Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- abstract
- 참조형변수
- 환경설정
- cursor문
- 대덕인재개발원
- 자동차수리시스템
- 정수형타입
- NestedFor
- 오라클
- exception
- 다형성
- 추상메서드
- 생성자오버로드
- 컬렉션 타입
- 메소드오버로딩
- 제네릭
- 객체 비교
- 자바
- 사용자예외클래스생성
- 컬렉션프레임워크
- 예외처리
- oracle
- 예외미루기
- GRANT VIEW
- 집합_SET
- 인터페이스
- 한국건설관리시스템
- 어윈 사용법
- EnhancedFor
- Java
Archives
- Today
- Total
거니의 velog
(8) 보강 5 본문

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 더미 데이터 맹글깅
function randSkill(){
var skills = ["js", "java", "oracle", "spring", "css"];
var randLoop = Math.ceil(Math.random() * 3); // 1~3
for(var i=1; i<randLoop; i++) {
var randIdx = Math.floor(Math.random() * skills.length);
skills.splice(randIdx, 1); // randIdx부터 1개를 지워랑!
}
return skills;
}
var randArr = [];
for(var i=1; i<=108; i++) {
var newGul = {
pid: i,
title: "제목 " + i,
writer: "에스파 " + i,
skills: randSkill(),
cont: "내용 " + i
};
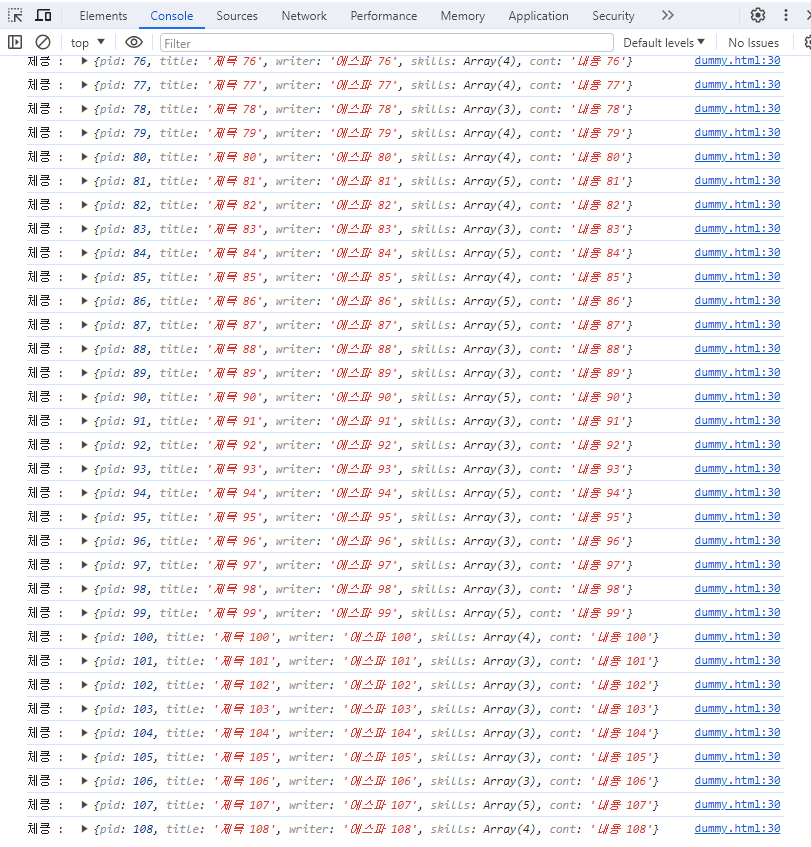
console.log("체킁 : ", newGul); // 대략 원하는 결과 확인
randArr.push(newGul);
localStorage.setItem("myGesi", JSON.stringify(randArr));
}
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>리스트 페이지</title>
<script src="./jsp.js"></script>
<style>
.active {
color: red;
font-size: 2em; /* 2배 */
}
</style>
</head>
<body>
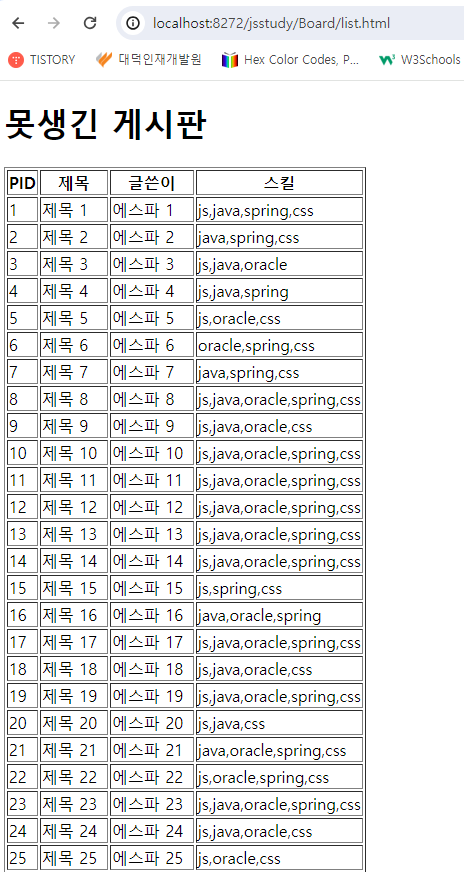
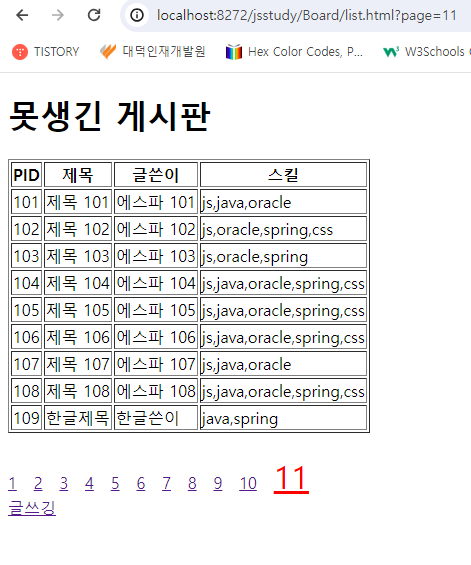
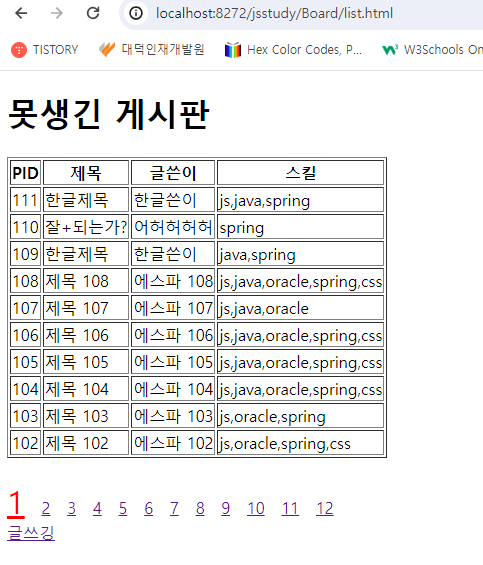
<h1>못생긴 게시판</h1>
<div id="list"></div>
<script>
function f_over(pThis){
pThis.style.backgroundColor = "pink";
}
function f_out(pThis){
pThis.style.backgroundColor = "white";
}
const myList = document.querySelector("#list");
const tblName = "myGesi";
var gulList = JSON.parse(localStorage.getItem(tblName));
/*
페이지 나누기 산수임!
