| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 자바
- 객체 비교
- 예외처리
- 오라클
- EnhancedFor
- 컬렉션 타입
- 컬렉션프레임워크
- 사용자예외클래스생성
- exception
- 정수형타입
- GRANT VIEW
- abstract
- 다형성
- 자동차수리시스템
- NestedFor
- 인터페이스
- 메소드오버로딩
- 환경설정
- 추상메서드
- oracle
- 대덕인재개발원
- 생성자오버로드
- 예외미루기
- cursor문
- 제네릭
- 어윈 사용법
- 참조형변수
- Java
- 집합_SET
- 한국건설관리시스템
- Today
- Total
거니의 velog
(3) 리액트 네이티브 첫 걸음 03 본문
3. 새 리액트 네이티브 프로젝트 만들기
* 새로운 리액트 네이티브 프로젝트를 만들어 보자. 다음 명령어를 터미널에 입력해 보자.
npx react-native init LearnReactNative* npx는 Node.js와 함께 설치되는 도구로, Node.js 환경에서 구동되는 CLI 도구들을 간단하게 사용할 수 있게 해 준다.
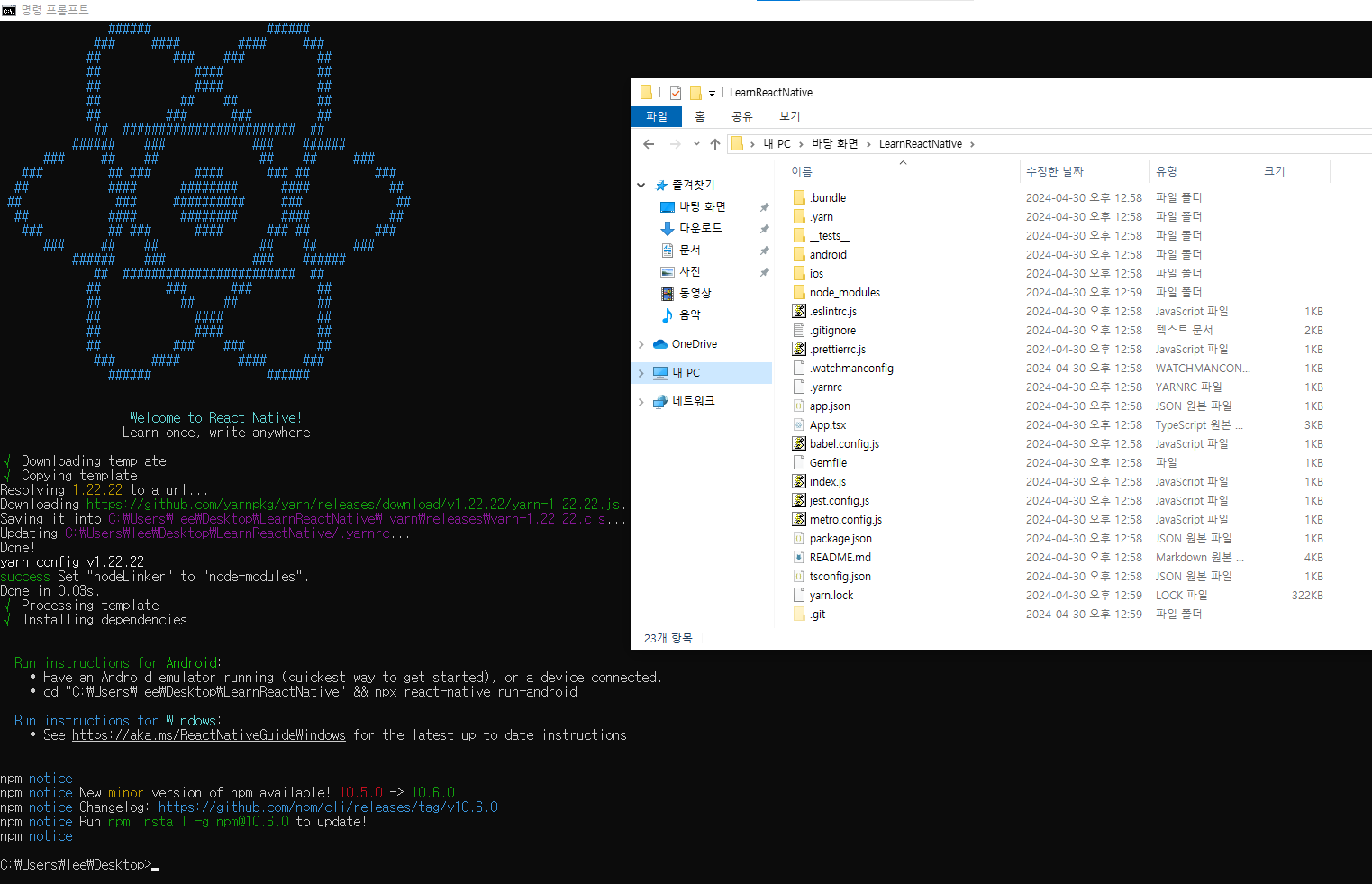
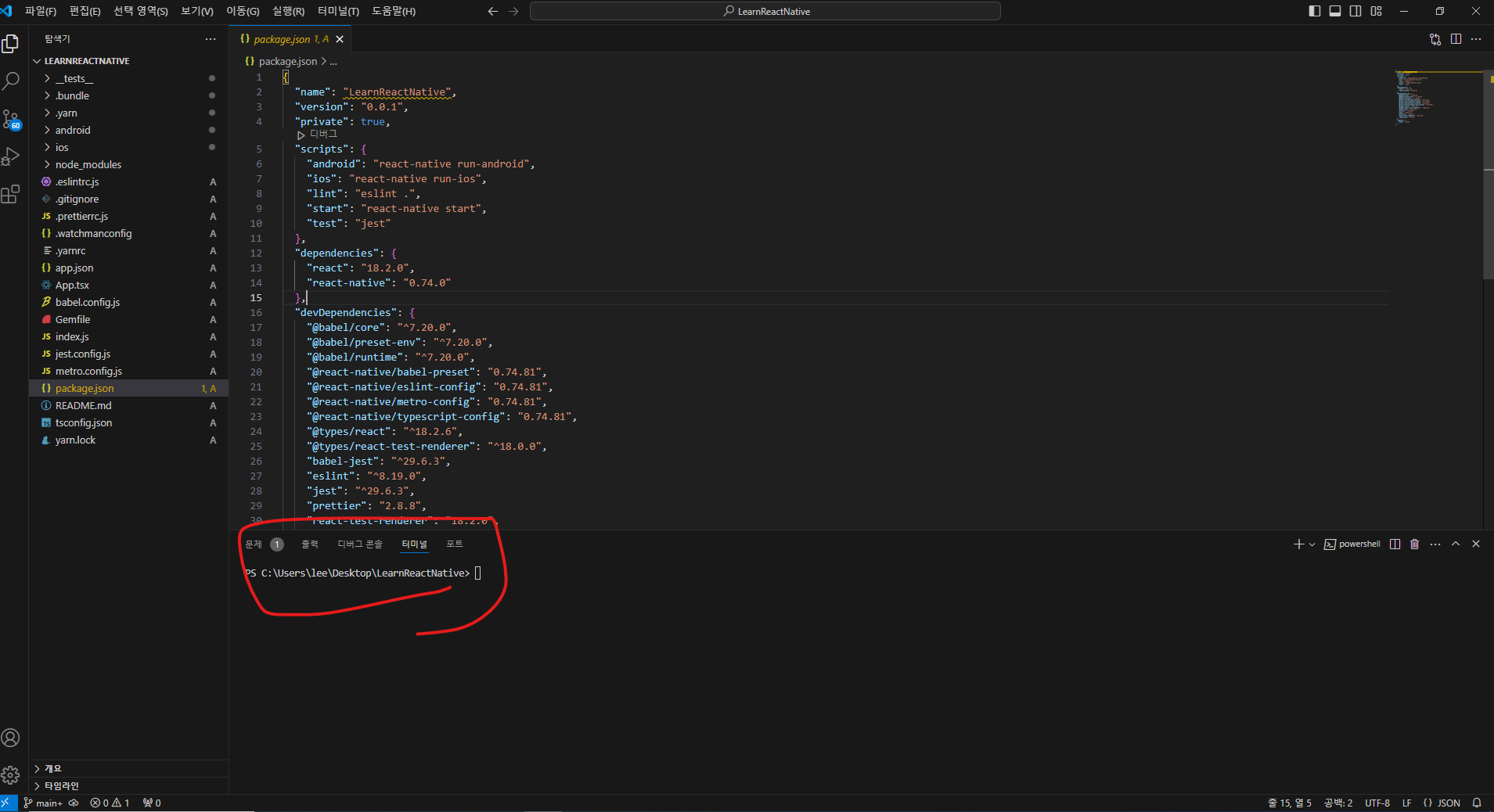
* 이 명령어를 실행하면 터메널의 현재 작업 중인 디렉터리에 LearnReactNative라는 디렉터리가 만들어지며, 이 디렉터리 안에 리액트 네이티브 프로젝트 관련 파일들이 준비된다. 해당 디렉터리를 VS Code로 열고, package.json 파일을 열어 보자.

