Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 다형성
- GRANT VIEW
- 인터페이스
- 참조형변수
- 집합_SET
- abstract
- 컬렉션프레임워크
- 환경설정
- 예외미루기
- 메소드오버로딩
- NestedFor
- 오라클
- 자동차수리시스템
- 한국건설관리시스템
- 사용자예외클래스생성
- 자바
- 객체 비교
- 생성자오버로드
- 추상메서드
- cursor문
- oracle
- 예외처리
- Java
- 정수형타입
- 어윈 사용법
- EnhancedFor
- 대덕인재개발원
- exception
- 제네릭
- 컬렉션 타입
Archives
- Today
- Total
거니의 velog
231204_SPRING 2 (9-2) 본문
@Slf4j
@Controller
@RequestMapping("/item3")
public class FileUploadController03 {
/*
* 4. 비동기 방식 업로드
*
* - 비동기 방식으로 여러 개의 이미지를 업로드 하는 파일 업로드 기능을 구현한다.
*
* # 환경설정
*
* - 의존 관계 정의(pom.xml 설정)
* > commons-io : 파일을 처리하기 위한 의존 라이브러리
* > imgsalr-lib : 이미지 변환을 처리하기 위한 의존 라이브러리
* > jackson-databind : json 데이터 바인딩을 위한 의존 라이브러리
*
* # 파일 업로드 구현 설명
*
* - 파일 업로드 등록 화면 컨트롤러 만들기 (FileUploadController03)
* - 파일 업로드 등록 화면 컨트롤러 메소드 만들기 (item3RegisterForm:get)
* - 파일 업로드 등록 화면 만들기 (item3/register.jsp)
* - 여기까지 확인
*
* - 파일 업로드 등록 기능 컨트롤러 메소드 만들기 (item3Register:post)
* - 파일 업로드 등록 기능 서비스 인터페이스 메소드 만들기
* - 파일 업로드 등록 기능 서비스 클래스 메소드 만들기
* - 파일 업로드 등록 기능 Mapper 인터페이스 메소드 만들기
* - 파일 업로드 등록 기능 Mapper xml 쿼리 만들기
* - 파일 업로드 등록 완료 페이지 만들기
* - 여기까지 확인
*
* - 파일 업로드 목록 화면 컨트롤러 메소드 만들기(item3List:get)
* - 파일 업로드 목록 화면 서비스 인터페이스 메소드 만들기
* - 파일 업로드 목록 화면 서비스 클래스 메소드 만들기
* - 파일 업로드 목록 화면 Mapper 인터페이스 메소드 만들기
* - 파일 업로드 목록 화면 Mapper xml 쿼리 만들기
* - 파일 업로드 목록 화면 만들기 (item3/list.jsp)
* - 여기까지 확인.
*
* - 파일 업로드 수정 화면 컨트롤러 메소드 만들기(item3Modifyform:get)
* - 파일 업로드 수정 화면 서비스 인터페이스 메소드 만들기
* - 파일 업로드 수정 화면 서비스 클래스 메소드 만들기
* - 파일 업로드 수정 화면 Mapper 인터페이스 메소드 만들기
* - 파일 업로드 수정 화면 Mapper xml 쿼리 만들기
* - 파일 업로드 수정 화면 만들기 (item3/modify.jsp)
* - 여기까지 확인
*
* - 파일 업로드 수정 기능 컨트롤러 메소드 만들기(item3Modify:post)
* - 파일 업로드 수정 기능 서비스 인터페이스 메소드 만들기
* - 파일 업로드 수정 기능 서비스 클래스 메소드 만들기
* - 파일 업로드 수정 기능 Mapper 인터페이스 메소드 만들기
* - 파일 업로드 수정 기능 Mapper xml 쿼리 만들기
* - 여기까지 확인
*
* - 파일 업로드 삭제 화면 컨트롤러 메소드 만들기(item3RemoveForm:get)
* - 파일 업로드 삭제 화면 서비스 인터페이스 메소드 만들기
* - 파일 업로드 삭제 화면 서비스 클래스 메소드 만들기
* - 파일 업로드 삭제 화면 Mapper 인터페이스 메소드 만들기
* - 파일 업로드 삭제 화면 Mapper xml 쿼리 만들기
