| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- EnhancedFor
- 추상메서드
- 한국건설관리시스템
- 컬렉션 타입
- Java
- oracle
- 자바
- 메소드오버로딩
- 자동차수리시스템
- 예외처리
- 참조형변수
- abstract
- 어윈 사용법
- exception
- 집합_SET
- 정수형타입
- 사용자예외클래스생성
- 생성자오버로드
- 인터페이스
- 오라클
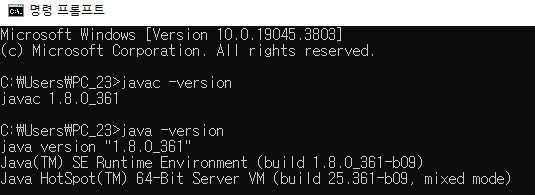
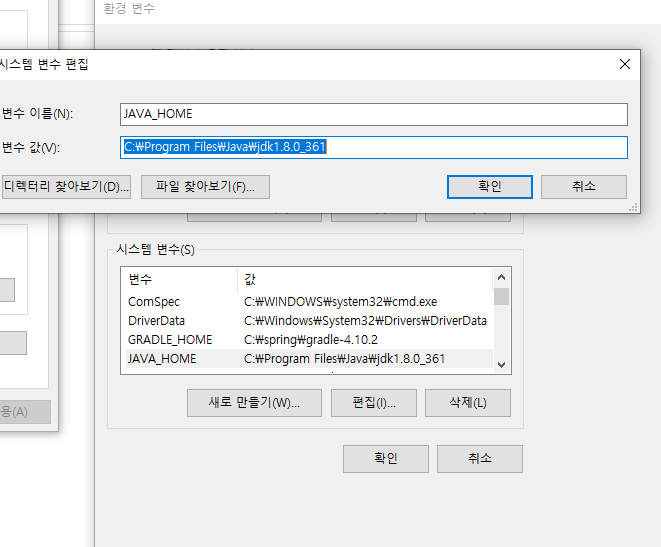
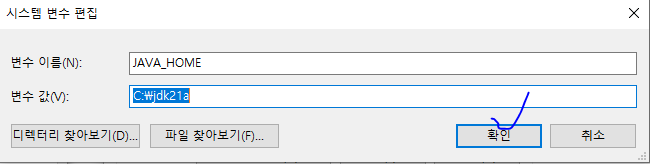
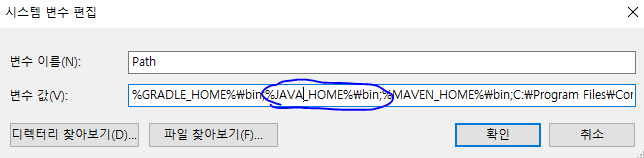
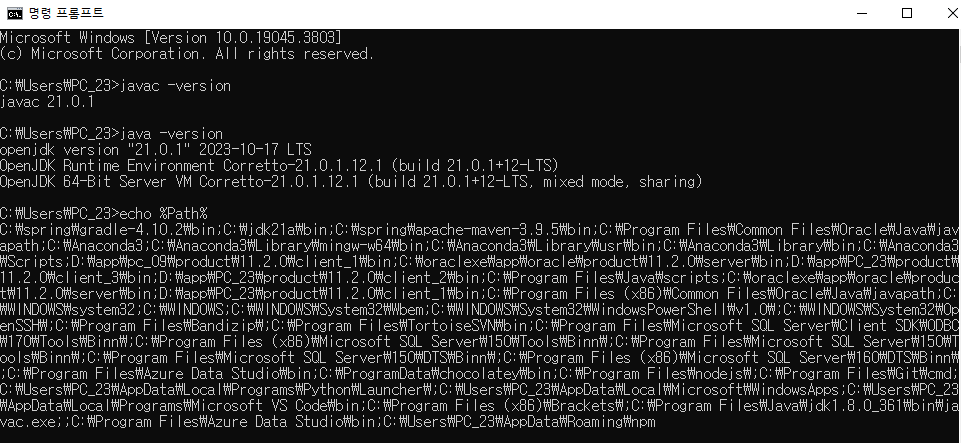
- 환경설정
- 제네릭
- 예외미루기
- 컬렉션프레임워크
- cursor문
- 다형성
- 객체 비교
- NestedFor
- 대덕인재개발원
- GRANT VIEW
- Today
- Total
거니의 velog
(13) 보강 9 본문
* JDK?
- 자바 썬 마이크로 시스템에서 개발. 너무 시대를 앞서감. IoT를 예견.
- Java는 성공했지만, 이를 관리하는 회사를 계속 불행에 빠뜨린다. 힘든 시기를 보냄 => JVM이 힘들게 함.
- 인터넷의 발전이 지나치게 발전. 따라서 보안이 중요해짐. 실행되는 코드를 중간에 확인. 즉, 감시자가 중간에 있어서 코드의 안정과 보안을 담당. 성능보다 보안이 중요해짐.
- 마이크로소프트의 빌게이츠가 호환성 불가로 방해. 선 마이크로시스템즈에서 소송을 검. 이를 기다리면서 시간을 지연시키며 C#을 만들어냄.
- 윈도우 시장에 C#을 대량으로 배포. 선 마이크로시스템은 일부 승소하나 점점 더 어려워짐. 결국 Oracle로 2010년 즈음에 넘어감.
- 오라클이 사자마자 자바 개발진이 유료화를 걱정. 오라클 사에서 나와서 OpenJDK라는 자바를 무료로 업그레이드하는 단체를 만듦. 재미있는 것은 오라클이 이 모임을 지원함. 여기서 나오는 최신 버전을 가져와서 최적화(옵티마이저) 작업을 해서 상업화를 함.
- 구글 안드로이드를 비롯하여 여러 곳에 소송을 걺. 오라클이 졌다. 소문으로만 떠돌던 자바의 저주. 자바는 살아남았으나, 회사가 힘들어짐.
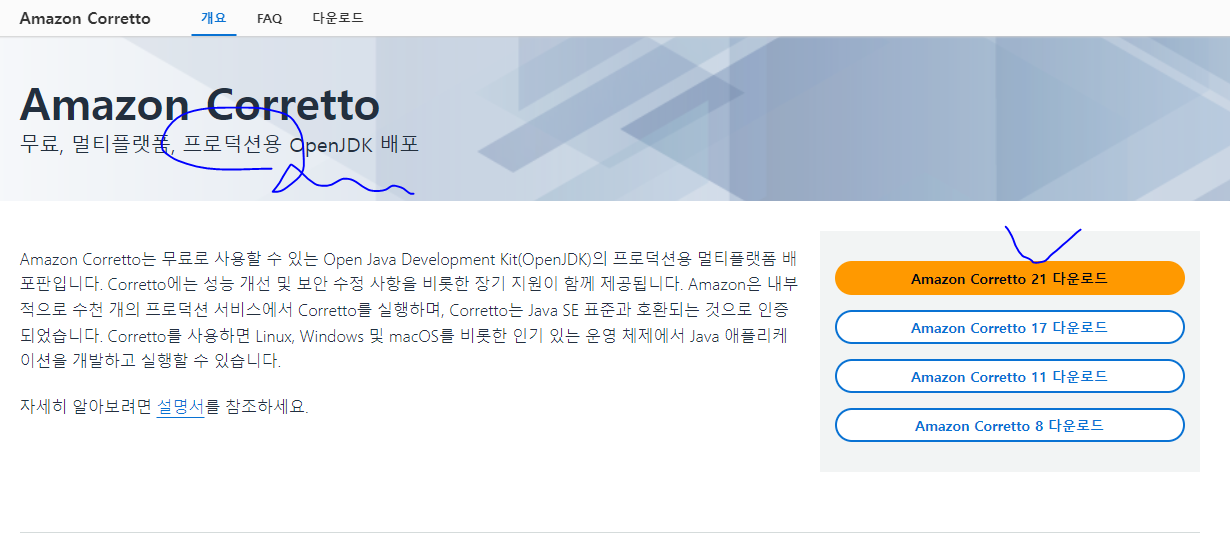
- 오라클이 유료화를 발표하자마자 OpenJDK를 가져가서 최적화한 어답트JDK, 코레토(아마존) 등 프로덕션 모드까지 모두 무료로 오픈해 버림.
- 요즘에는 아마존 것이 인기가 좋다. 상업용으로도 무료로 사용 가능하기 때문에.
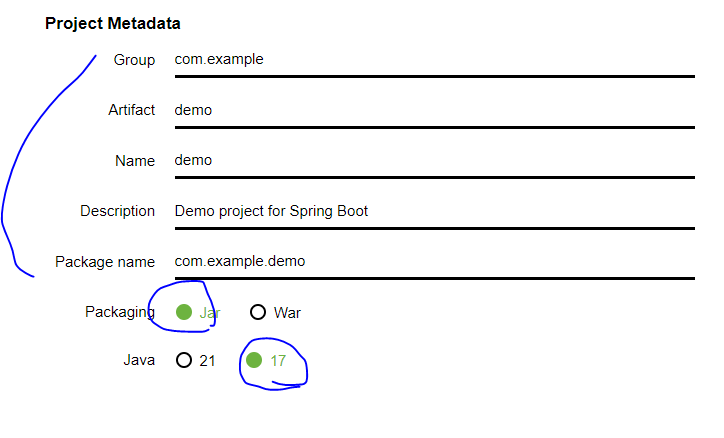
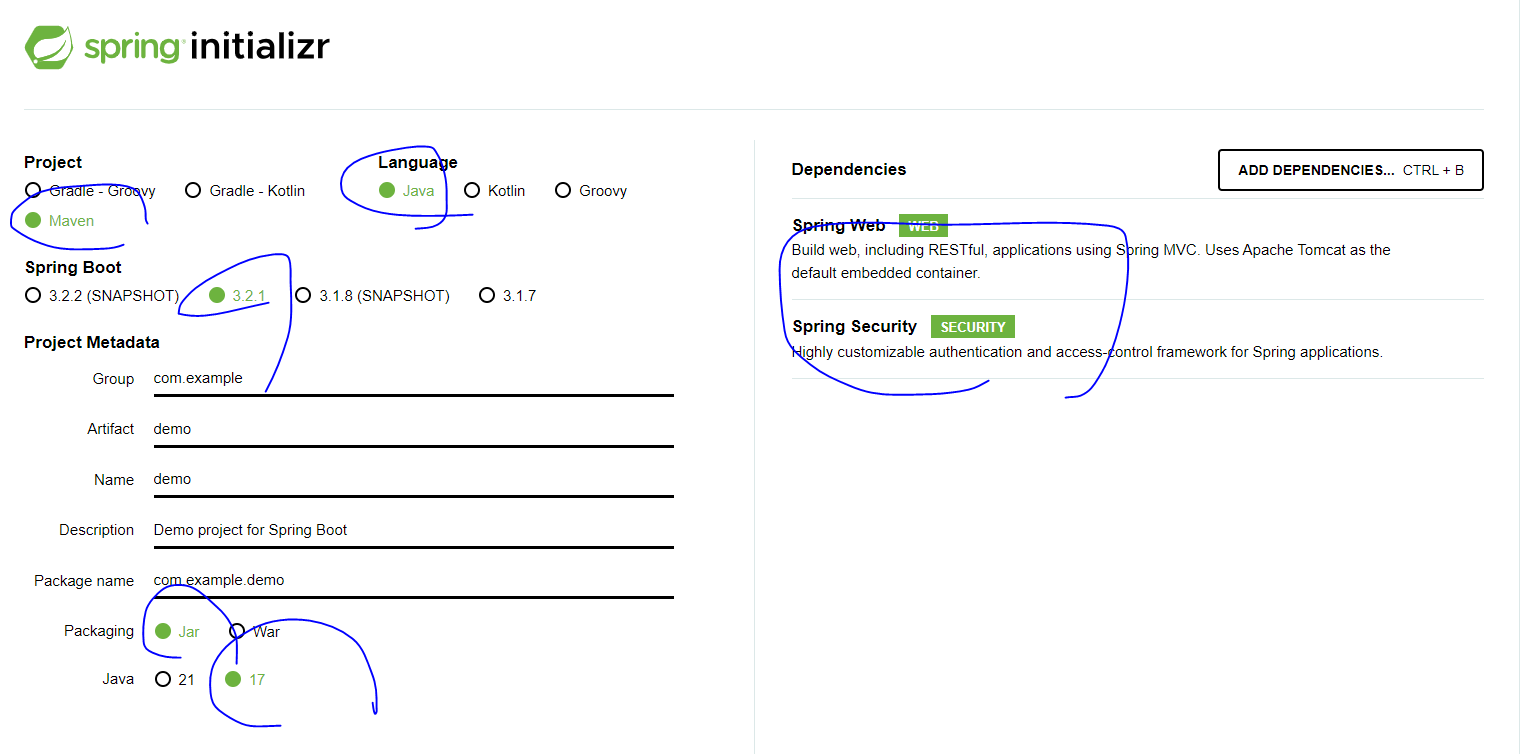
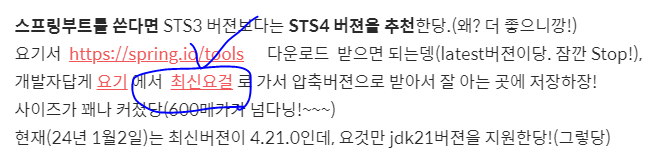
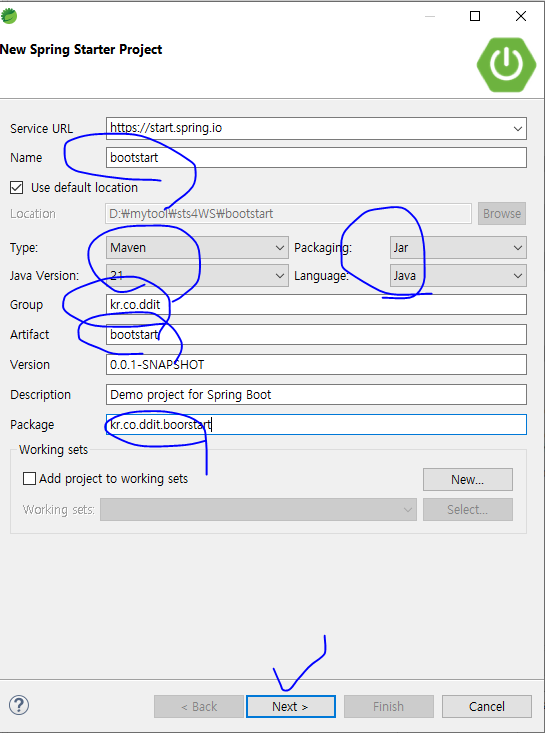
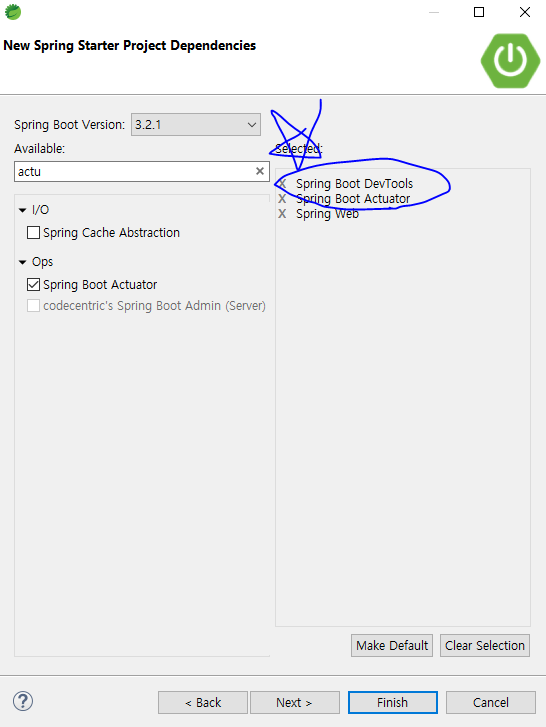
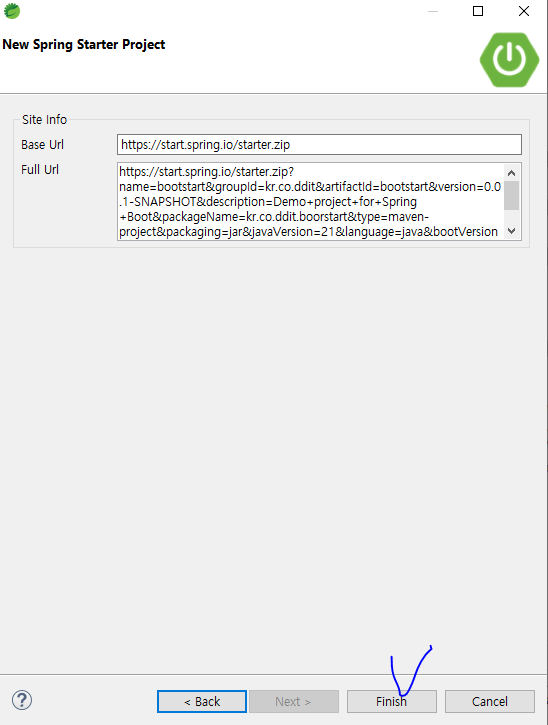
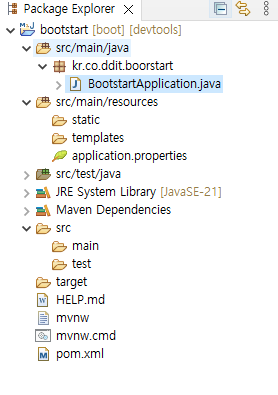
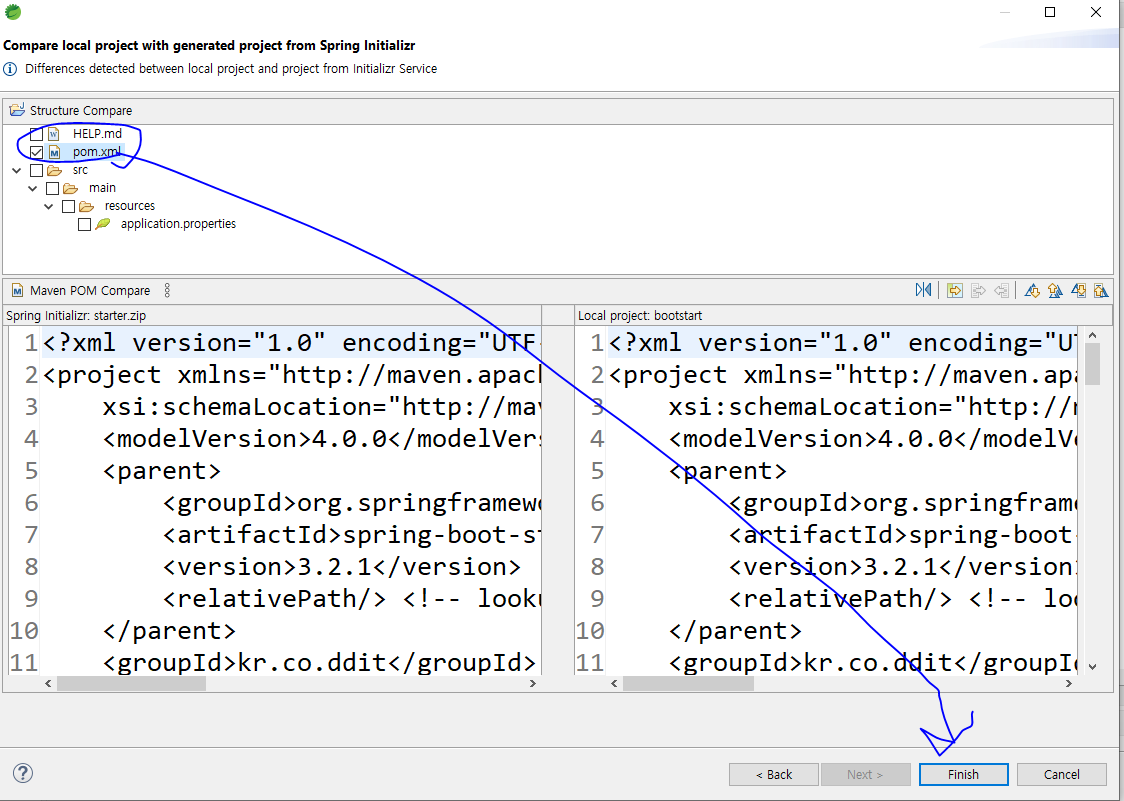
<스프링 부트>
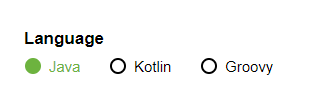
* 자바 17 이상을 깔아야 함.

