| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 한국건설관리시스템
- 오라클
- 어윈 사용법
- 정수형타입
- Java
- cursor문
- 객체 비교
- 생성자오버로드
- exception
- 환경설정
- 참조형변수
- 예외미루기
- 예외처리
- 추상메서드
- 제네릭
- 집합_SET
- 자동차수리시스템
- 다형성
- oracle
- 컬렉션 타입
- 인터페이스
- 메소드오버로딩
- 대덕인재개발원
- NestedFor
- 사용자예외클래스생성
- abstract
- 자바
- 컬렉션프레임워크
- EnhancedFor
- GRANT VIEW
- Today
- Total
거니의 velog
(1) HTML5와 제이쿼리 1 본문
1. HTML5 주요 개념
* 웹 브라우저는 웹 사이트를 만드는 프로그래밍 언어인 HTML(Hypertext Markup Language), CSS와 자바스크립트로 이루어진 구문만 인식하여 화면에 나타낸다. 그리고 JSP는 웹 사이트 화면을 구성하는 HTML을 좀 더 동적으로 구현하기 위해 도입된 기능이다. HTML 기능도 꾸준히 업그레이드되어 지금은 HTML5 버전(HTML의 최신 버전)이 사용되고 있다. 이번에는 JSP에서 사용되는 HTML5 기능을 간단히 알아보고, 자바스크립트 기반의 제이쿼리(jQuery)도 살펴보자.
* HTML5는 기존 HTML4에서는 지원하지 않는 동영상이나 오디오 기능 그리고 지리 위치 정보 등을 지원한다. 플러그인을 따로 설치하지 않아도 화려한 그래픽 효과를 구현할 수 있으며, 운영체제에 상관없이 스마트폰, 태블릿 같은 모바일 환경에서도 기능을 구현할 수 있다.
* HTML5에서 제공하는 기능들을 다음의 표로 정리했다.
<HTML5의 여러 가지 기능>
| 기능 | 설명 |
| Web Form | 입력 형태를 보다 다양하게 제공한다. |
| Video | 동영상 재생을 위한 API를 제공한다. |
| Audio | 음성 재생을 위한 API를 제공한다. |
| Offline Web | 인터넷 연결이 되지 않은 상태에서도 정상적인 기능을 지원하는 API를 제공한다. |
| Web DataBase | 표준 SQL을 사용해 데이터를 저장할 수 있는 기능을 제공한다. |
| Web Storage | 웹 애플리케이션에서 데이터를 저장할 수 있는 기능을 제공한다. |
| Canvas | 2차원 그래픽 그리기 및 객체에 대한 각종 효과를 주는 기능을 제공한다. |
| SVG | XML 기반 2차원 벡터 그래픽을 표현하기 위한 SVG 언어를 지원한다. |
| Geolocation | 디바이스의 지리적 위치 정보를 가져오는 기능을 제공한다. |
| Web Worker | 웹 애플리케이션을 위한 스레드 기능을 제공한다. |
| Web Socket | 웹 애플리케이션과 서버 간의 양방향 통신 기능을 제공한다. |
| CSS3 | 웹 애플리케이션의 다양한 스타일 및 효과를 나타내기 위한 CSS3를 제공한다. |
* HTML4와 HTML5의 문서 구조를 비교해 보면 HTML5가 훨씬 간단하다는 것을 알 수 있다.
<!-- HTML4의 문서 구조 -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>HTML4 구조</title>
</head>
<body>
Hello World!!!
</body>
</html><!-- HTML5의 문서 구조 -->
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8" />
<title>HTML5 구조</title>
</head>
<body>
Hello World!!!
</body>
</html>2. HTML5 시맨틱 웹을 위한 구성 요소
* 시맨틱 웹(Semantic Web)의 사전적 정의는 기계가 이해할 수 있고 처리할 수 있는 웹 콘텐츠를 만드는 것으로, 1998년 월드와이드웹(WWW)의 창시자인 팀 버너스 리(Tim Berners Lee)에 의해 개발되고 정의된 개념이다.
