Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 생성자오버로드
- 한국건설관리시스템
- 정수형타입
- 객체 비교
- EnhancedFor
- GRANT VIEW
- 참조형변수
- 자동차수리시스템
- Java
- 예외처리
- 어윈 사용법
- 다형성
- 집합_SET
- 대덕인재개발원
- 제네릭
- 예외미루기
- abstract
- oracle
- NestedFor
- 환경설정
- 인터페이스
- 사용자예외클래스생성
- 추상메서드
- 자바
- 오라클
- 컬렉션프레임워크
- 컬렉션 타입
- 메소드오버로딩
- cursor문
- exception
Archives
- Today
- Total
거니의 velog
(12) 보강 8 본문

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
// jQuery는 잊혀져 가지만, jQuery가 남긴
// callback style은 시대를 지배하고, 확장해 가고 있음!
// 핵심은 자신의 객체에 옮겨 담는 것, 왜? 자유럽게 가능을 추가하기 위해서
// 문법에 일관성을 부여해서, 사용하기 쉽게 하는 게 목표였음!
// 유지보수(SM) 때문에 알긴 알아야 함!(완전히 사라지는 데는 시간이 많이 필요)
// 좋은 플러그인들이 아직은 너무 많음
// class로 쓸 myDom
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
// 옮겨 담기
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
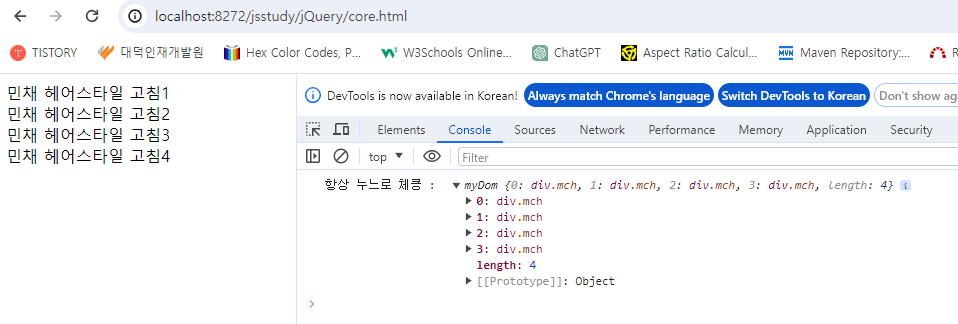
var myMC = new myDom(".mch");
console.log("항상 누느로 체킁 : ", myMC);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
// jQuery는 잊혀져 가지만, jQuery가 남긴
// callback style은 시대를 지배하고, 확장해 가고 있음!
// 핵심은 자신의 객체에 옮겨 담는 것, 왜? 자유럽게 가능을 추가하기 위해서
// 문법에 일관성을 부여해서, 사용하기 쉽게 하는 게 목표였음!
// 유지보수(SM) 때문에 알긴 알아야 함!(완전히 사라지는 데는 시간이 많이 필요)
// 좋은 플러그인들이 아직은 너무 많음
// 괜히 new를 없애주면 편하게 쓸 것 같음!
function withoutNew(pSel){
return new myDom(pSel);
}
// class로 쓸 myDom
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
// 옮겨 담기
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
//var myMC = new myDom(".mch");
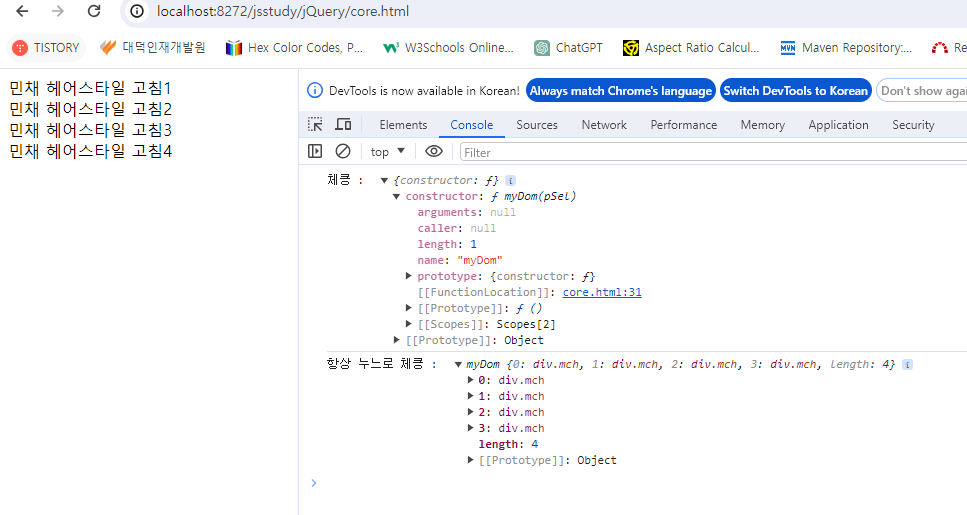
var myMC2 = withoutNew(".mch");
//console.log("항상 누느로 체킁 : ", myMC);
console.log("항상 누느로 체킁 : ", myMC2);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
// jQuery는 잊혀져 가지만, jQuery가 남긴
// callback style은 시대를 지배하고, 확장해 가고 있음!
// 핵심은 자신의 객체에 옮겨 담는 것, 왜? 자유럽게 가능을 추가하기 위해서
// 문법에 일관성을 부여해서, 사용하기 쉽게 하는 게 목표였음!
// 유지보수(SM) 때문에 알긴 알아야 함!(완전히 사라지는 데는 시간이 많이 필요)
// 좋은 플러그인들이 아직은 너무 많음
// 괜히 new를 없애주면 편하게 쓸 것 같음!
function $(pSel){
return new myDom(pSel);
}
// class로 쓸 myDom
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
// 옮겨 담기
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
//var myMC = new myDom(".mch");
//var myMC2 = withoutNew(".mch");
var myMC3 = $(".mch");
//console.log("항상 누느로 체킁 : ", myMC);
//console.log("항상 누느로 체킁 : ", myMC2);
console.log("항상 누느로 체킁 : ", myMC3);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
// jQuery는 잊혀져 가지만, jQuery가 남긴
// callback style은 시대를 지배하고, 확장해 가고 있음!
// 핵심은 자신의 객체에 옮겨 담는 것, 왜? 자유럽게 가능을 추가하기 위해서
// 문법에 일관성을 부여해서, 사용하기 쉽게 하는 게 목표였음!
// 유지보수(SM) 때문에 알긴 알아야 함!(완전히 사라지는 데는 시간이 많이 필요)
// 좋은 플러그인들이 아직은 너무 많음
// jQuery 팀은 핵심코드를 영역화해서 지키고 싶음
// 즉각실행함수를 이용!
// var $; // window.$라고 선언하는 것과 같다고 말했다. 요건 의도와 안 맞게 쪼메 없어보임.
(function(){
// 괜히 new를 없애주면 편하게 쓸 것 같음!
var $ = function(pSel){
return new myDom(pSel);
}
// class로 쓸 myDom
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
// 옮겨 담기
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
// 전역변수 $와 지역변수 $를 연결시킴(참조)
window.$ = $; // 자주 보면, 맘이 편함.
})();
//var myMC = new myDom(".mch");
//var myMC2 = withoutNew(".mch");
var myMC3 = $(".mch");
//console.log("항상 누느로 체킁 : ", myMC);
//console.log("항상 누느로 체킁 : ", myMC2);
console.log("항상 누느로 체킁 : ", myMC3);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
// jQuery는 잊혀져 가지만, jQuery가 남긴
// callback style은 시대를 지배하고, 확장해 가고 있음!
// 핵심은 자신의 객체에 옮겨 담는 것, 왜? 자유럽게 가능을 추가하기 위해서
// 문법에 일관성을 부여해서, 사용하기 쉽게 하는 게 목표였음!
// 유지보수(SM) 때문에 알긴 알아야 함!(완전히 사라지는 데는 시간이 많이 필요)
// 좋은 플러그인들이 아직은 너무 많음
// jQuery 팀은 핵심코드를 영역화해서 지키고 싶음
// 즉각실행함수를 이용!
// var $; // window.$라고 선언하는 것과 같다고 말했다. 요건 의도와 안 맞게 쪼메 없어보임.
