Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 정수형타입
- 어윈 사용법
- 컬렉션 타입
- 다형성
- exception
- abstract
- 대덕인재개발원
- EnhancedFor
- 예외처리
- 예외미루기
- 사용자예외클래스생성
- 생성자오버로드
- Java
- 컬렉션프레임워크
- 인터페이스
- 참조형변수
- 추상메서드
- 한국건설관리시스템
- 객체 비교
- 오라클
- 집합_SET
- oracle
- GRANT VIEW
- NestedFor
- 제네릭
- 메소드오버로딩
- 자바
- cursor문
- 자동차수리시스템
- 환경설정
Archives
- Today
- Total
거니의 velog
231030_JSP 개론 3 본문




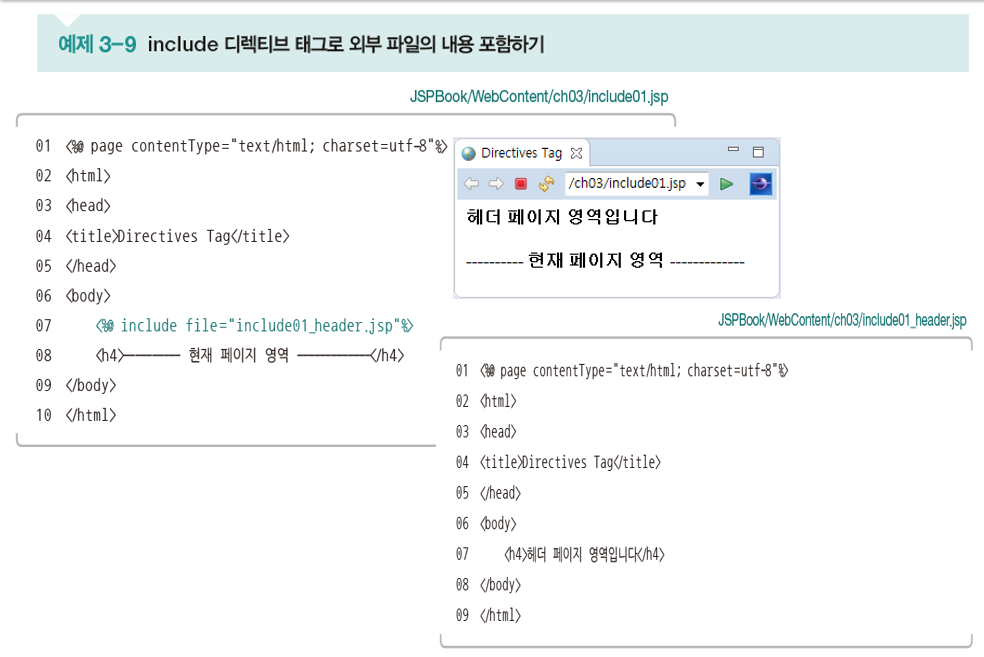
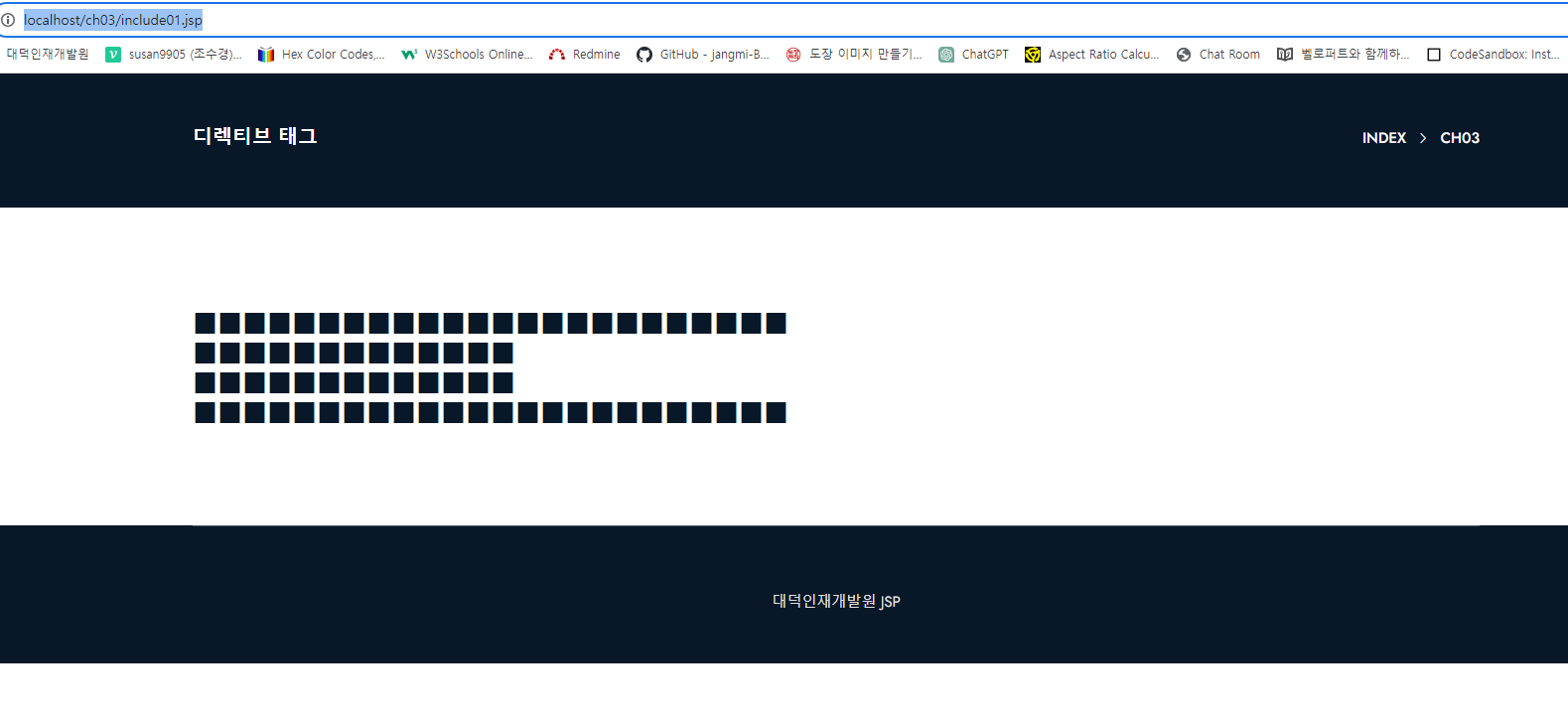
[include01.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">디렉티브 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH03</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<%@ include file="include01_header.jsp" %>
<h4>■■■■■■■■■■■■■</h4>
<h4>■■■■■■■■■■■■■■■■■■■■■■■■</h4>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>[include01_header.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h4>■■■■■■■■■■■■■■■■■■■■■■■■</h4>
<h4>■■■■■■■■■■■■■</h4>
</body>
</html>- http://localhost/ch03/include01.jsp


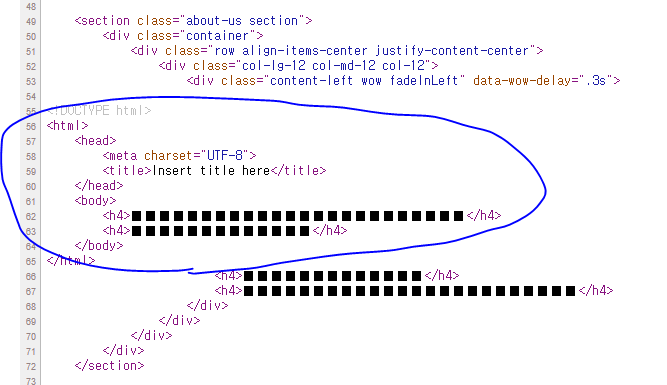
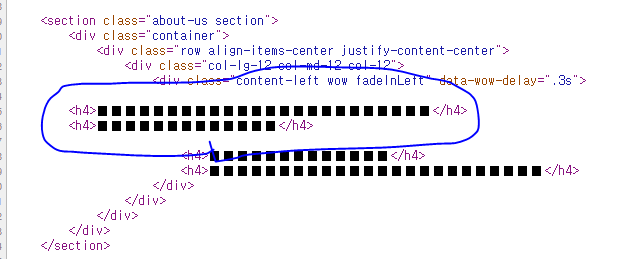
* 잘못된 모듈화...