(1) HTML5에 추가된 웹 페이지 구조 관련 태그
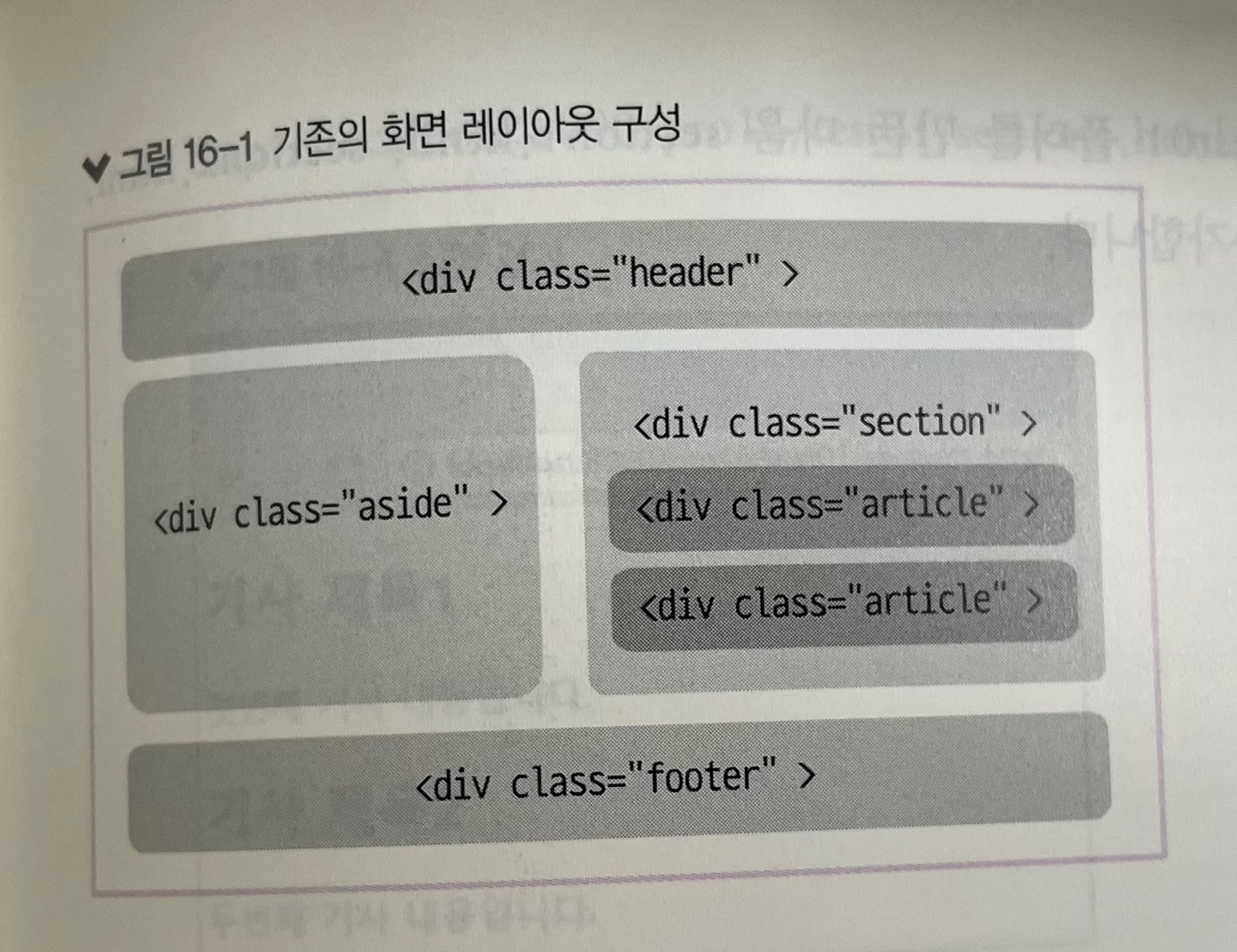
* HTML4에서는 웹 페이지 구조에 해당하는 머리말, 메뉴, 본문, 하단부를 만들 때 <div> 태그에 CSS를 적용하는 방식으로 작업을 했다. 그러다 보니 <div> 태그만 봐서는 그 의미를 잘 알 수 없다는 문제가 있었다.
