| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 객체 비교
- 메소드오버로딩
- 제네릭
- 참조형변수
- 예외처리
- 오라클
- 인터페이스
- EnhancedFor
- 어윈 사용법
- 다형성
- GRANT VIEW
- Java
- 자동차수리시스템
- cursor문
- 환경설정
- 컬렉션 타입
- 추상메서드
- exception
- 자바
- 대덕인재개발원
- 컬렉션프레임워크
- 예외미루기
- 정수형타입
- NestedFor
- 집합_SET
- abstract
- 생성자오버로드
- oracle
- 한국건설관리시스템
- 사용자예외클래스생성
- Today
- Total
거니의 velog
(1) Modern JavaScript 입문 1 본문
* 2020년대 이후 웹 개발에 사용되는 트렌드에 걸맞는 JS를 배운다는 의미의 Modern JavaScript 를 배워보자
[배움의 목표]
1. 프로그래밍 초보자 가능
2. 자바스크립트 기초를 아시는 분들도 가능
3. 특히 React, Angular, Vue 등의 웹 프레임워크 및 라이브러리를 공부하기 전에 익혀두면 좋다.
4. 그리고, Node.js 를 통해 백엔드 개발을 하기 전에도 도움이 될 수 있다.1. 자바스크립트 입문
[JavaScript란 무엇일까?]
* JavaScript는 웹 브라우저에서 사용하기 위해 만들어진 인터프리터 프로그래밍 언어이다. 이 언어는 90년대 부터 주로 웹 브라우저 상에서 UI를 동적으로 보여주기 위해 사용해 왔다. 기존에는 브라우저에만 사용했지만, 이제는 단순히 웹페이지에만 국한되지 않고 Node.js 런타임을 통하여 서버사이드 언어로도 사용할 수 있게 되었다.
* 추가적으로 NW.js, Electron 등의 도구를 사용하여 데스크탑 앱을 만들 수도 있고, react-native, NativeScript 등의 도구를 사용하여 모바일 앱도 만들 수 있다.
또한 하드웨어에서도 Node.js를 통하여 JavaScript를 사용할 수 있기 때문에 IoT 진영에서도 활용이 늘어나고 있는 추세이다.
* JavaScript는 나날이 발전해 가고 있고, 매년마다 새로운 문법들도 나오고 있다. 그렇기에 자바스크립트는 그 내용이 방대하고 모든 내용을 다 다룰 수는 없다. 그렇지만, 알아두면 개발하는데 충분히 쓸모 있을 만큼만 알아두면 나머지는 mdn 등의 문서를 통하여 충분히 원하는 메서드를 검색하며 활용할 수 있다.
(1) Hello JavaScript!
* 자바스크립트는 우리의 브라우저에서 언제든지 사용할 수 있다. 만약 현재 우리의 브라우저가 크롬이 아닌 다른 브라우저를 사용중이라면 크롬을 설치한 후 개발자 도구 키를 눌러서 열 수 있다.
윈도우 ==> Ctrl + Shift + I
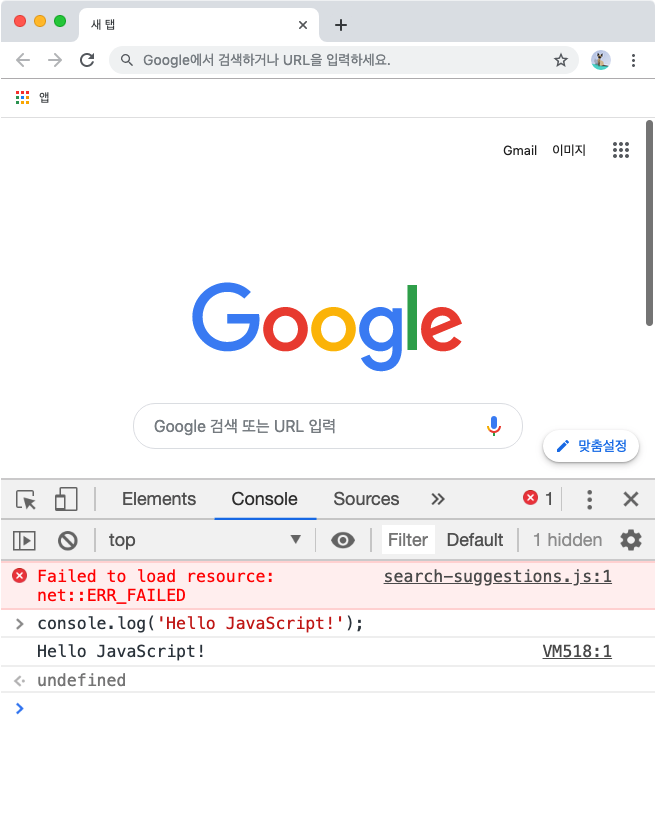
맥 북 ==> Command + Option + I* 크롬 개발자 도구에서 Console 탭을 열고 입력창에 다음의 코드를 입력해 보자.