[include01_header.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<h4>■■■■■■■■■■■■■■■■■■■■■■■■</h4>
<h4>■■■■■■■■■■■■■</h4>

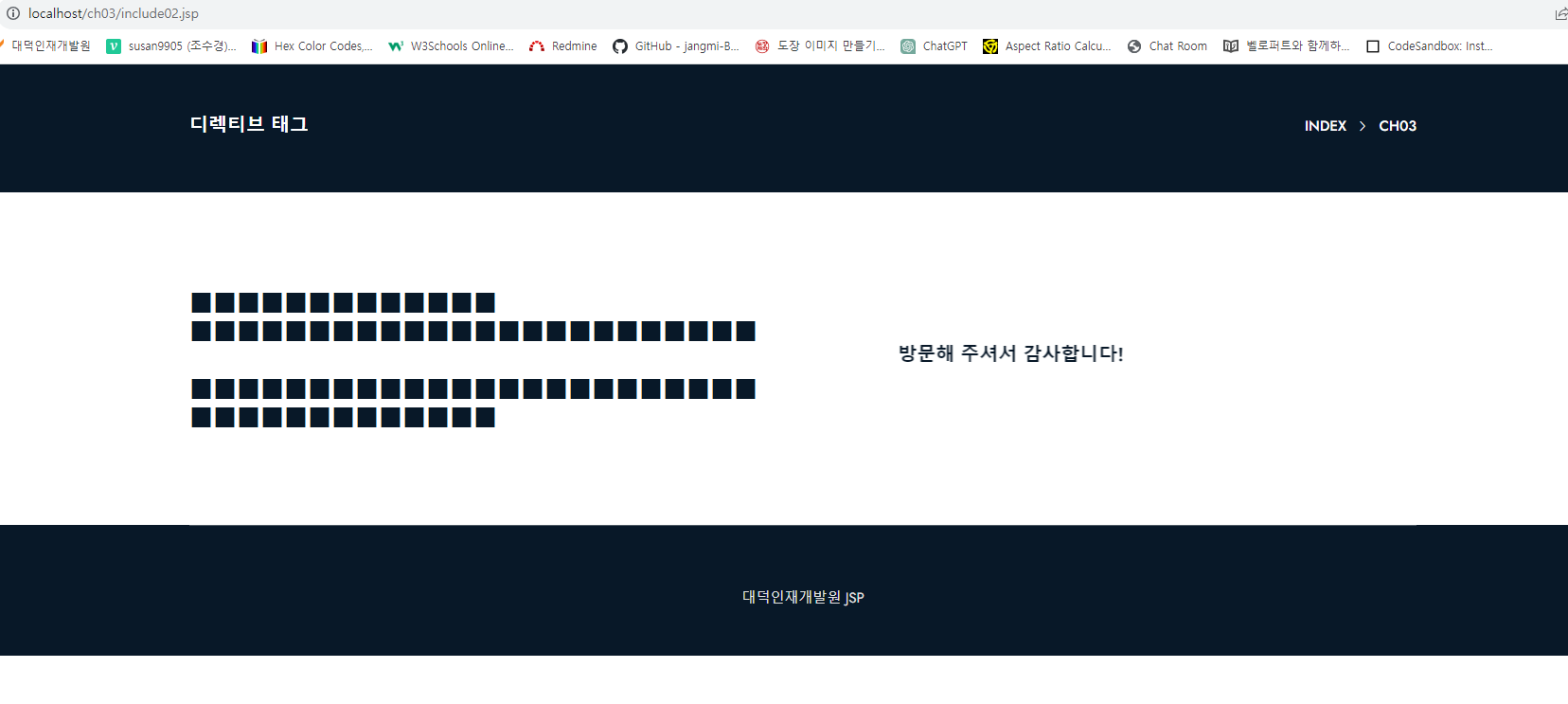
[include02.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">디렉티브 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH03</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<%@ include file="include02_header.jsp" %>
<marquee>
<h5>방문해 주셔서 감사합니다!</h5>
</marquee>
<%@ include file="include02_footer.jsp" %>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>[include02_header.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<h4>■■■■■■■■■■■■■</h4>
<h4>■■■■■■■■■■■■■■■■■■■■■■■■</h4>[include02_footer.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<h4>■■■■■■■■■■■■■■■■■■■■■■■■</h4>
<h4>■■■■■■■■■■■■■</h4>- http://localhost/ch03/include02.jsp





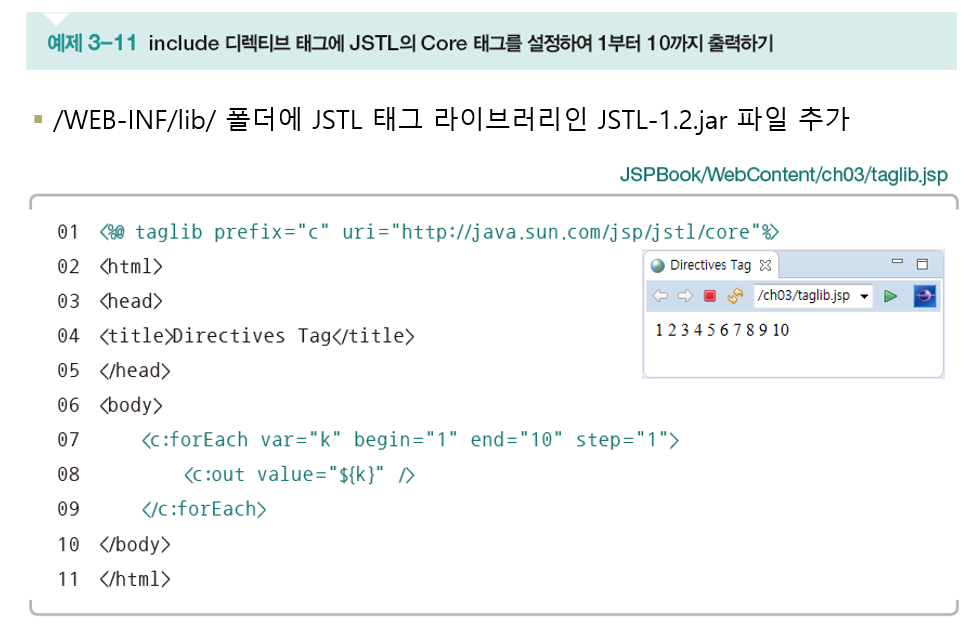
[taglib.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">디렉티브 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH03</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<c:forEach var="k" begin="1" end="10" step="1">
<c:out value="${k}" /> <%-- EL 표현문으로만 출력 가능 --%>
</c:forEach>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>- http://localhost/ch03/taglib.jsp

[taglib.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">디렉티브 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH03</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
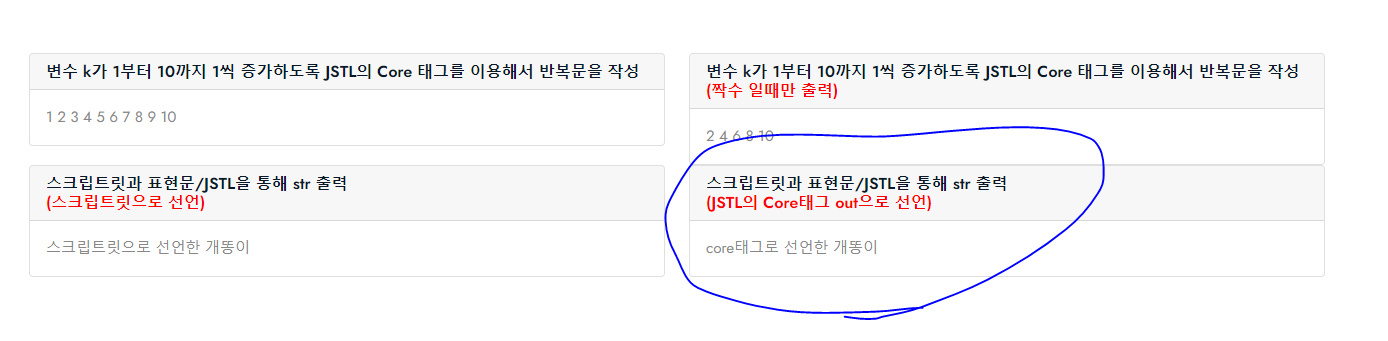
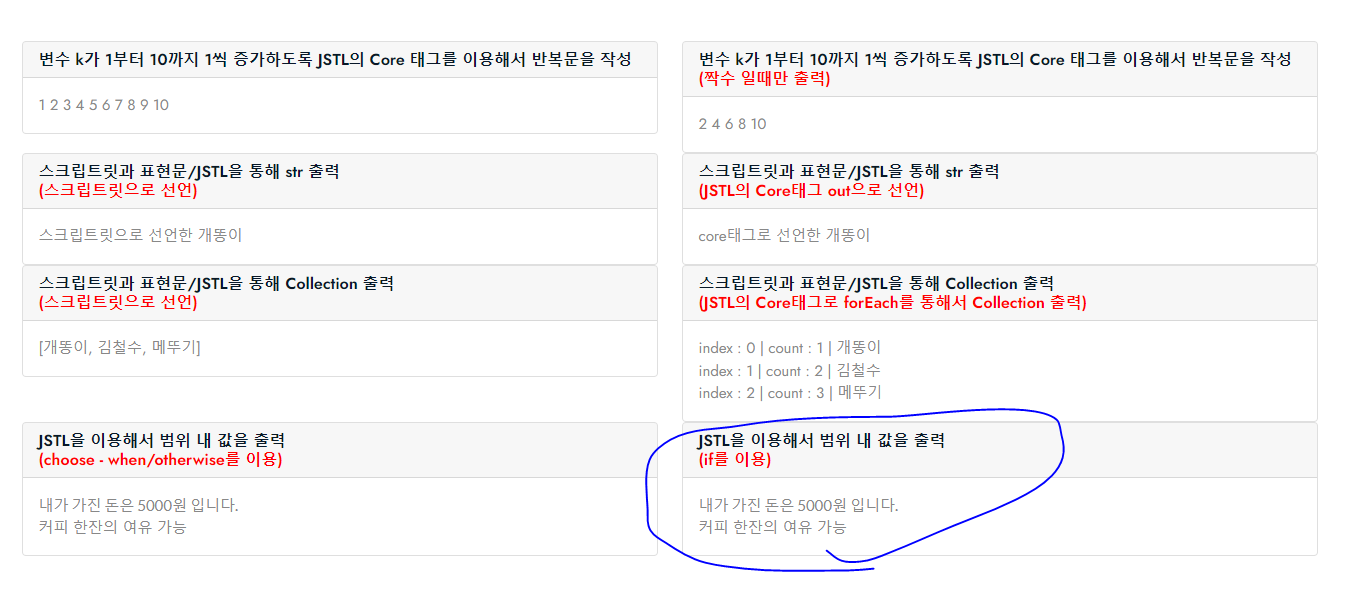
변수 k가 1부터 10까지 1씩 증가하도록 JSTL의 Core 태그를 이용해서 반복문을 작성<br />
</h6>
</div>
<div class="card-body">
<c:forEach var="k" begin="1" end="10" step="1">
<c:out value="${k}" /> <%-- EL 표현문으로만 출력 가능 --%>
</c:forEach>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
변수 k가 1부터 10까지 1씩 증가하도록 JSTL의 Core 태그를 이용해서 반복문을 작성
<font color="red">(짝수 일때만 출력)</font>
</h6>
</div>
<div class="card-body">
<c:forEach var="k" begin="1" end="10" step="1">
<c:if test="${ k % 2 == 0 }">
<c:out value="${k}" />
</c:if>
</c:forEach>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">디렉티브 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH03</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
변수 k가 1부터 10까지 1씩 증가하도록 JSTL의 Core 태그를 이용해서 반복문을 작성<br />
</h6>
</div>
<div class="card-body">
<c:forEach var="k" begin="1" end="10" step="1">
<c:out value="${k}" /> <%-- EL 표현문으로만 출력 가능 --%>
</c:forEach>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
