| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 다형성
- 제네릭
- 환경설정
- 객체 비교
- exception
- 집합_SET
- 어윈 사용법
- 추상메서드
- NestedFor
- 메소드오버로딩
- 컬렉션 타입
- 한국건설관리시스템
- 자바
- 인터페이스
- Java
- 사용자예외클래스생성
- 정수형타입
- abstract
- 컬렉션프레임워크
- oracle
- 대덕인재개발원
- 오라클
- 참조형변수
- 예외처리
- 예외미루기
- 생성자오버로드
- 자동차수리시스템
- cursor문
- GRANT VIEW
- EnhancedFor
- Today
- Total
거니의 velog
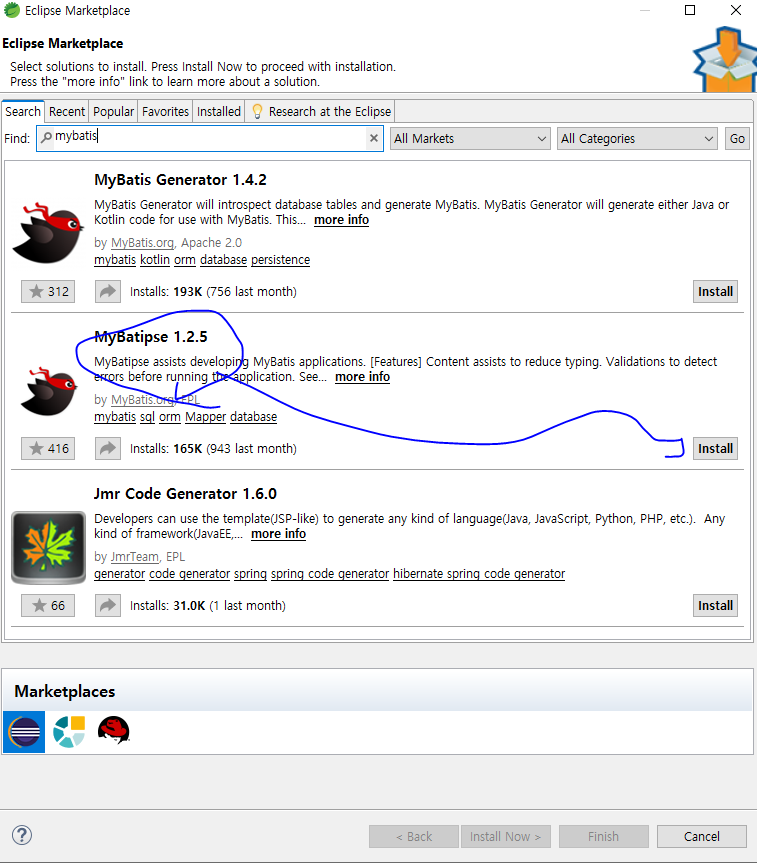
(14) 보강 10 본문


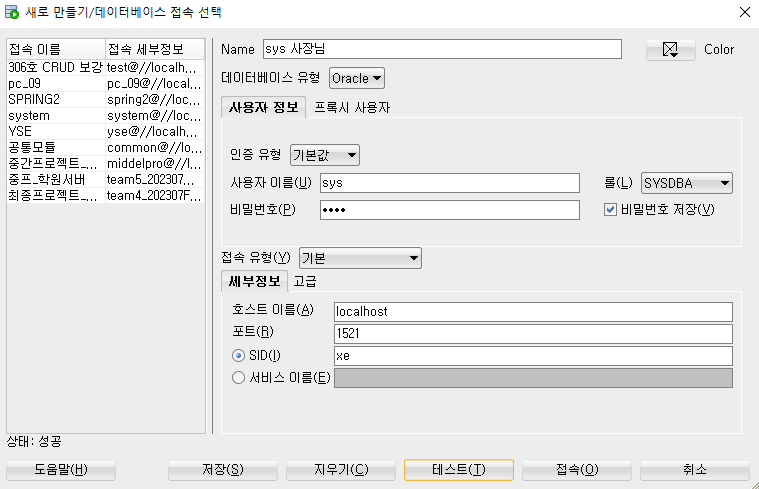
오라클 암호 만료
암호 만기(expired) 발생시 귀찮음(보안이 필요할 땐 귀찮으면 안됨) -- sys나 system으로 로그인 -- 만료 메세지에 괴롭힘을 당하고 있다면 다시 설정 ALTER USER 아이디 IDENTIFIED BY 암호; ALTER USER 아이디 A
e-7-e.tistory.com

-- sys나 system으로 로그인
-- 만료 메세지에 괴롭힘을 당하고 있다면 다시 설정
ALTER USER 아이디 IDENTIFIED BY 암호;
ALTER USER 아이디 ACCOUNT UNLOCK;
-- 현재 설정 확인
SELECT * FROM DBA_PROFILES WHERE RESOURCE_NAME = 'PASSWORD_LIFE_TIME';
-- 수정
ALTER PROFILE DEFAULT LIMIT PASSWORD_LIFE_TIME UNLIMITED;
COMMIT;create SEQUENCE seq_sujin;
select seq_sujin.nextval from dual;
select seq_sujin.currval from dual;
commit;
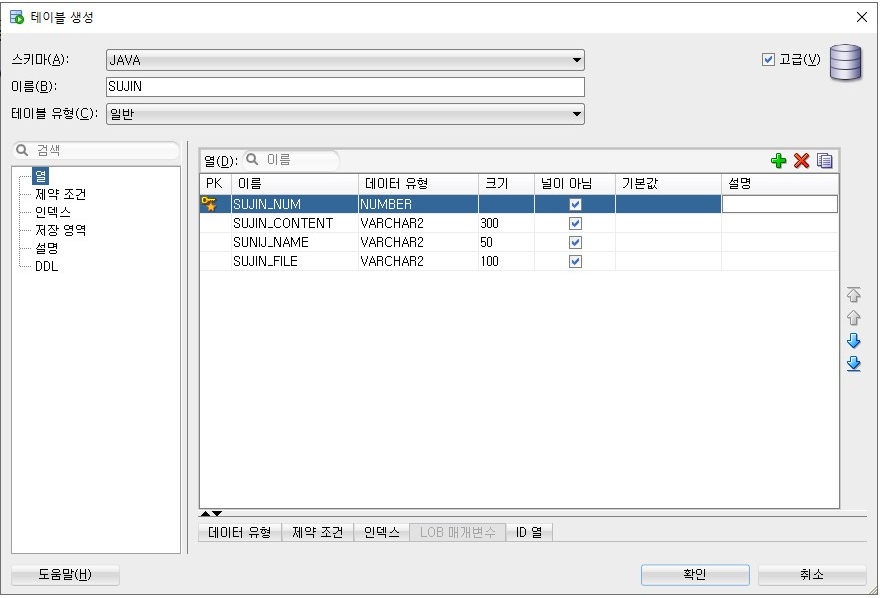
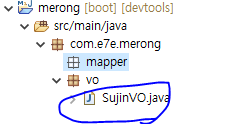
select * from sujin;* VO란 무엇인가?
- VO의 기본은 만들때는 테이블과 1:1로 만든다.
- 필요에 의해서 VO에 속성을 추가하거나 필요한 것을 더 넣는 것은 개발자의 선택.
- 뭐가 많이 추가되면 상속받아서 추가하면 된다.
- 꼭 테이블을 1:1로 안하고 매번 들고 다니는 것을 만들어도 된다. 이를 DTO(데이터 전달의 목적을 가지는 트럭, 가방 같은 것)라 부른다.

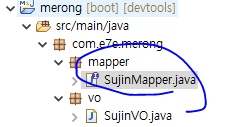
package com.e7e.merong.vo;
import lombok.Getter;
import lombok.Setter;
import lombok.ToString;
@Setter
@Getter
@ToString // 디버깅에 유리, 1개씩 안 찍고 전체 속성 찍어줌
public class SujinVO {
private int sujinNum;
private String sujinName;
private String sujinContent;
private String sujinFile;
}
* 어노테이션의 등장 이후 요즘 프로그램을 "선언적 프로그램"이라고 부른다.
- 얘는 Mapper야, 얘는 Service야 등등 인간 세상에서 선언하듯이 프로그램을 하는 방식이 선호되고 있다.
- 당시에는 혁신적이었다. 자바 주석으로 문서를 만들어낸 데에서 아이디어를 얻음. 실행 중에 체크해서 JVM에서 실행할 수 있지 않을까? 개발자가 표시하면 이를 도와주자 하는 것이 어노테이션.
package com.e7e.merong.mapper;
import java.util.List;
import org.apache.ibatis.annotations.Mapper;
import com.e7e.merong.vo.SujinVO;
@Mapper // 단순 표시 마크
public interface SujinMapper {
// 당신이 똑똑하다면 기본적으로 5개를 먼저 만든당.
// Get List(리스트)
List<SujinVO> listSujin();
// Get One(조회)
SujinVO getSujin(SujinVO sujinVO);
// insert(입력)
int insertSujin(SujinVO sujinVO);
// update(수정)
int updateSujin(SujinVO sujinVO);
// delete(삭제)
int deleteSujin(SujinVO sujinVO);
}* 테이블의 기본 작동 5개 메소드는 기본으로 만들어 둔다.


