Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 제네릭
- GRANT VIEW
- exception
- 메소드오버로딩
- 집합_SET
- 컬렉션프레임워크
- NestedFor
- 추상메서드
- 예외처리
- 다형성
- abstract
- 사용자예외클래스생성
- 대덕인재개발원
- 오라클
- 객체 비교
- oracle
- 예외미루기
- 컬렉션 타입
- 인터페이스
- Java
- 참조형변수
- 자바
- 자동차수리시스템
- cursor문
- 환경설정
- 정수형타입
- 어윈 사용법
- 한국건설관리시스템
- 생성자오버로드
- EnhancedFor
Archives
- Today
- Total
거니의 velog
231027_JSP 개론 2 본문
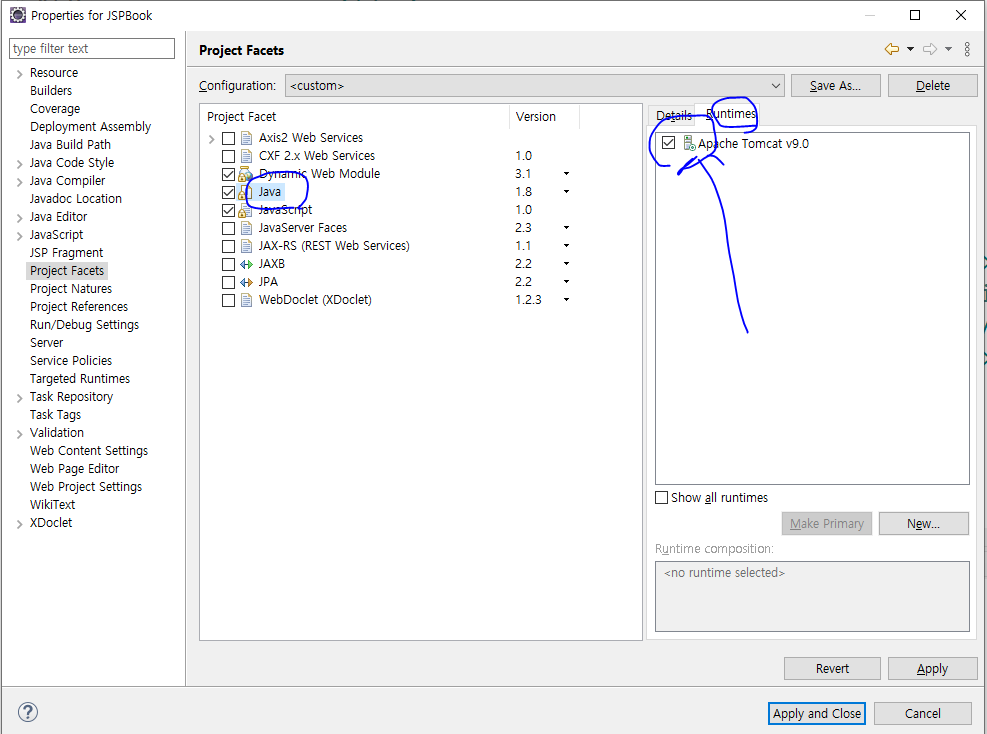
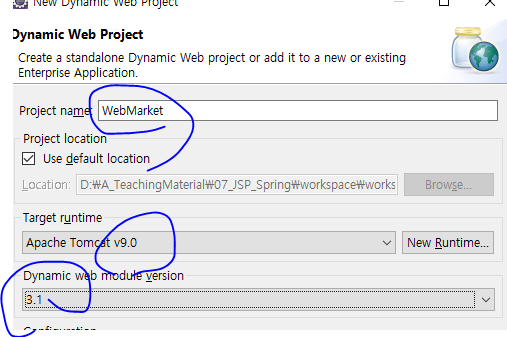
1. 기본 설정 추가
- Alt + Enter : 프로젝트 기본 설정

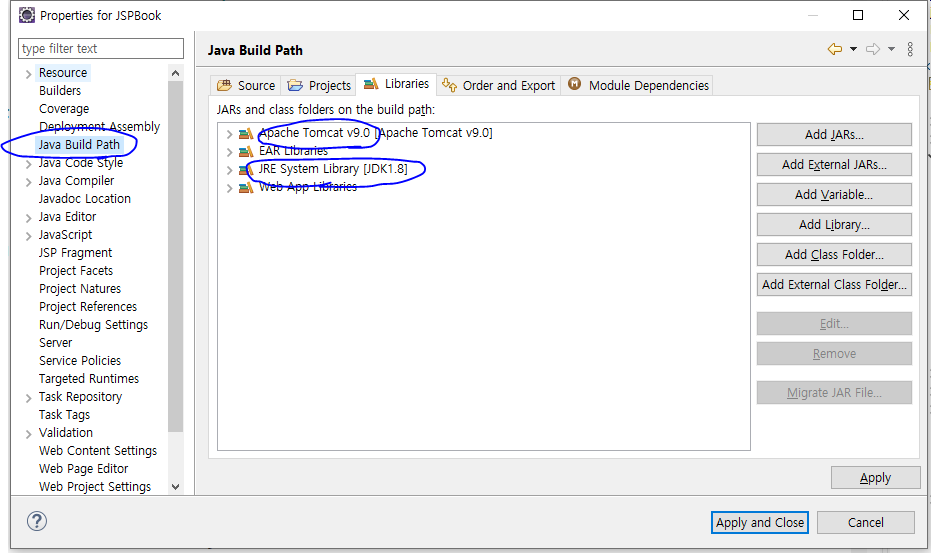
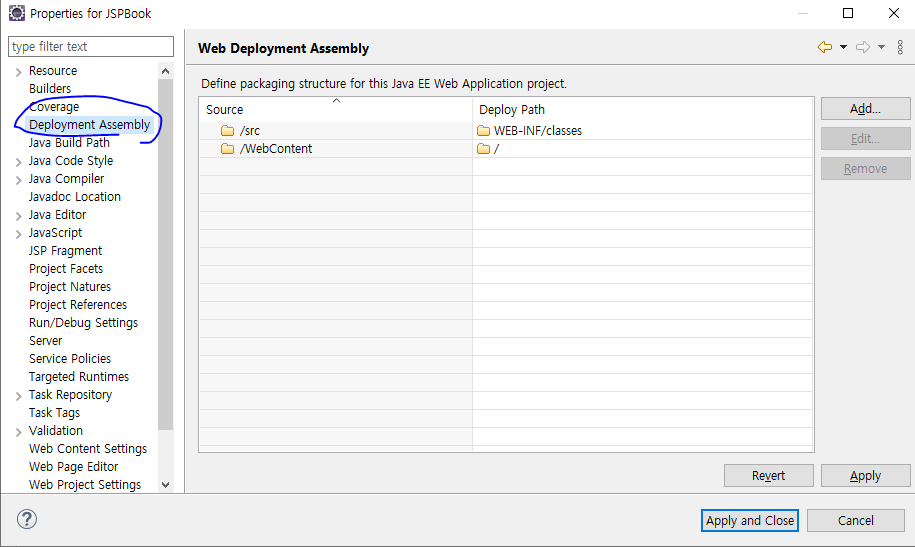
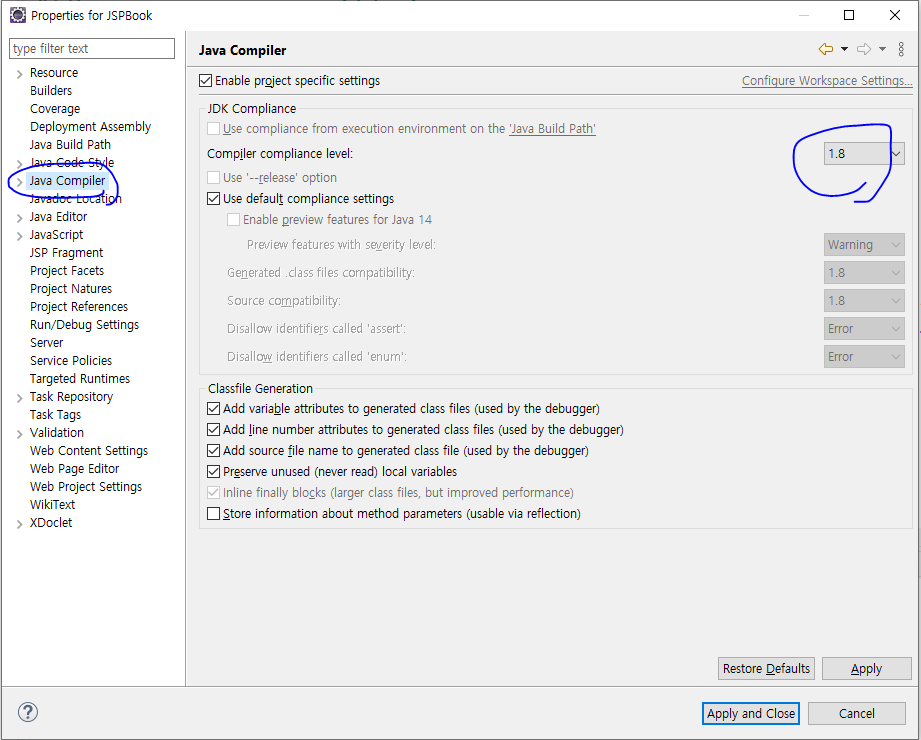
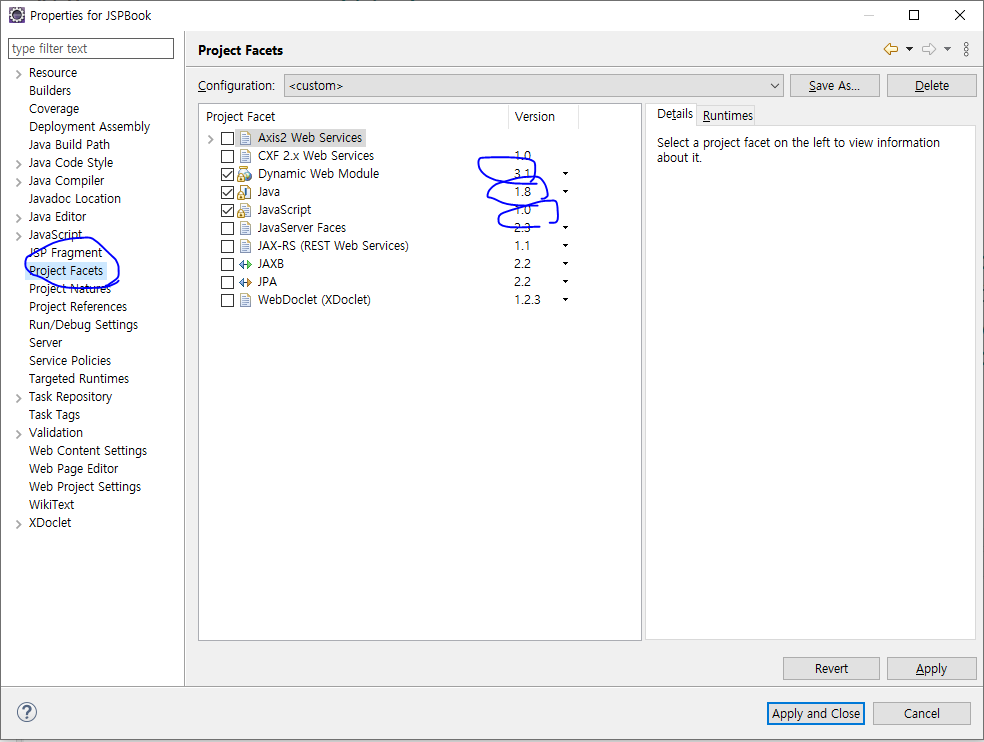
