Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 자동차수리시스템
- 한국건설관리시스템
- oracle
- 예외처리
- 환경설정
- 어윈 사용법
- 생성자오버로드
- 메소드오버로딩
- EnhancedFor
- 정수형타입
- cursor문
- 오라클
- 예외미루기
- 대덕인재개발원
- GRANT VIEW
- 사용자예외클래스생성
- 컬렉션프레임워크
- 객체 비교
- 자바
- Java
- 집합_SET
- 추상메서드
- 제네릭
- exception
- NestedFor
- 다형성
- 참조형변수
- 인터페이스
- 컬렉션 타입
- abstract
Archives
- Today
- Total
거니의 velog
CSS Flex 속성 본문
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
studiomeal.com
#pond {
display: flex;
justify-content: flex-end;
}
#pond {
display: flex;
justify-content: center;
}
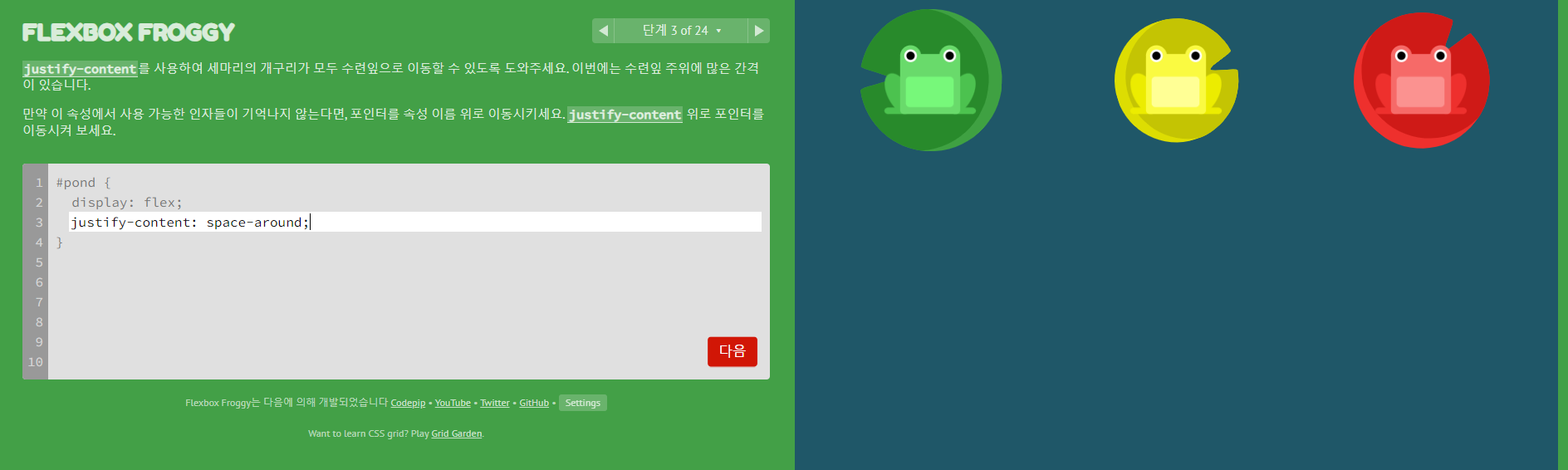
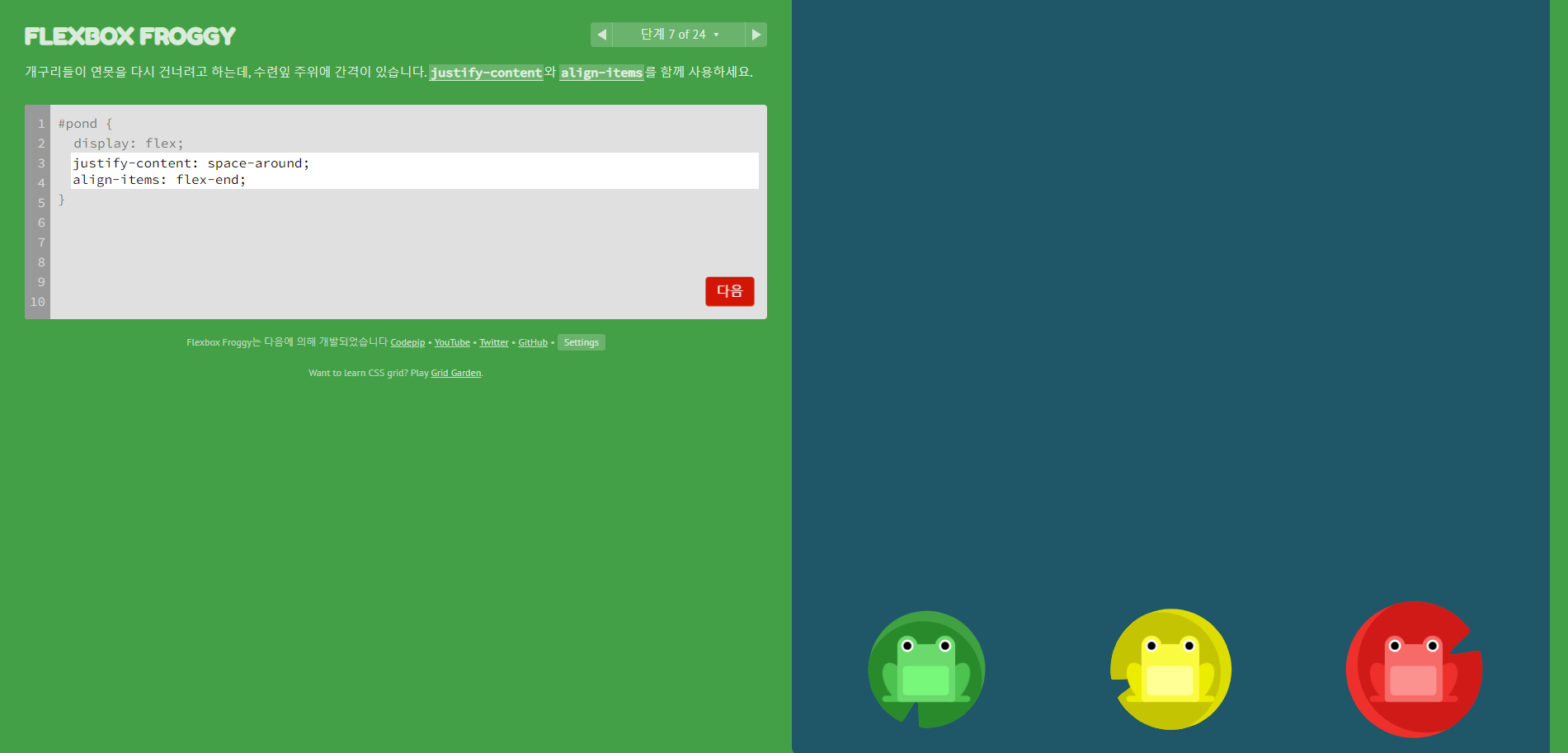
#pond {
display: flex;
justify-content: space-around;
}
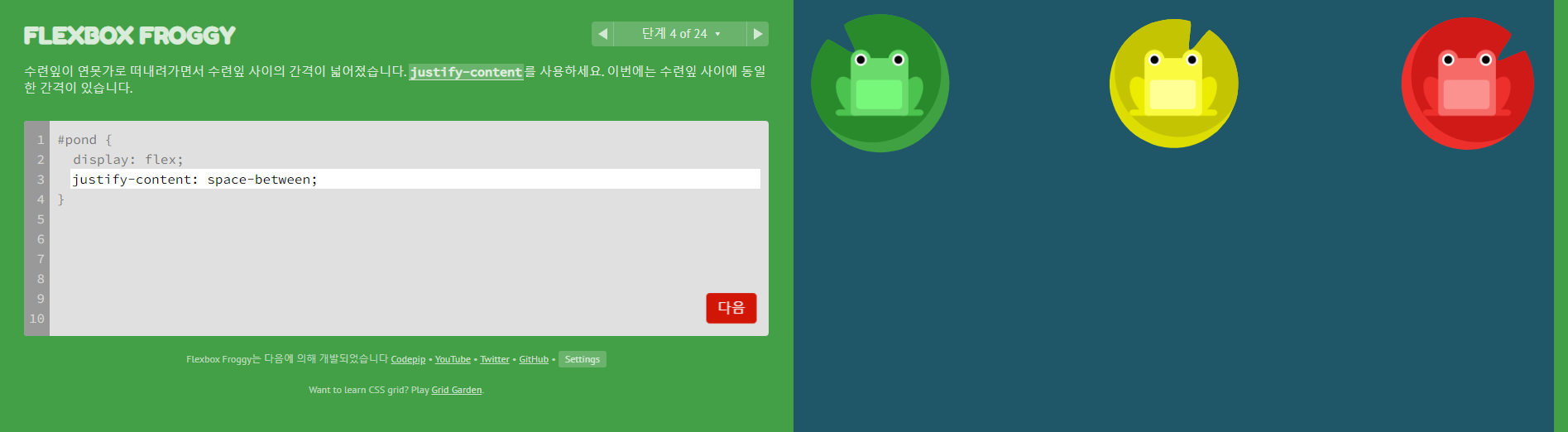
#pond {
display: flex;
justify-content: space-between;
}
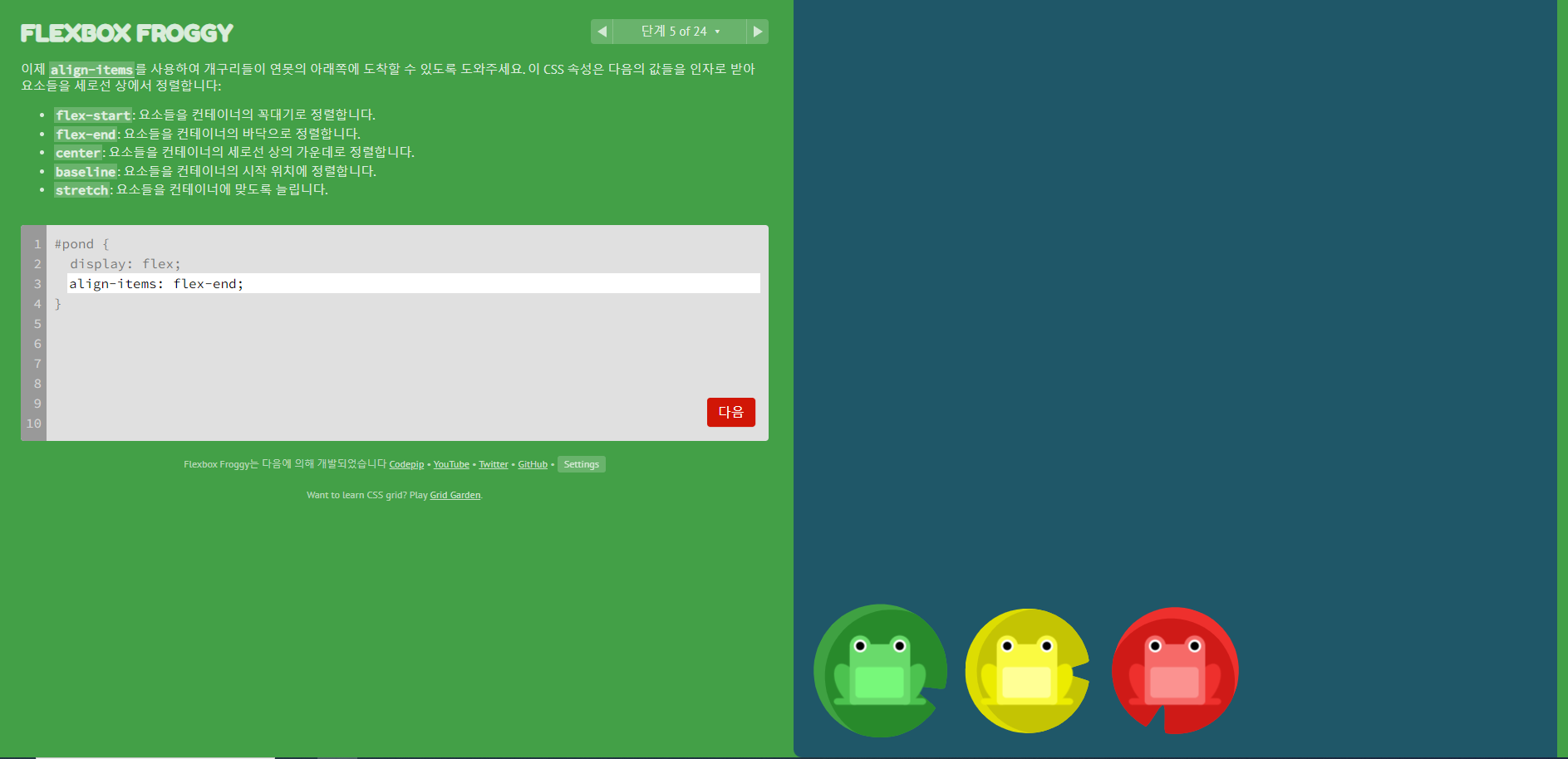
#pond {