(function(){
// 괜히 new를 없애주면 편하게 쓸 것 같음!
var $ = function(pSel){
return new myDom(pSel);
}
// class로 쓸 myDom
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
// 옮겨 담기
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
// 아래 형식으로만 메소드(jQuery 플러그인)를 추가해야만 한다면
// 너무 제한적이고, 관리가 힘들어짐! prototype은 바깥으로 빼주면 좋음!
//myDom.prototype.함수명 = function(){};
// 전역변수 $와 지역변수 $를 연결시킴(참조)
window.$ = $; // 자주 보면, 맘이 편함.
$.fn = myDom.prototype; // myDom.prototype을 즉각실행함수 바깥에서 $.fn으로 접촉 가능
})();
console.log("체킁 : ", $.fn);
//var myMC = new myDom(".mch");
//var myMC2 = withoutNew(".mch");
var myMC3 = $(".mch");
//console.log("항상 누느로 체킁 : ", myMC);
//console.log("항상 누느로 체킁 : ", myMC2);
console.log("항상 누느로 체킁 : ", myMC3);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
// jQuery는 잊혀져 가지만, jQuery가 남긴
// callback style은 시대를 지배하고, 확장해 가고 있음!
// 핵심은 자신의 객체에 옮겨 담는 것, 왜? 자유럽게 가능을 추가하기 위해서
// 문법에 일관성을 부여해서, 사용하기 쉽게 하는 게 목표였음!
// 유지보수(SM) 때문에 알긴 알아야 함!(완전히 사라지는 데는 시간이 많이 필요)
// 좋은 플러그인들이 아직은 너무 많음
// jQuery 팀은 핵심코드를 영역화해서 지키고 싶음
// 즉각실행함수를 이용!
// var $; // window.$라고 선언하는 것과 같다고 말했다. 요건 의도와 안 맞게 쪼메 없어보임.
(function(){
// 괜히 new를 없애주면 편하게 쓸 것 같음!
var $ = function(pSel){
return new myDom(pSel);
}
// class로 쓸 myDom
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
// 옮겨 담기
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
// 아래 형식으로만 메소드(jQuery 플러그인)를 추가해야만 한다면
// 너무 제한적이고, 관리가 힘들어짐! prototype은 바깥으로 빼주면 좋음!
//myDom.prototype.함수명 = function(){};
// 전역변수 $와 지역변수 $를 연결시킴(참조)
window.$ = $; // 자주 보면, 맘이 편함.
$.fn = myDom.prototype; // myDom.prototype을 즉각실행함수 바깥에서 $.fn으로 접촉 가능
})();
//console.log("체킁 : ", $.fn);
$.fn.eq = function(pIndex){
return this[pIndex];
};
//var myMC = new myDom(".mch");
//var myMC2 = withoutNew(".mch");
var myMC3 = $(".mch");
//console.log("항상 누느로 체킁 : ", myMC);
//console.log("항상 누느로 체킁 : ", myMC2);
//console.log("항상 누느로 체킁 : ", myMC3);
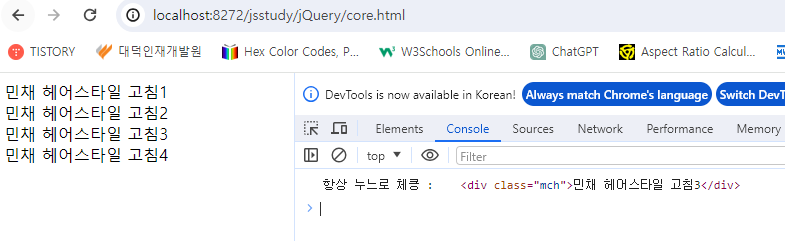
console.log("항상 누느로 체킁 : ", myMC3.eq(2));
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
// jQuery는 잊혀져 가지만, jQuery가 남긴
// callback style은 시대를 지배하고, 확장해 가고 있음!
// 핵심은 자신의 객체에 옮겨 담는 것, 왜? 자유럽게 가능을 추가하기 위해서
// 문법에 일관성을 부여해서, 사용하기 쉽게 하는 게 목표였음!
// 유지보수(SM) 때문에 알긴 알아야 함!(완전히 사라지는 데는 시간이 많이 필요)
// 좋은 플러그인들이 아직은 너무 많음
// jQuery 팀은 핵심코드를 영역화해서 지키고 싶음
// 즉각실행함수를 이용!
// var $; // window.$라고 선언하는 것과 같다고 말했다. 요건 의도와 안 맞게 쪼메 없어보임.
(function(){
// 괜히 new를 없애주면 편하게 쓸 것 같음!
var $ = function(pSel){
return new myDom(pSel);
}
// class로 쓸 myDom
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
// 옮겨 담기
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
// 아래 형식으로만 메소드(jQuery 플러그인)를 추가해야만 한다면
// 너무 제한적이고, 관리가 힘들어짐! prototype은 바깥으로 빼주면 좋음!
//myDom.prototype.함수명 = function(){};
// 전역변수 $와 지역변수 $를 연결시킴(참조)
window.$ = $; // 자주 보면, 맘이 편함.
$.fn = myDom.prototype; // myDom.prototype을 즉각실행함수 바깥에서 $.fn으로 접촉 가능
})();
//console.log("체킁 : ", $.fn);
$.fn.eq = function(pIndex){
return this[pIndex];
};
// 자주 쓰는 메소드 html, innerHTML 속성을 제어
// JS에 오버로딩(overloading)? 매개변수의 갯수와 이름에 따라서 바뀜 (시그니처라고 부름)
// JS에 오버로딩이 없다. 그냥 매개변수 갯수로만 구분.
// 오버로딩이 없는 관계로 매개변수 갯수만 중요하고
// 타입은 실행시(run)에 테스트해서 분리 처리해야 함.
// 읽기(매개변수 없는거)/전체쓰기(매개변수 있는거)/부분제어(매개변수가 콜백)
$.fn.html = function(pArg){
// 매개변수 값이 없을 땡, 무조건 첫번째 dom의 innerHTML값을 리턴
if(!pArg) {
return this[0].innerHTML;
}
};
//var myMC = new myDom(".mch");
//var myMC2 = withoutNew(".mch");
var myMC3 = $(".mch");
//console.log("항상 누느로 체킁 : ", myMC);
//console.log("항상 누느로 체킁 : ", myMC2);
//console.log("항상 누느로 체킁 : ", myMC3);
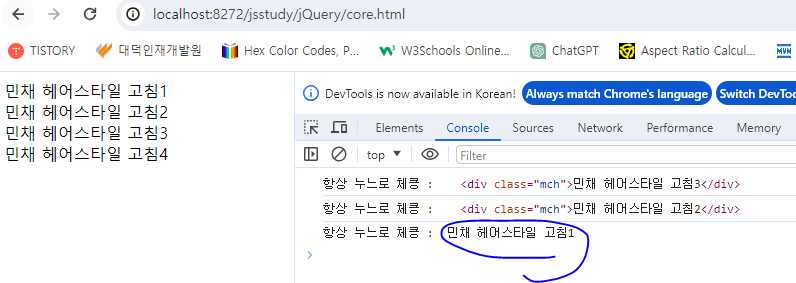
console.log("항상 누느로 체킁 : ", myMC3.eq(2));
console.log("항상 누느로 체킁 : ", myMC3.eq(1));
console.log("항상 누느로 체킁 : ", myMC3.html());
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
// jQuery는 잊혀져 가지만, jQuery가 남긴
// callback style은 시대를 지배하고, 확장해 가고 있음!
// 핵심은 자신의 객체에 옮겨 담는 것, 왜? 자유럽게 가능을 추가하기 위해서
// 문법에 일관성을 부여해서, 사용하기 쉽게 하는 게 목표였음!
// 유지보수(SM) 때문에 알긴 알아야 함!(완전히 사라지는 데는 시간이 많이 필요)
// 좋은 플러그인들이 아직은 너무 많음
// jQuery 팀은 핵심코드를 영역화해서 지키고 싶음
// 즉각실행함수를 이용!
// var $; // window.$라고 선언하는 것과 같다고 말했다. 요건 의도와 안 맞게 쪼메 없어보임.
(function(){
// 괜히 new를 없애주면 편하게 쓸 것 같음!
var $ = function(pSel){
return new myDom(pSel);
}
// class로 쓸 myDom
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
// 옮겨 담기
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
// 아래 형식으로만 메소드(jQuery 플러그인)를 추가해야만 한다면
// 너무 제한적이고, 관리가 힘들어짐! prototype은 바깥으로 빼주면 좋음!