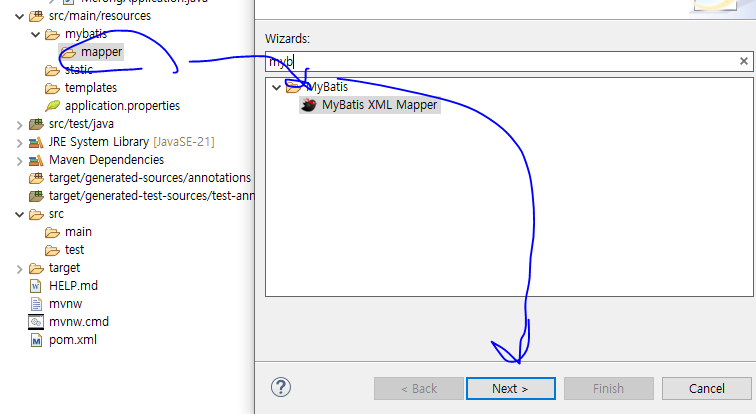
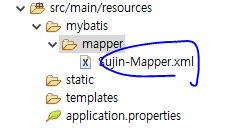
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.e7e.merong.mapper.SujinMapper">
<select id="listSujin" resultType="SujinVO">
select * from sujin
</select>
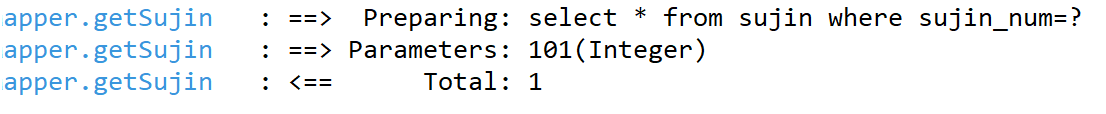
<select id="getSujin" parameterType="SujinVO" resultType="SujinVO">
select * from sujin where sujin_num=#{sujinNum}
</select>
<insert id="insertSujin" parameterType="SujinVO">
insert into sujin(sujin_num,sujin_name,sujin_content,sujin_file)
values(seq_sujin.nextval,#{sujinName},#{sujinContent},#{sujinFile})
</insert>
<update id="updateSujin" parameterType="SujinVO">
UPDATE sujin
SET
sujin_name=#{sujinName},
sujin_content=#{sujinContent},
sujin_file=#{sujinFile}
WHERE
sujin_num=#{sujinNum}
</update>
<delete id="deleteSujin" parameterType="SujinVO">
delete from sujin where sujin_num=#{sujinNum}
</delete>
</mapper>
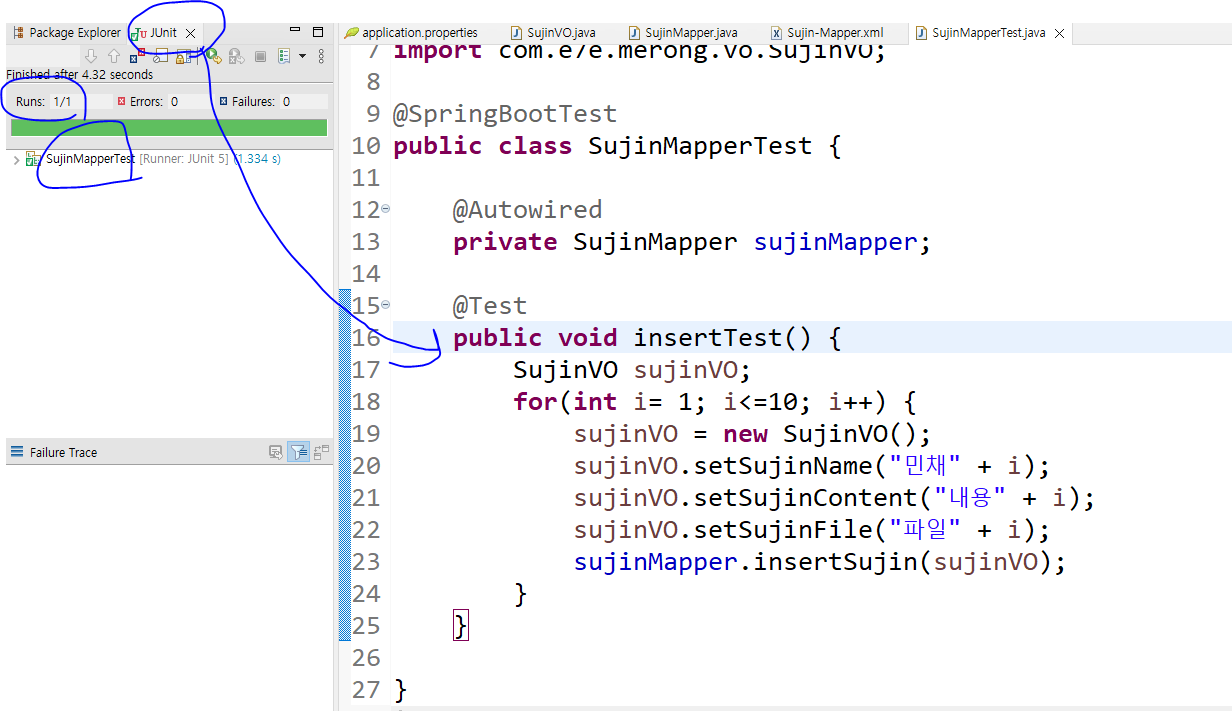
package com.e7e.merong.mapper;
import org.junit.jupiter.api.DisplayName;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import com.e7e.merong.vo.SujinVO;
@SpringBootTest
public class SujinMapperTest {
@Autowired
private SujinMapper sujinMapper;
@Test
@DisplayName("민채테스트") // 테스트에 이름을 붙여주는 것.
public void insertTest() {
SujinVO sujinVO;
for(int i= 1; i<=10; i++) {
sujinVO = new SujinVO();
sujinVO.setSujinName("민채" + i);
sujinVO.setSujinContent("내용" + i);
sujinVO.setSujinFile("파일" + i);
sujinMapper.insertSujin(sujinVO);
}
}
}

(nutation method) => 쓰기 동작과 관련된 inser, update, delete. 리턴값이 모두 int. 몇 줄에 영향을 미쳤는지를 카운트.
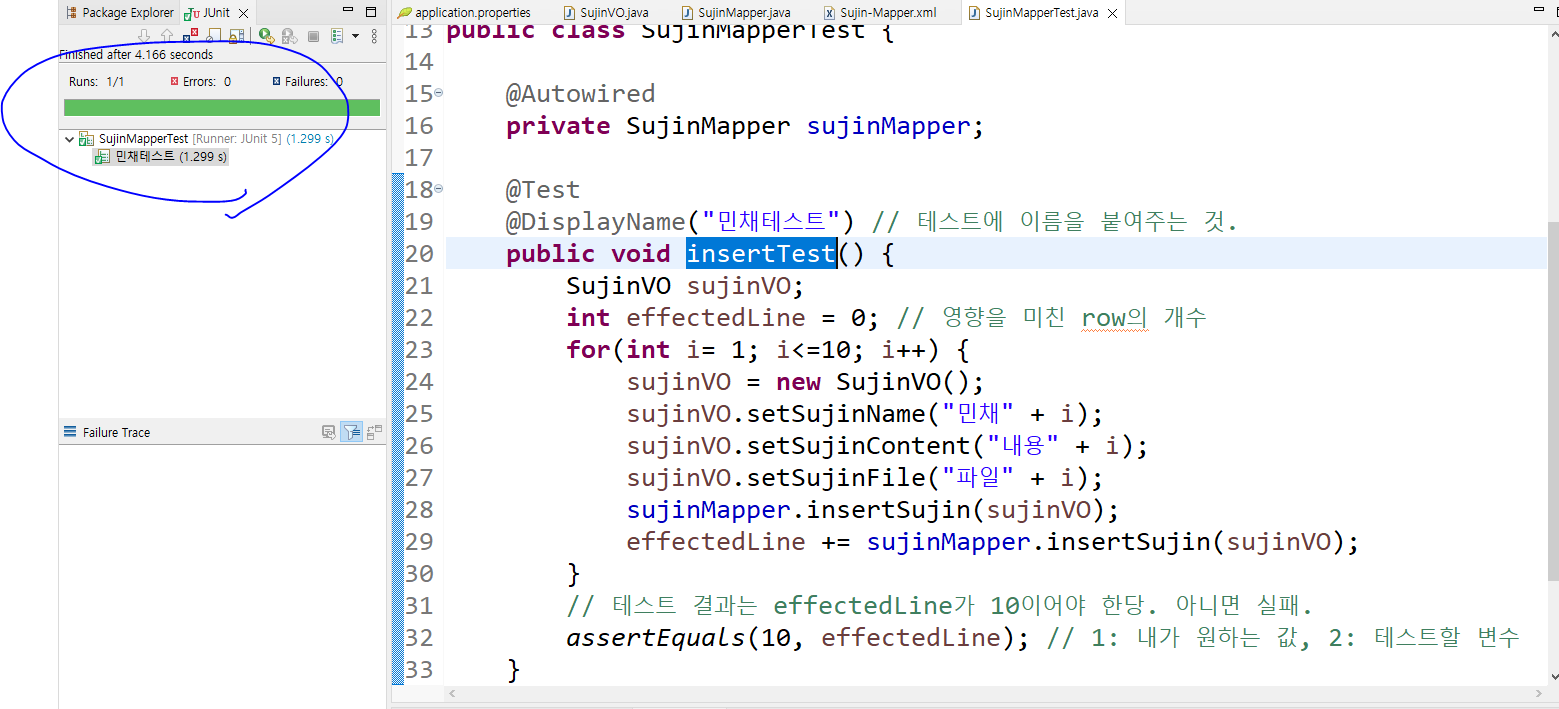
package com.e7e.merong.mapper;
import static org.junit.jupiter.api.Assertions.assertEquals;
import org.junit.jupiter.api.DisplayName;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import com.e7e.merong.vo.SujinVO;
@SpringBootTest
public class SujinMapperTest {
@Autowired
private SujinMapper sujinMapper;
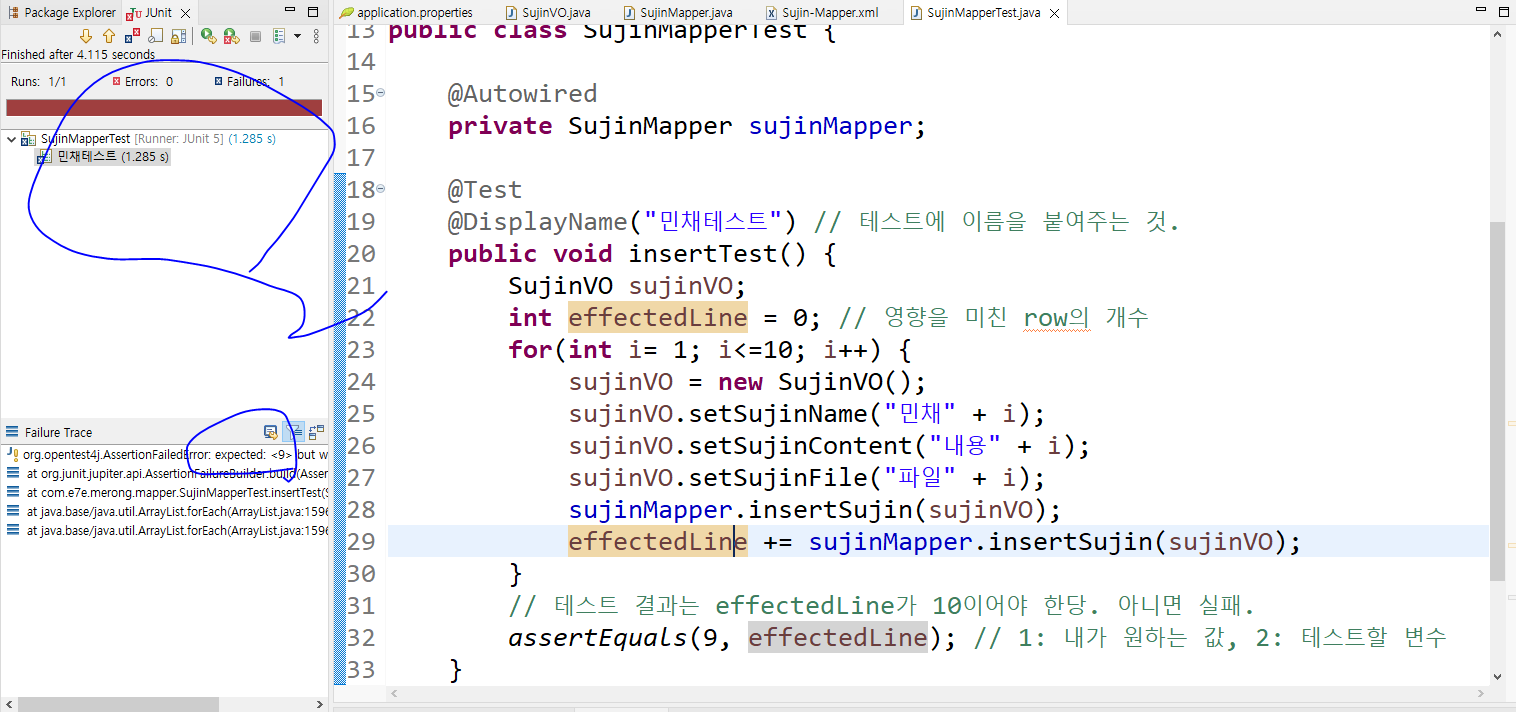
@Test
@DisplayName("민채테스트") // 테스트에 이름을 붙여주는 것.
public void insertTest() {
SujinVO sujinVO;
int effectedLine = 0; // 영향을 미친 row의 개수
for(int i= 1; i<=10; i++) {
sujinVO = new SujinVO();
sujinVO.setSujinName("민채" + i);
sujinVO.setSujinContent("내용" + i);
sujinVO.setSujinFile("파일" + i);
effectedLine += sujinMapper.insertSujin(sujinVO);
}
// 테스트 결과는 effectedLine가 10이어야 한당. 아니면 실패.
assertEquals(10, effectedLine); // 1: 내가 원하는 값, 2: 테스트할 변수
}
}