변수 k가 1부터 10까지 1씩 증가하도록 JSTL의 Core 태그를 이용해서 반복문을 작성
<font color="red">(짝수 일때만 출력)</font>
</h6>
</div>
<div class="card-body">
<c:forEach var="k" begin="1" end="10" step="1">
<c:if test="${ k % 2 == 0 }">
<c:out value="${k}" />
</c:if>
</c:forEach>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 str 출력<br />
<font color="red">(스크립트릿으로 선언)</font>
</h6>
</div>
<div class="card-body">
<%
String str = "스크립트릿으로 선언한 개똥이";
%>
<%= str %>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">디렉티브 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH03</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
변수 k가 1부터 10까지 1씩 증가하도록 JSTL의 Core 태그를 이용해서 반복문을 작성<br />
</h6>
</div>
<div class="card-body">
<c:forEach var="k" begin="1" end="10" step="1">
<c:out value="${k}" /> <%-- EL 표현문으로만 출력 가능 --%>
</c:forEach>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
변수 k가 1부터 10까지 1씩 증가하도록 JSTL의 Core 태그를 이용해서 반복문을 작성
<font color="red">(짝수 일때만 출력)</font>
</h6>
</div>
<div class="card-body">
<c:forEach var="k" begin="1" end="10" step="1">
<c:if test="${ k % 2 == 0 }">
<c:out value="${k}" />
</c:if>
</c:forEach>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 str 출력<br />
<font color="red">(스크립트릿으로 선언)</font>
</h6>
</div>
<div class="card-body">
<%
String str = "스크립트릿으로 선언한 개똥이";
%>
<%= str %>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 str 출력<br />
<font color="red">(JSTL의 Core태그 out으로 선언)</font>
</h6>
</div>
<div class="card-body">
<!-- 변수 str에 문자열을 넣고 JSTL의 Core 태그로 setter 작성 -->
<c:set value="core태그로 선언한 개똥이" var="str" />
<!-- Core 태그 setter로 넣은 변수 str을 Core 태그 out으로 출력 값이 EL 언어로 출력 -->
<c:out value="${str}"></c:out>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">디렉티브 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH03</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
변수 k가 1부터 10까지 1씩 증가하도록 JSTL의 Core 태그를 이용해서 반복문을 작성<br />
</h6>
</div>
<div class="card-body">
<c:forEach var="k" begin="1" end="10" step="1">
<c:out value="${k}" /> <%-- EL 표현문으로만 출력 가능 --%>
</c:forEach>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
변수 k가 1부터 10까지 1씩 증가하도록 JSTL의 Core 태그를 이용해서 반복문을 작성
<font color="red">(짝수 일때만 출력)</font>
</h6>
</div>
<div class="card-body">
<c:forEach var="k" begin="1" end="10" step="1">
<c:if test="${ k % 2 == 0 }">
<c:out value="${k}" />
</c:if>
</c:forEach>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 str 출력<br />
<font color="red">(스크립트릿으로 선언)</font>
</h6>
</div>
