| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 예외미루기
- 오라클
- 정수형타입
- 예외처리
- 추상메서드
- 참조형변수
- GRANT VIEW
- 컬렉션프레임워크
- Java
- 생성자오버로드
- EnhancedFor
- 자동차수리시스템
- 환경설정
- oracle
- 다형성
- cursor문
- 집합_SET
- 대덕인재개발원
- 한국건설관리시스템
- 어윈 사용법
- 메소드오버로딩
- 사용자예외클래스생성
- 인터페이스
- abstract
- 컬렉션 타입
- 제네릭
- 자바
- exception
- 객체 비교
- NestedFor
- Today
- Total
거니의 velog
(6) JSX 3 본문
(5) undefined를 렌더링하지 않기
* 리액트 컴포넌트에서는 함수에서 undefined만 반환하여 렌더링하는 상황을 만들면 안 된다. 예를 들어 다음과 같은 코드는 오류를 발생시킨다.
import React from "react";
import './App.css';
function App() {
const name = undefined;
return name;
}
export default App;* 어떤 값이 undefined일 수도 있다면, OR( || ) 연산자를 사용하면 해당 값이 undefined일 때 사용할 값을 지정할 수 있으므로 간단하게 오류를 방지할 수 있다.
import React from "react";
import './App.css';
function App() {
const name = undefined;
return name || '값이 undefined 입니다.';
}
export default App;
* 반면 JSX 내부에서 undefined를 렌더링하는 것은 괜찮다.
import React from "react";
import './App.css';
function App() {
const name = undefined;
return <div>{name}</div>;
}
export default App;* name 값이 undefined일 때 보여주고 싶은 문구가 있다면 다음과 같이 코드를 작성하면 된다.
import React from "react";
import './App.css';
function App() {
const name = undefined;
return <div>{name || '리액트'}</div>;
}
export default App;
(6) 인라인 스타일링
* 리액트에서 DOM 요소에 스타일을 적용할 때는 문자열 형태로 넣는 것이 아니라 객체 형태로 넣어주어야 한다. 스타일 이름 중에서 background-color 처럼 - 문자가 포함되는 이름이 있는데, 이러한 이름은 - 문자를 없애고 카멜표기법(camelCase)으로 작성해야 한다. 따라서 background-color는 backgroundColor로 작성한다.
* 다음 예시 코드를 따라 작성해 보자.
import React from "react";
function App() {
const name = '리액트';
const style = {
// background-color는 backgroundColor와 같이 -가 사라지고 카멜 표기법으로 작성된다.
backgroundColor: 'black',
color: 'aqua',
fontSize: '48px', // font-size -> fontSize
fontWeight: 'bold', // font-weight -> fontWeight
padding: 16 // 단위를 생략하면 px로 지정된다.
};
return <div style={style}>{name}</div>;
}
export default App;
* 지금은 style 객체를 미리 선언하고 div의 style 값으로 지정해 주었는데, 미리 선언하지 않고 바로 style 값을 지정하고 싶다면 다음과 같이 작성하면 된다.
import React from "react";
function App() {
const name = '리액트';
return (
<div style={{
// background-color는 backgroundColor와 같이 -가 사라지고 카멜 표기법으로 작성된다.
backgroundColor: 'black',
color: 'aqua',
fontSize: '48px', // font-size -> fontSize
fontWeight: 'bold', // font-weight -> fontWeight
padding: 16 // 단위를 생략하면 px로 지정된다.
}}>{name}</div>
);
}
export default App;* 똑같은 결과가 출력된다.

(7) class 대신 className
* 일반 HTML에서 CSS 클래스를 사용할 때는 <div class="myclass"></div> 와 같이 class라는 속성을 설정한다. 하지만 JSX에서는 class가 아닌 className으로 설정해 주어야 한다.
* 우선 src 디렉터리 안에 있는 App.css를 열어서 내부 내용을 다 지운 뒤에 새로운 CSS 클래스를 작성해 보자.

.react {
background-color: aqua;
color: black;
font-size: 48px;
font-weight: bold;
padding: 16px;
}* 이번에는 기존 App 컴포넌트에서 인라인 스타일에 사용한 폰트 색상과 배경색을 뒤바꾼 스타일이다.
* 이제 App.js 파일에서 상단에 App.css를 불러온 뒤 div 요소에 className 값을 지정해 주자.
import React from "react";
import './App.css';
function App() {
const name = '리액트';
return <div className="react">{name}</div>;
}
export default App;* 코드를 저장하고 브라우저에 다음과 같은 화면이 나타나는지 확인해 보자.