* - 파일 업로드 삭제 화면 만들기 (item3/remove.jsp)
* - 여기까지 확인
*
* - 파일 업로드 삭제 기능 컨트롤러 메소드 만들기(item3Remove:post)
* - 파일 업로드 삭제 기능 서비스 인터페이스 메소드 만들기
* - 파일 업로드 삭제 기능 서비스 클래스 메소드 만들기
* - 파일 업로드 삭제 기능 Mapper 인터페이스 메소드 만들기
* - 파일 업로드 삭제 기능 Mapper xml 쿼리 만들기
* - 여기까지 확인
*/
} @RequestMapping(value = "/list", method = RequestMethod.GET)
public String item3List(Model model) {
List<Item3> itemList = itemService.list();
model.addAttribute("itemList", itemList);
return "item3/list";
}package kr.or.ddit.service;
import java.util.List;
import kr.or.ddit.vo.Item3;
public interface IItem3Service {
public void register(Item3 item);
public List<Item3> list();
}package kr.or.ddit.service.impl;
import java.util.List;
import javax.inject.Inject;
import org.springframework.stereotype.Service;
import kr.or.ddit.mapper.IItem3Mapper;
import kr.or.ddit.service.IItem3Service;
import kr.or.ddit.vo.Item3;
@Service
public class Item3ServiceImpl implements IItem3Service {
@Inject
private IItem3Mapper mapper;
@Override
public void register(Item3 item) {
// 일반적인 데이터를 Insert
mapper.create(item);
// 일반적인 데이터를 담고 있는 Item3 데이터 안에 파일 데이터가 들어있는데
// 넘겨받은 파일 데이터를 파일 테이블에 넣는다.
String[] files = item.getFiles();
if(files == null) {
return;
}
for(String fileName : files) {
mapper.addAttach(fileName);
}
}
@Override
public List<Item3> list() {
return mapper.list();
}
}package kr.or.ddit.mapper;
import java.util.List;
import kr.or.ddit.vo.Item3;
public interface IItem3Mapper {
public void create(Item3 item);
public void addAttach(String fileName);
public List<Item3> list();
}<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="kr.or.ddit.mapper.IItem3Mapper">
<insert id="create" parameterType="item3">
insert into item3 (
item_id, item_name, price, description
) values (
seq_item3.nextval, #{itemName}, #{price}, #{description}
)
</insert>
<insert id="addAttach" parameterType="string">
insert into item3_attach (
fullname, item_id, regdate
) values (
#{filename}, seq_item3.currval, sysdate
)
</insert>
<select id="list" resultType="item3">