display: flex;
align-items: flex-end;
}
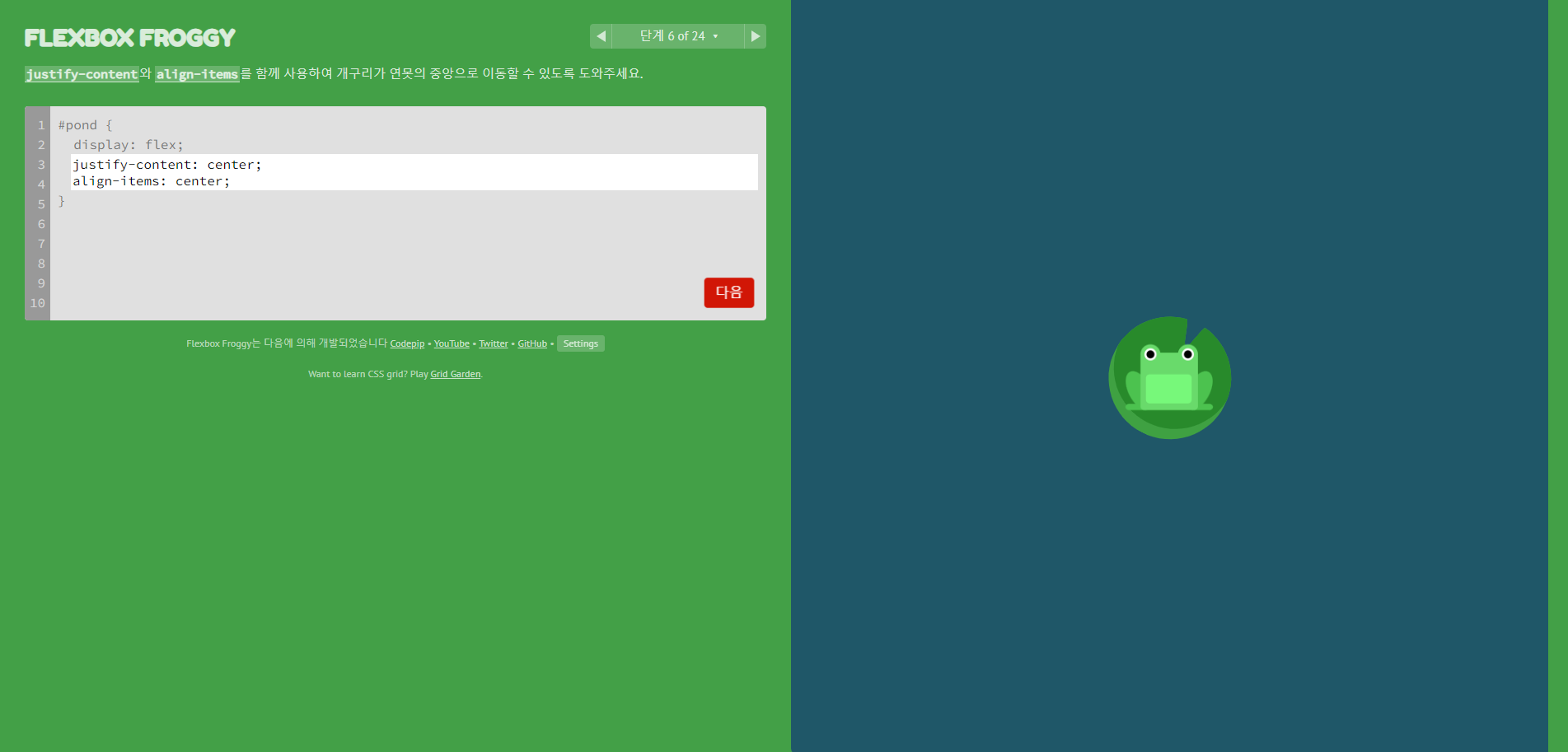
#pond {
display: flex;
justify-content: center;
align-items: center;
}
#pond {
display: flex;
justify-content: space-around;
align-items: flex-end;
}
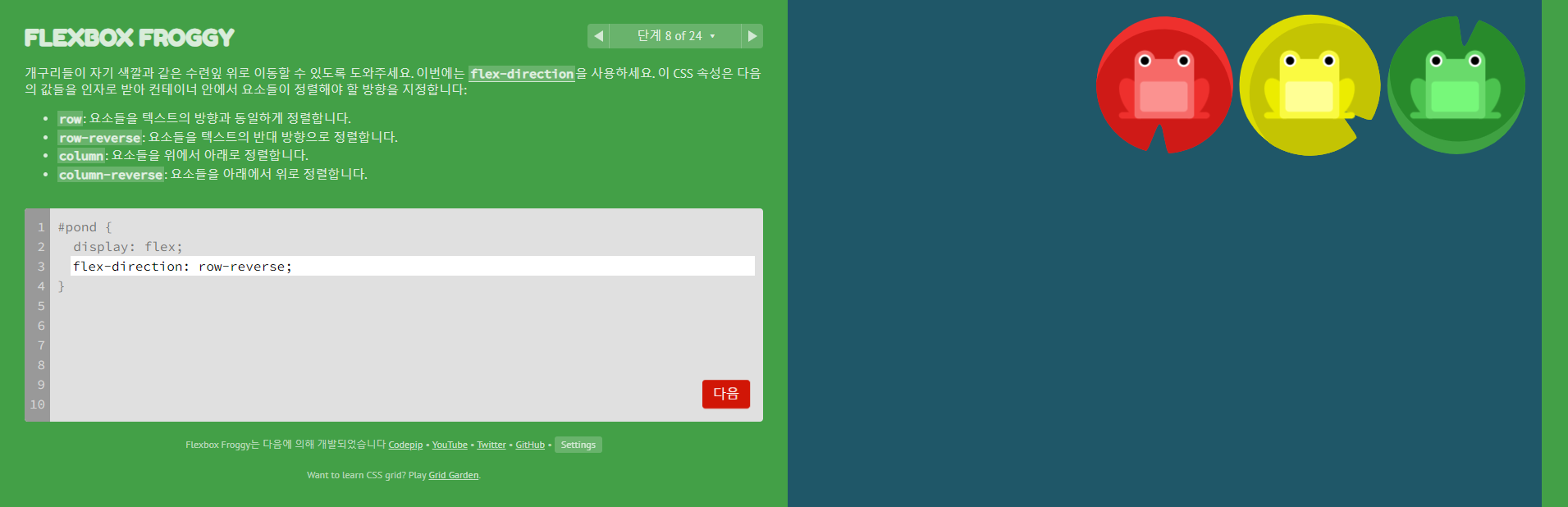
#pond {
display: flex;
flex-direction: row-reverse;
}
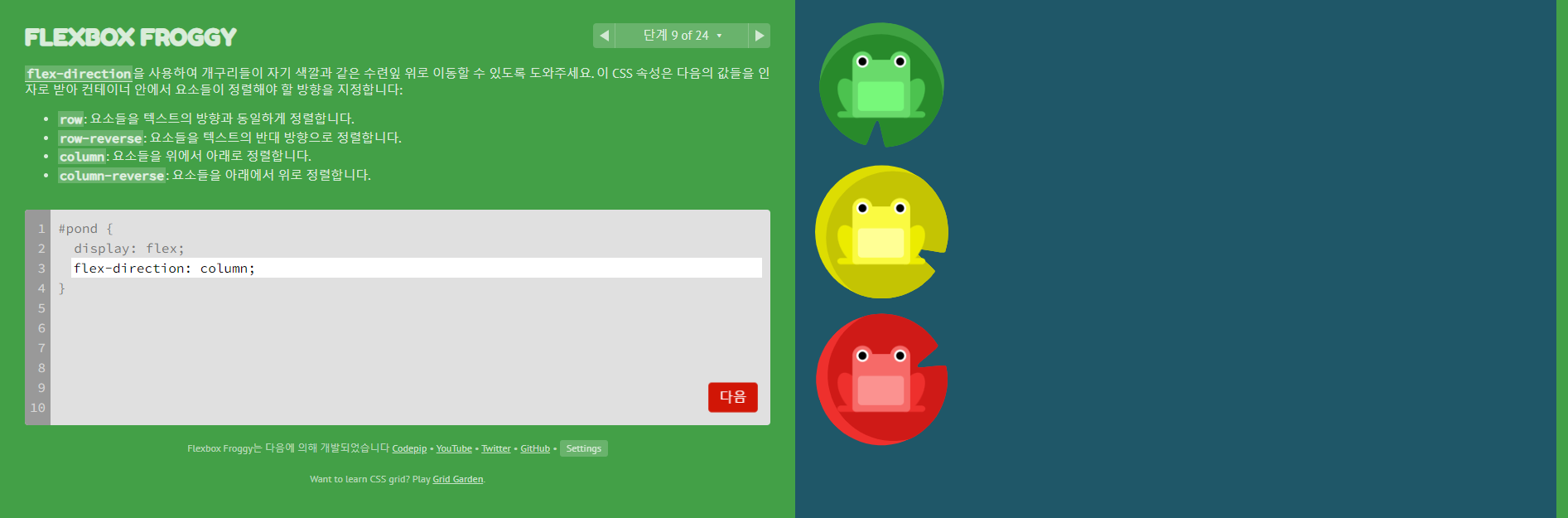
#pond {
display: flex;
flex-direction: column;
}
