| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 참조형변수
- abstract
- 환경설정
- 사용자예외클래스생성
- 컬렉션 타입
- 어윈 사용법
- 객체 비교
- 정수형타입
- 추상메서드
- 집합_SET
- 한국건설관리시스템
- NestedFor
- 인터페이스
- 대덕인재개발원
- oracle
- EnhancedFor
- 예외미루기
- 다형성
- 자동차수리시스템
- 자바
- 예외처리
- 메소드오버로딩
- cursor문
- GRANT VIEW
- Java
- 오라클
- 컬렉션프레임워크
- 생성자오버로드
- 제네릭
- exception
- Today
- Total
거니의 velog
(20) HTML 과 JavaScript 연동하기 2 본문
2. 모달 만들기
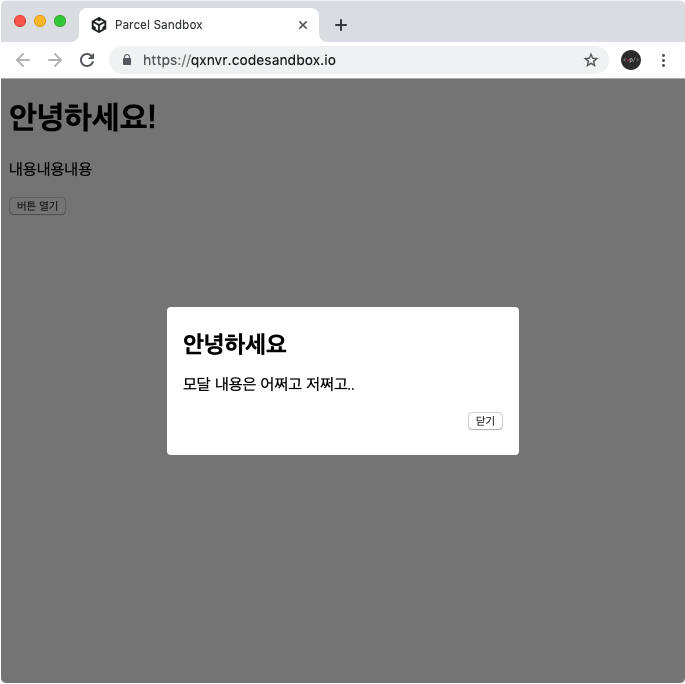
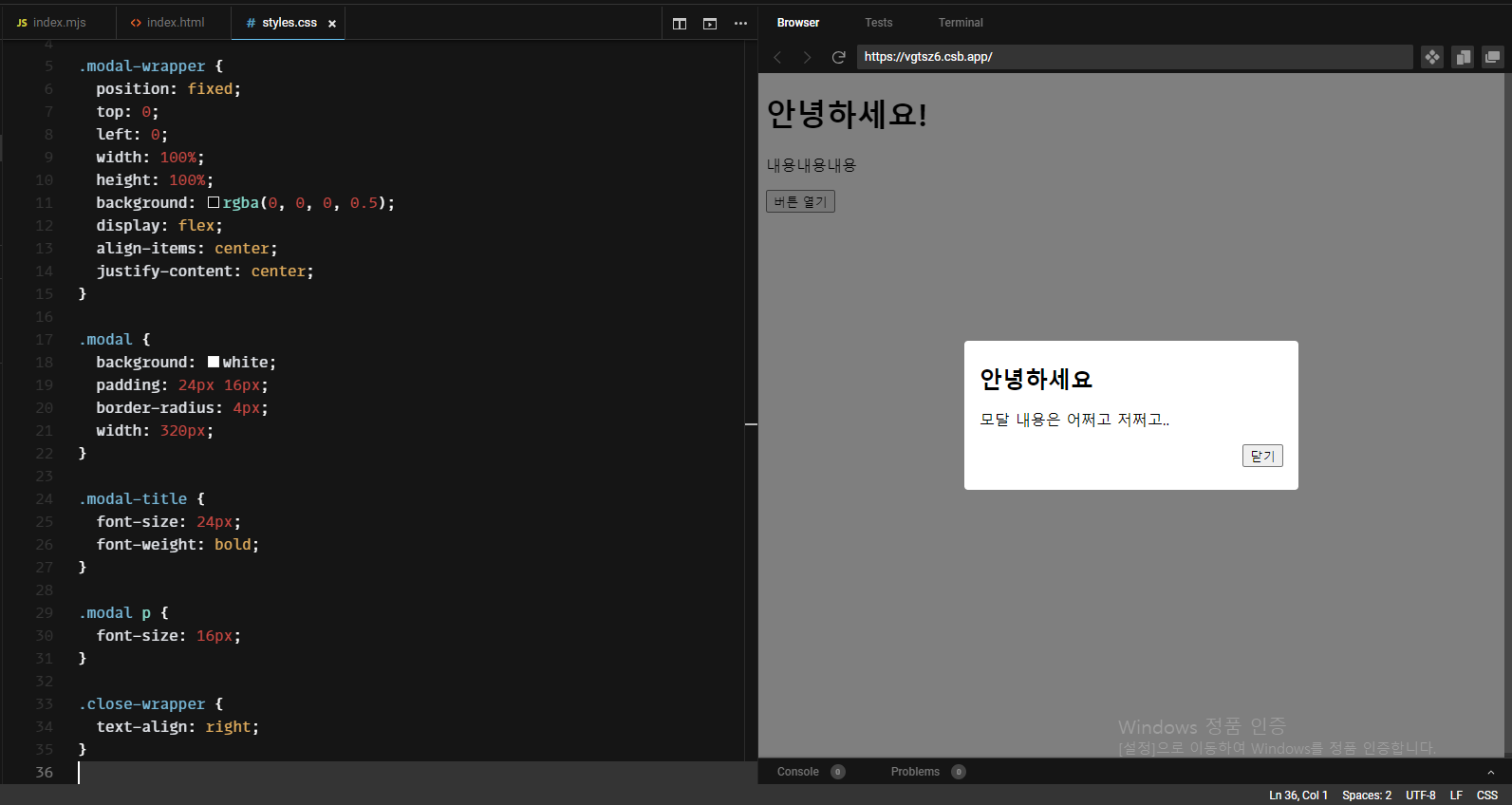
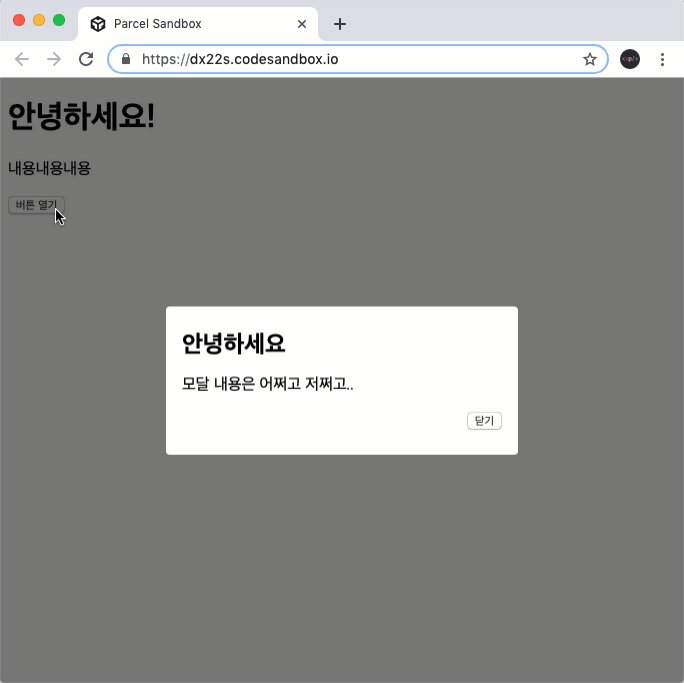
* 모달이란, 다음 이미지와 같이 기존의 내용을 가리고 나타나는 메시지박스 같은 형태의 UI 를 의미한다.

