| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 메소드오버로딩
- 제네릭
- 인터페이스
- 다형성
- NestedFor
- 대덕인재개발원
- exception
- 환경설정
- cursor문
- 추상메서드
- 참조형변수
- 사용자예외클래스생성
- 어윈 사용법
- 자바
- abstract
- 정수형타입
- 오라클
- 생성자오버로드
- 객체 비교
- Java
- 컬렉션 타입
- 예외미루기
- 한국건설관리시스템
- EnhancedFor
- 자동차수리시스템
- 집합_SET
- 컬렉션프레임워크
- oracle
- GRANT VIEW
- 예외처리
- Today
- Total
거니의 velog
(2) 리액트 네이티브 첫 걸음 02 본문
(1) Node.js와 npm 설치하기
* Node.js는 웹 브라우저가 아닌 환경에서도 자바스크립트를 실행할 수 있게 해주는 Chrome V8 Javascript 엔진으로 빌드된 런타임이다. 이를 통해 리액트 네이티브로 개발할 때 필요한 도구들을 사용할 수 있다.
* npm은 자바스크립트 프로젝트를 위한 패키지를 관리하는 도구이다. npm은 Node.js를 설치할 때 자동으로 함께 설치된다. Node.js 버전은 LTS 버전을 사용해야 한다.
* 윈도우 환경에서는 Node.js 공식 홈페이지에 접속해 좌측의 LTS 버전을 눌러 설치 파일을 다운로드하고 이를 실행하자.
https://nodejs.org/en/download/current
Node.js — Download Node.js®
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
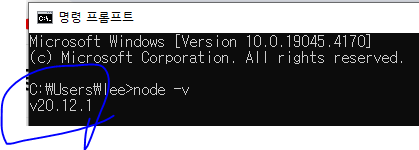
* 그리고 명령 프롬프트(cmd)를 열어 다음 명령어를 입력해 보자.
node -v
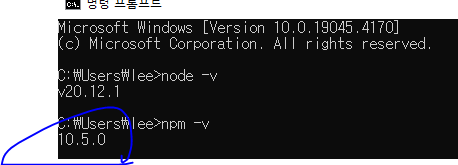
* Node.js를 설치하면 npm도 함께 설치된다. npm도 잘 설치되었는지 확인해 보자.
npm -v
(2) yarn
* yarn은 npm과 같은 패키지 관리 도구이다. npm과 역할이 동일하지만, 성능이 개선되어서 npm 보다 패키지를 더 빨리 설치한다. yarn은 리액트와 리액트 네이티브처럼 페이스북에서 만든 도구이다.
* 우리가 실습을 진행할 때는 yarn을 사용할 것을 권장한다. 여기서 제시할 예시가 모두 yarn을 사용하기 때문이다. 하지만 지금까지 npm을 사용해왔고 npm 명령어에 익숙하다면 npm을 사용해도 된다. 실습 과정에서 yarn add <package> 대신 npm install -save <packages> 명령어를, yarn <script> 대신 npm run <script> 명령어를 사용하면 된다.
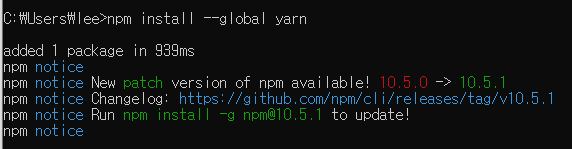
* yarn은 모든 운영체제에서 다음 명령어로 설치한다.
npm install --global yarn
(3) Java Development Kit
* 이번에는 안드로이드 앱 개발을 위해 필요한 JDK(Java Developmemt Kit)를 설치해 보자. JDK는 버전 8 이상을 설치해야 한다.