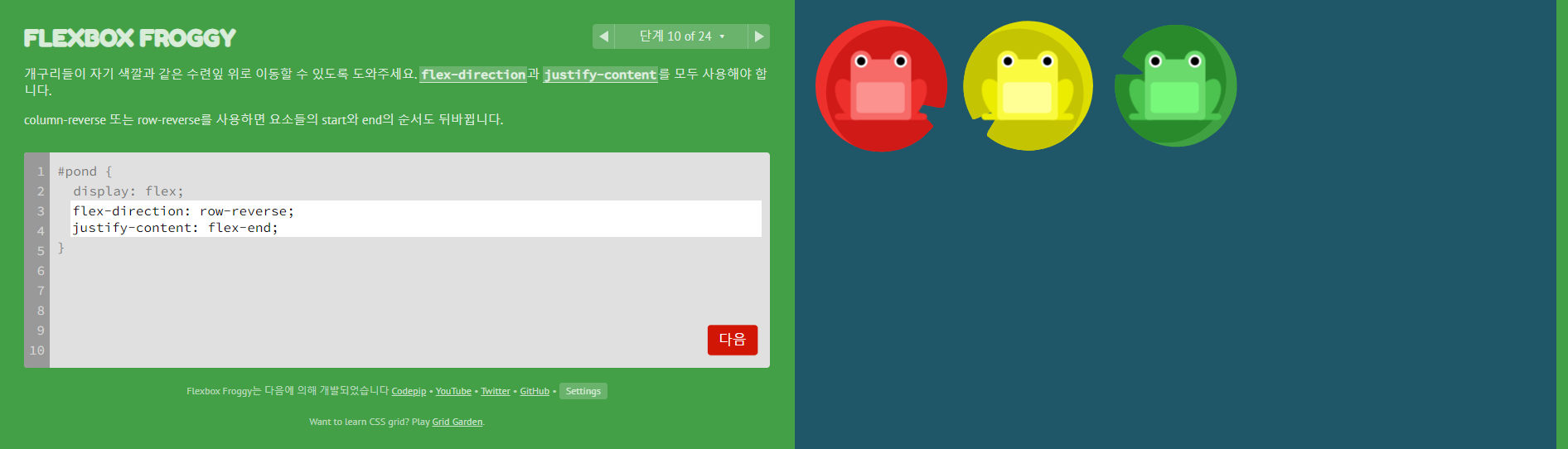
#pond {
display: flex;
flex-direction: row-reverse;
justify-content: flex-end;
}
#pond {
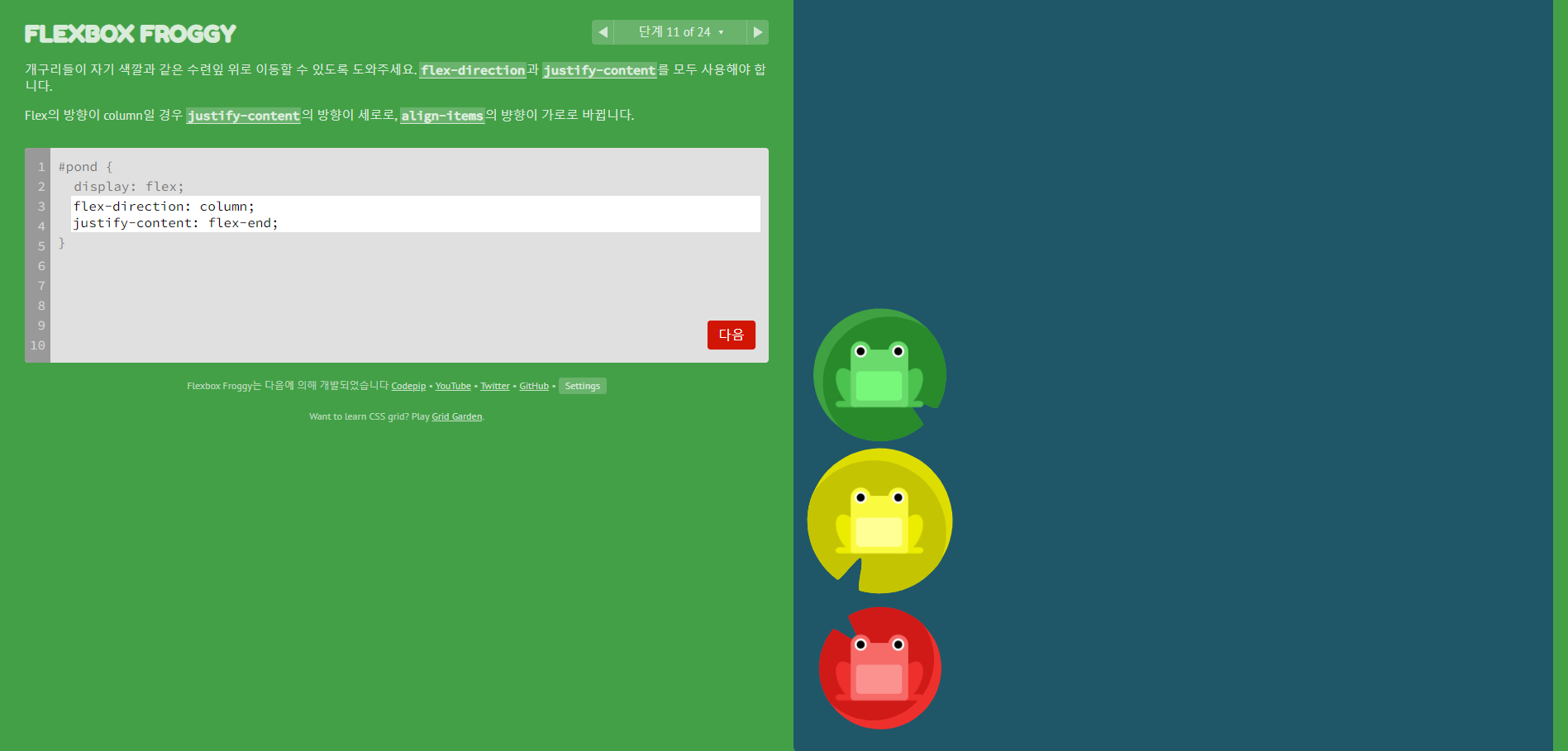
display: flex;
flex-direction: column;
justify-content: flex-end;
}
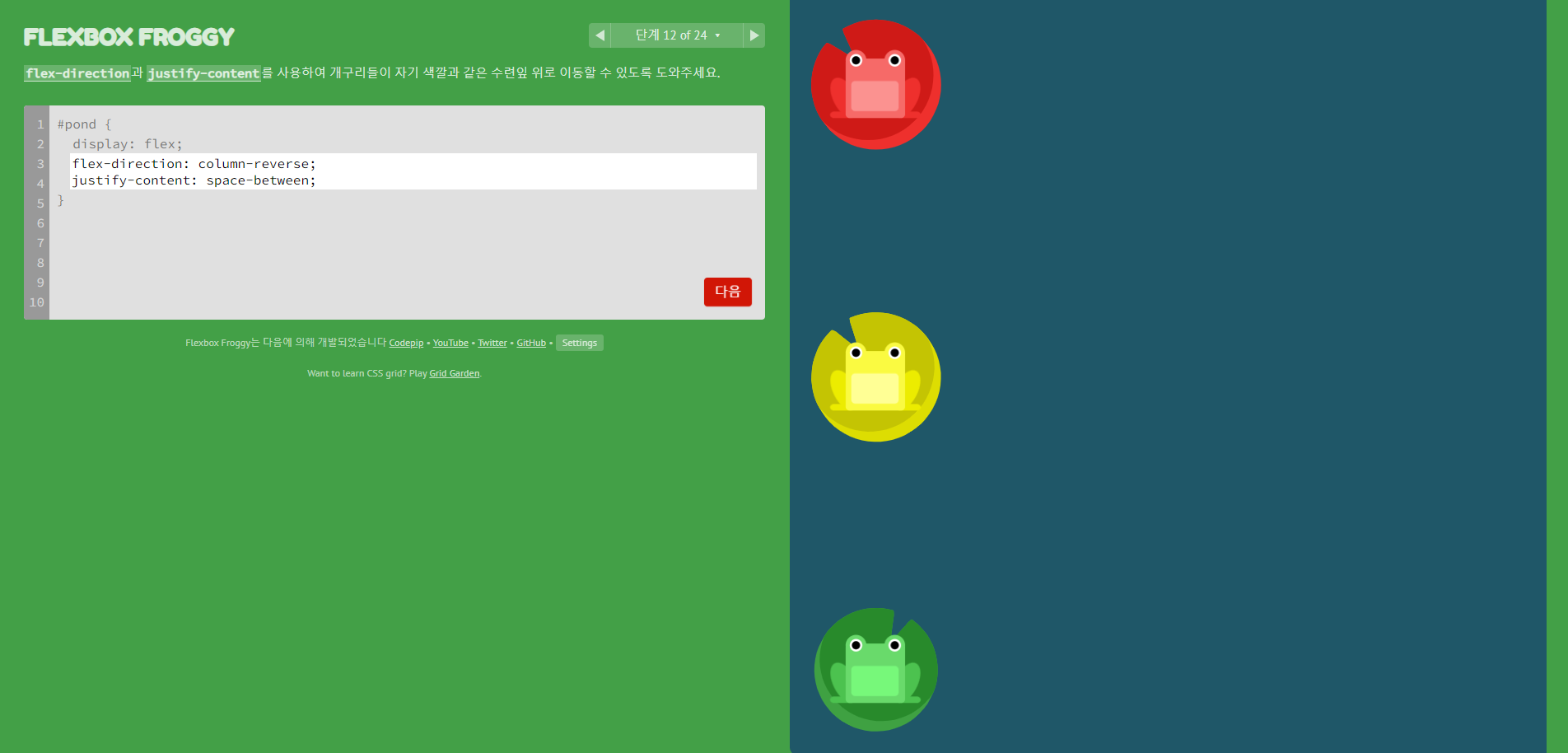
#pond {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}
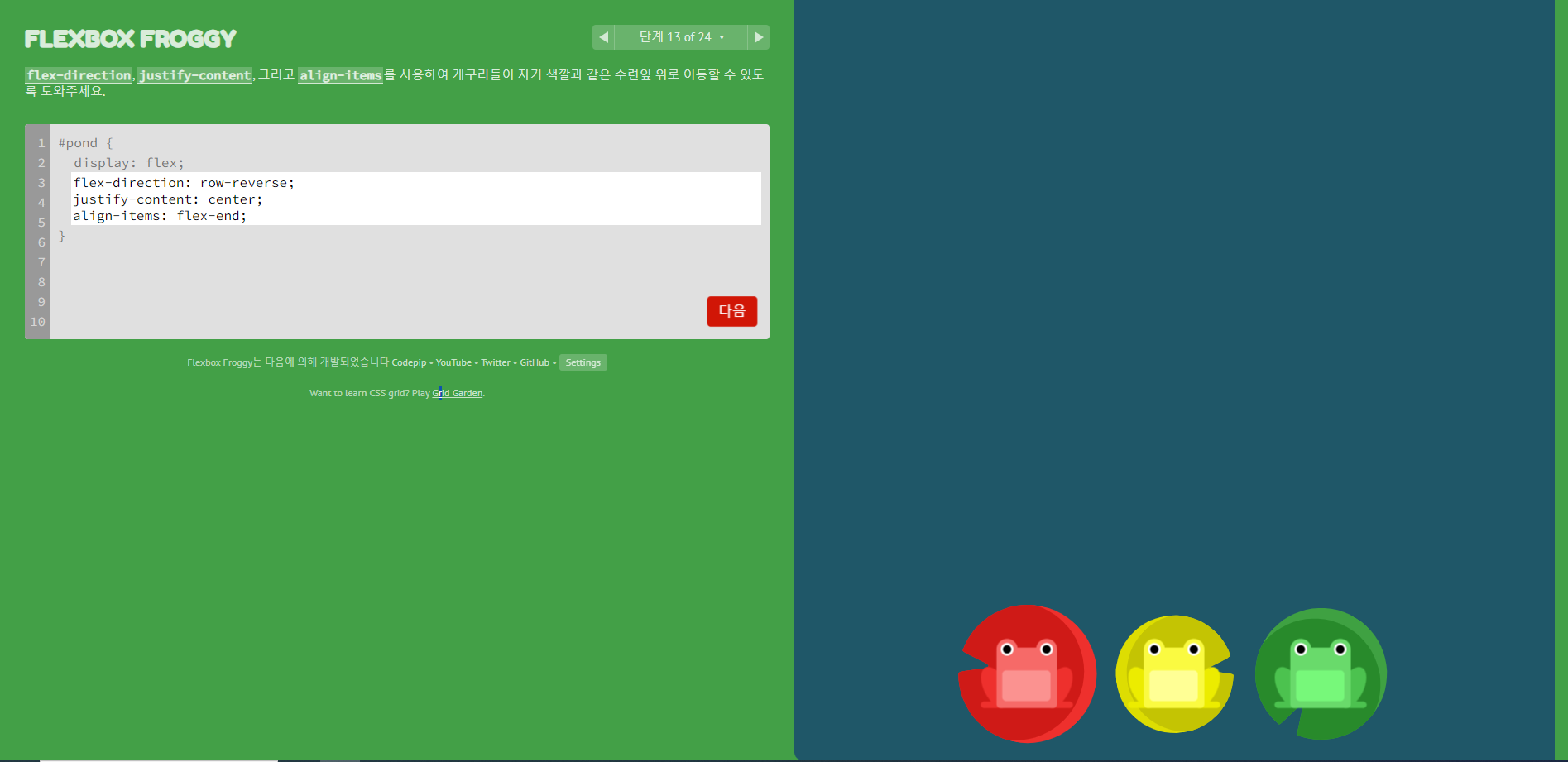
#pond {
display: flex;
flex-direction: row-reverse;