select
item_id, item_name, price, description
from item3
order by item_id desc
</select>
</mapper>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ITEM3</title>
</head>
<body>
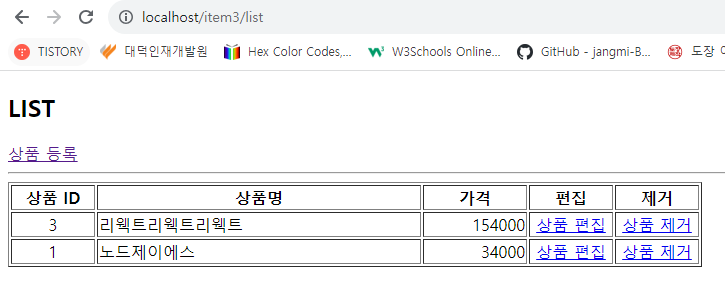
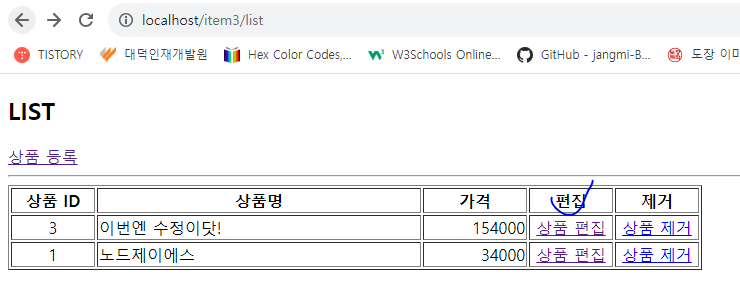
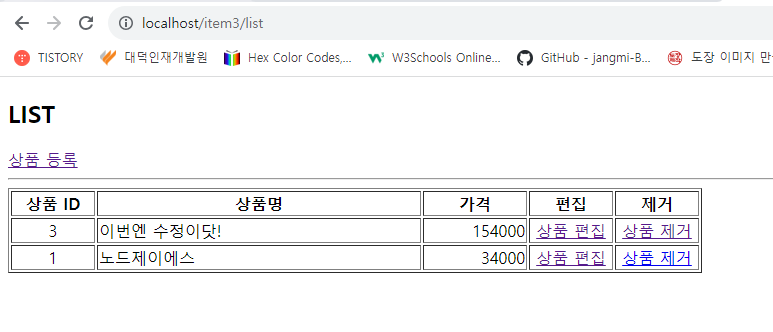
<h2>LIST</h2>
<a href="/item3/register">상품 등록</a>
<hr />
<table border="1">
<tr>
<th width="80">상품 ID</th>
<th width="320">상품명</th>
<th width="100">가격</th>
<th width="80">편집</th>
<th width="80">제거</th>
</tr>
<c:choose>
<c:when test="${empty itemList }">
<tr>
<td colspan="5">조회하신 게시글이 존재하지 않습니다.</td>
</tr>
</c:when>
<c:otherwise>
<c:forEach items="${itemList }" var="item">
<tr>
<td align="center">${item.itemId }</td>
<td align="left">${item.itemName }</td>
<td align="right">${item.price }</td>
<td align="center">
<a href="/item3/modify?itemId=${item.itemId }">상품 편집</a>
</td>
<td align="center">
<a href="/item3/remove?itemId=${item.itemId }">상품 제거</a>
</td>
</tr>
</c:forEach>
</c:otherwise>
</c:choose>
</table>
</body>
</html>- http://localhost/item3/list

@RequestMapping(value = "/modify", method = RequestMethod.GET)
public String item3Modifyform(int itemId, Model model) {
Item3 item = itemService.read(itemId);
model.addAttribute("item", item);
return "item3/modify";
}package kr.or.ddit.service;
import java.util.List;
import kr.or.ddit.vo.Item3;
public interface IItem3Service {
public void register(Item3 item);
public List<Item3> list();
public Item3 read(int itemId);
}package kr.or.ddit.service.impl;
import java.util.List;
import javax.inject.Inject;
import org.springframework.stereotype.Service;
import kr.or.ddit.mapper.IItem3Mapper;
import kr.or.ddit.service.IItem3Service;
import kr.or.ddit.vo.Item3;
@Service
public class Item3ServiceImpl implements IItem3Service {
@Inject
private IItem3Mapper mapper;
@Override
public void register(Item3 item) {
// 일반적인 데이터를 Insert
mapper.create(item);
// 일반적인 데이터를 담고 있는 Item3 데이터 안에 파일 데이터가 들어있는데
// 넘겨받은 파일 데이터를 파일 테이블에 넣는다.
