| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Java
- 어윈 사용법
- 오라클
- 정수형타입
- 예외처리
- 메소드오버로딩
- 한국건설관리시스템
- 인터페이스
- 컬렉션프레임워크
- exception
- 컬렉션 타입
- 추상메서드
- 생성자오버로드
- 환경설정
- abstract
- 제네릭
- 예외미루기
- 대덕인재개발원
- oracle
- EnhancedFor
- 참조형변수
- 자동차수리시스템
- 자바
- 다형성
- GRANT VIEW
- 집합_SET
- NestedFor
- cursor문
- 객체 비교
- 사용자예외클래스생성
- Today
- Total
거니의 velog
(2) Modern JavaScript 입문 2 본문
2. 변수와 상수
* 변수와 상수에 대해 알아보자! 변수와 상수는, 특정 이름에 특정 값을 담을 때 사용하는 "그릇"이라고 보면 된다.
* 예를 들어서 우리가 value 라는 이름에 1 이라는 값을 넣는다고 가정해 보자.
그러면, 코드를 이렇게 입력하면 된다.
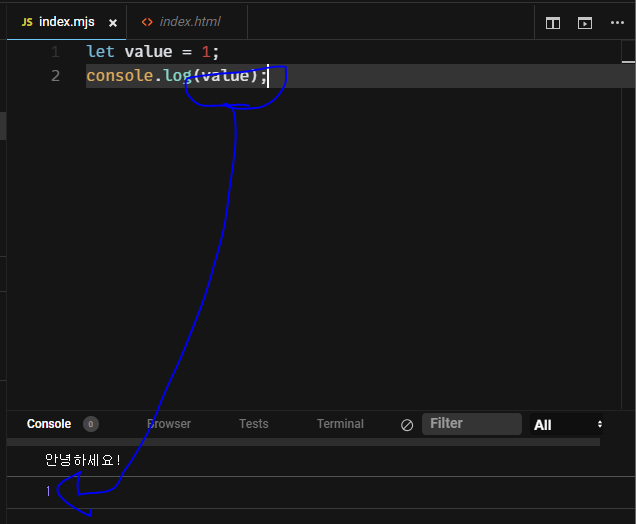
let value = 1;* 우리가 앞에서 배웠던 console.log()로 value를 조회하면 1을 가르키게 된다.
let value = 1;
console.log(value);
* 특정 이름에 특정 값을 설정하는 것. 우리는 이것을 "선언"이라고 부른다. 쉽게 말하면 "이제부터 value는 1이야~" 라고 정해주는 것이다.
* 값을 선언할 때는 두 가지 종류가 있는데, 하나는 변수이고, 하나는 상수이다.
(1) 변수
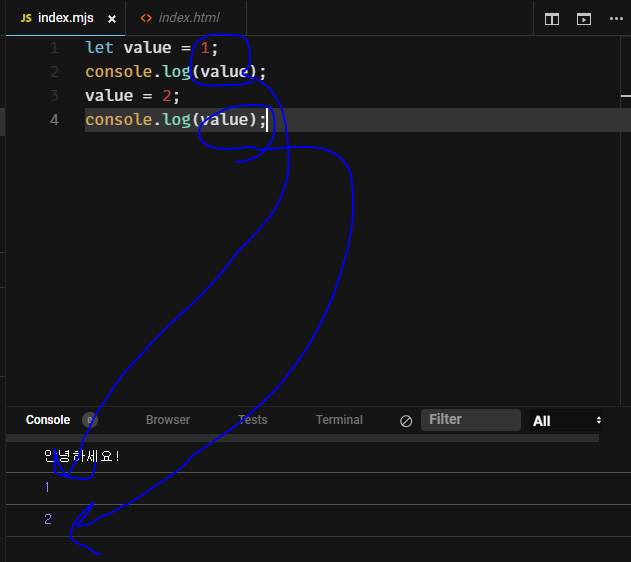
* 변수는 바뀔 수 있는 값을 말한다. 한번 값을 선언하고 나서 바꿀 수 있다.