[3대장 확인] : JDK, 톰캣 서버, 메이븐 설치 확인

- 클린을 써서 메이븐 설정이 날아가는 경우는 이 두 옵션을 확인한다.



- JSP에서 최상단에 빨간줄 오류 뜨는 경우는 Project > Clean을 쓸 것
[box.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">JSP 개요</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH01</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<!-- 내용을 입력해 주세요. -->
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>[scripting.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">스크립트 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH02</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<!-- 내용을 입력해 주세요. -->
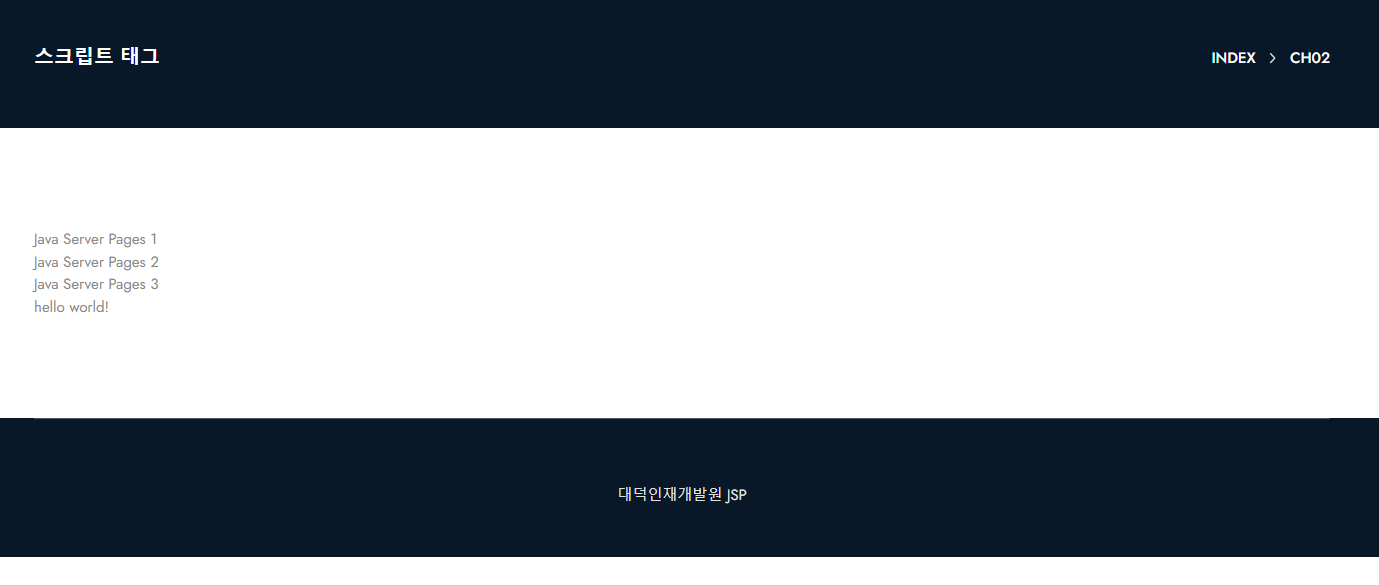
<%!
