| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 추상메서드
- 메소드오버로딩
- 참조형변수
- abstract
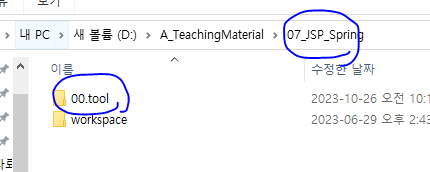
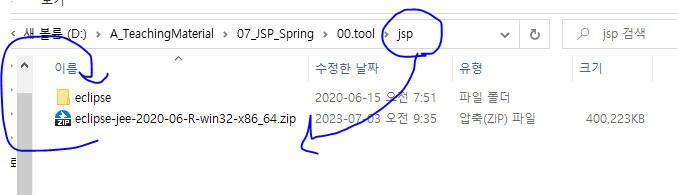
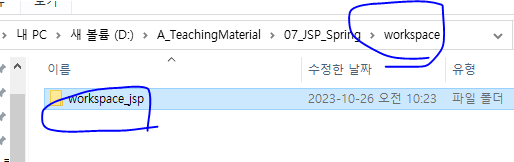
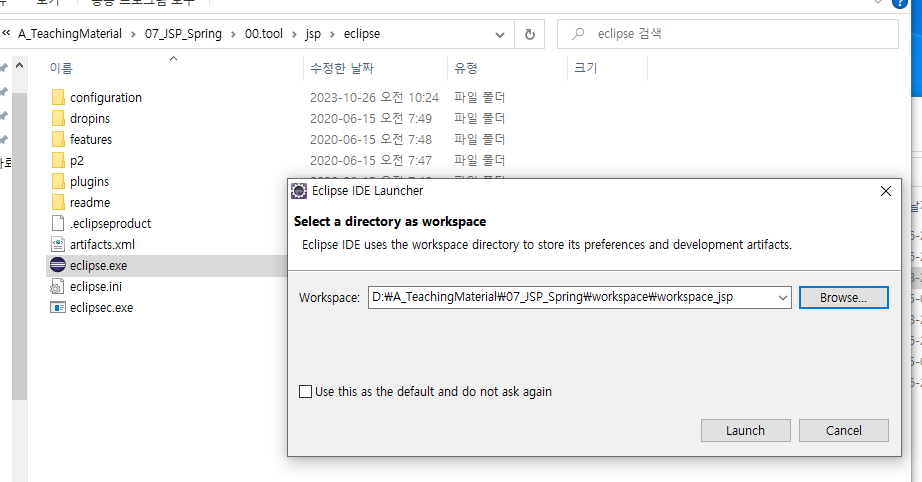
- 환경설정
- 자바
- 어윈 사용법
- exception
- Java
- 대덕인재개발원
- 제네릭
- 객체 비교
- oracle
- 자동차수리시스템
- 집합_SET
- 인터페이스
- 다형성
- NestedFor
- EnhancedFor
- 예외처리
- 예외미루기
- 정수형타입
- 한국건설관리시스템
- 사용자예외클래스생성
- 생성자오버로드
- 컬렉션 타입
- 오라클
- GRANT VIEW
- 컬렉션프레임워크
- cursor문
- Today
- Total
거니의 velog
231026_JSP 개론 1 본문
1. 처음
- 회사에서 우리에게 원하는 건 기본적인 CRUD
[ JSP, 스프링1, 스프링2 ]
(1) 수업은 JSP, 스프링1, 스프링2의 순서대로 진행한다.
- Product, Book 쇼핑몰을 만들어 보면서 JSP를 공부한다.
- Book 게시판을 만들어 보면서 스프링1을 공부한다.
- 스프링 프레임워크를 사용하기 위한 설정, CRUD, 다양한 자료구조 및 기술들 알아가기
(2) 공부를 어떻게 하는가?
- 반복은 학습의 기본!
- 수업 : 1차적으로 수업에서 학습한다.
- 예제 및 실습 : 2차적으로 예제와 실습을 통해 2번째 학습
- 연습문제 및 실습 : 3차적으로 과제를 통해서 3번째 학습한다.
- 응용 및 시간투자 : 4차적으로 지금까지 배운것들을 활용하여 응용해보고 개인적으로 시간을 투자하여 학습한다.
(3) 추구하는 목표 달성
- 계획성을 갖고 실천하기 : 정확한 목표 달성을 위한 궤도를 설정하고, 계획성을 갖고 실천해서 자신이 목표로 설정한 궤도로 진입하는 자신의 모습을 발견하고 성과를 통해 성취감을 얻어간다.
1. 컬렉션의 종류
(1) Set => 구현체 종류 : HashSet
==> 가장 먼저 떠오르는 단어 : "무지개 색깔의 구슬이 들어있는 구슬주머니". 중복 값을 허용하지 않고 값 자체가 Key의 역할을 한다. 순서는 없다.
==> while( hasNext() ) ==> 구슬주머니에 손을 집어넣는 행위.
(2) Map => 구현체 종류 : HashMap
==> 맵은 대표적으로 Key, Value의 형태로 이루어져 있다는 것이 가장 큰 특징. 가장 먼저 떠오르는 단어? "306호의 나 자신". Key가 중복을 허용하지 않으므로 Value 값의 중복을 허용한다.
(3) List => 구현체 종류 : ArrayList,
==> 가장 먼저 떠오르는 단어 : "출석부"라고 생각하면 편하다. "인덱스가 있고, 데이터 중복 가능".
- 이 세가지는 모두 인터페이스. 껍데기 안에 기능이 없다. 인터페이스를 만들면 인터페이스에 선언된 추상 메서드를 클래스 안에 실제로 구현한다. implements를 통해서.
- 클래스에 인터페이스가 탑재되는 순간 재정의(Override)가 일어난다.
[Controller > Service > Dao > DB]
- 여기서 인터페이스를 선언하는 이유는? 결합도를 낮추기 위함.
- 개발자가 원하는 기능으로 구현하기 편하게 하기 위함. 제작자의 의도를 반영.
- 이 구조는 변경되지 않는다. 단지 중프에서 A라는 방식이 B로 바뀔 뿐이다.
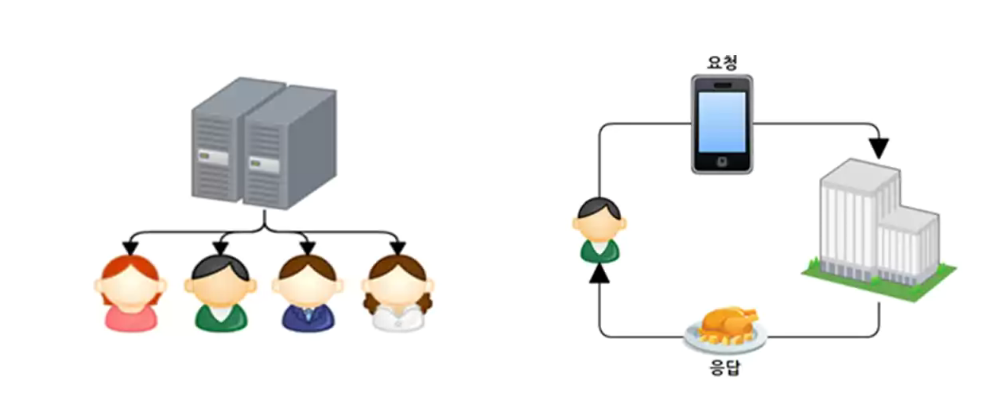
[ Controller ]
(1) 페이지 정보를 리턴
(2) 서비스는 클라이언트가 요청한 요청을 다시 요청하는 것.
[ Service ]
(1) 비즈니스 로직을 처리 : 주처리 기능을 담당
(2) 주기능이 담겨 있으므로 덩치가 큰 편
[ Dao ]
(1) 데이터베이스와 연결점
(2) 데이터를 담당
[ Database ]
=> MVC 패턴을 이용한 프로그래밍 구조를 반드시 알아두어야 한다.