let value = 1;
console.log(value);
value = 2;
console.log(value);
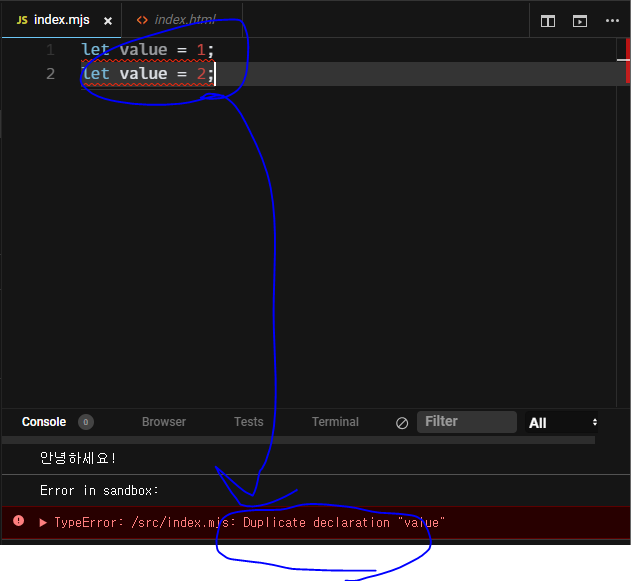
* 변수를 선언할 때는 이렇게 let 이라는 키워드를 사용한다. 사용할 때 주의할 점은 한번 선언했으면 똑같은 이름으로 선언할 수 없다.
* 예를 들면 이런 코드는 오류가 발생한다.
let value = 1;
let value = 2;
* 단, 다른 블록 범위 내에서는 똑같은 이름으로 사용이 가능할 수는 있으나, 이는 나중에 알아보도록 하자.
(2) 상수
* 상수는, 한번 선언하고 값이 바뀌지 않는 값을 의미한다. 즉, 값이 고정적이다. 상수를 선언할 때는 다음과 같이 선언한다.
const a = 1;* 이렇게, 상수를 선언할 때는 const 라는 키워드를 사용한다.
- 상수를 선언하고 나면, 값을 바꿀 수 없다.
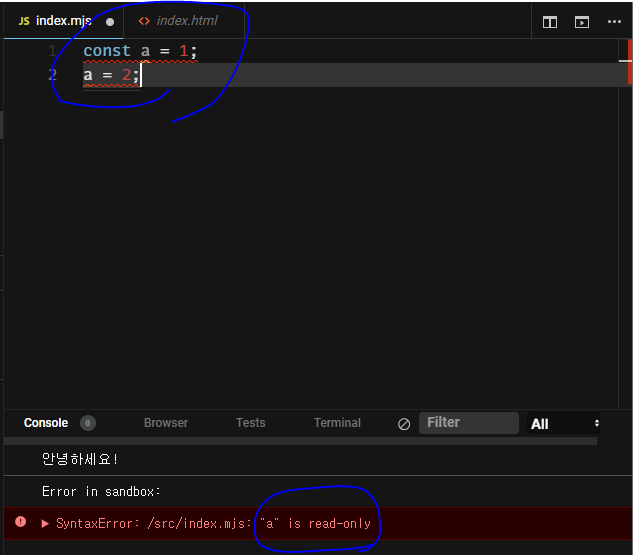
* 다음의 코드를 입력해 보자.
const a = 1;
a = 2;
* " SyntaxError: /src/index.mjs: "a" is read-only " 라는 오류가 발생했다. 한번 상수로 선언했으면 값을 바꿀 수 없음을 의미한다.
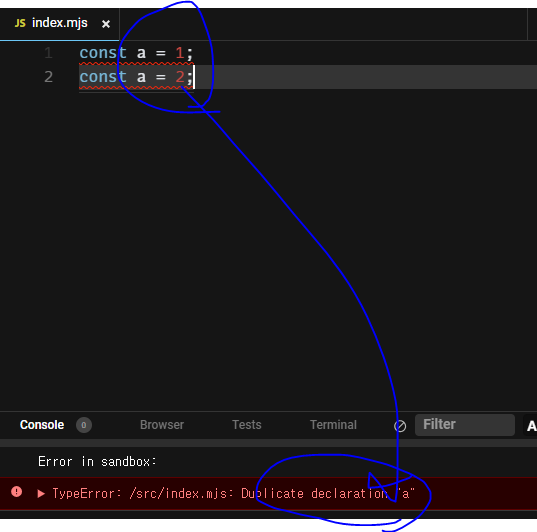
* 상수를 선언할 때에도 마찬가지로 한번 선언했으면 같은 이름으로 선언할 수 없다.
const a = 1;
const a = 2;
(3) 이제는 사용을 자중해야 한다, var
* 변수를 선언하는 또 다른 방법으로, var 라는 키워드가 있다. 이 키워드를 이미 알고 있는 분들도 많을텐데, 모던 자바스크립트에서는 사용을 권장하지 않는다.
var a = 1;* var와 let의 주요한 차이점으로는, 똑같은 이름으로 여러번 선언할 수도 있다. 추가적으로, var와 let은 사용 할 수 있는 범위가 다른데, 이에 대해서는 다음 번에 더 자세히 알아보도록 하자.