String[] files = item.getFiles();
if(files == null) {
return;
}
for(String fileName : files) {
mapper.addAttach(fileName);
}
}
@Override
public List<Item3> list() {
return mapper.list();
}
@Override
public Item3 read(int itemId) {
return mapper.read(itemId);
}
}package kr.or.ddit.mapper;
import java.util.List;
import kr.or.ddit.vo.Item3;
public interface IItem3Mapper {
public void create(Item3 item);
public void addAttach(String fileName);
public List<Item3> list();
public Item3 read(int itemId);
}<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="kr.or.ddit.mapper.IItem3Mapper">
<insert id="create" parameterType="item3">
insert into item3 (
item_id, item_name, price, description
) values (
seq_item3.nextval, #{itemName}, #{price}, #{description}
)
</insert>
<insert id="addAttach" parameterType="string">
insert into item3_attach (
fullname, item_id, regdate
) values (
#{filename}, seq_item3.currval, sysdate
)
</insert>
<select id="list" resultType="item3">
select
item_id, item_name, price, description
from item3
order by item_id desc
</select>
<select id="read" parameterType="int" resultType="item3">
select
item_id, item_name, price, description
from item3
where item_id = #{itemId}
</select>
</mapper>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ITEM3</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<h2>MODIFY</h2>
<form action="/item3/modify" method="post" id="item" name="item" enctype="multipart/form-data">
<input type="hidden" name="itemId" value="${item.itemId }" />
<table border="1">
<tr>
<td>상품명</td>
<td><input type="text" id="itemName" name="itemName" value="${item.itemName }" /></td>
</tr>
<tr>
<td>가격</td>
<td><input type="text" id="price" name="price" value="${item.price }" /></td>
</tr>
<tr>
<td>파일</td>
<td>
<input type="file" id="inputFile" />
<div class="uploadedList"></div>
</td>
</tr>
<tr>
<td>개요</td>
<td><textarea rows="10" cols="30" id="description" name="description" style="white-space: pre-wrap;">${item.description }</textarea></td>
</tr>
</table>
<div>
<button type="submit" id="modifyBtn">Modify</button>
<button type="button" id="listBtn">List</button>
</div>
</form>
</body>
<script type="text/javascript">
$(function(){
var item = $("#item"); // 폼 태그 Element
var inputFile = $("#inputFile"); // inputFile Element
var listBtn = $("#listBtn"); // list 버튼 Element
var modifyBtn = $("#modifyBtn"); // modify 버튼 Element
// 목록 버튼 클릭 시, 목록 화면으로 이동
listBtn.on("click", function(){
location.href = "/item3/list";
});
// Open 파일을 변경했을 때 이벤트 발동
inputFile.on("change", function(event){
console.log("change...!");
var files = event.target.files;
var file = files[0];
console.log(file);
var formData = new FormData();
formData.append("file", file);
$.ajax({
type: "post",
url: "/item3/uploadAjax",
data: formData,
processData: false,
contentType: false,
success: function(data){
console.log(data); // 넘어온 결과를 테스트로 출력
var str = "";
if(checkImageType(data)) { // 이미지면 이미지 태그를 이용하여 출력
str += "<div>";
str += " <a href='/item3/displayFile?fileName=" + data + "'>";
str += " <img src='/item3/displayFile?fileName=" + getThumbnailName(data) + "' />";
str += " </a>";
str += " <span>X</span>";
str += "</div>";
}else { // 파일이면 파일명에 대한 링크로만 출력
str += "<div>";
str += " <a href='/item3/displayFile?fileName=" + data + "'>" + getOriginalName(data) + "</a>";
str += " <span>X</span>";
str += "</div>";
}
$(".uploadedList").append(str);
}
});
});
// 업로드한 파일이 추가된 div 영역 안에 'X'를 눌러 삭제하면 div 그룹이 통째로 날아간다.
$(".uploadedList").on("click", "span", function(){
$(this).parent("div").remove();
});
item.submit(function(event){
// form 태그의 submit 이벤트를 우선 block
event.preventDefault();
var that = $(this); // 현재 발생한 form 태그
var str = "";
$(".uploadedList a").each(function(index){
var value = $(this).attr("href");
value = value.substr(28); // ?fileName= 다음에 나오는 값
str += "<input type='hidden' name='files["+index+"]' value='"+value+"' />";
});
console.log("str : " + str);
that.append(str);
// form 의 첫번째를 가져와서 submit() 처리
// get() 함수는 여러개 중에 1개를 찾을 때 (form태그가 1개이긴 하지만 여러개 중에 1개를 찾을 때도 활용함)
that.get(0).submit();
});
var itemId = "${item.itemId}";
console.log("itemId : " + itemId);
// 수정을 하러 들어왔을 때 기존에 업로드했던 파일들의 정보를 가지고 uploadedList 안에 내용을 출력한다.