package com.e7e.merong.mapper;
import static org.junit.jupiter.api.Assertions.assertEquals;
import org.junit.jupiter.api.Disabled;
import org.junit.jupiter.api.DisplayName;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import com.e7e.merong.vo.SujinVO;
// 매퍼 동작은 서비스/컨트롤러 맹글기 전에 테스트로 검증하는 것이 유리!
@SpringBootTest
public class SujinMapperTest {
@Autowired
private SujinMapper sujinMapper;
@Test
@DisplayName("민채테스트") // 테스트에 이름을 붙여주는 것.
@Disabled // 이젠 안 할거얌!
public void insertTest() {
SujinVO sujinVO;
int effectedLine = 0; // 영향을 미친 row의 개수
for(int i= 1; i<=10; i++) {
sujinVO = new SujinVO();
sujinVO.setSujinName("민채" + i);
sujinVO.setSujinContent("내용" + i);
sujinVO.setSujinFile("파일" + i);
effectedLine += sujinMapper.insertSujin(sujinVO);
}
// 테스트 결과는 effectedLine가 10이어야 한당. 아니면 실패.
assertEquals(10, effectedLine); // 1: 내가 원하는 값, 2: 테스트할 변수
}
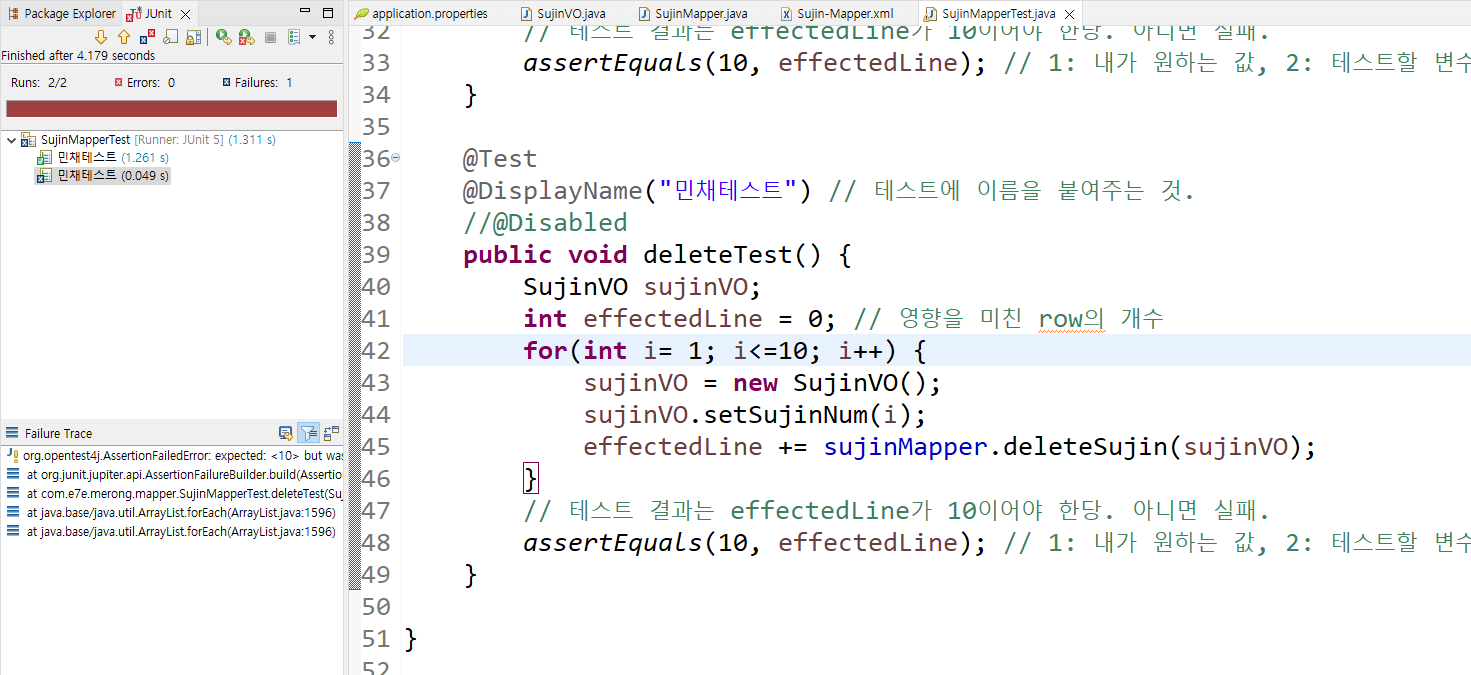
@Test
@DisplayName("민채테스트") // 테스트에 이름을 붙여주는 것.
//@Disabled
public void deleteTest() {
SujinVO sujinVO;
int effectedLine = 0; // 영향을 미친 row의 개수
for(int i= 1; i<=10; i++) {
sujinVO = new SujinVO();
sujinVO.setSujinNum(i);
effectedLine += sujinMapper.deleteSujin(sujinVO);
}
// 테스트 결과는 effectedLine가 10이어야 한당. 아니면 실패.
assertEquals(10, effectedLine); // 1: 내가 원하는 값, 2: 테스트할 변수
}
}
* VO => Mapper(test) => Service => Impl(test) => Controller, 서비스는 인터페이스이므로 생성여부는 선택사항임.

