| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 추상메서드
- 자바
- 객체 비교
- Java
- NestedFor
- 자동차수리시스템
- 예외처리
- 대덕인재개발원
- 인터페이스
- oracle
- EnhancedFor
- 어윈 사용법
- 한국건설관리시스템
- 참조형변수
- 제네릭
- cursor문
- 환경설정
- 사용자예외클래스생성
- 생성자오버로드
- 예외미루기
- GRANT VIEW
- 메소드오버로딩
- 컬렉션 타입
- exception
- 오라클
- 다형성
- 정수형타입
- 컬렉션프레임워크
- 집합_SET
- abstract
- Today
- Total
거니의 velog
(16) mongoose를 이용한 MongoDB 연동 실습 5 본문
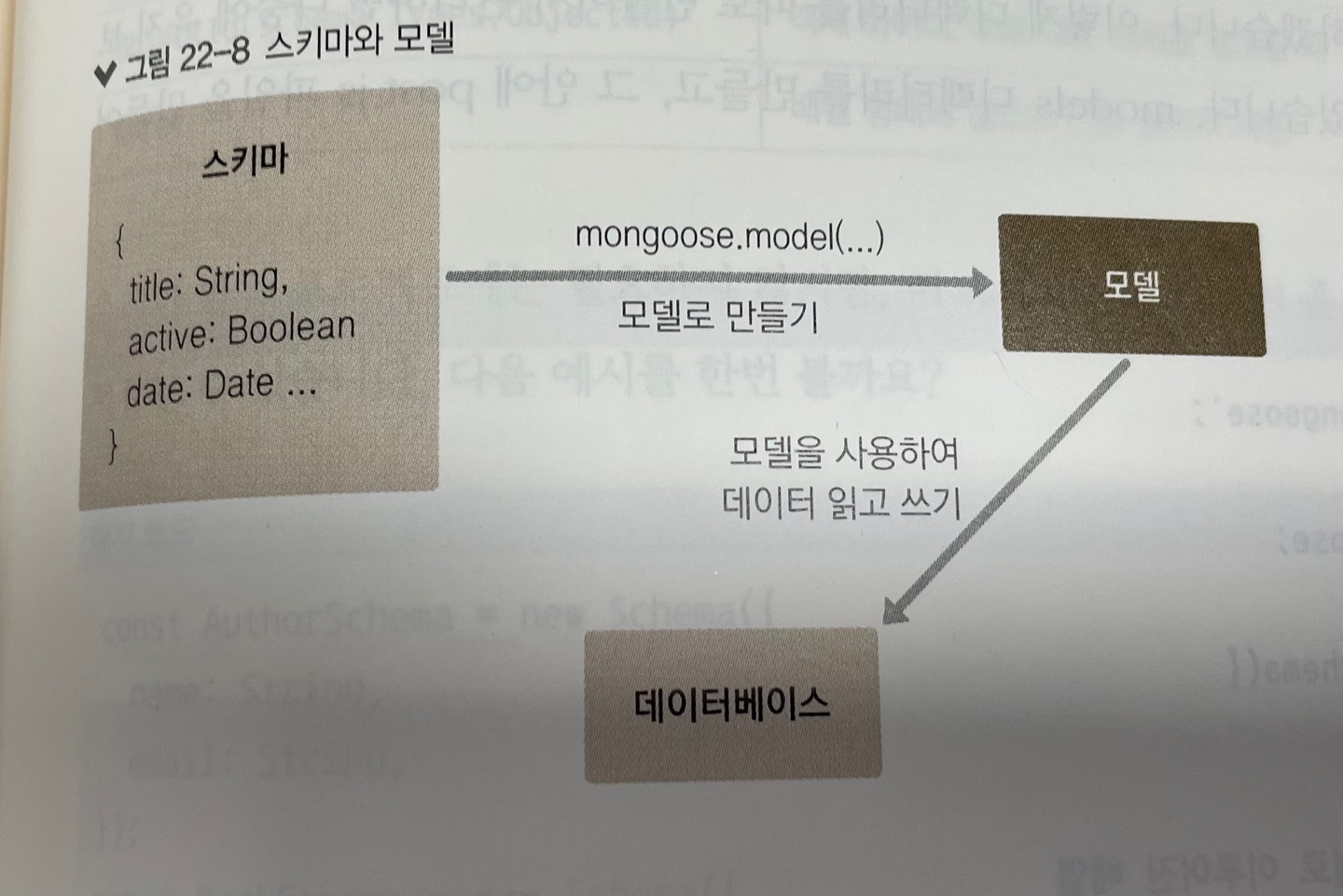
5. 데이터베이스의 스키마와 모델
* mongoose에는 스키마(schema)와 모델(model)이라는 개념이 있는데, 이 둘은 혼동하기 쉽다.