// 선언문 태그를 사용하여 자바 변수와 메소드 정의
int count = 3;
String makeItLower(String data) {
return data.toLowerCase();
}
%>
<%
// 스크립트릿 태그로 자바 로직 코드 작성
for(int i = 1; i <= count; i++) {
out.println("Java Server Pages " + i + "<br />");
}
%>
<!-- 표현문 태그로 선언문의 메소드를 호출하여 문자열 형태로 출력 -->
<%= makeItLower("Hello World!") %>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>
[declaration01.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">스크립트 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH02</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<!-- 내용을 입력해 주세요. -->
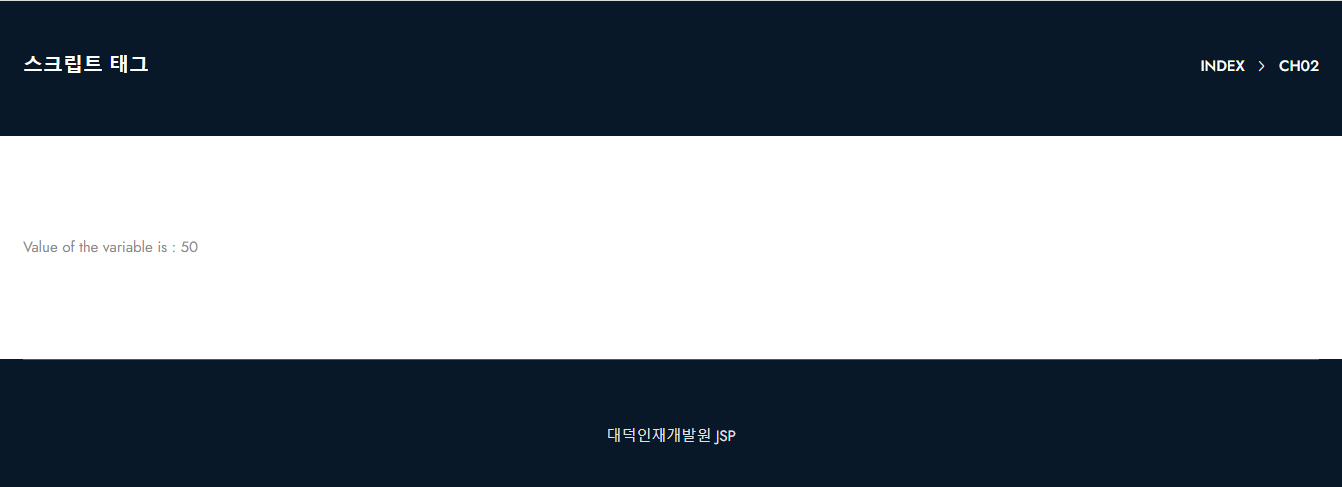
<%!
// 선언문 태그는 변수나 메소드 등을 선언하는 태그
// 선언문 태그로 선언된 변수는 서블릿 프로그램으로 번역될 때 클래스 수준의 멤버 변수가
// 되므로 전역 변수로 사용 된다.
// 변수 data에 50을 저장하도록 선언문 태그를 선언
int data = 50;
%>
<%
// out 내장 객체의 println() 메소드를 이용하여 내용을 출력하도록
// 스크립트릿 태그를 작성
// 변수 data는 선언문 태그에 선언된 전역변수 값 50에 해당함
out.println("Value of the variable is : " + data);
%>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>

[ declaration02.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">스크립트 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH02</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<!-- 내용을 입력해 주세요. -->
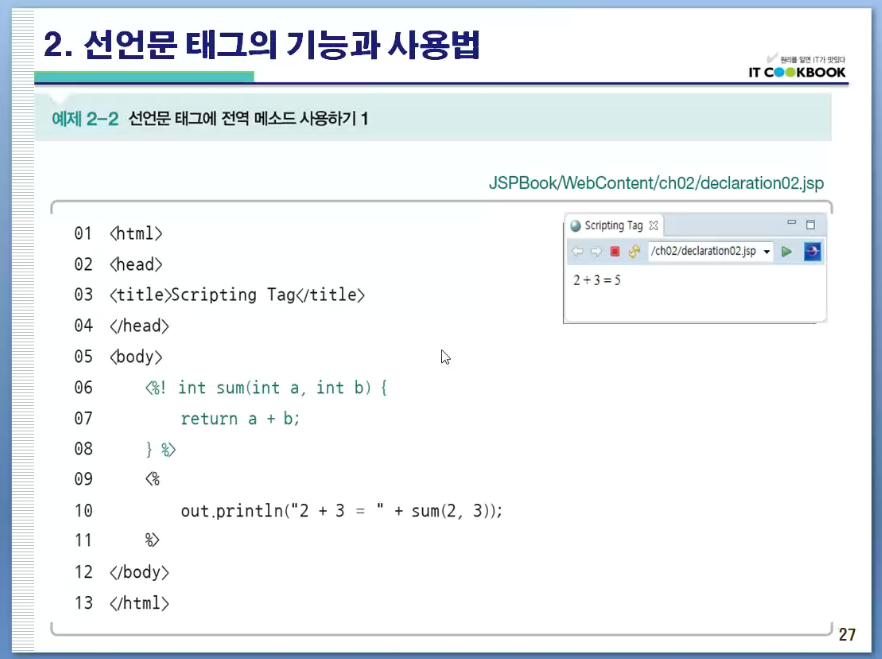
<%!
// 전역 메소드 sum()을 선언하기 위해 선언문 태그를 작성
int sum(int a, int b) {
return a+b;
}
%>
<%
// println() 메소드를 이용하여 내용을 출력하도록 스크립트릿 태그를 작성
// 여기서 선언된 sum() 메소드는 선언문 태그에 선언된 전역 메소드인 sum()을 호출
out.println("a(2) + b(3) = " + sum(2, 3)); // a(2) + b(3) = 5
%>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>
[ declaration03.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">스크립트 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH02</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<!-- 내용을 입력해 주세요. -->
<%!
// 전역 메소드 makiItLower()를 선언하기 위해 선언문 태그를 작성
String makeItLower(String data) {
return data.toLowerCase();
}
%>
<%
// println() 메소드로 makeItLower() 메소드를 호출하여 내용을 출력하도록
// 스크립트릿 태그를 작성함.