전체글수
한페이지당 글 몇개씩
현재페이지
페이지수
*/
var pagePerGul = 10; // 페이지당 보여줄 글 갯수
var totalGul = gulList.length; // 전체 글 갯수
var totalPage = Math.ceil(totalGul / pagePerGul); // 전체 페이지 갯수, 나머지가 있으면 무조건 1페이지 더 있음!
var curPage = 1; // 일단 디폴트로 첫 페이지
if(request.getParameter("page")) { // 넘어온 값이 있다면
console.log(request.getParameter("page"));
curPage = request.getParameter("page"); // 그 값으로 세팅
}
// 0, 10, 20, 30
var startIndex = (curPage - 1) * pagePerGul;
var endIndex = startIndex + pagePerGul;
// 마지막 페이지는 항상 10개라고 볼 수 없음 ~ 1개만 있을 수도 있음
if(endIndex > (gulList.length)) { // 배열의 마지막 index보다 크다면, 그건 없으니깡
endIndex = gulList.length; // endIndex를 배열의 마지막 index 값으로 바꾸어줌!
}
// Master-Detail-Pattern
var tblStr = `<table border="1">`;
tblStr += `<tr>
<th>PID</th>
<th>제목</th>
<th>글쓴이</th>
<th>스킬</th>
</tr>`;
for(var i=startIndex; i<endIndex; i++) {
console.log("체킁 :", i);
var gul = gulList[i];
tblStr += `<tr onmouseover="f_over(this)" onmouseout="f_out(this)">
<td>${gul.pid}</td>
<td>${gul.title}</td>
<td>${gul.writer}</td>
<td>${gul.skills}</td>
</tr>`;
}
tblStr += `</table><br />`;
// 페이지버튼 리스트 출력
for(var i=1; i<=totalPage; i++) {
if(curPage == i) {
tblStr += `<a class="active" href="list.html?page=${i}">${i}</a> `;
}else {
tblStr += `<a href="list.html?page=${i}">${i}</a> `;
}
}
tblStr += `<br /><a href="write.html">글쓰깅</a>`; // 글쓰기로 가는 a 링크 괜히 넣깅
myList.innerHTML = tblStr;
</script>
</body>
</html>
// 공통으로 쓸 함수를 모으깅 보통 util.js
// URL 인코딩/디코딩, 일반인에게만 모름, 웹 하는 사람들에겐 보안개념 1도 없음.
// 인코딩 함수 : escape, encodeURI, encodeURIComponent
// 디코딩 함수 : unescape, decodeURI, decodeURIComponent
// var title = queryString.split("&")[0].split("=")[1]; // n_title=제목
// console.log("title : " + title); // 일일이 이렇게 언제 다함;;;;
var request = {}; // 네임스페이스를 빈 객체, 사용자요청을 처리할 객체의 의미
// 좀더 정갈하고 으미있껭!, 1개만 넘어오는 값
// n_title=1234&n_writer=4567&n_skill=java&n_skill=spring&n_cont=123
request.getParameter = function(pName){
// 주소 표시줄에 ?가 없으면(찾을 수 없다면)
if(location.href.indexOf("?") == -1) return null;
var queryString = location.href.split("?")[1];
var items = queryString.split("&");
for(var i=0; i<items.length; i++) {
var item = items[i].split("=");
if(item[0] == pName) {
return decodeURIComponent(item[1]);
}
}
return null; // 요런 코드 처리는 회사내부 합의에 의해서, 여기선 일단 그냥 null로 처리.
}
// 여러 개 넘어 오는 값
// n_title=1234&n_writer=4567&n_skill=java&n_skill=spring&n_cont=124123124
request.getParameterValues = function(pName){
// 주소 표시줄에 ?가 없으면(찾을 수 없다면)
if(location.href.indexOf("?") == -1) return null;
var queryString = location.href.split("?")[1];
var schRslt = []; // 찾은 걸 담을 빈 배열
var items = queryString.split("&");
for(var i=0; i<items.length; i++) {
var item = items[i].split("=");
if(item[0] == pName) {
schRslt.push(decodeURIComponent(item[1]));
}
}
if(!schRslt.length) {
return null;
}
return schRslt;
}
[arraySort.html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 배열 sort 사용법!
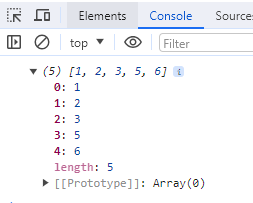
var testArr = [1,5,6,3,2];
console.log(testArr.sort());
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 배열 sort 사용법!
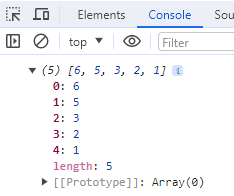
var testArr = [1,5,6,3,2];
//console.log(testArr.sort());
testArr.sort(function(a,b){ // sort(콜백함수)
//return a-b; // 오름차순
return b-a; // 내림차순
});
console.log(testArr);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/*
// 배열 sort 사용법!
var testArr = [1,5,6,3,2];
//console.log(testArr.sort());
testArr.sort(function(a,b){ // sort(콜백함수)
//return a-b; // 오름차순
return b-a; // 내림차순
});
console.log(testArr);
*/
var testArr2 = [
{
name: "roze",
age: 25
},
{
name: "jenni",
age: 26
},
{
name: "risa",
age: 23
},
{
name: "jisu",
age: 27
}
];
//testArr2.sort(); // 정렬기준이 없기 때문에 정렬되지 않음
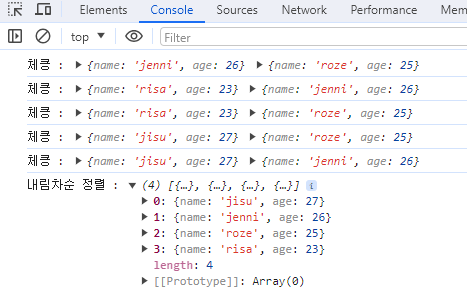
testArr2.sort(function(a,b){
console.log("체킁 :", a, b); // a와 b에 어떤 값이 오는지 누느로 화긴
//return a.age - b.age;
return b.age - a.age;
});
//console.log("오름차순 정렬 :", testArr2);
console.log("내림차순 정렬 :", testArr2);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/*
// 배열 sort 사용법!
