Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자동차수리시스템
- 대덕인재개발원
- 다형성
- 제네릭
- 오라클
- 메소드오버로딩
- 한국건설관리시스템
- 예외미루기
- oracle
- cursor문
- abstract
- 컬렉션프레임워크
- 자바
- 인터페이스
- GRANT VIEW
- 집합_SET
- 어윈 사용법
- 컬렉션 타입
- EnhancedFor
- 참조형변수
- 생성자오버로드
- Java
- NestedFor
- exception
- 환경설정
- 객체 비교
- 정수형타입
- 예외처리
- 사용자예외클래스생성
- 추상메서드
Archives
- Today
- Total
거니의 velog
231204_SPRING 2 (9-3) 본문

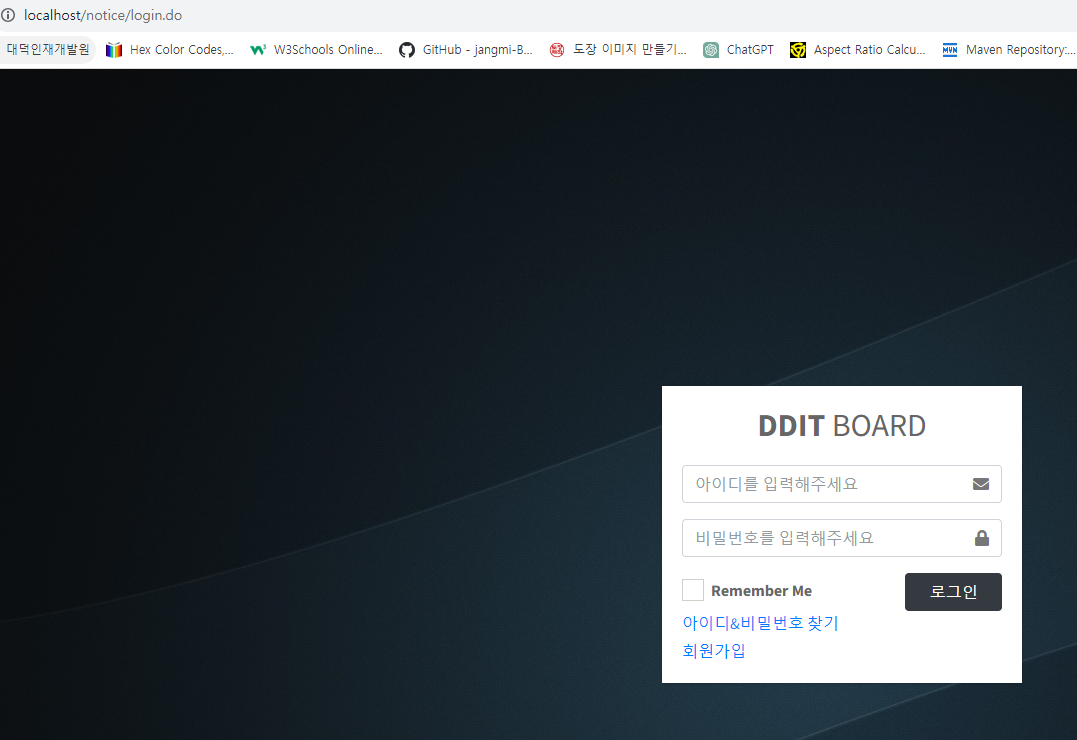
[loginTemplate.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>AdminLTE 3 | Log in</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700&display=fallback">
<link rel="stylesheet" href="${pageContext.request.contextPath }/resources/plugins/fontawesome-free/css/all.min.css">
<link rel="stylesheet" href="${pageContext.request.contextPath }/resources/plugins/icheck-bootstrap/icheck-bootstrap.min.css">
<link rel="stylesheet" href="${pageContext.request.contextPath }/resources/dist/css/adminlte.min.css">
<script src="${pageContext.request.contextPath }/resources/plugins/jquery/jquery.min.js"></script>
</head>
<body class="hold-transition ${bodyText }">
<!-- content 영역 -->
<tiles:insertAttribute name="content" />
<script src="${pageContext.request.contextPath }/resources/plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="${pageContext.request.contextPath }/resources/dist/js/adminlte.min.js"></script>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div class="login-box">
<div class="card">
<div class="card-body login-card-body">
<h2 class="login-box-msg"><b>DDIT</b> BOARD</h2>
<form action="" method="post">
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="아이디를 입력해주세요">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-envelope"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="password" class="form-control" placeholder="비밀번호를 입력해주세요">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-lock"></span>
</div>
</div>
</div>
<div class="row">
<div class="col-8">
<div class="icheck-primary">
<input type="checkbox" id="remember">
<label for="remember">
Remember Me
</label>
</div>
</div>
<div class="col-4">
<button type="submit" class="btn btn-dark btn-block">로그인</button>
</div>
</div>
</form>
<p class="mb-1">
<a href="">아이디&비밀번호 찾기</a>
</p>
<p class="mb-0">
<a href="" class="text-center">회원가입</a>
</p>
</div>
</div>
</div>
<script>
$(function(){
// 로그인 페이지에서 사용할 배경 이미지 설정
$("body").css("background-image", "url('${pageContext.request.contextPath }/resources/dist/img/background04.jpg')").css("background-size", "cover");
});
</script>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div class="register-box">
<div class="card card-outline card-danger mt-4 mb-4">
<div class="card-header text-center">
<a href="" class="h1"><b>DDIT</b>BOARD</a>
</div>
<div class="card-body">
<p class="login-box-msg">회원가입</p>
<form action="/notice/signup.do" method="post" id="signupForm" enctype="multipart/form-data">
<div class="input-group mb-3 text-center">
<img class="profile-user-img img-fluid img-circle" id="profileImg" src="${pageContext.request.contextPath }/resources/dist/img/AdminLTELogo.png" alt="User profile picture" style="width: 150px;">
</div>
<div class="input-group mb-3">
<label for="inputDescription">프로필 이미지</label>
</div>
<div class="input-group mb-3">
<div class="custom-file">
<input type="file" class="custom-file-input" name="imgFile" id="imgFile">
<label class="custom-file-label" for="imgFile">프로필 이미지를 선택해주세요</label>
</div>
</div>
<div class="input-group mb-3">
<label for="inputDescription">프로필 정보</label>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" id="memId" name="memId" placeholder="아이디를 입력해주세요">
<span class="input-group-append">
<button type="button" class="btn btn-secondary btn-flat" id="idCheckBtn">중복확인</button>