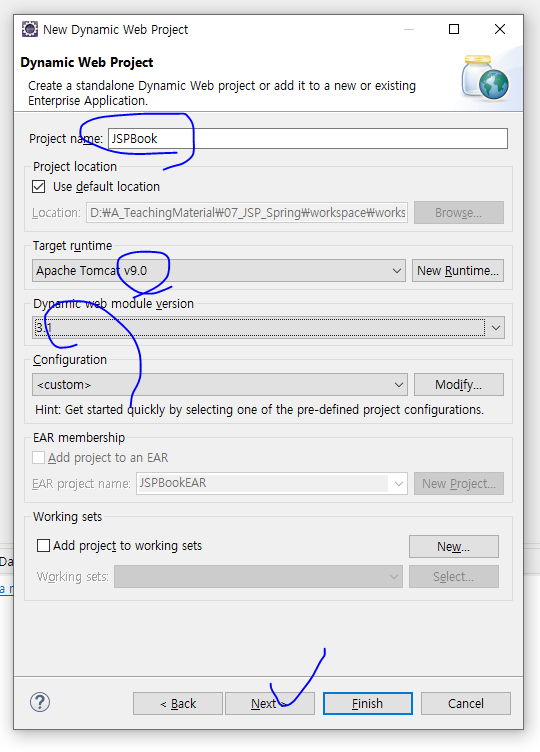
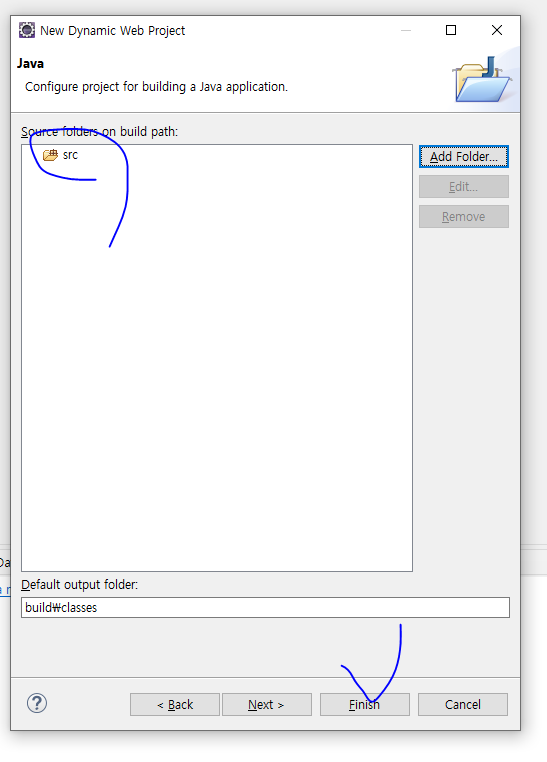
2. JSP 웹 프로그래밍
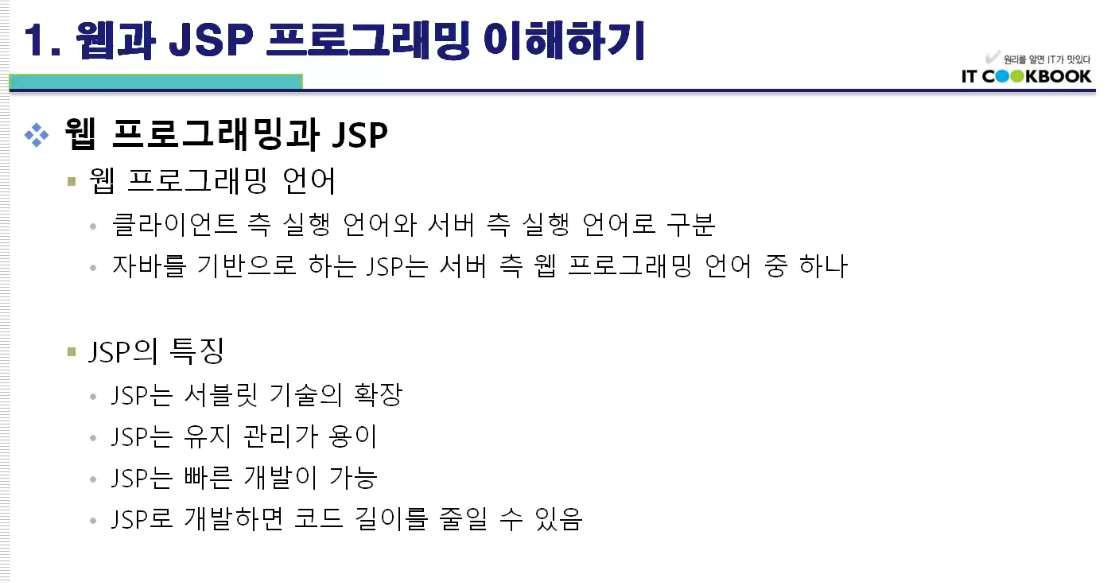
(1) 웹과 JSP 프로그래밍 이해하기
* 인터넷과 웹의 개요
[인터넷] : 컴퓨터가 서로 연결되어 TCP/IP 통신 프로토콜을 이용하여 정보를 주고 받는 전 세계의 컴퓨터 네트워크
[웹] : 인터넷에 연결된 컴퓨터들을 통해 사람들이 정보를 공유할 수 있는 정보 공간. 월드 와이드 웹(world wide web)의 줄임말

- 네트워크(IP체계, 프로토콜, http 버전 등의 트렌드 기사 읽기), 보안(방화벽, 암호화, 스프링 시큐리티로 보안 해결), 세션, 쿠키... 등의 용어 알아두기.