justify-content: center;
align-items: flex-end;
}
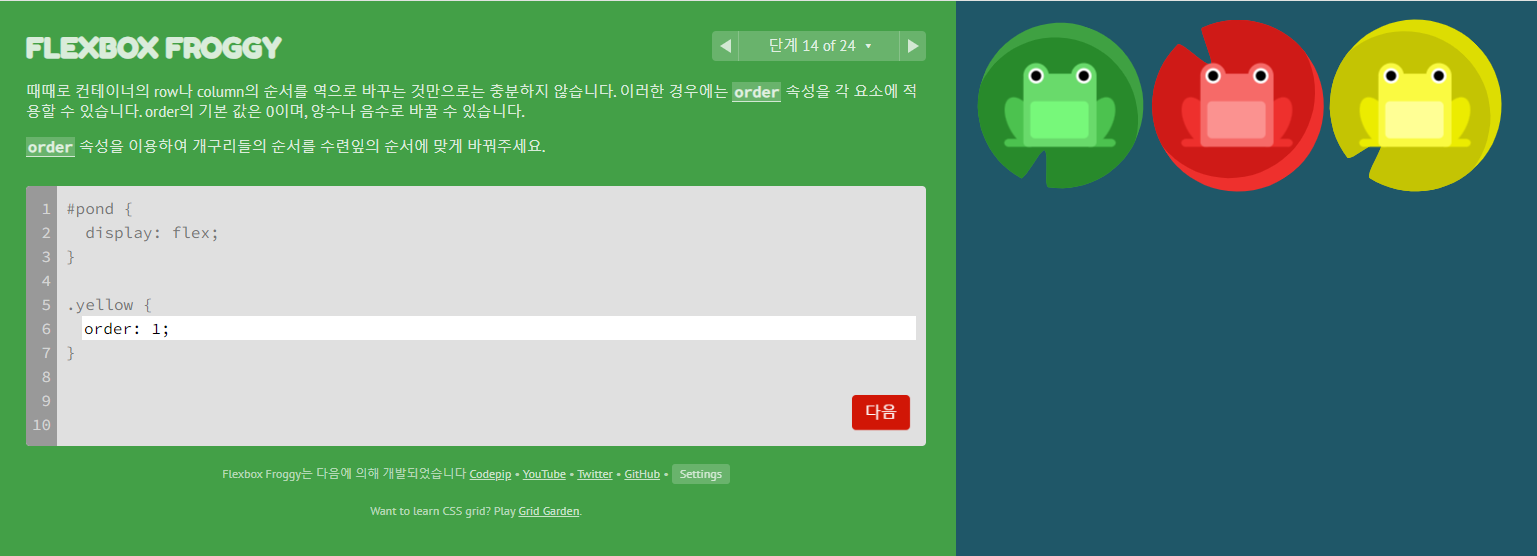
#pond {
display: flex;
}
.yellow {
order: 1;
}
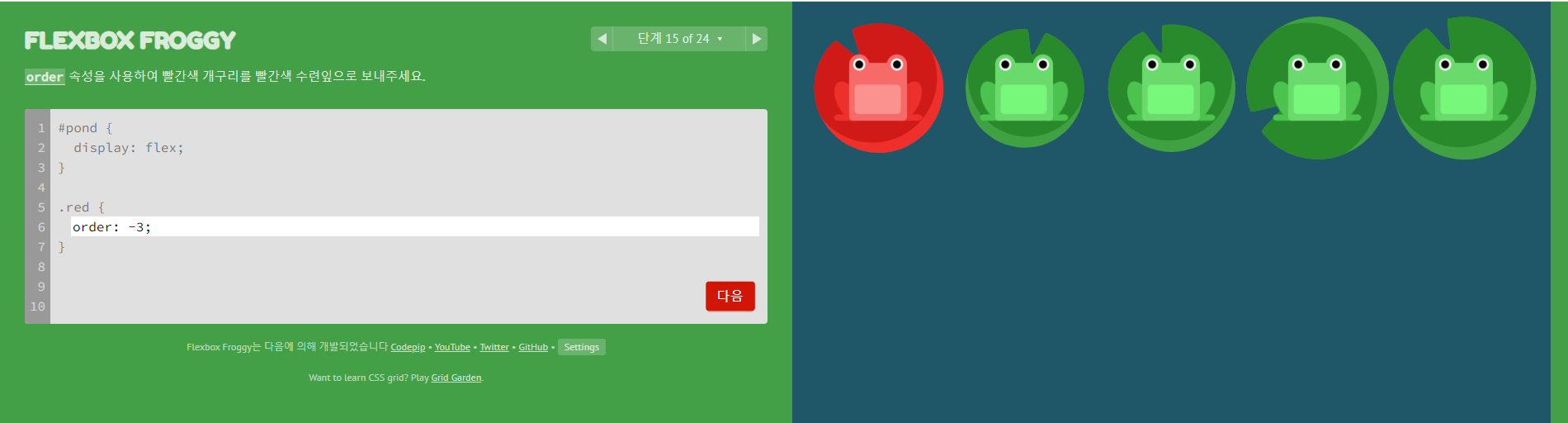
#pond {
display: flex;
}
.red {
order: -3;
}
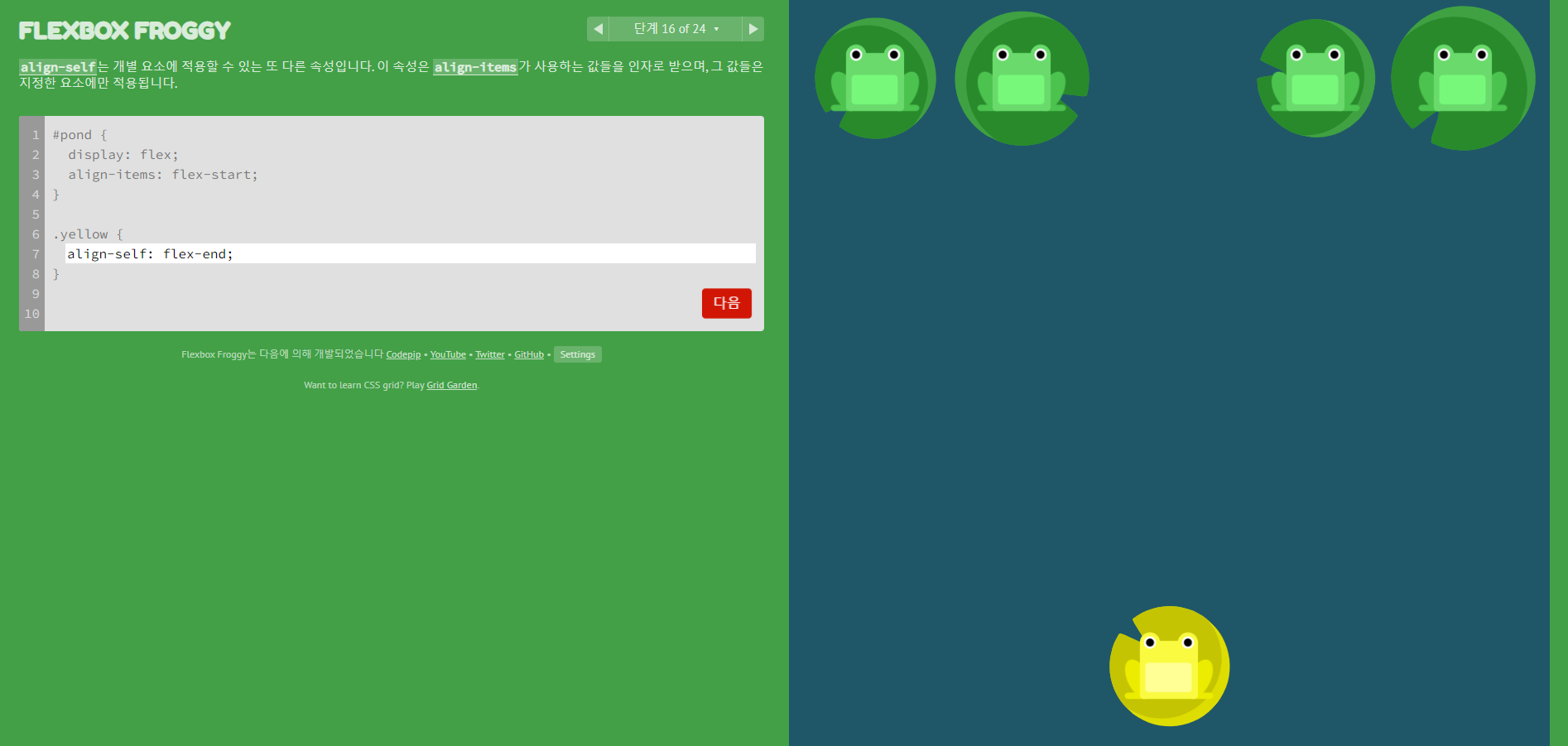
#pond {
display: flex;
align-items: flex-start;
}
.yellow {
align-self: flex-end;
}
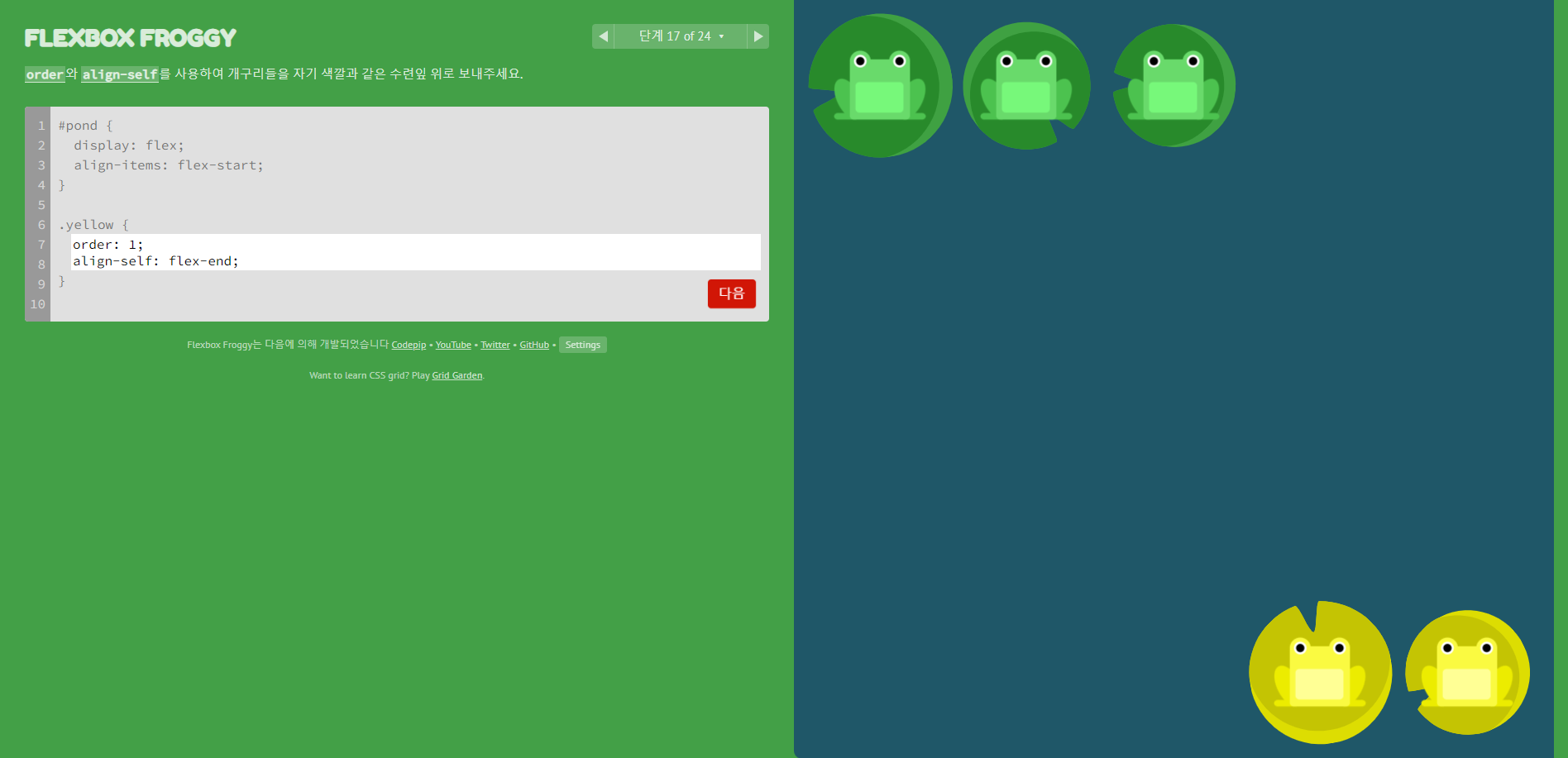
#pond {
display: flex;