var testArr = [1,5,6,3,2];
//console.log(testArr.sort());
testArr.sort(function(a,b){ // sort(콜백함수)
//return a-b; // 오름차순
return b-a; // 내림차순
});
console.log(testArr);
*/
var testArr2 = [
{
name: "roze",
age: 25
},
{
name: "jenni",
age: 26
},
{
name: "risa",
age: 23
},
{
name: "jisu",
age: 27
}
];
//alert("roze" - "jenni"); // NaN
//alert("roze" > "jenni"); // true
//alert("roze" < "jenni"); // false
//testArr2.sort(); // 정렬기준이 없기 때문에 정렬되지 않음
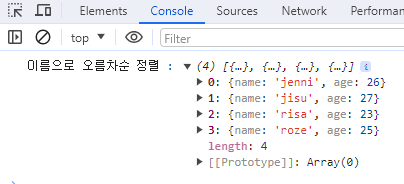
testArr2.sort(function(a,b){
//console.log("체킁 :", a, b); // a와 b에 어떤 값이 오는지 누느로 화긴
//return a.age - b.age;
//return b.age - a.age;
//return b.name - a.name; // NaN이므로 불가능
//if(b.name > a.name) { // 이름으로 내림차순 정렬
if(a.name > b.name) { // 이름으로 오름차순 정렬
return 1;
}else {
return -1;
}
});
//console.log("오름차순 정렬 :", testArr2);
//console.log("내림차순 정렬 :", testArr2);
//console.log("이름으로 내림차순 정렬 :", testArr2);
console.log("이름으로 오름차순 정렬 :", testArr2);
</script>
</body>
</html>

<script>
function f_over(pThis){
pThis.style.backgroundColor = "pink";
}
function f_out(pThis){
pThis.style.backgroundColor = "white";
}
const myList = document.querySelector("#list");
const tblName = "myGesi";
var gulList = JSON.parse(localStorage.getItem(tblName));
// pid 순으로 내림차순 정렬하기
gulList.sort(function(a, b){
return b.pid - a.pid;
});
[modal.html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#myModal {
/*
position: static(브라우저에게 외주),
position: relative(static한 상태에서 내가 위치를 쪼매 조정할게),
position: absolute(내가 다 하껭, 기준점이 브라우저 왼쪽상단 모서리),
position: fixed(고정좌표)
$$ 부모 relative, 자식 absolute (자식의 기준점이 부모 왼쪽상단 모서리)
*/
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0,0,0,0.6);
z-index: 100; /* 상황에 맞추어 사용, 큰 숫자가 앞으로 나옴 */
display: none;
}
#myModal #wrapper {
position: absolute;
width: 500px;
height: 500px;
background-color: white;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
#myModal #myCont {
width: 400px;
height: 300px;
margin: 0px auto;
background-color: blueviolet;
color: white;
}
</style>
</head>
<body>
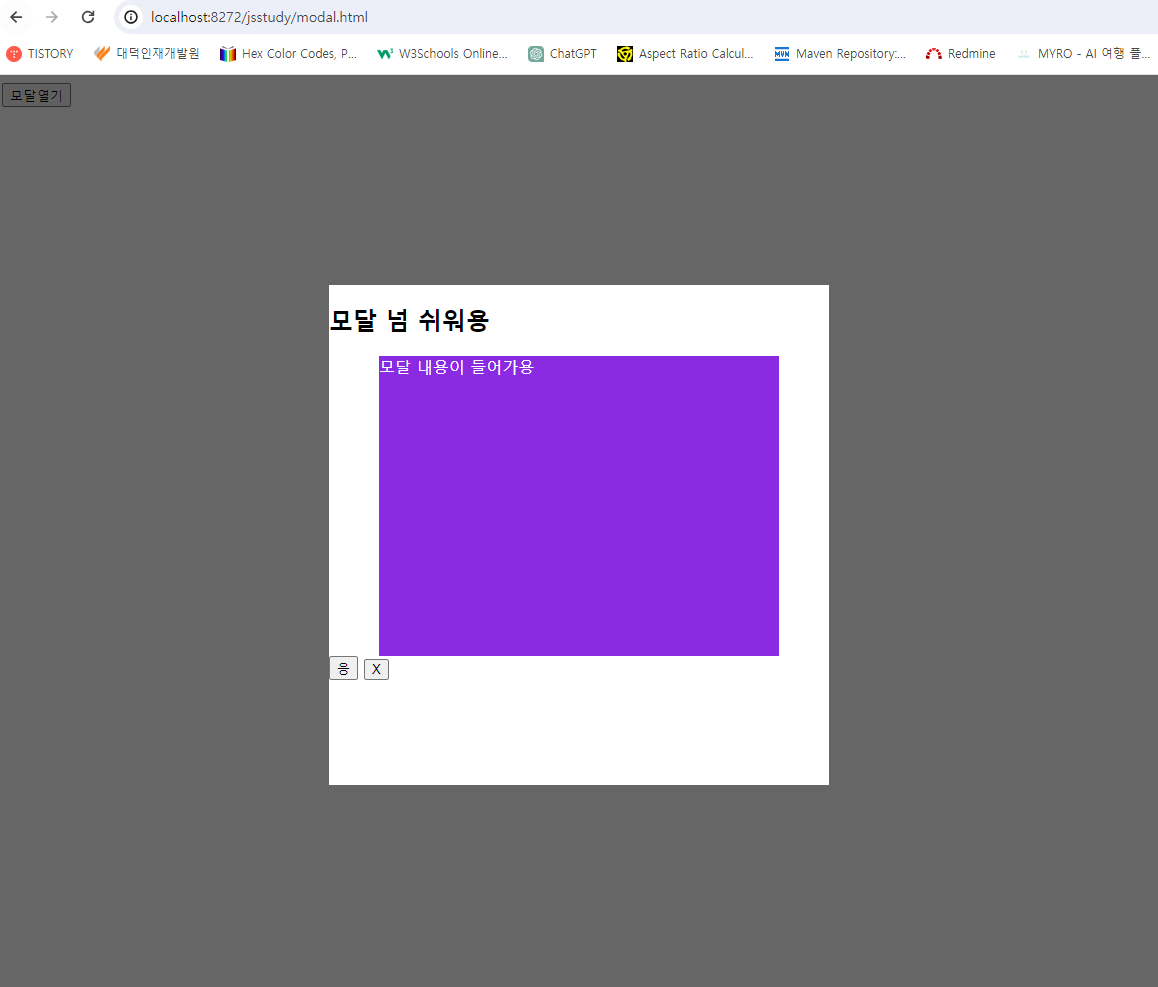
<button type="button" onclick="f_modalOpen()">모달열기</button>
<!-- 나만의 모달, 안 맹글어 쓰면 아주 미워할꺼임, 가져다 쓰면 가성비 제로, 시간만 버림! -->
<div id="myModal">
<!-- 보통 디자이너들은 wrapper나 container란 이름으로 매인영역을 지정한다. -->
<div id="wrapper">
<h2>모달 넘 쉬워용</h2>
<div id="myCont">
모달 내용이 들어가용
</div>
<button type="button">응</button>
<button type="button" onclick="f_modalClose()">X</button>
</div>
</div>
<script>
const myModal = document.querySelector("#myModal");
function f_modalOpen(){
myModal.style.display = "block"; // 모달 보이겡
}
function f_modalClose(){
myModal.style.display = "none"; // 모달 안보이겡