- 메모리는 자바 진영에서 자동으로 조절. 다른 언어는 메모리 조절 신경써야 한다.
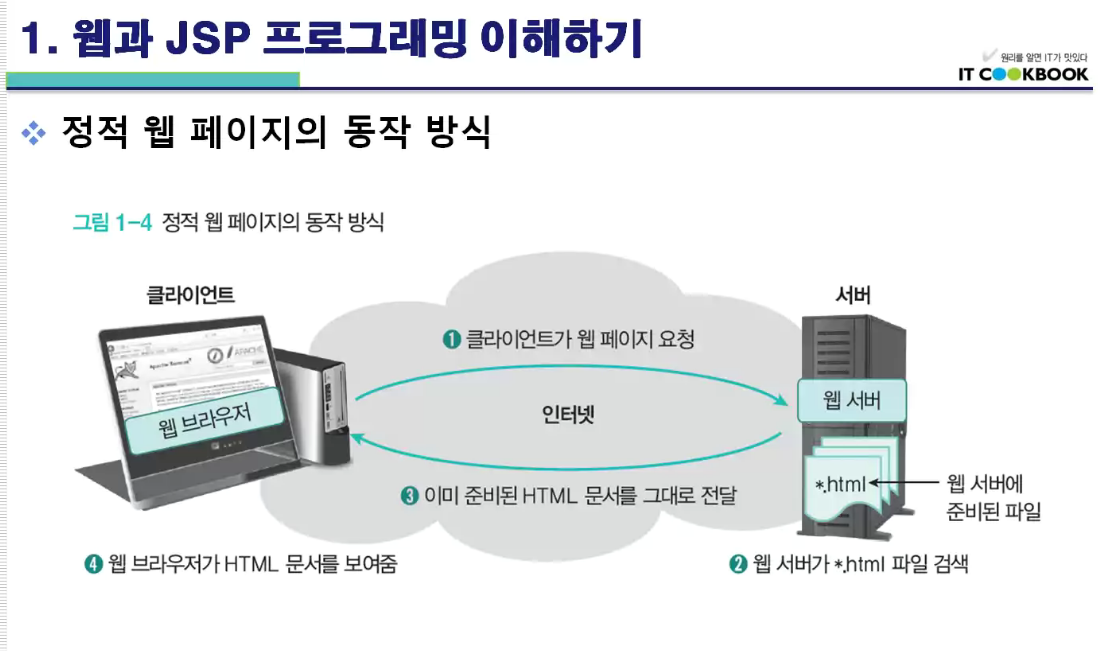
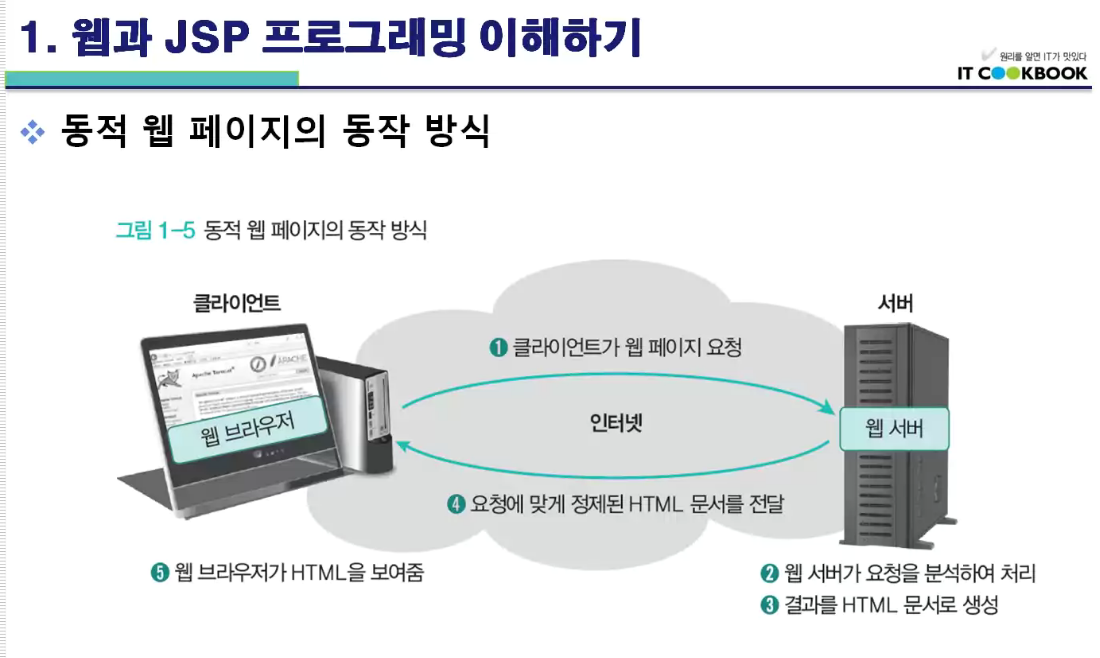
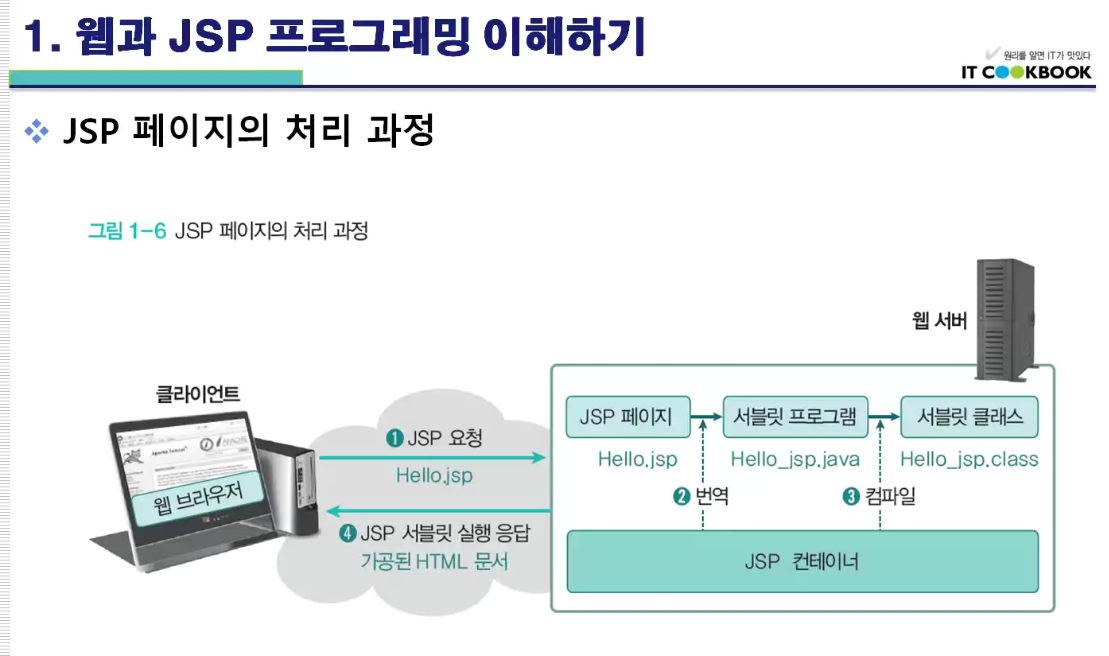
* 웹의 동작 원리











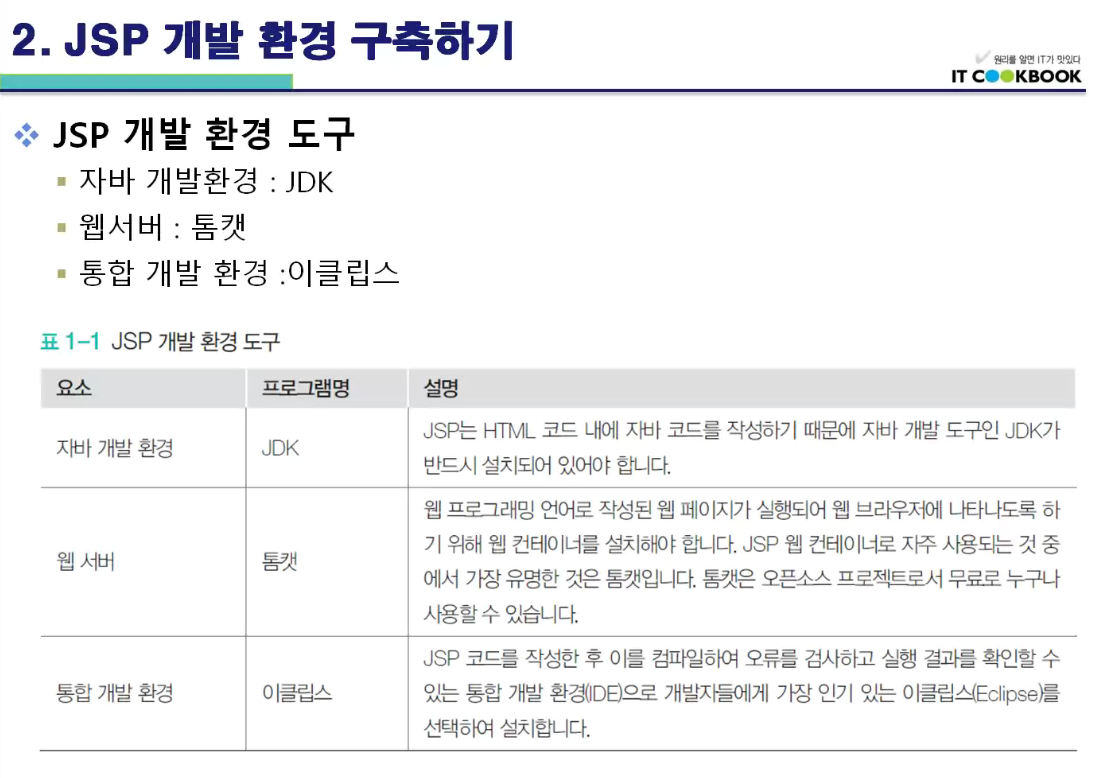
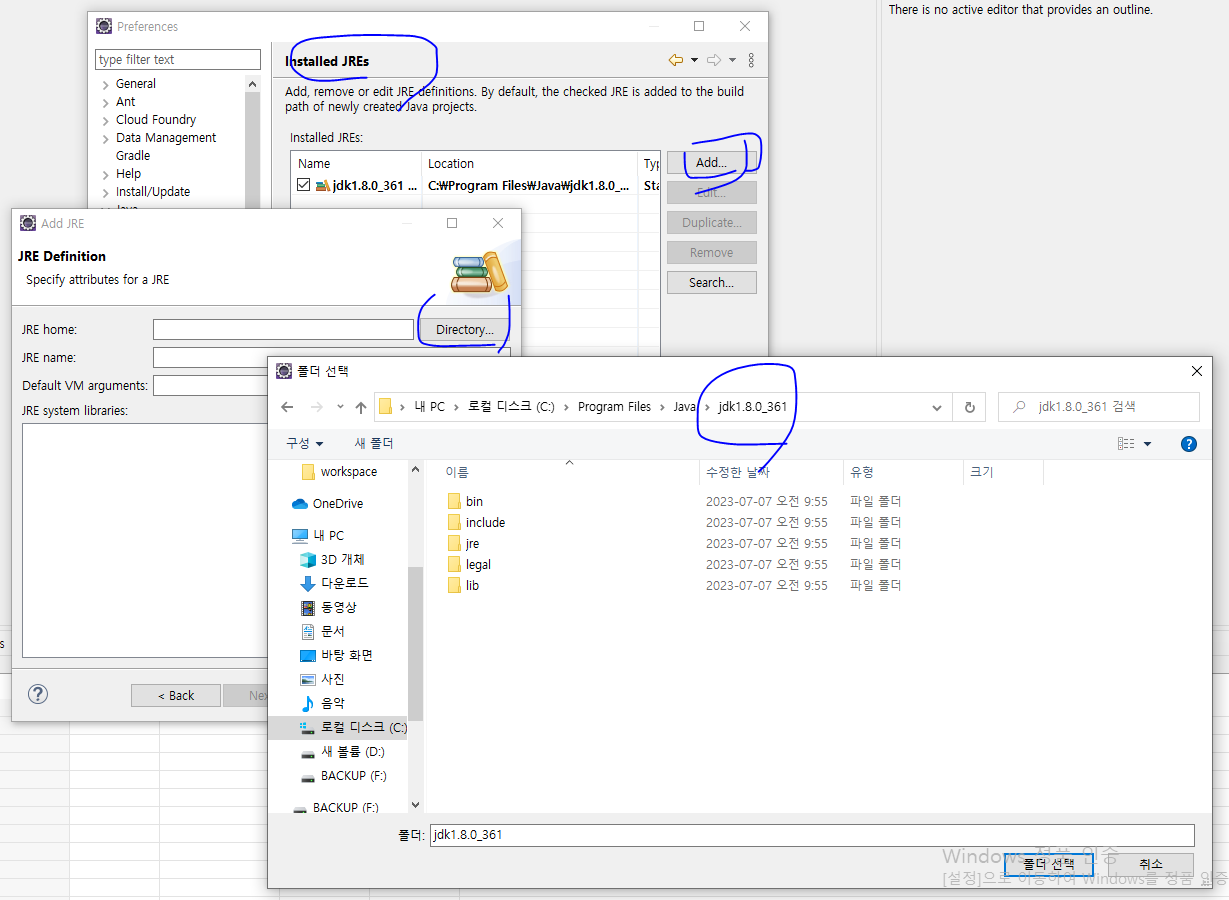
- jre : 실행 환경. 개발 도구가 없다.
- jdk : 실행 환경 + 개발 도구
(1) 따라서 jre를 jdk로 바꿔주어야 한다.
