| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 예외미루기
- 정수형타입
- cursor문
- 어윈 사용법
- 대덕인재개발원
- 다형성
- EnhancedFor
- 추상메서드
- 자동차수리시스템
- 인터페이스
- 사용자예외클래스생성
- 객체 비교
- oracle
- 자바
- 메소드오버로딩
- 컬렉션 타입
- NestedFor
- 집합_SET
- 오라클
- exception
- GRANT VIEW
- 예외처리
- 생성자오버로드
- Java
- 참조형변수
- 컬렉션프레임워크
- 제네릭
- 환경설정
- 한국건설관리시스템
- abstract
- Today
- Total
거니의 velog
(22) 프론트엔드 프로젝트 : 프로젝트 마무리, 그 이후 개발 방향? 본문
[더 할 수 있는 작업 ?]
* 이제 프로젝트 개발은 끝났다. 여기서는 앞으로 여러분이 더 할 수 있는 작업을 살펴보자.
[1] 코드 스플리팅
* 현재 프로젝트에서 가장 큰 자바스크립트 파일 크기는 약 138KB 이다. 현재는 프로젝트 규모가 그리 크지 않으므로 코드 스플리팅이 반드시 필요한 상황은 아니다. 하지만 프로젝트의 기능이 더 많이 추가되어 500KB를 넘어가기 시작하면 코드 스플리팅을 생각해 보는 것이 좋다.
* 코드 스플리팅은 프로젝트 규모가 커졌을 때 도입하는 것이 바람직하기는 하지만, 프로젝트를 장기적으로 유지 보수할 것 같다면 초반부터 도입하는 것을 권장한다. 왜냐하면, 개발을 계속하면서 결국 프로젝트의 규모가 커질 확률이 높기 때문이다.
[2] 서버 호스팅
* 여러분이 만든 웹 애플리케이션을 로컬 환경에서만 사용하는 것이 아니라 다른 사람도 사용하게 하려면, MongoDB 서버와 Node.js로 만든 API 서버가 구동될 수 있는 서버를 호스팅받아야 한다. 다음은 많이 사용하는 대표적인 서비스들이다.
1. AWS EC2
https://aws.amazon.com/ko/ec2/
아마존 클라우드 서버 호스팅 | Amazon Web Services
Amazon Elastic Compute Cloud(Amazon EC2)는 750개가 넘는 인스턴스, 그리고 최신 프로세서, 스토리지, 네트워킹, 운영 체제 및 구매 모델의 옵션과 함께 워크로드의 요구 사항에 가장 잘 부합할 수 있도록
aws.amazon.com
2. Google Cloud Compute Engine
https://cloud.google.com/compute/all-pricing?hl=ko
가격 책정 | Compute Engine: 가상 머신(VM) | Google Cloud
Compute Engine 가격 책정 검토
cloud.google.com
3. NCloud Compute
https://www.ncloud.com/product/compute
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
4. Vultr
https://www.vultr.com/pricing/
High Performance, High Frequency, Bare Metal, Affordable Cloud Computing
Learn about Vultr's pricing on all available plans.
www.vultr.com
[3] 서버 사이드 렌더링
* 현재 프로젝트에서는 서버 사이드 렌더링이 구현되어 있지 않다. 하지만 서버 사이드 렌더링을 해야 한다면 어떻게 구성해야 할까? 우선 서버 엔트리 코드와 우리가 만든 axios 클라이언트 client 인스턴스에 baseURL을 설정해 주어야 한다.