out.println(makeItLower("Hello World!"));
%>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>

[scriptlet01.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">스크립트 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH02</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<!-- 내용을 입력해 주세요. -->
<%
int a = 2;
int b = 3;
int sum = a+b;
out.println("2 + 3 = " + sum);
%>
<br />
<%
a++;
b++;
sum = a+b;
out.println("3 + 4 = " + sum);
%>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>
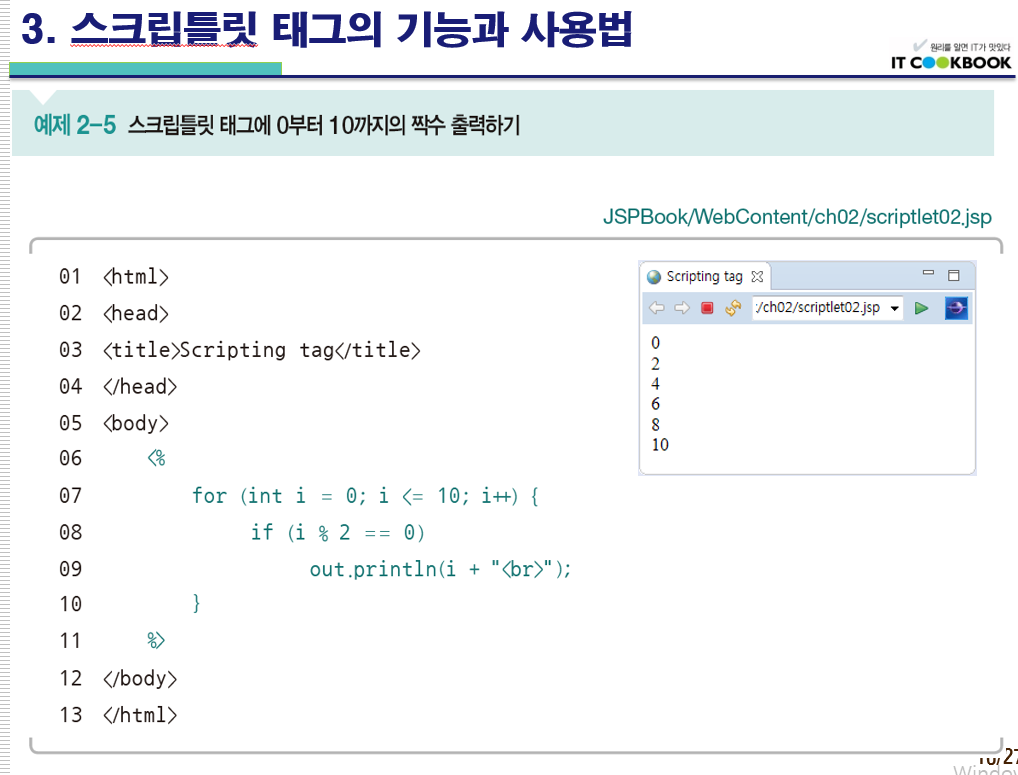
[scriptlet02.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">스크립트 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH02</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<!-- 내용을 입력해 주세요. -->
<%
for(int i = 0; i <=10; i++) {
if(i % 2 == 0) { // 짝수 조건
out.println(i + "<br />");
}
}
%>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>

[expression01.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">스크립트 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH02</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<!-- 내용을 입력해 주세요. -->
<p>Today's date : <%= new java.util.Date() %></p>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>
[expression02.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">스크립트 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH02</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<!-- 내용을 입력해 주세요. -->
<%
int a = 10;
int b = 20;
int c = 30;
%>
<!-- 스크립트릿 태그에 선언한 변수 a,b,c의 값을 출력하도록 표현문 태그를 작성함 -->
<%= a + b + c %>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>


[ch02_test.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">스크립트 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH02</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<!-- 내용을 입력해 주세요. -->
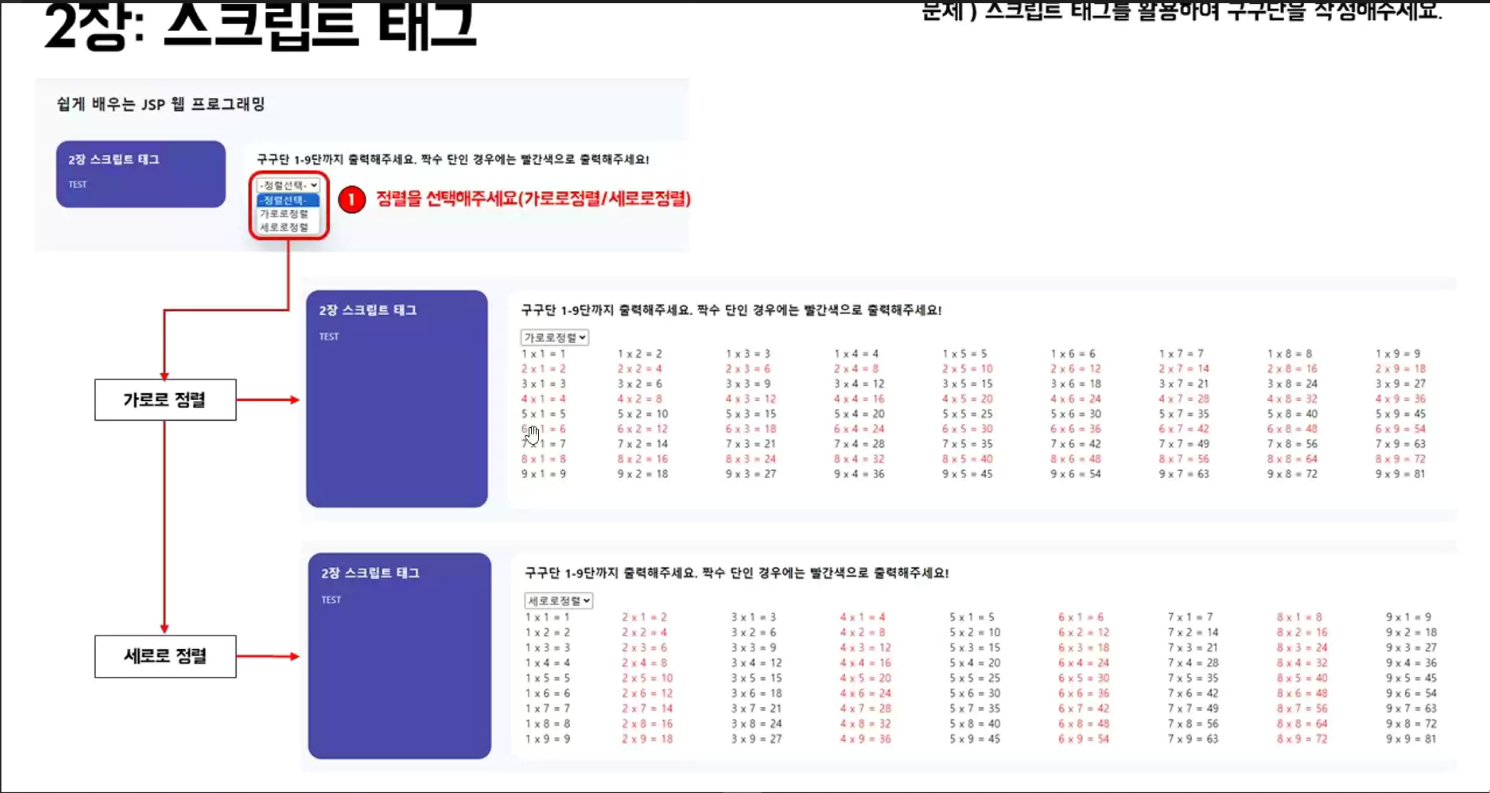
<!--
구구단 1-9단까지 출력해주세요.
짝수 단인 경우에는 빨간색으로 출력해 주세요.
- 정렬 기준은 2가지로 제공하고, 제공된 정렬에 따라 출력을 다르게 해주세요.