* 위와 같이 Hello Javascript!가 보였는가?
- 여기서 console.log()는 콘솔에 특정 내용을 출력하라는 것을 의미한다.
* 이번에는 다음의 코드를 입력해 보자.
console.log(1 + 2 + 3 + 4); // 10* 10이라는 결과물을 볼 수 있다. 이렇게 JavaScript를 이용해서 연산도 할 수 있다.
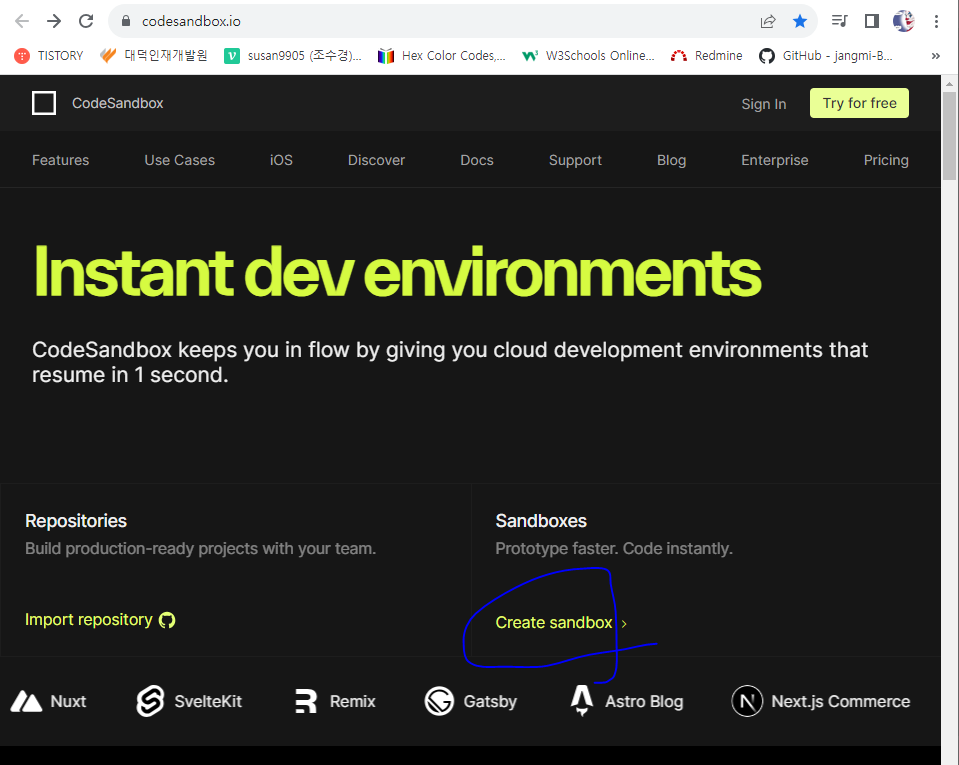
* 그런데 아무래도 매번 코드를 작성할 때마다 크롬 개발자 도구에서 하는 것은 불편하다. JavaScript 실습을 위해 유용한 사이트를 소개하고자 한다.
CodeSandbox: Instant Cloud-Based IDE
CodeSandbox is a cloud development platform that empowers developers to code, collaborate and ship projects of any size from any device in record time.