* 이번에는 이런 UI 를 HTML 과 JavaScript 를 사용하여 만들어보자.
* 우선, Codesandbox 에서 새로운 Vanilla Sandbox 를 만들자.
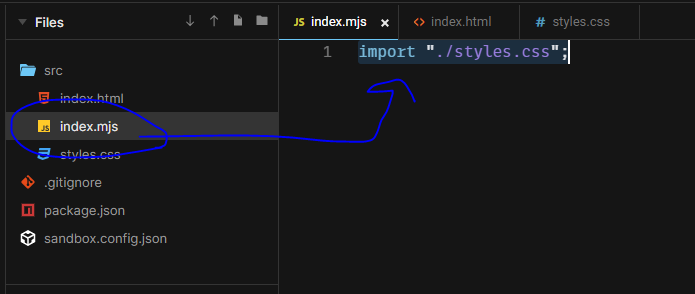
* 그리고, index.js 를 열고 맨 위 import "./styles.css"; 하단의 코드를 지워주자. 이번에 우리는 스타일링을 할 것이기 때문에 css 를 불러와야 한다.
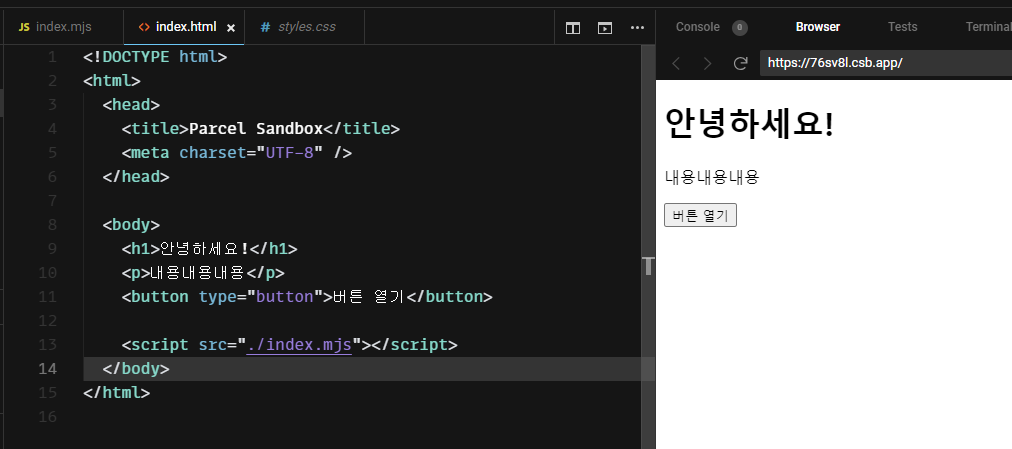
* 그 다음에, index.html 을 열어서 다음과 같이 수정해보자.
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>안녕하세요!</h1>
<p>내용내용내용</p>
<button>버튼 열기</button>
<script src="src/index.js"></script>
</body>
</html>
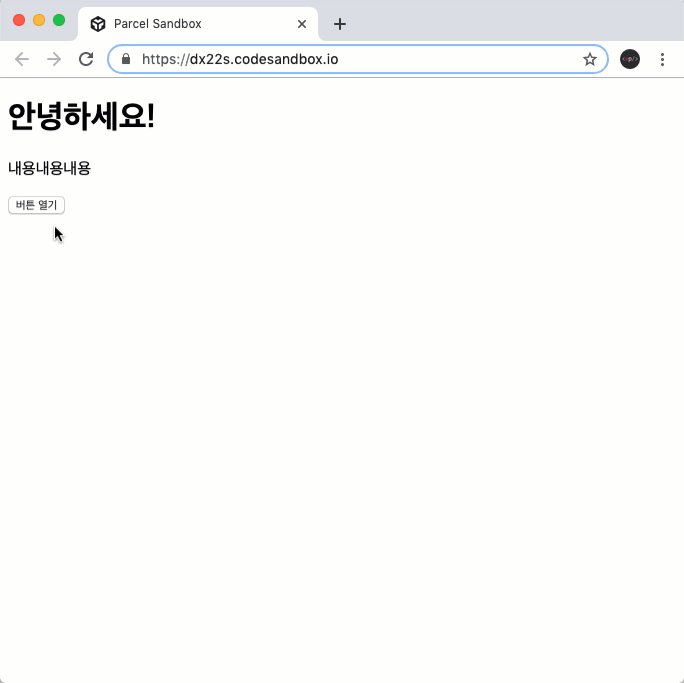
* 이렇게 화면이 나타났는가?