package com.e7e.merong.service;
import java.util.List;
import com.e7e.merong.vo.SujinVO;
//@Service , 절대 여기에 붙이면 안됨, 에러가 이상함!
// 서비스는 왜 Mapper(DAO)랑 똑같아용? 비즈니스 규칙을 적용하기 위함.
public interface ISujinService {
// Get List(리스트)
List<SujinVO> listSujin();
// Get One(조회)
SujinVO getSujin(SujinVO sujinVO);
// insert(입력)
int insertSujin(SujinVO sujinVO);
// update(수정)
int updateSujin(SujinVO sujinVO);
// delete(삭제)
int deleteSujin(SujinVO sujinVO);
}
package com.e7e.merong.service.impl;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.e7e.merong.mapper.SujinMapper;
import com.e7e.merong.service.ISujinService;
import com.e7e.merong.vo.SujinVO;
@Service
public class SujinServiceImpl implements ISujinService {
// 서비스는 매퍼를 부른당
@Autowired
private SujinMapper sujinMapper;
@Override
public List<SujinVO> listSujin() {
return sujinMapper.listSujin();
}
@Override
public SujinVO getSujin(SujinVO sujinVO) {
return sujinMapper.getSujin(sujinVO);
}
@Override
public int insertSujin(SujinVO sujinVO) {
return sujinMapper.insertSujin(sujinVO);
}
@Override
public int updateSujin(SujinVO sujinVO) {
return sujinMapper.updateSujin(sujinVO);
}
@Override
public int deleteSujin(SujinVO sujinVO) {
return sujinMapper.deleteSujin(sujinVO);
}
}
package com.e7e.merong.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.DeleteMapping;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.PutMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.e7e.merong.service.ISujinService;
import com.e7e.merong.vo.SujinVO;
// 컨트롤러는 접수창고당, 모든 고객요청은 접수창고를 거쳐야 한당!
//@Controller
@RestController // @Controller + @ResponseBody(AJAX용)
@RequestMapping("/api")
public class SujinController {
/*
* Restful api 서비스에서
* - get은 조회, post는 생성, put은 수정, delete는 삭제를 의미한다.
* - 강제 사항은 아니고, 관례적인 약속!
*/
@Autowired // 컨트롤러는 서비스를 부름!
private ISujinService sujinService;
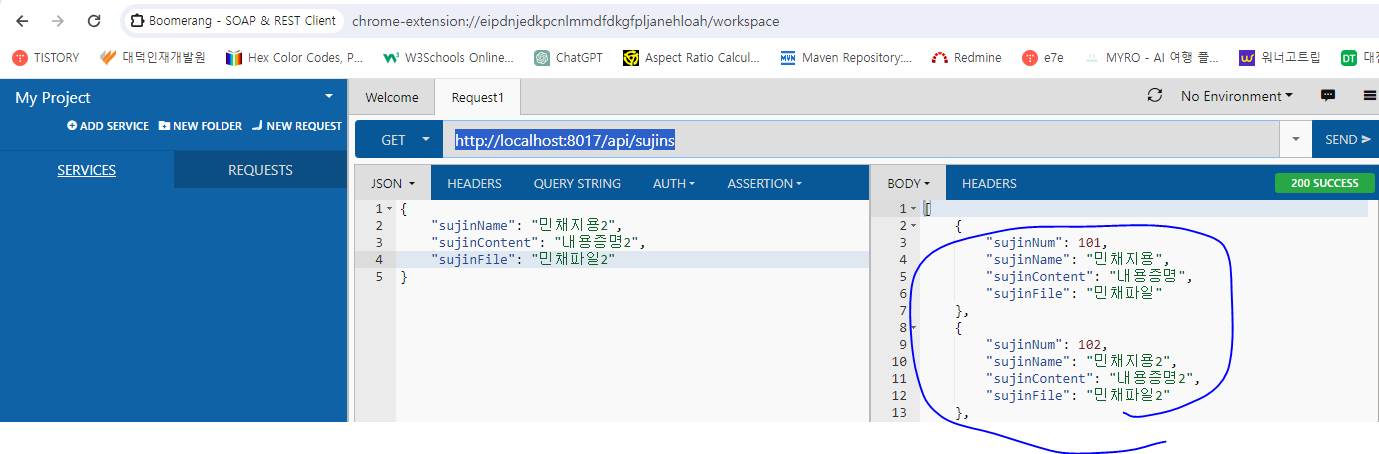
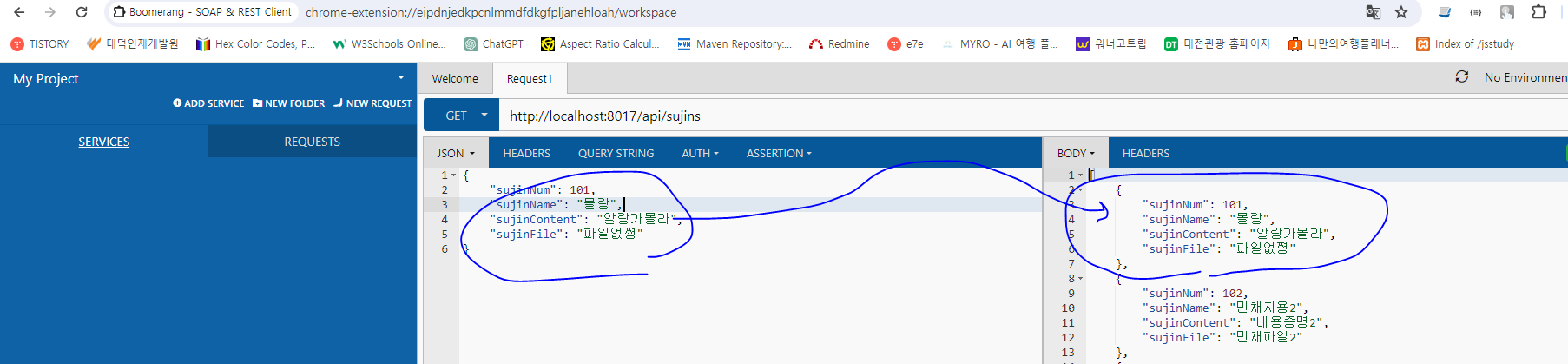
@GetMapping("/sujins") // 보통, 복수형 s 를 붙여서 url 을 작성한다.
public List<SujinVO> listSujin() {
return sujinService.listSujin();
}
@GetMapping("/sujins/{seqNum}")
public SujinVO getSujin(@PathVariable int seqNum) {
SujinVO sujinVO = new SujinVO();
sujinVO.setSujinNum(seqNum);
return sujinService.getSujin(sujinVO);
}
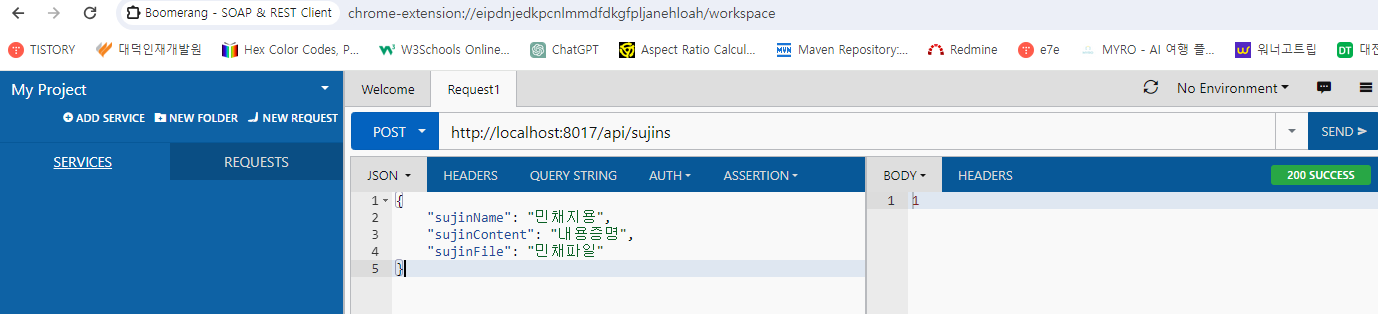
@PostMapping("/sujins")
public int insertSujin(@RequestBody SujinVO sujinVO) {
return sujinService.insertSujin(sujinVO);
}
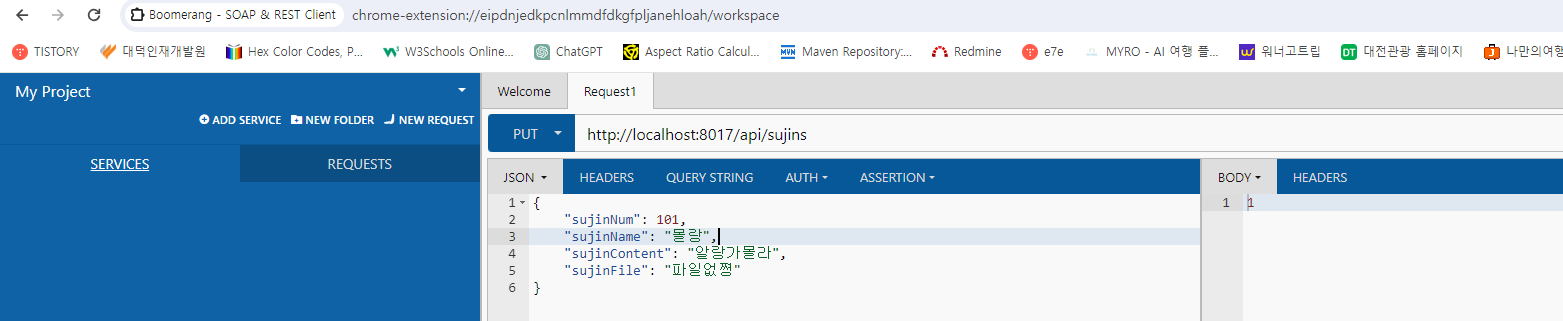
@PutMapping("/sujins")
public int updateSujin(@RequestBody SujinVO sujinVO) {
return sujinService.updateSujin(sujinVO);
}
@DeleteMapping("/sujins/{seqNum}")
public int deleteSujin(@PathVariable int seqNum) {
SujinVO sujinVO = new SujinVO();
sujinVO.setSujinNum(seqNum);
return sujinService.deleteSujin(sujinVO);
}
}* ResyfulAPI 서비스를 작성한 것!
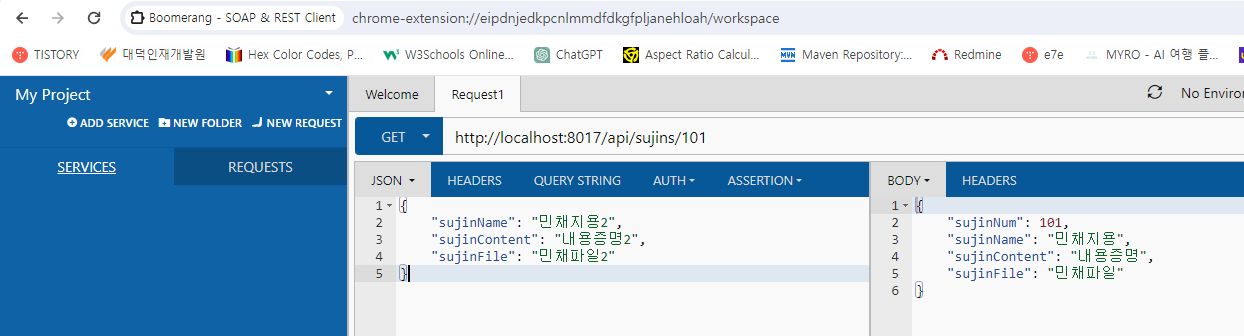
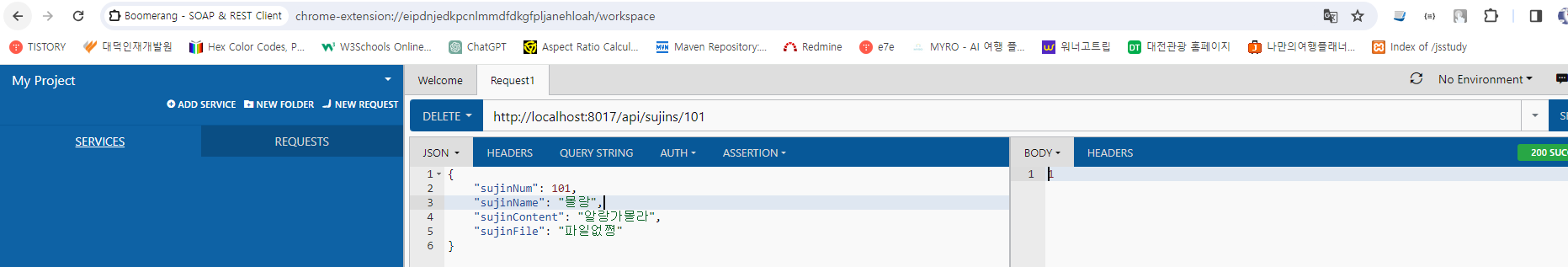
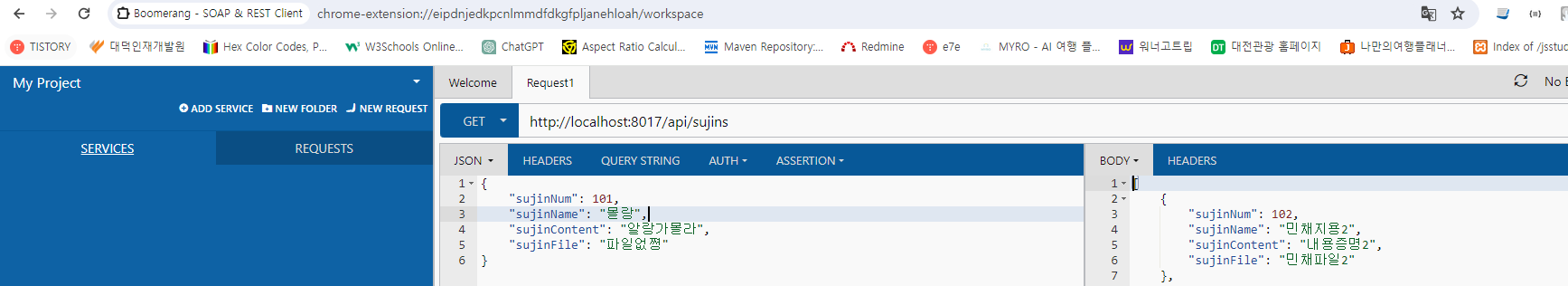
* 직접 클라이언트에서 테스트하지 않고 부메랑 API로 테스트해 보장
- http://localhost:8017/api/sujins