<div class="card-body">
<%
String str = "스크립트릿으로 선언한 개똥이";
%>
<%= str %>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 str 출력<br />
<font color="red">(JSTL의 Core태그 out으로 선언)</font>
</h6>
</div>
<div class="card-body">
<!-- 변수 str에 문자열을 넣고 JSTL의 Core 태그로 setter 작성 -->
<c:set value="core태그로 선언한 개똥이" var="str" />
<!-- Core 태그 setter로 넣은 변수 str을 Core 태그 out으로 출력 값이 EL 언어로 출력 -->
<c:out value="${str}"></c:out>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
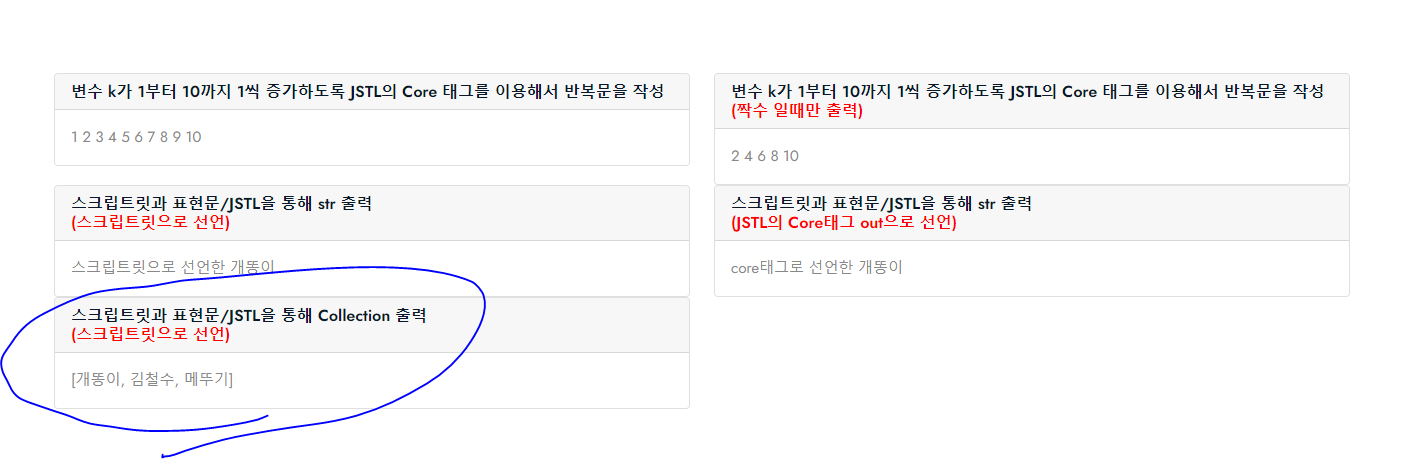
스크립트릿과 표현문/JSTL을 통해 Collection 출력<br />
<font color="red">(스크립트릿으로 선언)</font>
</h6>
</div>
<div class="card-body">
<%
List<String> list = new ArrayList<String>();
list.add("개똥이");
list.add("김철수");
list.add("메뚜기");
%>
<%= list %>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">디렉티브 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH03</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
변수 k가 1부터 10까지 1씩 증가하도록 JSTL의 Core 태그를 이용해서 반복문을 작성<br />
</h6>
</div>
<div class="card-body">
<c:forEach var="k" begin="1" end="10" step="1">
<c:out value="${k}" /> <%-- EL 표현문으로만 출력 가능 --%>
</c:forEach>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
변수 k가 1부터 10까지 1씩 증가하도록 JSTL의 Core 태그를 이용해서 반복문을 작성
<font color="red">(짝수 일때만 출력)</font>
</h6>
</div>
<div class="card-body">
<c:forEach var="k" begin="1" end="10" step="1">
<c:if test="${ k % 2 == 0 }">
<c:out value="${k}" />
</c:if>
</c:forEach>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 str 출력<br />
<font color="red">(스크립트릿으로 선언)</font>
</h6>
</div>
<div class="card-body">
<%
String str = "스크립트릿으로 선언한 개똥이";
%>
<%= str %>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 str 출력<br />
<font color="red">(JSTL의 Core태그 out으로 선언)</font>
</h6>
</div>
<div class="card-body">
<!-- 변수 str에 문자열을 넣고 JSTL의 Core 태그로 setter 작성 -->
<c:set value="core태그로 선언한 개똥이" var="str" />
<!-- Core 태그 setter로 넣은 변수 str을 Core 태그 out으로 출력 값이 EL 언어로 출력 -->
<c:out value="${str}"></c:out>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 Collection 출력<br />
<font color="red">(스크립트릿으로 선언)</font>
</h6>
</div>
<div class="card-body">
<%
List<String> list = new ArrayList<String>();
list.add("개똥이");
list.add("김철수");
list.add("메뚜기");
%>
<%= list %>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
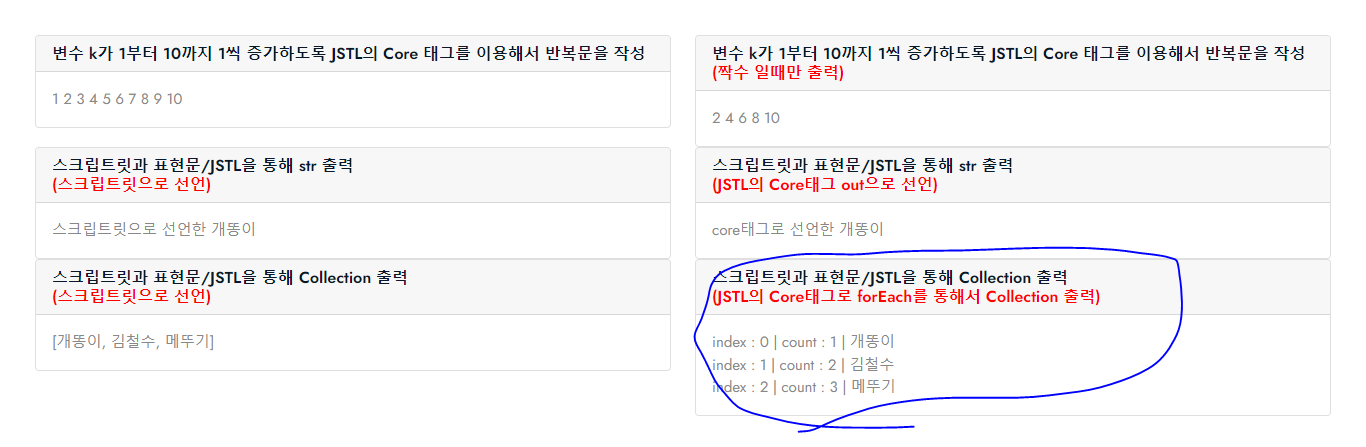
스크립트릿과 표현문/JSTL을 통해 Collection 출력<br />
<font color="red">(JSTL의 Core태그로 forEach를 통해서 Collection 출력)</font>
</h6>
</div>
<div class="card-body">