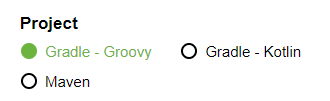
* 그냥 자바할 때는 익숙한 거 써라. 라이브러리 추가 시, 메이븐 리파지토리에서 메이븐과 그레이들 모두 지원하므로 편한 것을 사용하면 된다.


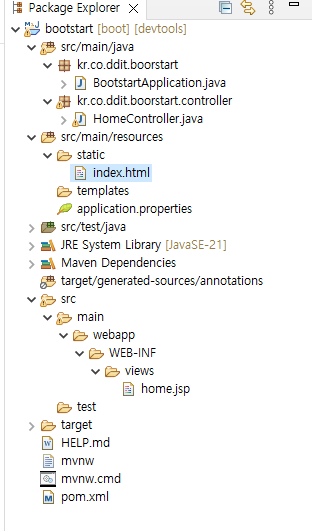
* jar, war, ear
- 자바 아카이브, 웹 아카이브, 엔터프라이즈
- 보통 데스크탑 실행 용은 jar, 웹에서 실행되는 것은 war, 이 둘을 섞는 것은 엔터프라이즈.
- jar:항아리. class$. 이것을 보고 땅콩이 생각난다고 해서 클래스를 영어로 bean으로 부르고, 이를 담는 항아리를 jar라고 함.

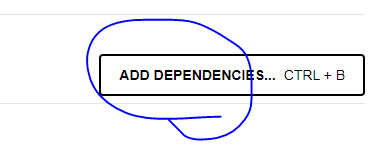
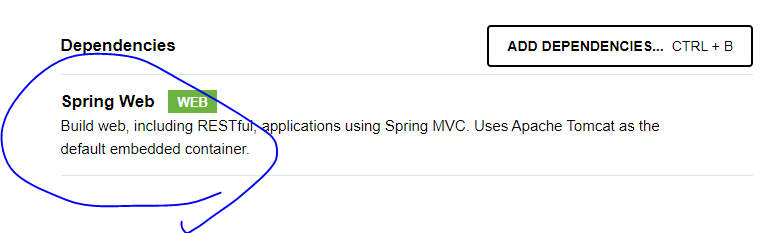
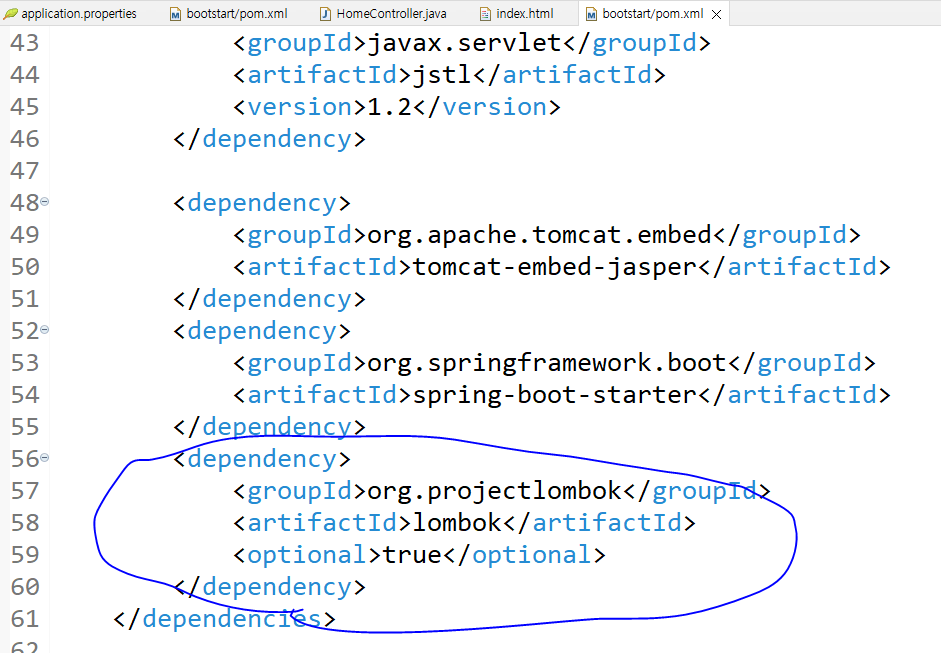
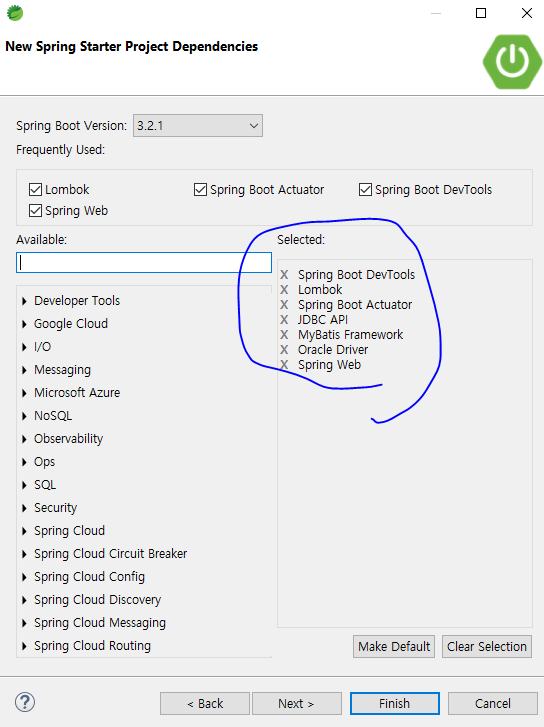
* 여기서 의존성을 추가할 수 있다.