- http://localhost:8017/api/sujins

- http://localhost:8017/api/sujins/101


- http://localhost:8017/api/sujins


- http://localhost:8017/api/sujins/101



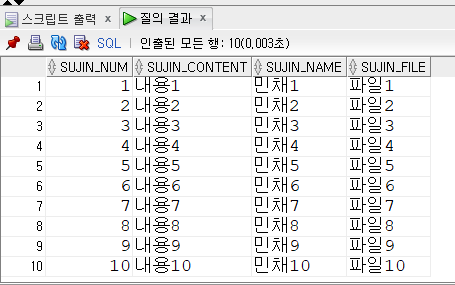
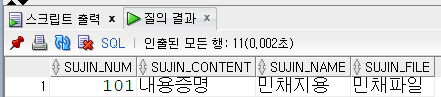
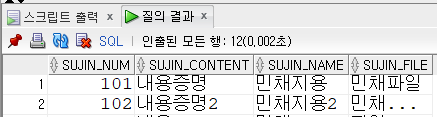
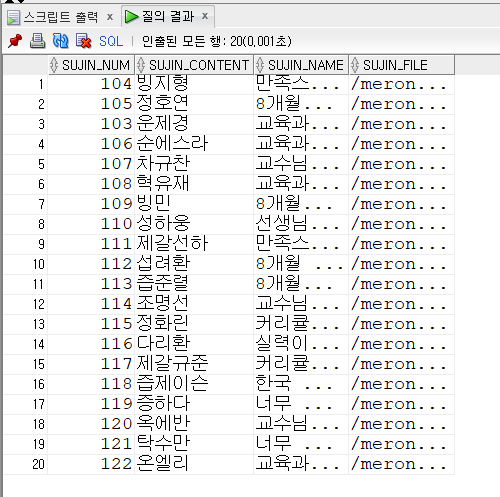
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '운제경', '교육과정이 ...', '/merong/roze1.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '빙지형', '만족스러운 ...', '/merong/roze2.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '정호연', '8개월간 좋...', '/merong/roze3.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '순에스라', '교육과정이 ...', '/merong/roze4.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '차규찬', '교수님들께서...', '/merong/roze5.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '혁유재', '교육과정이 ...', '/merong/roze6.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '빙민', '8개월간 좋...', '/merong/roze7.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '성하웅', '선생님들이 ...', '/merong/roze8.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '제갈선하', '만족스러운 ...', '/merong/roze9.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '섭려환', '8개월 동안...', '/merong/roze10.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '즙준렬', '8개월간 좋...', '/merong/roze11.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '조명선', '교수님들께서...', '/merong/roze12.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '정화린', '커리큘럼이 ...', '/merong/roze13.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '다리환', '실력이 많이...', '/merong/roze14.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '제갈규준', '커리큘럼이 ...', '/merong/roze15.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '즙제이슨', '한국 최고의...', '/merong/roze16.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '증하다', '너무 알찬 ...', '/merong/roze17.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '옥에반', '교수님들께서...', '/merong/roze18.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '탁수만', '너무 알찬 ...', '/merong/roze19.jpg' );
insert into sujin (SUJIN_NUM, SUJIN_NAME, SUJIN_CONTENT, SUJIN_FILE) values ( seq_sujin.nextval, '온엘리', '교육과정이 ...', '/merong/roze20.jpg' );
commit;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
* {
box-sizing: border-box;
}
#wrapper {
text-align: center;
}
#list {
width:70%;
height: 400px;
border:5px solid rgb(166, 0, 255);
overflow: auto;
}
#toolbar{
width:70%;
border:5px solid orange;
padding-bottom: 5%;
/*height: 50px;*/
}
div {
margin: 0 auto;
min-width: 400px;
}
input[type=button] {
/* 아래로 9px 이동 크기 1.3배 */
transform: translateY(9px) scale(1.3);
}
#muTable {
margin: 0 auto;
}
</style>
</head>
<body>
<div id="wrapper">
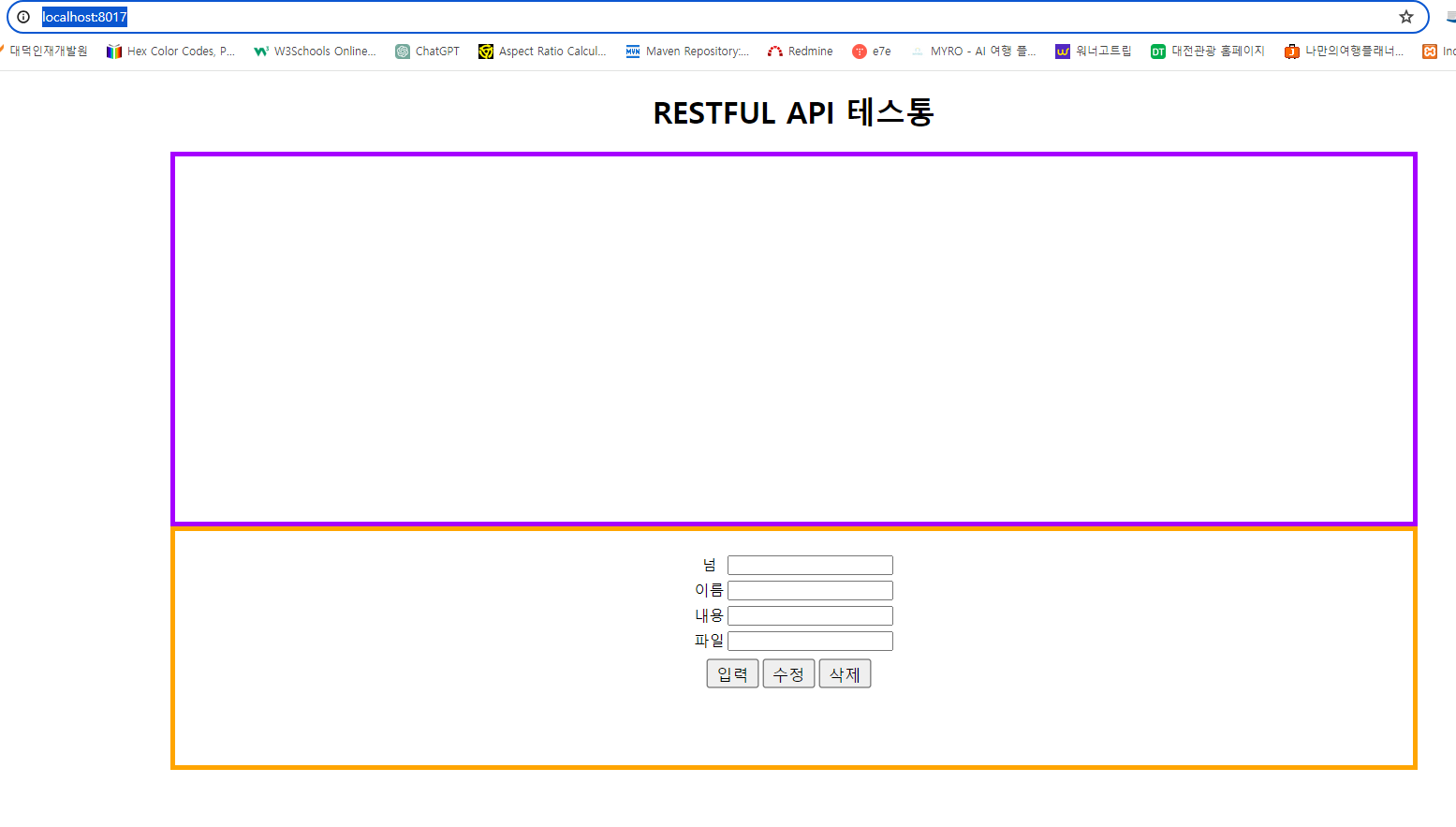
<h1>RESTFUL API 테스통</h1>
<div id="list"></div>
<div id="toolbar">
<br>
<form>
<table id="muTable">
<tr>
<td>넘</td>
<td><input type="text" name="sujinNum" value="" ></td>
</tr>
<tr>
<td>이름</td>
<td><input type="text" name="sujinName" value="" ></td>
</tr>
<tr>
<td>내용</td>
<td><input type="text" name="sujinContent" value="" ></td>
</tr>
<tr>
<td>파일</td>
<td><input type="text" name="sujinFile" value="" ></td>
</tr>
</table>
</form>
<input type="button" value="입력" onclick="fPostInput()">
<input type="button" value="수정" onclick="fPutUpdate()">
<input type="button" value="삭제" onclick="fDeleteDel()">
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
const myForm = document.forms[0];
const myList = document.querySelector("#list");
// 기능 함수
// 테이블 TR 요런건 기본으로 제공하는 게 좋음
const fTrClickMouseOverOut = ()=>{
let trs = document.querySelectorAll("tr");
for(let i=0; i<trs.length; i++){
trs[i].addEventListener("mouseover",()=>{
trs[i].style.backgroundColor = "black";
trs[i].style.color = "orange";
});
trs[i].addEventListener("mouseout",function(){
this.style.backgroundColor="white";
this.style.color = "black";
this.style.fontWeight = "normal";
});
}
}
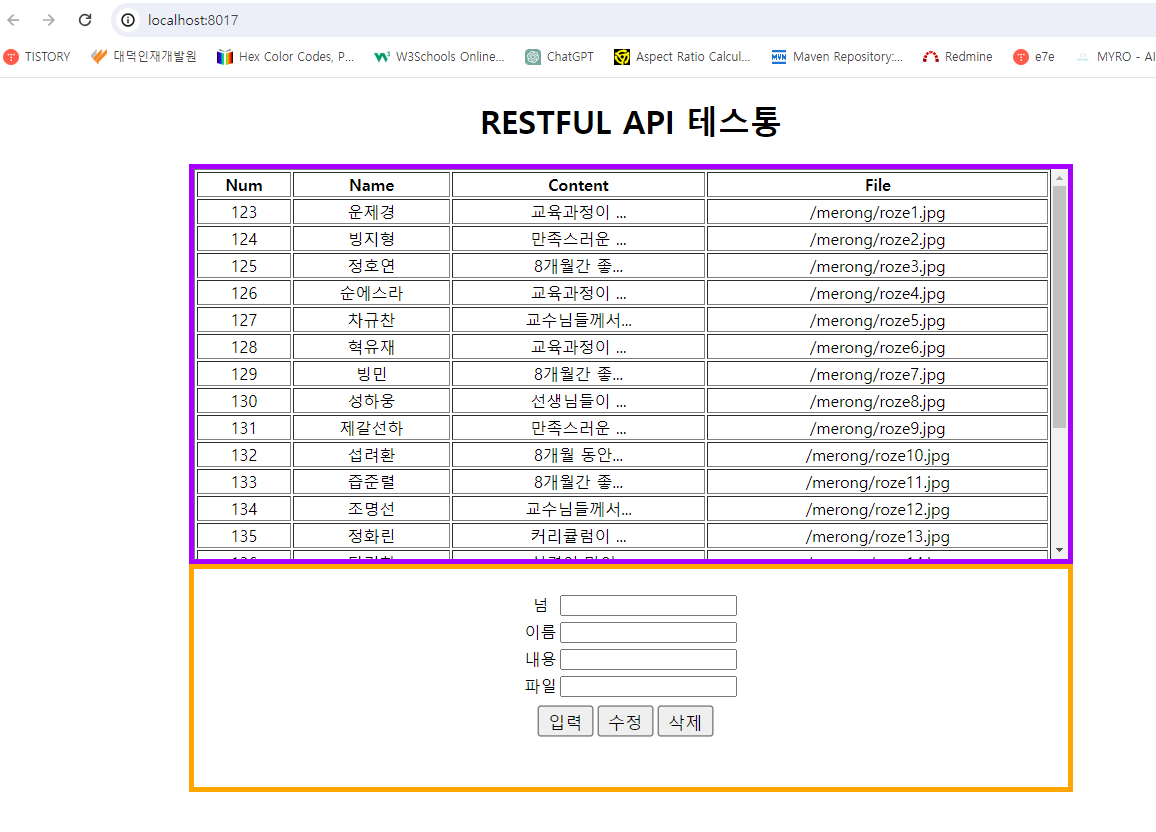
// 테이블 맹그는 함수
const fMakeTable = (sujins) =>{
let tableStr = `<table border=1 style="width:100%"><tbody>`;
tableStr += `<tr><th>Num</th><th>Name</th><th>Content</th><th>File</th></tr>`;
for(let i=0; i<sujins.length; i++){
let sujin = sujins[i];
tableStr += `<tr onclick="fGetOne(${sujin.sujinNum})">`;
tableStr += `<td>${sujin.sujinNum}</td>`;
tableStr += `<td>${sujin.sujinName}</td>`;
tableStr += `<td>${sujin.sujinContent}</td>`;
tableStr += `<td>${sujin.sujinFile}</td>`;
tableStr += `</tr>`;
}
tableStr += `<tr></tbody></table>`;
myList.innerHTML = tableStr;
//테이블이 동적으로 새로 맹글어지므로, TR이벤트도 그때마당
fTrClickMouseOverOut();
}
// 백엔드 Restful SujinController에 대응하는 함수들
// get으로 list(sujins)가져오깅
const fGetList = ()=>{
}
//fGetList(); // 그냥 바로 리스트 콜!
// get으로 1개 row(sujin) 가져오깅
const fGetOne = (sujinNum)=>{
}
// post로 insert 1개 row(sujin)
const fPostInput = ()=>{
}
// 참고 postInput을 jqury $.ajax로 고친다면
const fPostInput2 = ()=>{
}
// put으로 update 수정 부르깅
const fPutUpdate = ()=>{
}
// delete 메소드로 요청해서 지우깅
const fDeleteDel = ()=>{
}
</script>
</body>
</html>- http://localhost:8017/