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>리스트 페이지</title>
<script src="./jsp.js"></script>
<style>
.active {
color: red;
font-size: 2em; /* 2배 */
}
#myModal {
/*
position: static(브라우저에게 외주),
position: relative(static한 상태에서 내가 위치를 쪼매 조정할게),
position: absolute(내가 다 하껭, 기준점이 브라우저 왼쪽상단 모서리),
position: fixed(고정좌표)
$$ 부모 relative, 자식 absolute (자식의 기준점이 부모 왼쪽상단 모서리)
*/
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0,0,0,0.6);
z-index: 100; /* 상황에 맞추어 사용, 큰 숫자가 앞으로 나옴 */
display: none;
}
#myModal #wrapper {
position: absolute;
width: 500px;
background-color: white;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
padding: 40px;
}
#myModal #myCont {
width: 400px;
height: 300px;
margin: 0px auto;
background-color: blueviolet;
color: white;
}
#wrapper>div:last-of-type {
margin-top: 30px;
}
</style>
</head>
<body>
<h1>못생긴 게시판</h1>
<div id="list"></div>
<!-- 나만의 모달, 안 맹글어 쓰면 아주 미워할꺼임, 가져다 쓰면 가성비 제로, 시간만 버림! -->
<div id="myModal">
<!-- 보통 디자이너들은 wrapper나 container란 이름으로 매인영역을 지정한다. -->
<div id="wrapper">
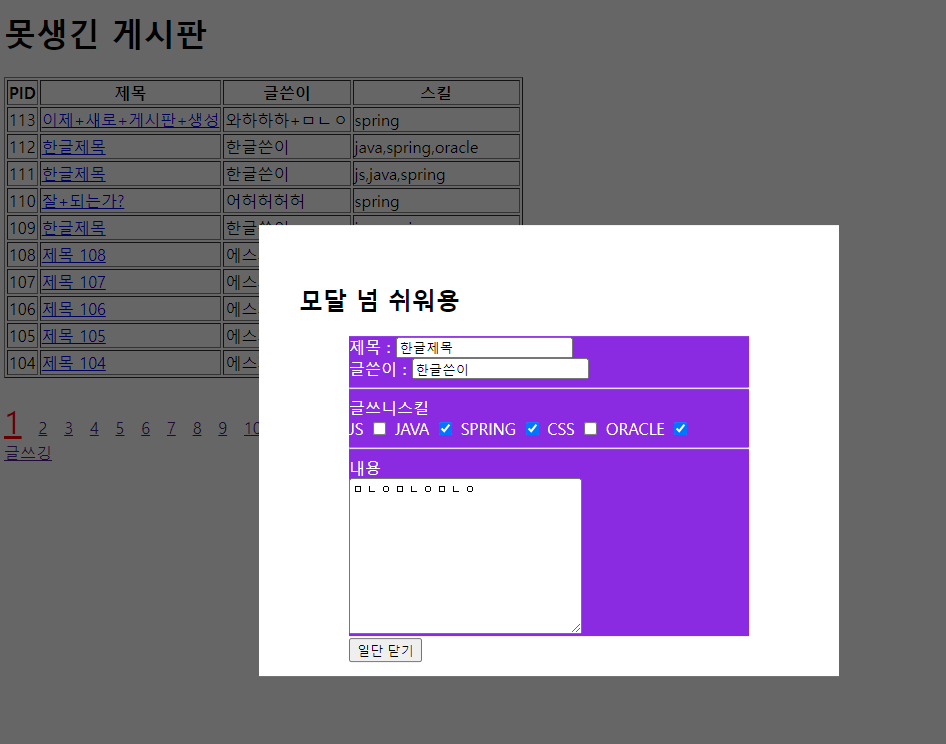
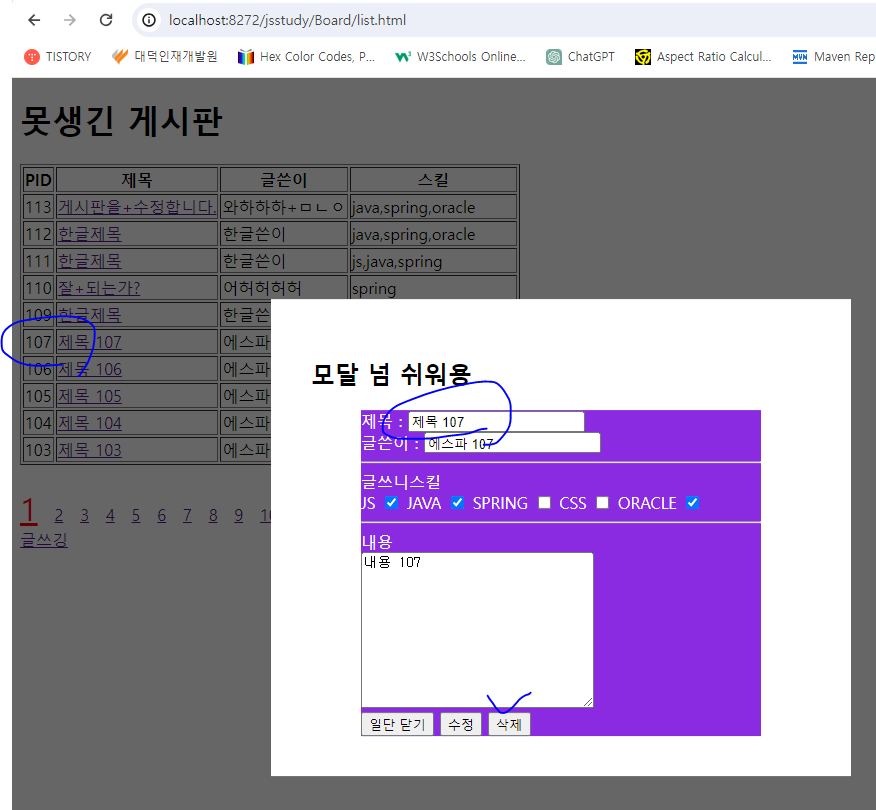
<h2>모달 넘 쉬워용</h2>
<div id="myCont">
<form action="" method="get">
제목 : <input type="text" name="n_title" value="" /><br />
<!-- disabled는 서버로 전송이 안되고, readonly는 서버로 전송이 됨. 주의해서 사용할 것. -->
글쓴이 : <input type="text" name="n_writer" value="" readonly /><br />
<hr />
글쓰니스킬<br />
JS <input type="checkbox" name="n_skill" value="js" />
JAVA <input type="checkbox" name="n_skill" value="java" />
SPRING <input type="checkbox" name="n_skill" value="spring" />
CSS <input type="checkbox" name="n_skill" value="css" />
ORACLE <input type="checkbox" name="n_skill" value="oracle" /><br />
<hr />
내용<br />
<textarea name="n_cont" cols="30" rows="10" required></textarea><br />
<button type="submit" onclick="f_modalClose()">일단 닫기</button>
</form>
</div>
</div>
</div>
<script>
const myModal = document.querySelector("#myModal");
const myForm = document.forms[0];
function f_modalOpen(){
myModal.style.display = "block"; // 모달 보이겡
}
function f_modalClose(){
myModal.style.display = "none"; // 모달 안보이겡
}
function f_over(pThis){
pThis.style.backgroundColor = "pink";
}
function f_out(pThis){
pThis.style.backgroundColor = "white";
}
// 해당 글 제목 클릭시 a태그
function f_readGul(pId){
event.preventDefault(); // a태그 href로 가능 기능 막깅
// pId에 해당하는 글 찾기
for(var schGul of gulList) {
//console.log("체킁 :", schGul);
if(schGul.pid == pId) { // 같다면 찾는 글 맞음
console.log("찾았당 :", schGul);
myForm.n_title.value = schGul.title.replaceAll("+", " ");
myForm.n_writer.value = schGul.writer.replaceAll("+", " ");
myForm.n_cont.value = schGul.cont.replaceAll("+", " "); // 사실 요기서 하는 건 좋지 않음!