</span>
<span class="error invalid-feedback" style="display:block;"></span>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" id="memPw" name="memPw" placeholder="비밀번호를 입력해주세요">
<span class="error invalid-feedback" style="display:block;"></span>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" id="memName" name="memName" placeholder="이름을 입력해주세요">
<span class="error invalid-feedback" style="display:block;"></span>
</div>
<div class="input-group mb-3">
<div class="form-group clearfix">
<div class="icheck-primary d-inline">
<input type="radio" id="memGenderM" name="memGender" value="M" checked="checked">
<label for="memGenderM">남자 </label>
</div>
<div class="icheck-primary d-inline">
<input type="radio" id="memGenderF" name="memGender" value="F">
<label for="memGenderF">여자 </label>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" id="memEmail" name="memEmail" placeholder="이메일을 입력해주세요">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" id="memPhone" name="memPhone" placeholder="전화번호를 입력해주세요">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" id="memPostCode" name="memPostCode">
<span class="input-group-append">
<button type="button" class="btn btn-secondary btn-flat">우편번호 찾기</button>
</span>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" id="memAddress1" name="memAddress1" placeholder="주소를 입력해주세요">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" id="memAddress2" name="memAddress2" placeholder="상세주소를 입력해주세요">
</div>
<div class="row">
<div class="col-8">
<div class="icheck-primary">
<input type="checkbox" id="memAgree" name="memAgree" value="Y">
<label for="memAgree">개인정보처리방침</label>
</div>
</div>
<div class="col-4">
<button type="button" class="btn btn-dark btn-block" id="signupBtn">가입하기</button>
</div>
<button type="button" class="btn btn-secondary btn-block mt-4" onclick="javascript:location.href='/notice/login.do'">뒤로가기</button>
</div>
</form>
</div>
</div>
</div>
<script>
$(function(){
// 로그인 페이지에서 사용할 배경 이미지 설정
$("body").css("background-image", "url('${pageContext.request.contextPath }/resources/dist/img/background04.jpg')").css("background-size", "cover");
});
</script>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<definition name="mainTemplate" template="/WEB-INF/views/mainTemplate.jsp">
<put-attribute name="header" value="/WEB-INF/views/tiles/header.jsp" />
<put-attribute name="footer" value="/WEB-INF/views/tiles/footer.jsp" />
</definition>
<definition name="notice/*" extends="mainTemplate">
<put-attribute name="content" value="/WEB-INF/views/noticeboard/{1}.jsp" />
</definition>
<definition name="loginTemplate" template="/WEB-INF/views/loginTemplate.jsp"></definition>
<definition name="conn/*" extends="loginTemplate">
<put-attribute name="content" value="/WEB-INF/views/noticeboard/{1}.jsp" />
</definition>
</tiles-definitions>
package kr.or.ddit.controller.crud.notice;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/notice")
public class NoticeLoginController {
@RequestMapping(value = "/login.do", method = RequestMethod.GET)
public String noticeLogin(Model model) {
model.addAttribute("bodyText", "login-page");
return "conn/login";
}
@RequestMapping(value = "/signup.do", method = RequestMethod.GET)
public String signupForm(Model model) {
model.addAttribute("bodyText", "register-page");
return "conn/register";
}
}- http://localhost/notice/login.do

- http://localhost/notice/signup.do

'대덕인재개발원 > 대덕인재개발원_웹기반 애플리케이션' 카테고리의 다른 글
| 231205_SPRING 2 (10-2) (0) | 2023.12.05 |
|---|---|
| 231205_SPRING 2 (10-1) (0) | 2023.12.05 |
| 231204_SPRING 2 (9-2) (0) | 2023.12.04 |
| 231204_SPRING 2 (9-1) (0) | 2023.12.04 |
| 231201_SPRING 2 (과제 1) (0) | 2023.12.01 |