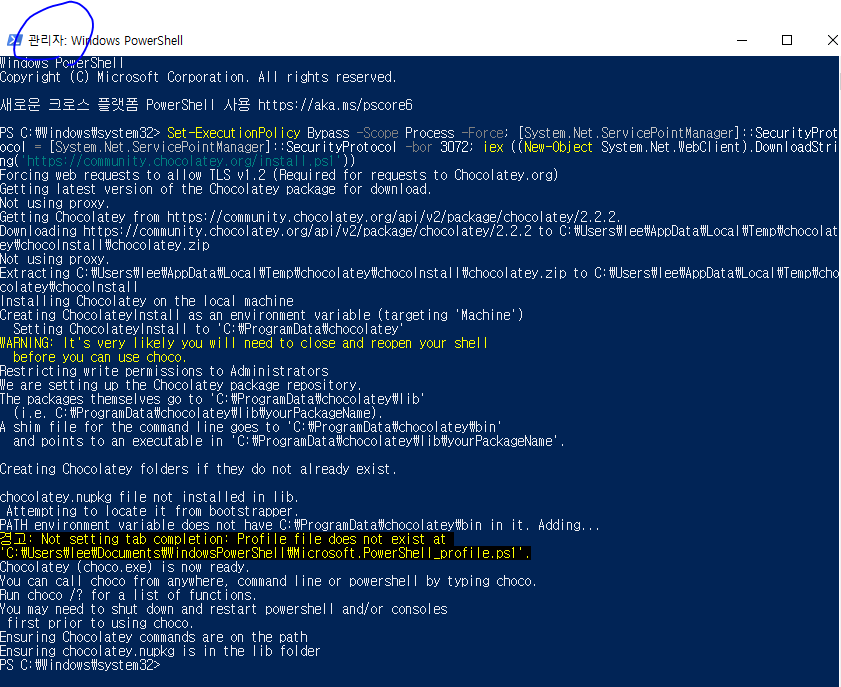
* 윈도우에서는 Chocolatey라는 패키지 매니저를 사용할 것을 권장한다. 만약 Chocolatey가 설치되어 있지 않다면 Powershell을 관리자 권한으로 실행한 후 다음 명령어를 입력하자.
Set-ExecutionPolicy Bypass Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
* 이 명령어를 직접 입력하기 번거롭다면 다음 링크를 열어 Step 2의 명령어를 복사하자.
https://chocolatey.org/install
Installing Chocolatey
Chocolatey is software management automation for Windows that wraps installers, executables, zips, and scripts into compiled packages. Chocolatey integrates w/SCCM, Puppet, Chef, etc. Chocolatey is trusted by businesses to manage software deployments.
chocolatey.org
* PowerShell에서 명령어를 붙여넣을 때는 터미널 내부에서 우클릭하거나, PowerShell의 윈도우 상단바 우클릭 > 편집 > 붙여넣기 하면 된다.
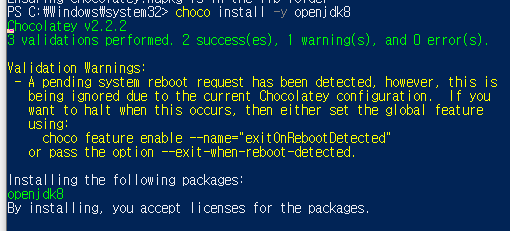
* Chocolatey를 설치한 뒤에는 다음 명령어를 통해서 JDK를 설치해 보자.
choco install -y openjdk8
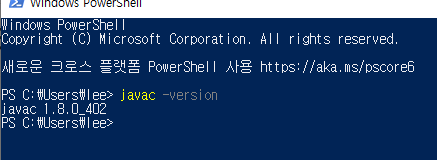
* 설치가 끝나면 PowerShell 을 종료하고 다시 열어 다음 명령어를 실행해 보자.
javac --version
* 이와 같은 결과가 나타났다면 성공이다.
(4) 안드로이드 스튜디오 설치하기
* 안드로이드 앱을 만들기 위해서는 안드로이드 스튜디오를 설치해야 한다.