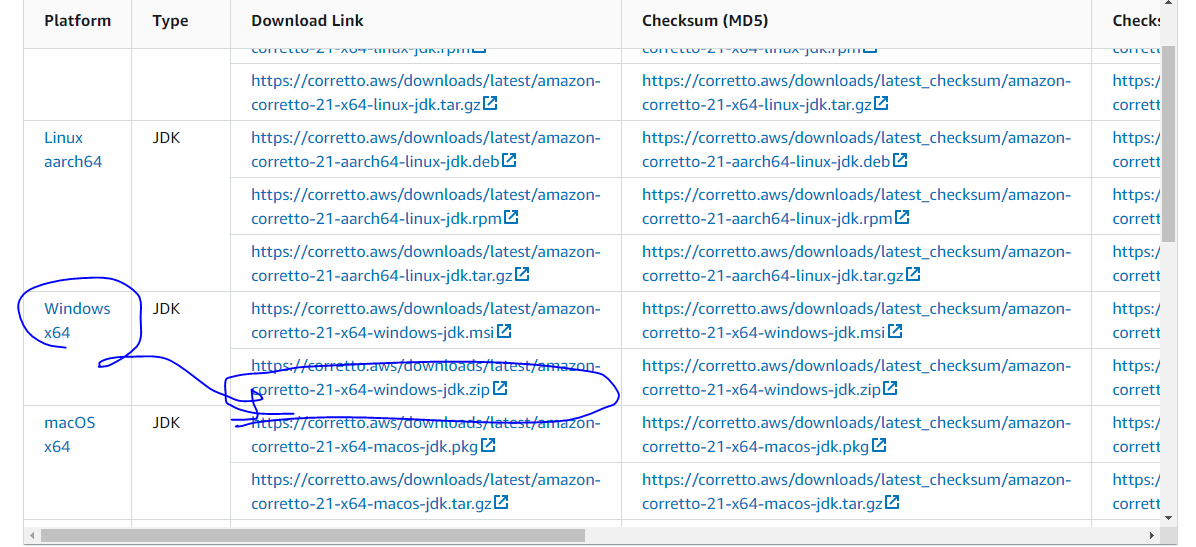
Amazon Corretto 프로덕션용 OpenJDK 배포
Amazon Corretto를 사용하여 클라우드, 온프레미스 및 로컬 머신에서 동일한 환경을 실행할 수 있습니다. Corretto 17은 Linux(x64 및 aarch64), Windows(x64), macOS(x64 및 M1), Alpine Linux(x64) 및 Amazon Linux 2(x64 및 aarch
aws.amazon.com


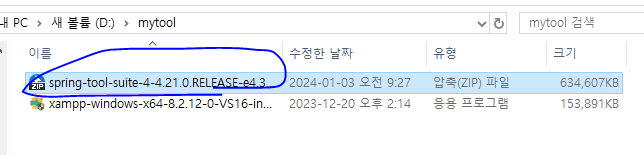
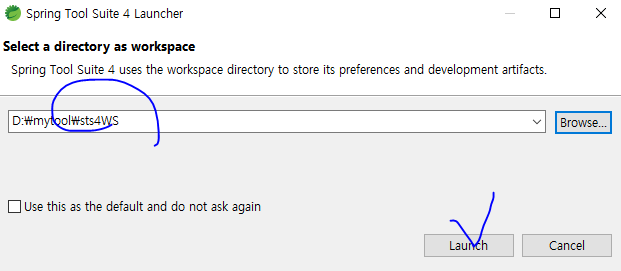
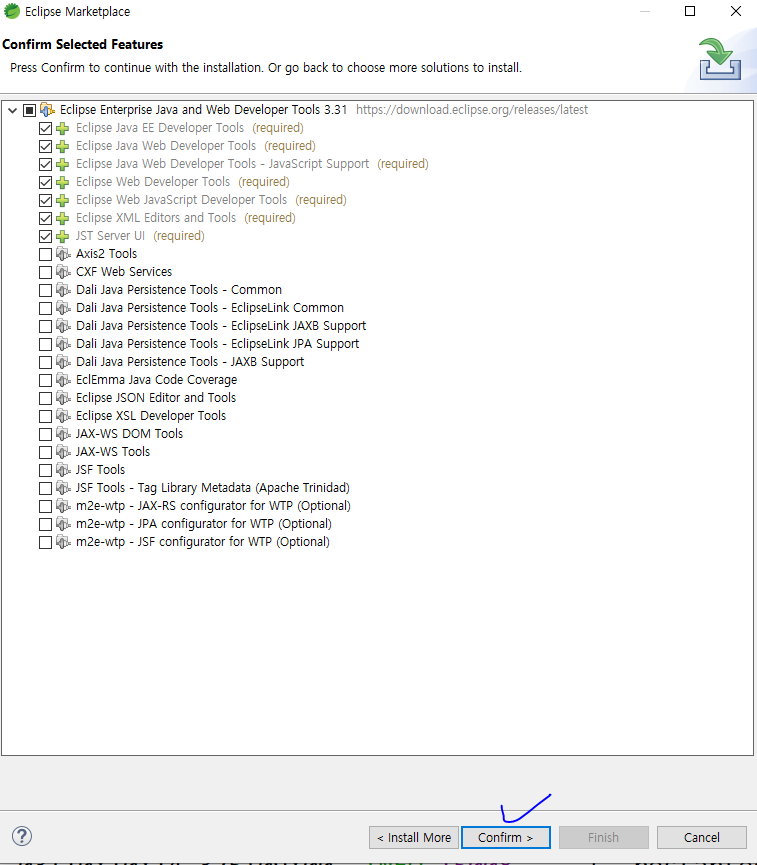
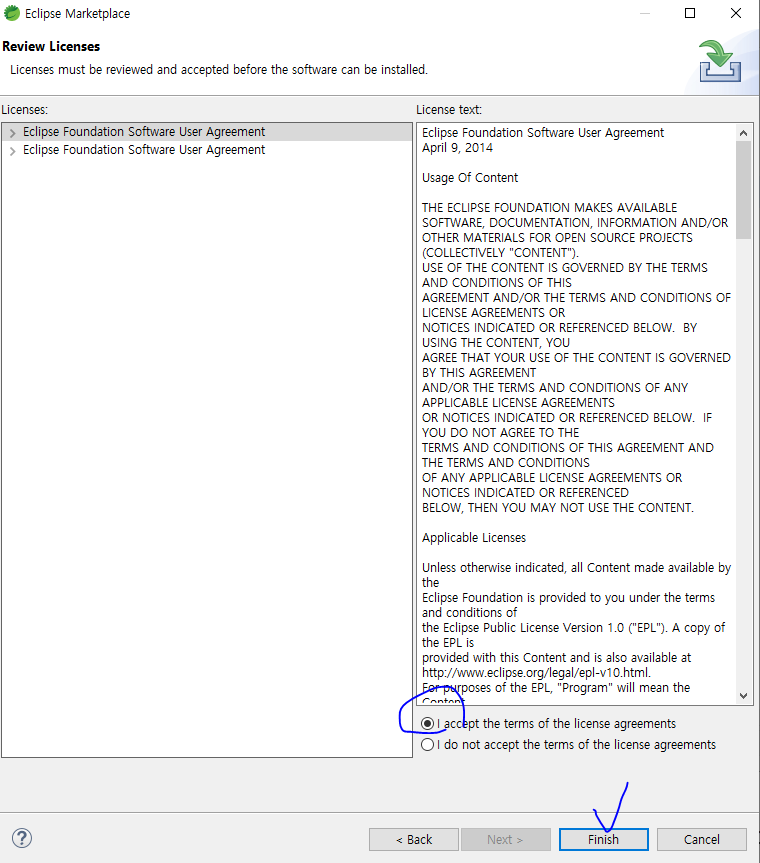
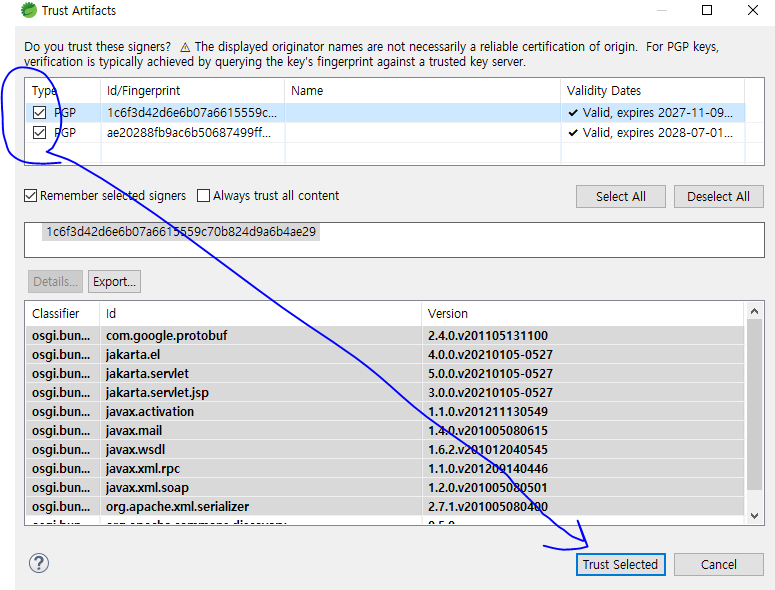
sts4 spring boot 첫번쨍
회사의 경우 기존 개발자들의 땀방울로 이루어진 이미 잘 만들어진 설정파일들과 검증된 라이브러리들, 그리고 유틸리티 클래스들이 포함되어 있는 이클립스나 이클립스 비스무리한 IDE 툴을
e-7-e.tistory.com














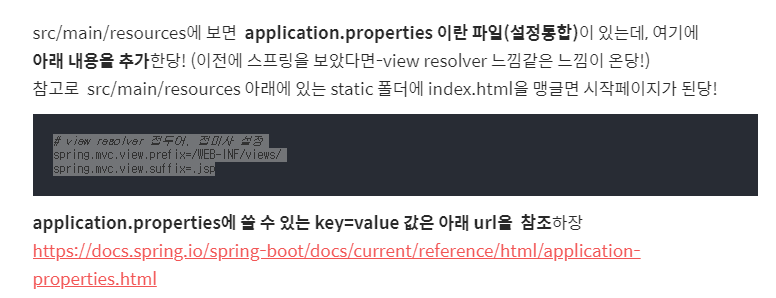
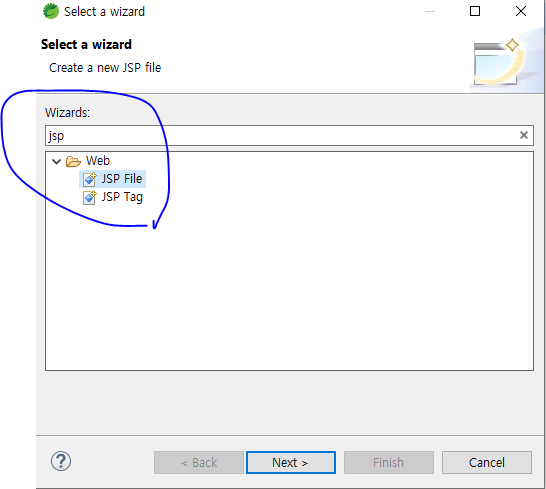
<서버쪽 Template>
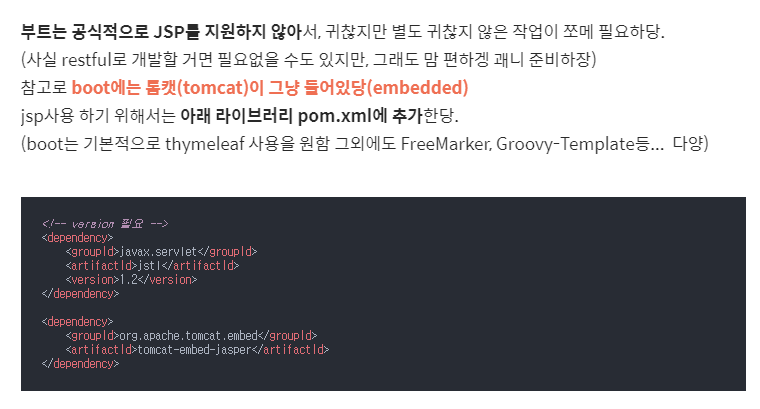
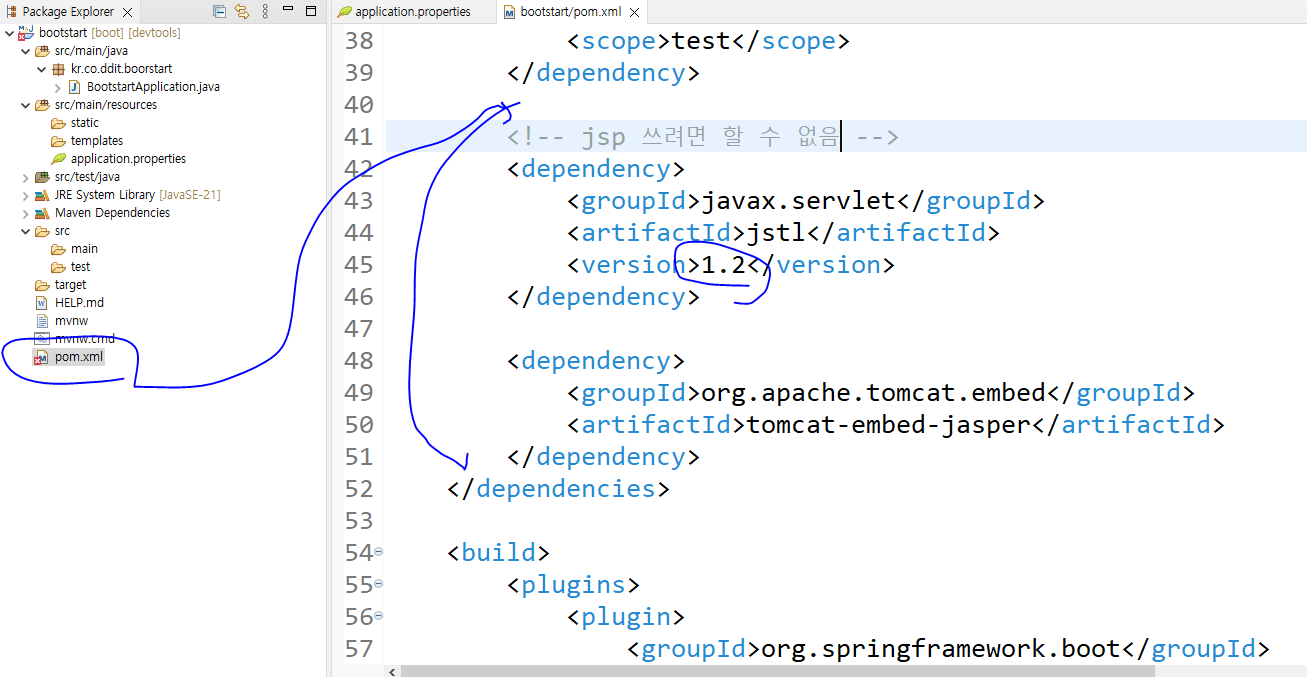
* JSP : 2012년 기준으로 더이상 미국이나 외국에서 책이 나온 적이 없다.
* Thymeleaf
* 이제는 프론트엔드 프레임워크가 담당한다. vue, react, angular. UI 서버와 백엔드 서버가 따로 나뉘게 된다. 그것 때문에 restful API가 득세하게 된다.