스키마는 컬렉션에 들어가는 문서 내부의 각 필드가 어떤 형식으로 되어 있는지 정의하는 객체이다.
이와 달리 모델은 스키마를 사용하여 만드는 인스턴스로, 데이터베이스에서 실제 작업을 처리할 수 있는 함수들을 지니고 있는 객체이다.

(1) 스키마 생성
* 모델을 만들려면 사전에 스키마를 만들어 주어야 한다. 우리는 블로그 포스트에 대한 스키마를 준비할 텐데, 어떤 데이터가 필요할 지 한번 생각해 보자.
(1) 제목
(2) 내용
(3) 태그
(4) 작성일* 포스트 하나에 이렇게 총 네 가지 정보가 필요하다. 각 정보에 대한 필드 이름과 데이터 타입을 설정하여 스키마를 만든다.
< 필드 이름과 데이터 타입 설정 >
| 필드 이름 | 데이터 타입 | 설명 |
| title | 문자열 | 제목 |
| body | 문자열 | 내용 |
| tags | 문자열 배열 | 태그 목록 |
| publishedDate | 날짜 | 작성 날짜 |
* 이렇게 네 가지 필드가 있는 스키마를 만들어 보겠다. 스키마와 모델에 관련된 코드는 src/models 디렉터리에 작성해 보겠다. 이렇게 디렉터리를 따로 만들어서 관리하면 나중에 유지 보수를 좀 더 편하게 할 수 있다. models 디렉터리를 만들고, 그 안에 post.js 파일을 만들어 다음 코드를 작성해 보자.

import mongoose from 'mongoose';
const { Schema } = mongoose;
const PostSchema = new Schema({
title: String,
body: String,
tags: [String], // 문자열로 이루어진 배열
publishedDate: {
type: Date,
default: Date.now, // 현재 날짜를 기본 값으로 지정
},
});* 스키마를 만들 때는 mongoose 모듈의 Schema를 사용하여 정의한다. 그리고 각 필드 이름과 필드의 데이터 타입 정보가 들어 있는 객체를 작성한다. 필드의 기본값으로는 default 값을 설정해 주면 된다.
* Schema에서 기본적으로 지원하는 타입은 다음과 같다.
< Schema에서 지원하는 타입 >
| 타입 | 설명 |
| String | 문자열 |
| Number | 숫자 |
| Date | 날짜 |
| Buffer | 파일을 담을 수 있는 버퍼 |
| Boolean | true 또는 false 값 |
| Mixed(Schema.Types.Mixed) | 어떤 데이터도 넣을 수 있는 형식 |
| ObjectId(Schema.Types.ObjectId) | 객체 아이디, 주로 다른 객체를 참조할 때 넣음 |
| Array | 배열 형태의 값으로 [ ]로 감싸서 사용 |
* 우리가 만들 프로젝트에는 필요하지 않지만, 이 스키마를 활용하여 좀 더 복잡한 방식의 데이터도 저장할 수 있다. 다음 예시를 한번 보자.
const AuthorSchema = new Schema({
name: String,
email: String,
});
const BookSchema = new Schema({
title: String,
description: String,
authors: [AuthorSchema],
meta: {
likes: Number,
},
extra: Schema.Types.Mixed
});* 위 코드에서 authors부분에 [AuthorSchema]를 넣어 주었는데, 이는 Author 스키마로 이루어진 여러 개의 객체가 들어 있는 배열을 의미한다. 이렇게 스키마 내부에 다른 스키마를 내장시킬 수도 있다.
(2) 모델 생성
* 모델을 만들 때는 mongoose.model 함수를 사용한다. post.js 파일 맨 하단에 다음 코드를 입력해 보자.
import mongoose from 'mongoose';
const { Schema } = mongoose;
const PostSchema = new Schema({
title: String,
body: String,
tags: [String], // 문자열로 이루어진 배열
publishedDate: {
type: Date,
default: Date.now, // 현재 날짜를 기본 값으로 지정
},
});
const Post = mongoose.model('Post', PostSchema);
export default Post;* 모델 인스턴스를 만들고, export default를 통해 내보내 주었다. 여기서 사용한 model() 함수는 기본적으로 두 개의 파라미터가 필요하다. 첫 번째 파라미터는 스키마 이름이고, 두 번째 파라미터는 스키마 객체이다. 데이터베이스는 스키마 이름을 정해 주면 그 이름의 복수 형태로 데이터베이스에 컬렉션 이름을 만든다.
* 예를 들어 스키마 이름을 Post로 설정하면, 실제 데이터베이스에 만드는 컬렉션 이름은 posts이다. BookInfo로 입력하면 bookinfos를 만든다.
