| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- cursor문
- 인터페이스
- Java
- 객체 비교
- 한국건설관리시스템
- 제네릭
- 예외미루기
- abstract
- 환경설정
- 컬렉션프레임워크
- EnhancedFor
- 예외처리
- 대덕인재개발원
- NestedFor
- 추상메서드
- 메소드오버로딩
- 정수형타입
- GRANT VIEW
- 다형성
- 집합_SET
- oracle
- 참조형변수
- 자동차수리시스템
- 사용자예외클래스생성
- exception
- 자바
- 오라클
- 컬렉션 타입
- 어윈 사용법
- 생성자오버로드
- Today
- Total
거니의 velog
(16) 표현 언어와 JSTL 7 본문
7. Core 태그 라이브러리 실습 예제
* 그럼 지금까지 배운 Core 태그 라이브러리에 좀 더 익숙해지기 위해 로그인, 학점 변환, 구구단 출력 기능을 Core 태그 라이브러리를 이용해 구현해 보자. 이전에 스크립트릿으로 구현했던 예제들과 결과는 같지만 구현 방법은 다르다. 그럼 스크립트릿의 구현 방법과 어떻게 다른지 비교하면서 실습해 보자. 표준 태그 라이브러리 사용법을 금방 익힐 수 있을 것이다.
(1) 로그인 예제
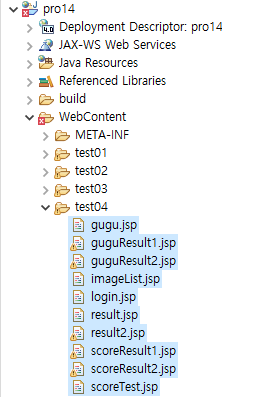
1. 프로젝트의 WebContent 폴더에 실습 파일들을 저장할 test04 폴더를 만들고 다음과 같이 여러 개의 JSP 파일들을 준비한다.

2. 로그인창에서 ID와 비밀번호를 입력한 후 로그인을 클릭할 수 있도록 login.jsp 를 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로그인창</title>
</head>
<body>
<form action="result2.jsp" method="post">
아이디: <input type="text" name="userID"><br>
비밀번호: <input type="password" name="userPw"><br>
<input type="submit" value="로그인">
<input type="reset" value="다시입력">
</form>
</body>
</html>3. 이번에는 result.jsp를 다음과 같이 작성한다. 로그인창에서 ID를 입력한 경우와 입력하지 않은 경우 <c:if> 태그를 이용해 각기 다른 화면을 출력하도록 설정한다.
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"
isELIgnored="false"
%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("utf-8");
%>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>결과창</title>
</head>
<body>
<!-- empty 연산자를 이용해 ID 값이 비었는지 체크한다. -->
<c:if test="${empty param.userID }">
아이디를 입력하세요.<br>
<a href="login.jsp">로그인 창 </a>
</c:if>
<!-- ID를 정상적으로 입력한 경우 로그인 메시지를 출력한다. -->
<c:if test="${not empty param.userID }">
<h1> 환영합니다.
<c:out value="${param.userID }" />님!!!
</h1>
</c:if>
</body>
</html>4. 다음의 주소로 요청하여 ID와 비밀번호를 입력한 후 로그인을 클릭한다.
- http://localhost:8090/pro14/test04/login.jsp