import client from './lib/api/client';
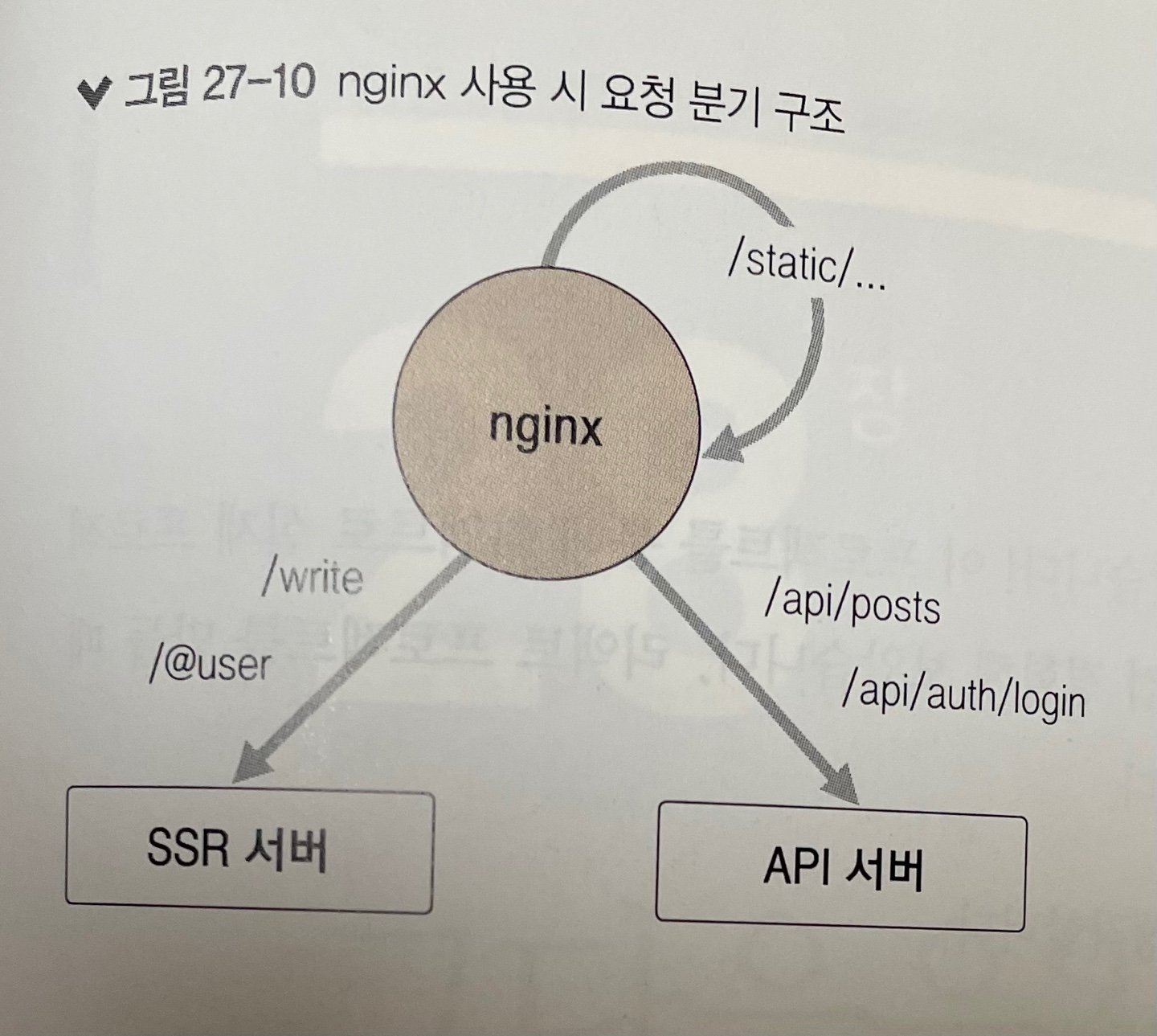
client.defaults.baseURL = 'http://localhost:4000';* 그리고 이전에 배운 것처럼 서버 사이드 렌더링을 적용하고, 서버 컴퓨터에서 두 종류의 서버를 구동해야 한다. 하나는 API 서버이고, 다른 하나는 서버 사이드 렌더링 전용 서버이다. 그리고 ngnix를 사용하여 사용자가 요청한 경로에 따라 다른 서버에서 처리하게끔 하면 된다. 또한, ngnix를 사용하는 경우에는 정적 파일 제공을 Node.js 서버가 아닌 ngnix 자체적으로 처리하는 것이 성능상 더 빠르다.

* 다음은 nginx 설정의 예시이다.
server {
listen 8080;
server_name localhost;
location /api/ {
proxy_pass http://localhost:4000;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
location /static {
alias /Users/bbbb7788/blog/blog-frontend/build/static
}
location / {
proxy_pass http://localhost:5000;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}* 나중에 직접 만든 프로젝트에 서버 사이드 렌더링을 구현할 경우, 위 구성을 참조하면 도움이 될 것이다.
[정리]
* 우리가 다루는 마지막 프로젝트가 끝났다! 이 프로젝트를 통해 리액트로 실제 프로젝트를 만들 때 어떠한 흐름으로 진행되는지 직접 경험해 보았다. 리액트 프로젝트를 만들 때 반복되는 개발 흐름도를 요약하면 다음과 같다.
(1) 기능 설계하기 : 어떤 컴포넌트가 필요할 지 생각한다.
(2) UI 만들기 : 사용자에게 보이는 UI를 먼저 만든다.