* MongoDB에서 컬렉션 이름을 만들 때, 권장되는 컨벤션(convention)은 구분자를 사용하지 않고 복수 형태로 사용하는 것이다. 이 컨벤션을 따르고 싶지 않다면, 다음 코드처럼 세 번째 파라미터에 여러분이 원하는 이름을 입력하면 된다.
const Post = mongoose.model('Post', PostSchema, 'custom_book_collection');* 이 경우 첫 번째 파라미터로 넣어 준 이름은 나중에 다른 스키마에서 현재 스키마를 참조해야 하는 상황에서 사용한다.
6. MongoDB Compass의 설치 및 사용
* MongoDB Compass는 MongoDB를 위한 GUI 프로그램으로, 데이터베이스를 쉽게 조회하고 수정할 수 있다.
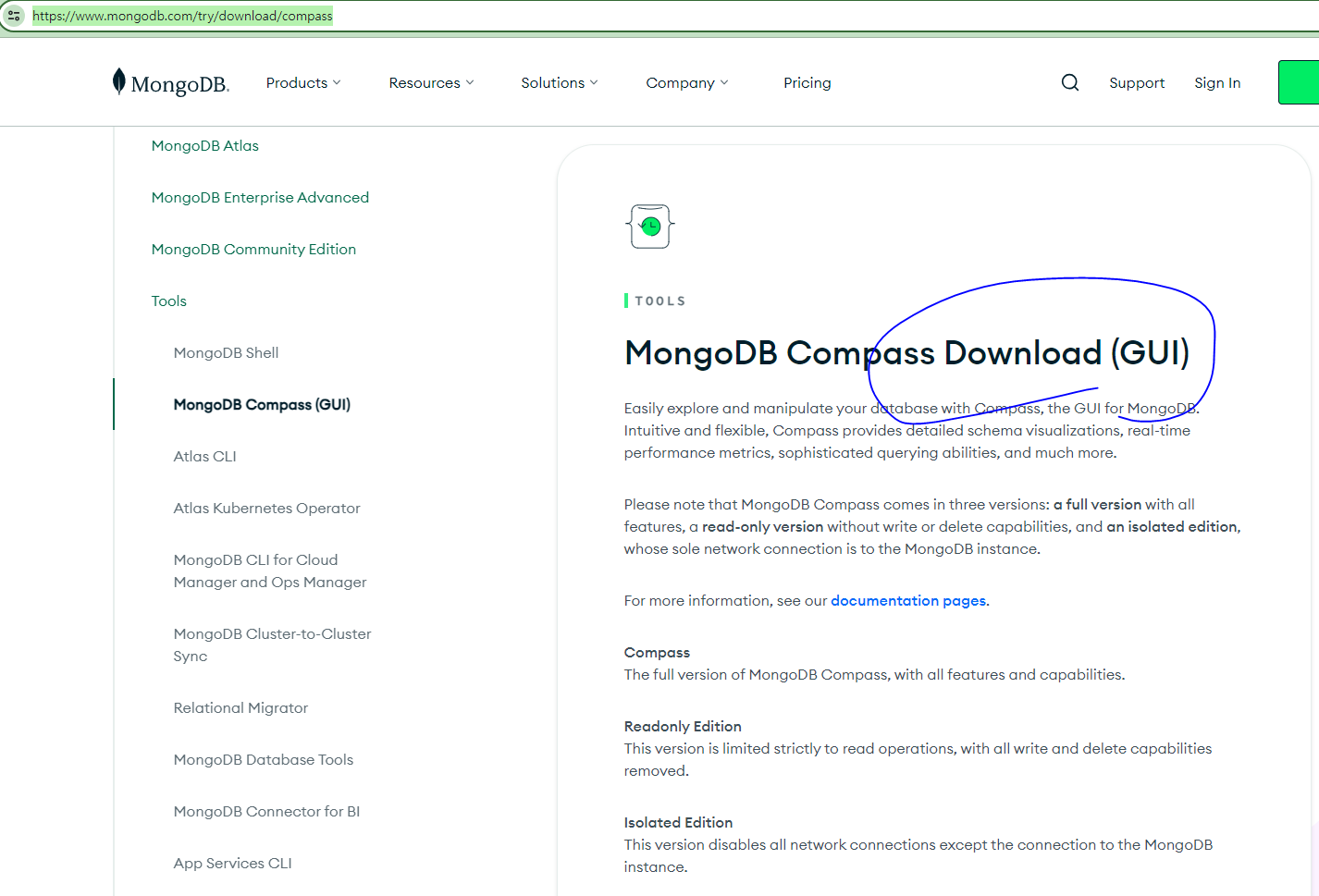
* Windows의 경우 MongoDB를 설치할 때 같이 설치되지만, macOS와 리눅스 운영체제의 경우 직접 설치해야 하므로 다음 링크에서 설치해 주자.
https://www.mongodb.com/try/download/compass
Try MongoDB Tools - Download Free Here
Free download for MongoDB tools to do more with your database. MongoDB Shell, Compass, CLI for Cloud, BI Connector and other database tools available.