align-items: flex-start;
}
.yellow {
order: 1;
align-self: flex-end;
}
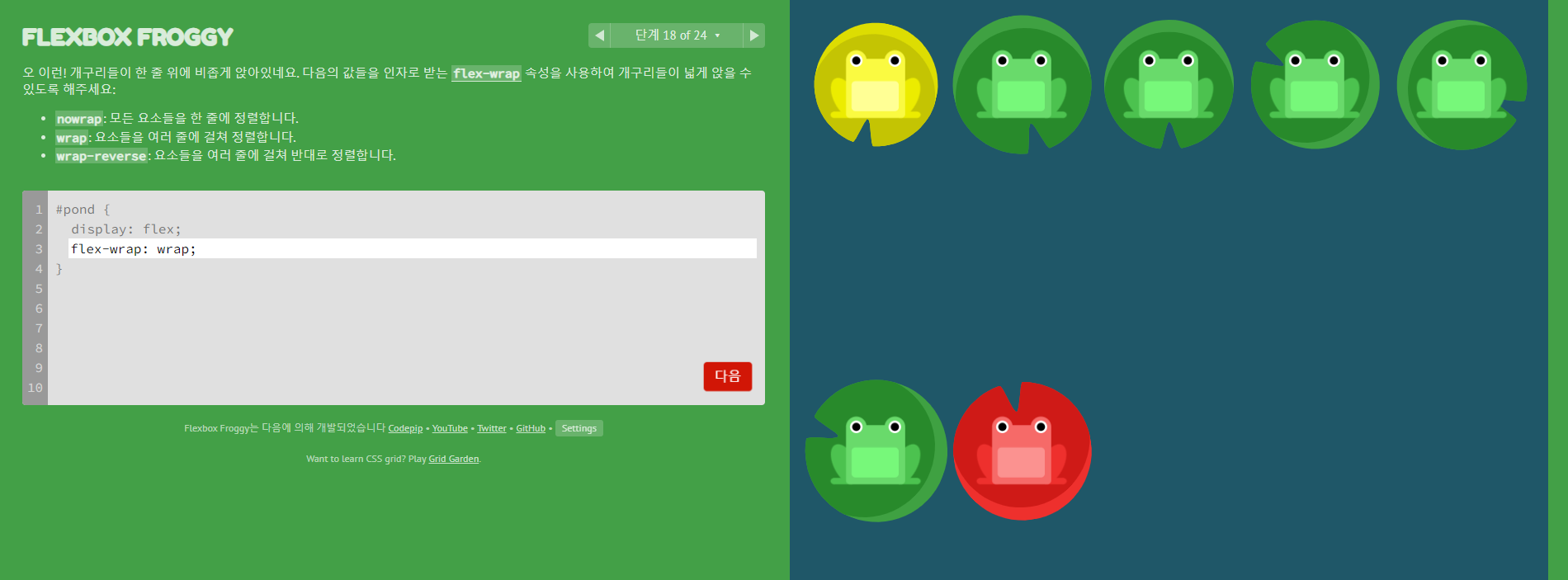
#pond {
display: flex;
flex-wrap: wrap;
}
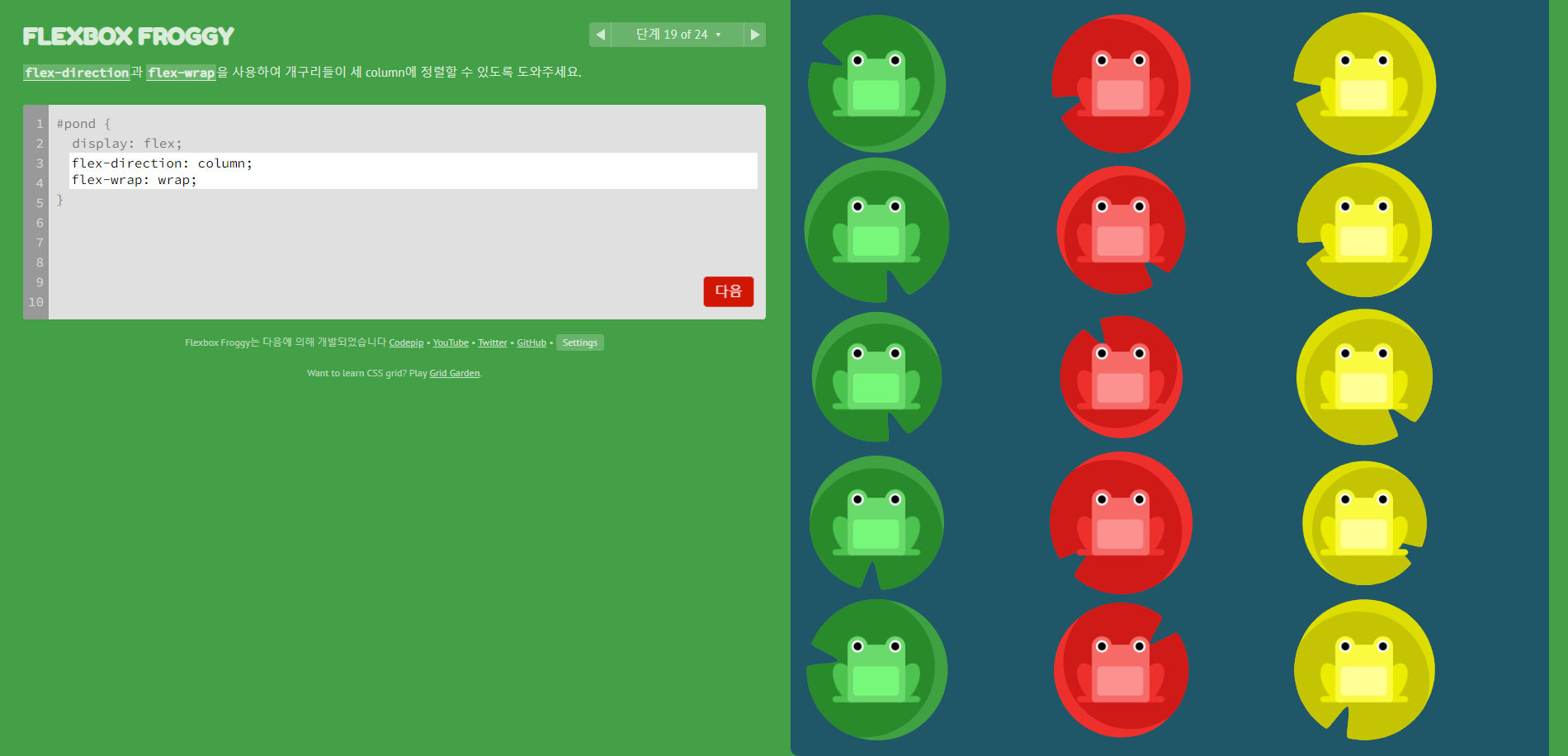
#pond {
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
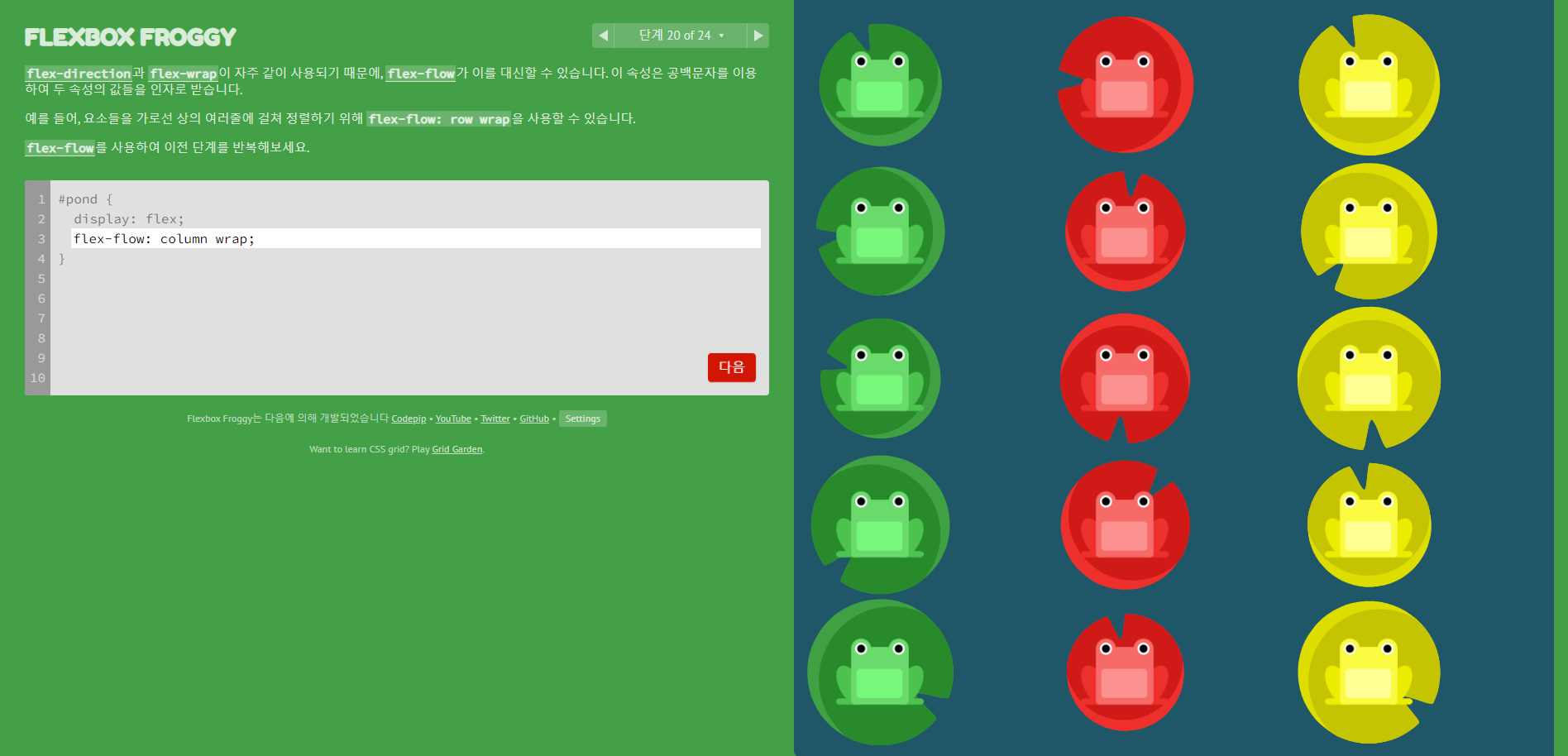
#pond {
display: flex;
flex-flow: column wrap;
}
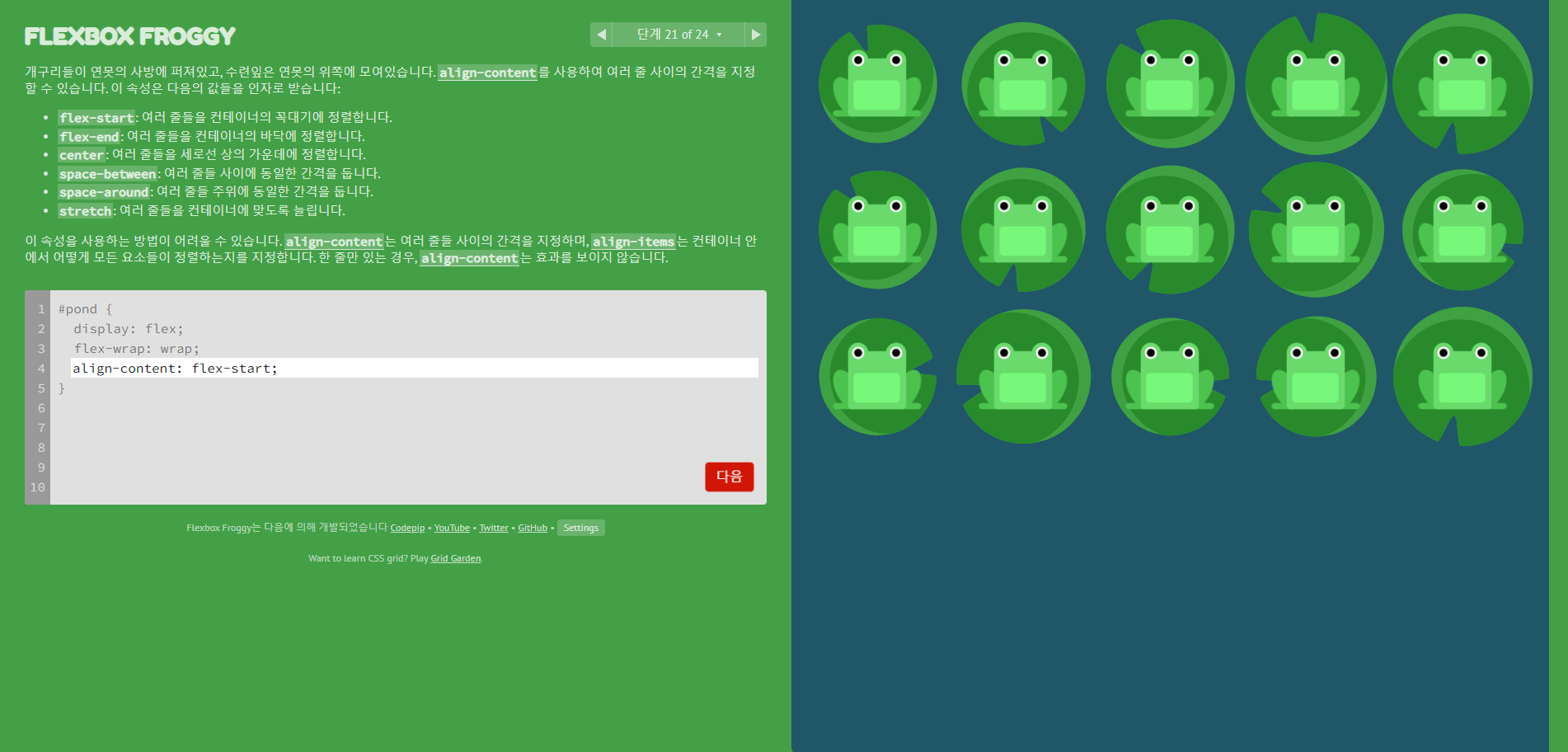
#pond {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