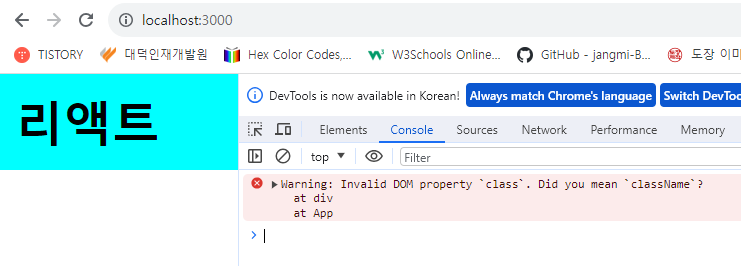
* JSX를 작성할 때 CSS 클래스를 설정하는 과정에서 className이 아닌 class 값을 설정해도 스타일이 적용되기는 한다. 하지만 그렇게 사용하면 브라우저 개발자 도구의 Console 탭에 다음과 같은 경고가 나타난다.
import React from "react";
import './App.css';
function App() {
const name = '리액트';
return <div class="react">{name}</div>;
}
export default App;
* 이전에는 class로 CSS 클래스를 설정할 때 오류가 발생하고 CSS 클래스가 적용되지 않았는데, 리액트 v16 이상부터는 class를 className으로 변환시켜 주고 경고를 띄운다.
(8) 꼭 닫아야 하는 태그
* HTML 코드를 작성할 때 가끔 태그를 닫지 않은 상태로 코드를 작성하기도 한다. 예를 들면 input HTML 요소는 <input></input>이라 입력하지 않고 <input>이라고만 입력해도 작동한다. HTML에서는 다음과 같은 코드는 문제없이 작동한다.
<form>
성 : <br>
<input><br>
이름 : <br>
<input><br>
</form>* 위 코드에서 br과 input 태그는 열기만 하고 닫지 않았다.
* JSX에서는 위 코드처럼 태그를 닫지 않으면 오류가 발생한다. 다음과 같이 App.js를 한번 수정해 보자.
import React from "react";
import './App.css';
function App() {
const name = '리액트';
return (
<>
<div className="react">{name}</div>
<input>
</>
);
}
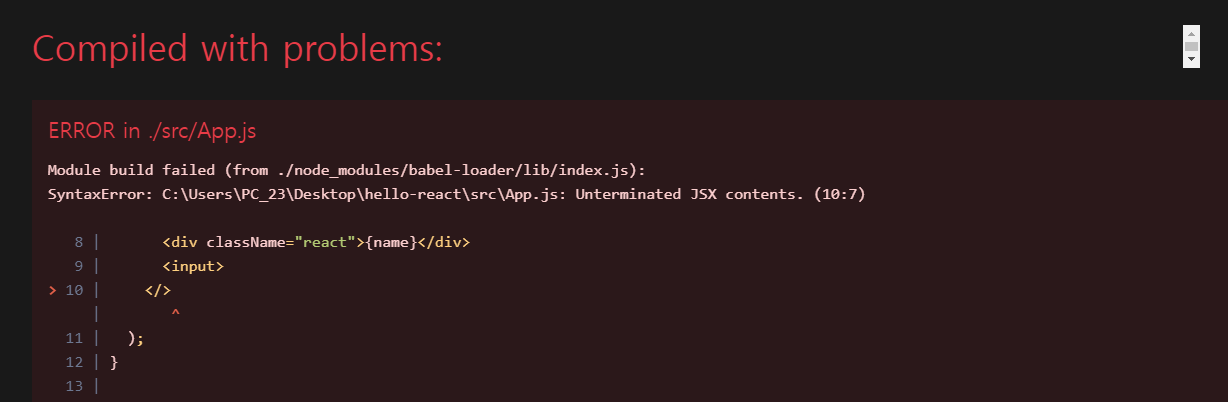
export default App;* 코드를 저장하면 개발 서버가 실행 중인 터미널에서 다음과 같이 오류가 나타날 것이다.

* 이 오류를 해결하려면 다음과 같이 input 태그를 닫아 주어야 한다.
import React from "react";
import './App.css';
function App() {
const name = '리액트';
return (
<>
<div className="react">{name}</div>
<input></input>
</>
);
}
export default App;* 태그 사이에 별도의 내용이 들어가지 않는 경우에는 다음과 같이 작성할 수도 있다. 이러한 태그를 '열린 태그(self-closing)' 라고 부른다. 태그를 선언하면서 동시에 닫을 수 있는 태그이다.
import React from "react";
import './App.css';
function App() {
const name = '리액트';
return (
<>
<div className="react">{name}</div>
<input />
</>
);
}
export default App;(9) 주석
* JSX 안에서 주석을 작성하는 방법은 일반 자바스크립트에서 주석을 작성할 떄와 조금 다르다. 다음 코드를 살펴보자.
import React from "react";
import './App.css';
function App() {
const name = '리액트';
return (
<>
{/* 주석은 이렇게 작성한다. */}
<div
className="react" // 시작 태그를 여러 줄로 작성하게 된다면 여기에 주석을 작성할 수 있다.
>
{name}
</div>
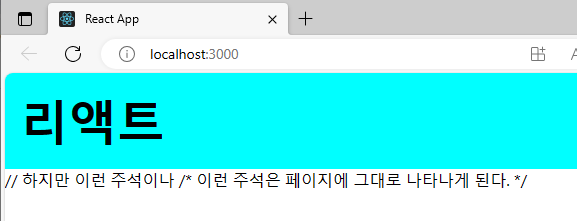
// 하지만 이런 주석이나
/* 이런 주석은 페이지에 그대로 나타나게 된다. */
</>
);
}
export default App;* JSX 내부에서 주석을 저장할 때는 { /* ... */ } 와 같은 형식으로 작성한다. 이렇게 여러 줄로 작성할 수도 있다. 그리고 시작 태그를 여러 줄로 작성할 때는 그 내부에서 // ... 과 같은 형태의 주석도 작성할 수 있다.
* 만약 일반 자바스크립트에서 주석을 작성할 때처럼 아무 데나 주석을 작성하면 그 주석은 페이지에 고스란히 나타나게 된다.

'React > React_리액트 시작' 카테고리의 다른 글
| (8) 컴포넌트 1 (0) | 2023.11.29 |
|---|---|
| (7) JSX 4 (0) | 2023.11.29 |
| (5) JSX 2 (0) | 2023.11.29 |
| (4) JSX 1 (0) | 2023.11.28 |
| (3) 작업 환경 설정 (1) | 2023.11.28 |