//myDom.prototype.함수명 = function(){};
// 전역변수 $와 지역변수 $를 연결시킴(참조)
window.$ = $; // 자주 보면, 맘이 편함.
$.fn = myDom.prototype; // myDom.prototype을 즉각실행함수 바깥에서 $.fn으로 접촉 가능
})();
//console.log("체킁 : ", $.fn);
$.fn.eq = function(pIndex){
return this[pIndex];
};
// 자주 쓰는 메소드 html, innerHTML 속성을 제어
// JS에 오버로딩(overloading)? 매개변수의 갯수와 이름에 따라서 바뀜 (시그니처라고 부름)
// JS에 오버로딩이 없다. 그냥 매개변수 갯수로만 구분.
// 오버로딩이 없는 관계로 매개변수 갯수만 중요하고
// 타입은 실행시(run)에 테스트해서 분리 처리해야 함.
// 읽기(매개변수 없는거)/전체쓰기(매개변수 있는거)/부분제어(매개변수가 콜백)
$.fn.html = function(pArg){
// 매개변수 값이 없을 땡, 무조건 첫번째 dom의 innerHTML값을 리턴
if(!pArg) {
return this[0].innerHTML;
}
// 매개변수 값이 문자열일 때 전체 쓰깅
if(typeof(pArg) == "string") {
for(var i=0; i<this.length; i++) {
this[i].innerHTML = pArg;
}
return; // 일단 끝내깅
}
};
//var myMC = new myDom(".mch");
//var myMC2 = withoutNew(".mch");
var myMC3 = $(".mch");
//console.log("항상 누느로 체킁 : ", myMC);
//console.log("항상 누느로 체킁 : ", myMC2);
//console.log("항상 누느로 체킁 : ", myMC3);
console.log("항상 누느로 체킁 : ", myMC3.eq(2));
console.log("항상 누느로 체킁 : ", myMC3.eq(1));
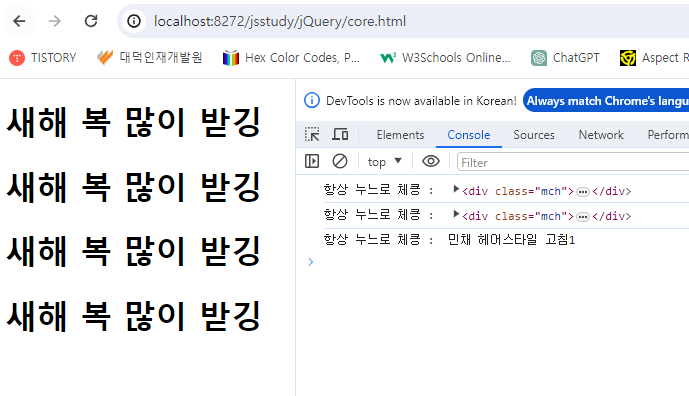
console.log("항상 누느로 체킁 : ", myMC3.html());
myMC3.html("<h1>새해 복 많이 받깅</h1>");
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
// jQuery는 잊혀져 가지만, jQuery가 남긴
// callback style은 시대를 지배하고, 확장해 가고 있음!
// 핵심은 자신의 객체에 옮겨 담는 것, 왜? 자유럽게 가능을 추가하기 위해서
// 문법에 일관성을 부여해서, 사용하기 쉽게 하는 게 목표였음!
// 유지보수(SM) 때문에 알긴 알아야 함!(완전히 사라지는 데는 시간이 많이 필요)
// 좋은 플러그인들이 아직은 너무 많음
// jQuery 팀은 핵심코드를 영역화해서 지키고 싶음
// 즉각실행함수를 이용!
// var $; // window.$라고 선언하는 것과 같다고 말했다. 요건 의도와 안 맞게 쪼메 없어보임.
(function(){
// 괜히 new를 없애주면 편하게 쓸 것 같음!
var $ = function(pSel){
return new myDom(pSel);
}
// class로 쓸 myDom
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
// 옮겨 담기
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
// 아래 형식으로만 메소드(jQuery 플러그인)를 추가해야만 한다면
// 너무 제한적이고, 관리가 힘들어짐! prototype은 바깥으로 빼주면 좋음!
//myDom.prototype.함수명 = function(){};
// 전역변수 $와 지역변수 $를 연결시킴(참조)
window.$ = $; // 자주 보면, 맘이 편함.
$.fn = myDom.prototype; // myDom.prototype을 즉각실행함수 바깥에서 $.fn으로 접촉 가능
})();
//console.log("체킁 : ", $.fn);
$.fn.eq = function(pIndex){
return this[pIndex];
};
// 자주 쓰는 메소드 html, innerHTML 속성을 제어
// JS에 오버로딩(overloading)? 매개변수의 갯수와 이름에 따라서 바뀜 (시그니처라고 부름)
// JS에 오버로딩이 없다. 그냥 매개변수 갯수로만 구분.
// 오버로딩이 없는 관계로 매개변수 갯수만 중요하고
// 타입은 실행시(run)에 테스트해서 분리 처리해야 함.
// 읽기(매개변수 없는거)/전체쓰기(매개변수 있는거)/부분제어(매개변수가 콜백)
$.fn.html = function(pArg){
// 매개변수 값이 없을 땡, 무조건 첫번째 dom의 innerHTML값을 리턴
if(!pArg) {
return this[0].innerHTML;
}
// 매개변수 값이 문자열일 때 전체 쓰깅
if(typeof(pArg) == "string") {
for(var i=0; i<this.length; i++) {
this[i].innerHTML = pArg;
}
return; // 일단 끝내깅
}
// 부분 제어는 매개변수로 함수(요거이 콜백함수)가 넘어왔을 때
if(typeof(pArg) == "function") {
//pArg(인덱스, 현재가지고 있는 html 내용)
for(var i=0; i<this.length; i++) {
pArg(i, this[i].innerHTML);
}
return; // 일단 종료
}
};
//var myMC = new myDom(".mch");
//var myMC2 = withoutNew(".mch");
var myMC3 = $(".mch");
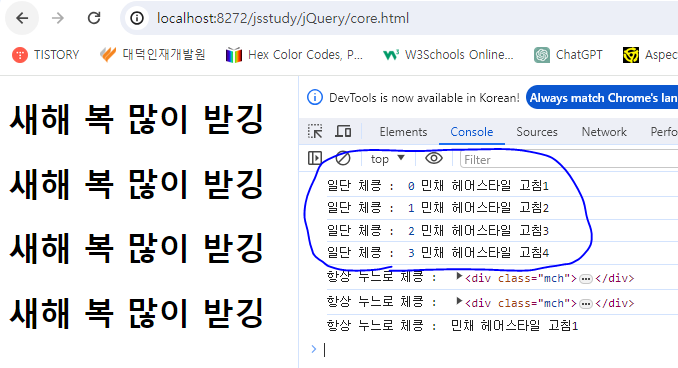
myMC3.html(function(pIndex, pHTML){
console.log("일단 체킁 : ", pIndex, pHTML);
});
//console.log("항상 누느로 체킁 : ", myMC);
//console.log("항상 누느로 체킁 : ", myMC2);
//console.log("항상 누느로 체킁 : ", myMC3);
console.log("항상 누느로 체킁 : ", myMC3.eq(2));
console.log("항상 누느로 체킁 : ", myMC3.eq(1));
console.log("항상 누느로 체킁 : ", myMC3.html());
myMC3.html("<h1>새해 복 많이 받깅</h1>");
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
// jQuery는 잊혀져 가지만, jQuery가 남긴
// callback style은 시대를 지배하고, 확장해 가고 있음!
// 핵심은 자신의 객체에 옮겨 담는 것, 왜? 자유럽게 가능을 추가하기 위해서
// 문법에 일관성을 부여해서, 사용하기 쉽게 하는 게 목표였음!
// 유지보수(SM) 때문에 알긴 알아야 함!(완전히 사라지는 데는 시간이 많이 필요)
// 좋은 플러그인들이 아직은 너무 많음
// jQuery 팀은 핵심코드를 영역화해서 지키고 싶음
// 즉각실행함수를 이용!
// var $; // window.$라고 선언하는 것과 같다고 말했다. 요건 의도와 안 맞게 쪼메 없어보임.
