| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 어윈 사용법
- 사용자예외클래스생성
- 대덕인재개발원
- 자동차수리시스템
- 인터페이스
- 다형성
- NestedFor
- 생성자오버로드
- 컬렉션 타입
- Java
- cursor문
- 예외미루기
- exception
- 예외처리
- 메소드오버로딩
- 정수형타입
- 환경설정
- GRANT VIEW
- abstract
- 한국건설관리시스템
- oracle
- 객체 비교
- EnhancedFor
- 제네릭
- 참조형변수
- 오라클
- 집합_SET
- 추상메서드
- 컬렉션프레임워크
- 자바
- Today
- Total
거니의 velog
(18) 표현 언어와 JSTL 9 본문
10. 포매팅 태그 라이브러리 사용하기
* 쇼핑몰의 상품 가격은 숫자 데이터로 테이블에 저장된다. 그런데 쇼핑몰에서 상품 가격을 보면 보통 5,000원, 18,000원, 120,000원 등 세 자리마다 콤마(,)가 찍혀 있다. JSTL 포매팅 라이브러리를 사용하면 쉽게 원하는 형태로 숫자, 날짜, 문자열을 표시할 수 있다.
* 다음 표는 숫자 또는 날짜와 관련된 포매팅 태그 라이브러리의 종류이다.
<포매팅 태그 라이브러리 종류>
| 분류 | 태그 | 설명 |
| 포매팅 | <fmt:timeZone> | 둘 다 지정한 국가의 시간을 지정하는 태그이다. 그러나 <fmt:timeZone> 태그의 경우 태그를 열고 닫는 영역 안에서만 적용된다는 차이점이 있다. |
| <fmt:setTimeZone> | ||
| <fmt:formatNumber> | 표시할 숫자의 형식을 지정한다. | |
| <fmt:formatDate> | 지정한 형식의 날짜를 표시한다. |
* 그리고 각각의 포매팅 태그 라이브러리들은 다음의 표처럼 상세한 설정을 위해 여러 가지 속성을 가진다.
< <formatNumber> 태그의 여러 가지 속성 >
| 속성 | 설명 |
| value | 출력될 숫자를 지정한다. |
| type | 출력된 타입을 지정한다. percent인 경우 %, number인 경우 숫자, currency인 경우 통화 형식으로 출력된다. |
| dateStyle | 날짜의 출력 형식을 지정한다. DateFormat 클래스의 full, long, medium, short 등이 지정되어 있다. |
| groupingUsed | 콤마(,)등 기호로 구분 여부를 지정한다. 이 속성이 true이면 50000이 50,000으로 표시된다. 기본값은 ture이다. |
| currencyCode | 통화 코드를 지정한다. 한국 원화는 KRW이다. |
| currentSimbol | 통화를 표시할 때 사용할 기호를 표시한다. |
| var | <formatNumber> 태그 결과를 저장할 변수의 이름을 지정한다. |
| scope | 변수의 접근 범위를 지정한다. |
| pattern | 숫자가 출력될 양식을 지정한다. 자바의 DecimalFormat 클래스에 정의된 형식을 따른다. |
< <formatDate> 태그의 여러 가지 속성 >
| 속성 | 설명 |
| value | 포맷될 날짜를 지정한다. |
| type | 포매팅할 타입을 지정한다. date인 경우 날짜만, time인 경우 시간만, both인 경우 모두 지정한다. |
| dateStyle | 날짜의 출력 형식을 지정한다. DateFormat 클래스의 full, long, medium, short 등이 지정되어 있다. |
| timeStyle | 시간 출력 형식을 지정한다. 자바 클래스 DateFormat에 정의된 형식을 사용한다. |
| pattern | 직접 출력 형식을 지정한다. 자바 클래스 SimpleDateFormat에 지정된 패턴을 사용한다. |
| timeZone | 특정 나라 시간대로 시간을 설정한다. |
(1) 포매팅 태그 라이브러리 사용 실습
* 다음은 포매팅 태그 라이브러리를 사용하여 여러 가지 숫자와 날짜 정보를 표시해 보자.