https://docs.spring.io/spring-boot/docs/current/reference/html/application-properties.html
Common Application Properties
docs.spring.io
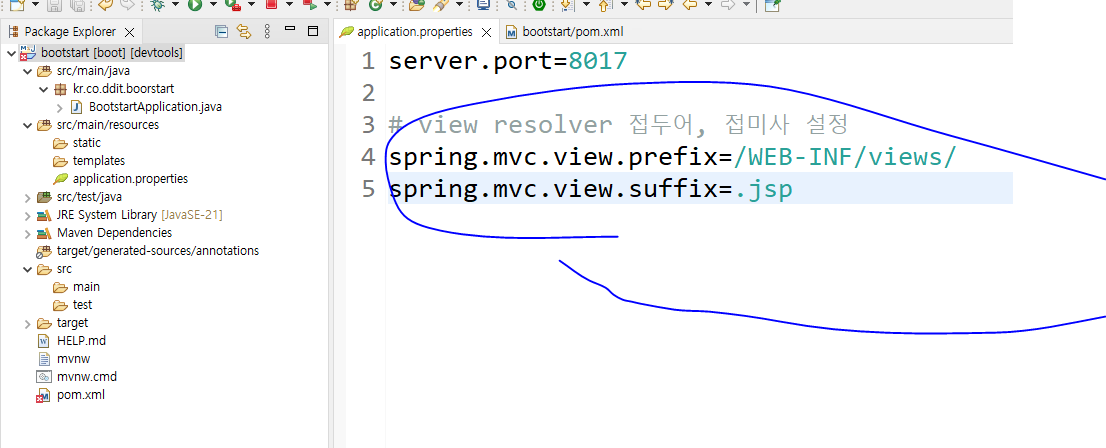
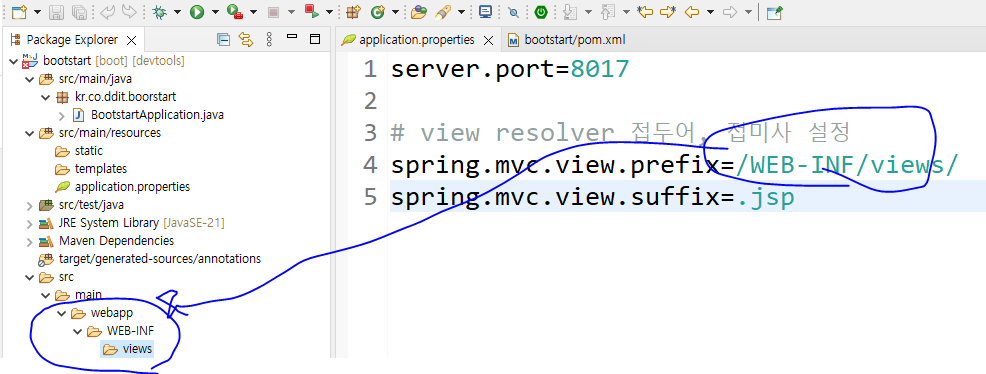
* MVC 패턴
- 컨트롤러 : 접수창고라고 생각하면 된다.
- 뷰 : 사용자에게 보이는 결과, 곧 화면. 서류를 만드는 아이.
- 컨트롤러에서 뷰에 자료를 보내줘야 한다. 이를 넘기는 애가 Model. 서류양식에 채울 데이터를 주고 받음.
- 모델 : 정확히는 리퀘스트 객체로 만들어줬는데, 개발자에게 리퀘스트, 리스폰즈를 다 감추길 원함. 추상화 작업을 하여 Model로 퉁친 것.





* 프레임워크(Framework)
- 이유 : 프로젝트 규모가 커지면서 유지보수가 힘들어짐.
- 현실에 비유하면 우리가 관리해야 하는 집이 100채이다. 근데, 이 집마다 구조 설계가 다 틀림. 뭐 고쳐달라고 하면 모든 설계도를 다 참조해야 함. 회사는 전략을 세움. 다음부터 전원주택 단지 구성 시 100채의 집 구조가 다 똑같음. 나는 한 집의 구조만 외우면 모든 집에 다 대응할 수 있다. 여기서 나온 아이디가 frame이다.
- 신입은 키우기 어려운데, 규모가 커지면서 초급 개발자는 빨리 투입시키려면? 프레임워크를 만들어서 특정 작업만 반복시킨다. 유지 보수를 편하게 하기 위함.
- 문제는? 개발자 본인의 실력향상이 잘 안 됨. 쉽게 패턴에 익숙해져 버리기 때문. 미국은 일부러 프레임워크를 지양하는 경우도 많다. 보통 이런 이들이 동적 언어인 자바스크립트로 많이 간다. 프레임워크로 강요하기 어렵기 때문이다.


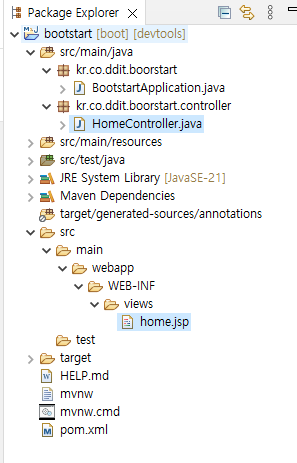
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HOME</title>
</head>
<body>
<h1>민채 짱</h1>
</body>
</html>package kr.co.ddit.boorstart.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/")
public class HomeController {
@GetMapping("/home")
public String Home() {
return "home";
}
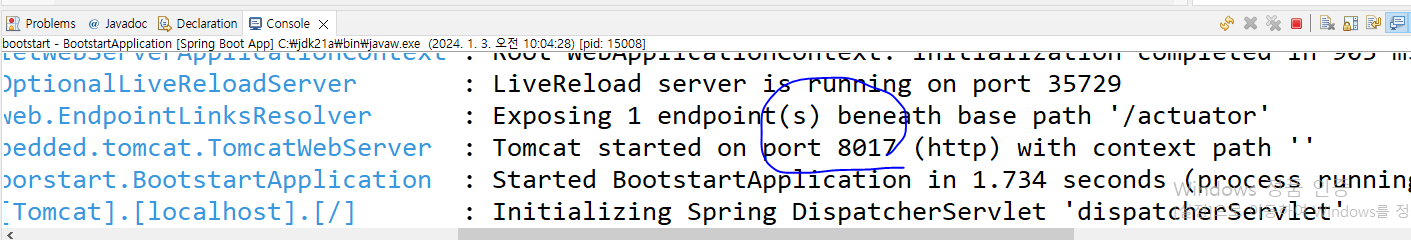
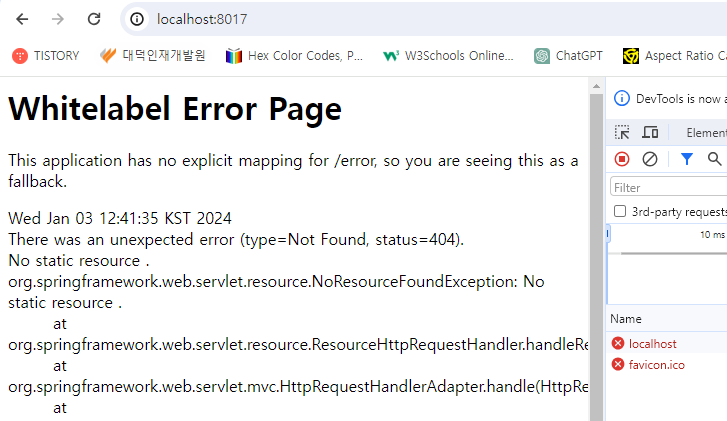
}- http://localhost:8017/home

package kr.co.ddit.boorstart.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/")
public class HomeController {
@GetMapping("/home")
public String Home(Model model) {
// view로 데이터를 보내고 싶다면 model에 담는당.
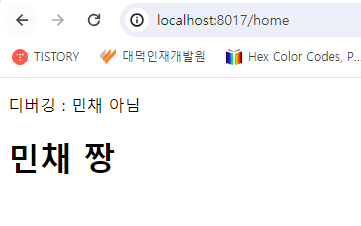
model.addAttribute("myName", "민채 아님");
return "home";
}
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HOME</title>
</head>
<body>
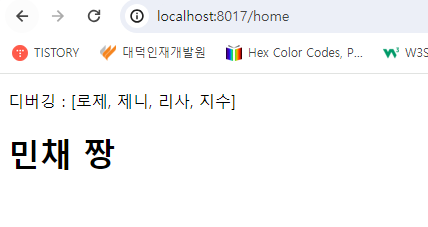
<p>디버깅 : ${myName }</p>
<h1>민채 짱</h1>
</body>
</html>
package kr.co.ddit.boorstart.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/")
public class HomeController {
@GetMapping("/home")
public String Home(Model model) {
// view로 데이터를 보내고 싶다면 model에 담는당.
List<String> myList = new ArrayList<String>();
myList.add("로제");
myList.add("제니");
myList.add("리사");
myList.add("지수");
model.addAttribute("myName", myList);
return "home";
}
}
package kr.co.ddit.boorstart.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/")
public class HomeController {
@GetMapping("/home")
@ResponseBody // 뷰 리졸버가 작동하지 않고 "home"이라는 글자를 그대로 표출
public String Home(Model model) {
// view로 데이터를 보내고 싶다면 model에 담는당.
List<String> myList = new ArrayList<String>();
myList.add("로제");
myList.add("제니");
myList.add("리사");
myList.add("지수");
model.addAttribute("myName", myList);
return "home";
}
}
package kr.co.ddit.boorstart.controller;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import jakarta.servlet.http.HttpServletResponse;
@Controller
@RequestMapping("/")
public class HomeController {
@GetMapping("/home")
@ResponseBody // 뷰 리졸버가 작동하지 않고 "home"이라는 글자를 그대로 표출
//public String Home(Model model, HttpServletResponse response) throws IOException {
public void Home(Model model, HttpServletResponse response) throws IOException {
// view로 데이터를 보내고 싶다면 model에 담는당.
List<String> myList = new ArrayList<String>();
myList.add("로제");
myList.add("제니");
myList.add("리사");
myList.add("지수");
model.addAttribute("myName", myList);
response.getWriter().write("hello"); // 접수창고에 있는 사람이 바로 말로 응답하는 것.
//return "home";
}
}
package kr.co.ddit.boorstart.controller;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import jakarta.servlet.http.HttpServletResponse;
//@Controller
@RestController // @Controller + @ResponseBody
@RequestMapping("/")
public class HomeController {
@GetMapping("/home")
//@ResponseBody : Ajax 요청 시 자주 사용한다.
//@ResponseBody // 뷰 리졸버가 작동하지 않고 "home"이라는 글자를 그대로 표출
public String Home(Model model, HttpServletResponse response) throws IOException {
// view로 데이터를 보내고 싶다면 model에 담는당.
List<String> myList = new ArrayList<String>();
myList.add("로제");
myList.add("제니");
myList.add("리사");
myList.add("지수");
model.addAttribute("myName", myList);
//response.getWriter().write("hello"); // 접수창고에 있는 사람이 바로 말로 응답하는 것.
return "home";
}
}
* Ajax + @ResponseBody
- 따라서, JSP를 리턴할 필요가 없다.
- 자바스크립트로 화면을 직접 Ajax로 제어할 것이기 때문이다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>나는 시작페이지얌!</h1>
</body>
</html>- http://localhost:8017/