5. ID를 정상적으로 입력한 경우 로그인 메시지를 출력한다.

6. ID를 입력하지 않고 로그인한 경우 다시 로그인하라는 메시지를 출력한다.

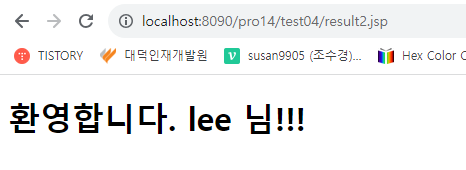
7. 이번에는 <c:if>로 이중 조건문을 구현하도록 다음과 같이 result2.jsp를 작성한다. 로그인 시 admin으로 로그인하면 관리자 화면을 출력한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>결과창</title>
</head>
<body>
<!-- ID가 null이 아님을 체크한다. -->
<!-- ID가 admin이면 관리자 화면을 출력한다. -->
<!-- ID가 admin이 아니면 로그인 메시지를 출력한다. -->
<c:if test="${empty param.userID}">
아이디를 입력하세요.<br>
<a href="login.jsp">로그인 창 </a>
</c:if>
<c:if test="${not empty param.userID }">
<c:if test="${param.userID =='admin' }">
<h1>관리자로 로그인 했습니다.</h1>
<form>
<input type=button value="회원정보 삭제하기" />
<input type=button value="회원정보 수정하기" />
</form>
</c:if>
<c:if test="${param.userID !='admin' }">
<h1> 환영합니다.
<c:out value="${param.userID}" /> 님!!!
</h1>
</c:if>
</c:if>
</body>
</html>8. 다음의 주소로 요청하여 admin으로 로그인한다.
- http://localhost:8090/pro14/test04/login.jsp

9. 그러면 다음과 같이 관리자 화면을 출력한다.

10. 다른 ID로 로그인 시 로그인 메시지를 출력한다.

(2) 학점 변환기 예제
* 시험 점수를 입력하면 해당하는 학점으로 변환해 주는 프로그램을 Core 태그 라이브러리를 사용해 만들어 보자. 앞에서 구현했던 방법과 어떻게 다른지 비교하면서 실습하는 것도 도움이 될 것이다.
1. 다음과 같이 scoreTest.jsp를 작성한다. 학점으로 변환할 시험 점수를 입력한 후 scoreResult1.jsp로 전송한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>시험 점수 입력 페이지</title>
</head>
<body>
<h1>시험 점수를 입력해 주세요</h1>
<!-- 입력한 시험 점수를 scoreResult1.jsp로 전송한다. -->
<form method=get action="scoreResult1.jsp">
시험점수 : <input type=text name="score" /> <br>
<input type="submit" value="학점변환">
</form>
</body>
</html>2. 다음과 같이 scoreResult1.jsp를 작성한다. 조건이 여러 개이므로 이번에는 <c:choose> 태그의 <c:when> 태그에 설정하여 학점을 변환한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
// param.score를 score 변수에 할당해서 사용한다.
// 조건이 여러 개인 경우 <c:choose> 안의 <c:when> 태그를 이용해 점수를 해당하는 학점으로 변환한다.
%>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>학점 변환 결과</title>
</head>
<body>
<c:set var="score" value="${param.score }" />
<h1>시험점수
<c:out value="${score}" />
</h1><br>
<c:choose>
<c:when test="${score>=90 && score<100 }">
<h1>A학점입니다.</h1>
</c:when>
<c:when test="${score>=80 && score<90 }">
<h1>B학점입니다.</h1>
</c:when>
<c:when test="${score>=70 && score<80 }">
<h1>C학점입니다.</h1>
</c:when>
<c:when test="${score>=60 && score<70 }">
<h1>D학점입니다.</h1>
</c:when>
<c:otherwise>
<h1>F학점입니다.</h1>
</c:otherwise>
</c:choose>
</body>
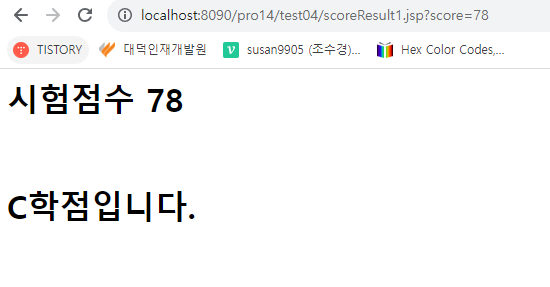
</html>3. 다음의 주소로 요청하여 시험 점수 입력 페이지에서 점수를 입력하고 학점변환을 클릭한다.
- http://localhost:8090/pro14/test04/scoreTest.jsp

4. 변환된 학점을 출력한다.