<c:forEach items="<%= list %>" var="item" varStatus="stat"> <%-- 향상된 for문 사용 --%>
index : ${stat.index} | count : ${stat.count} | <c:out value="${item}"></c:out> <br />
</c:forEach>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">디렉티브 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH03</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
변수 k가 1부터 10까지 1씩 증가하도록 JSTL의 Core 태그를 이용해서 반복문을 작성<br />
</h6>
</div>
<div class="card-body">
<c:forEach var="k" begin="1" end="10" step="1">
<c:out value="${k}" /> <%-- EL 표현문으로만 출력 가능 --%>
</c:forEach>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
변수 k가 1부터 10까지 1씩 증가하도록 JSTL의 Core 태그를 이용해서 반복문을 작성
<font color="red">(짝수 일때만 출력)</font>
</h6>
</div>
<div class="card-body">
<c:forEach var="k" begin="1" end="10" step="1">
<c:if test="${ k % 2 == 0 }">
<c:out value="${k}" />
</c:if>
</c:forEach>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 str 출력<br />
<font color="red">(스크립트릿으로 선언)</font>
</h6>
</div>
<div class="card-body">
<%
String str = "스크립트릿으로 선언한 개똥이";
%>
<%= str %>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 str 출력<br />
<font color="red">(JSTL의 Core태그 out으로 선언)</font>
</h6>
</div>
<div class="card-body">
<!-- 변수 str에 문자열을 넣고 JSTL의 Core 태그로 setter 작성 -->
<c:set value="core태그로 선언한 개똥이" var="str" />
<!-- Core 태그 setter로 넣은 변수 str을 Core 태그 out으로 출력 값이 EL 언어로 출력 -->
<c:out value="${str}"></c:out>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 Collection 출력<br />
<font color="red">(스크립트릿으로 선언)</font>
</h6>
</div>
<div class="card-body">
<%
List<String> list = new ArrayList<String>();
list.add("개똥이");
list.add("김철수");
list.add("메뚜기");
%>
<%= list %>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 Collection 출력<br />
<font color="red">(JSTL의 Core태그로 forEach를 통해서 Collection 출력)</font>
</h6>
</div>
<div class="card-body">
<c:forEach items="<%= list %>" var="item" varStatus="stat"> <%-- 향상된 for문 사용 --%>
index : ${stat.index} | count : ${stat.count} | <c:out value="${item}"></c:out> <br />
</c:forEach>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
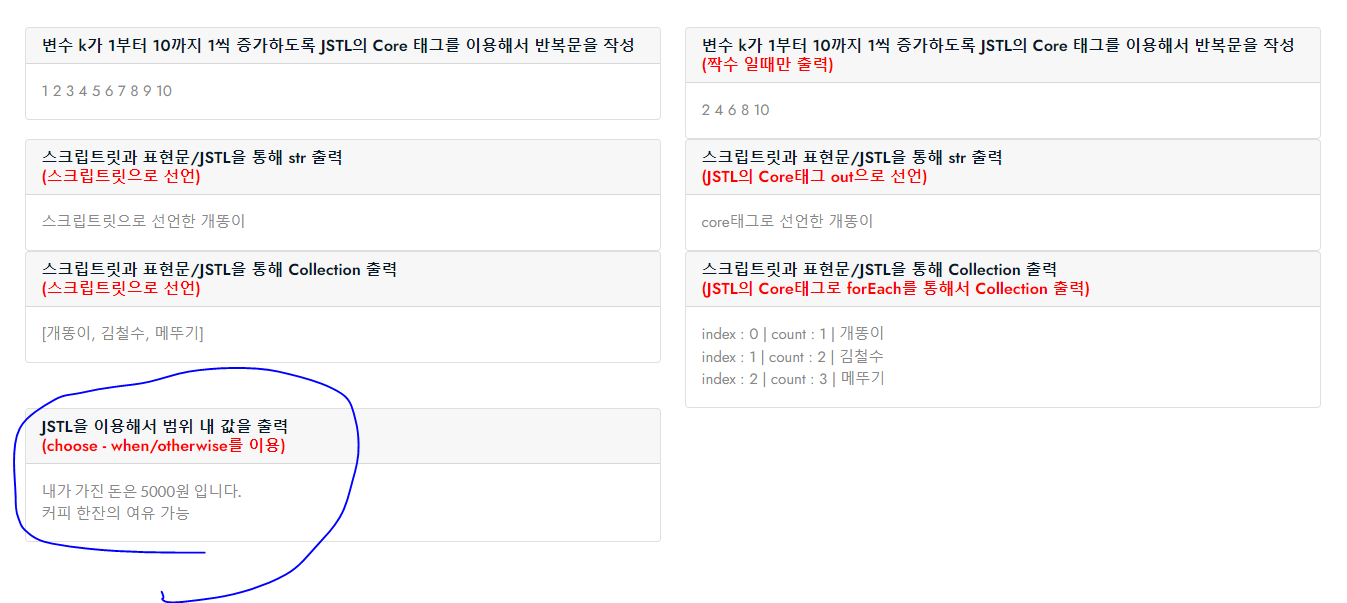
JSTL을 이용해서 범위 내 값을 출력<br />
<font color="red">(choose - when/otherwise를 이용)</font>
</h6>
</div>
<div class="card-body">
<c:set value="5000" var="money" />
<p>내가 가진 돈은 ${money}원 입니다.</p>
<c:choose>
<c:when test="${money <=0}">
무일푼
</c:when>
<c:when test="${money >= 5000 and money <= 10000}"> <%-- and = && --%>
커피 한잔의 여유 가능
</c:when>
<c:otherwise>
밥 먹자!