* 따라서 HTML5에서는 이 문제를 보완하기 위해 의미 있는 구조를 나타낼 수 있는 태그들을 추가하여 가독성을 높였다. HTML5에 추가된 태그를 다음 표로 정리했다.
<HTML5에 추가된 여러 가지 태그>
| 태그 | 설명 |
| <header> | 머리말을 나타내는 태그 |
| <hgroup> | 제목과 부제목을 묶는 태그 |
| <nav> | 메뉴 부분을 나타내는 태그 |
| <section> | 제목별로 나눌 수 있는 태그 |
| <article> | 개별 콘텐츠를 나타내는 태그 |
| <aside> | 왼쪽 또는 오른쪽에 위치하는 사이드 바를 나타내는 태그 |
| <footer> | 하단의 정보를 표시하는 태그 |
* 이것만 봐서는 이해가 잘 되지 않을 것이다. 그림을 통해 HTML4와 HTML5의 웹 페이지 구조가 어떻게 다른지 비교해 보자. 먼저 HTML4의 <div> 태그를 이용해 화면의 레이아웃을 구성하는 방법을 그림으로 보자.

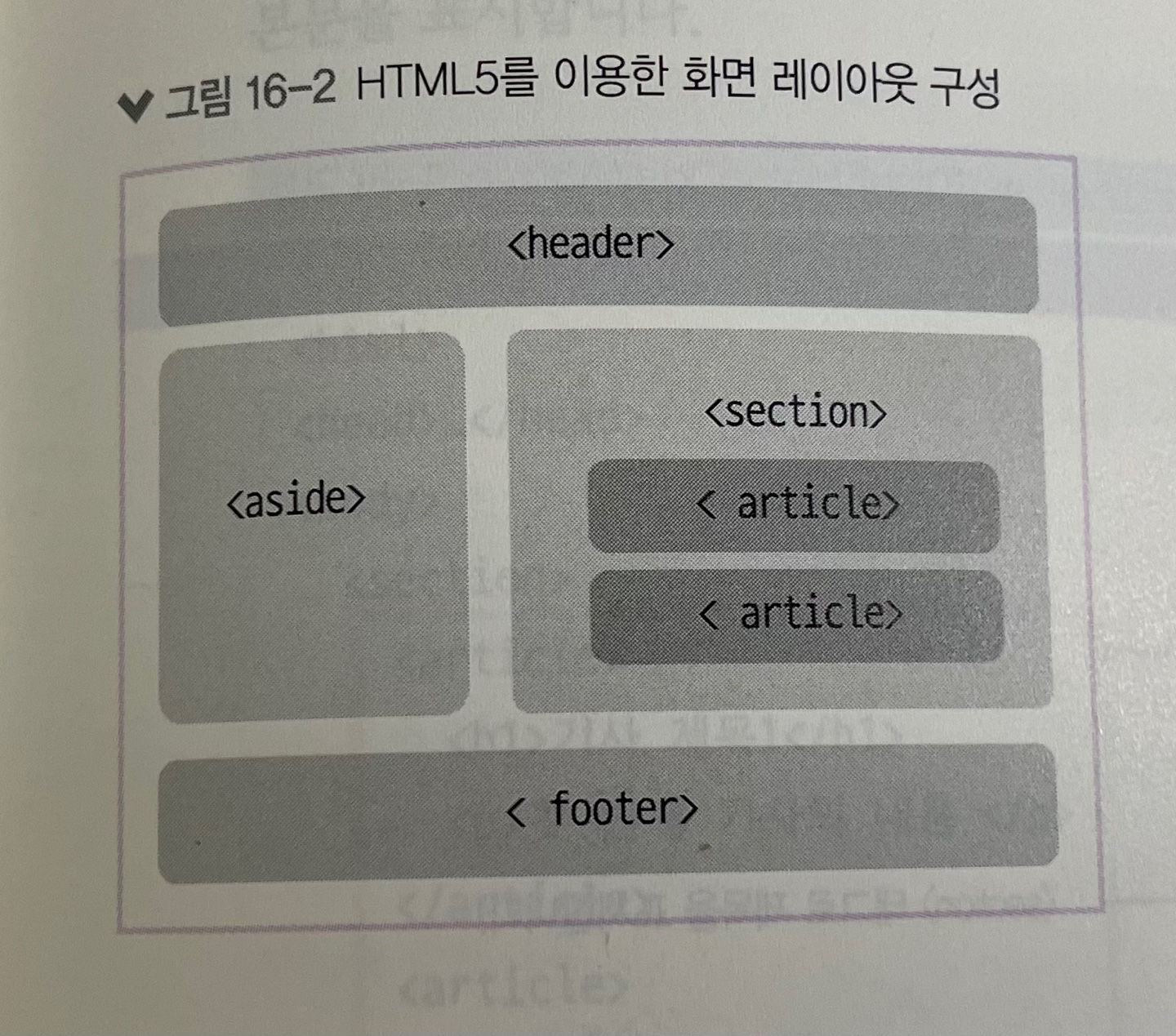
* 다음은 시맨틱 웹 자체 태그를 이용해 구성한 레이아웃이다. 위 그림과 비교했을 때 디자이너가 좀 더 쉽게 레이아웃을 구성할 수 있을 것이다.

* 가독성이 향상된 것을 한눈에 알 수 있을 것이다.
(2) HTML5 웹 페이지 구조 관련 태그 사용
* 그럼 지금부터는 웹 페이지 구조를 나타내는 여러 가지 태그를 사용해 보자.
* 먼저 <section> 태그를 이용해 제목을 표시하는 방법을 실습해 보자. 이번에는 HTML을 처음 접하거나 익숙하지 않은 사람을 대상으로 설명한다.
1. 새 프로젝트 pro16을 만들고, test01 폴더를 만든 다음 section1.html, section2.html, section3.html, section4.html을 추가한다.

2. 다음과 같이 section1.html을 작성한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> HTML5 기본 구조 </title>
</head>
<body>
<section>
<h1>기사 제목1</h1> <!-- h1~h6로 제목을 표시한다. -->
<p>첫번째 기사 내용입니다.</p>
</section>
<section>
<h1>기사 제목2</h1>
<p>두번째 기사 내용입니다.</p>
</section>
</body>
</html>3. 다음의 주소로 요청하여 결과를 확인한다.
- http://localhost:8090/pro16/test01/section1.html