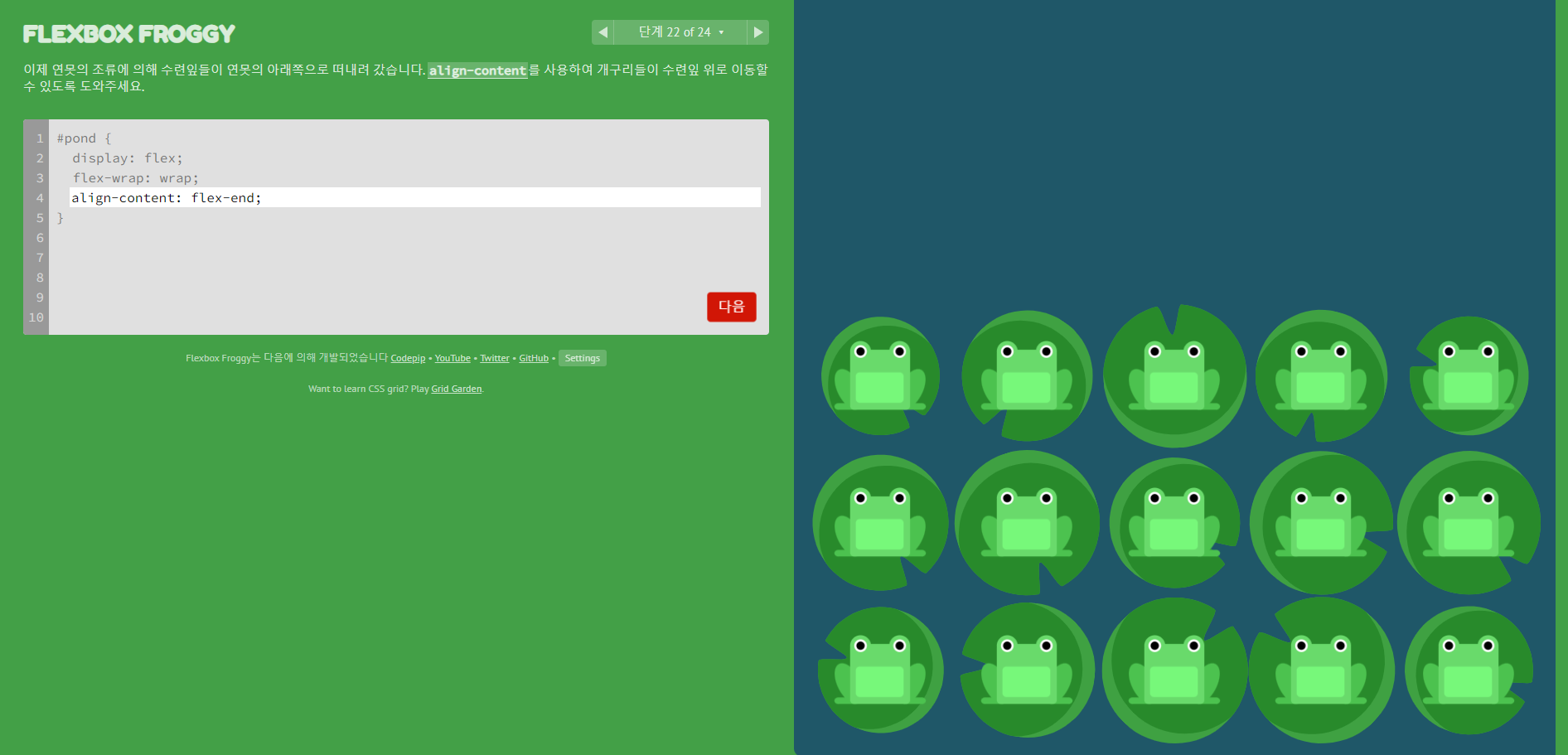
#pond {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}
#pond {
display: flex;
flex-wrap: wrap;
flex-direction: column-reverse;
align-content: center;
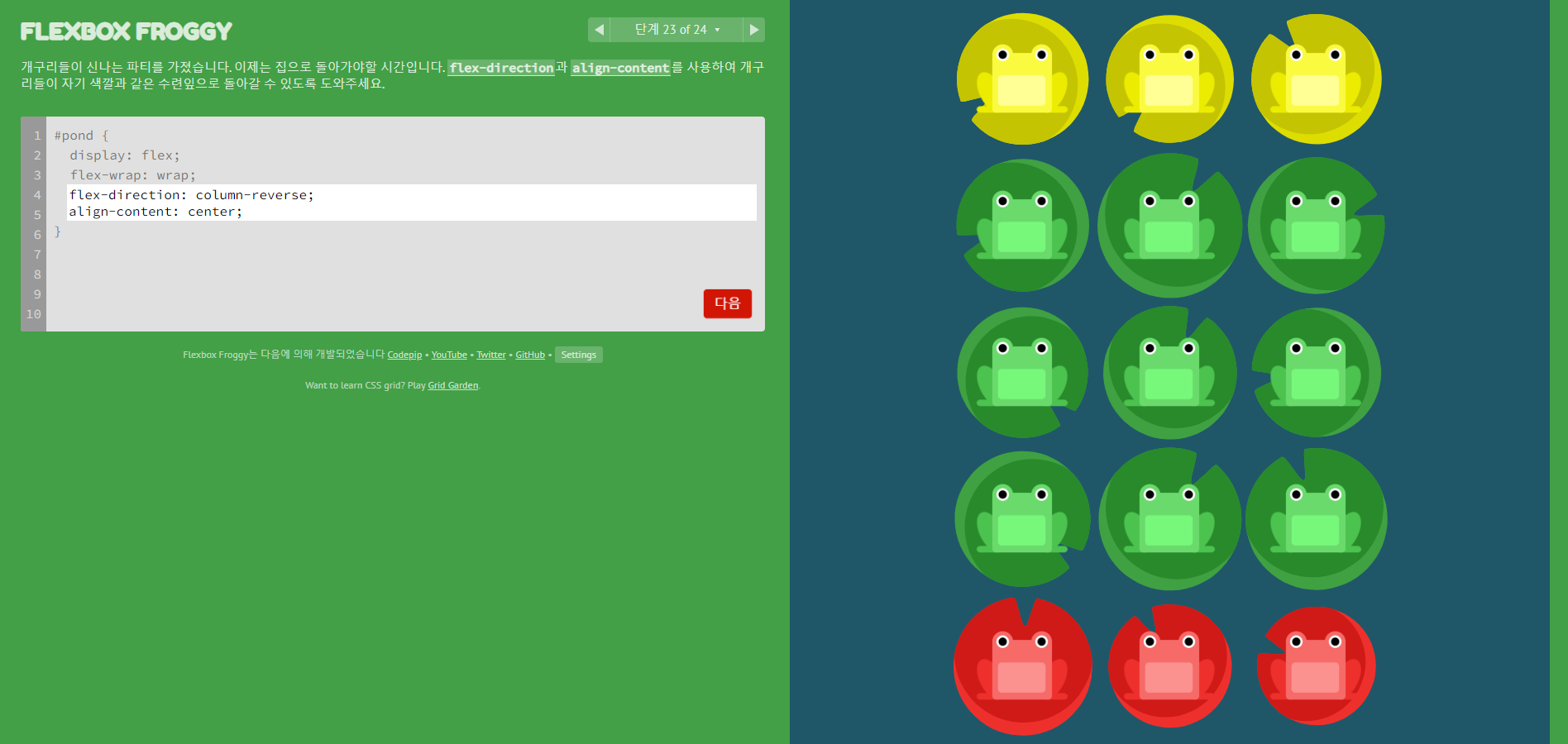
}
#pond {
display: flex;
flex-flow: column-reverse wrap-reverse;
align-content: space-between;
justify-content: center;
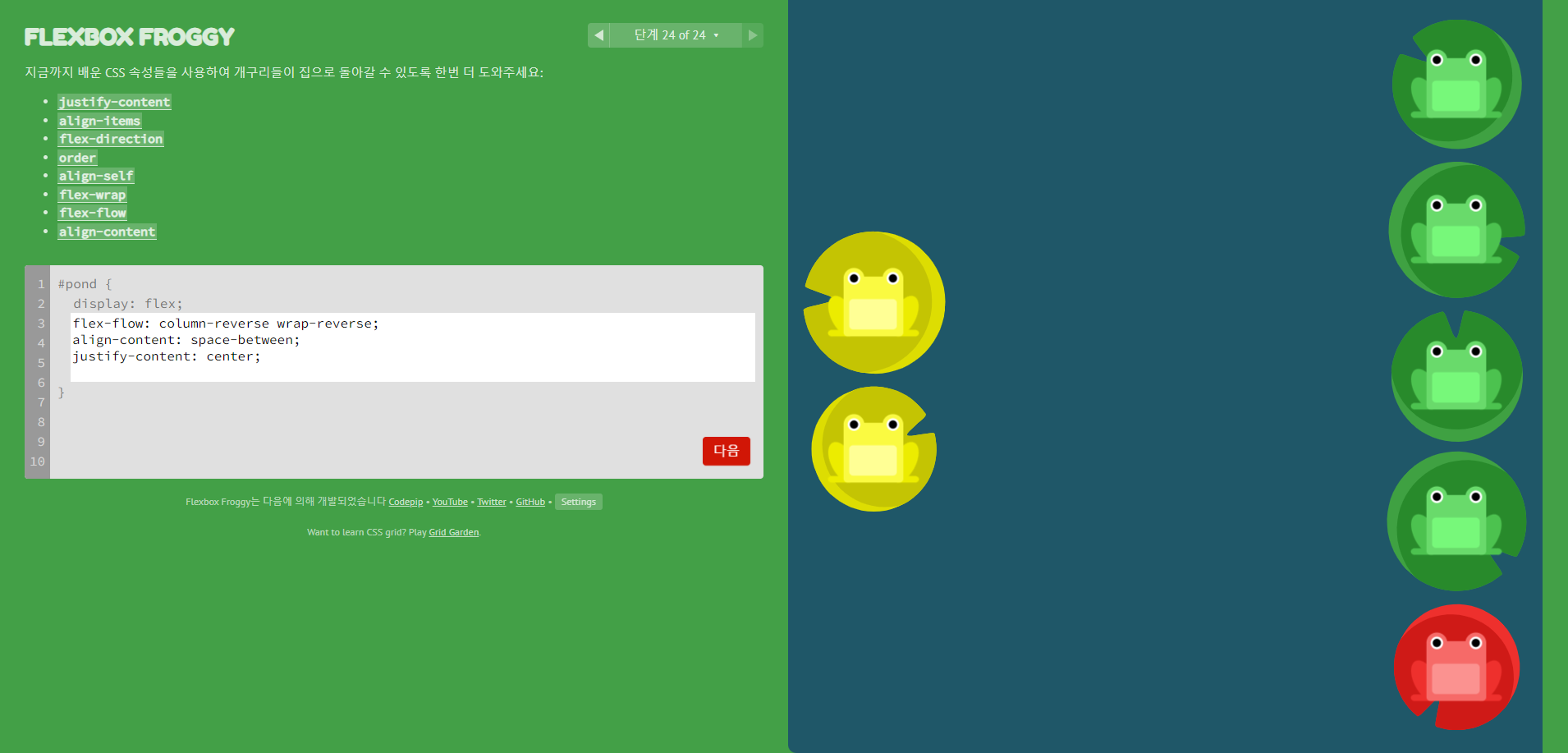