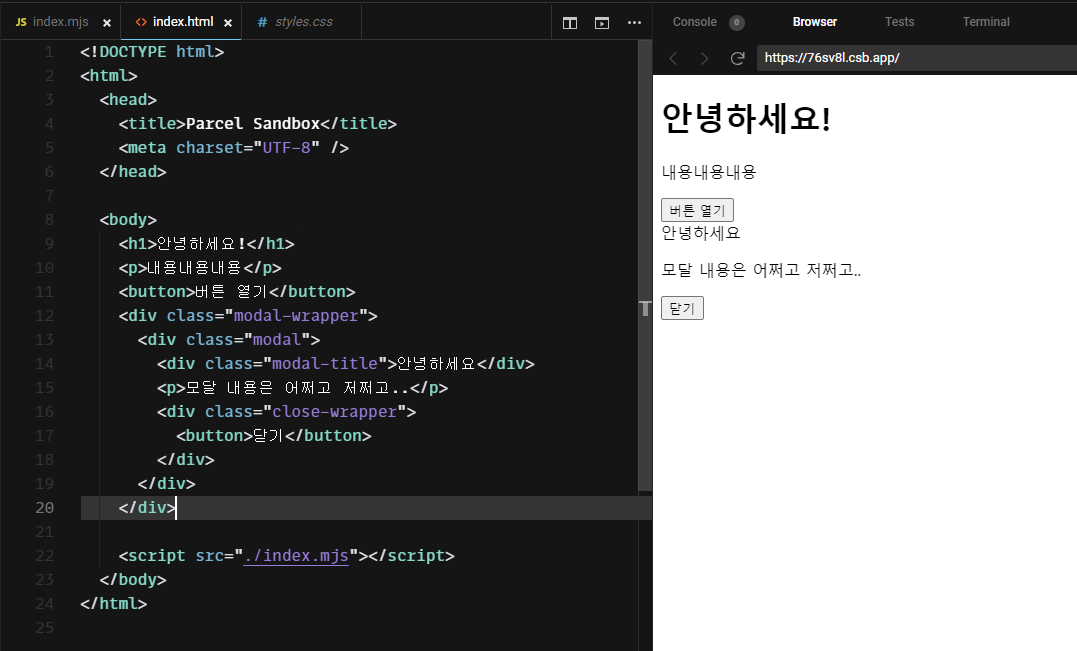
* 그 다음엔, 버튼 아래에 다음 내용을 보여주자.
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>안녕하세요!</h1>
<p>내용내용내용</p>
<button>버튼 열기</button>
<div class="modal-wrapper">
<div class="modal">
<div class="modal-title">안녕하세요</div>
<p>모달 내용은 어쩌고 저쩌고..</p>
<div class="close-wrapper">
<button>닫기</button>
</div>
</div>
</div>
<script src="src/index.js"></script>
</body>
</html>
* 여기에 CSS 로 스타일링을 해보자.
* src 디렉터리 안에 들어있는 styles.css 파일을 열어서 다음과 같이 수정해보자.
body {
font-family: sans-serif;
}
.modal-wrapper {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
display: flex;
align-items: center;
justify-content: center;
}
.modal {
background: white;
padding: 24px 16px;
border-radius: 4px;
width: 320px;
}
.modal-title {
font-size: 24px;
font-weight: bold;
}
.modal p {
font-size: 16px;
}
.close-wrapper {
text-align: right;
}
import "./styles.css";
display 스타일을 사용하여 모달 열고 닫기
* 이제 모달을 열고 닫는 기능을 구현해보자. 방법은 굉장히 간단한데, 바로 display 스타일을 사용하는 것이다. index.html을 다음과 같이 수정해보자. .modal-wrapper 쪽에는 인라인 스타일이 추가되었고, 각 버튼에 id 가 붙었다.