4. section2.html을 다음과 같이 작성한다. <section> 태그 안에 <article> 태그를 사용해 본문을 표시한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 기본 구조</title>
</head>
<body>
<section>
<article> <!-- section 태그 안에 article 태그를 이용해 콘텐츠를 나눈다. -->
<h1>기사 제목1</h1>
<p>첫 번째 기사의 내용 </p>
</article>
<article>
<h1>기사 제목2</h1>
<p>두 번째 기사의 내용</p>
</article>
</section>
</body>
</html>5. 다음의 주소로 요청하여 결과를 확인한다.
- http://localhost:8090/pro16/test01/section2.html

6. 이번에는 section3.html을 다음과 같이 작성한다. 여러 가지 시맨틱 웹의 태그를 이용해 화면의 레이아웃을 구성하는 내용이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>프로그래밍 강좌</title>
</head>
<body>
<header> <!-- header 태그를 이용해 로고나 메뉴를 표시한다. -->
<h1>HTML5 강좌를 시작합니다.</h1>
</header>
<nav> <!-- nav 태그를 이용해 상단의 내비게이션 메뉴를 표시한다. -->
<ul>
<li>1.개념익히기</li>
<li>2.문법익히기</li>
<li>3.실전응용하기</li>
</ul>
</nav>
<aside> <!-- aside 태그를 이용해 사이드 메뉴를 표시한다. -->
사이드 메뉴
</aside>
<section> <!-- section 태그를 이용해 컨테이너 영역을 나눈다. -->
<article>
<h1> 첫 번째 강좌 제목 </h1>
<p> 첫 번째 강좌 내용 </p>
</article>
<article>
<h1> 두 번째 강좌 제목 </h1>
<p> 두 번째 강좌 내용 </p>
</article>
<article>
<h1> 세번째 강좌 제목 </h1>
<p> 세번째 강좌 내용 </p>
</article>
</section>
<aside> <!-- aside 태그를 이용해 퀵 메뉴를 표시한다. -->
퀵메뉴
</aside>
<footer> <!-- footer 태그를 이용해 하단 정보를 표시한다. -->
프로그래밍 강의 Copyright All right reserved.