* 하지만 현재는 입력한 시험 점수가 0 ~ 100점 사이인지 유효성 검사를 하는 기능이 빠져 있으므로 학점 변환기 프로그램을 조금 수정해 볼 것이다.
5. 학점 변환 시 <c:choose> 태그를 이용해 시험 점수가 0~100점 사이인지를 먼저 체크한 후 전송된 시험 점수가 유효 범위이면 그 다음에 학점을 변환하도록 다음과 같이 scoreResult2.jsp 를 작성한다. 만약 유효 범위를 벗어나면 새로 점수를 입력하라는 메시지를 출력한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
// <c:choose> 태그를 이용해 시험 점수의 유효성을 체크한다.
// 정상적인 점수이면 학점으로 변환한다.
// 시험 점수가 범위를 벗어났으면 입력 창으로 다시 이동한다.
%>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>학점 변환 결과</title>
</head>
<body>
<c:set var="score" value="${param.score }" />
<h1>시험점수
<c:out value="${score }" />
</h1><br>
<c:choose>
<c:when test="${score>=0 && score<=100 }">
<c:choose>
<c:when test="${score>=90 && score<100 }">
<h1>A학점입니다.</h1>
</c:when>
<c:when test="${score>=80 && score<90 }">
<h1>B학점입니다.</h1>
</c:when>
<c:when test="${score>=70 && score<80 }">
<h1>C학점입니다.</h1>
</c:when>
<c:when test="${score>=60 && score<70 }">
<h1>D학점입니다.</h1>
</c:when>
<c:otherwise>
<h1>F학점입니다.</h1>
</c:otherwise>
</c:choose>
</c:when>
<c:otherwise>
<h1>점수를 잘못 입력했습니다. 다시입력하세요</h1>
<a href="scoreTest.jsp">점수 입력 창으로 이동</a>
</c:otherwise>
</c:choose>
</body>
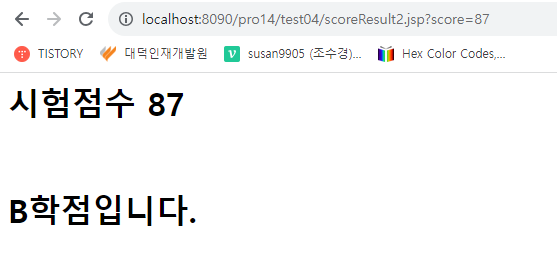
</html>6. 다음의 주소로 다시 요청하여 정상적인 시험 점수를 입력한다.
- http://localhost:8090/pro14/test04/scoreTest.jsp

7. 이번에는 시험 점수의 유효 범위인 0~100을 벗어나는 값을 일부러 입력한다. 그러면 점수를 잘못 입력했으니 다시 입력하라는 메시지를 출력한다.

(3) 구구단 출력 예제
* 이번에는 Core 태그 라이브러리를 사용한 구구단 출력 예제를 실습해 보자.
1. 다음과 같이 gugu.jsp를 작성한다. 구구단 입력창에서 구구단 수를 입력한 후 입력한 단수를 guguResult1.jsp 로 전송한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>구구단 입력창</title>
</head>
<body>
<h1>출력할 구구단의 수를 지정해 주세요.</h1>
<!-- 입력한 단수를 guguResult1.jsp로 전송한다. -->
<form method=get action="guguResult2.jsp">
출력할 구구단 : <input type=text name="dan" /> <br>
<input type="submit" value="구구단 출력">
</form>
</body>
</html>2. 전송된 단수를 가져와 <c:forEach> 태그를 이용해서 <tr> 태그에 연속적으로 구구단을 출력하도록 guguResult1.jsp를 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
// <c:forEach> 태그를 이용해 구구단을 출력한다.
%>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>구구단 출력창</title>
</head>
<body>
<c:set var="dan" value="${param.dan }" />
<table border="1" width="800" align="center">
<tr align="center" bgcolor="lightgreen">
<td colspan="2">
<c:out value="${dan}" />단 출력
</td>
</tr>
<c:forEach var="i" begin="1" end="9" step="1">
<tr align=”center”>
<td width="400">
<c:out value="${dan}" /> *
<c:out value="${i}" />
</td>
<td width="400">
<c:out value="${i*dan }" />
</td>
</tr>
</c:forEach>
</table>
</body>
</html>3. 다음의 주소로 요청하여 구구단 입력창에서 단수를 입력한 후 구구단을 출력한다.
- http://localhost:8090/pro14/test04/gugu.jsp

4. 전송된 단수를 이용해 구구단을 출력한다.