(function(){
// 괜히 new를 없애주면 편하게 쓸 것 같음!
var $ = function(pSel){
return new myDom(pSel);
}
// class로 쓸 myDom
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
// 옮겨 담기
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
// 아래 형식으로만 메소드(jQuery 플러그인)를 추가해야만 한다면
// 너무 제한적이고, 관리가 힘들어짐! prototype은 바깥으로 빼주면 좋음!
//myDom.prototype.함수명 = function(){};
// 전역변수 $와 지역변수 $를 연결시킴(참조)
window.$ = $; // 자주 보면, 맘이 편함.
$.fn = myDom.prototype; // myDom.prototype을 즉각실행함수 바깥에서 $.fn으로 접촉 가능
})();
//console.log("체킁 : ", $.fn);
$.fn.eq = function(pIndex){
return this[pIndex];
};
// 자주 쓰는 메소드 html, innerHTML 속성을 제어
// JS에 오버로딩(overloading)? 매개변수의 갯수와 이름에 따라서 바뀜 (시그니처라고 부름)
// JS에 오버로딩이 없다. 그냥 매개변수 갯수로만 구분.
// 오버로딩이 없는 관계로 매개변수 갯수만 중요하고
// 타입은 실행시(run)에 테스트해서 분리 처리해야 함.
// 읽기(매개변수 없는거)/전체쓰기(매개변수 있는거)/부분제어(매개변수가 콜백)
$.fn.html = function(pArg){
// 매개변수 값이 없을 땡, 무조건 첫번째 dom의 innerHTML값을 리턴
if(!pArg) {
return this[0].innerHTML;
}
// 매개변수 값이 문자열일 때 전체 쓰깅
if(typeof(pArg) == "string") {
for(var i=0; i<this.length; i++) {
this[i].innerHTML = pArg;
}
return; // 일단 끝내깅
}
// 부분 제어는 매개변수로 함수(요거이 콜백함수)가 넘어왔을 때
if(typeof(pArg) == "function") {
//pArg(인덱스, 현재가지고 있는 html 내용)
for(var i=0; i<this.length; i++) {
pArg(i, this[i].innerHTML);
}
return; // 일단 종료
}
};
//var myMC = new myDom(".mch");
//var myMC2 = withoutNew(".mch");
var myMC3 = $(".mch");
myMC3.html(function(pIndex, pHTML){
//console.log("일단 체킁 : ", pIndex, pHTML);
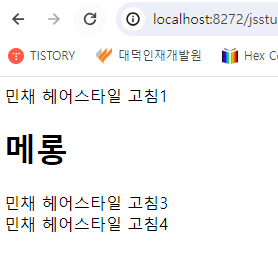
if(pIndex == 1){
myMC3[pIndex].innerHTML = "<h1>메롱</h1>";
}
});
//console.log("항상 누느로 체킁 : ", myMC);
//console.log("항상 누느로 체킁 : ", myMC2);
//console.log("항상 누느로 체킁 : ", myMC3);
//console.log("항상 누느로 체킁 : ", myMC3.eq(2));
//console.log("항상 누느로 체킁 : ", myMC3.eq(1));
//console.log("항상 누느로 체킁 : ", myMC3.html());
//myMC3.html("<h1>새해 복 많이 받깅</h1>");
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
// jQuery는 잊혀져 가지만, jQuery가 남긴
// callback style은 시대를 지배하고, 확장해 가고 있음!
// 핵심은 자신의 객체에 옮겨 담는 것, 왜? 자유럽게 가능을 추가하기 위해서
// 문법에 일관성을 부여해서, 사용하기 쉽게 하는 게 목표였음!
// 유지보수(SM) 때문에 알긴 알아야 함!(완전히 사라지는 데는 시간이 많이 필요)
// 좋은 플러그인들이 아직은 너무 많음
// jQuery 팀은 핵심코드를 영역화해서 지키고 싶음
// 즉각실행함수를 이용!
// var $; // window.$라고 선언하는 것과 같다고 말했다. 요건 의도와 안 맞게 쪼메 없어보임.
(function(){
// 괜히 new를 없애주면 편하게 쓸 것 같음!
var $ = function(pSel){
return new myDom(pSel);
}
// class로 쓸 myDom
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
// 옮겨 담기
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
// 아래 형식으로만 메소드(jQuery 플러그인)를 추가해야만 한다면
// 너무 제한적이고, 관리가 힘들어짐! prototype은 바깥으로 빼주면 좋음!
//myDom.prototype.함수명 = function(){};
// 전역변수 $와 지역변수 $를 연결시킴(참조)
window.$ = $; // 자주 보면, 맘이 편함.
$.fn = myDom.prototype; // myDom.prototype을 즉각실행함수 바깥에서 $.fn으로 접촉 가능
})();
//console.log("체킁 : ", $.fn);
$.fn.eq = function(pIndex){
return this[pIndex];
};
// 자주 쓰는 메소드 html, innerHTML 속성을 제어
// JS에 오버로딩(overloading)? 매개변수의 갯수와 이름에 따라서 바뀜 (시그니처라고 부름)
// JS에 오버로딩이 없다. 그냥 매개변수 갯수로만 구분.
// 오버로딩이 없는 관계로 매개변수 갯수만 중요하고
// 타입은 실행시(run)에 테스트해서 분리 처리해야 함.
// 읽기(매개변수 없는거)/전체쓰기(매개변수 있는거)/부분제어(매개변수가 콜백)
$.fn.html = function(pArg){
// 매개변수 값이 없을 땡, 무조건 첫번째 dom의 innerHTML값을 리턴
if(!pArg) {
return this[0].innerHTML;
}
// 매개변수 값이 문자열일 때 전체 쓰깅
if(typeof(pArg) == "string") {
for(var i=0; i<this.length; i++) {
this[i].innerHTML = pArg;
}
return; // 일단 끝내깅
}
// 부분 제어는 매개변수로 함수(요거이 콜백함수)가 넘어왔을 때
if(typeof(pArg) == "function") {
//pArg(인덱스, 현재가지고 있는 html 내용)
for(var i=0; i<this.length; i++) {
pArg(i, this[i].innerHTML, this[i]);
}
return; // 일단 종료
}
};
//var myMC = new myDom(".mch");
//var myMC2 = withoutNew(".mch");
var myMC3 = $(".mch");
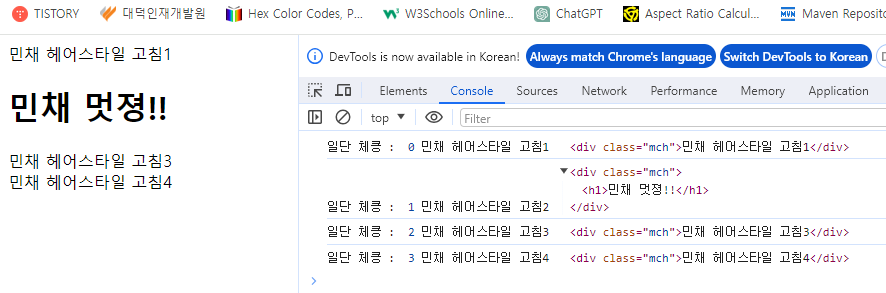
myMC3.html(function(pIndex, pHTML, pDOM){
console.log("일단 체킁 : ", pIndex, pHTML, pDOM);
if(pIndex == 1){
//myMC3[pIndex].innerHTML = "<h1>메롱</h1>";
pDOM.innerHTML = "<h1>민채 멋졍!!</h1>";
}
});
//console.log("항상 누느로 체킁 : ", myMC);
//console.log("항상 누느로 체킁 : ", myMC2);
//console.log("항상 누느로 체킁 : ", myMC3);
//console.log("항상 누느로 체킁 : ", myMC3.eq(2));
//console.log("항상 누느로 체킁 : ", myMC3.eq(1));
//console.log("항상 누느로 체킁 : ", myMC3.html());
//myMC3.html("<h1>새해 복 많이 받깅</h1>");
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
// jQuery는 잊혀져 가지만, jQuery가 남긴
// callback style은 시대를 지배하고, 확장해 가고 있음!
// 핵심은 자신의 객체에 옮겨 담는 것, 왜? 자유럽게 가능을 추가하기 위해서
// 문법에 일관성을 부여해서, 사용하기 쉽게 하는 게 목표였음!