// 체크박스 체크 구현
// 체크박스 전체 클리어
var chkBoxes = document.querySelectorAll(`input[type=checkbox]`);
for(var chkBox of chkBoxes) {
chkBox.checked = false;
}
// 필요한 것만 체킁
for(var ckVal of schGul.skills) {
document.querySelector(`input[type=checkbox][value=${ckVal}]`).checked = true;
}
f_modalOpen();
break; // 더 이상 찾을 필요가 없음, 1개니깡!
}
}
}
const myList = document.querySelector("#list");
const tblName = "myGesi";
var gulList = JSON.parse(localStorage.getItem(tblName));
// pid 순으로 내림차순 정렬하기
gulList.sort(function(a, b){
return b.pid - a.pid;
});
/*
페이지 나누기 산수임!
전체글수
한페이지당 글 몇개씩
현재페이지
페이지수
*/
var pagePerGul = 10; // 페이지당 보여줄 글 갯수
var totalGul = gulList.length; // 전체 글 갯수
var totalPage = Math.ceil(totalGul / pagePerGul); // 전체 페이지 갯수, 나머지가 있으면 무조건 1페이지 더 있음!
var curPage = 1; // 일단 디폴트로 첫 페이지
if(request.getParameter("page")) { // 넘어온 값이 있다면
console.log(request.getParameter("page"));
curPage = request.getParameter("page"); // 그 값으로 세팅
}
// 0, 10, 20, 30
var startIndex = (curPage - 1) * pagePerGul;
var endIndex = startIndex + pagePerGul;
// 마지막 페이지는 항상 10개라고 볼 수 없음 ~ 1개만 있을 수도 있음
if(endIndex > (gulList.length)) { // 배열의 마지막 index보다 크다면, 그건 없으니깡
endIndex = gulList.length; // endIndex를 배열의 마지막 index 값으로 바꾸어줌!
}
// Master-Detail-Pattern
var tblStr = `<table border="1">`;
tblStr += `<tr>
<th>PID</th>
<th>제목</th>
<th>글쓴이</th>
<th>스킬</th>
</tr>`;
for(var i=startIndex; i<endIndex; i++) {
console.log("체킁 :", i);
var gul = gulList[i];
tblStr += `<tr onmouseover="f_over(this)" onmouseout="f_out(this)">
<td>${gul.pid}</td>
<td><a href="#" onclick="f_readGul(${gul.pid})">${gul.title}</a></td>
<td>${gul.writer}</td>
<td>${gul.skills}</td>
</tr>`;
}
tblStr += `</table><br />`;
// 페이지버튼 리스트 출력
for(var i=1; i<=totalPage; i++) {
if(curPage == i) {
tblStr += `<a class="active" href="list.html?page=${i}">${i}</a> `;
}else {
tblStr += `<a href="list.html?page=${i}">${i}</a> `;
}
}
tblStr += `<br /><a href="write.html">글쓰깅</a>`; // 글쓰기로 가는 a 링크 괜히 넣깅
myList.innerHTML = tblStr;
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>리스트 페이지</title>
<script src="./jsp.js"></script>
<style>
.active {
color: red;
font-size: 2em; /* 2배 */
}
#myModal {
/*
position: static(브라우저에게 외주),
position: relative(static한 상태에서 내가 위치를 쪼매 조정할게),
position: absolute(내가 다 하껭, 기준점이 브라우저 왼쪽상단 모서리),
position: fixed(고정좌표)
$$ 부모 relative, 자식 absolute (자식의 기준점이 부모 왼쪽상단 모서리)
*/
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0,0,0,0.6);
z-index: 100; /* 상황에 맞추어 사용, 큰 숫자가 앞으로 나옴 */
display: none;
}
#myModal #wrapper {
position: absolute;
width: 500px;
background-color: white;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
padding: 40px;
}
#myModal #myCont {
width: 400px;
margin: 0px auto;
background-color: blueviolet;
color: white;
}
#wrapper>div:last-of-type {
margin-top: 30px;
}
</style>
</head>
<body>
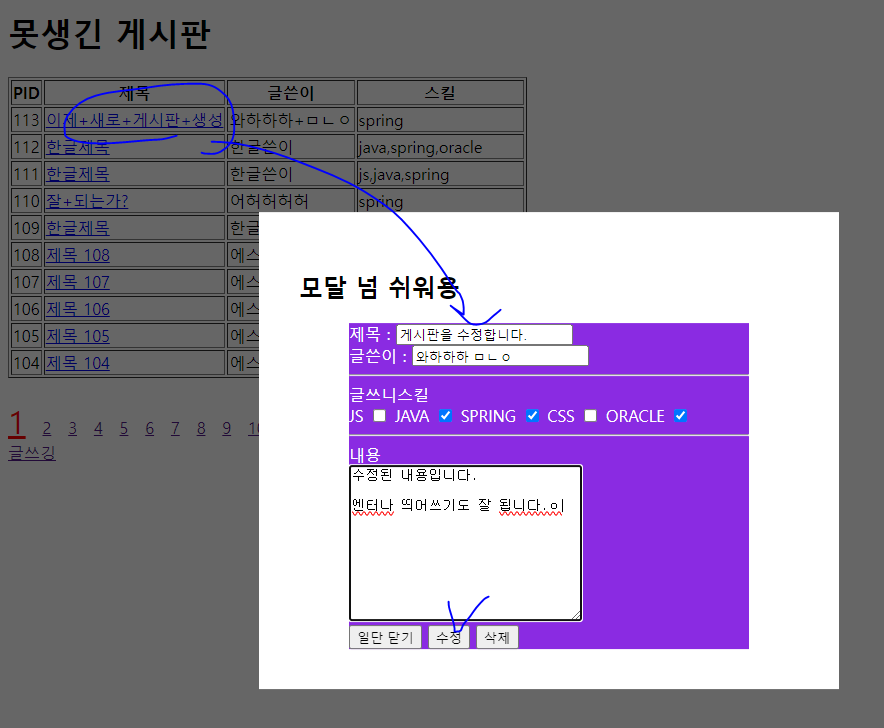
<h1>못생긴 게시판</h1>
<div id="list"></div>
<!-- 나만의 모달, 안 맹글어 쓰면 아주 미워할꺼임, 가져다 쓰면 가성비 제로, 시간만 버림! -->
<div id="myModal">
<!-- 보통 디자이너들은 wrapper나 container란 이름으로 매인영역을 지정한다. -->
<div id="wrapper">
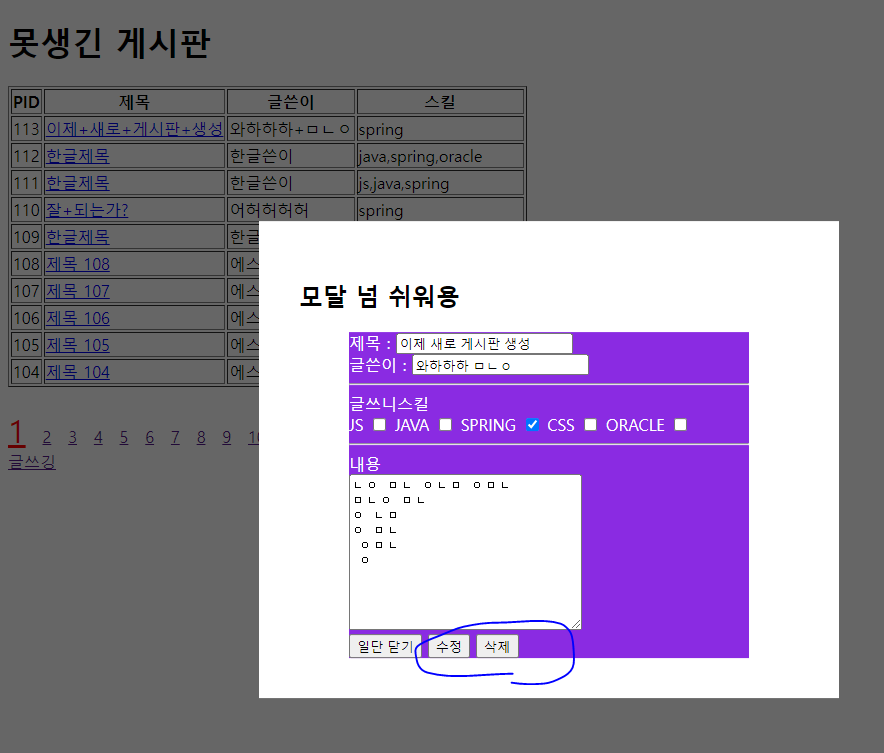
<h2>모달 넘 쉬워용</h2>
<div id="myCont">
<form action="" method="get">