* script 부분에 다음과 같이 설정된 것을 확인할 수 있다.
{
"name": "LearnReactNative",
"version": "0.0.1",
"private": true,
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"lint": "eslint .",
"start": "react-native start",
"test": "jest"
},
(...)
}* 이렇게 스크립트가 설정되면 yarn을 통해 다음과 같이 원하는 명령어를 실행할 수 있다.
yarn <스크립트 이름>* <스크립트 이름> 부분에는 android, ios, start를 넣으면 된다.
- android : 안드로이드 환경에서 앱을 구동하는 스크립트
- ios : iOS 환경에서 앱을 구동하는 스크립트
- start : Metro를 구동하는 스크립트* Metro는 리액트 네이티브를 위한 자바스크립트 번들러로, 프로젝트에 사용된 자바스크립트 파일들을 모두 읽어서 올바른 순서로 하나의 파일로 합쳐주고, 네이티브 앱에서 실행할 준비를 해 준다.
* android나 ios 스크립트를 사용하면 새로운 터미널에서 start 스크립트가 자동으로 시작되기 때문에 start 스크립트를 직접 입력해 실행하는 일은 드물다.
(1) 안드로이드 환경에서 리액트 네이티브 앱 구동하기
* 방금 생성한 프로젝트를 안드로이드 환경에서 구동하는 방법을 알아보자. 애플리케이션을 빌드해 실제 기기에서 구동할 수 있고, 안드로이드 시뮬레이터를 구동할 수 있다. 이번에는 먼저 시뮬레이터로 구동하는 방법을 알아보고, 실제 기기에서 구동하는 방법은 나중에 알아본다.
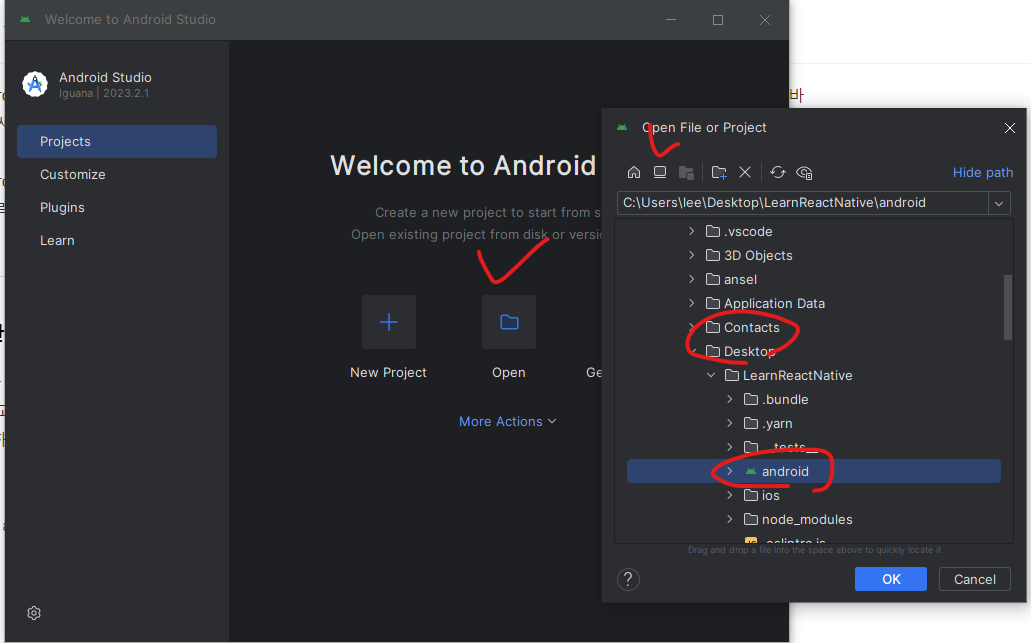
* 우선 프로젝트 안에 들어 있는 안드로이드 프로젝트를 안드로이드 스튜디오로 열어준다. 안드로이드 스튜디오를 열어서 Open an existing Android Studio project를 누르자.