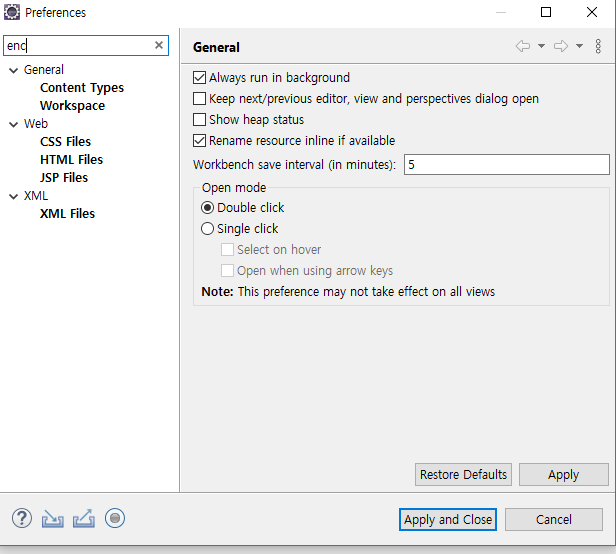
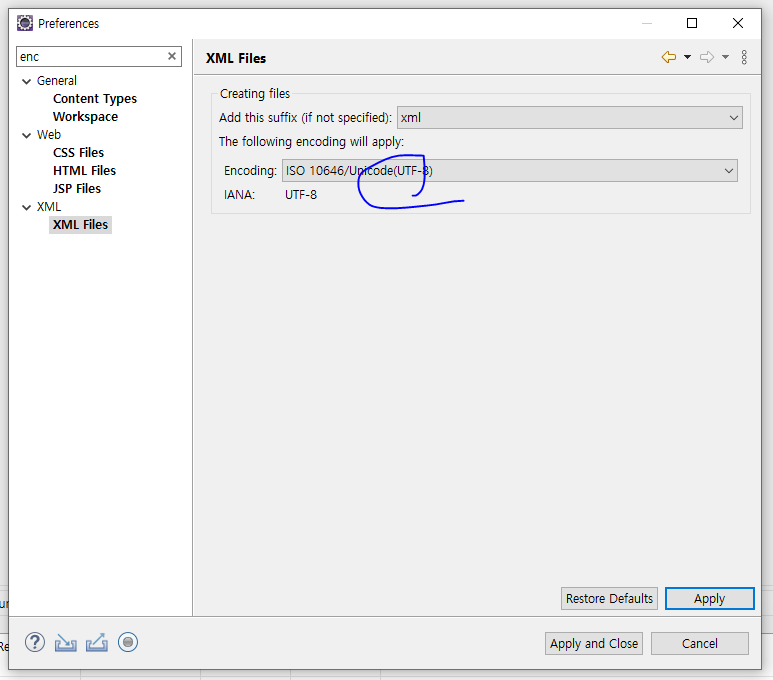
(2) 인코딩 설정을 UTF-8로 바꿈


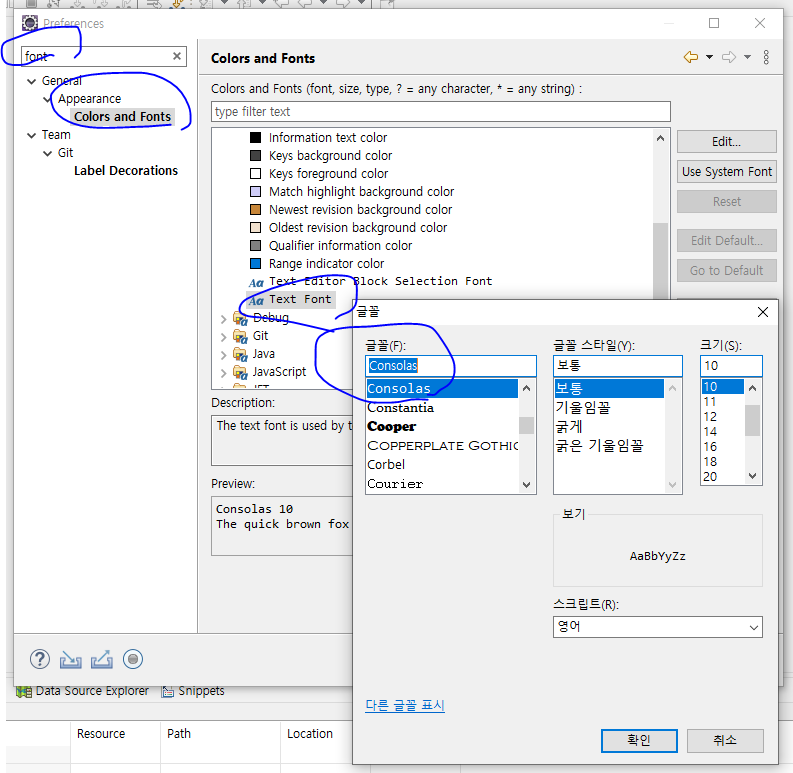
(3) 폰트 : d2coding으로 변경하거나 기본으로 사용해도 됨

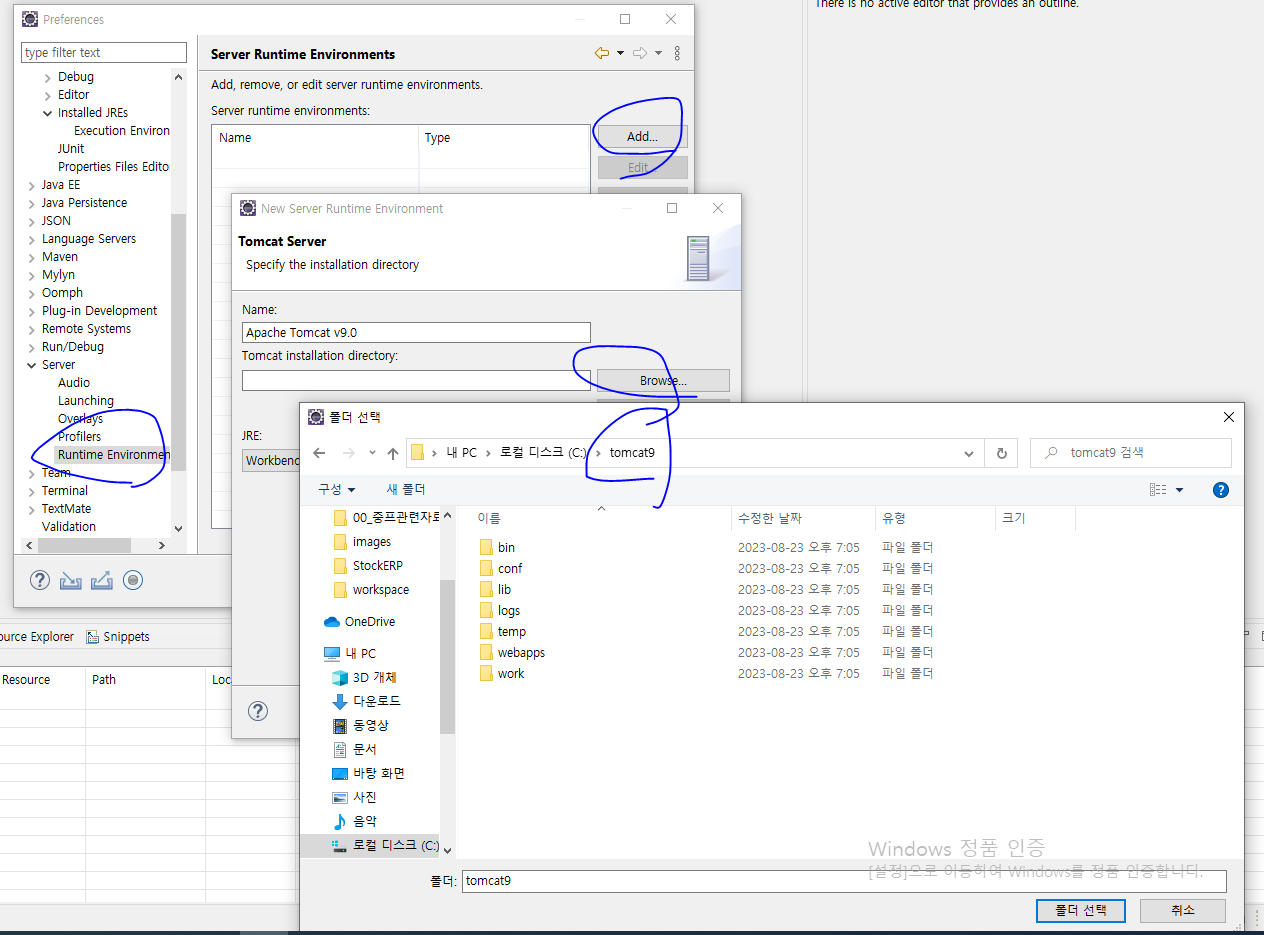
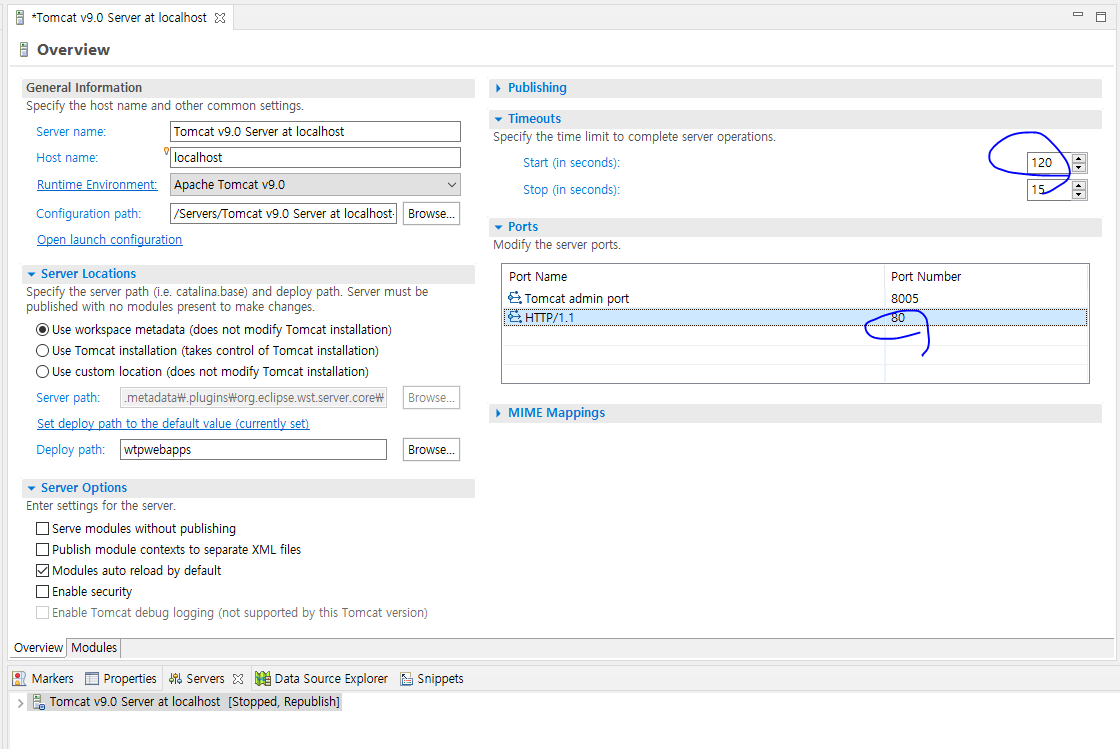
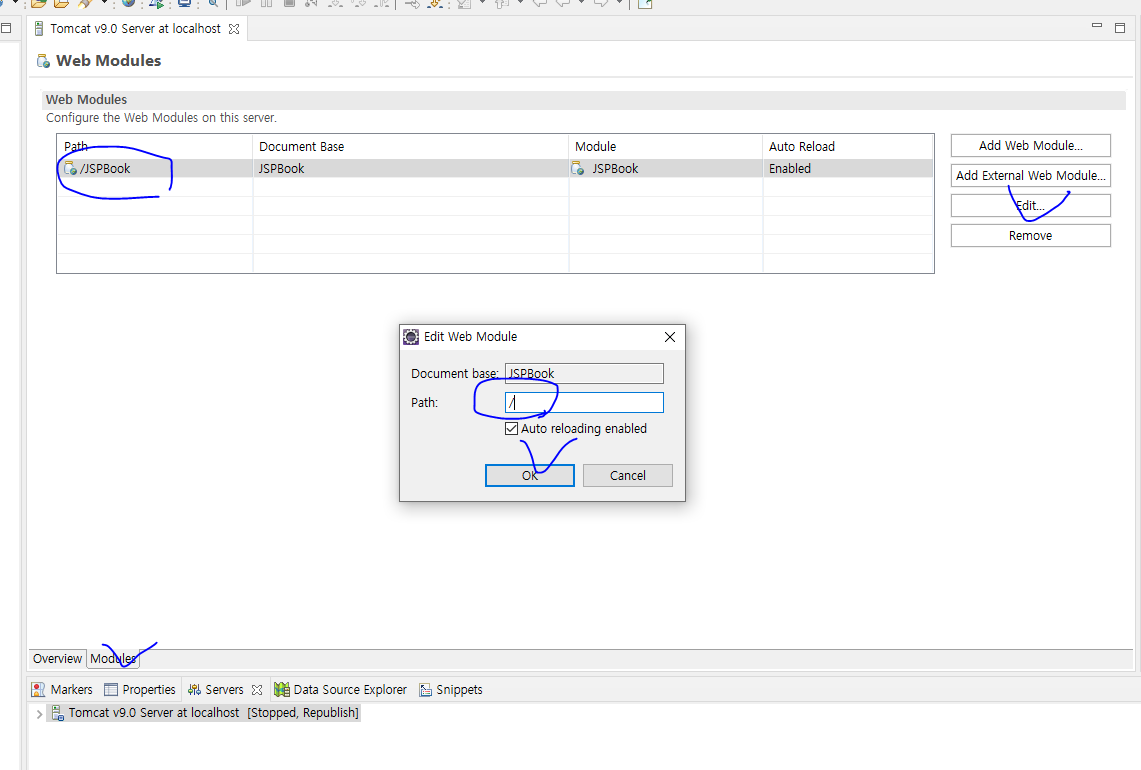
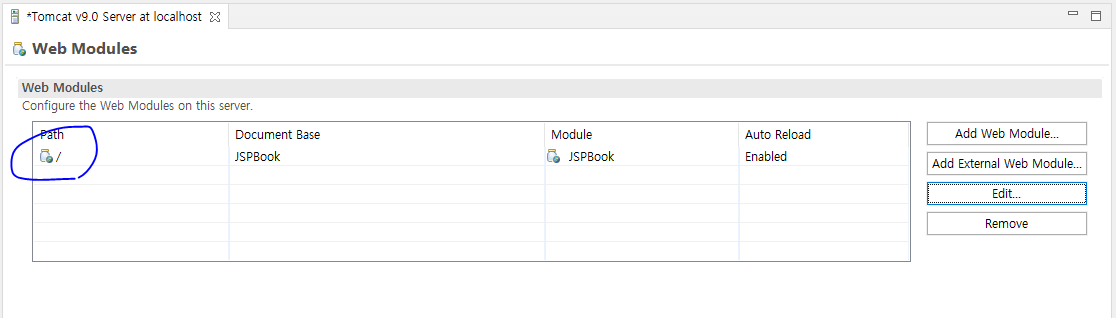
(4) 톰캣과 JDK 설정






* ContextPath : 루트에 대한 정보를 가져올 때 사용.
설정은 어디서 바꾸나? 톰캣은 건드리면 안 되는 영역이다.



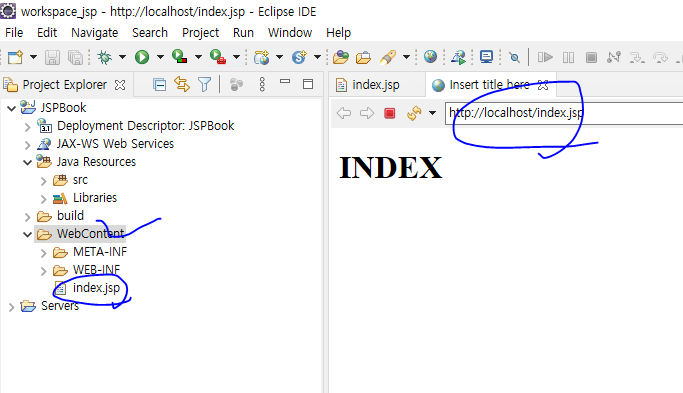