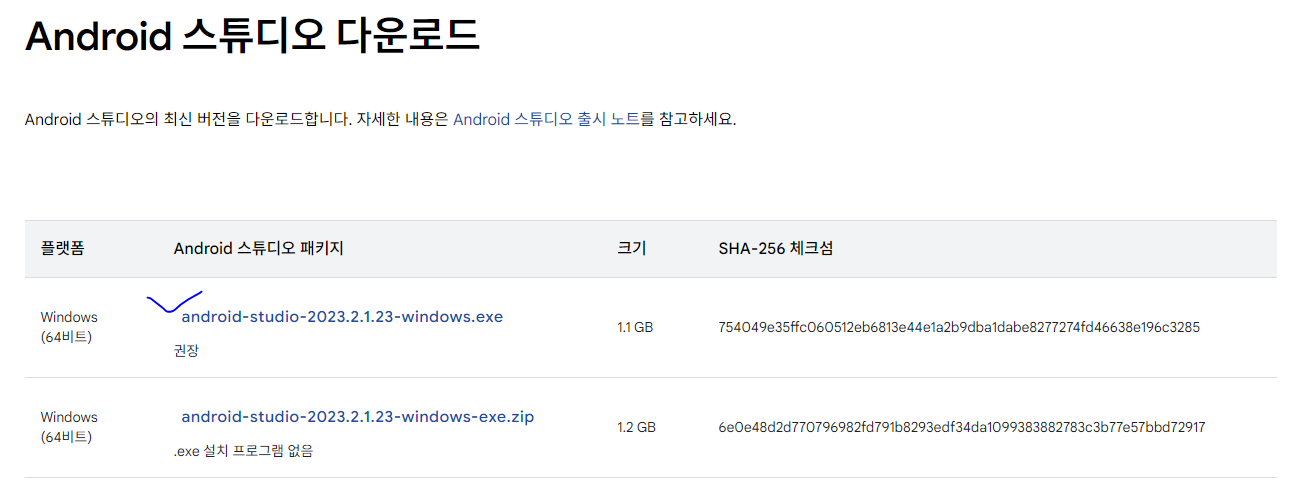
https://developer.android.com/studio?hl=ko
Android 스튜디오 및 앱 도구 다운로드 - Android 개발자 | Android Studio | Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
* 설치 방법은 모든 운영 체제가 동일하다. 위 링크에서 안드로이드 스튜디오를 다운로드 한 후 설치 파일을 진행하자.

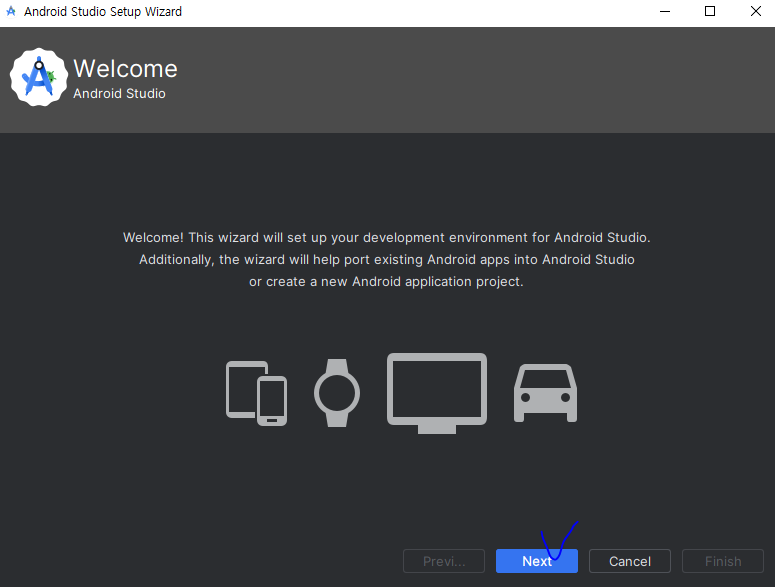
* 기본 파일을 설치하고 실행하면 다음과 같은 화면에 나타난다. Next 버튼을 누르자.