* 프로젝트 디렉터리 LearnReactNative 안에 android 라는 디렉터리가 보일 것이다. 해당 디렉터리를 선택해 열어 주자.
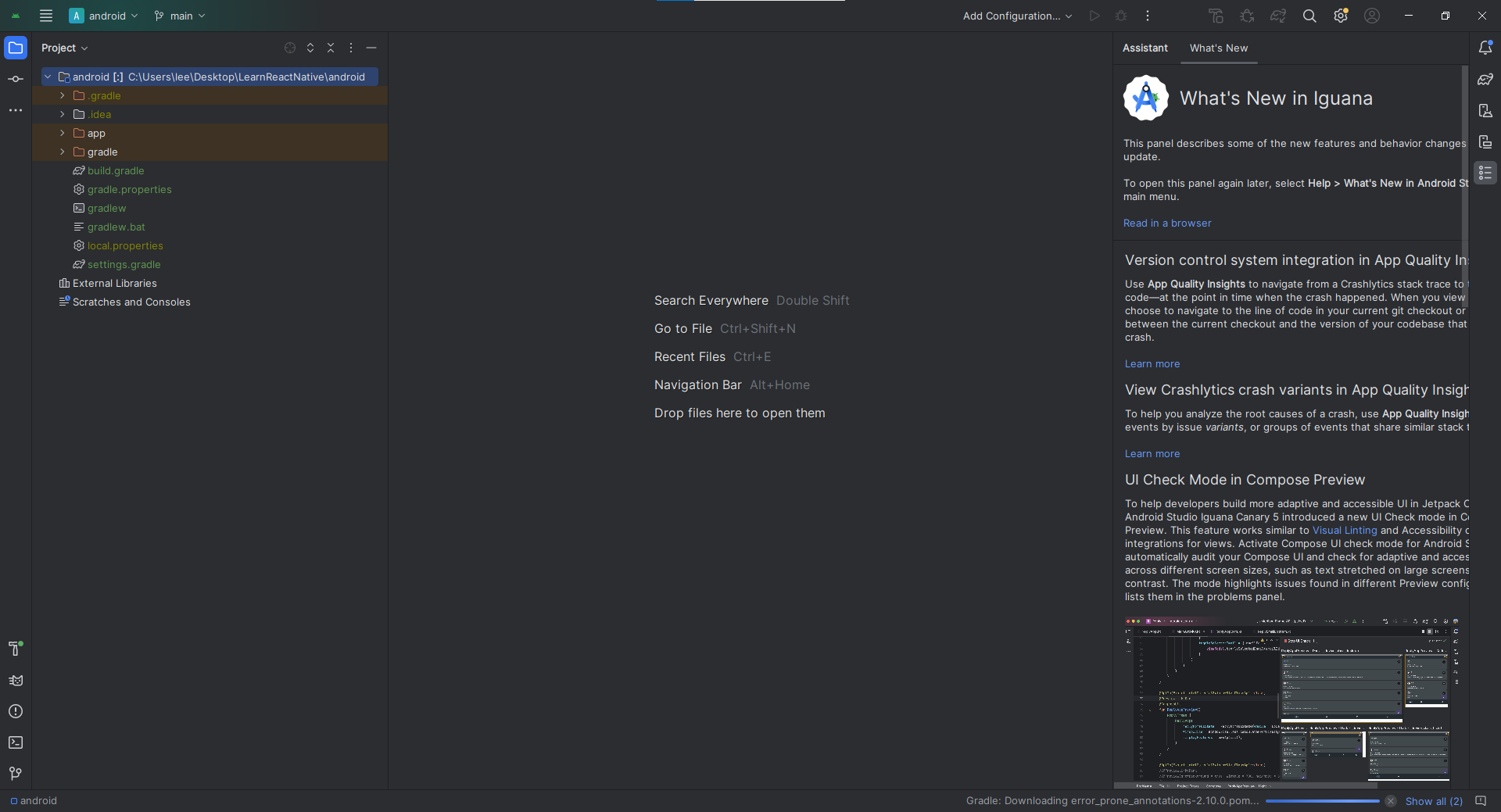
* 프로젝트를 열면 다음과 같은 화면에 나타난다.