}
#pond {
display: flex;
flex-direction: column-reverse;
flex-wrap: wrap-reverse;
align-content: space-between;
justify-content: center;
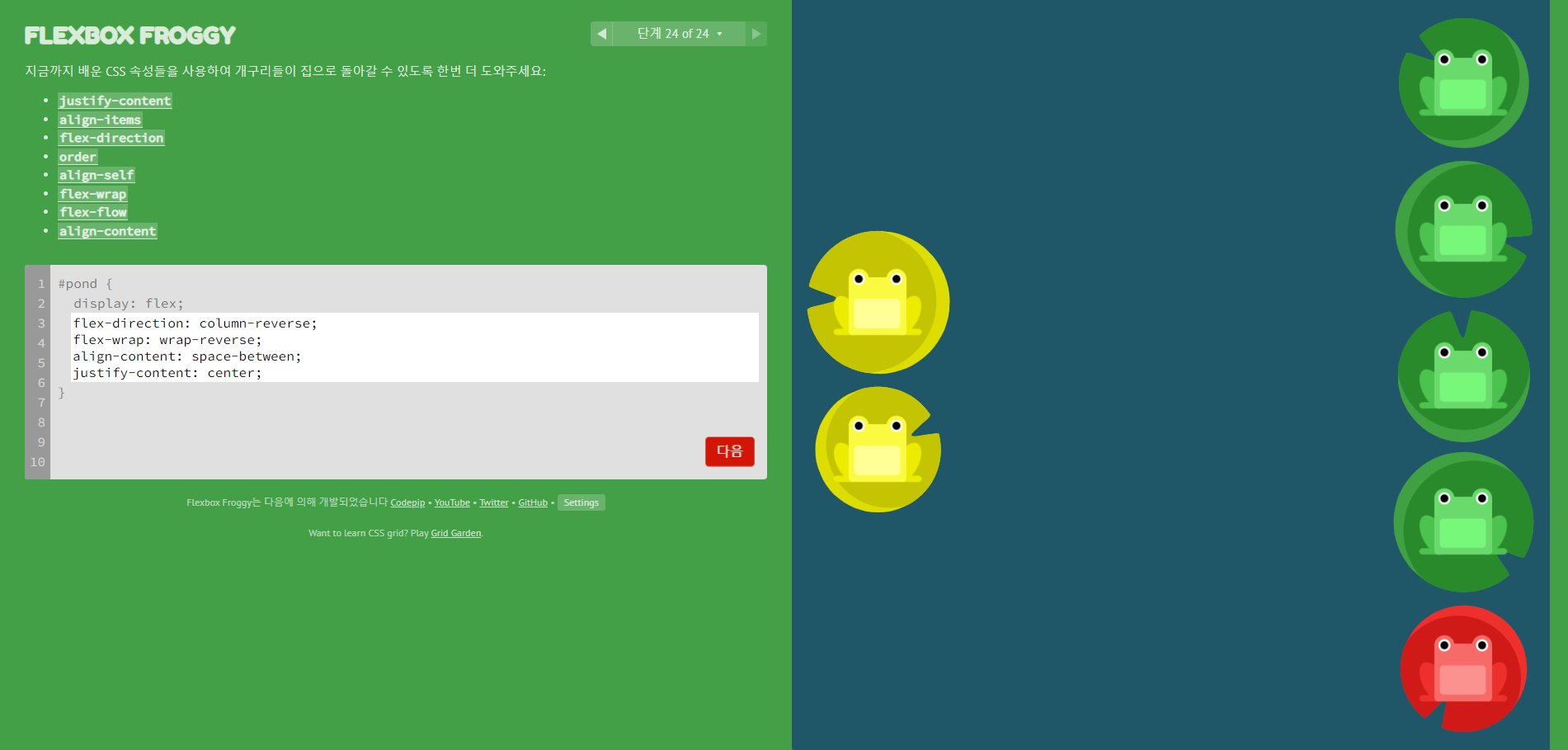
}
'etc 이슈' 카테고리의 다른 글
| React > 유용한 커스텀 훅 (0) | 2024.11.07 |
|---|---|
| CSS 스크롤바 숨기기 (0) | 2024.03.21 |
| 깃 배쉬 사용법 (0) | 2024.03.18 |
| (1) 네트워크 이론 1 (0) | 2023.10.30 |
| [MySQL5.7] 한글깨짐 character set UTF8 설정하기 (0) | 2023.08.01 |