1. 다음과 같이 formatTest.jsp 파일을 준비한다.

2. 다음과 같이 formatTest.jsp를 작성한다. 변수 price를 <fmt:formatNumber> 태그를 이용해 숫자를 포매팅하고 price 값을 각각의 형식에 맞게 출력한다. 이때 price의 값을 세 자리마다 콤마(,)로 구분해서 표시한다. 단, groupingUsed를 false로 설정한 경우는 콤마(,)를 표시하지 않으며 <fmt:formatNumber> 태그의 var 속성에 설정한 priceNumber로 포매팅한 숫자를 표현 언어에서 출력한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="java.util.Date"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
// 숫자를 원화로 표시하고, 세 자리 숫자마다 콤마(,)로 표시한다. 설정하지 않으면 기본값이 true이다.
// groupingUsed가 false이므로 세 자리마다 콤마(,)가 표시되지 않는다.
// <fmt:formatNumber> 태그에서 var 속성에 정한 변수 이름으로 표현 언어에서 출력한다.
// <fmt:formatDate> 태그의 pattern 속성에 출력한 날짜 포맷을 지정한다.
// 뉴욕 시간대로 변경한다.
%>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>포매팅 태그 라이브러리 예제</title>
</head>
<body>
<h2>fmt의 number 태그를 이용한 숫자 포맷팅 예제.</h2>
<c:set var="price" value="100000000" />
<fmt:formatNumber value="${price}" type="number" var="priceNumber" />
통화로 표현 시 :
<fmt:formatNumber type="currency" currencySymbol="₩" value="${price}" groupingUsed="true" /><br>
퍼센트로 표현 시 :
<fmt:formatNumber value="${price}" type="percent" groupingUsed="false" /><br>
일반 숫자로 표현 시 : ${priceNumber}<br>
<h2>formatDate 예제</h2>
<c:set var="now" value="<%=new Date() %>" />
<fmt:formatDate value="${now }" type="date" dateStyle="full" /><br>
<fmt:formatDate value="${now }" type="date" dateStyle="short" /><br>
<fmt:formatDate value="${now }" type="time" /><br>
<fmt:formatDate value="${now }" type="both" dateStyle="full" timeStyle="full" /><br>
<fmt:formatDate value="${now }" pattern="YYYY-MM-dd :hh:mm:ss" /><br>
<br><br>
한국 현재 시간:
<fmt:formatDate value="${now }" type="both" dateStyle="full" timeStyle="full" /><br><br>
<fmt:timeZone value="America/New York">
뉴욕 현재 시간:
<fmt:formatDate value="${now }" type="both" dateStyle="full" timeStyle="full" /><br>
</fmt:timeZone>
</body>
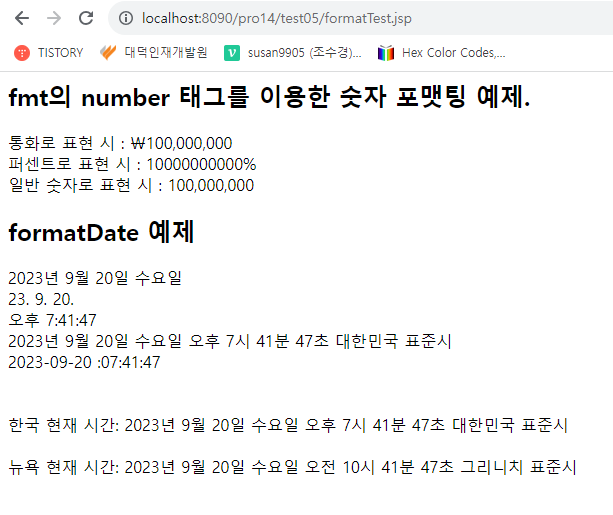
</html>3. 다음의 주소로 요청하여 실행 결과를 확인한다. 앞에서 설명했듯이 <fmt:formatNumber> 태그의 groupingUsed 속성을 false로 설정한 경우에는 콤마(,)가 표시되지 않는다.