5. 앞에서와 마찬가지로 이 예제를 응용해 보자. <c:if> 태그를 이용해 구구단을 출력하면서 테이블 각 행의 배경색을 교대로 출력하도록 수정해 보자. guguResult2.jsp를 다음과 같이 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
// <c:forEach> 태그의 반복 변수 i가 홀수인지 짝수인지 체크하여 행의 배경색을 교대로 출력한다.
%>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>구구단 출력창</title>
</head>
<body>
<c:set var="dan" value="${param.dan }" />
<table border="1" width="800" align="center">
<tr align="center" bgcolor="lightgreen">
<td colspan="2">
<c:out value="${dan}" />단 출력
</td>
</tr>
<c:forEach var="i" begin="1" end="9" step="1">
<c:if test="${i%2==0 }">
<tr align="center" bgcolor="#CCFF66">
</c:if>
<c:if test="${i%2==1 }">
<tr align="center" bgcolor="#CCCCFF">
</c:if>
<td width="400">
<c:out value="${dan}" /> *
<c:out value="${i}" />
</td>
<td width="400">
<c:out value="${i*dan }" />
</td>
</tr>
</c:forEach>
</table>
</body>
</html>6. 다음의 주소로 요청하여 구구단 입력창에서 단수 입력 후 전송하면 행들의 색이 교대로 변경되어 출력된다.
- http://localhost:8090/pro14/test04/gugu.jsp