(3) API 연동하기 : API 연동이 필요할 경우 필요한 코드를 준비한다.
(4) 상태 관리하기 : 리덕스, 컴포넌트 자체 상태 등을 통해 상태를 관리하고, 필요하면 컨테이너 컴포넌트를 새로 만든다.* 이러한 흐름으로 개발을 진행하는 과정에서 반복되는 코드가 있을 경우, 함수로 분리하거나 재사용할 수 있는 컴포넌트로 분리하면 좋다. 그리고 성능상 문제가 되는 부분이 있다면 shouldComponentUpdate 또는 React.memo 를 사용하여 최적화를 시도해 볼 수 있다.
* 이 프로젝트를 통해 쌓은 개발 지식과 실력으로 이제 여러분만의 프로젝트를 만들어 보자!
[그 다음은?]
* 여러분에게 소개할 지식을 대부분 다루어 보았다. 웹 애플리케이션을 만드는 데 필요한 기본 지식을 많이 다루었지만, 다루지 않은 내용도 있을 것이다. 매우 당연한 말이지만, 이 포스트를 다 읽었다고 해서 공부가 끝난 것이 아니다.
* 리액트는 이미 훌륭하고 멋진 라이브러리이다. 하지만, 리액트와 리액트 관련 생태계는 계속해서 변하고 발전해 나가고 있다.
* 더 좋은 프로젝트를 만들고 개발 트렌드를 계속 따라가려면 다른 개발자가 어떠한 방식으로 개발하는지, 어떤 기술이 있는지 등의 동향을 파악하고 다양한 정보를 접하는 것이 중요하다.
[1] 국내 커뮤니티
* 국내 리액트 커뮤니티의 중심에는 페이스북 그룹인 React Korea가 있다.
https://www.facebook.com/groups/react.ko
로그인 또는 가입하여 보기
Facebook에서 게시물, 사진 등을 확인하세요.
www.facebook.com
* 2017년에 국내에서 최초로 공식 리액트 컨퍼런스를 진행할 정도로 규모가 큰 리액트 커뮤니티이다. 이 그룹에 가입하면 주기적으로 리액트 관련 정보를 얻을 수 있다.
* 이외에도 페이스북 그룹인 프런트엔드개발그룹 이 있는데, 이 그룹에 가입하면 리액트 뿐만 아니라 프런트엔드에 관련된 다양한 정보도 접할 수 있다.
https://www.facebook.com/groups/webfrontend
로그인 또는 가입하여 보기
Facebook에서 게시물, 사진 등을 확인하세요.
www.facebook.com
[2] 포스팅의 연장선
* 여기서 많은 내용을 다루고 싶었지만, 현실적으로 모든 것을 다루기는 불가능하다. 따라서 여기서는 리액트 개발에 핵심적인 내용 위주로 설명했다.
* 따로 다루지 못한 UI 테스팅, 타입 설정을 하는 Typescript 등의 자료는 velopert 블로그에서 볼 수 있다.
https://velog.io/@velopert/posts
velopert (Minjun Kim) / 작성글 - velog
CEO @ Chaf Inc. 사용자들이 좋아하는 프로덕트를 만듭니다.
velog.io
[3] 사이드 프로젝트 생성
* 리액트 라이브러리에 더욱 익숙해지면서 실력을 쌓을 수 있는 가장 좋은 방법은 여러분이 직접 리액트 프로젝트를 만들어 보는 것이다. 여러분이 이미 회사에서 리액트를 사용하고 있다 해도 따로 개인 프로젝트를 만들자. 개인 프로젝트라면 더욱 도전적이고 실험적인 방식으로 다양한 시도를 할 수 있으므로 실력 향상에 도움이 될 것이다.
* 모든 개발자들의 건투를 빈다.
'React > React_프론트엔드 프로젝트' 카테고리의 다른 글
| (21) 프론트엔드 프로젝트 : 수정/삭제 기능 구현 및 마무리 3 (0) | 2024.02.23 |
|---|---|
| (20) 프론트엔드 프로젝트 : 수정/삭제 기능 구현 및 마무리 2 (0) | 2024.02.23 |
| (19) 프론트엔드 프로젝트 : 수정/삭제 기능 구현 및 마무리 1 (0) | 2024.02.23 |
| (18) 프론트엔드 프로젝트 : 포스트 조회 기능 구현하기 5 (0) | 2024.02.23 |
| (17) 프론트엔드 프로젝트 : 포스트 조회 기능 구현하기 4 (0) | 2024.02.23 |