> 가로로 정렬, 세로로 정렬
-->
<select id="orderSelect">
<option>--선택해주세요--</option>
<option value="1">가로로정렬</option>
<option value="2">세로로정렬</option>
</select>
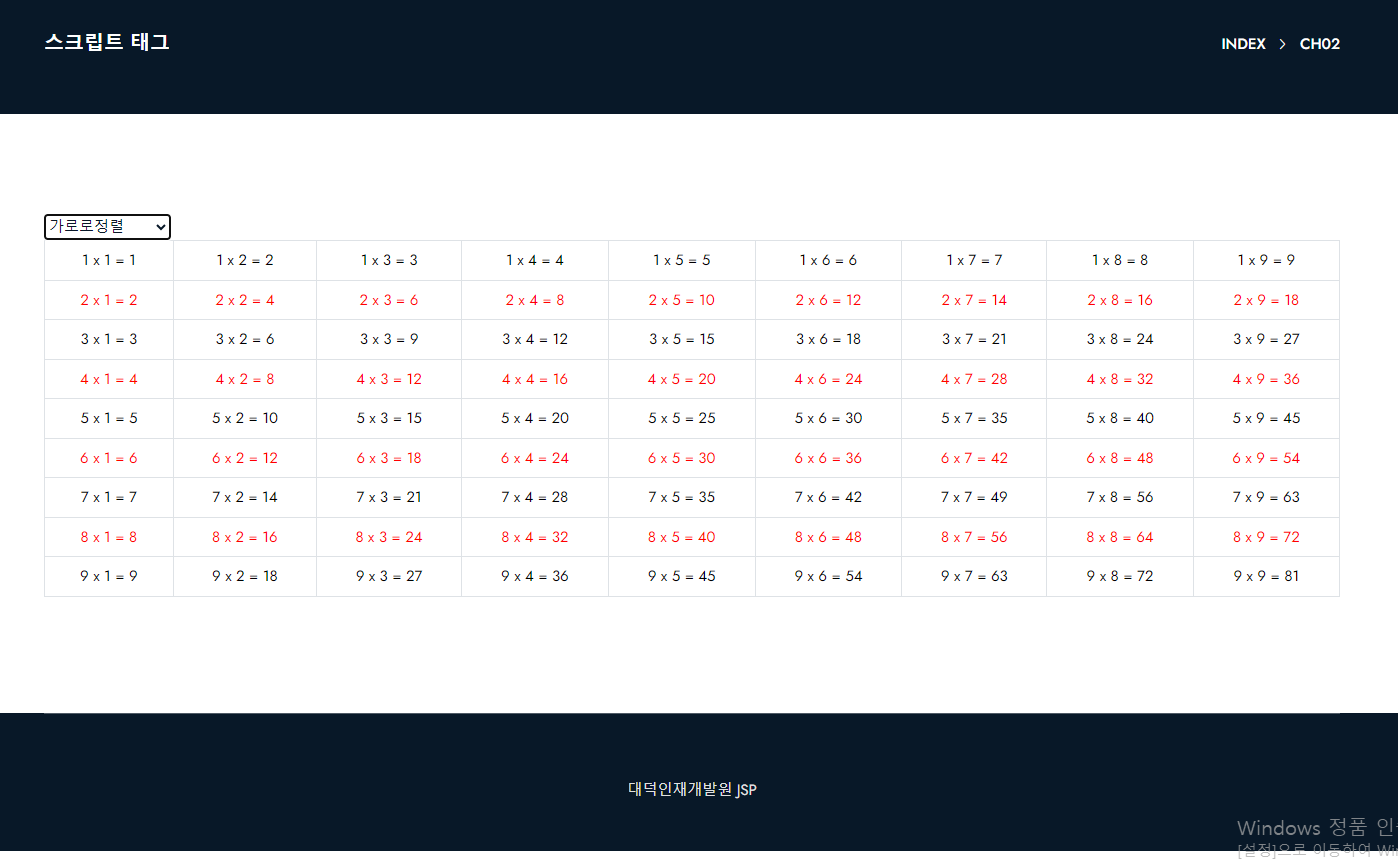
<div id="t1">
<!-- 가로로 정렬 -->
<%
String color = "";
out.println("<table class='table table-bordered' width='100%'>");
for(int i = 1; i < 10; i++) {
out.println("<tr align='center'>");
for(int j = 1; j < 10; j++) {
if(i % 2 == 0) {
color = "red";
}else {
color = "black";
}
out.println("<td><font color='"+color+"'>"+ (i) + " x " + (j) + " = " + (i) * (j) +"</font></td>");
}
out.println("</tr>");
}
out.println("</table>");
%>
</div>
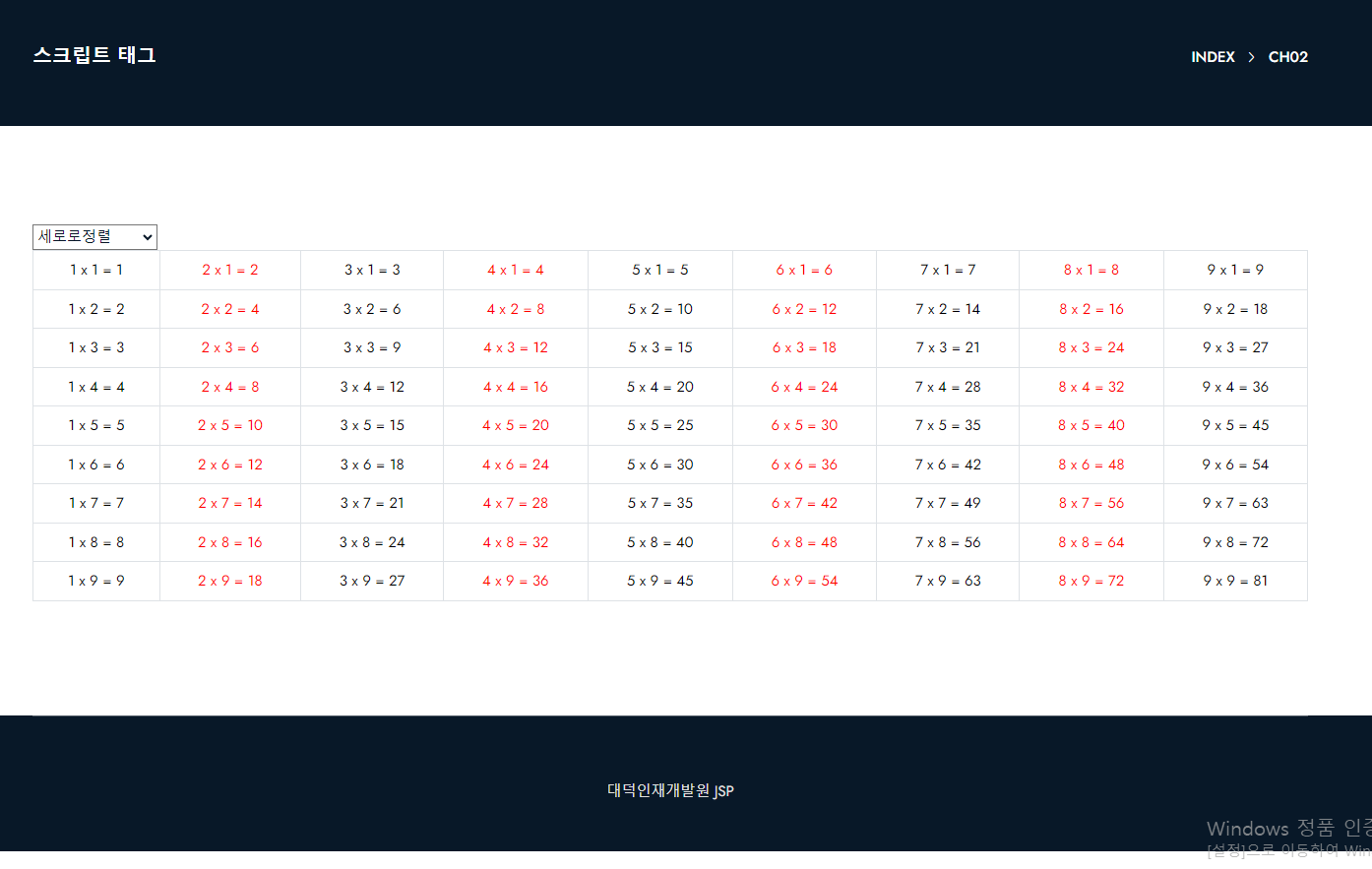
<div id="t2">
<!-- 세로로 정렬 -->
<%
out.println("<table class='table table-bordered' width='100%'>");
for(int i = 1; i < 10; i++) {
out.println("<tr align='center'>");
for(int j = 1; j < 10; j++) {
if(j % 2 == 0) {
color = "red";
}else {
color = "black";
}
out.println("<td><font color='"+color+"'>"+ (j) + " x " + (i) + " = " + (i) * (j) +"</font></td>");
}
out.println("</tr>");
}
out.println("</table>");
%>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
<script>
var orderSelect = $("#orderSelect");
$("#t1").hide();
$("#t2").hide();
orderSelect.on("change", function(){
var value = $(this).val();
if(value == "1"){ // 가로로 정렬된 모습 보여주기
$("#t1").show();
$("#t2").hide();
}else{ // 세로로 정렬된 모습 보여주기
$("#t2").show();
$("#t1").hide();
}
});
</script>
</body>
</html>




[welcome.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<link rel="stylesheet" href="/resources/css/bootstrap.min.css" />
</head>
<body>