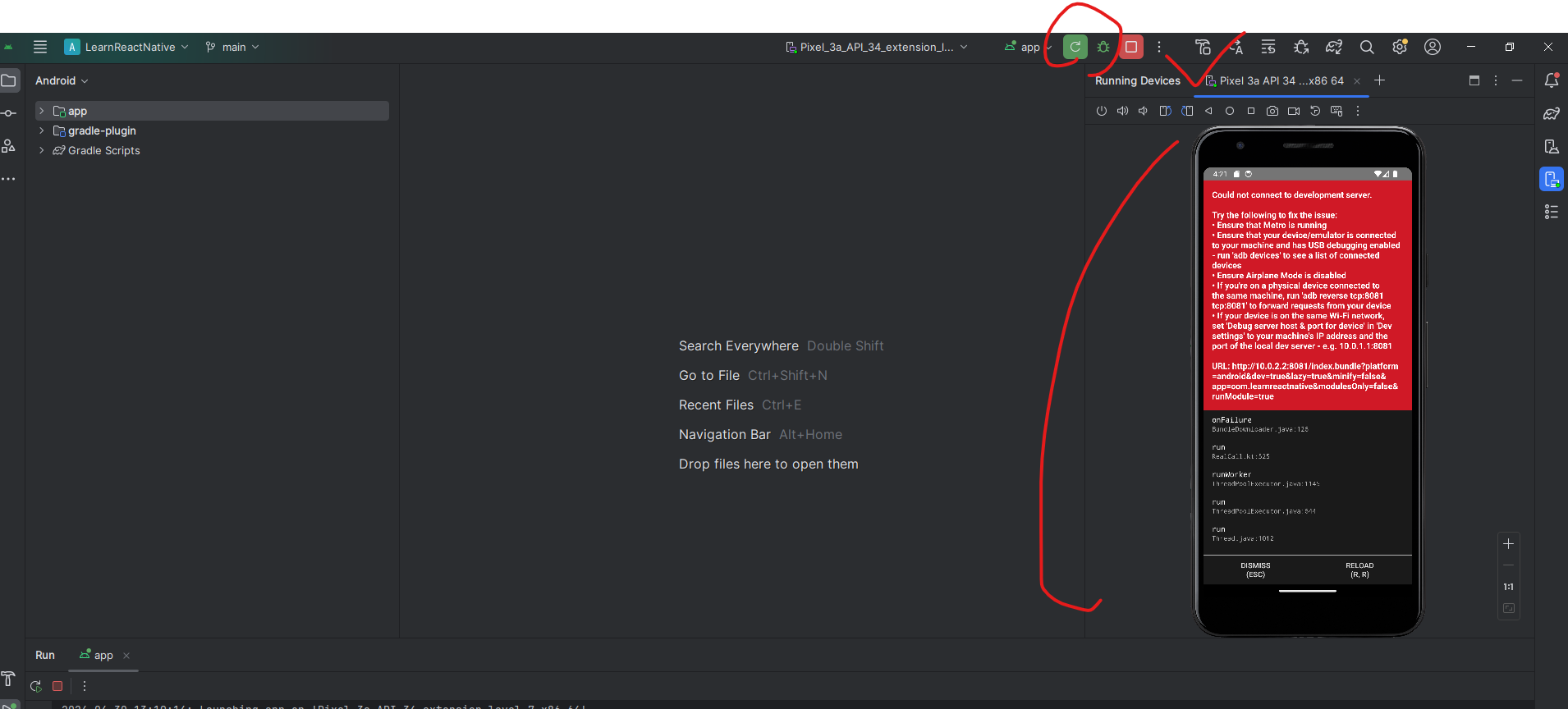
* 우리는 안드로이드 스튜디오를 설치하는 중에 이미 AVD Manager에 가상 안드로이드 시뮬레이터를 설정해 두었으므로 app을 구동하면 바로 가상 디바이스가 실행된다.