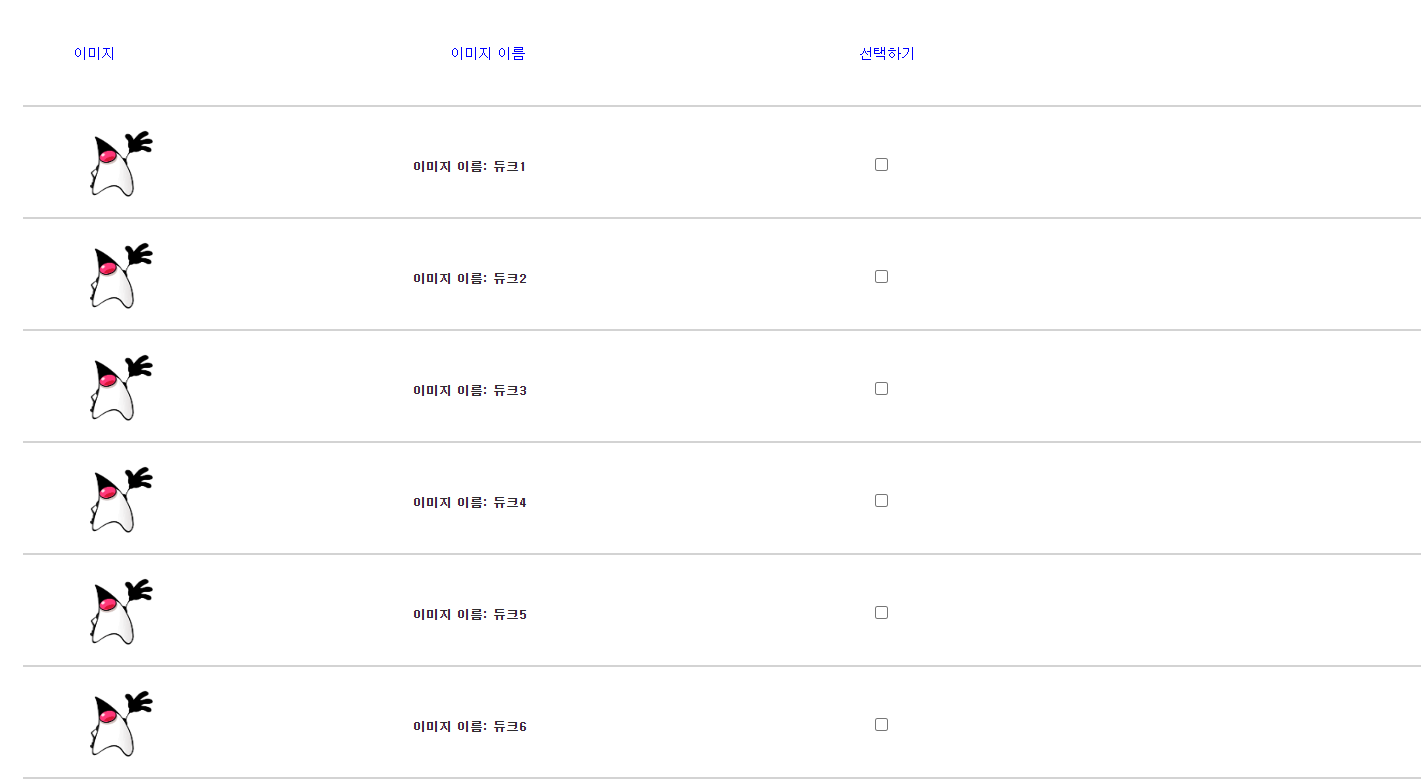
(4) 이미지 리스트 출력 예제
* 이번에는 여러 가지 이미지와 체크박스를 연속적으로 출력하는 프로그램을 <c:forEach> 태그를 사용해 만들어 보자.
1. 다음과 같이 imageList.jsp를 작성한다. <c:forEach> 태그를 이용해 <ul> 태그 안에 <li> 태그를 연속해서 출력하여 이미지를 나타낸다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
// <c:forEach> 태그를 이용해 이미지와 체크박스를 연속해서 나타낸다.
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
.lst_type {
overflow: hidden;
width: 80%;
padding: 0 10px 10px;
margin: 0 auto
}
.lst_type li {
overflow: hidden;
clear: both;
margin: 10px 0 0;
color: #2d2c2d;
font-family: '돋움', Dotum;
font-size: 12px;
line-height: 100px;
list-style: none;
border-bottom: 2px solid lightgray;
position: relative;
}
.lst_type li img {
display: inline;
float: left;
position: absolute;
}
.lst_type li a {
color: #2d2c2d;
text-decoration: none;
margin-left: 340px
}
.lst_type li a:hover {
text-decoration: underline
}
.lst_type li span {
color: blue;
margin-left: 330px;
font-family: '돋움', Dotum;
font-size: 14px;
}
</style>
<meta charset="UTF-8">
<title>이미지리스트창</title>
</head>
<body>
<ul class="lst_type">
<li>
<span style="margin-left:50px">이미지 </span>
<span>이미지 이름</span>
<span>선택하기</span>
</li>
<c:forEach var="i" begin="1" end="9" step="1">
<li>
<a href="#" style="margin-left:50px"><img src="../image/duke.png" width="90" height="90" alt="duke" /></a>
<a href="#"><strong>이미지 이름: 듀크${i} </strong></a>
<a href="#"> <input name="chk${i}" type="checkbox" /></a>
</li>
</c:forEach>
</ul>
</body>
</html>2. 다음의 주소로 요청하여 실행 결과를 확인한다.
- http://localhost:8090/pro14/test04/imageList.jsp

* 지금까지 Core 태그 라이브러리를 사용해 실습해 봤다. 현재 JSP 페이지는 JSTL로 구현하므로 라이브러리를 사용하는 방법에 익숙해지면 실제로 개발하는 데 많은 도움이 될 것이다. 라이브러리를 사용해서 구현한 예제와 이전에 스크립트릿으로 실습한 내용을 비교해 보면 된다.
'Java > Java_JSP' 카테고리의 다른 글
| (18) 표현 언어와 JSTL 9 (0) | 2023.09.20 |
|---|---|
| (17) 표현 언어와 JSTL 8 (0) | 2023.09.20 |
| (15) 표현 언어와 JSTL 6 (0) | 2023.09.15 |
| (14) 표현 언어와 JSTL 5 (0) | 2023.09.15 |
| (13) 표현 언어와 JSTL 4 (0) | 2023.09.15 |