$.getJSON("/item3/getAttach/" + itemId, function(list){
$(list).each(function(){
console.log("processing...!");
var data = this;
var str = "";
if(checkImageType(data)) { // 이미지면 이미지 태그를 이용하여 출력
str += "<div>";
str += " <a href='/item3/displayFile?fileName=" + data + "'>";
str += " <img src='/item3/displayFile?fileName=" + getThumbnailName(data) + "' />";
str += " </a>";
str += " <span>X</span>";
str += "</div>";
}else { // 파일이면 파일명에 대한 링크로만 출력
str += "<div>";
str += " <a href='/item3/displayFile?fileName=" + data + "'>" + getOriginalName(data) + "</a>";
str += " <span>X</span>";
str += "</div>";
}
$(".uploadedList").append(str);
});
});
// 임시 파일로 썸네일 이미지 만들기
function getThumbnailName(fileName) {
var front = fileName.substr(0,12); // 2023/12/04 폴더 경로
var end = fileName.substr(12); // 뒤 파일명
console.log("front : " + front);
console.log("end : " + end);
return front + "s_" + end;
}
// 파일명 추출(원본 파일명)
function getOriginalName(fileName) {
if(checkImageType(fileName)){ // 이미지 파일일 때 리턴
return;
}
var idx = fileName.indexOf("_") + 1;
return fileName.substr(idx);
}
// 이미지 파일인지 검증
function checkImageType(fileName) {
var pattern = /jpg|gif|png|jpeg/i;
return fileName.match(pattern); // 패턴과 일치하면 true(너 이미지구나?)
}
});
</script>
</html> @ResponseBody
@RequestMapping(value = "/getAttach/{itemId}", method = RequestMethod.GET)
public List<String> getAttach(
@PathVariable("itemId") int itemId
) {
log.info("itemId : " + itemId);
// item3_attach 테이블에서 fullname 추출
// itemId 하나에 들어 있는 파일들 (여러 개가 될 수 있음)
return itemService.getAttach(itemId);
}package kr.or.ddit.service;
import java.util.List;
import kr.or.ddit.vo.Item3;
public interface IItem3Service {
public void register(Item3 item);
public List<Item3> list();
public Item3 read(int itemId);
public List<String> getAttach(int itemId);
}package kr.or.ddit.service.impl;
import java.util.List;
import javax.inject.Inject;
import org.springframework.stereotype.Service;
import kr.or.ddit.mapper.IItem3Mapper;
import kr.or.ddit.service.IItem3Service;
import kr.or.ddit.vo.Item3;
@Service
public class Item3ServiceImpl implements IItem3Service {
@Inject
private IItem3Mapper mapper;
@Override
public void register(Item3 item) {
// 일반적인 데이터를 Insert
mapper.create(item);
// 일반적인 데이터를 담고 있는 Item3 데이터 안에 파일 데이터가 들어있는데
// 넘겨받은 파일 데이터를 파일 테이블에 넣는다.
String[] files = item.getFiles();
if(files == null) {
return;
}
for(String fileName : files) {
mapper.addAttach(fileName);
}
}
@Override
public List<Item3> list() {
return mapper.list();
}
@Override
public Item3 read(int itemId) {
return mapper.read(itemId);
}
@Override
public List<String> getAttach(int itemId) {
return mapper.getAttach(itemId);
}
}package kr.or.ddit.mapper;
import java.util.List;
import kr.or.ddit.vo.Item3;
public interface IItem3Mapper {
public void create(Item3 item);
public void addAttach(String fileName);
public List<Item3> list();
public Item3 read(int itemId);
public List<String> getAttach(int itemId);
}<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="kr.or.ddit.mapper.IItem3Mapper">
<insert id="create" parameterType="item3">
insert into item3 (
item_id, item_name, price, description
) values (
seq_item3.nextval, #{itemName}, #{price}, #{description}
)
</insert>
<insert id="addAttach" parameterType="string">
insert into item3_attach (
fullname, item_id, regdate
) values (
#{filename}, seq_item3.currval, sysdate
)
</insert>
<select id="list" resultType="item3">
select
item_id, item_name, price, description
from item3
order by item_id desc
</select>
<select id="read" parameterType="int" resultType="item3">
select
item_id, item_name, price, description
from item3
where item_id = #{itemId}
</select>
<select id="getAttach" parameterType="int" resultType="string">
select fullname
from item3_attach
where item_id = #{itemId}
order by regdate desc
</select>
</mapper>- http://localhost/item3/modify?itemId=1

@RequestMapping(value = "/modify", method = RequestMethod.POST)
public String item3Modify(Item3 item, Model model) {
String[] files = item.getFiles();
for(int i = 0; i < files.length; i++) {
log.info("files["+i+"] : " + files[i]);
}
itemService.modify(item);
model.addAttribute("msg", "수정이 완료되었습니다.");
return "item3/success";
}package kr.or.ddit.service;
import java.util.List;
import kr.or.ddit.vo.Item3;
public interface IItem3Service {
public void register(Item3 item);
public List<Item3> list();
public Item3 read(int itemId);
public List<String> getAttach(int itemId);
public void modify(Item3 item);
}package kr.or.ddit.service.impl;
import java.util.List;
import javax.inject.Inject;
import org.springframework.stereotype.Service;
import kr.or.ddit.mapper.IItem3Mapper;
import kr.or.ddit.service.IItem3Service;
import kr.or.ddit.vo.Item3;
@Service
public class Item3ServiceImpl implements IItem3Service {
@Inject
private IItem3Mapper mapper;
@Override
public void register(Item3 item) {
// 일반적인 데이터를 Insert
mapper.create(item);
// 일반적인 데이터를 담고 있는 Item3 데이터 안에 파일 데이터가 들어있는데
// 넘겨받은 파일 데이터를 파일 테이블에 넣는다.
