 내용을 JSX 형태로 작성하고, 두 번째 파라미터에는
해당 JSX를 렌더링 할 document 내부 요소를 설정한다. 여기서는 id가 root인 요소 안에 렌더링을
하도록 설정했는데, 이 요소는 public/index.html 파일을 열어보면 있다.[public/index.html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>* React.StrictMode는 무엇인가?
- React.StrictMode는 리액트 프로젝트에서 리액트 레거시 기능들을 사용하지 못하게 하는 기능이다.
이를 사용하면 문자열 ref, componentWillMount 등 나중에는 완전히 사라지게 될 옛날 기능을 사용했을 때
경고를 출력한다. 2019년 8월 시점에는 해당 옵션이 기본적으로 설정되지 않았으나, 지금은 기본적으로
적용되고 있다. 앞으로 우리가 구현할 index.js에서는 React.StrictMode가 적용되어 있지 않으니 참고 바란다.'React > React_리액트 시작' 카테고리의 다른 글
| (6) JSX 3 (1) | 2023.11.29 |
|---|---|
| (5) JSX 2 (0) | 2023.11.29 |
| (3) 작업 환경 설정 (1) | 2023.11.28 |
| (2) 리액트의 특징 (0) | 2023.11.28 |
| (1) 왜 리액트인가? (1) | 2023.11.28 |