</c:otherwise>
</c:choose>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">디렉티브 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH03</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
변수 k가 1부터 10까지 1씩 증가하도록 JSTL의 Core 태그를 이용해서 반복문을 작성<br />
</h6>
</div>
<div class="card-body">
<c:forEach var="k" begin="1" end="10" step="1">
<c:out value="${k}" /> <%-- EL 표현문으로만 출력 가능 --%>
</c:forEach>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
변수 k가 1부터 10까지 1씩 증가하도록 JSTL의 Core 태그를 이용해서 반복문을 작성
<font color="red">(짝수 일때만 출력)</font>
</h6>
</div>
<div class="card-body">
<c:forEach var="k" begin="1" end="10" step="1">
<c:if test="${ k % 2 == 0 }">
<c:out value="${k}" />
</c:if>
</c:forEach>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 str 출력<br />
<font color="red">(스크립트릿으로 선언)</font>
</h6>
</div>
<div class="card-body">
<%
String str = "스크립트릿으로 선언한 개똥이";
%>
<%= str %>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 str 출력<br />
<font color="red">(JSTL의 Core태그 out으로 선언)</font>
</h6>
</div>
<div class="card-body">
<!-- 변수 str에 문자열을 넣고 JSTL의 Core 태그로 setter 작성 -->
<c:set value="core태그로 선언한 개똥이" var="str" />
<!-- Core 태그 setter로 넣은 변수 str을 Core 태그 out으로 출력 값이 EL 언어로 출력 -->
<c:out value="${str}"></c:out>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 Collection 출력<br />
<font color="red">(스크립트릿으로 선언)</font>
</h6>
</div>
<div class="card-body">
<%
List<String> list = new ArrayList<String>();
list.add("개똥이");
list.add("김철수");
list.add("메뚜기");
%>
<%= list %>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
스크립트릿과 표현문/JSTL을 통해 Collection 출력<br />
<font color="red">(JSTL의 Core태그로 forEach를 통해서 Collection 출력)</font>
</h6>
</div>
<div class="card-body">
<c:forEach items="<%= list %>" var="item" varStatus="stat"> <%-- 향상된 for문 사용 --%>
index : ${stat.index} | count : ${stat.count} | <c:out value="${item}"></c:out> <br />
</c:forEach>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
JSTL을 이용해서 범위 내 값을 출력<br />
<font color="red">(choose - when/otherwise를 이용)</font>
</h6>
</div>
<div class="card-body">
<c:set value="5000" var="money" />
<p>내가 가진 돈은 ${money}원 입니다.</p>
<c:choose>
<c:when test="${money <=0}">
무일푼
</c:when>
<c:when test="${money >= 5000 and money <= 10000}"> <%-- and = && --%>
커피 한잔의 여유 가능
</c:when>
<c:otherwise>
밥 먹자!
</c:otherwise>
</c:choose>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<div class="card card-primary">
<div class="card-header">
<h6>
JSTL을 이용해서 범위 내 값을 출력<br />
<font color="red">(if를 이용)</font>
</h6>
</div>
<div class="card-body">
<p>내가 가진 돈은 ${money}원 입니다.</p>
<c:if test="${money <= 0}">
무일푼
</c:if>
<c:if test="${money >= 5000 and money <= 10000}">
커피 한잔의 여유 가능
</c:if>
<c:if test="${money > 10000}">
밥 먹자!
</c:if>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>

[ch03_test.jsp]
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>About Us - ClassiGrids Classified Ads and Listing Website Template</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="/resources/assets/css/animate.css" />
<link rel="stylesheet" href="/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="/resources/assets/css/main.css" />
</head>
<body>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">디렉티브 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="index.html">INDEX</a></li>
<li>CH03</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<!--
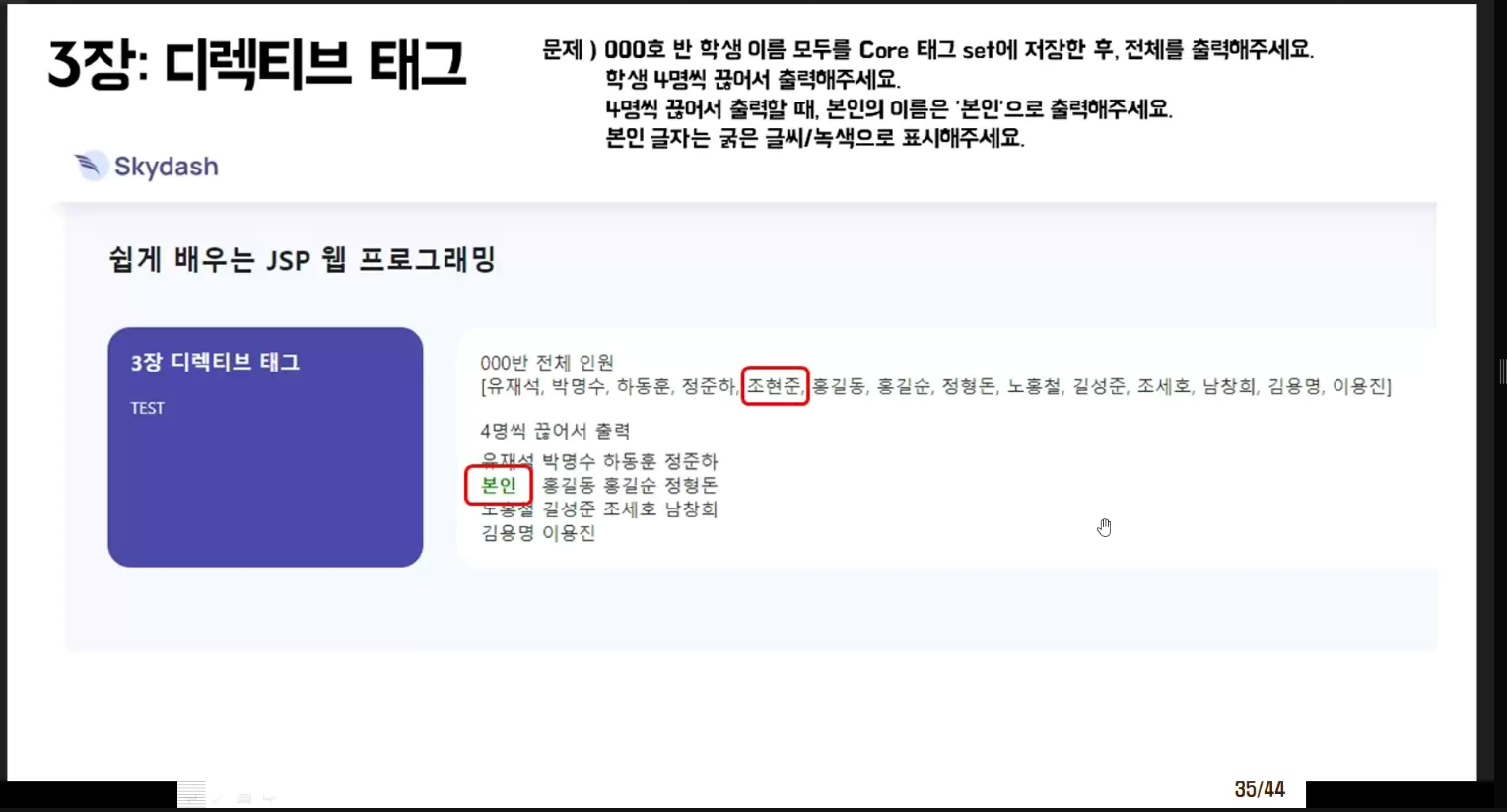
JSTL을 활용하여 아래 문제를 작성해 주세요.