<nav class="navbar navbar-expand navbar-dark bg-dark">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="./welcome.jsp">Home</a>
</div>
</div>
</nav>
<%
String greeting = "Welcome to Web Shopping Mall";
String tagline = "Welcome to WebMarket!!";
%>
<div class="jumbotron">
<div class="container">
<h1 class="display-3"><%= greeting %></h1>
</div>
</div>
<div class="container">
<div class="text-center">
<h3><%= tagline %></h3>
</div>
<hr />
</div>
<footer class="container">
<p>© WebMarket</p>
</footer>
</body>
</html>





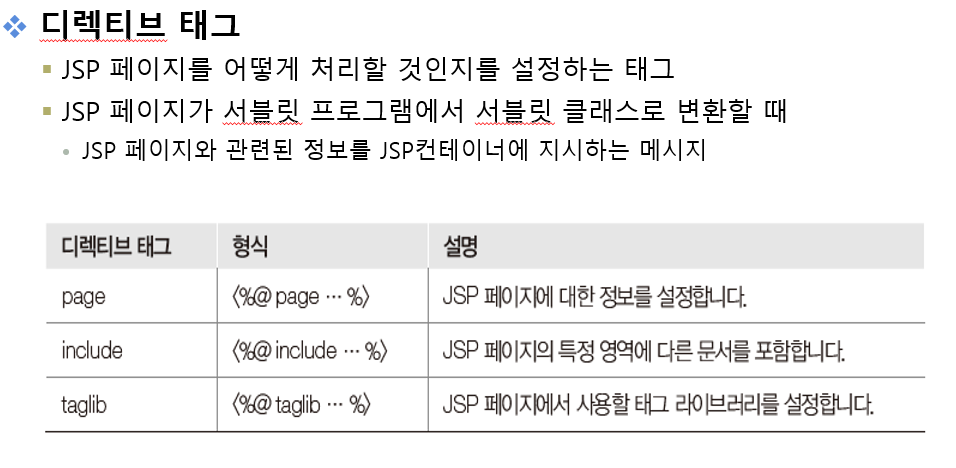
[page_contentType.jsp]
<%-- <%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8"%> --%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">디렉티브 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH03</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<!-- 내용을 입력해 주세요. -->
<h2>ContentType : 디렉티브 태그를 활용한 html</h2>
<h4>text/html : html을 출력</h4>
<h4>charset=utf-8 : 문자 인코딩</h4>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>
[page_contentTypeXml.jsp]
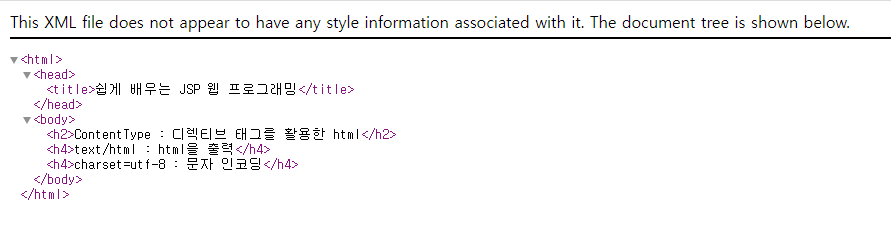
<%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>쉽게 배우는 JSP 웹 프로그래밍</title>
</head>
<body>
<h2>ContentType : 디렉티브 태그를 활용한 html</h2>
<h4>text/html : html을 출력</h4>
<h4>charset=utf-8 : 문자 인코딩</h4>
</body>
</html>- HTML의 <meta /> 태그는 xml이 인식하지 못하므로 삭제한다.

[page_import.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">JSP 개요</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH01</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<!-- java.util.Date 패키지를 사용하기 위해 page 디렉티브 태그의 import 속성을 작성함 -->
<%@ page import="java.util.Date" %>
<!-- 현재 날짜를 출력하도록 표현문 태그를 작성 -->