- http://localhost:8090/pro14/test05/formatTest.jsp

11. 문자열 처리 함수 사용하기
* 자바에서 문자열을 처리할 때 사용하는 문자열 관련 기능을 JSTL에서 제공하는 함수를 이용해 JSP에서도 사용할 수 있다.
* 다음의 표는 JSTL에서 제공하는 문자열 함수들이다. 표에 나오지 않는 문자열 기능은 자바 String 클래스의 메서드 기능을 참고하길 바란다.
<JSTL에서 제공하는 여러 가지 문자열 함수>
| 함수 | 반환 | 설명 |
| fn:contains(A, B) | boolean | 문자열 A에 문자열 B가 포함되어 있는지 확인한다. |
| fn:endWith(A, B) | boolean | 문자열 A의 끝이 B로 끝나는지 확인한다. |
| fn:indexOf(A, B) | int | 문자열 A에서 B가 처음으로 위치하는 인덱스(index)를 반환한다. |
| fn:length(A) | int | 문자열 A의 전체 길이를 반환한다. |
| fn:replace(A, B, C) | String | 문자열 A에서 B까지 해당되는 문자를 찾아 C로 변환한다. |
| fn:toLowerCase(A) | String | A를 모두 소문자로 변환한다. |
| fn:toUpperCase(A) | String | A를 모두 대문자로 변환한다. |
| fn:substring(A, B, C) | String | A에서 인덱스 번호 B에서 C까지 해당하는 문자열을 반환한다. |
| fn:split(A, B) | String[] | A에서 B에서 지정한 문자열로 나누어 배열로 반환한다. |
| fn:trim(A) | String | 문자열 A에서 앞뒤 공백을 제거한다. |
1. 그럼 JSTL의 문자열 함수를 사용하여 문자열을 출력하는 예제를 만들어 보자. 다음과 같이 실습 파일 fnTest.jsp를 준비한다.

2. fnTest.jsp를 다음과 같이 작성한다. 문자열 함수를 사용하려면 먼저 taglib 디렉티브 태그를 선언해야 한다. 문자열 관련 함수 기능은 자바의 String 클래스에서 제공하는 메서드 기능과 같다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!-- 함수를 사용하기 전에 반드시 선언한다. -->
<%
request.setCharacterEncoding("utf-8");
// 문자열 길이를 반환한다.
// 문자열을 대문자로 변환한다.
// 문자열을 소문자로 변환한다.
// 문자열에서 4~5번째 문자열을 반환한다.
// 문자열에서 공백을 /로 대체한다.
// title2 문자열에서 str1의 위치를 구한다.
// title1 문자열에 str1 문자열이 있는지 판별한다.
// 첫 번째 문자열이 두 번째 문자열을 포함하는지 판별한다.
%>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>여러 가지 문자열 함수 기능</title>
</head>
<body>
<c:set var="title1" value="hello world!" />
<c:set var="title2" value="쇼핑몰 중심 JSP입니다!" />
<c:set var="str1" value="중심" />
<h2>여러 가지 문자열 함수 기능</h2>
title1="hello world"<br>
title2="쇼핑몰 중심 JSP 입니다.!"<br>
str1="중심"<br><br>
fn:length(title1)=${fn:length(title1) } <br>
fn:toUpperCase(title1)=${fn:toUpperCase(title1)}<br>
fn:toLowerCase(title1)=${fn:toLowerCase(title1)}<br><br>
fn:substring(title1,3,6)=${fn:substring(title1,3,6)}<br>
fn:trim(title1)=${fn:trim(title1)}<br>
fn:replace(title1," ","/")=${fn:replace(title1," ","/")}<br><br>
fn:indexOf(title2,str1)=${fn:indexOf(title2,str1) }<br>
fn:contains(title1,str1)=${fn:contains(title1,str1) }<br>
fn:contains(title2,str1)=${fn:contains(title2,str1) }<br>
</body>
</html>3. 다음의 주소로 요청하여 실행 결과를 확인한다.
- http://localhost:8090/pro14/test05/fnTest.jsp

* 이처럼 JSTL의 문자열 함수를 이용하면 간단한 문자열은 바로 JSP에서 처리하여 사용할 수 있다. 다음은 표현 언어와 JSTL을 이용하여 회원 관리 프로그램을 실습해 보자.