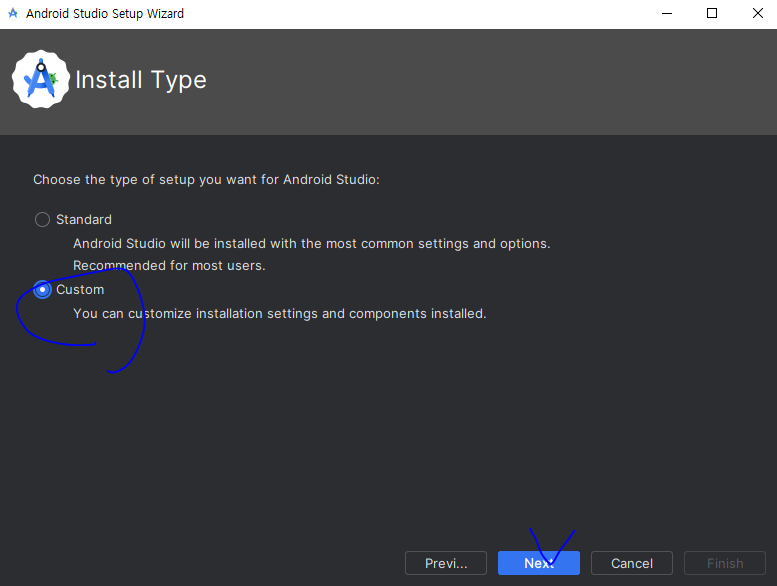
* 다음으로 설치 타입을 정하는 화면이 나온다. 여기서 Custom 옵션을 선택한다.

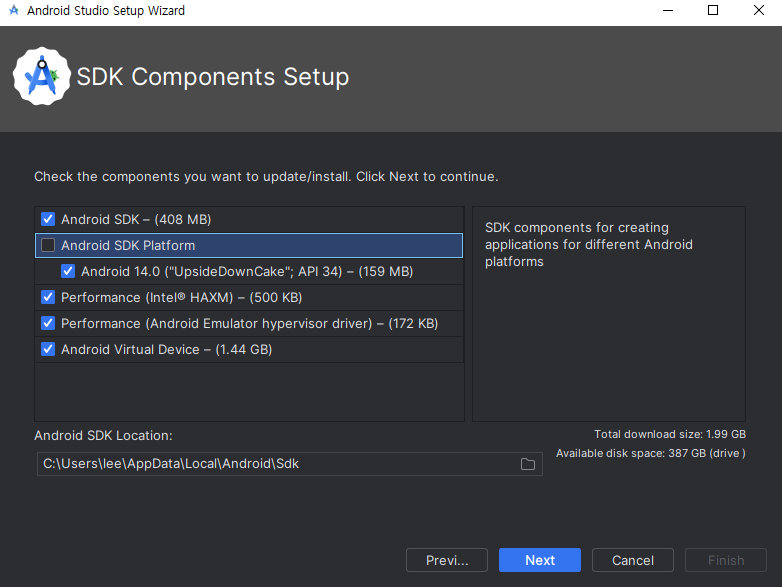
* Android SDK
* Android SDK Flatform
* Performance (Inter HAXM)
* Android Virtual Device
* 애플 실리콘이 탑재된 맥OS의 경우에는 Intel HAXM 설치가 실패했다고 나타나는데, 이는 무시해도 된다(또는 Inter HAXM을 체크 해제해도 된다).
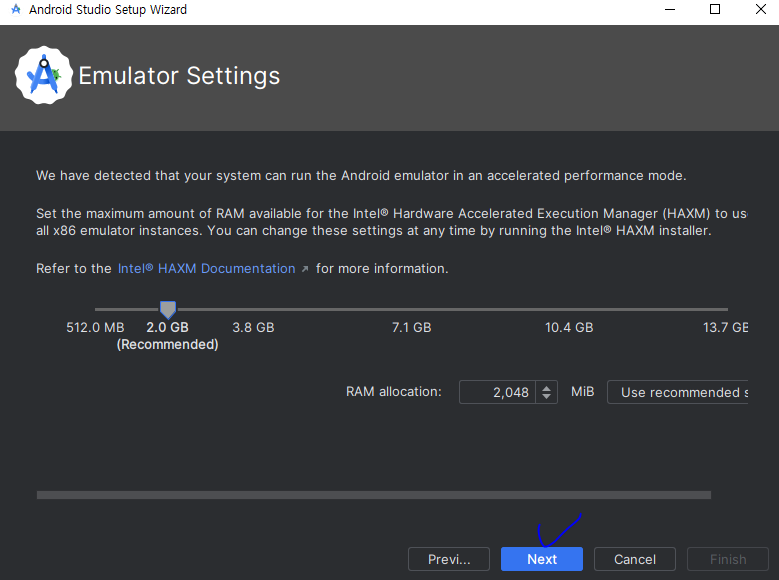
* 설치할 항목을 선택하면 추후 안드로이드 애뮬레이터의 RAM을 선택하는 화면이 나타나는데, 현재 사용 중인 컴퓨터 성능에 따라 자동으로 추천하는 RAM 용량을 설정해주므로 따로 변경하지 않고 바로 Next 버튼을 클릭해도 된다.