www.mongodb.com

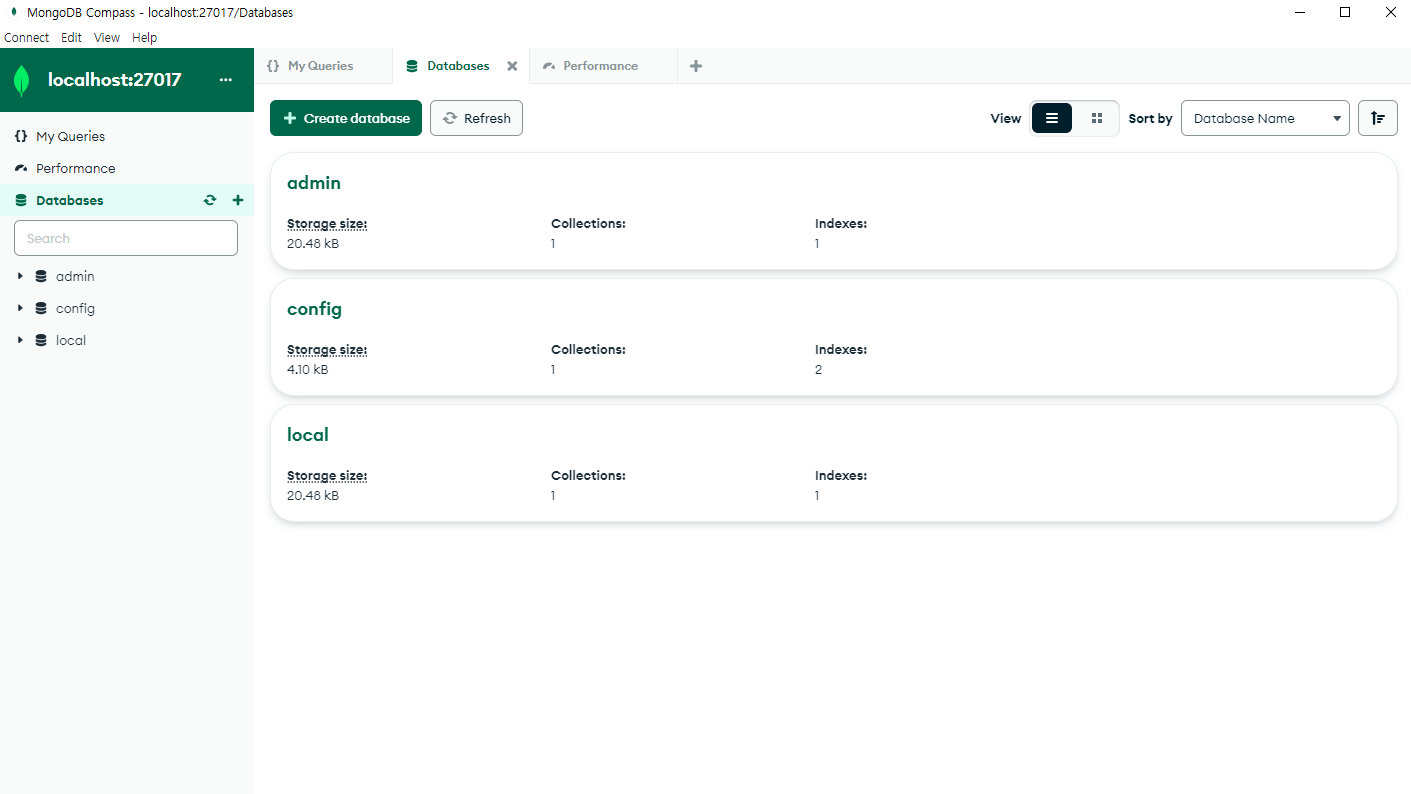
* 설치 후 Compass를 실행하면 다음과 같은 화면이 나타난다.

* Hostname과 Port 부분에 localhost와 27017이 기본값으로 들어가 있을 것이다. 하단의 CONNECT 버튼을 눌러 접속하자.
* 추후 우리가 데이터베이스에 데이터를 등록하고 나면 이 프로그램을 통해 데이터를 쉽게 조회할 수 있다.
'React > React_백엔드 프로그래밍' 카테고리의 다른 글
| (18) mongoose를 이용한 MongoDB 연동 실습 7 (0) | 2024.02.21 |
|---|---|
| (17) mongoose를 이용한 MongoDB 연동 실습 6 (0) | 2024.02.20 |
| (15) mongoose를 이용한 MongoDB 연동 실습 4 (0) | 2024.02.20 |
| (14) mongoose를 이용한 MongoDB 연동 실습 3 (1) | 2024.02.20 |
| (13) mongoose를 이용한 MongoDB 연동 실습 2 (0) | 2024.02.20 |