<!-- 사용자에게는 보여 줄 필요가 없지만, 프로그램상 필요 -->
<input type="hidden" name="n_pid" value="" />
제목 : <input type="text" name="n_title" value="" /><br />
<!-- disabled는 서버로 전송이 안되고, readonly는 서버로 전송이 됨. 주의해서 사용할 것. -->
글쓴이 : <input type="text" name="n_writer" value="" readonly /><br />
<hr />
글쓰니스킬<br />
JS <input type="checkbox" name="n_skill" value="js" />
JAVA <input type="checkbox" name="n_skill" value="java" />
SPRING <input type="checkbox" name="n_skill" value="spring" />
CSS <input type="checkbox" name="n_skill" value="css" />
ORACLE <input type="checkbox" name="n_skill" value="oracle" /><br />
<hr />
내용<br />
<textarea name="n_cont" cols="30" rows="10" required></textarea><br />
<button type="submit" onclick="f_modalClose()">일단 닫기</button>
<button type="button" onclick="f_modify()">수정</button>
<button type="button" onclick="f_delete()">삭제</button>
</form>
</div>
</div>
</div>
<script>
function f_modify(){
myForm.action = "modify_action.html";
myForm.submit(); // 떤송!
}
function f_delete(){
myForm.action = "delete_action.html";
myForm.submit(); // 떤송!
}
const myModal = document.querySelector("#myModal");
const myForm = document.forms[0];
function f_modalOpen(){
myModal.style.display = "block"; // 모달 보이겡
}
function f_modalClose(){
myModal.style.display = "none"; // 모달 안보이겡
}
function f_over(pThis){
pThis.style.backgroundColor = "pink";
}
function f_out(pThis){
pThis.style.backgroundColor = "white";
}
// 해당 글 제목 클릭시 a태그
function f_readGul(pId){
event.preventDefault(); // a태그 href로 가능 기능 막깅
// pId에 해당하는 글 찾기
for(var schGul of gulList) {
//console.log("체킁 :", schGul);
if(schGul.pid == pId) { // 같다면 찾는 글 맞음
console.log("찾았당 :", schGul);
myForm.n_pid.value = schGul.pid; // hidden 태그에 숨겨 놓는다.
myForm.n_title.value = schGul.title.replaceAll("+", " ");
myForm.n_writer.value = schGul.writer.replaceAll("+", " ");
myForm.n_cont.value = schGul.cont.replaceAll("+", " "); // 사실 요기서 하는 건 좋지 않음!
// 체크박스 체크 구현
// 체크박스 전체 클리어
var chkBoxes = document.querySelectorAll(`input[type=checkbox]`);
for(var chkBox of chkBoxes) {
chkBox.checked = false;
}
// 필요한 것만 체킁
for(var ckVal of schGul.skills) {
document.querySelector(`input[type=checkbox][value=${ckVal}]`).checked = true;
}
f_modalOpen();
break; // 더 이상 찾을 필요가 없음, 1개니깡!
}
}
}
const myList = document.querySelector("#list");
const tblName = "myGesi";
var gulList = JSON.parse(localStorage.getItem(tblName));
// pid 순으로 내림차순 정렬하기
gulList.sort(function(a, b){
return b.pid - a.pid;
});
/*
페이지 나누기 산수임!
전체글수
한페이지당 글 몇개씩
현재페이지
페이지수
*/
var pagePerGul = 10; // 페이지당 보여줄 글 갯수
var totalGul = gulList.length; // 전체 글 갯수
var totalPage = Math.ceil(totalGul / pagePerGul); // 전체 페이지 갯수, 나머지가 있으면 무조건 1페이지 더 있음!
var curPage = 1; // 일단 디폴트로 첫 페이지
if(request.getParameter("page")) { // 넘어온 값이 있다면
console.log(request.getParameter("page"));
curPage = request.getParameter("page"); // 그 값으로 세팅
}
// 0, 10, 20, 30
var startIndex = (curPage - 1) * pagePerGul;
var endIndex = startIndex + pagePerGul;
// 마지막 페이지는 항상 10개라고 볼 수 없음 ~ 1개만 있을 수도 있음
if(endIndex > (gulList.length)) { // 배열의 마지막 index보다 크다면, 그건 없으니깡
endIndex = gulList.length; // endIndex를 배열의 마지막 index 값으로 바꾸어줌!