// 유지보수(SM) 때문에 알긴 알아야 함!(완전히 사라지는 데는 시간이 많이 필요)
// 좋은 플러그인들이 아직은 너무 많음
// jQuery 팀은 핵심코드를 영역화해서 지키고 싶음
// 즉각실행함수를 이용!
// var $; // window.$라고 선언하는 것과 같다고 말했다. 요건 의도와 안 맞게 쪼메 없어보임.
(function(){
// 괜히 new를 없애주면 편하게 쓸 것 같음!
var $ = function(pSel){
return new myDom(pSel);
}
// class로 쓸 myDom
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
// 옮겨 담기
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
// 아래 형식으로만 메소드(jQuery 플러그인)를 추가해야만 한다면
// 너무 제한적이고, 관리가 힘들어짐! prototype은 바깥으로 빼주면 좋음!
//myDom.prototype.함수명 = function(){};
// 전역변수 $와 지역변수 $를 연결시킴(참조)
window.$ = $; // 자주 보면, 맘이 편함.
$.fn = myDom.prototype; // myDom.prototype을 즉각실행함수 바깥에서 $.fn으로 접촉 가능
})();
//console.log("체킁 : ", $.fn);
$.fn.eq = function(pIndex){
return this[pIndex];
};
// 자주 쓰는 메소드 html, innerHTML 속성을 제어
// JS에 오버로딩(overloading)? 매개변수의 갯수와 이름에 따라서 바뀜 (시그니처라고 부름)
// JS에 오버로딩이 없다. 그냥 매개변수 갯수로만 구분.
// 오버로딩이 없는 관계로 매개변수 갯수만 중요하고
// 타입은 실행시(run)에 테스트해서 분리 처리해야 함.
// 읽기(매개변수 없는거)/전체쓰기(매개변수 있는거)/부분제어(매개변수가 콜백)
$.fn.html = function(pArg){
// 매개변수 값이 없을 땡, 무조건 첫번째 dom의 innerHTML값을 리턴
if(!pArg) {
return this[0].innerHTML;
}
// 매개변수 값이 문자열일 때 전체 쓰깅
if(typeof(pArg) == "string") {
for(var i=0; i<this.length; i++) {
this[i].innerHTML = pArg;
}
return; // 일단 끝내깅
}
// 부분 제어는 매개변수로 함수(요거이 콜백함수)가 넘어왔을 때
if(typeof(pArg) == "function") {
//pArg(인덱스, 현재가지고 있는 html 내용)
for(var i=0; i<this.length; i++) {
//pArg(i, this[i].innerHTML, this[i]);
pArg.call(this[i], i, this[i].innerHTML); // this가 가리키는 값을 직접 제어
}
return; // 일단 종료
}
};
//var myMC = new myDom(".mch");
//var myMC2 = withoutNew(".mch");
var myMC3 = $(".mch");
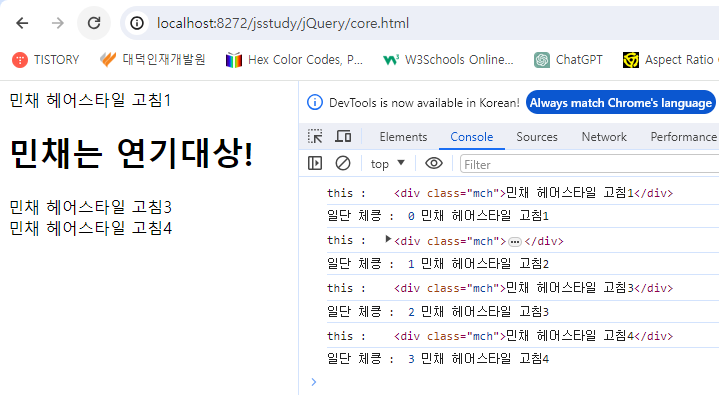
//myMC3.html(function(pIndex, pHTML, pDOM){ // 요건 pDOM이 쪼메 없어 보임
myMC3.html(function(pIndex, pHTML){
console.log("this : ", this);
//console.log("일단 체킁 : ", pIndex, pHTML, pDOM);
console.log("일단 체킁 : ", pIndex, pHTML);
if(pIndex == 1){
//myMC3[pIndex].innerHTML = "<h1>메롱</h1>";
//pDOM.innerHTML = "<h1>민채 멋졍!!</h1>";
this.innerHTML = "<h1>민채는 연기대상!</h1>";
}
});
//console.log("항상 누느로 체킁 : ", myMC);
//console.log("항상 누느로 체킁 : ", myMC2);
//console.log("항상 누느로 체킁 : ", myMC3);
//console.log("항상 누느로 체킁 : ", myMC3.eq(2));
//console.log("항상 누느로 체킁 : ", myMC3.eq(1));
//console.log("항상 누느로 체킁 : ", myMC3.html());
//myMC3.html("<h1>새해 복 많이 받깅</h1>");
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
// jQuery는 잊혀져 가지만, jQuery가 남긴
// callback style은 시대를 지배하고, 확장해 가고 있음!
// 핵심은 자신의 객체에 옮겨 담는 것, 왜? 자유럽게 가능을 추가하기 위해서
// 문법에 일관성을 부여해서, 사용하기 쉽게 하는 게 목표였음!
// 유지보수(SM) 때문에 알긴 알아야 함!(완전히 사라지는 데는 시간이 많이 필요)
// 좋은 플러그인들이 아직은 너무 많음
// jQuery 팀은 핵심코드를 영역화해서 지키고 싶음
// 즉각실행함수를 이용!
// var $; // window.$라고 선언하는 것과 같다고 말했다. 요건 의도와 안 맞게 쪼메 없어보임.
(function(){
// 괜히 new를 없애주면 편하게 쓸 것 같음!
var $ = function(pSel){
return new myDom(pSel);
}
// class로 쓸 myDom
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
// 옮겨 담기
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
// 아래 형식으로만 메소드(jQuery 플러그인)를 추가해야만 한다면
// 너무 제한적이고, 관리가 힘들어짐! prototype은 바깥으로 빼주면 좋음!
//myDom.prototype.함수명 = function(){};
// 전역변수 $와 지역변수 $를 연결시킴(참조)
window.$ = $; // 자주 보면, 맘이 편함.
$.fn = myDom.prototype; // myDom.prototype을 즉각실행함수 바깥에서 $.fn으로 접촉 가능
})();
//console.log("체킁 : ", $.fn);
$.fn.eq = function(pIndex){
return this[pIndex];
};
// 자주 쓰는 메소드 html, innerHTML 속성을 제어
// JS에 오버로딩(overloading)? 매개변수의 갯수와 이름에 따라서 바뀜 (시그니처라고 부름)
// JS에 오버로딩이 없다. 그냥 매개변수 갯수로만 구분.
// 오버로딩이 없는 관계로 매개변수 갯수만 중요하고
// 타입은 실행시(run)에 테스트해서 분리 처리해야 함.