[index.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>JSP 실행</title>
</head>
<body>
<h1>INDEX</h1>
</body>
</html>
* JAVA EE tools > generate deployment descriptor stub 선택


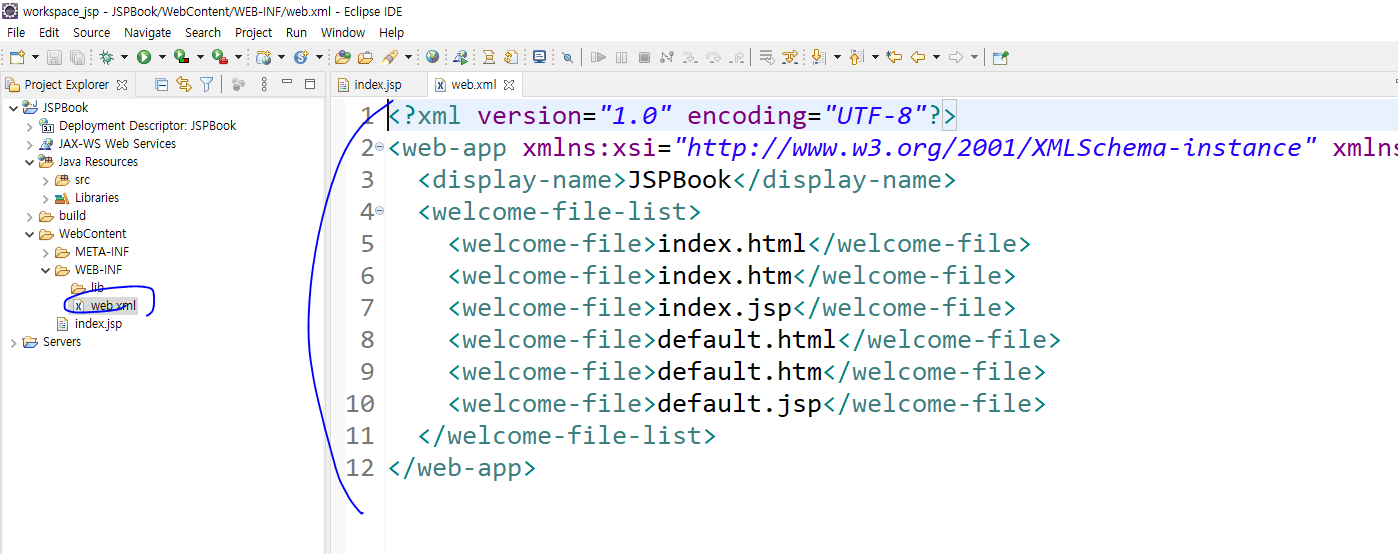
[web.xml]
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1">
<display-name>JSPBook</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>

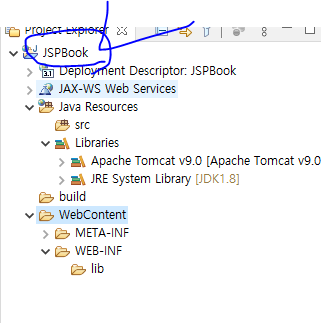
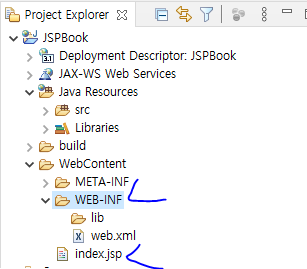
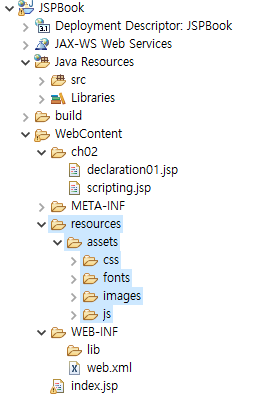
1. WebContent와 WEB-INF의 차이점?
- url로 요청하는 것과 jsp를 요청하는 차이점.