<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>나는 시작페이지얌!</h1>
<h1>비주얼 스튜디오에서 바꿀 수 있어영</h1>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>나는 시작페이지얌!</h1>
<h1>비주얼 스튜디오에서 바꿀 수 있어영</h1>
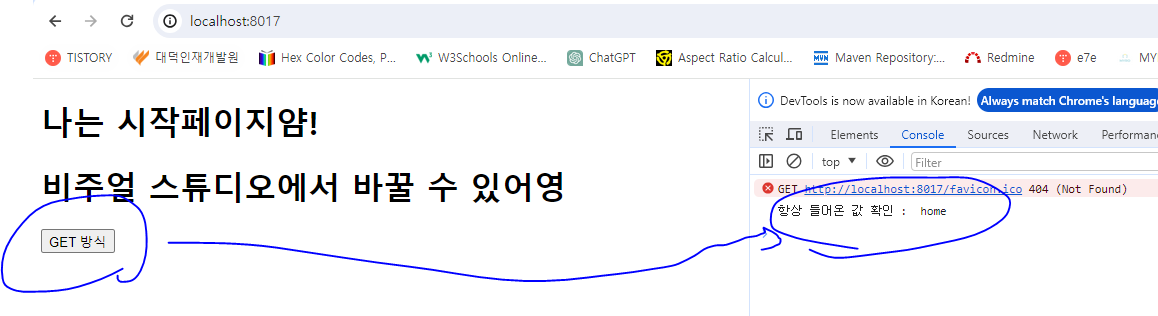
<button type="button" id="getBtn">GET 방식</button>
<script>
// IE11을 지원해야 한다고 하면, let, const 사용은 배제하고 오직 var만 써야 한다.
const getBtn = document.querySelector("#getBtn");
const fGet = () => {
let xhr = new XMLHttpRequest(); // 통신 대신해 줄 사람
xhr.open("get", "/home", true); // 요청 내용
xhr.onreadystatechange = () => { // 진행 상태 파악
if(xhr.readyState == 4 && xhr.status == 200) { // 통신 완료!
console.log("항상 들어온 값 확인 : ", xhr.responseText);
}
};
xhr.send(); // 실행
};
getBtn.addEventListener("click", fGet);
</script>
</body>
</html>package kr.co.ddit.boorstart.controller;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import jakarta.servlet.http.HttpServletResponse;
@Controller
//@RestController // @Controller + @ResponseBody
@RequestMapping("/")
public class HomeController {
@GetMapping("/home")
//@ResponseBody : Ajax 요청 시 자주 사용한다.
@ResponseBody // 뷰 리졸버가 작동하지 않고 "home"이라는 글자를 그대로 표출
public String Home(Model model, HttpServletResponse response) throws IOException {
// view로 데이터를 보내고 싶다면 model에 담는당.
List<String> myList = new ArrayList<String>();
myList.add("로제");
myList.add("제니");
myList.add("리사");
myList.add("지수");
model.addAttribute("myName", myList);
//response.getWriter().write("hello"); // 접수창고에 있는 사람이 바로 말로 응답하는 것.
return "home";
}
}
package kr.co.ddit.boorstart.controller;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import jakarta.servlet.http.HttpServletResponse;
@Controller
@RequestMapping("/")
public class HomeController {
@GetMapping("/home")
@ResponseBody // 뷰 리졸버가 작동하지 않고 "home"이라는 글자를 그대로 표출
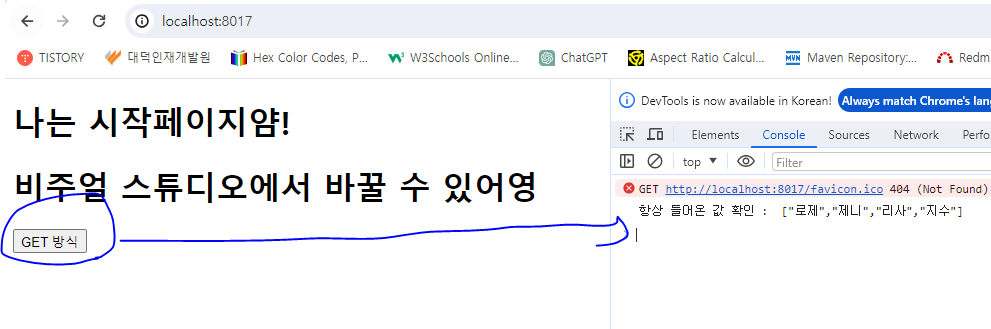
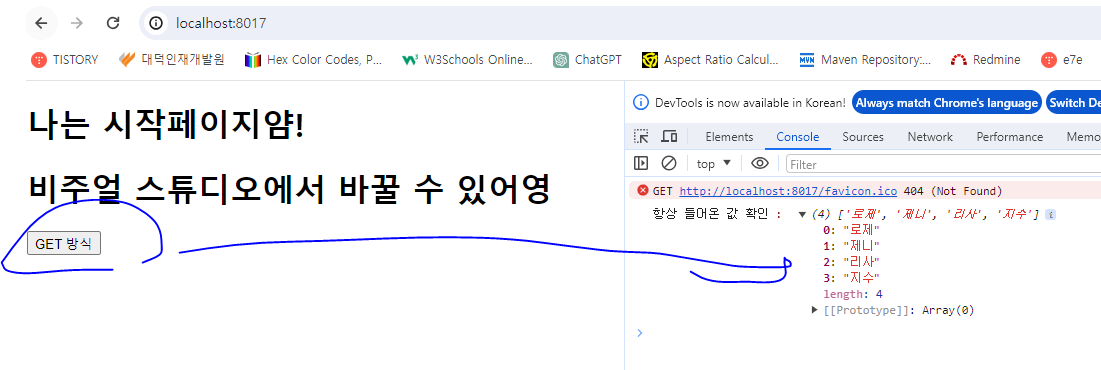
public List<String> Home(Model model, HttpServletResponse response) throws IOException {
// view로 데이터를 보내고 싶다면 model에 담는당.
List<String> myList = new ArrayList<String>();
myList.add("로제");
myList.add("제니");
myList.add("리사");
myList.add("지수");
model.addAttribute("myName", myList);
return myList;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>나는 시작페이지얌!</h1>
<h1>비주얼 스튜디오에서 바꿀 수 있어영</h1>
<button type="button" id="getBtn">GET 방식</button>
<script>
// IE11을 지원해야 한다고 하면, let, const 사용은 배제하고 오직 var만 써야 한다.
const getBtn = document.querySelector("#getBtn");
const fGet = () => {
let xhr = new XMLHttpRequest(); // 통신 대신해 줄 사람
xhr.open("get", "/home", true); // 요청 내용
xhr.onreadystatechange = () => { // 진행 상태 파악
if(xhr.readyState == 4 && xhr.status == 200) { // 통신 완료!
console.log("항상 들어온 값 확인 : ", JSON.parse(xhr.responseText));
}
};
xhr.send(); // 실행
};
getBtn.addEventListener("click", fGet);
</script>
</body>
</html>
package kr.co.ddit.boorstart.controller;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import jakarta.servlet.http.HttpServletResponse;
@Controller
@RequestMapping("/")
public class HomeController {
@GetMapping("/home")
@ResponseBody // 뷰 리졸버가 작동하지 않고 "home"이라는 글자를 그대로 표출
public List<String> Home() throws IOException {
// view로 데이터를 보내고 싶다면 model에 담는당.
List<String> myList = new ArrayList<String>();
myList.add("로제");
myList.add("제니");
myList.add("리사");
myList.add("지수");
// 아작스 쓸 땐 model이 필요 없음
// jsonview 등의 라이브러리엔 필요하기도 함!(무시)
//model.addAttribute("myName", myList);
//response.getWriter().write("Hello");
return myList;
}
}package kr.co.ddit.boorstart.controller;
import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import jakarta.servlet.http.HttpServletResponse;
@Controller
@RequestMapping("/")
public class HomeController {
@GetMapping("/home")
@ResponseBody // 뷰 리졸버가 작동하지 않고 "home"이라는 글자를 그대로 표출
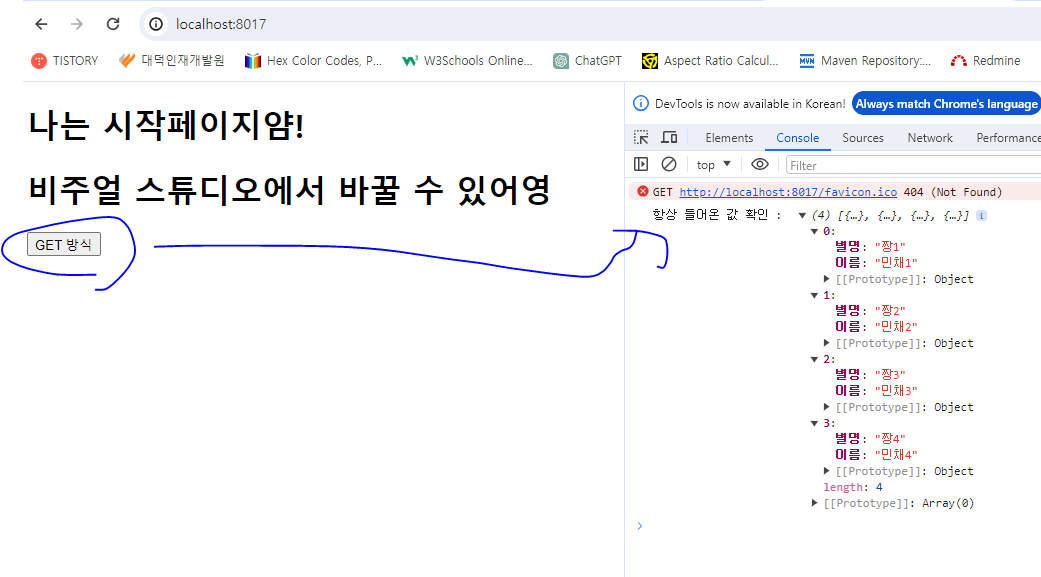
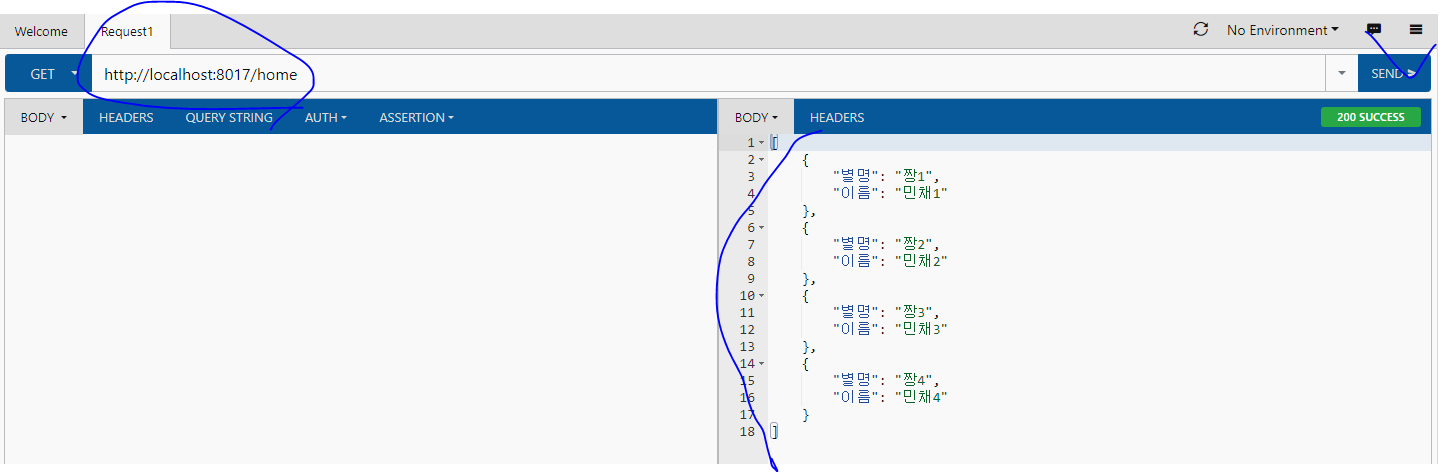
public List<Map<String, String>> Home() throws IOException {
// view로 데이터를 보내고 싶다면 model에 담는당.
List<Map<String, String>> myList = new ArrayList<Map<String, String>>();
Map<String, String> saram;
for(int i=1; i<=4; i++) {
saram = new HashMap<>();
saram.put("이름", "민채" + i);
saram.put("별명", "짱" + i);
myList.add(saram);
}
// 아작스 쓸 땐 model이 필요 없음
// jsonview 등의 라이브러리엔 필요하기도 함!(무시)
//model.addAttribute("myName", myList);
//response.getWriter().write("Hello");
return myList;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>나는 시작페이지얌!</h1>
<h1>비주얼 스튜디오에서 바꿀 수 있어영</h1>
<button type="button" id="getBtn">GET 방식</button>
<script>
// IE11을 지원해야 한다고 하면, let, const 사용은 배제하고 오직 var만 써야 한다.
const getBtn = document.querySelector("#getBtn");
const fGet = () => {
let xhr = new XMLHttpRequest(); // 통신 대신해 줄 사람
xhr.open("get", "/home?merong=메롱&huk=헉", true); // 요청 내용
xhr.onreadystatechange = () => { // 진행 상태 파악
if(xhr.readyState == 4 && xhr.status == 200) { // 통신 완료!
console.log("항상 들어온 값 확인 : ", JSON.parse(xhr.responseText));
}
};
xhr.send(); // 실행
};
getBtn.addEventListener("click", fGet);
</script>
</body>
</html>package kr.co.ddit.boorstart.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/")
public class HomeController {
@GetMapping("/home")
@ResponseBody // 뷰 리졸버가 작동하지 않고 "home"이라는 글자를 그대로 표출
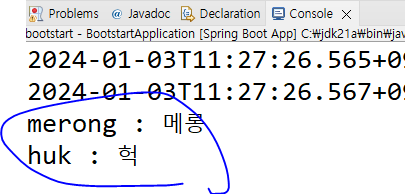
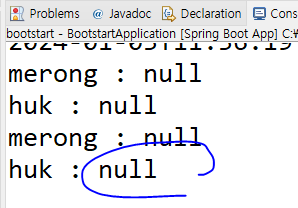
public List<Map<String, String>> Home(String merong, String huk){
System.out.println("merong : " + merong);
System.out.println("huk : " + huk);
List<Map<String, String>> myList = new ArrayList<Map<String, String>>();
Map<String, String> saram;
for(int i=1; i<=4; i++) {
saram = new HashMap<>();
saram.put("이름", "민채" + i);
saram.put("별명", "짱" + i);
myList.add(saram);
}
return myList;
}
}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>나는 시작페이지얌!</h1>
<h1>비주얼 스튜디오에서 바꿀 수 있어영</h1>
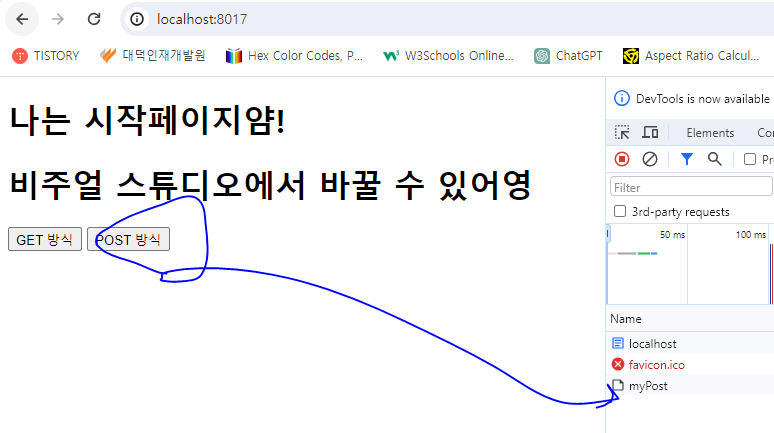
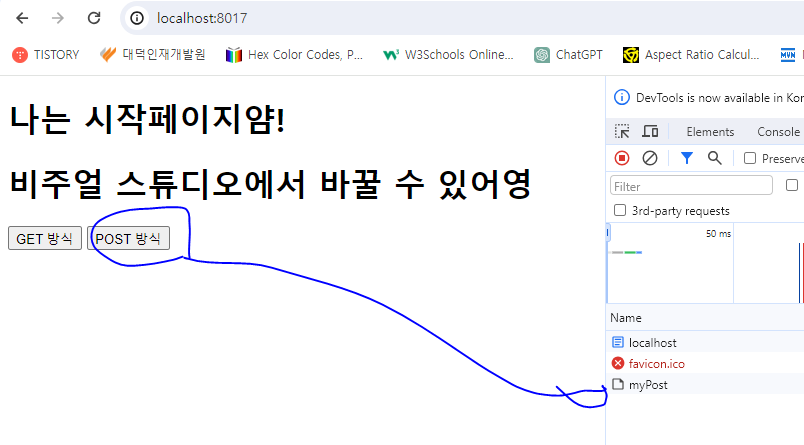
<button type="button" id="getBtn">GET 방식</button>
<button type="button" id="postBtn">POST 방식</button>
<script>
// IE11을 지원해야 한다고 하면, let, const 사용은 배제하고 오직 var만 써야 한다.
const getBtn = document.querySelector("#getBtn");
const postBtn = document.querySelector("#postBtn");
const fGet = () => {
let xhr = new XMLHttpRequest(); // 통신 대신해 줄 사람
xhr.open("get", "/home?merong=메롱&huk=헉", true); // 요청 내용
xhr.onreadystatechange = () => { // 진행 상태 파악
if(xhr.readyState == 4 && xhr.status == 200) { // 통신 완료!
console.log("항상 들어온 값 확인 : ", JSON.parse(xhr.responseText));
}
};
xhr.send(); // 실행
};
const fPost = () => {
let xhr = new XMLHttpRequest(); // 통신 대신해 줄 사람
xhr.open("post", "/myPost", true); // 요청 내용
xhr.onreadystatechange = () => { // 진행 상태 파악
if(xhr.readyState == 4 && xhr.status == 200) { // 통신 완료!
console.log("항상 들어온 값 확인 : ", xhr.responseText);
}
};
xhr.send("merong=홍&huk=길동"); // 실행
};
getBtn.addEventListener("click", fGet);
postBtn.addEventListener("click", fPost);
</script>
</body>
</html>package kr.co.ddit.boorstart.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/")
public class HomeController {
@GetMapping("/home")
@ResponseBody // 뷰 리졸버가 작동하지 않고 "home"이라는 글자를 그대로 표출
public List<Map<String, String>> Home(String merong, String huk){
System.out.println("merong : " + merong);
System.out.println("huk : " + huk);
List<Map<String, String>> myList = new ArrayList<Map<String, String>>();
Map<String, String> saram;
for(int i=1; i<=4; i++) {
saram = new HashMap<>();
saram.put("이름", "민채" + i);
saram.put("별명", "짱" + i);
myList.add(saram);
}
return myList;
}
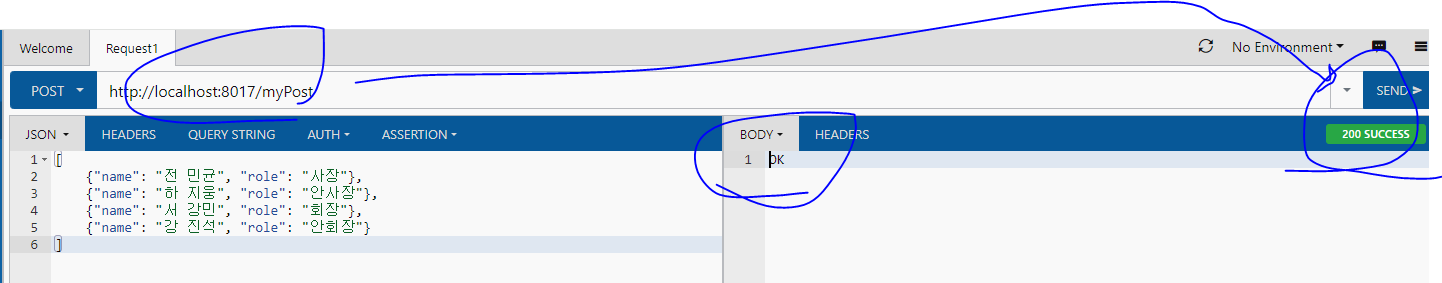
@PostMapping("/myPost")
@ResponseBody
public String myPost(String merong, String huk) {
System.out.println("merong : " + merong);
System.out.println("huk : " + huk);
return "OK";
}
}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>나는 시작페이지얌!</h1>
<h1>비주얼 스튜디오에서 바꿀 수 있어영</h1>
<button type="button" id="getBtn">GET 방식</button>
<button type="button" id="postBtn">POST 방식</button>
<script>
// IE11을 지원해야 한다고 하면, let, const 사용은 배제하고 오직 var만 써야 한다.
const getBtn = document.querySelector("#getBtn");
const postBtn = document.querySelector("#postBtn");
const fGet = () => {
let xhr = new XMLHttpRequest(); // 통신 대신해 줄 사람
xhr.open("get", "/home?merong=메롱&huk=헉", true); // 요청 내용
xhr.onreadystatechange = () => { // 진행 상태 파악
if(xhr.readyState == 4 && xhr.status == 200) { // 통신 완료!
console.log("항상 들어온 값 확인 : ", JSON.parse(xhr.responseText));
}
};
xhr.send(); // 실행
};
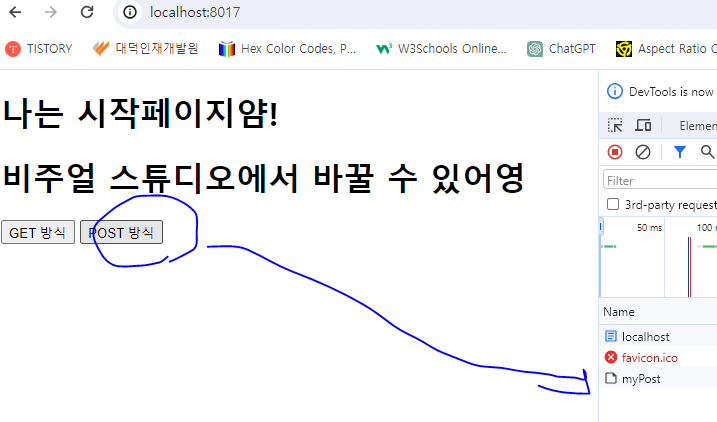
const fPost = () => {
let data = {
name: "민채",
alias: "배우"
};
let xhr = new XMLHttpRequest(); // 통신 대신해 줄 사람
// 전송되는 내용의 포맷을 서버에게 알려 줌(가장 많이 쓰는 json 형식)
//xhr.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xhr.open("post", "/myPost", true); // 요청 내용
xhr.setRequestHeader("Content-Type", "application/json");
xhr.onreadystatechange = () => { // 진행 상태 파악
if(xhr.readyState == 4 && xhr.status == 200) { // 통신 완료!
console.log("항상 들어온 값 확인 : ", xhr.responseText);
}
};
xhr.send(JSON.stringify(data)); // 실행, 객체를 넘길 땐 꼭 문자열로 (Serialize)
};
getBtn.addEventListener("click", fGet);
postBtn.addEventListener("click", fPost);
</script>
</body>
</html>package kr.co.ddit.boorstart.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/")
public class HomeController {
@GetMapping("/home")
@ResponseBody // 뷰 리졸버가 작동하지 않고 "home"이라는 글자를 그대로 표출
public List<Map<String, String>> Home(String merong, String huk){
System.out.println("merong : " + merong);
System.out.println("huk : " + huk);
List<Map<String, String>> myList = new ArrayList<Map<String, String>>();
Map<String, String> saram;
for(int i=1; i<=4; i++) {
saram = new HashMap<>();
saram.put("이름", "민채" + i);
saram.put("별명", "짱" + i);
myList.add(saram);
}
return myList;
}
/* JS 배열 -> List, JS {} -> Map으로 받는당 */
@PostMapping("/myPost")
@ResponseBody
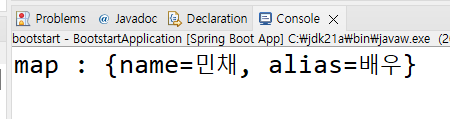
public String myPost(@RequestBody Map<String, String> map) {
System.out.println("map : " + map);
return "OK";
}
}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>나는 시작페이지얌!</h1>
<h1>비주얼 스튜디오에서 바꿀 수 있어영</h1>
<button type="button" id="getBtn">GET 방식</button>
<button type="button" id="postBtn">POST 방식</button>
<script>
// IE11을 지원해야 한다고 하면, let, const 사용은 배제하고 오직 var만 써야 한다.
const getBtn = document.querySelector("#getBtn");
const postBtn = document.querySelector("#postBtn");
const fGet = () => {
let xhr = new XMLHttpRequest(); // 통신 대신해 줄 사람
xhr.open("get", "/home?merong=메롱&huk=헉", true); // 요청 내용
xhr.onreadystatechange = () => { // 진행 상태 파악
if(xhr.readyState == 4 && xhr.status == 200) { // 통신 완료!
console.log("항상 들어온 값 확인 : ", JSON.parse(xhr.responseText));
}
};
xhr.send(); // 실행
};
const fPost = () => {
let data = [
{
name: "민채",
alias: "배우"
},
{
name: "로제",
alias: "목소리"
},
{
name: "제니",
alias: "흥"
},
{
name: "리사",
alias: "춤"
}
];
let xhr = new XMLHttpRequest(); // 통신 대신해 줄 사람
// 전송되는 내용의 포맷을 서버에게 알려 줌(가장 많이 쓰는 json 형식)
//xhr.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xhr.open("post", "/myPost", true); // 요청 내용
xhr.setRequestHeader("Content-Type", "application/json");
xhr.onreadystatechange = () => { // 진행 상태 파악
if(xhr.readyState == 4 && xhr.status == 200) { // 통신 완료!
console.log("항상 들어온 값 확인 : ", xhr.responseText);
}
};
xhr.send(JSON.stringify(data)); // 실행, 객체를 넘길 땐 꼭 문자열로 (Serialize)
};
getBtn.addEventListener("click", fGet);
postBtn.addEventListener("click", fPost);
</script>
</body>
</html>package kr.co.ddit.boorstart.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/")
public class HomeController {
@GetMapping("/home")
@ResponseBody // 뷰 리졸버가 작동하지 않고 "home"이라는 글자를 그대로 표출
public List<Map<String, String>> Home(String merong, String huk){
System.out.println("merong : " + merong);
System.out.println("huk : " + huk);
List<Map<String, String>> myList = new ArrayList<Map<String, String>>();
Map<String, String> saram;
for(int i=1; i<=4; i++) {
saram = new HashMap<>();
saram.put("이름", "민채" + i);
saram.put("별명", "짱" + i);
myList.add(saram);
}
return myList;
}
/* JS 배열 -> List, JS {} -> Map으로 받는당 */
@PostMapping("/myPost")
@ResponseBody
public String myPost(@RequestBody List<Map<String, String>> list) {
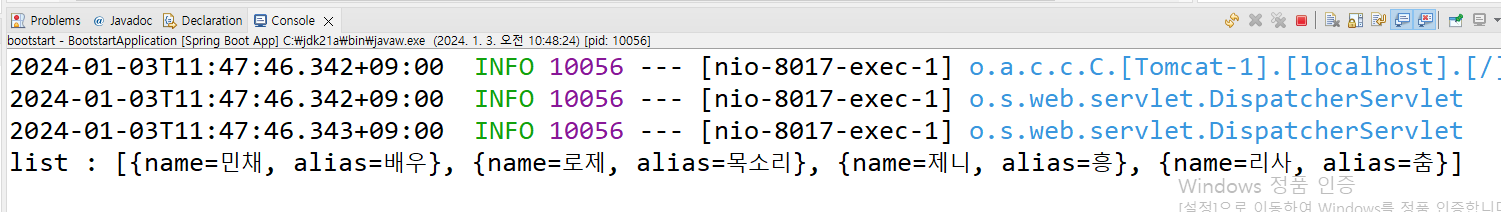
System.out.println("list : " + list);
return "OK";
}
}