// 읽기(매개변수 없는거)/전체쓰기(매개변수 있는거)/부분제어(매개변수가 콜백)
$.fn.html = function(pArg){
// 매개변수 값이 없을 땡, 무조건 첫번째 dom의 innerHTML값을 리턴
if(!pArg) {
return this[0].innerHTML;
}
// 매개변수 값이 문자열일 때 전체 쓰깅
if(typeof(pArg) == "string") {
for(var i=0; i<this.length; i++) {
this[i].innerHTML = pArg;
}
return; // 일단 끝내깅
}
// 부분 제어는 매개변수로 함수(요거이 콜백함수)가 넘어왔을 때
if(typeof(pArg) == "function") {
//pArg(인덱스, 현재가지고 있는 html 내용)
for(var i=0; i<this.length; i++) {
//pArg(i, this[i].innerHTML, this[i]);
//pArg.call(this[i], i, this[i].innerHTML); // this가 가리키는 값을 직접 제어
this[i].innerHTML = pArg.call(this[i], i, this[i].innerHTML); // 콜백함수의 리턴값을 활용
}
return; // 일단 종료
}
};
//var myMC = new myDom(".mch");
//var myMC2 = withoutNew(".mch");
var myMC3 = $(".mch");
//myMC3.html(function(pIndex, pHTML, pDOM){ // 요건 pDOM이 쪼메 없어 보임
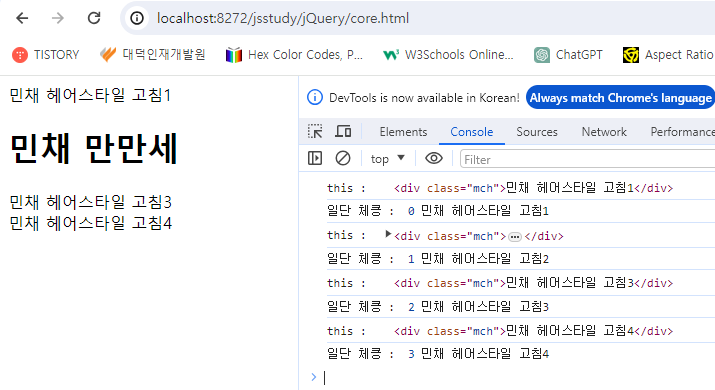
myMC3.html(function(pIndex, pHTML){
console.log("this : ", this);
//console.log("일단 체킁 : ", pIndex, pHTML, pDOM);
console.log("일단 체킁 : ", pIndex, pHTML);
if(pIndex == 1){
//myMC3[pIndex].innerHTML = "<h1>메롱</h1>";
//pDOM.innerHTML = "<h1>민채 멋졍!!</h1>";
//this.innerHTML = "<h1>민채는 연기대상!</h1>";
return "<h1>민채 만만세</h1>";
}
return pHTML; // 해당 사항 없는 애들은 원래값 그대로
});
//console.log("항상 누느로 체킁 : ", myMC);
//console.log("항상 누느로 체킁 : ", myMC2);
//console.log("항상 누느로 체킁 : ", myMC3);
//console.log("항상 누느로 체킁 : ", myMC3.eq(2));
//console.log("항상 누느로 체킁 : ", myMC3.eq(1));
//console.log("항상 누느로 체킁 : ", myMC3.html());
//myMC3.html("<h1>새해 복 많이 받깅</h1>");
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
(function(){
var $ = function(pSel){
return new myDom(pSel);
}
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
window.$ = $; // 자주 보면, 맘이 편함.
$.fn = myDom.prototype; // myDom.prototype을 즉각실행함수 바깥에서 $.fn으로 접촉 가능
})();
$.fn.eq = function(pIndex){
return this[pIndex];
};
$.fn.html = function(pArg){
if(!pArg) {
return this[0].innerHTML;
}
if(typeof(pArg) == "string") {
for(var i=0; i<this.length; i++) {
this[i].innerHTML = pArg;
}
return this; // 메소드 체이닝을 위해 객체 자신을 리턴
}
if(typeof(pArg) == "function") {
for(var i=0; i<this.length; i++) {
this[i].innerHTML = pArg.call(this[i], i, this[i].innerHTML); // 콜백함수의 리턴값을 활용
}
return this; // 메소드 체이닝을 위해 객체 자신을 리턴
}
return this; // 해당 사항 없을 때동, 메소드 체이닝 지원
};
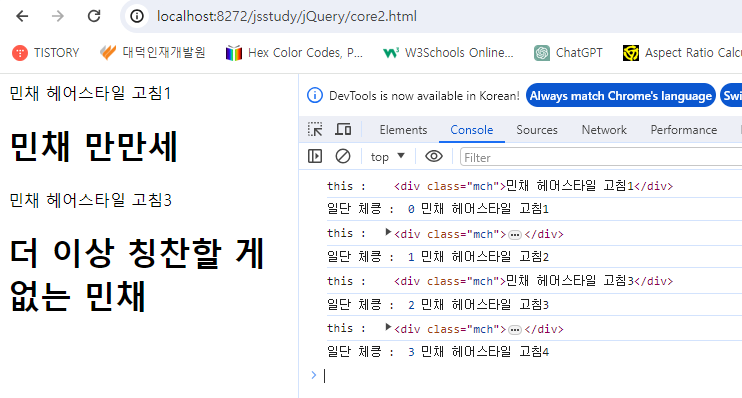
var myMC3 = $(".mch");
//console.log("누느로 꼬옥 화긴 : ", myMC3.html("메롱"));
myMC3.html(function(pIndex, pHTML){
console.log("this : ", this);
console.log("일단 체킁 : ", pIndex, pHTML);
if(pIndex == 1){
return "<h1>민채 만만세</h1>";
}
return pHTML; // 해당 사항 없는 애들은 원래값 그대로
}).html(function(pIndex, pHTML){ // 메소드 체이닝!
if(pIndex == 3){
return "<h1>더 이상 칭찬할 게 없는 민채</h1>";
}
return pHTML;
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
(function(){
var $ = function(pSel){
return new myDom(pSel);
}
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
window.$ = $; // 자주 보면, 맘이 편함.
$.fn = myDom.prototype; // myDom.prototype을 즉각실행함수 바깥에서 $.fn으로 접촉 가능
})();
$.fn.eq = function(pIndex){
return this[pIndex];
};
$.fn.html = function(pArg){
if(!pArg) {
return this[0].innerHTML;
}
if(typeof(pArg) == "string") {
for(var i=0; i<this.length; i++) {
this[i].innerHTML = pArg;
}
return this; // 메소드 체이닝을 위해 객체 자신을 리턴
}
if(typeof(pArg) == "function") {
for(var i=0; i<this.length; i++) {
this[i].innerHTML = pArg.call(this[i], i, this[i].innerHTML); // 콜백함수의 리턴값을 활용
}
return this; // 메소드 체이닝을 위해 객체 자신을 리턴
}
return this; // 해당 사항 없을 때동, 메소드 체이닝 지원
};
// style 객체 제어 css 메소드
// pArg1은 무조건 있어야 하고, pArg2가 없을 때(읽기), 문자열일 때(전체쓰기), 함수일때(부분제어)
$.fn.css = function(pArg1, pArg2){
if(!pArg2) {
return this[0].style[pArg1]; // 배열식 접근법
}
if(typeof(pArg2) == "string") {
for(var i=0; i<this.length; i++) {
this[i].style[pArg1] = pArg2;
}
return this;
}
if(typeof(pArg2) == "function") {
for(var i=0; i<this.length; i++) {
this[i].style[pArg1] = pArg2.call(this[i], i, this[i].style[pArg1])
}
return this;
}
return this;
};
var myMC3 = $(".mch");
myMC3.css("color", "blue")
.css("background-color", "gray")
.css("color", function(pIndex, pVal){
if(pIndex == 1) {
return "yellow";
}
return pVal; // 나머진 그대로
})
.css("background-color", function(pIndex, pVal){
//if(this.style.color == "yellow") {
if(pVal == "yellow") {
return "black";
}
return pVal;
}).html("<h1>jQuery 정말 별거 없네용!</h1>");
//console.log("누느로 꼬옥 화긴 : ", myMC3.html("메롱"));
myMC3.html(function(pIndex, pHTML){
console.log("this : ", this);
console.log("일단 체킁 : ", pIndex, pHTML);
if(pIndex == 1){
return "<h1>민채 만만세</h1>";
}
return pHTML; // 해당 사항 없는 애들은 원래값 그대로
}).html(function(pIndex, pHTML){ // 메소드 체이닝!
if(pIndex == 3){
return "<h1>더 이상 칭찬할 게 없는 민채</h1>";
}
return pHTML;
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mch">민채 헤어스타일 고침1</div>
<div class="mch">민채 헤어스타일 고침2</div>
<div class="mch">민채 헤어스타일 고침3</div>
<div class="mch">민채 헤어스타일 고침4</div>
<script>
(function(){
var $ = function(pSel){
return new myDom(pSel);
}
function myDom(pSel){
var elems = document.querySelectorAll(pSel);
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
window.$ = $; // 자주 보면, 맘이 편함.