}
// Master-Detail-Pattern
var tblStr = `<table border="1">`;
tblStr += `<tr>
<th>PID</th>
<th>제목</th>
<th>글쓴이</th>
<th>스킬</th>
</tr>`;
for(var i=startIndex; i<endIndex; i++) {
console.log("체킁 :", i);
var gul = gulList[i];
tblStr += `<tr onmouseover="f_over(this)" onmouseout="f_out(this)">
<td>${gul.pid}</td>
<td><a href="#" onclick="f_readGul(${gul.pid})">${gul.title}</a></td>
<td>${gul.writer}</td>
<td>${gul.skills}</td>
</tr>`;
}
tblStr += `</table><br />`;
// 페이지버튼 리스트 출력
for(var i=1; i<=totalPage; i++) {
if(curPage == i) {
tblStr += `<a class="active" href="list.html?page=${i}">${i}</a> `;
}else {
tblStr += `<a href="list.html?page=${i}">${i}</a> `;
}
}
tblStr += `<br /><a href="write.html">글쓰깅</a>`; // 글쓰기로 가는 a 링크 괜히 넣깅
myList.innerHTML = tblStr;
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jsp.js"></script>
</head>
<body>
<script>
// 넘어온 값들
var pid = request.getParameter("n_pid");
var title = request.getParameter("n_title");
var writer = request.getParameter("n_writer");
var cont = request.getParameter("n_cont");
var skills = request.getParameterValues("n_skill");
var gulList = JSON.parse(localStorage.getItem("myGesi"));
console.log(gulList);
// 수정하려는 글 찾기
for(var gul of gulList) {
if(gul.pid == pid) { // 찾았당!
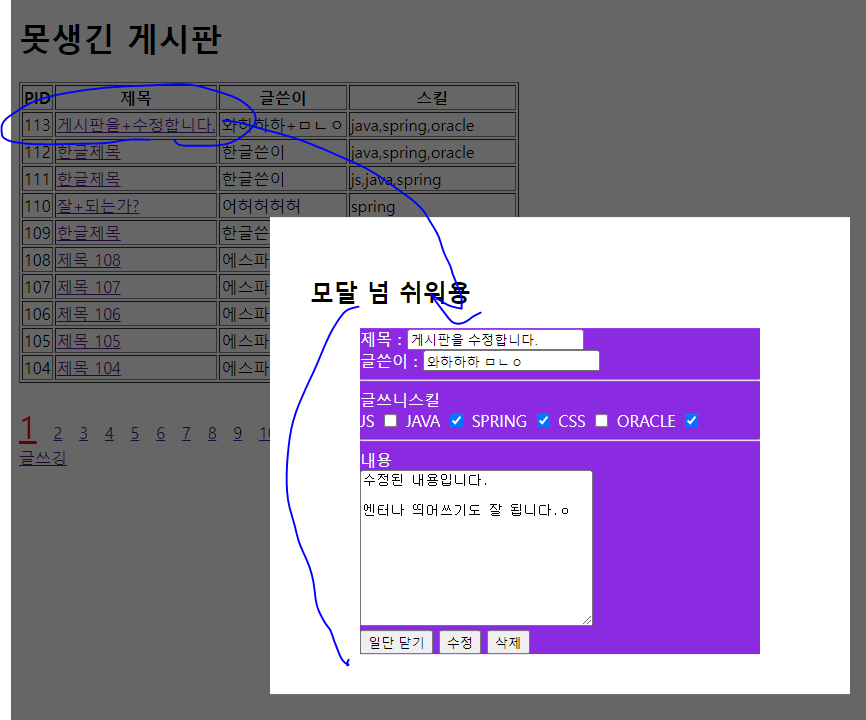
gul.title = title; // 덮어쓰깅
gul.writer = writer;
gul.cont = cont;
gul.skills = skills;
break; // 더 할 필요 없음!
}
}
// 바꾼걸 다시 저장(localStorage 덮어쓰깅)
localStorage.setItem("myGesi", JSON.stringify(gulList));
alert("그리 잘 수정되었을 거예용!!");
location.href = "list.html"; // 리스트로 페이지 돌리깅!
</script>
</body>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jsp.js"></script>
</head>
<body>
<script>
var pid = request.getParameter("n_pid");
var gulList = JSON.parse(localStorage.getItem("myGesi"));
for(var i=0; i<gulList.length; i++) {
var gul = gulList[i];
if(gul.pid == pid) { // 찾았당
gulList.splice(i, 1);
break; // 요걸 빼먹는 경우가 많음! 아주 성능 저하를 일으킴.
}
}
localStorage.setItem("myGesi", JSON.stringify(gulList));
alert("원래 프로그램 세계에서는 지운척만 한답니당");
location.href = "list.html";
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>리스트 페이지</title>
<script src="./jsp.js"></script>
<style>
.active {
color: red;
font-size: 2em; /* 2배 */
}
#myModal {
/*
position: static(브라우저에게 외주),
position: relative(static한 상태에서 내가 위치를 쪼매 조정할게),
position: absolute(내가 다 하껭, 기준점이 브라우저 왼쪽상단 모서리),
position: fixed(고정좌표)
$$ 부모 relative, 자식 absolute (자식의 기준점이 부모 왼쪽상단 모서리)
*/
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0,0,0,0.6);
z-index: 100; /* 상황에 맞추어 사용, 큰 숫자가 앞으로 나옴 */
display: none;
}
#myModal #wrapper {
position: absolute;
width: 500px;
background-color: white;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
padding: 40px;
}
#myModal #myCont {
width: 400px;
margin: 0px auto;
background-color: blueviolet;
color: white;
}
#wrapper>div:last-of-type {
margin-top: 30px;
}
</style>
</head>
<body>
<h1>못생긴 게시판</h1>
<div id="list"></div>
<!-- 나만의 모달, 안 맹글어 쓰면 아주 미워할꺼임, 가져다 쓰면 가성비 제로, 시간만 버림! -->
<div id="myModal">
<!-- 보통 디자이너들은 wrapper나 container란 이름으로 매인영역을 지정한다. -->
<div id="wrapper">
<h2>모달 넘 쉬워용</h2>
<div id="myCont">
<form action="" method="get">
<!-- 사용자에게는 보여 줄 필요가 없지만, 프로그램상 필요 -->
<input type="hidden" name="n_pid" value="" />
제목 : <input type="text" name="n_title" value="" /><br />
<!-- disabled는 서버로 전송이 안되고, readonly는 서버로 전송이 됨. 주의해서 사용할 것. -->
글쓴이 : <input type="text" name="n_writer" value="" readonly /><br />
<hr />
글쓰니스킬<br />
JS <input type="checkbox" name="n_skill" value="js" />
JAVA <input type="checkbox" name="n_skill" value="java" />
SPRING <input type="checkbox" name="n_skill" value="spring" />
CSS <input type="checkbox" name="n_skill" value="css" />
ORACLE <input type="checkbox" name="n_skill" value="oracle" /><br />
<hr />
내용<br />
<textarea name="n_cont" cols="30" rows="10" required></textarea><br />
<button type="submit" onclick="f_modalClose()">일단 닫기</button>
<button type="button" onclick="f_modify()">수정</button>
<button type="button" onclick="f_delete()">삭제</button>
</form>
</div>
</div>
</div>
<script>
function f_modify(){
myForm.action = "modify_action.html";
myForm.submit(); // 떤송!