// 백엔드 Restful SujinController에 대응하는 함수들
// get으로 list(sujins)가져오깅
const fGetList = ()=>{
$.ajax({
type: "get",
url: "/api/sujins",
dataType: "json",
success: function(res){
console.log("항상 결과 확인! : ", res);
}
});
}
fGetList(); // 그냥 바로 리스트 콜!
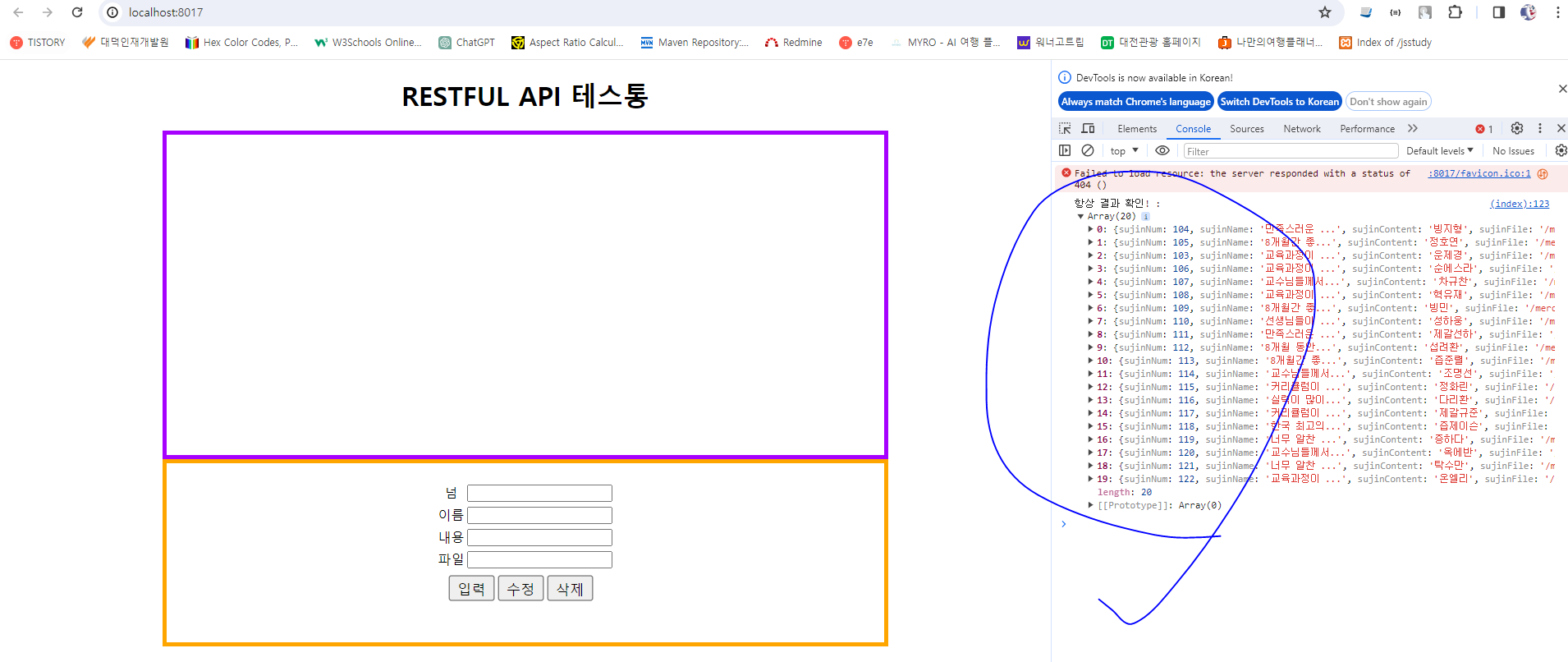
// 백엔드 Restful SujinController에 대응하는 함수들
// get으로 list(sujins)가져오깅
const fGetList = ()=>{
$.ajax({
type: "get",
url: "/api/sujins",
dataType: "json",
success: function(res){
console.log("항상 결과 확인! : ", res);
fMakeTable(res);
}
});
}
fGetList(); // 그냥 바로 리스트 콜!
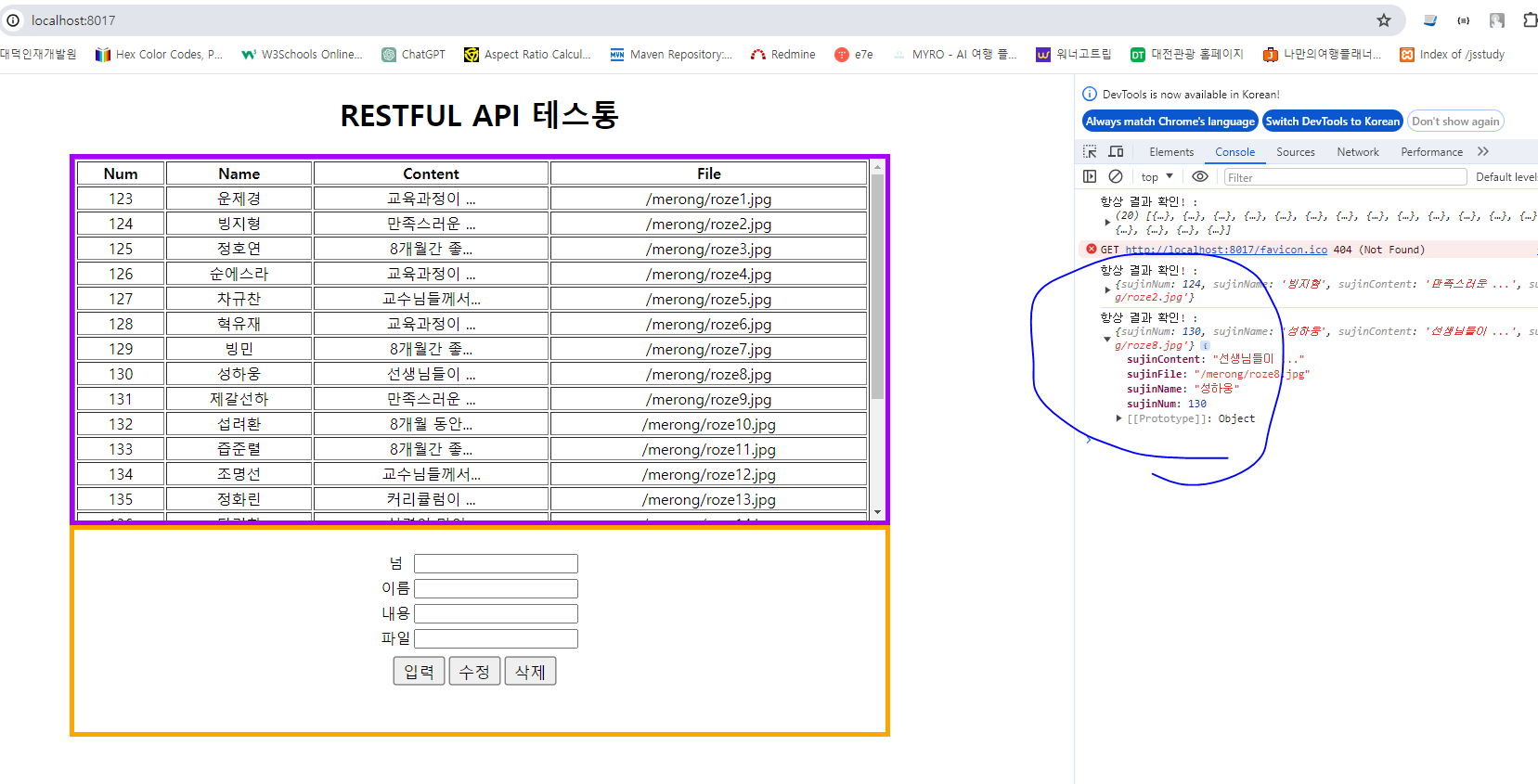
// get으로 1개 row(sujin) 가져오깅
const fGetOne = (sujinNum)=>{
$.ajax({
type: "get",
url: `/api/sujins/${sujinNum}`,
dataType: "json",
success: function(res){
console.log("항상 결과 확인! : ", res);
}
});
}
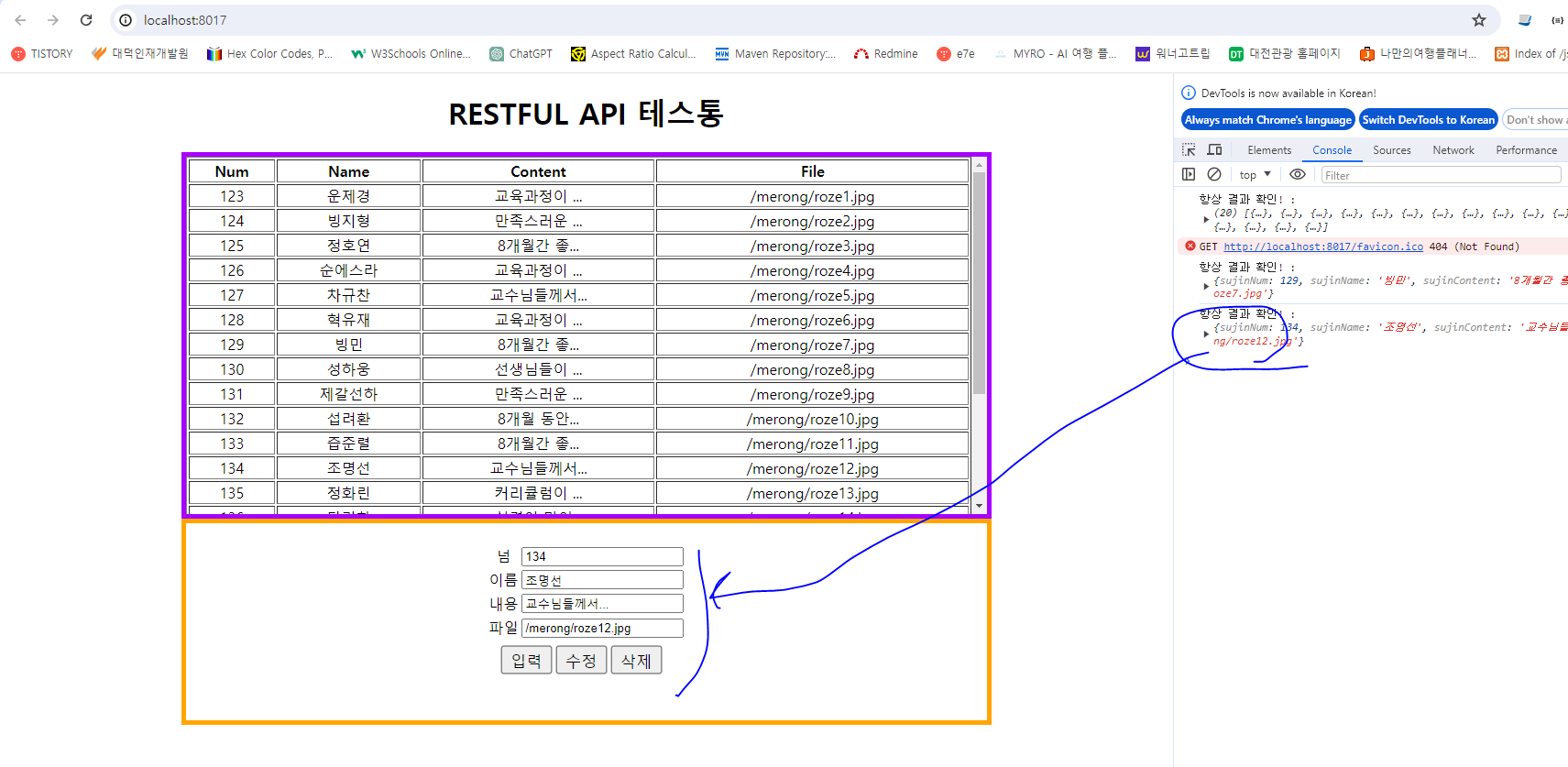
// get으로 1개 row(sujin) 가져오깅
const fGetOne = (sujinNum)=>{
$.ajax({
type: "get",
url: `/api/sujins/${sujinNum}`,
dataType: "json",
success: function(res){
console.log("항상 결과 확인! : ", res);
// form에 출력
myForm.sujinNum.value = res.sujinNum;
myForm.sujinName.value = res.sujinName;
myForm.sujinContent.value = res.sujinContent;
myForm.sujinFile.value = res.sujinFile;
}
});
}
const fPostInput = () => {
let sujinVO = {
//sujinNum: // 자동 시퀀스 생성이라 필요없음
sujinName: myForm.sujinName.value,
sujinContent: myForm.sujinContent.value,
sujinFile: myForm.sujinFile.value
};
console.log("sujinVO : ", sujinVO); // 항상 눈으로 값이 잘 들어갔는지 체킁!
$.ajax({
type: "post",
url: "/api/sujins",
contentType: "application/json;charset=UTF-8", // json 형식의 문자열 보냄을 표시
data: JSON.stringify(sujinVO), // 객체를 그냥 넘기면 안 됨!
dataType: "text", // 돌아오는 값이 단순 숫자 JSON.parse 하면 안 됨!
success: function(res){
console.log("항상 결과 확인! : ", res);
}
});
}