12. 표현 언어와 JSTL을 이용한 회원 관리 실습
* 표현 언어와 JSTL에 익숙해졌는가? 지금의 JSP는 표현 언어와 JSTL을 사용하여 개발한다. 그럼 이번에는 좀 더 익숙해지기 위해 전에 실습한 회원 가입 및 조회 과정을 표현 언어와 JSTL을 이용하여 구현해 보겠다.
1. sec02.ex01 패키지를 만들고 전에 사용한 MemberBean 클래스와 MemberDAO 클래스를 복사해 붙여 넣는다. 그리고 test06폴더를 만들고 member_action.jsp, memberForm.jsp, memberList.jsp 를 생성한다.

[MemberBean.java]
package sec02.ex01;
import java.sql.Date;
public class MemberBean {
private String id;
private String pwd;
private String name;
private String email;
private Date joinDate;
public MemberBean() {}
public MemberBean(String id, String pwd, String name, String email) {
this.id = id;
this.pwd = pwd;
this.name = name;
this.email = email;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public Date getJoinDate() {
return joinDate;
}
public void setJoinDate(Date joinDate) {
this.joinDate = joinDate;
}
}[MemberDAO.java]
package sec02.ex01;
import java.sql.Connection;
import java.sql.Date;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
import javax.naming.Context;
import javax.naming.InitialContext;
import javax.sql.DataSource;
public class MemberDAO {
private Connection con;
private PreparedStatement pstmt;
private DataSource dataFactory;
public MemberDAO() {
try {
Context ctx = new InitialContext();
Context envContext = (Context) ctx.lookup("java:/comp/env");
dataFactory = (DataSource) envContext.lookup("jdbc/oracle");
} catch (Exception e) {
e.printStackTrace();
}
}
public List listMembers() {
List list = new ArrayList();
try {
con = dataFactory.getConnection();
String query = "select * from t_member order by joinDate desc ";
System.out.println("prepareStatememt: " + query);
pstmt = con.prepareStatement(query);
ResultSet rs = pstmt.executeQuery();
while (rs.next()) {
String id = rs.getString("id");
String pwd = rs.getString("pwd");
String name = rs.getString("name");
String email = rs.getString("email");
Date joinDate = rs.getDate("joinDate");
MemberBean vo = new MemberBean();
vo.setId(id);
vo.setPwd(pwd);
vo.setName(name);
vo.setEmail(email);
vo.setJoinDate(joinDate);
list.add(vo);
}
rs.close();
pstmt.close();
con.close();
} catch (Exception e) {
e.printStackTrace();
}
return list;
}
public void addMember(MemberBean memberBean) {
try {
Connection con = dataFactory.getConnection();
String id = memberBean.getId();
String pwd = memberBean.getPwd();
String name = memberBean.getName();
String email = memberBean.getEmail();
String query = "insert into t_member";
query += " (id,pwd,name,email)";
query += " values(?,?,?,?)";
System.out.println("prepareStatememt: " + query);
pstmt = con.prepareStatement(query);
pstmt.setString(1, id);
pstmt.setString(2, pwd);
pstmt.setString(3, name);
pstmt.setString(4, email);
pstmt.executeUpdate();
pstmt.close();
} catch (Exception e) {
e.printStackTrace();
}
}
}2. memberForm.jsp를 다음과 같이 작성한다. 회원 가입창에서 회원 정보를 입력한 후 action의 member.action.jsp로 전송한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원 등록창</title>
</head>
<body>
<!-- 회원 정보를 입력한 후 member_action.jsp로 전송한다. -->
<form method="post" action="member_action.jsp">
<h1 style="text-align:center">회원 등록창</h1>
<table align="center">
<tr>
<td width="200">
<p align="right">아이디</p>
</td>
<td width="400"><input type="text" name="id"></td>
</tr>
<tr>
<td width="200">
<p align="right">비밀번호</p>
</td>
<td width="400"><input type="password" name="pwd"></td>
</tr>
<tr>
<td width="200">
<p align="right">이름</p>
</td>
<td width="400">
<p><input type="text" name="name"></p>
</td>
</tr>
<tr>
<td width="200">
<p align="right">이메일</p>
</td>
<td width="400">
<p><input type="text" name="email"></p>
</td>
</tr>
<tr>
<td width="200">
<p> </p>
</td>
<td width="400">
<input type="submit" value="가입하기">
<input type="reset" value="다시입력">
</td>
</tr>
</table>
</form>
</body>
</html>3. member_action.jsp를 다음과 같이 작성한다. member_action.jsp는 화면 기능을 수행하지 않고 데이터베이스 연동 기능만 수행한다. 회원 정보를 추가한 후 다시 회원 정보를 조회하고, 조회한 회원 정보를 request에 바인딩한 후 memberList.jsp로 포워딩한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
import=" java.util.*,sec02.ex01.*"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<html lang="ko">
<head>
<meta charset="UTF-8">
<jsp:useBean id="m" class="sec02.ex01.MemberBean" />
<jsp:setProperty name="m" property="*" />
<%
MemberDAO memDAO = new MemberDAO();
memDAO.addMember(m); // 회원 정보를 추가한다.