* 추가적으로, IE9, IE10 같은 구형 브라우저에서는 let과 const를 사용할 수 없다. 하지만, 보통 개발을 하게 될 때는 Babel과 같은 도구를 사용하여 코드가 구형 브라우저에서 돌아갈 수 있게끔 변환작업을 한다. 만약에, 우리가 나중에 별도의 도구 없이 구형 브라우저를 호환시켜야 할 상황이 온다면 (그럴 일은 거의 없겠지만...) var를 사용하게 될 수도 있다.
(4) 데이터 타입
* 우리가 변수나 상수를 선언하게 될 때, 숫자 외에도 다른 값들을 선언할 수 있다. 종류가 굉장히 많은데, 그 중에서 가장 기본적인 것들을 알아보도록 하자.
숫자 (Number)
* 우선, 이미 사용해보았지만, 숫자는 그냥 바로 값을 대입하면 된다.
let value = 1;문자열 (String)
* 그리고, 텍스트 (주로, 프로그래밍 언어에서는 이를 문자열이라고 부른다) 형태의 값은 작은 따옴표 혹은 큰 따옴표로 감싸서 선언한다.
let text = 'hello';
let name = "자바스크립트";* 작은 따옴표와 큰 따옴표 사용에 있어서 큰 차이는 없다. 둘 다 사용해도 되는데, 하나만 선택하여 사용해야 한다.
참/거짓 (Boolean)
* 이번에는 boolean 이라는 것에 대해 알아보자. boolean은 참 혹은 거짓 두 가지 종류의 값만을 나타낼 수 있다.
let good = true;
let loading = false;* 참은 true, 거짓은 false이다
null 과 undefined
* 자바스크립트에서는 "없음"을 의미하는 데이터 타입이 두 종류가 있는데, 하나는 null 이고 하나는 undefined 인데, 둘의 용도가 살짝 다르다.
* null 은 주로, "이 값이 없다!"라고 선언할 때 사용한다.
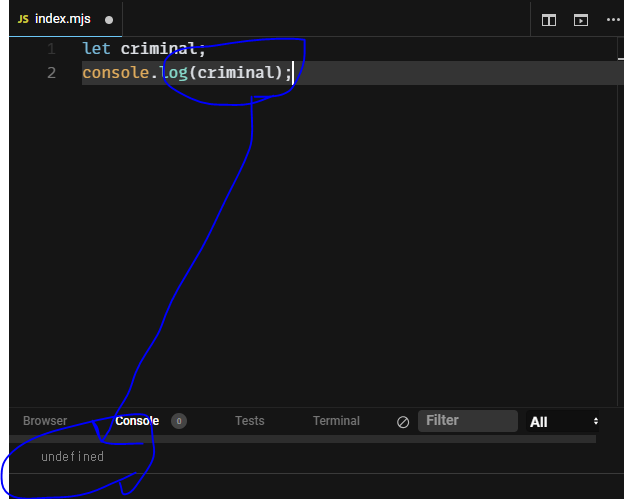
const friend = null;* 반면, undefined는 "아직 값이 설정되지 않은 것"을 의미한다.
let criminal;
console.log(criminal);* criminal 이라는 변수를 선언하긴 했지만, 값을 지정해주지는 않았다. 이를 console.log()를 통해 보여주도록 하면 undefined 라는 값이 나타나게 된다.

* null과 undefined 는 둘 다 값이 없음을 의미하는 건 맞는데, null은 우리가 없다고 고의적으로 설정하는 값을 의미하고, undefined는 우리가 설정을 하지 않았기 때문에 없는 값을 의미한다.
'JS_Modern JS(ES6 이후)' 카테고리의 다른 글
| (6) Modern JavaScript 입문 6 (0) | 2023.10.31 |
|---|---|
| (5) Modern JavaScript 입문 5 (0) | 2023.10.31 |
| (4) Modern JavaScript 입문 4 (0) | 2023.10.31 |
| (3) Modern JavaScript 입문 3 (0) | 2023.10.31 |
| (1) Modern JavaScript 입문 1 (0) | 2023.10.27 |