- jsp 파일 자체를 브라우저에서 요청할 경우 문제점 발생.
WEB-INF는 보안 폴더에 걸리기 때문에 직접적으로 요청 불가.
서블릿 안에다 정적-동적 리소스를 만들어내기 위해 서버가 제공. WEB-INF 안에 있는 jsp를 url로 요청하여 재생산 한다. 화면 결과만 보여주기 위하여 WebContent 안에는 정적 파일만 넣고, WEB-INF 안에는 JSP를 넣는다.
- model2? 라고?
(1) model1과 model2 구조의 차이?
- model1 : JSP만 구성
- model2 : JSP + 서블릿이라는 두 가지 형식만 가지고 MVC 패턴을 적용한 객체 지향 프로그래밍 개발
(2) N-Tier 구조
- 스프링 MVC 구조
- View에서 Controller로 요청. 이 요청이 DB에서 결과를 리턴할 때 Model에 담아 화면에 넘겨서 내가 원하는 화면을 작성하는 것.
- jsp는 model1 구조로 살펴볼 것.

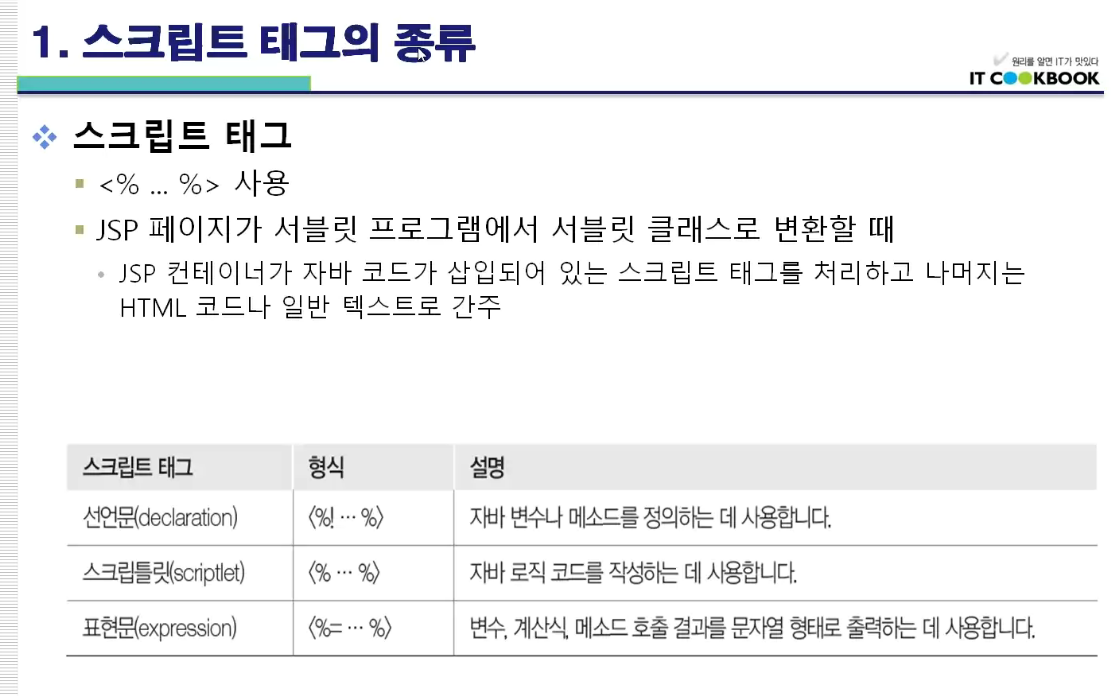
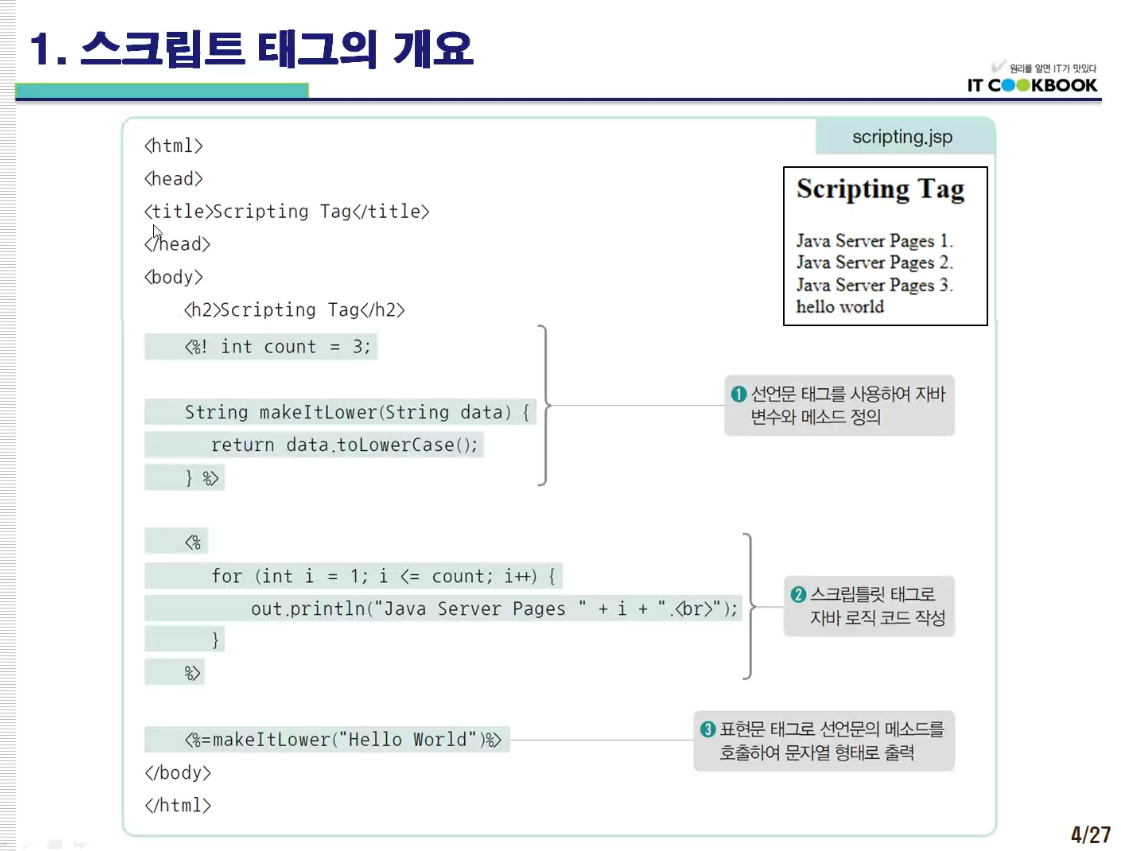
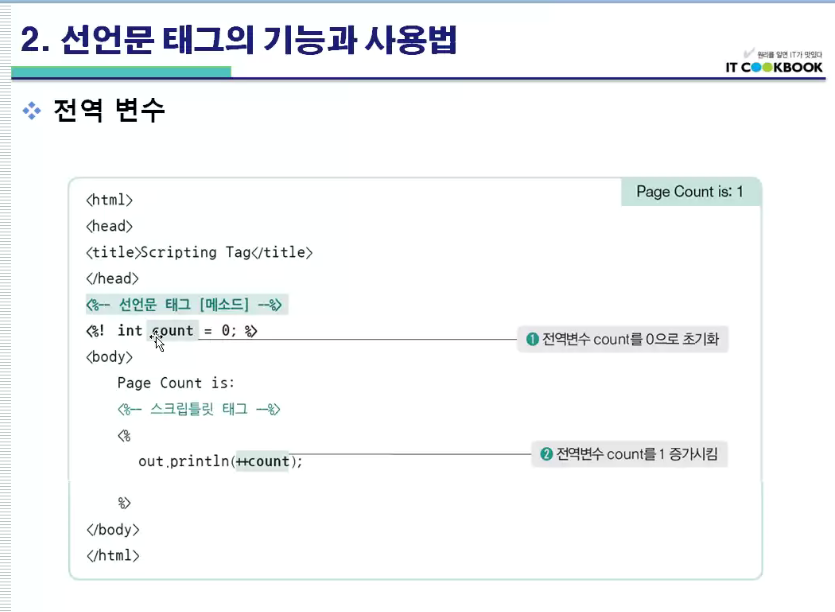
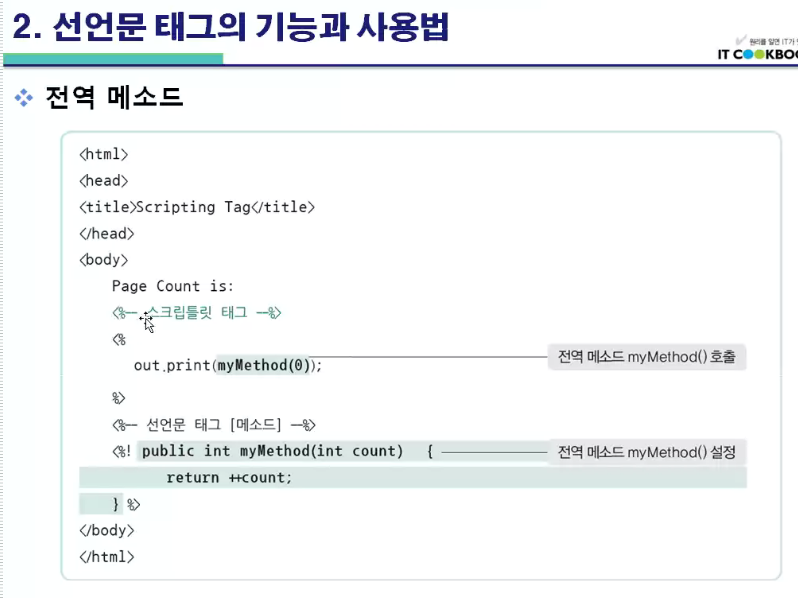
- 선언문은 전역의 의미를 가지는 변수와 메서드가 됨.