* 위와 같이 안드로이드 에뮬레이터가 구동되었으면, VS Code를 열고, 방금 만든 LearnReactNative 프로젝트의 디렉터리를 열어보자. 프로젝트를 열 때는 상단 메뉴에서 File > Open 을 누르거나, 초기 화면에서 Open Folder를 누른다.
* 그리고 VS Code 내부에 터미널을 띄워 보자. Ctrl + `(백틱)을 누르거나, 상단 메뉴에서 View > Terminal을 선택하면 된다.

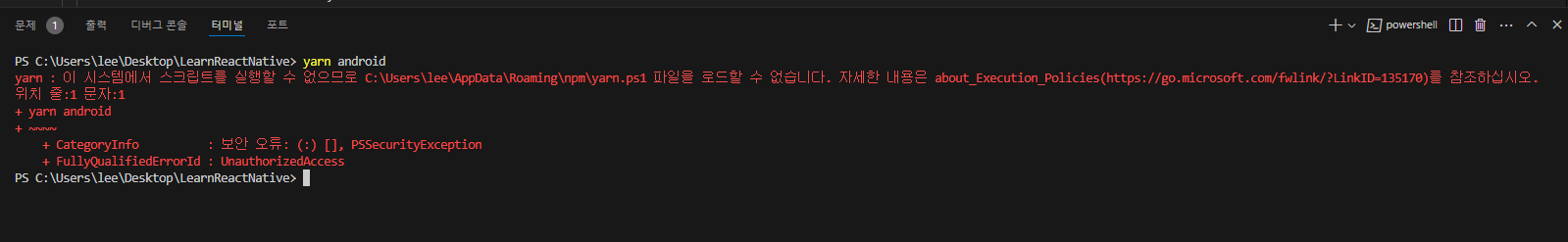
* 꼭 VS Code 내부에 띄울 필요는 없지만 이렇게 하면 현재 디렉터리에서 바로 터미널을 띄울 수 있어 편하다. 터미널에서 yarn android 명령어를 입력해 보자.

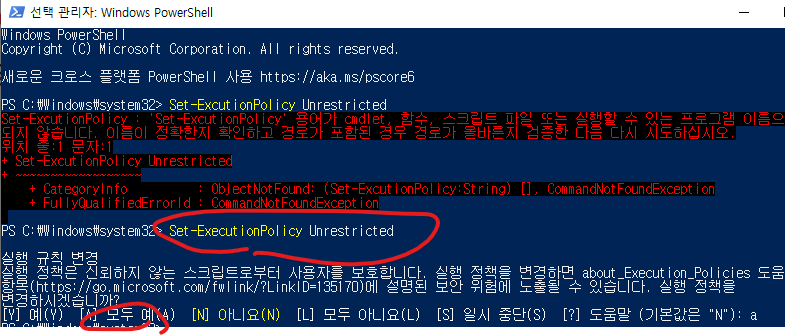
* 이 때 윈도우의 경우 PSSecurityException이라는 오류가 발생한다. 권한 문제 때문에 명령어를 실행하지 못하는 것인데, Powershell을 관리자 모드로 실행해 다음 명령어를 입력한 뒤 다시 yarn android 명령어를 입력하면 정상적으로 작동할 것이다.
Set-ExecutionPolicy Unrestricted
* 만약 실행하는데 오류가 뜬다면 다음 CLI로 오류를 수정해 보자.
npx react-native doctor* 계속해서 리액트와 리액트 네이티브는 시간이 지나면서 요구되는 사항이 매번 변경되므로 이 CLI를 통해 손쉽게 오류를 fix할 수 있다.
*
'ReactNative_시작' 카테고리의 다른 글
| (2) 리액트 네이티브 첫 걸음 02 (0) | 2024.04.07 |
|---|---|
| (1) 리액트 네이티브 첫 걸음 01 (0) | 2024.04.07 |