String[] files = item.getFiles();
if(files == null) {
return;
}
for(String fileName : files) {
mapper.addAttach(fileName);
}
}
@Override
public List<Item3> list() {
return mapper.list();
}
@Override
public Item3 read(int itemId) {
return mapper.read(itemId);
}
@Override
public List<String> getAttach(int itemId) {
return mapper.getAttach(itemId);
}
@Override
public void modify(Item3 item) {
// 일반데이터를 업데이트
mapper.update(item);
// itemId에 해당하는 모든 파일 데이터를 삭제
int itemId = item.getItemId();
mapper.deleteAttach(itemId);
// 넘겨받은 fileName 정보 즉, 넘겨받은 수정해야 할 파일 데이터를 추가
String[] files = item.getFiles();
if(files == null) {
return;
}
for(String fileName : files) {
mapper.replaceAttach(fileName, itemId);
}
}
}package kr.or.ddit.mapper;
import java.util.List;
import org.apache.ibatis.annotations.Param;
import kr.or.ddit.vo.Item3;
public interface IItem3Mapper {
public void create(Item3 item);
public void addAttach(String fileName);
public List<Item3> list();
public Item3 read(int itemId);
public List<String> getAttach(int itemId);
public void update(Item3 item);
public void deleteAttach(int itemId);
public void replaceAttach(@Param("fileName") String fileName, @Param("itemId") int itemId);
}<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="kr.or.ddit.mapper.IItem3Mapper">
<insert id="create" parameterType="item3">
insert into item3 (
item_id, item_name, price, description
) values (
seq_item3.nextval, #{itemName}, #{price}, #{description}
)
</insert>
<insert id="addAttach" parameterType="string">
insert into item3_attach (
fullname, item_id, regdate
) values (
#{filename}, seq_item3.currval, sysdate
)
</insert>
<select id="list" resultType="item3">
select
item_id, item_name, price, description
from item3
order by item_id desc
</select>
<select id="read" parameterType="int" resultType="item3">
select
item_id, item_name, price, description
from item3
where item_id = #{itemId}
</select>
<select id="getAttach" parameterType="int" resultType="string">
select fullname
from item3_attach
where item_id = #{itemId}
order by regdate desc
</select>
<update id="update" parameterType="item3">
update item3
set
item_name = #{itemName},
price = #{price},
description = #{description}
where item_id = #{itemId}
</update>
<delete id="deleteAttach" parameterType="int">
delete from item3_attach
where item_id = #{itemId}
</delete>
<insert id="replaceAttach">
insert into item3_attach (
fullname, item_id, regdate
) values (
#{fileName}, #{itemId}, sysdate
)
</insert>
</mapper>- http://localhost/item3/modify?itemId=3




@RequestMapping(value = "/remove", method = RequestMethod.GET)
public String item3RemoveForm(int itemId, Model model) {