- 스크립트릿은 지역의 의미를 가지는 변수와 메서드가 됨.
- 출력하고 싶은 값을 표현문 안에서 출력할 수 있다.


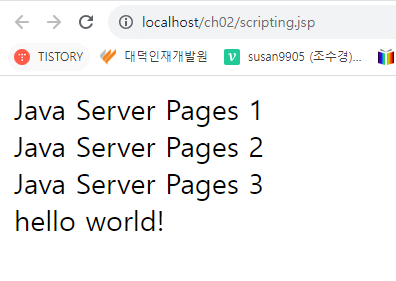
[scripting.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%!
// 선언문 태그를 사용하여 자바 변수와 메소드 정의
int count = 3;
String makeItLower(String data) {
return data.toLowerCase();
}
%>
<%
// 스크립트릿 태그로 자바 로직 코드 작성
for(int i = 1; i <= count; i++) {
out.println("Java Server Pages " + i + "<br />");
}
%>
<!-- 표현문 태그로 선언문의 메소드를 호출하여 문자열 형태로 출력 -->
<%= makeItLower("Hello World!") %>
</body>
</html>





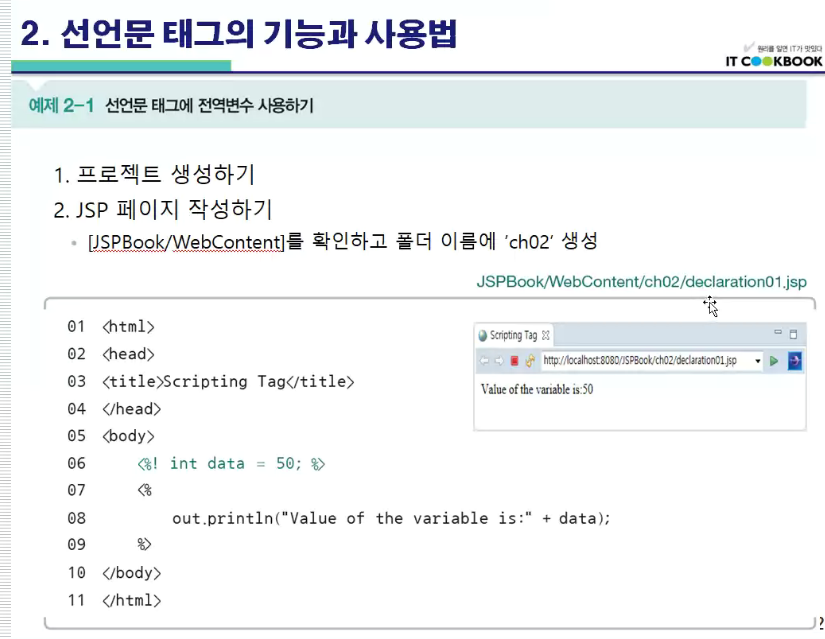
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%!
// 선언문 태그는 변수나 메소드 등을 선언하는 태그
// 선언문 태그로 선언된 변수는 서블릿 프로그램으로 번역될 때 클래스 수준의 멤버 변수가
// 되므로 전역 변수로 사용 된다.
// 변수 data에 50을 저장하도록 선언문 태그를 선언
int data = 50;
%>
<%
// out 내장 객체의 println() 메소드를 이용하여 내용을 출력하도록
// 스크립트릿 태그를 작성
// 변수 data는 선언문 태그에 선언된 전역변수 값 50에 해당함
out.println("Value of the variable is : " + data);
%>
</body>
</html>

[index.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>ClassiGrids - Classified Ads and Listing Website Template.</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="/resources/assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<section class="hero-area overlay">
<div class="container">
<div class="row">
<div class="col-lg-10 offset-lg-1 col-md-12 col-12">
<div class="hero-text text-center">
<div class="">
<h2 class="wow fadeInUp" data-wow-delay=".3s">대덕인재개발원 JSP</h2>
<p class="wow fadeInUp" data-wow-delay=".5s">ch01 - ch18장까지 공부하면서 JSP에 대해서 자세하게 알아봅시다</p>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="categories">
<div class="container">
<div class="cat-inner">
<div class="row">
<div class="col-12 p-0">
<div class="category-slider">
<a href="category.html" class="single-cat">
<div class="icon">
<img src="/resources/assets/images/categories/laptop.svg" alt="#">
</div>
<h3>ch01</h3>
<h5 class="total">0</h5>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="items-grid section custom-padding">
<div class="container">
<div class="row">
<div class="col-12">
<div class="section-title">
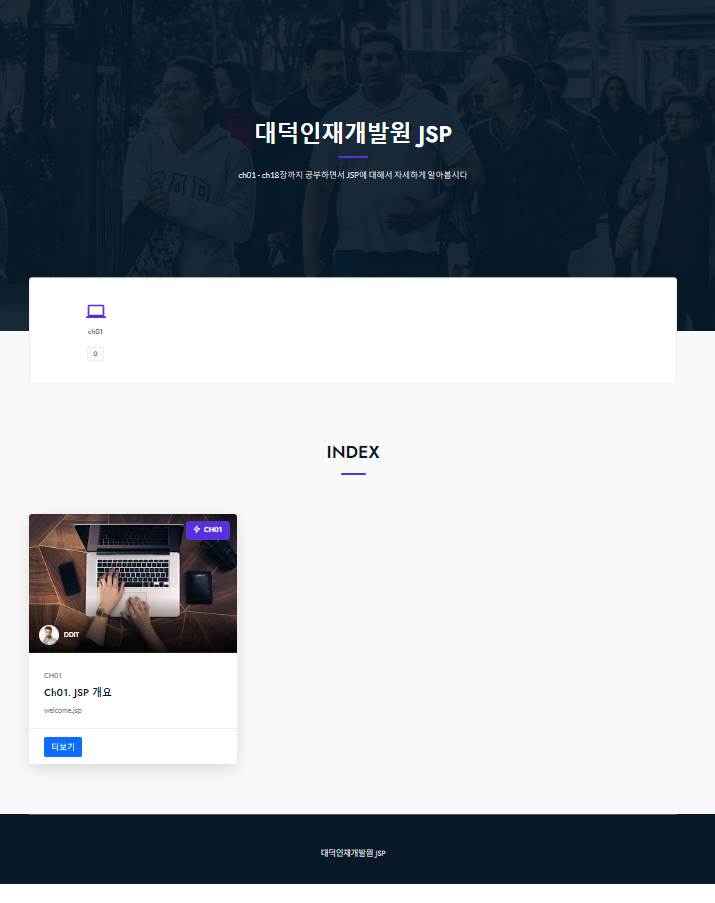
<h2 class="wow fadeInUp" data-wow-delay=".4s">INDEX</h2>
</div>
</div>
</div>
<div class="single-head">
<div class="row">
<div class="col-lg-4 col-md-6 col-12">
<div class="single-grid wow fadeInUp" data-wow-delay=".4s">
<div class="image">
<a href="item-details.html" class="thumbnail"><img src="/resources/assets/images/items-grid/img5.jpg" alt="#"></a>
<div class="author">
<div class="author-image">
<a href="javascript:void(0)"><img src="/resources/assets/images/items-grid/author-5.jpg" alt="#">
<span>DDIT</span></a>
</div>
</div>
<p class="item-position"><i class="lni lni-bolt"></i> CH01</p>
</div>
<div class="content">
<div class="top-content">
<a href="javascript:void(0)" class="tag">CH01</a>
<h3 class="title">
<a href="item-details.html">Ch01. JSP 개요</a>
</h3>
<p class="update-time">welcome.jsp</p>
</div>
<div class="bottom-content">
<button class="btn btn-primary">더보기</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.category-slider',
items: 3,
slideBy: 'page',
autoplay: false,
mouseDrag: true,
gutter: 0,
nav: false,
controls: true,
controlsText: ['<i class="lni lni-chevron-left"></i>', '<i class="lni lni-chevron-right"></i>'],
responsive: {
0: {
items: 1,
},
540: {
items: 2,
},
768: {
items: 4,
},
992: {
items: 5,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>


[IndexVO.java]
package kr.or.ddit.index;
import java.util.List;
public class IndexVO {
private String chapter;
private String title;
private String chapterMoveUrl;
private List<String> sourceList;
public IndexVO() {}
public IndexVO(String chapter, String title, String chapterMoveUrl, List<String> sourceList) {
this.chapter = chapter;
this.title = title;
this.chapterMoveUrl = chapterMoveUrl;
this.sourceList = sourceList;
}
public String getChapter() {
return chapter;
}
public void setChapter(String chapter) {
this.chapter = chapter;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getChapterMoveUrl() {
return chapterMoveUrl;
}
public void setChapterMoveUrl(String chapterMoveUrl) {
this.chapterMoveUrl = chapterMoveUrl;
}
public List<String> getSourceList() {
return sourceList;
}
public void setSourceList(List<String> sourceList) {
this.sourceList = sourceList;
}
@Override
public String toString() {
return "IndexVO [chapter=" + chapter + ", title=" + title + ", chapterMoveUrl=" + chapterMoveUrl
+ ", sourceList=" + sourceList + "]";
}
}[IndexRepository.java]
package kr.or.ddit.index;
import java.util.ArrayList;
import java.util.List;
public class IndexRepository {
private List<IndexVO> indexList = new ArrayList<IndexVO>();
private static IndexRepository instance = null;
public static IndexRepository getInstance() {
if(instance == null) instance = new IndexRepository();
return instance;
}
private IndexRepository() {
// 챕터 정보들
String[] chapters = {