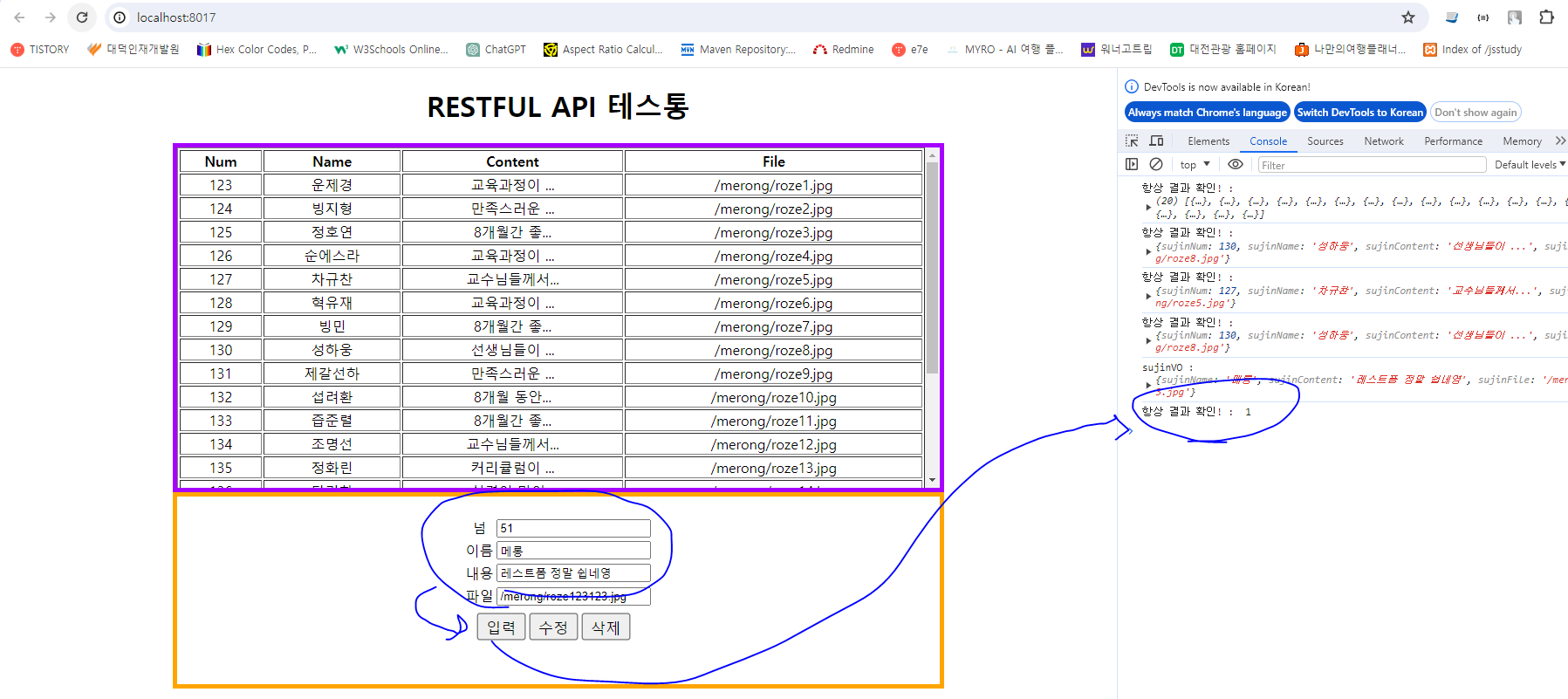
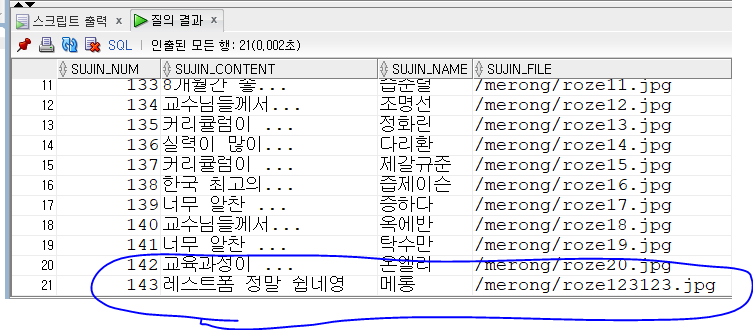
// post로 insert 1개 row(sujin)
const fPostInput = () => {
let sujinVO = {
//sujinNum: // 자동 시퀀스 생성이라 필요없음
sujinName: myForm.sujinName.value,
sujinContent: myForm.sujinContent.value,
sujinFile: myForm.sujinFile.value
};
console.log("sujinVO : ", sujinVO); // 항상 눈으로 값이 잘 들어갔는지 체킁!
$.ajax({
type: "post",
url: "/api/sujins",
contentType: "application/json;charset=UTF-8", // json 형식의 문자열 보냄을 표시
data: JSON.stringify(sujinVO), // 객체를 그냥 넘기면 안 됨!
dataType: "text", // 돌아오는 값이 단순 숫자 JSON.parse 하면 안 됨!
success: function(res){
console.log("항상 결과 확인! : ", res);
if(res == 1) {
alert("정말 잘 입력되었네용~!");
// tr 태그만 한개 맹글어서 추가해도 되공
fGetList(); // 리스트 다시 뿌리깅
myForm.sujinNum.value = "";
myForm.sujinName.value = "";
myForm.sujinContent.value = "";
myForm.sujinFile.value = "";
setTimeout(() => { // 변칙 테크닉
myList.scrollTo(0, myList.scrollHeight); // 스크롤 끝으로 내리깅!
}, 50);
}
}
});
}
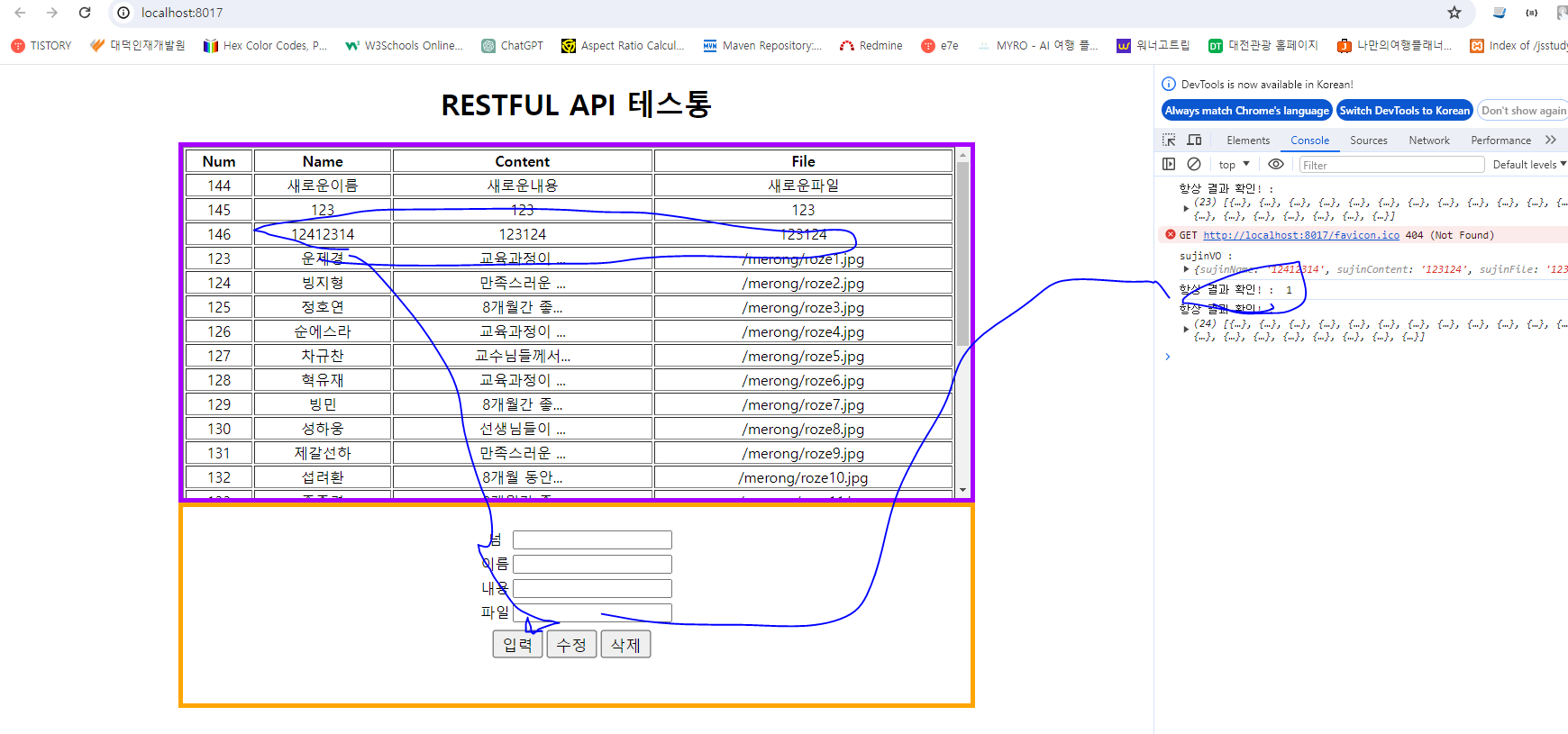
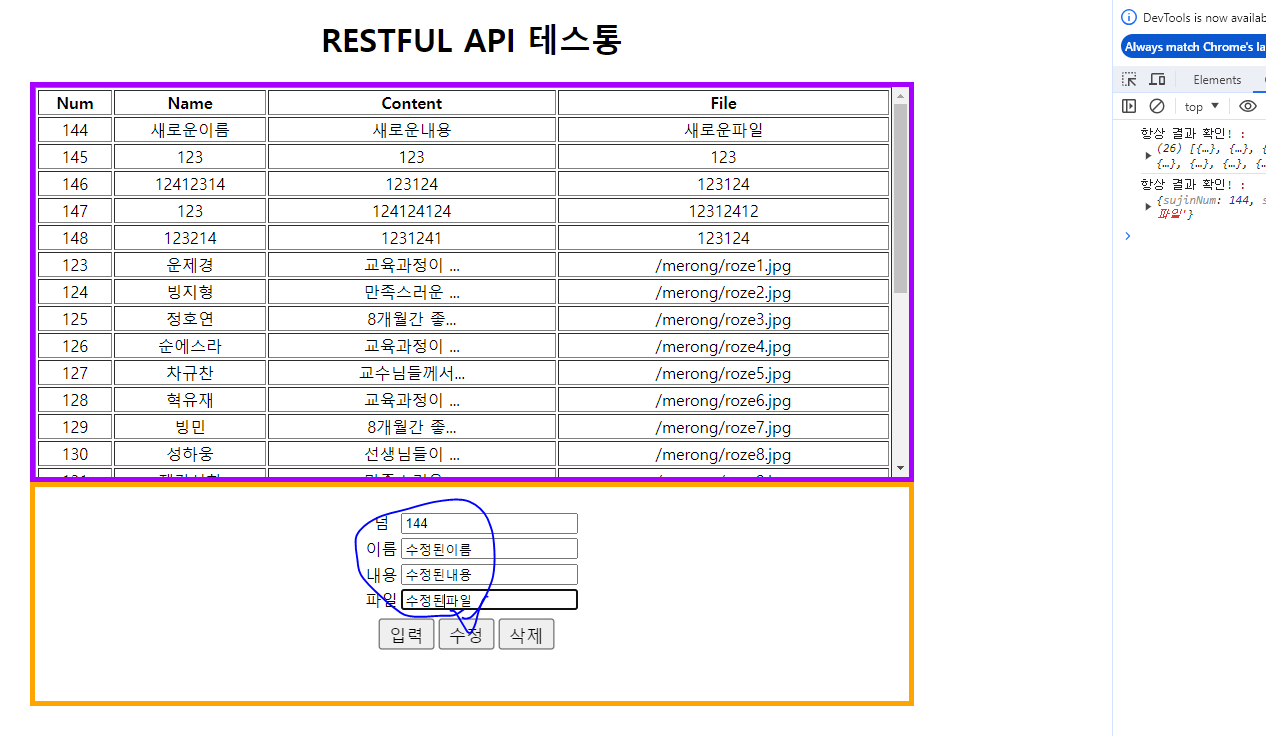
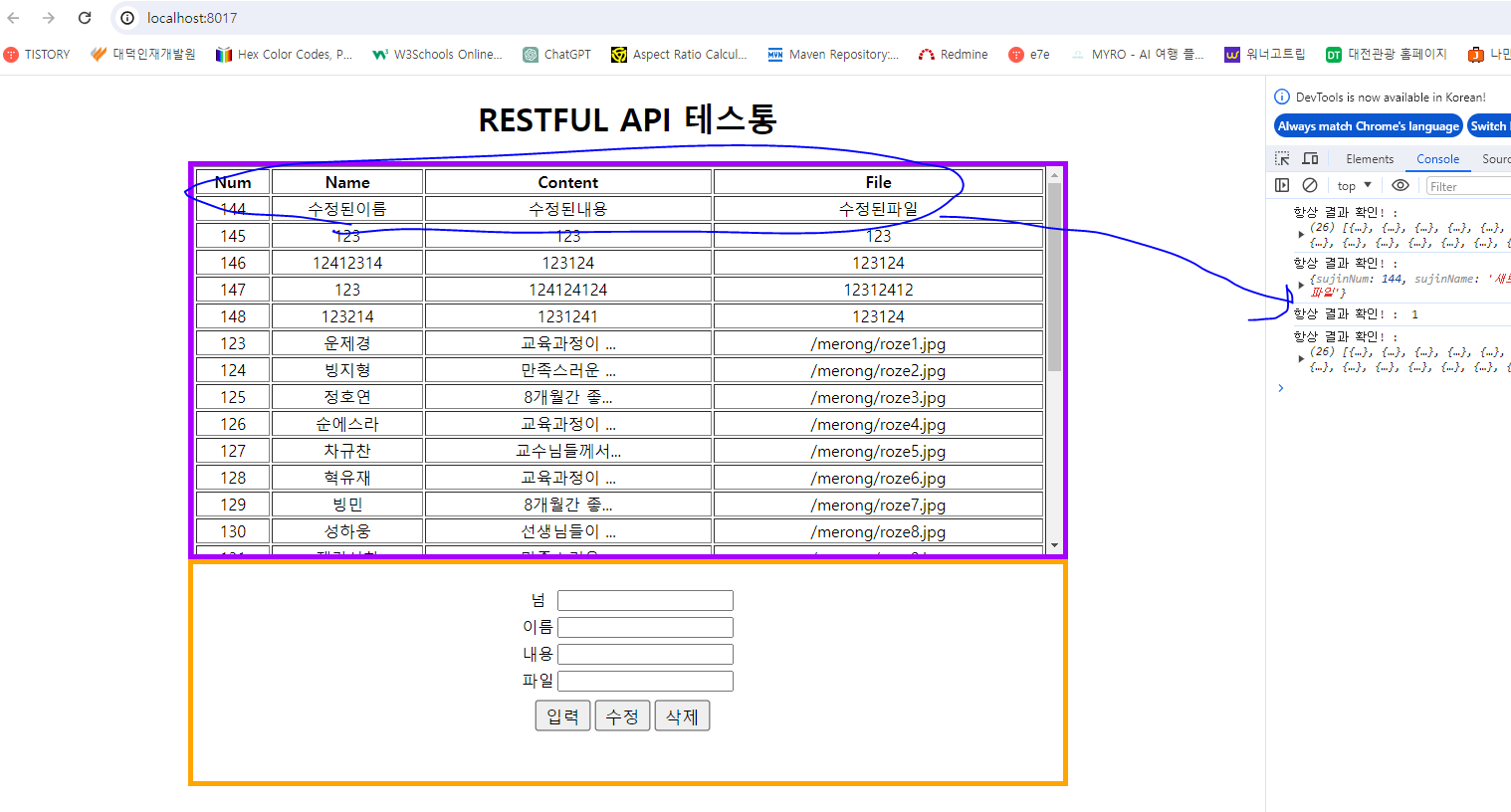
// put으로 update 수정 부르깅
const fPutUpdate = () => {
let sujinVO = {
sujinNum: myForm.sujinNum.value, // 해당하는 번호의 글을 수정해야 하므로 필요!
sujinName: myForm.sujinName.value,
sujinContent: myForm.sujinContent.value,
sujinFile: myForm.sujinFile.value
};
$.ajax({
type: "put",
url: "/api/sujins",
contentType: "application/json;charset=UTF-8", // json 형식의 문자열 보냄을 표시
data: JSON.stringify(sujinVO),
dataType: "text", // 돌아오는 값이 단순 숫자 JSON.parse 하면 안 됨!
success: function(res){
console.log("항상 결과 확인! : ", res);
if(res == 1) {
alert("정말 잘 수정되었네용~!");
fGetList(); // 리스트 다시 뿌리깅
myForm.sujinNum.value = "";
myForm.sujinName.value = "";
myForm.sujinContent.value = "";
myForm.sujinFile.value = "";
setTimeout(() => { // 변칙 테크닉
myList.scrollTo(0, myList.scrollHeight); // 스크롤 끝으로 내리깅!
}, 50);
}
}
});
}