$.fn = myDom.prototype; // myDom.prototype을 즉각실행함수 바깥에서 $.fn으로 접촉 가능
})();
$.fn.eq = function(pIndex){
return this[pIndex];
};
$.fn.html = function(pArg){
if(!pArg) {
return this[0].innerHTML;
}
if(typeof(pArg) == "string") {
for(var i=0; i<this.length; i++) {
this[i].innerHTML = pArg;
}
return this; // 메소드 체이닝을 위해 객체 자신을 리턴
}
if(typeof(pArg) == "function") {
for(var i=0; i<this.length; i++) {
this[i].innerHTML = pArg.call(this[i], i, this[i].innerHTML); // 콜백함수의 리턴값을 활용
}
return this; // 메소드 체이닝을 위해 객체 자신을 리턴
}
return this; // 해당 사항 없을 때동, 메소드 체이닝 지원
};
// style 객체 제어 css 메소드
// pArg1은 무조건 있어야 하고, pArg2가 없을 때(읽기), 문자열일 때(전체쓰기), 함수일때(부분제어)
$.fn.css = function(pArg1, pArg2){
if(!pArg2) {
return this[0].style[pArg1]; // 배열식 접근법
}
if(typeof(pArg2) == "string") {
for(var i=0; i<this.length; i++) {
this[i].style[pArg1] = pArg2;
}
return this;
}
if(typeof(pArg2) == "function") {
for(var i=0; i<this.length; i++) {
this[i].style[pArg1] = pArg2.call(this[i], i, this[i].style[pArg1])
}
return this;
}
return this;
};
// $.each와 헷갈리지 말깅!
$.fn.each = function(pCb){
for(var i=0; i<this.length; i++) {
pCb.call(this[i], i, this[i]);
}
return this;
};
var myMC3 = $(".mch");
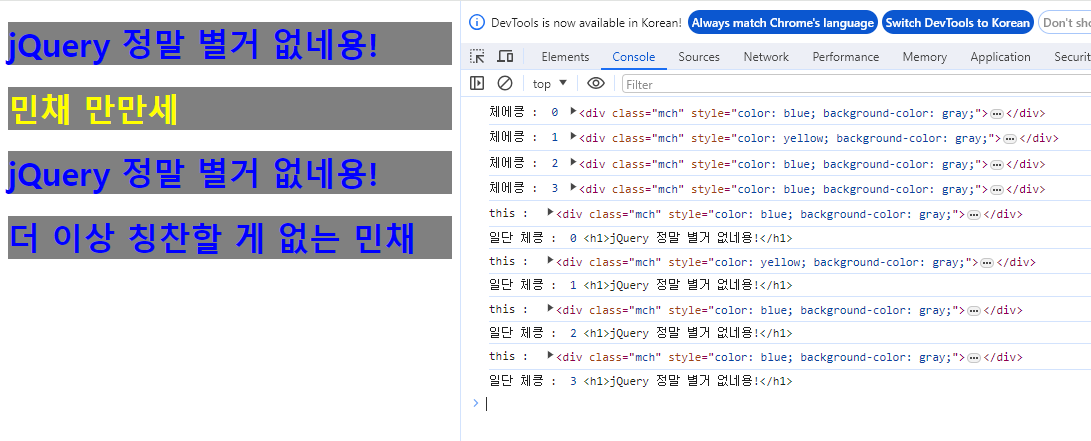
myMC3.each(function(pIndex, pElem){
console.log("체에킁 : ", pIndex, pElem);
});
myMC3.css("color", "blue")
.css("background-color", "gray")
.css("color", function(pIndex, pVal){
if(pIndex == 1) {
return "yellow";
}
return pVal; // 나머진 그대로
})
.css("background-color", function(pIndex, pVal){
//if(this.style.color == "yellow") {
if(pVal == "yellow") {
return "black";
}
return pVal;
}).html("<h1>jQuery 정말 별거 없네용!</h1>");
//console.log("누느로 꼬옥 화긴 : ", myMC3.html("메롱"));
myMC3.html(function(pIndex, pHTML){
console.log("this : ", this);
console.log("일단 체킁 : ", pIndex, pHTML);
if(pIndex == 1){
return "<h1>민채 만만세</h1>";
}
return pHTML; // 해당 사항 없는 애들은 원래값 그대로
}).html(function(pIndex, pHTML){ // 메소드 체이닝!
if(pIndex == 3){
return "<h1>더 이상 칭찬할 게 없는 민채</h1>";
}
return pHTML;
});
</script>
</body>
</html>
$.fn.eq = function(pIndex){ // 요건 메소드 체이닝이 안될까용?
// return this[pIndex];
// 선택된 애만 남기고 나머진 버리자!
this[0] = this[pIndex]; // 선택된 애를 맨 앞으로 옮김!
for(var i=1; i<this.length; i++){
delete this[i]; // 나머지를 버림!
}
this.length = 1; // 선택된 애는 이제 1갱.
return this; // 메소드 체이닝을 위해 필요!!!
};
...
//console.log("진짜 1개", myMC3.eq(2));
myMC3.eq(2).html("<h1>나 누구갱?</h1>")
.css("color", "yellow")
.css("font-size", "3em")
.css("background-color", "black");
(function(){
var $ = function(pSel){
return new myDom(pSel);
}
function myDom(pSel){
this.pSel = pSel; // 선택자를 지정해둠!
var elems = document.querySelectorAll(pSel);
this.length = elems.length; // length 속성 지정
for(var i=0; i<this.length; i++) { // 옮겨 담기, 배열식 접근법
this[i] = elems[i];
}
return this; // 생략 가능, class의 의미로 쓰는 function 키워드는 요거이 생략되어 있음.
}
window.$ = $; // 자주 보면, 맘이 편함.
$.fn = myDom.prototype; // myDom.prototype을 즉각실행함수 바깥에서 $.fn으로 접촉 가능
})();
$.fn.eq = function(pIndex){ // 요건 메소드 체이닝이 안될까용?
// return this[pIndex];
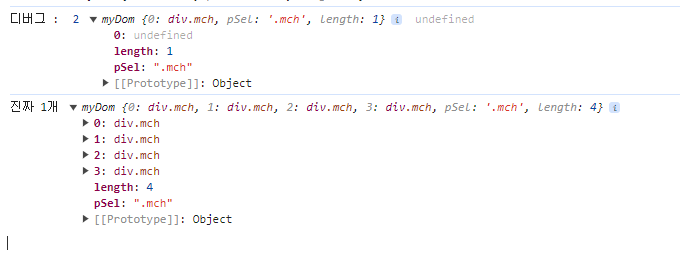
console.log("디버그 : ", pIndex, this, this[pIndex]);
// 선택된 애만 남기고 나머진 버리자!
this[0] = this[pIndex]; // 선택된 애를 맨 앞으로 옮김!
for(var i=1; i<this.length; i++){
delete this[i]; // 나머지를 버림!
}
this.length = 1; // 선택된 애는 이제 1갱.
return this; // 메소드 체이닝을 위해 필요!!!
};
// eq가 가지고 있는 걸 1개로 맹글기 때문에, 원래 걸로 돌리는 메소드
$.fn.end = function(){
// 실제 jQuery는 모두 별도 저장해 두고 있음(쪼메 무거워짐)!
// 여기선 필요할 때 생성하는 걸로
return $(this.pSel); // 객체를 다시 생성해서 돌려줌.
};
...
console.log("진짜 1개", myMC3.eq(2)); // 요거이 문제네용!
console.log("진짜 1개", myMC3.eq(2).end()); // 요거이 문제여서 end() 메서드로 복구함.
// jQuery 사용시 꼭 주의할 것 (이것으로 평가가 됨!, 제대로 이해하고 쓰는지);
// 메모리 낭비가 되지 않도록 변수로 받아서 써야 함!
// 한번에 여러개 처리하고 끝낼 땐 메소드 체이닝을 이용해야 함!
var myMC3 = $(".mch");
// 일부러 jQuery 객체임을 표현하기 위해서 변수명 앞에 $를 붙이는 사람들도 있음
//var $myMC3 = $(".mch");/*
개념 자체가 없는 상태, 아래와 같은 코드 절대 안 들어가겡, 그냥 탈락(이유 없음)
$(document).ready(function(){
$(function(){});
});
$(function(){
$(document).ready(function(){});
});
*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 화살표 함수, 자바의 람다랑 모양은 비슷하지만, 단지 그것뿐 전혀 다름!
// 의미가 다름을 꼬옥 인식(은근 이해 저리 비슷하게 보임)
// JS는 네트워크를 타고 전달되야 해서, 어떻게든 글자수를 줄이려는 노력과
// 은근슬쩍 개발자의 손목을 보호한다는 명분을 내세움.
/*
var myFunc = () => {
return "안농";
};
*/
/*
// 꼭 알아두어야 하는 거, 매개변수가 1개에, {} 블락 안에 return문 밖에 없을 땡
아래처럼 쓰면 깐봄
var myFunc = (msg) => {
return `민채 ${msg}`;
};
*/
// 위의 경우 아래처럼 쓰는 걸 권장!, 일단 글자수가 줄어들고, 마니 이써 보임!
var myFunc = msg => `민채 ${msg}`;
alert(myFunc("안농"));
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 화살표 함수, 자바의 람다랑 모양은 비슷하지만, 단지 그것뿐 전혀 다름!