Today's is <%= new Date() %>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>[page_buffer.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">JSP 개요</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH01</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<%@ page buffer="16kb" %>
Today's is <%= new java.util.Date() %>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>[page_info.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">JSP 개요</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH01</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<!-- 웹 페이지의 설명을 설정하기 위해 page 디렉티브 태그의 info 속성을 작성 -->
<%@ page info="Date 클래스를 이용한 날짜 출력하기" %>
Today's is <%= new java.util.Date() %>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>



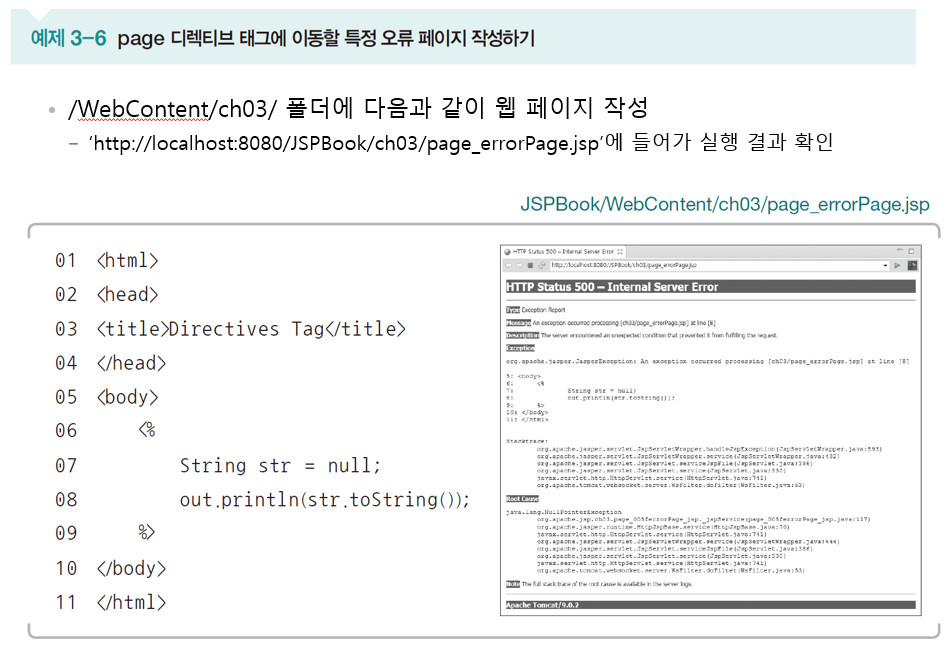
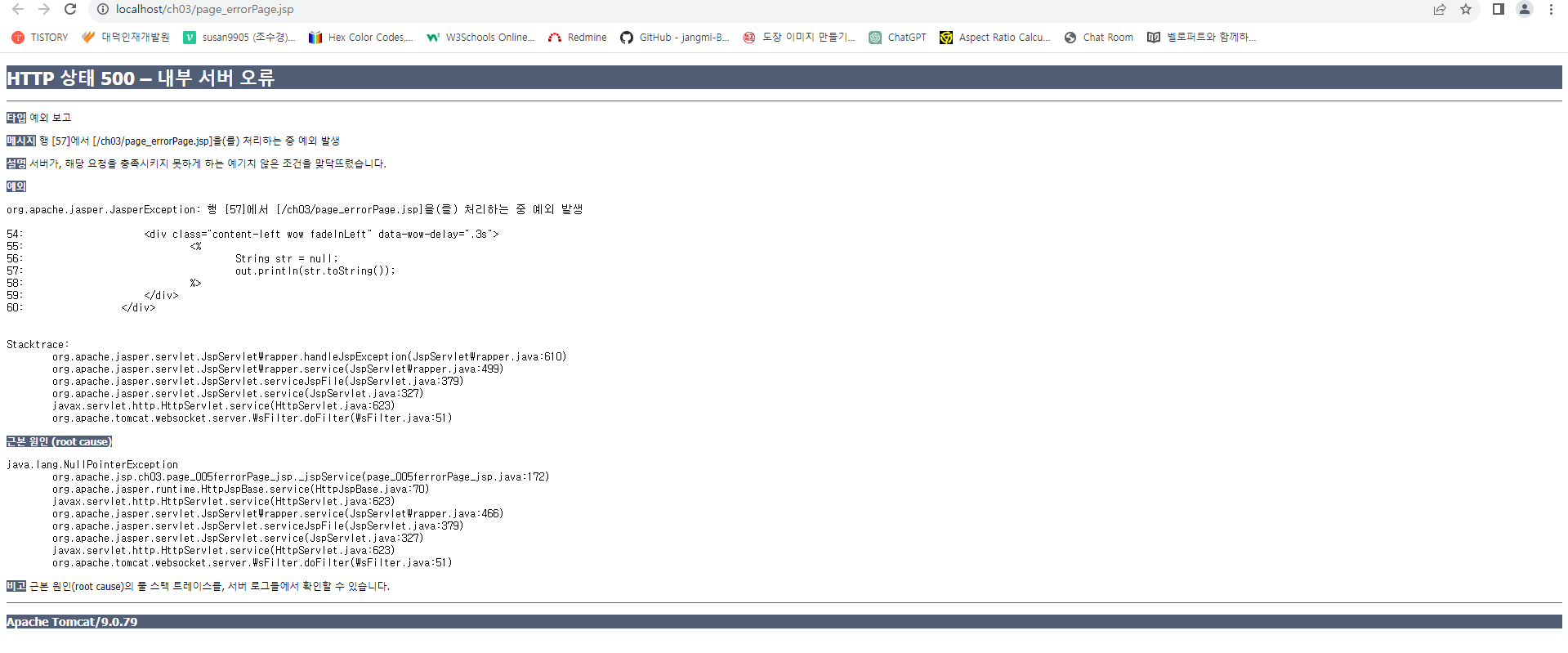
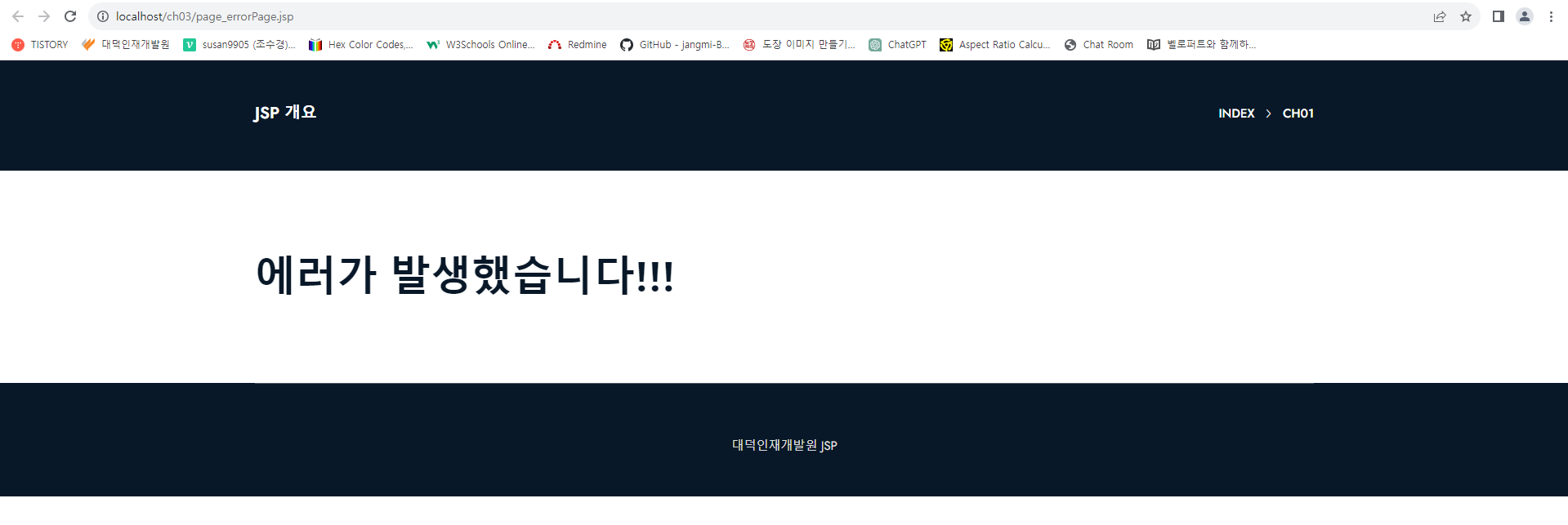
[page_errorPage.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">JSP 개요</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH01</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<%
String str = null;
out.println(str.toString());
%>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>
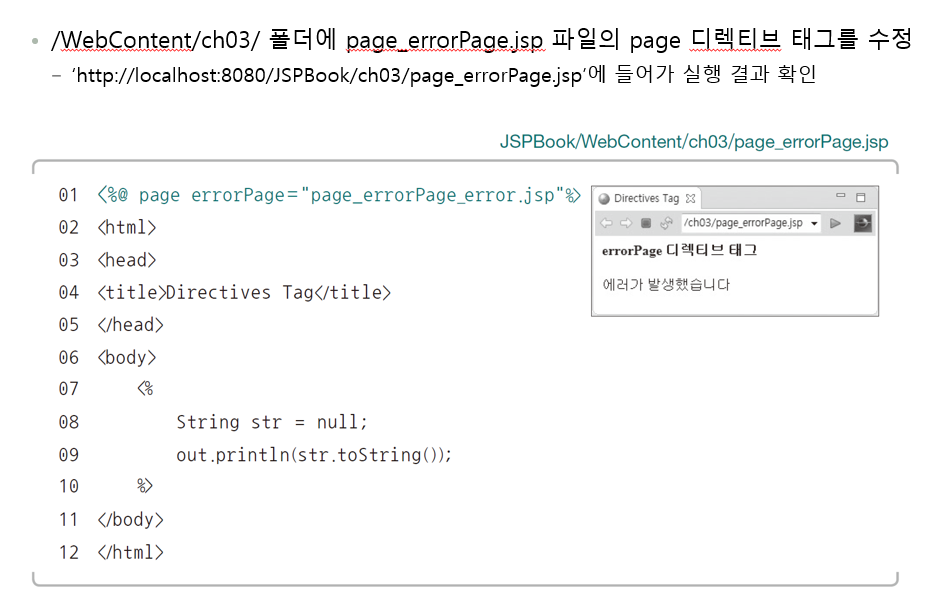
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
errorPage="page_errorPage_error.jsp"%>[page_errorPage_error.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">JSP 개요</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH01</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<h1>에러가 발생했습니다!!!</h1>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>


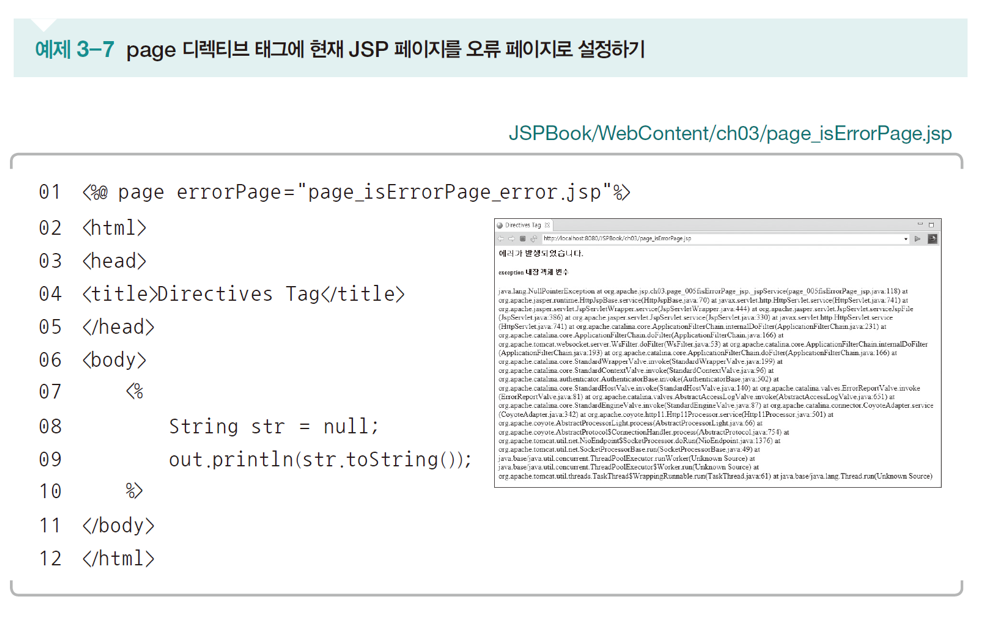