1) 306호 학생 이름 모두를 Core 태그 set에 저장한 후, 전체를 출력해 주세요.
- 저장하는 방식은 다양하게
2) 학생을 4명씩 끊어서 출력해 주세요.
이름 이름 이름 이름
이름 이름 이름 이름
이름 이름 이름 이름
이름 이름 이름 이름
...
3) 4명씩 끊어서 출력할 떄, 본인의 이름은 '본인'으로 출력해 주세요.
본인 글자를 출력 시, 굵은 글씨 / 녹색으로 출력해주세요.
-->
<%
List<String> list = new ArrayList<String>();
list.add("강민택");
list.add("강진석");
list.add("김민채");
list.add("김선욱");
list.add("김영진");
list.add("김지호");
list.add("민지현");
list.add("박상협");
list.add("서강민");
list.add("신찬섭");
list.add("유민욱");
list.add("이건정");
list.add("장낙훈");
list.add("전민균");
list.add("전승표");
list.add("정소현");
list.add("최룡");
list.add("최성동");
list.add("최예원");
list.add("하지웅");
list.add("한동욱");
list.add("홍창용");
%>
<style>
td {
padding: 10px;
}
</style>
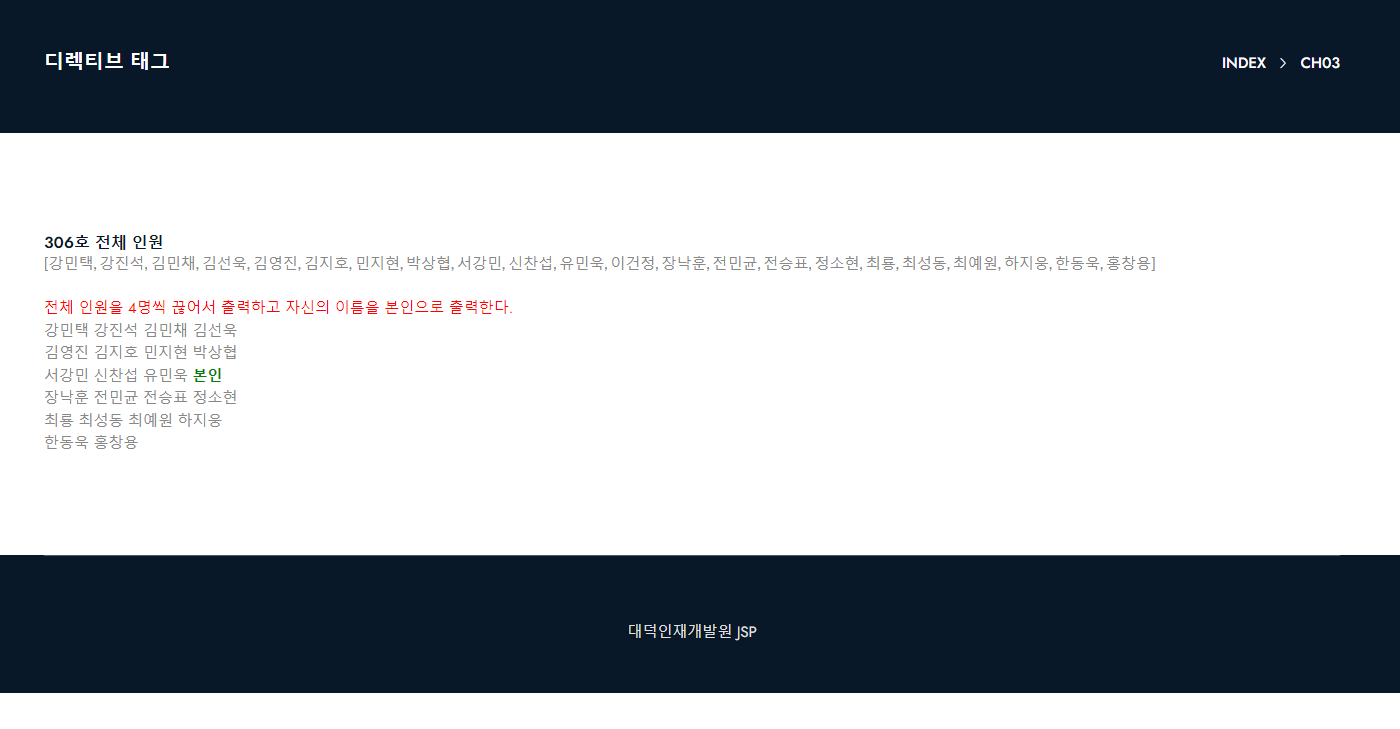
<h6>306호 전체 인원</h6>
<p><%= list %></p>
<br />
<font color="red">전체 인원을 4명씩 끊어서 출력하고 자신의 이름을 본인으로 출력한다.</font>
<br />
<c:set value="<%= list %>" var="names" />
<c:forEach items="${names}" var="name" varStatus="stat">
<c:if test="${name eq '이건정' }">
<font color="green"><b>본인</b></font>
</c:if>
<c:if test="${name ne '이건정' }">
<span>${name}</span>
</c:if>
<c:if test="${stat.count % 4 == 0 }">
<br />
</c:if>
</c:forEach>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a>
<script src="/resources/assets/js/bootstrap.min.js"></script>
<script src="/resources/assets/js/wow.min.js"></script>
<script src="/resources/assets/js/tiny-slider.js"></script>
<script src="/resources/assets/js/glightbox.min.js"></script>
<script src="/resources/assets/js/count-up.min.js"></script>
<script src="/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.client-logo-carousel',
slideBy: 'page',
autoplay: true,
autoplayButtonOutput: false,
mouseDrag: true,
gutter: 15,
nav: false,
controls: false,
responsive: {
0: {
items: 1,
},
540: {
items: 3,
},
768: {
items: 4,
},
992: {
items: 4,
},
1170: {
items: 6,
}
}
});
</script>
</body>
</html>- http://localhost/ch03/ch03_test.jsp


[welcome.jsp]
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<link rel="stylesheet" href="/resources/css/bootstrap.min.css" />
</head>
<body>
<%@ include file="menu.jsp" %>
<%
String greeting = "Welcome to Web Shopping Mall";
String tagline = "Welcome to WebMarket!!";
%>
<div class="jumbotron">
<div class="container">
<h1 class="display-3"><%= greeting %></h1>
</div>
</div>
<div class="container">
<div class="text-center">
<h3><%= tagline %></h3>
<%
Date day = new Date();
String am_pm;
int hour = day.getHours();
int minute = day.getMinutes();
int second = day.getSeconds();
if(hour / 12 == 0) {
am_pm = "AM";
}else {
am_pm = "PM";
hour = hour - 12;
}
String CT = hour + ":" + minute + ":" + second + " " + am_pm;
out.println("현재 접속 시간 : " + CT + "\n");
%>
</div>
<hr />
</div>
<%@ include file="footer.jsp" %>
</body>
</html>[menu.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<nav class="navbar navbar-expand navbar-dark bg-dark">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="./welcome.jsp">Home</a>
</div>
</div>
</nav>[footer.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<footer class="container">
<p>© WebMarket</p>
</footer>- http://localhost/welcome.jsp


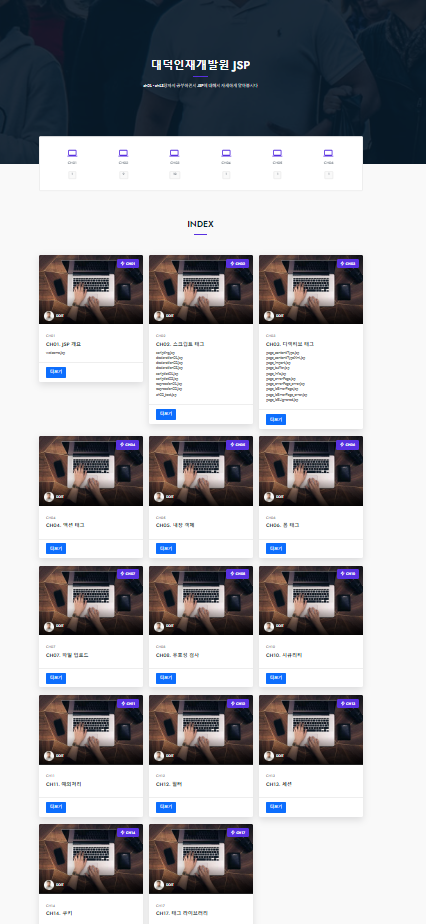
[index.jsp]
<%@page import="kr.or.ddit.index.IndexVO"%>
<%@page import="java.util.List"%>
<%@page import="kr.or.ddit.index.IndexRepository"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>ClassiGrids - Classified Ads and Listing Website Template.</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<%@ include file="/pageModule/headPart.jsp" %>
</head>
<body>
<%
IndexRepository dao = IndexRepository.getInstance();
List<IndexVO> indexList = dao.getIndexList();
%>
<%@ include file="/pageModule/header.jsp" %>
<section class="hero-area overlay">
<div class="container">
<div class="row">
<div class="col-lg-10 offset-lg-1 col-md-12 col-12">
<div class="hero-text text-center">
<div class="">
<h2 class="wow fadeInUp" data-wow-delay=".3s">대덕인재개발원 JSP</h2>
<p class="wow fadeInUp" data-wow-delay=".5s">ch01 - ch18장까지 공부하면서 JSP에 대해서 자세하게 알아봅시다</p>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="categories">
<div class="container">
<div class="cat-inner">
<div class="row">
<div class="col-12 p-0">
<div class="category-slider">
<%
for(int i = 0; i < indexList.size(); i++) {
IndexVO index = indexList.get(i);
%>