// 의미가 다름을 꼬옥 인식(은근 이해 저리 비슷하게 보임)
// JS는 네트워크를 타고 전달되야 해서, 어떻게든 글자수를 줄이려는 노력과
// 은근슬쩍 개발자의 손목을 보호한다는 명분을 내세움.
/*
var myFunc = () => {
return "안농";
};
*/
/*
// 꼭 알아두어야 하는 거, 매개변수가 1개에, {} 블락 안에 return문 밖에 없을 땡
아래처럼 쓰면 깐봄
var myFunc = (msg) => {
return `민채 ${msg}`;
};
*/
// 위의 경우 아래처럼 쓰는 걸 권장!, 일단 글자수가 줄어들고, 마니 이써 보임!
var myFunc = msg => `민채 ${msg}`;
//alert(myFunc("안농"));
// 주의 2 화살표 함수에 this 키워드를 사용할 때
// 화살표함수에는 call, apply, bind 사용 안 됨!
// 화살표함수의 this는 무조건 바로 위 상위 객체를 나타냄.
// 그외 몇 가지 주의 사항이 있는뎅, 그걸 외우는 거 보단
// 함수 안에서 this사용이 꼭 필요할 땐, 그냥 function 키워드를 사용하길 권장!!!!
</script>
</body>
</html> myMC3.html(function(pIndex, pHTML){
alert("체킁1 : " + this);
console.log("this : ", this);
console.log("일단 체킁 : ", pIndex, pHTML);
if(pIndex == 1){
return "<h1>민채 만만세</h1>";
}
return pHTML; // 해당 사항 없는 애들은 원래값 그대로
}).html((pIndex, pHTML) => { // 메소드 체이닝!
alert("체킁2 : " + this);
if(pIndex == 3){
return "<h1>더 이상 칭찬할 게 없는 민채</h1>";
}
return pHTML;
});

myMC3.html(function(pIndex, pHTML){
//alert("체킁1 : " + this);
console.log("this : ", this);
console.log("일단 체킁 : ", pIndex, pHTML);
if(pIndex == 1){
return "<h1>민채 만만세</h1>";
}
return pHTML; // 해당 사항 없는 애들은 원래값 그대로
}).html(function(pIndex, pHTML){ // 메소드 체이닝!
alert("체킁2 : " + this); // 꼭 주의, this 쓸거면 화살표함수를 그냥 function으로 써랑!
if(pIndex == 3){
return "<h1>더 이상 칭찬할 게 없는 민채</h1>";
}
return pHTML;
});
// attr vs prop
/*
name=value 형태는 attr 메소드,
checked 처럼 혼자만 오는 속성은 prop 메소드를 사용
<input type="checkbox" checked />
<input type="text" value="메롱" readonly />
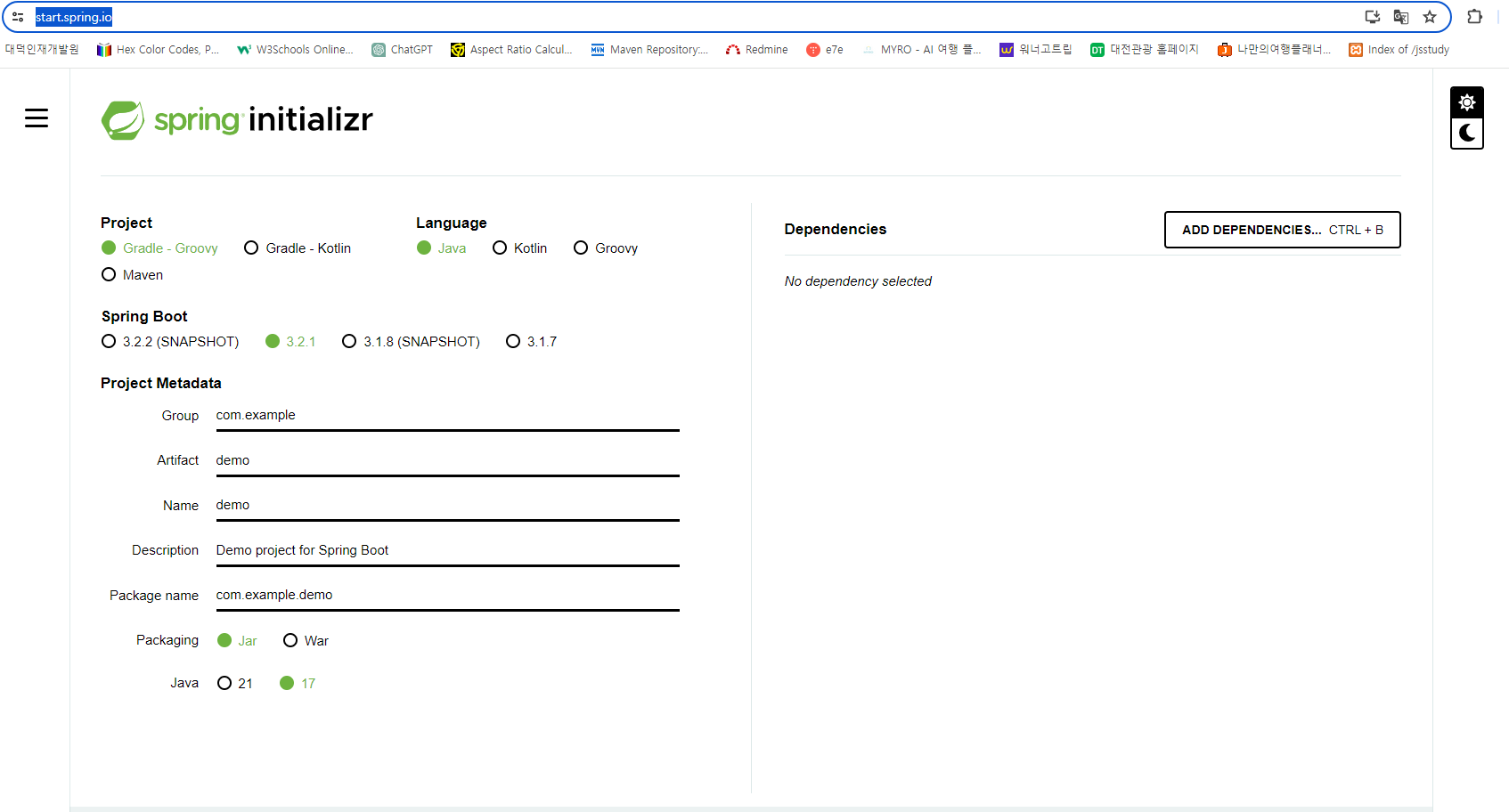
*/Spring Boot... 설정에 시달리다가 편하게 가져가야 할 것만 가져감.

* Oracle => Sun Microsystem, 고슬링, 빌이 만듦. 워크스테이션(비싼 컴) 시장을 가지고 있었고,
- 윈도우는 IBM, Intel을 등에 없고 일반 PC를 많이 팔고 있었음.
* 시대를 너무 빨리 읽음. IoT를 예견. 자바를 너무 빨리 준비함. 80년대.
* 그래서 Java 언어를 만들었음. 하지만 너무 빨랐고, 언어에도 문제가 많았다.
* 자바는 마이크로소프트로부터 라이센스 사다 썼는데, 마이크로소프트가 발목을 잡음. 라이센스 문제로 선 마이크로시스템즈와 일부러 트러블을 만듦. 일부러 "비호환성"으로 시비를 걺. 썬 마이크로가 소송 걸어서 질 것 까지 예측하고 있었음. 빨리 퍼지는 것을 막고 재빨리 C#을 만들어 냄. 오픈 소스와 C#을 가지게 됨.
'대덕인재개발원 > 대덕인재개발원_final project' 카테고리의 다른 글
| (14) 보강 10 (2) | 2024.01.04 |
|---|---|
| (13) 보강 9 (1) | 2024.01.03 |
| (11) 토요일 수업 2 (0) | 2023.12.30 |
| (10) 보강 7 (0) | 2023.12.29 |
| (9) 보강 6 (0) | 2023.12.28 |