[page_isErrorPage.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
errorPage="page_isErrorPage_error.jsp"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">JSP 개요</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH01</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<%
String str = null;
out.println(str.toString());
%>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
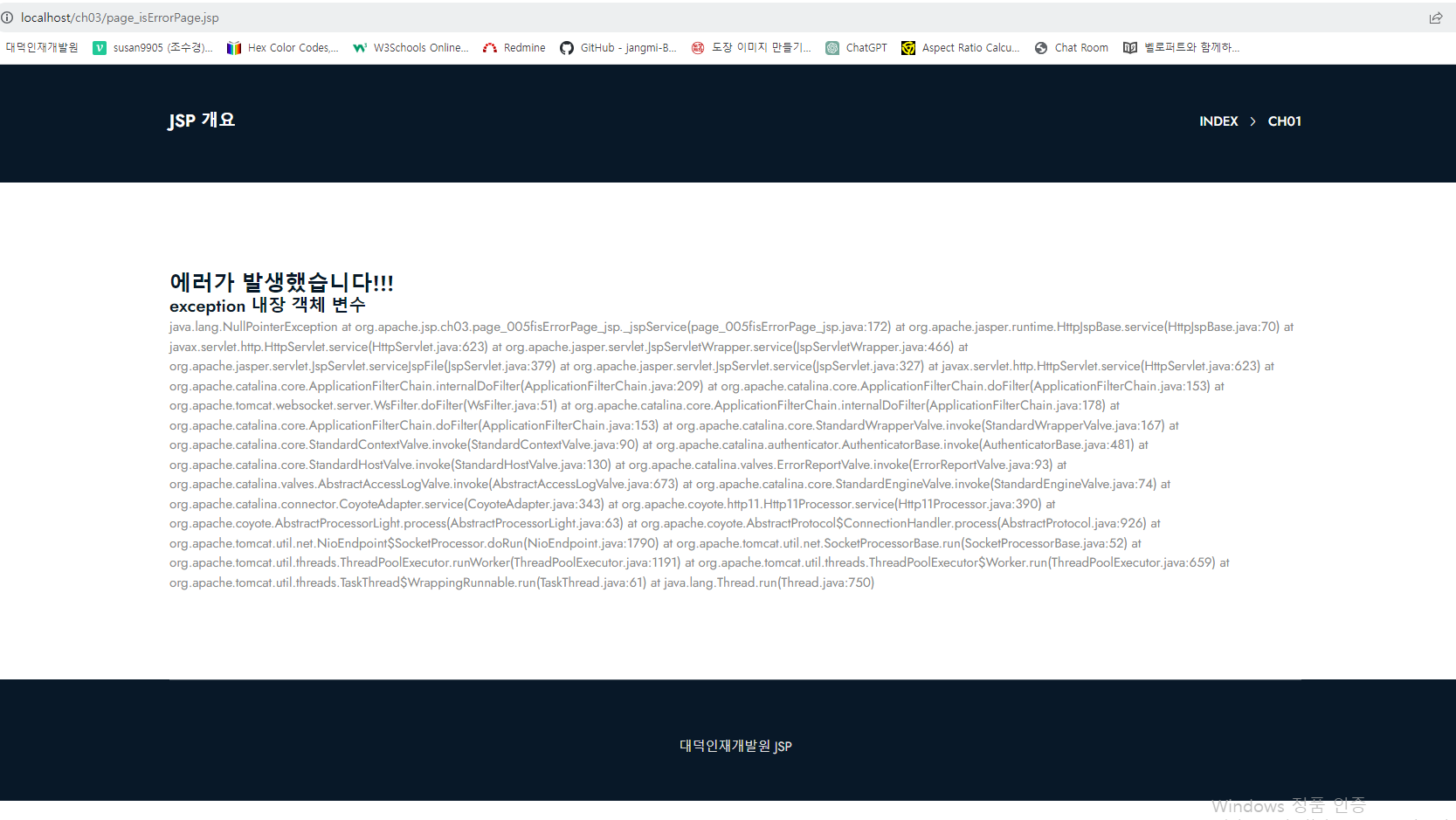
</html>[page_isErrorPage_error.jsp]
<%@page import="java.io.PrintWriter"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isErrorPage="true"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">JSP 개요</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH01</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<h4>에러가 발생했습니다!!!</h4>
<h5>exception 내장 객체 변수</h5>
<%
exception.printStackTrace(new PrintWriter(out));
%>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>

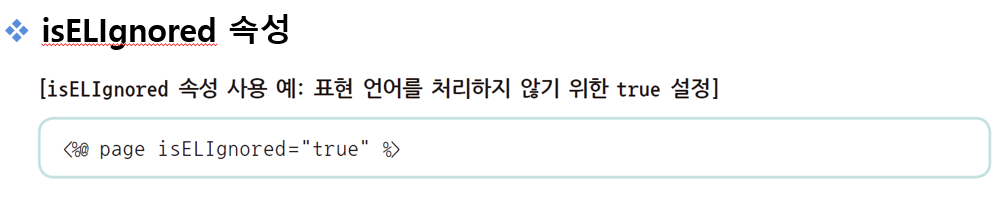
[page_isELIgnored.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">JSP 개요</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH01</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<%
request.setAttribute("RequestAttribute", "request 내장 객체");
%>
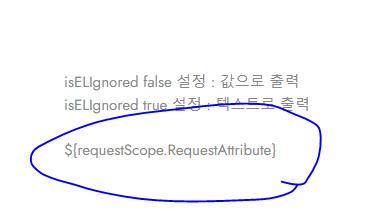
isELIgnored false 설정 : 값으로 출력<br />
isELIgnored true 설정 : 텍스트로 출력<br />
<br />
${requestScope.RequestAttribute}
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="true"%>
'대덕인재개발원 > 대덕인재개발원_웹기반 애플리케이션' 카테고리의 다른 글
| 231031_JSP 개론 4 (0) | 2023.10.31 |
|---|---|
| 231030_JSP 과제 2 (0) | 2023.10.30 |
| 231030_JSP 개론 3 (0) | 2023.10.30 |
| 231027_JSP 과제 1 (0) | 2023.10.27 |
| 231026_JSP 개론 1 (0) | 2023.10.26 |