List membersList = memDAO.listMembers(); // 회원 정보를 조회한다.
request.setAttribute("membersList", membersList); // 조회한 회원 정보를 request에 바인딩한다.
%>
</head>
<!-- 다시 memberList.jsp에 포워딩한다. -->
<body>
<jsp:forward page="membersList.jsp" />
</body>
</html>4. memberList.jsp를 다음과 같이 작성한다. 자바 코드를 이용하지 않고 표현 언어와 JSTL만 사용하여 회원 정보를 표시한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="java.util.*, sec02.ex01.*"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
// 표현 언어에서 바인딩된 속성 이름으로 바로 접근한다.
// membersList에 저장된 memberBean을 mem에 차례대로 가져와 속성 이름으로 출력한다.
%>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원 정보 출력창</title>
</head>
<body>
<table align="center" border="1">
<tr align="center" bgcolor="lightgreen">
<td width="7%"><b>아이디</b></td>
<td width="7%"><b>비밀번호</b></td>
<td width="7%"><b>이름</b></td>
<td width="7%"><b>이메일</b></td>
<td width="7%"><b>가입일</b></td>
</tr>
<c:choose>
<%--
ArrayList list =request.getAttribute("membersList");
// 자바 코드를 사용하지 않는다.
--%>
<c:when test="${membersList == null}">
<tr>
<td colspan="5">
<b>등록된 회원이 없습니다.</b>
</td>
</tr>
</c:when>
<c:when test="${membersList != null}">
<c:forEach var="mem" items="${membersList }">
<tr align="center">
<td>${mem.id }</td>
<td>${mem.pwd}</td>
<td>${mem.name}</td>
<td>${mem.email}</td>
<td>${mem.joinDate}</td>
</tr>
</c:forEach>
</c:when>
</c:choose>
</table>
</body>
</html>5. 다음의 주소로 요청한다. 회원 가입창에서 회원 정보를 입력한 후 가입하기를 클릭한다.
- http://localhost:8090/pro14/test06/memberForm.jsp


* 지금까지 JSP에서 자바 코드를 사용하지 않고 표현 언어와 JSTL을 사용해 화면 기능을 어떻게 구현하는지 알아보았다. 우리가 전에 자바 코드를 사용해 실습한 회원 정보 출력 예제 코드와 비교해 보면 어떻게 다른지 더 잘 이해할 수 있을 것이다.
'Java > Java_JSP' 카테고리의 다른 글
| (19) JSP 페이지를 풍부하게 하는 오픈 소스 기능 (0) | 2023.09.20 |
|---|---|
| (17) 표현 언어와 JSTL 8 (0) | 2023.09.20 |
| (16) 표현 언어와 JSTL 7 (0) | 2023.09.18 |
| (15) 표현 언어와 JSTL 6 (0) | 2023.09.15 |
| (14) 표현 언어와 JSTL 5 (0) | 2023.09.15 |