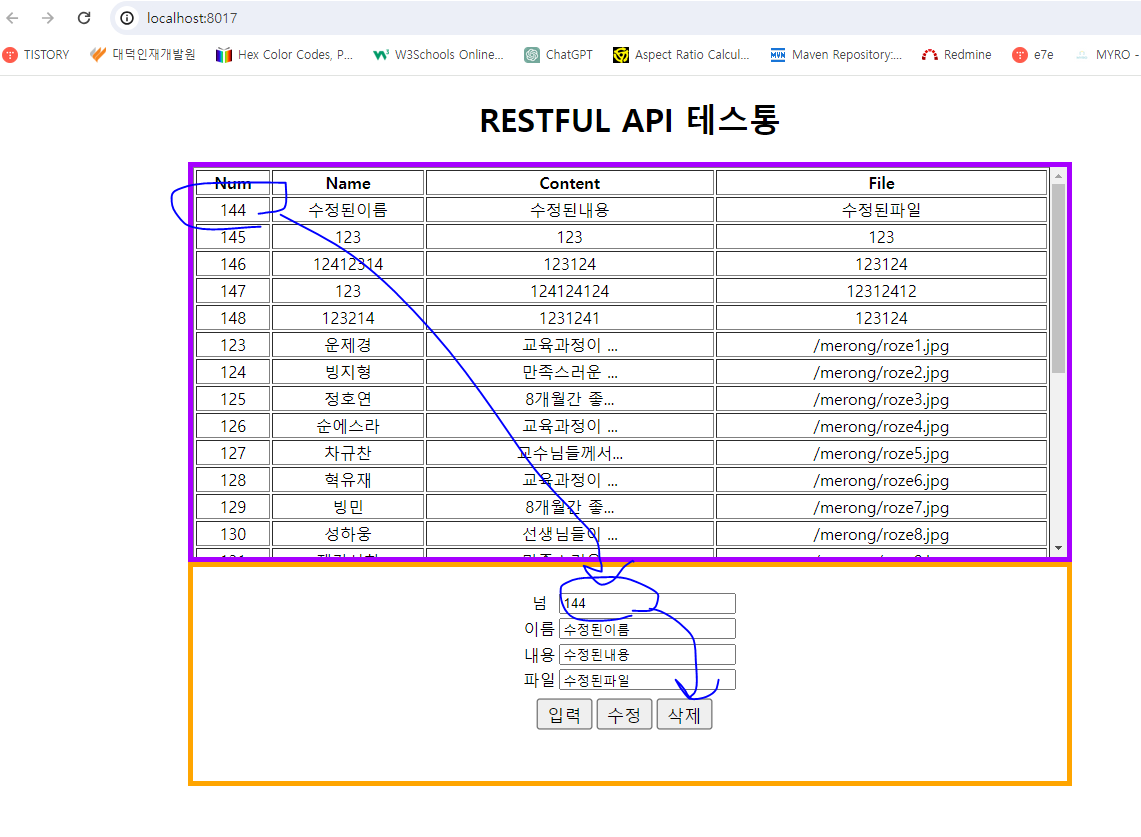
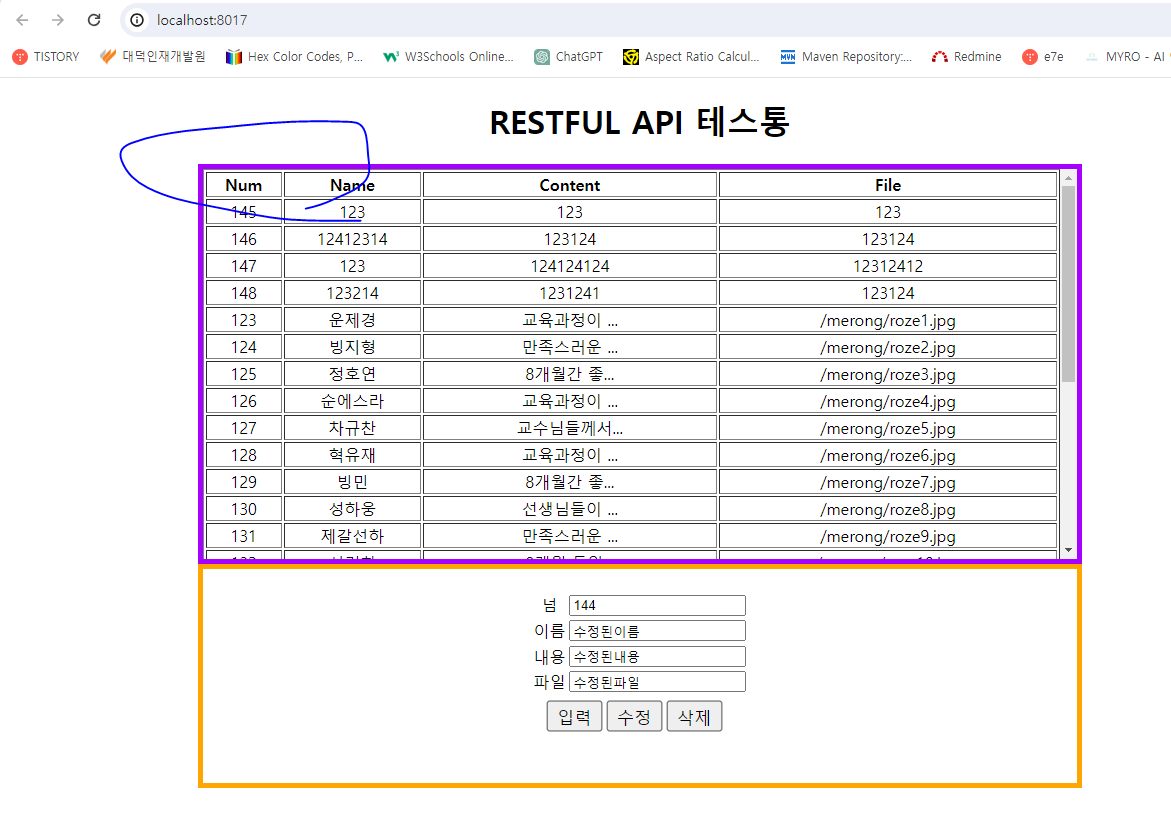
// delete 메소드로 요청해서 지우깅
const fDeleteDel = () => {
let seqNum = myForm.sujinNum.value;
$.ajax({
type: "delete",
url: `/api/sujins/${seqNum}`,
dataType: "text", // 돌아오는 값이 단순 숫자 JSON.parse 하면 안 됨!
success: function(res){
console.log("항상 결과 확인! : ", res);
if(res == 1) {
alert("잘 지워졌어용~");
fGetList(); // 리스트 다시 뿌리깅
myForm.sujinNum.value = "";
myForm.sujinName.value = "";
myForm.sujinContent.value = "";
myForm.sujinFile.value = "";
}
}
});
}

'대덕인재개발원 > 대덕인재개발원_final project' 카테고리의 다른 글
| (16) 보강 11 (0) | 2024.01.05 |
|---|---|
| (15) Oracle SQL 쿼리문 (2) | 2024.01.04 |
| (13) 보강 9 (1) | 2024.01.03 |
| (12) 보강 8 (0) | 2024.01.02 |
| (11) 토요일 수업 2 (0) | 2023.12.30 |