Item3 item = itemService.read(itemId);
model.addAttribute("item", item);
return "item3/remove";
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ITEM3</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
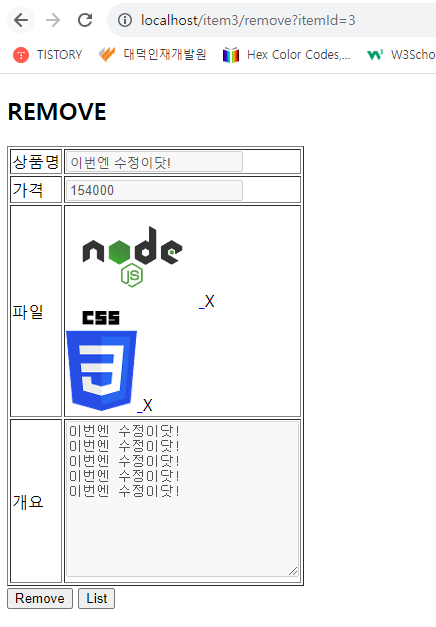
<h2>REMOVE</h2>
<form action="/item3/remove" method="post" id="item" name="item" enctype="multipart/form-data">
<input type="hidden" name="itemId" value="${item.itemId }" />
<table border="1">
<tr>
<td>상품명</td>
<td><input type="text" id="itemName" name="itemName" value="${item.itemName }" disabled="disabled" /></td>
</tr>
<tr>
<td>가격</td>
<td><input type="text" id="price" name="price" value="${item.price }" disabled="disabled" /></td>
</tr>
<tr>
<td>파일</td>
<td>
<div class="uploadedList"></div>
</td>
</tr>
<tr>
<td>개요</td>
<td><textarea rows="10" cols="30" id="description" name="description" style="white-space: pre-wrap;" disabled="disabled">${item.description }</textarea></td>
</tr>
</table>
<div>
<button type="submit" id="removeBtn">Remove</button>
<button type="button" id="listBtn">List</button>
</div>
</form>
</body>
<script type="text/javascript">
$(function(){
var listBtn = $("#listBtn"); // list 버튼 Element
// 목록 버튼 클릭 시, 목록 화면으로 이동
listBtn.on("click", function(){
location.href = "/item3/list";
});
var itemId = "${item.itemId}";
console.log("itemId : " + itemId);
// 수정을 하러 들어왔을 때 기존에 업로드했던 파일들의 정보를 가지고 uploadedList 안에 내용을 출력한다.
$.getJSON("/item3/getAttach/" + itemId, function(list){
$(list).each(function(){
console.log("processing...!");
var data = this;
var str = "";
if(checkImageType(data)) { // 이미지면 이미지 태그를 이용하여 출력
str += "<div>";
str += " <a href='/item3/displayFile?fileName=" + data + "'>";
str += " <img src='/item3/displayFile?fileName=" + getThumbnailName(data) + "' />";
str += " </a>";
str += " <span>X</span>";
str += "</div>";
}else { // 파일이면 파일명에 대한 링크로만 출력
str += "<div>";
str += " <a href='/item3/displayFile?fileName=" + data + "'>" + getOriginalName(data) + "</a>";
str += " <span>X</span>";
str += "</div>";
}
$(".uploadedList").append(str);
});
});
// 임시 파일로 썸네일 이미지 만들기
function getThumbnailName(fileName) {
var front = fileName.substr(0,12); // 2023/12/04 폴더 경로
var end = fileName.substr(12); // 뒤 파일명
console.log("front : " + front);
console.log("end : " + end);
return front + "s_" + end;
}
// 파일명 추출(원본 파일명)
function getOriginalName(fileName) {
if(checkImageType(fileName)){ // 이미지 파일일 때 리턴
return;
}
var idx = fileName.indexOf("_") + 1;
return fileName.substr(idx);
}
// 이미지 파일인지 검증
function checkImageType(fileName) {
var pattern = /jpg|gif|png|jpeg/i;
return fileName.match(pattern); // 패턴과 일치하면 true(너 이미지구나?)