codesandbox.io

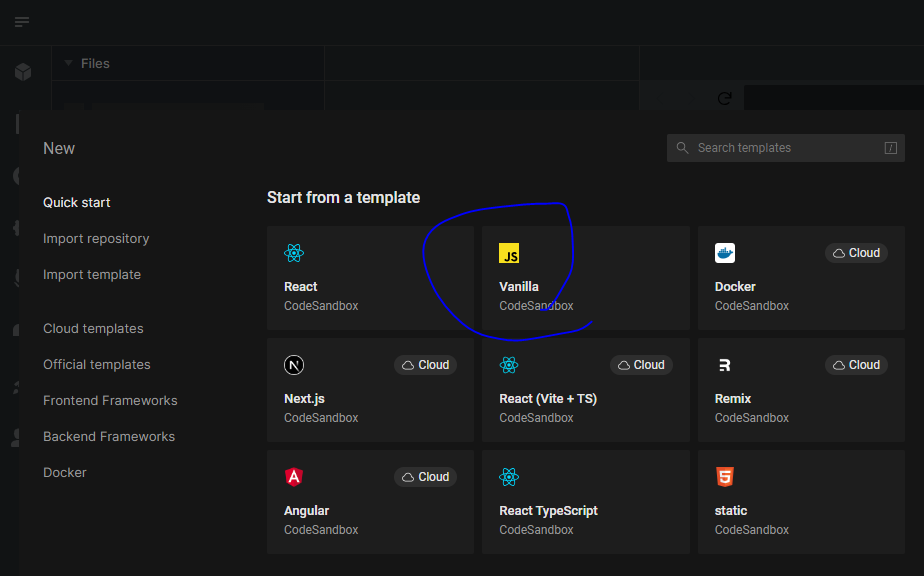
* 그 다음에 Vanilla를 선택하자. Vanilla는 다른 라이브러리 없이 자바스크립트만 사용하겠다는 의미이다.

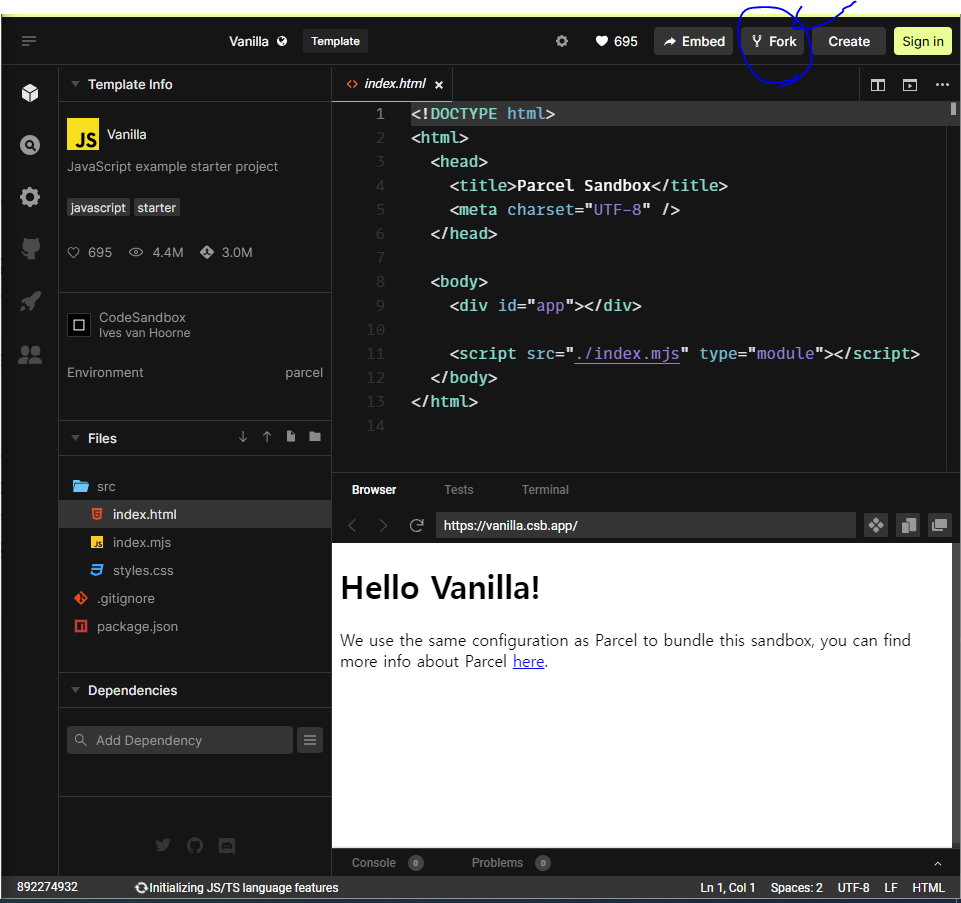
* 다음과 같은 에디터가 나타날텐데, 상단에 Fork 버튼을 누른다. (깃헙에 연동)

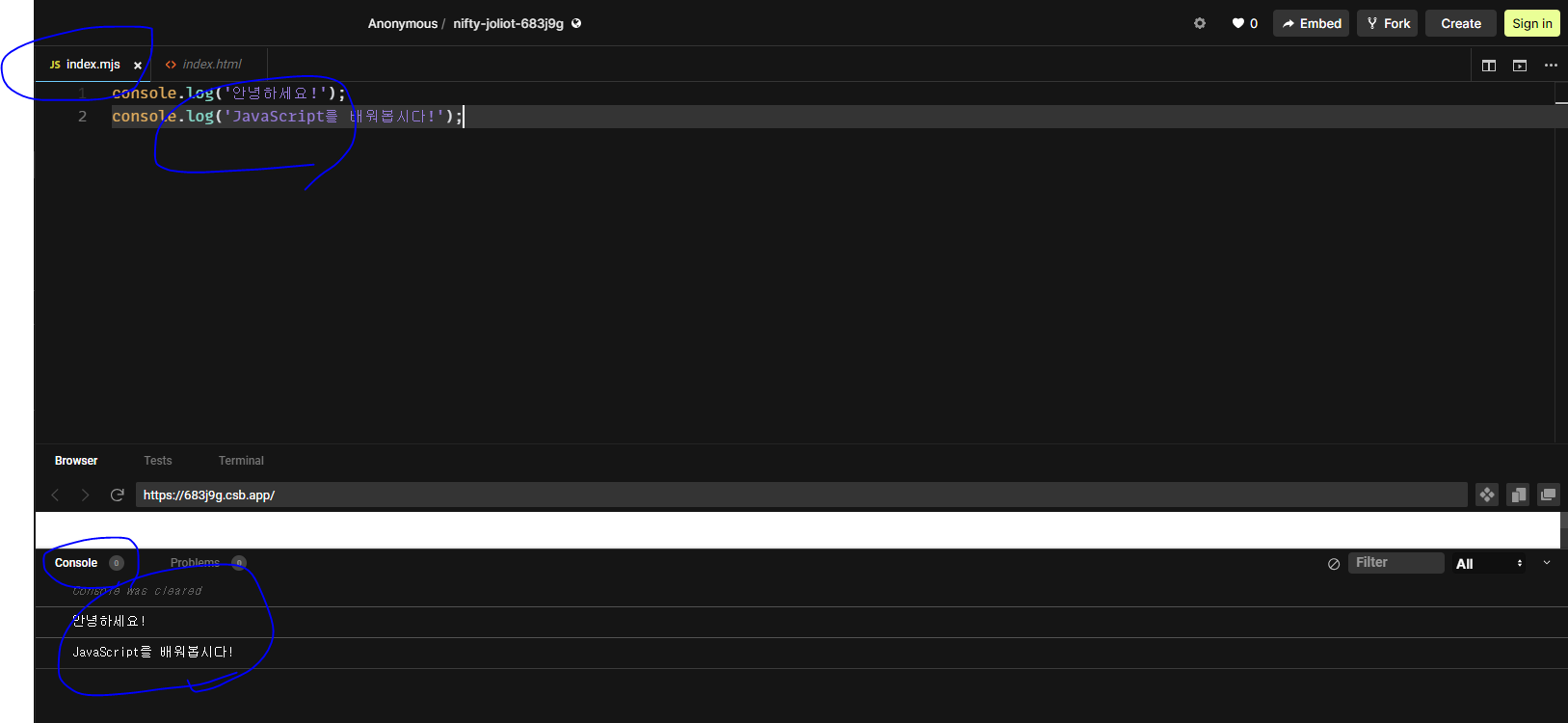
* 그 다음, index.jsp 파일의 내용을 다 지우고 다음의 코드를 입력해 보자.
console.log('안녕하세요!');
console.log('JavaScript를 배워봅시다!');* 그 다음에 우측의 Console을 누르면 결과물이 나타난다.

* 본인이 편하게 콘솔만 보도록 콘솔탭 위치를 조정하고 다시 자바스크립트를 실행하려면, 코드에 변화를 주어야 한다.
- 이제 우리는 JavaScript를 작성하고, 실행할 준비가 되었다!
'JS_Modern JS(ES6 이후)' 카테고리의 다른 글
| (6) Modern JavaScript 입문 6 (0) | 2023.10.31 |
|---|---|
| (5) Modern JavaScript 입문 5 (0) | 2023.10.31 |
| (4) Modern JavaScript 입문 4 (0) | 2023.10.31 |
| (3) Modern JavaScript 입문 3 (0) | 2023.10.31 |
| (2) Modern JavaScript 입문 2 (0) | 2023.10.30 |