}
function f_delete(){
myForm.action = "delete_action.html";
myForm.submit(); // 떤송!
}
const myModal = document.querySelector("#myModal");
const myForm = document.forms[0];
function f_modalOpen(){
myModal.style.display = "block"; // 모달 보이겡
}
function f_modalClose(){
myModal.style.display = "none"; // 모달 안보이겡
}
function f_over(pThis){
pThis.style.backgroundColor = "pink";
}
function f_out(pThis){
pThis.style.backgroundColor = "white";
}
// 해당 글 제목 클릭시 a태그
function f_readGul(pId){
event.preventDefault(); // a태그 href로 가능 기능 막깅
// pId에 해당하는 글 찾기
for(var schGul of gulList) {
//console.log("체킁 :", schGul);
if(schGul.pid == pId) { // 같다면 찾는 글 맞음
console.log("찾았당 :", schGul);
myForm.n_pid.value = schGul.pid; // hidden 태그에 숨겨 놓는다.
myForm.n_title.value = schGul.title.replaceAll("+", " ");
myForm.n_writer.value = schGul.writer.replaceAll("+", " ");
myForm.n_cont.value = schGul.cont.replaceAll("+", " "); // 사실 요기서 하는 건 좋지 않음!
// 체크박스 체크 구현
// 체크박스 전체 클리어
var chkBoxes = document.querySelectorAll(`input[type=checkbox]`);
for(var chkBox of chkBoxes) {
chkBox.checked = false;
}
// 필요한 것만 체킁
for(var ckVal of schGul.skills) {
document.querySelector(`input[type=checkbox][value=${ckVal}]`).checked = true;
}
f_modalOpen();
break; // 더 이상 찾을 필요가 없음, 1개니깡!
}
}
}
const myList = document.querySelector("#list");
const tblName = "myGesi";
var gulList = JSON.parse(localStorage.getItem(tblName));
// pid 순으로 내림차순 정렬하기
gulList.sort(function(a, b){
return b.pid - a.pid;
});
/*
페이지 나누기 산수임!
전체글수
한페이지당 글 몇개씩
현재페이지
페이지수
*/
var pagePerGul = 10; // 페이지당 보여줄 글 갯수
var totalGul = gulList.length; // 전체 글 갯수
var totalPage = Math.ceil(totalGul / pagePerGul); // 전체 페이지 갯수, 나머지가 있으면 무조건 1페이지 더 있음!
var curPage = 1; // 일단 디폴트로 첫 페이지
if(request.getParameter("page")) { // 넘어온 값이 있다면
console.log(request.getParameter("page"));
curPage = request.getParameter("page"); // 그 값으로 세팅
}
// 0, 10, 20, 30
var startIndex = (curPage - 1) * pagePerGul;
var endIndex = startIndex + pagePerGul;
// 마지막 페이지는 항상 10개라고 볼 수 없음 ~ 1개만 있을 수도 있음
if(endIndex > (gulList.length)) { // 배열의 마지막 index보다 크다면, 그건 없으니깡
endIndex = gulList.length; // endIndex를 배열의 마지막 index 값으로 바꾸어줌!
}
// Master-Detail-Pattern
var tblStr = `<table border="1">`;
tblStr += `<tr>
<th>PID</th>
<th>제목</th>
<th>글쓴이</th>
<th>스킬</th>
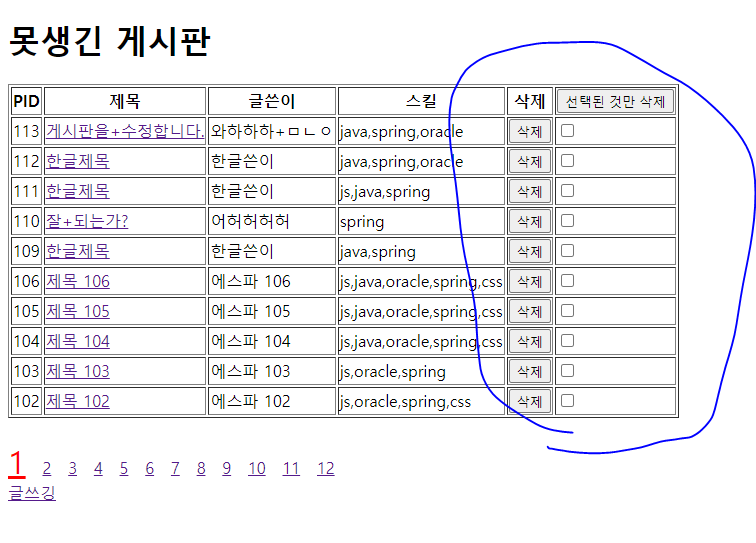
<th>삭제</th>
<th><button type="button">선택된 것만 삭제</button></th>
</tr>`;
for(var i=startIndex; i<endIndex; i++) {
console.log("체킁 :", i);
var gul = gulList[i];
tblStr += `<tr onmouseover="f_over(this)" onmouseout="f_out(this)">
<td>${gul.pid}</td>
<td><a href="#" onclick="f_readGul(${gul.pid})">${gul.title}</a></td>
<td>${gul.writer}</td>
<td>${gul.skills}</td>
<td><button type="button">삭제</button></td>
<td><input type="checkbox" name="n_del" value="" /></td>
</tr>`;
}
tblStr += `</table><br />`;
// 페이지버튼 리스트 출력
for(var i=1; i<=totalPage; i++) {
if(curPage == i) {
tblStr += `<a class="active" href="list.html?page=${i}">${i}</a> `;
}else {
tblStr += `<a href="list.html?page=${i}">${i}</a> `;
}
}
tblStr += `<br /><a href="write.html">글쓰깅</a>`; // 글쓰기로 가는 a 링크 괜히 넣깅
myList.innerHTML = tblStr;
</script>
</body>
</html>
'대덕인재개발원 > 대덕인재개발원_final project' 카테고리의 다른 글
| (10) 보강 7 (0) | 2023.12.29 |
|---|---|
| (9) 보강 6 (0) | 2023.12.28 |
| (7) 보강 4 (0) | 2023.12.26 |
| (6) 토요일 수업 1 (0) | 2023.12.23 |
| (5) 보강 3 (0) | 2023.12.22 |