<a href="" class="single-cat">
<div class="icon">
<img src="${pageContext.request.contextPath}/resources/assets/images/categories/laptop.svg" alt="#">
</div>
<h3><%= index.getChapter() %></h3>
<h5 class="total"><%= index.getSourceList().size() %></h5>
</a>
<%
}
%>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="items-grid section custom-padding">
<div class="container">
<div class="row">
<div class="col-12">
<div class="section-title">
<h2 class="wow fadeInUp" data-wow-delay=".4s">INDEX</h2>
</div>
</div>
</div>
<div class="single-head">
<div class="row">
<%
for(int i = 0; i < indexList.size(); i++) {
IndexVO index = indexList.get(i);
%>
<div class="col-lg-4 col-md-6 col-12">
<div class="single-grid wow fadeInUp" data-wow-delay=".4s">
<div class="image">
<a href="item-details.html" class="thumbnail">
<img src="${pageContext.request.contextPath}/resources/assets/images/items-grid/img5.jpg" alt="#">
</a>
<div class="author">
<div class="author-image">
<a href="javascript:void(0)">
<img src="${pageContext.request.contextPath}/resources/assets/images/items-grid/author-5.jpg" alt="#">
<span>DDIT</span>
</a>
</div>
</div>
<p class="item-position"><i class="lni lni-bolt"></i> <%= index.getChapter() %></p>
</div>
<div class="content">
<div class="top-content">
<a href="javascript:void(0)" class="tag"><%= index.getChapter() %></a>
<h3 class="title">
<a href="item-details.html"><%= index.getTitle() %></a>
</h3>
<%
for(int j = 0; j < index.getSourceList().size(); j++) {
String sourcePage = index.getSourceList().get(j);
%>
<p class="update-time"><%= sourcePage %></p>
<%
}
%>
</div>
<div class="bottom-content">
<button class="btn btn-primary" onclick="javascript:location.href='<%= request.getContextPath() + index.getChapterMoveUrl() %>'">더보기</button>
</div>
</div>
</div>
</div>
<%
}
%>
</div>
</div>
</div>
</section>
<%@ include file="/pageModule/footer.jsp" %>
<%@ include file="/pageModule/footerPart.jsp" %>
</body>
</html>[headPart.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<link rel="shortcut icon" type="image/x-icon" href="/resources/assets/images/favicon.svg" />
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="${pageContext.request.contextPath}/resources/assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="${pageContext.request.contextPath}/resources/assets/css/LineIcons.2.0.css" />
<link rel="stylesheet" href="${pageContext.request.contextPath}/resources/assets/css/animate.css" />
<link rel="stylesheet" href="${pageContext.request.contextPath}/resources/assets/css/tiny-slider.css" />
<link rel="stylesheet" href="${pageContext.request.contextPath}/resources/assets/css/glightbox.min.css" />
<link rel="stylesheet" href="${pageContext.request.contextPath}/resources/assets/css/main.css" />[header.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>[footer.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<footer class="footer">
<div class="footer-bottom">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-12">
<div class="content">
<p class="copyright-text">대덕인재개발원 JSP</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scroll-top btn-hover">
<i class="lni lni-chevron-up"></i>
</a></html>[footerPart.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<script src="${pageContext.request.contextPath}/resources/assets/js/bootstrap.min.js"></script>
<script src="${pageContext.request.contextPath}/resources/assets/js/wow.min.js"></script>
<script src="${pageContext.request.contextPath}/resources/assets/js/tiny-slider.js"></script>
<script src="${pageContext.request.contextPath}/resources/assets/js/main.js"></script>
<script type="text/javascript">
tns({
container: '.category-slider',
items: 3,
slideBy: 'page',
autoplay: false,
mouseDrag: true,
gutter: 0,
nav: false,
controls: true,
controlsText: ['<i class="lni lni-chevron-left"></i>', '<i class="lni lni-chevron-right"></i>'],
responsive: {
0: {
items: 1,
},
540: {
items: 2,
},
768: {
items: 4,
},
992: {
items: 5,
},
1170: {
items: 6,
}
}
});
</script>- http://localhost/index.jsp

'대덕인재개발원 > 대덕인재개발원_웹기반 애플리케이션' 카테고리의 다른 글
| 231031_JSP 개론 4 (0) | 2023.10.31 |
|---|---|
| 231030_JSP 과제 2 (0) | 2023.10.30 |
| 231027_JSP 과제 1 (0) | 2023.10.27 |
| 231027_JSP 개론 2 (0) | 2023.10.27 |
| 231026_JSP 개론 1 (0) | 2023.10.26 |