package kr.co.ddit.boorstart.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.PutMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/")
public class HomeController {
@GetMapping("/home")
@ResponseBody // 뷰 리졸버가 작동하지 않고 "home"이라는 글자를 그대로 표출
public List<Map<String, String>> Home(String merong, String huk){
System.out.println("merong : " + merong);
System.out.println("huk : " + huk);
List<Map<String, String>> myList = new ArrayList<Map<String, String>>();
Map<String, String> saram;
for(int i=1; i<=4; i++) {
saram = new HashMap<>();
saram.put("이름", "민채" + i);
saram.put("별명", "짱" + i);
myList.add(saram);
}
return myList;
}
/* JS 배열 -> List, JS {} -> Map으로 받는당 */
@PostMapping("/myPost")
@ResponseBody
public String myPost(@RequestBody List<Map<String, String>> list) {
System.out.println("list : " + list);
return "OK";
}
// put, delete는 근본적으로 post와 같음
// 현실에 비유하면 모두가 깃발인데 색깔(의미)만 다른 것
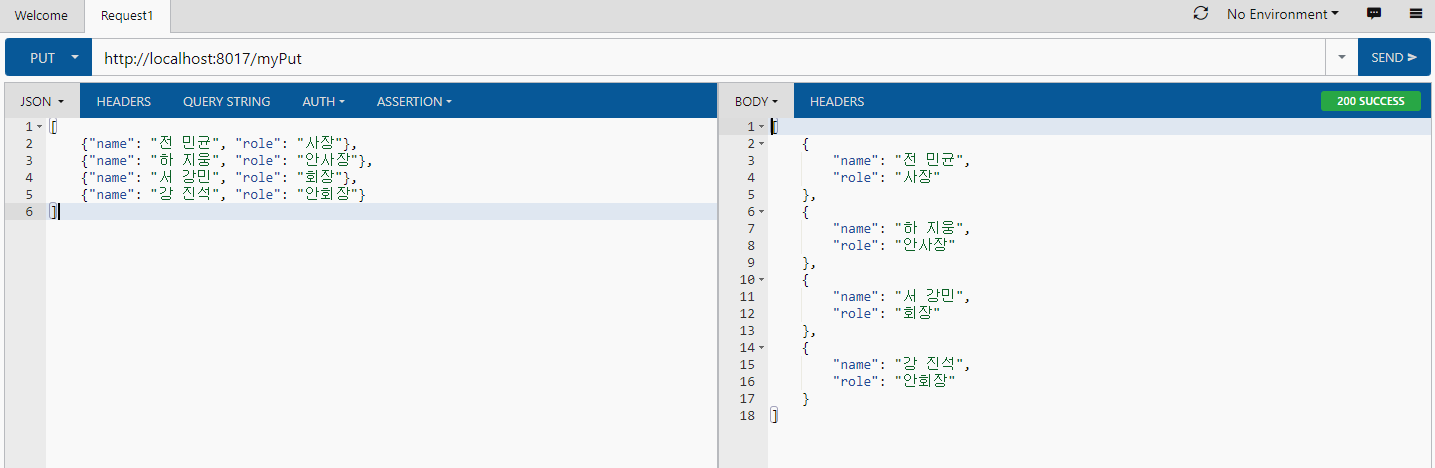
@PutMapping("/myPut")
@ResponseBody
public List<Map<String, String>> myPut(@RequestBody List<Map<String, String>> list) {
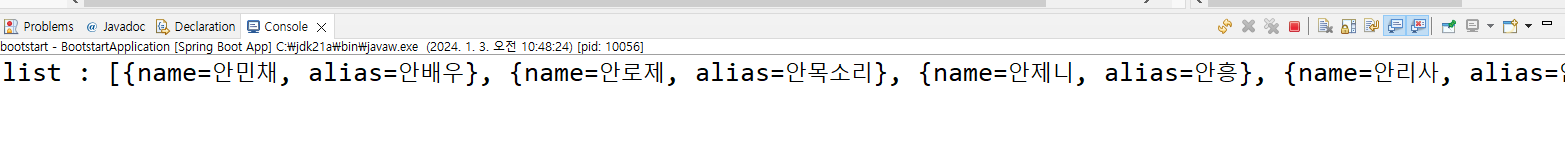
System.out.println("list : " + list);
return list;
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
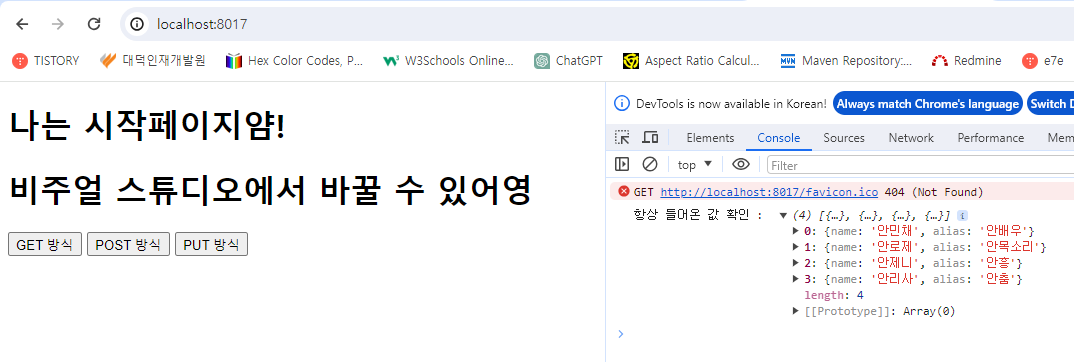
<body>
<h1>나는 시작페이지얌!</h1>
<h1>비주얼 스튜디오에서 바꿀 수 있어영</h1>
<button type="button" id="getBtn">GET 방식</button>
<button type="button" id="postBtn">POST 방식</button>
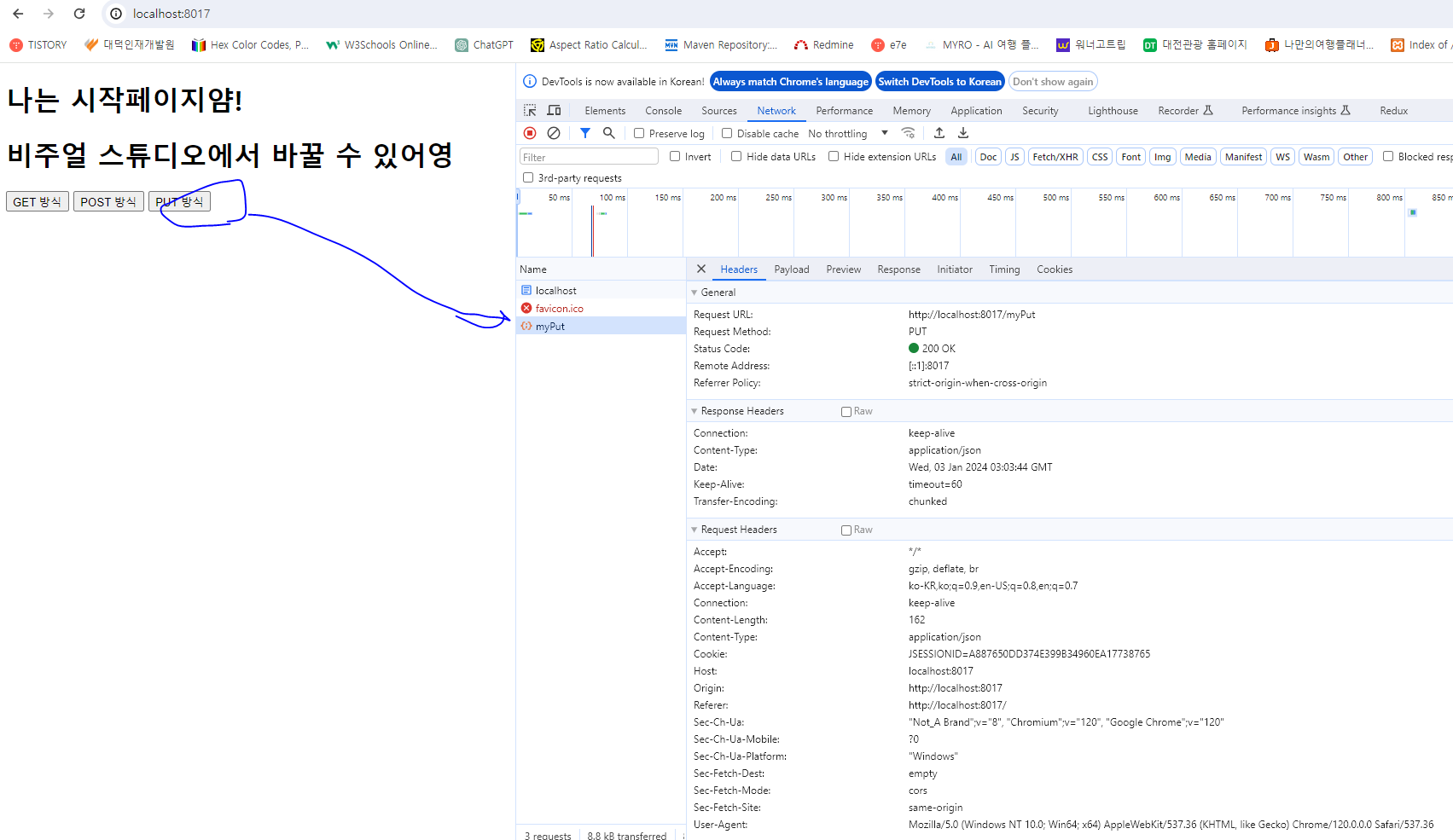
<button type="button" id="putBtn">PUT 방식</button>
<script>
// IE11을 지원해야 한다고 하면, let, const 사용은 배제하고 오직 var만 써야 한다.
const getBtn = document.querySelector("#getBtn");
const postBtn = document.querySelector("#postBtn");
const putBtn = document.querySelector("#putBtn");
const fGet = () => {
let xhr = new XMLHttpRequest(); // 통신 대신해 줄 사람
xhr.open("get", "/home?merong=메롱&huk=헉", true); // 요청 내용
xhr.onreadystatechange = () => { // 진행 상태 파악
if(xhr.readyState == 4 && xhr.status == 200) { // 통신 완료!
console.log("항상 들어온 값 확인 : ", JSON.parse(xhr.responseText));
}
};
xhr.send(); // 실행
};
const fPost = () => {
let data = [
{
name: "민채",
alias: "배우"
},
{
name: "로제",
alias: "목소리"
},
{
name: "제니",
alias: "흥"
},
{
name: "리사",
alias: "춤"
}
];
let xhr = new XMLHttpRequest(); // 통신 대신해 줄 사람
// 전송되는 내용의 포맷을 서버에게 알려 줌(가장 많이 쓰는 json 형식)
//xhr.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xhr.open("post", "/myPost", true); // 요청 내용
xhr.setRequestHeader("Content-Type", "application/json");
xhr.onreadystatechange = () => { // 진행 상태 파악
if(xhr.readyState == 4 && xhr.status == 200) { // 통신 완료!
console.log("항상 들어온 값 확인 : ", xhr.responseText);
}
};
xhr.send(JSON.stringify(data)); // 실행, 객체를 넘길 땐 꼭 문자열로 (Serialize)
};
const fPut = () => {
let data = [
{
name: "안민채",
alias: "안배우"
},
{
name: "안로제",
alias: "안목소리"
},
{
name: "안제니",
alias: "안흥"
},
{
name: "안리사",
alias: "안춤"
}
];
let xhr = new XMLHttpRequest(); // 통신 대신해 줄 사람
xhr.open("put", "/myPut", true); // 요청 내용
xhr.setRequestHeader("Content-Type", "application/json");
xhr.onreadystatechange = () => { // 진행 상태 파악
if(xhr.readyState == 4 && xhr.status == 200) { // 통신 완료!
console.log("항상 들어온 값 확인 : ", JSON.parse(xhr.responseText));
}
};
xhr.send(JSON.stringify(data)); // 실행, 객체를 넘길 땐 꼭 문자열로 (Serialize)
};
getBtn.addEventListener("click", fGet);
postBtn.addEventListener("click", fPost);
putBtn.addEventListener("click", fPut);
</script>
</body>
</html>