}
});
</script>
</html>- http://localhost/item3/remove?itemId=3

@RequestMapping(value = "/remove", method = RequestMethod.POST)
public String item3Remove(int itemId, Model model) {
itemService.remove(itemId);
model.addAttribute("msg", "삭제가 완료되었습니다.");
return "item3/success";
}package kr.or.ddit.service;
import java.util.List;
import kr.or.ddit.vo.Item3;
public interface IItem3Service {
public void register(Item3 item);
public List<Item3> list();
public Item3 read(int itemId);
public List<String> getAttach(int itemId);
public void modify(Item3 item);
public void remove(int itemId);
}package kr.or.ddit.service.impl;
import java.util.List;
import javax.inject.Inject;
import org.springframework.stereotype.Service;
import kr.or.ddit.mapper.IItem3Mapper;
import kr.or.ddit.service.IItem3Service;
import kr.or.ddit.vo.Item3;
@Service
public class Item3ServiceImpl implements IItem3Service {
@Inject
private IItem3Mapper mapper;
@Override
public void register(Item3 item) {
// 일반적인 데이터를 Insert
mapper.create(item);
// 일반적인 데이터를 담고 있는 Item3 데이터 안에 파일 데이터가 들어있는데
// 넘겨받은 파일 데이터를 파일 테이블에 넣는다.
String[] files = item.getFiles();
if(files == null) {
return;
}
for(String fileName : files) {
mapper.addAttach(fileName);
}
}
@Override
public List<Item3> list() {
return mapper.list();
}
@Override
public Item3 read(int itemId) {
return mapper.read(itemId);
}
@Override
public List<String> getAttach(int itemId) {
return mapper.getAttach(itemId);
}
@Override
public void modify(Item3 item) {
// 일반데이터를 업데이트
mapper.update(item);
// itemId에 해당하는 모든 파일 데이터를 삭제
int itemId = item.getItemId();
mapper.deleteAttach(itemId);
// 넘겨받은 fileName 정보 즉, 넘겨받은 수정해야 할 파일 데이터를 추가
String[] files = item.getFiles();
if(files == null) {
return;
}
for(String fileName : files) {
mapper.replaceAttach(fileName, itemId);
}
}
@Override
public void remove(int itemId) {
mapper.deleteAttach(itemId);
mapper.delete(itemId);
}
}package kr.or.ddit.mapper;
import java.util.List;
import org.apache.ibatis.annotations.Param;
import kr.or.ddit.vo.Item3;
public interface IItem3Mapper {
public void create(Item3 item);
public void addAttach(String fileName);
public List<Item3> list();
public Item3 read(int itemId);
public List<String> getAttach(int itemId);
public void update(Item3 item);
public void deleteAttach(int itemId);
public void replaceAttach(@Param("fileName") String fileName, @Param("itemId") int itemId);
public void delete(int itemId);
}<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="kr.or.ddit.mapper.IItem3Mapper">
<insert id="create" parameterType="item3">
insert into item3 (
item_id, item_name, price, description
) values (
seq_item3.nextval, #{itemName}, #{price}, #{description}
)
</insert>
<insert id="addAttach" parameterType="string">
insert into item3_attach (
fullname, item_id, regdate
) values (
#{filename}, seq_item3.currval, sysdate
)
</insert>
<select id="list" resultType="item3">
select
item_id, item_name, price, description
from item3
order by item_id desc
</select>
<select id="read" parameterType="int" resultType="item3">
select
item_id, item_name, price, description
from item3
where item_id = #{itemId}
</select>
<select id="getAttach" parameterType="int" resultType="string">
select fullname
from item3_attach
where item_id = #{itemId}
order by regdate desc
</select>
<update id="update" parameterType="item3">
update item3
set
item_name = #{itemName},
price = #{price},
description = #{description}
where item_id = #{itemId}
</update>
<delete id="deleteAttach" parameterType="int">
delete from item3_attach
where item_id = #{itemId}
</delete>
<insert id="replaceAttach">
insert into item3_attach (
fullname, item_id, regdate
) values (
#{fileName}, #{itemId}, sysdate
)
</insert>
<delete id="delete" parameterType="int">
delete from item3
where item_id = #{itemId}
</delete>
</mapper>- http://localhost/item3/remove




'대덕인재개발원 > 대덕인재개발원_웹기반 애플리케이션' 카테고리의 다른 글
| 231205_SPRING 2 (10-1) (0) | 2023.12.05 |
|---|---|
| 231204_SPRING 2 (9-3) (0) | 2023.12.04 |
| 231204_SPRING 2 (9-1) (0) | 2023.12.04 |
| 231201_SPRING 2 (과제 1) (0) | 2023.12.01 |
| 231201_SPRING 2 (8-2) (0) | 2023.12.01 |