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>안녕하세요!</h1>
<p>내용내용내용</p>
<button id="open">버튼 열기</button>
<div class="modal-wrapper" style="display: none;">
<div class="modal">
<div class="modal-title">안녕하세요</div>
<p>모달 내용은 어쩌고 저쩌고..</p>
<div class="close-wrapper">
<button id="close">닫기</button>
</div>
</div>
</div>
<script src="src/index.js"></script>
</body>
</html>* display: none; 스타일을 사용하게 되면 해당 엘리먼트는 화면에서 숨겨지게 된다.
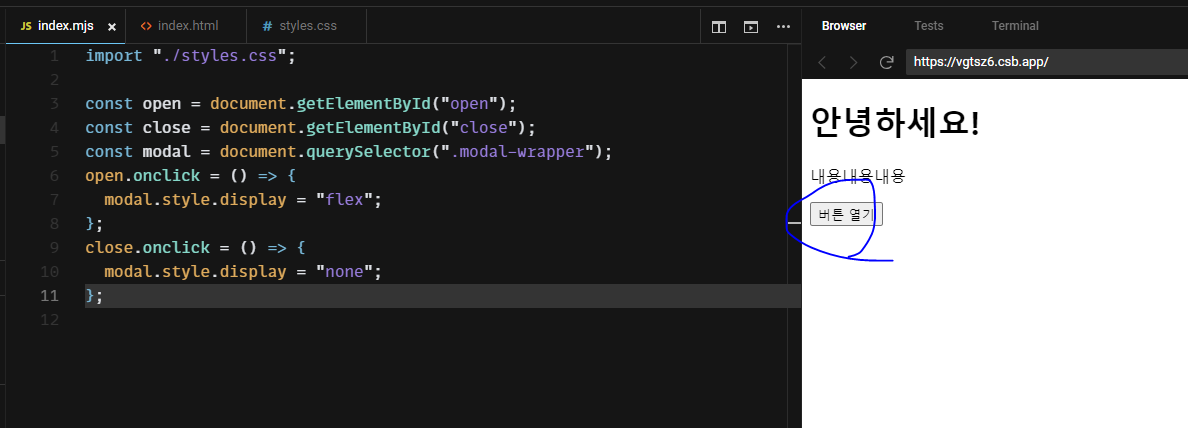
* 이제, index.js 를 열어서 버튼과 모달의 DOM 을 선택해주고, 클릭 이벤트를 설정해주자.
import "./styles.css";
const open = document.getElementById("open");
const close = document.getElementById("close");
const modal = document.querySelector(".modal-wrapper");
open.onclick = () => {
modal.style.display = "flex";
};
close.onclick = () => {
modal.style.display = "none";
};
* id 가 아닌 클래스로 DOM을 선택하고 싶을땐 document.getElementsByClassName 또는 document.querySelector 를 사용하면 된다. document.querySelector 를 사용하여 class 값으로 DOM 을 선택 할 때에는 텍스트 앞에 . 을 붙여주어야 한다.
* 이제 버튼들을 눌러보자. 잘 작동하는가?

'JS_Modern JS(ES6 이후)' 카테고리의 다른 글
| (19) HTML 과 JavaScript 연동하기 1 (0) | 2023.11.06 |
|---|---|
| (18) 자바스크립트에서 비동기 처리 다루기 3 (0) | 2023.11.06 |
| (17) 자바스크립트에서 비동기 처리 다루기 2 (0) | 2023.11.06 |
| (16) 자바스크립트에서 비동기 처리 다루기 1 (0) | 2023.11.06 |
| (15) 알고 있으면 유용한 자바스크립트 문법 5 (0) | 2023.11.06 |