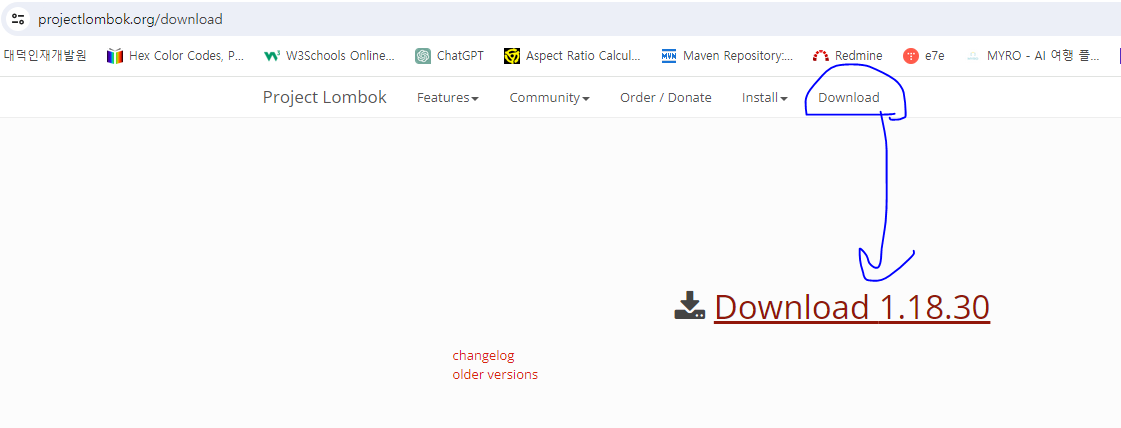
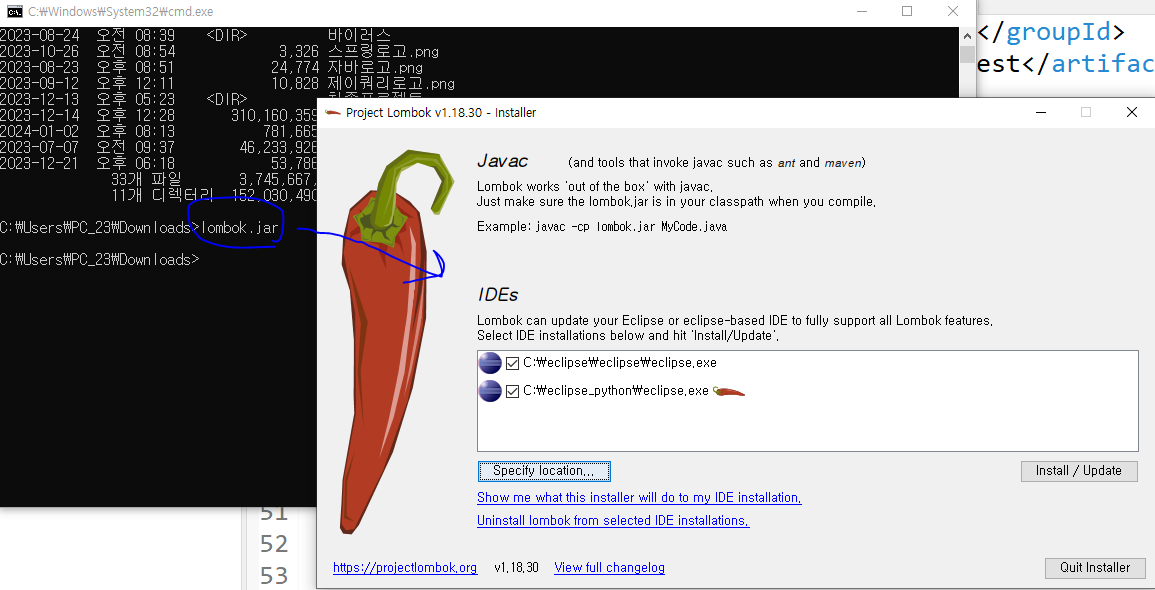
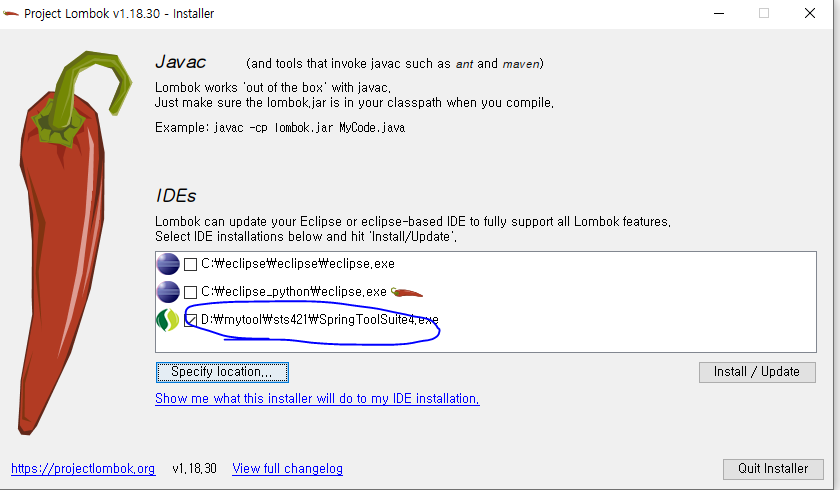
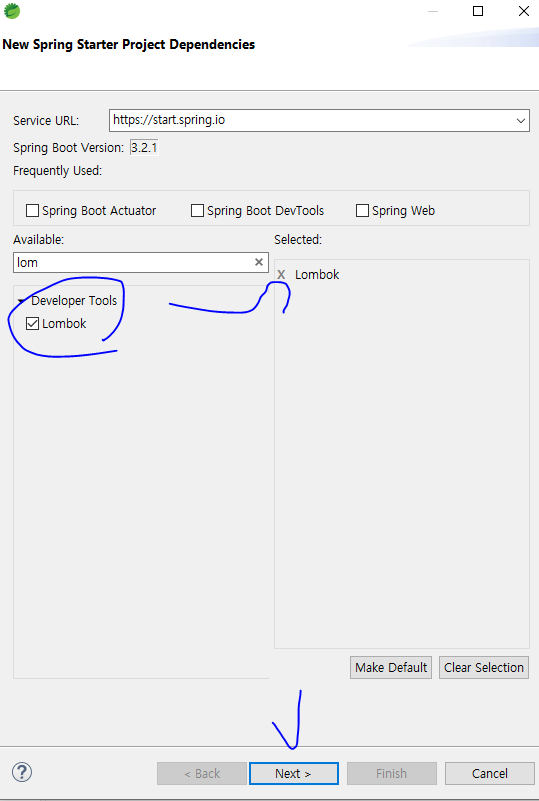
Project Lombok
projectlombok.org