* Finish 버튼을 누르면 설치를 시작한다.
* 설치가 끝나고 나서 나타나는 화면에서 Configure > SDK manager를 열어 Android SDK Platform 29도 설치해야 한다(이는 Show Package Detail을 체크하면 보인다). 하지만 이 부분은 직접 설치하지 않아도 추후 안드로이드에서 리액트 네이티브 앱을 실행하려고 할 때 자동으로 설치하므로 지금 단계에서 수동으로 설치하지 않아도 괜찮다.
* 매해 Android SDK Platform의 버전은 추후 업데이트 될 수 있다. 어떤 SDK 버전을 선택해야 할 지 알아보려면 다음 페이지에서 React Native CLI Quickstart > android를 선택해 확인하자(자동으로 설치하는 경우에는 따로 알아볼 필요가 없다).
https://reactnative.dev/docs/environment-setup
Setting up the development environment · React Native
This page will help you install and build your first React Native app.
reactnative.dev
(5) 안드로이드 환경 변수 설정하기
* 안드로이드 개발 환경을 준비하기 위해 안드로이드 관련 환경 변수들을 설정해야 한다.
[1] 윈도우에서 환경 변수 설정하기
* 먼저 내 PC를 우클릭해 속성을 누르자.
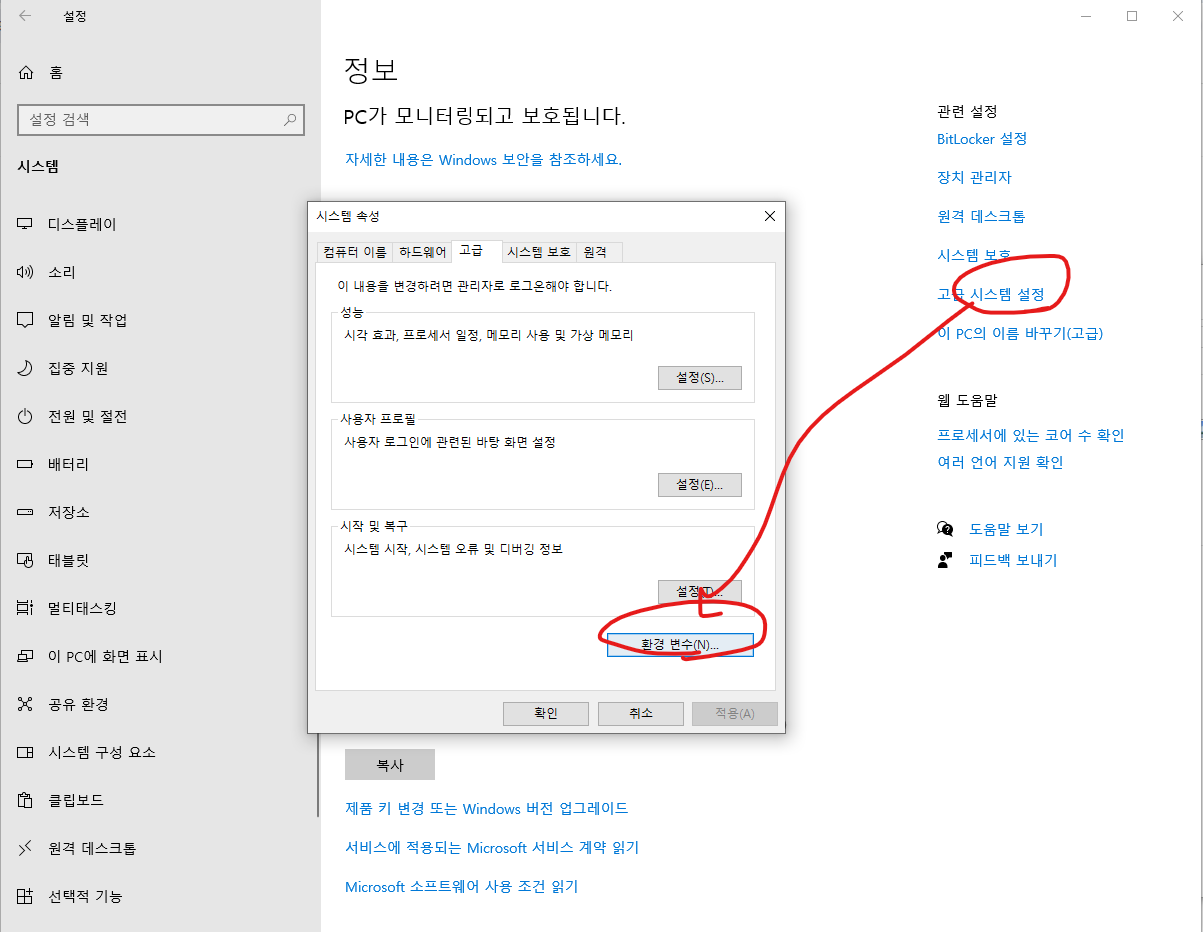
* 시스템 창이 뜨면 좌측의 고급 시스템 설정을 누른 다음, 환경 변수 버튼을 누르자.

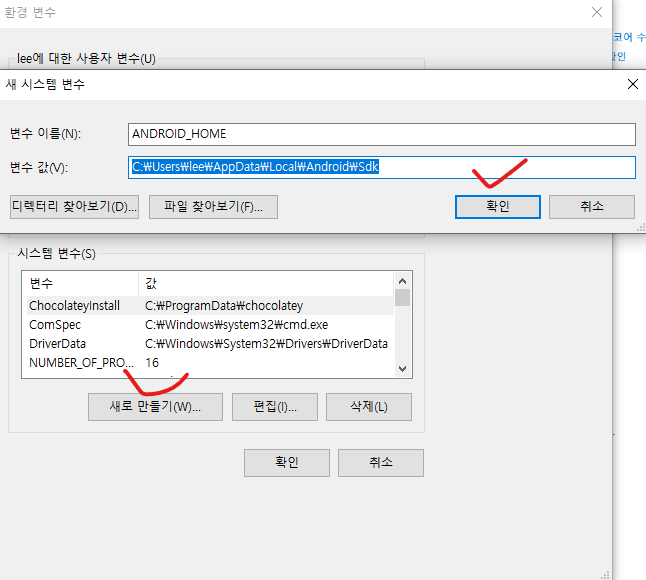
* 환경 변수 창 > 시스템 변수 > 새로 만들기 버튼을 클릭해 다음과 같이 ANDROID_HOME 변수를 설정하자.

* SDK의 기본 설치 경로는 다음과 같다.
C:\Users\계정명\AppData\Local\Android\Sdk* SDK의 설치 경로는 이전의 SDK Manager에서도 확인할 수 있다.
(6) VS Code 설치하기
* VS Code는 마이크로소프트에서 만든 인기 있는 코드 에디터이다. 이 프로그램은 VS Code 공식 홈페이지에서 설치 파일을 다운로드한 후 실행해 설치할 수 있다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
'ReactNative_시작' 카테고리의 다른 글
| (3) 리액트 네이티브 첫 걸음 03 (0) | 2024.04.30 |
|---|---|
| (1) 리액트 네이티브 첫 걸음 01 (0) | 2024.04.07 |