"CH01", "CH02", "CH03", "CH04", "CH05", "CH06", "CH07",
"CH08", "CH10", "CH11", "CH12", "CH13", "CH14", "CH17"
};
// 각 챕터의 제목들
String[] titles = {
"CH01. JSP 개요", "CH02. 스크립트 태그", "CH03. 디렉티브 태그", "CH04. 액션 태그",
"CH05. 내장 객체", "CH06. 폼 태그", "CH07. 파일 업로드", "CH08. 유효성 검사",
"CH10. 시큐리티", "CH11. 예외처리", "CH12. 필터", "CH13. 세션", "CH14. 쿠키",
"CH17. 태그 라이브러리"
};
// 각 챕터의 이동 URL
String[] chapterMoveUrls = {
"/welcome.jsp", "/ch02/scripting.jsp", "/ch03/", "/ch04/",
"/ch05/", "/ch06/", "/ch07/", "/ch08/",
"/ch10/", "/ch11/", "/ch12/", "/ch13/",
"/ch14/", "/ch17/"
};
// 각 챕터의 소스 파일명들
String[][] sourceArr = {
{ // ch01
"welcome.jsp"
},
{ // ch02
"scripting.jsp",
"declaration01.jsp"
},
{""}, // ch03
{""}, // ch04
{""}, // ch05
{""}, // ch06
{""}, // ch07
{""}, // ch08
{""}, // ch10
{""}, // ch11
{""}, // ch12
{""}, // ch13
{""}, // ch14
{""} // ch17
};
// 최종 indexList에 추가해서 가용할 것
for(int i = 0; i < chapters.length; i++) {
IndexVO indexVO = new IndexVO();
indexVO.setChapter(chapters[i]);
indexVO.setTitle(titles[i]);
indexVO.setChapterMoveUrl(chapterMoveUrls[i]);
List<String> sourceList = new ArrayList<String>();
for(int j = 0; j < sourceArr[i].length; j++) {
sourceList.add(sourceArr[i][j]);
}
indexVO.setSourceList(sourceList);
indexList.add(indexVO);
}
}
public List<IndexVO> getIndexList() {
return indexList;
}
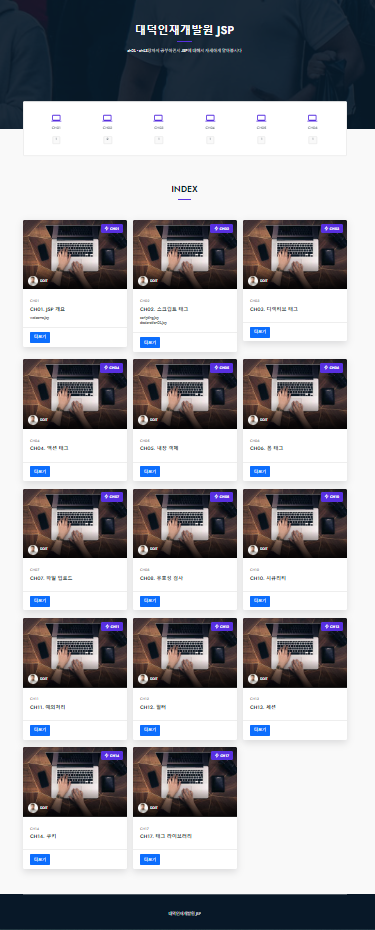
}[index.jsp]
<%@page import="kr.or.ddit.index.IndexVO"%>
<%@page import="java.util.List"%>
<%@page import="kr.or.ddit.index.IndexRepository"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>ClassiGrids - Classified Ads and Listing Website Template.</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="/resources/assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<%
IndexRepository dao = IndexRepository.getInstance();
List<IndexVO> indexList = dao.getIndexList();
%>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<section class="hero-area overlay">
<div class="container">
<div class="row">
<div class="col-lg-10 offset-lg-1 col-md-12 col-12">
<div class="hero-text text-center">
<div class="">
<h2 class="wow fadeInUp" data-wow-delay=".3s">대덕인재개발원 JSP</h2>
<p class="wow fadeInUp" data-wow-delay=".5s">ch01 - ch18장까지 공부하면서 JSP에 대해서 자세하게 알아봅시다</p>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="categories">
<div class="container">
<div class="cat-inner">
<div class="row">
<div class="col-12 p-0">
<div class="category-slider">
<%
for(int i = 0; i < indexList.size(); i++) {
IndexVO index = indexList.get(i);
%>
<a href="category.html" class="single-cat">
<div class="icon">
<img src="/resources/assets/images/categories/laptop.svg" alt="#">
</div>
<h3><%= index.getChapter() %></h3>
<h5 class="total"><%= index.getSourceList().size() %></h5>
</a>
<%
}
%>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="items-grid section custom-padding">
<div class="container">
<div class="row">
<div class="col-12">
<div class="section-title">
<h2 class="wow fadeInUp" data-wow-delay=".4s">INDEX</h2>
</div>
</div>
</div>
<div class="single-head">
<div class="row">
<%
for(int i = 0; i < indexList.size(); i++) {
IndexVO index = indexList.get(i);
%>
<div class="col-lg-4 col-md-6 col-12">
<div class="single-grid wow fadeInUp" data-wow-delay=".4s">
<div class="image">
<a href="item-details.html" class="thumbnail"><img src="/resources/assets/images/items-grid/img5.jpg" alt="#"></a>
<div class="author">
<div class="author-image">
<a href="javascript:void(0)"><img src="/resources/assets/images/items-grid/author-5.jpg" alt="#">
<span>DDIT</span></a>
</div>
</div>
<p class="item-position"><i class="lni lni-bolt"></i> <%= index.getChapter() %></p>
</div>
<div class="content">
<div class="top-content">
<a href="javascript:void(0)" class="tag"><%= index.getChapter() %></a>
<h3 class="title">
<a href="item-details.html"><%= index.getTitle() %></a>
</h3>
<%
for(int j = 0; j < index.getSourceList().size(); j++) {
String sourcePage = index.getSourceList().get(j);
%>
<p class="update-time"><%= sourcePage %></p>
<%
}
%>
</div>
<div class="bottom-content">
<button class="btn btn-primary" onclick="javascript:location.href='<%= request.getContextPath() + index.getChapterMoveUrl() %>'">더보기</button>
</div>
</div>
</div>
</div>
<%
}
%>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.category-slider',
items: 3,
slideBy: 'page',
autoplay: false,
mouseDrag: true,
gutter: 0,
nav: false,
controls: true,
controlsText: ['<i class="lni lni-chevron-left"></i>', '<i class="lni lni-chevron-right"></i>'],
responsive: {
0: {
items: 1,
},
540: {
items: 2,
},
768: {
items: 4,
},
992: {
items: 5,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>
'대덕인재개발원 > 대덕인재개발원_웹기반 애플리케이션' 카테고리의 다른 글
| 231031_JSP 개론 4 (0) | 2023.10.31 |
|---|---|
| 231030_JSP 과제 2 (0) | 2023.10.30 |
| 231030_JSP 개론 3 (0) | 2023.10.30 |
| 231027_JSP 과제 1 (0) | 2023.10.27 |
| 231027_JSP 개론 2 (0) | 2023.10.27 |