* Restful test 하기
- 프론트엔드 개발자 / 백엔드 개발자 나눠서 개발
- 이 둘 사이에 값을 주고 받는 약속이 필요하다. 보통 이 약속을 Restful로 정함. url을 지정. 각자 개발을 따로 함.
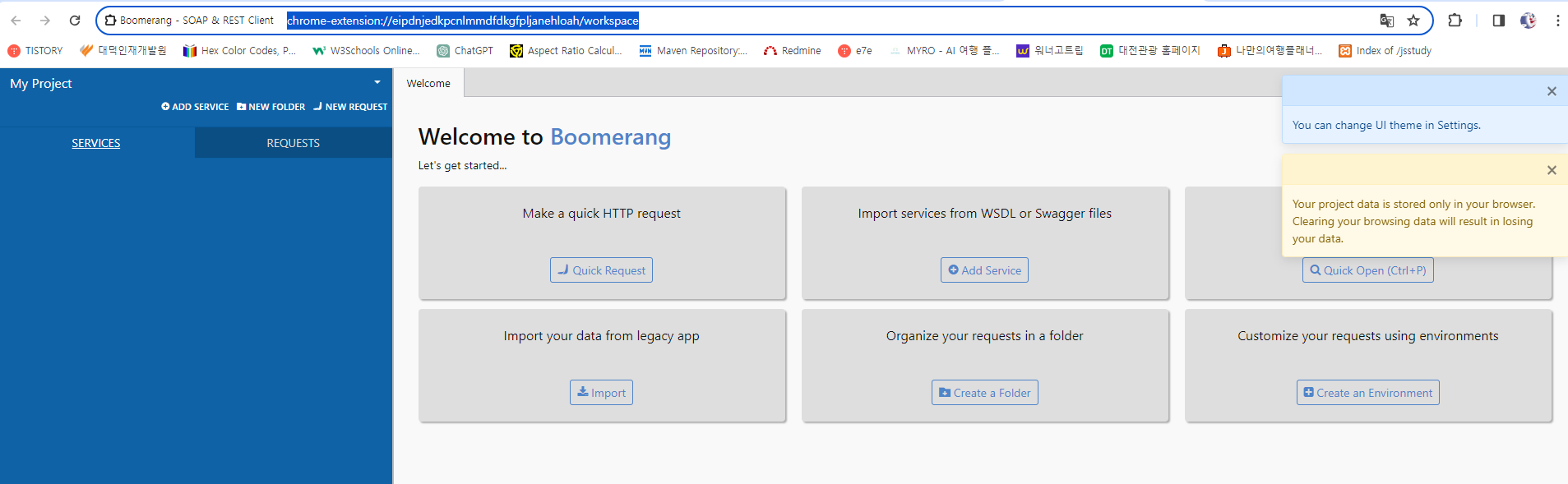
- 백엔드는 프론트가 없으므로 자기가 만든게 제대로 도는지 테스트 해야 함. 그 때 쓰는 것이 Rest Client 프로그램. 제일 유명한 것은 Postman. 회원가입을 해야 하므로 귀찮.
Boomerang - SOAP & REST Client
Seamlessly integrate and test SOAP & REST services.
chrome.google.com



[
{"name": "전 민균", "role": "사장"},
{"name": "하 지웅", "role": "안사장"},
{"name": "서 강민", "role": "회장"},
{"name": "강 진석", "role": "안회장"}
]

https://docs.spring.io/spring-boot/docs/current/reference/html/application-properties.html
Common Application Properties
docs.spring.io
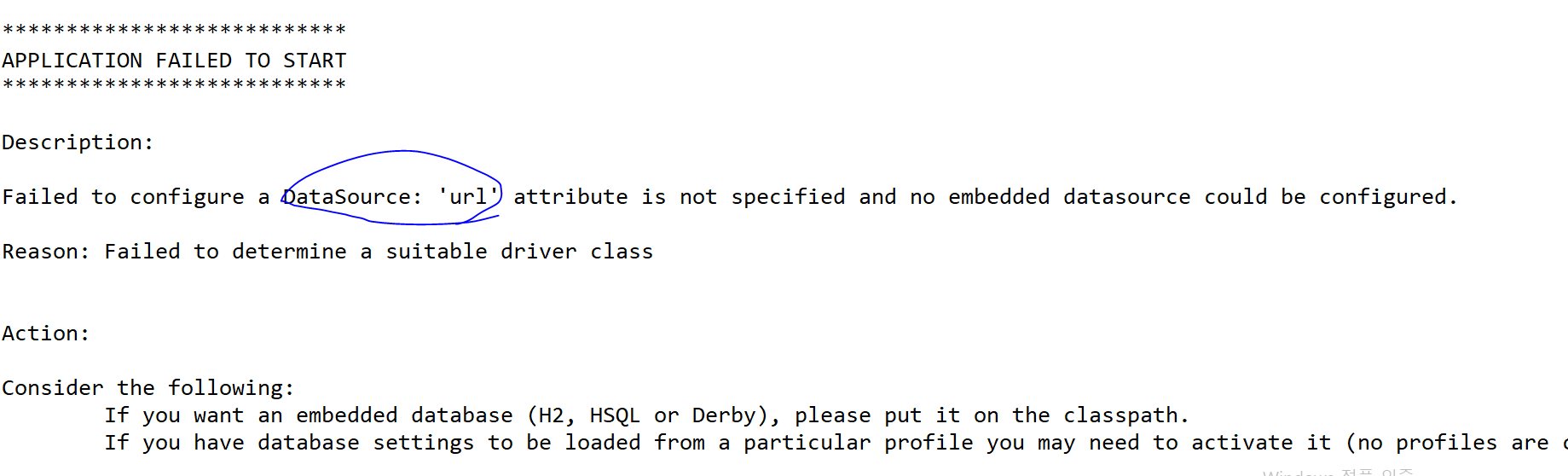
* 데이터베이스를 이용한 CRUD




# 아래 2개는 참공
logging.level.com.e7e.merong=debug
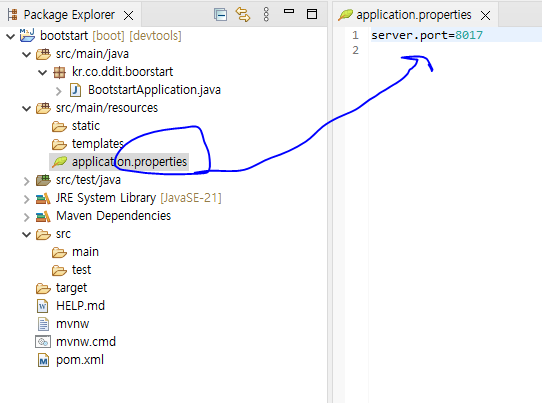
server.port=8017
spring.datasource.url=jdbc:oracle:thin:@localhost:1521/xe
spring.datasource.username=pc_09
spring.datasource.password=java
mybatis.configuration.map-underscore-to-camel-case=true
mybatis.configuration.jdbc-type-for-null=varchar
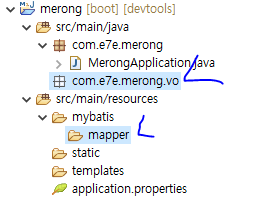
mybatis.type-aliases-package=com.e7e.merong.vo
mybatis.mapper-locations=classpath:mybatis/mapper/*-Mapper.xml
# 아래도 파일업로드 용량설정이당 그냥 참고하장
# default 128K
#spring.servlet.multipart.max-file-size=10MB
#spring.servlet.multipart.max-request-size=12MB
#spring.servlet.multipart.file-size-threshold=12MB- http://localhost:8017

* ORM - Object Relation Mapping. 객체 관계 매핑. SQL문과 자바문을 분리시켜 가독성을 향상. 실제 클래스는 합친 것이 필요하므로 자동으로 생성해줌.

'대덕인재개발원 > 대덕인재개발원_final project' 카테고리의 다른 글
| (15) Oracle SQL 쿼리문 (2) | 2024.01.04 |
|---|---|
| (14) 보강 10 (2) | 2024.01.04 |
| (12) 보강 8 (0) | 2024.01.02 |
| (11) 토요일 수업 2 (0) | 2023.12.30 |
| (10) 보강 7 (0) | 2023.12.29 |