</footer>
</body>
</html>
* 그런데 실행 결과를 보니 레이아웃이 제대로 적용되지 않았다. 레이아웃을 표시하려면 각 태그에 CSS를 적용해야 한다.
section4.html 은 HTML 태그에 CSS를 적용한 코드 예이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>도서쇼핑몰</title>
<style type="text/css">
html,
body {
width: 100%;
height: 70%
}
html {
overflow-y: scroll
}
body,
div,
dl,
dt,
dd,
ul,
ol,
li,
h1,
h2,
h3,
h4,
h5,
form,
fieldset,
p,
button {
margin: 0;
padding: 0
}
body,
h1,
h2,
h3,
h4,
input,
button {
font-family: NanumGothicWeb, verdana, dotum,
sans-serif;
font-size: 13px;
color: #383d41
}
body {
background-color: #fff
}
li {
list-style: none
}
#container {
width: 760px;
margin: 0 auto
}
header {
margin-top: 20px;
padding: 20px;
border: 1px solid #000;
background: #6600cc
}
hgroup {
overflow: hidden;
padding-bottom: 20px
}
hgroup h1 {
float: left;
font-size: 18px;
color: #fff
}
hgroup h2 {
float: right;
font-weight: normal;
color: #fff;
opacity: 0.8
}
nav {
clear: both;
overflow: hidden
}
nav li {
float: left;
padding-right: 5px;
font-family: verdana
}
nav li span {
display: inline-block;
padding: 3px 10px;
border-radius: 5px;
background-color: #fff
}
section {
float: left;
width: 518px;
margin-top: 15px;
margin-bottom: 20px;
padding: 20px;
border: 1px solid #330000;
line-height: 20px;
background: #99ccff
}
article {
margin-bottom: 10px
}
article h3 {
font-size: 16px
}
aside {
float: right;
width: 163px;
padding: 10px;
margin-top: 15px;
border:
1px solid #330000;
line-height: 20px;
background: #99ccff
}
aside .ad {
height: 100px;
margin-bottom: 20px;
background-color: #ebebeb
}
footer {
clear: both;
padding: 20px;
border: 1px solid #330000;
background: #99ccff;
text-align: center
}
</style>
</head>
<body>
<div id="container">
<header>
<hgroup>
<h1>책읽는 사람이 세상을 바꾼다!!</h1>
<h2>by 홍길동</h2>
</hgroup>
</header>
<nav>
<ul>
<li><span>국내도서</span></li>
<li><span>서양도서</span></li>
<li><span>베스트셀러</span></li>
<li><span>e-book</span></li>
<li><span>아동전집</span></li>
<li><span>이벤트</span></li>
<li><span>문화행사</span></li>
</ul>
</nav>
<section>
<article>
<h1> 첫 번째 도서 제목 </h1>
<p> 첫 번째 도서의 내용 </p>
</article>
<article>
<h1> 두 번째 도서 제목 </h1>
<p> 두 번째 도서의 내용 </p>
</article>
<article>
<h1> 세번째 도서 제목 </h1>
<p> 세번째 도서의 내용 </p>
</article>
</section>
<aside>
<p class="ad">문화 강좌 광고</p>
<ul>
<li><b>html5강좌</b></li>
<li><b>컴퓨터강좌</b></li>
<li><b>독서강좌</b></li>
</ul>
</aside>
<footer>
이메일:admin@test.com<br>
회사주소:서울시 강동구<br>
찾아오는 길:<a href="#">약도</a>
</footer>
</div>
</body>
</html>- http://localhost:8090/pro16/test01/section4.html

'Java > Java_etc HTML5 & jQuery' 카테고리의 다른 글
| (5) HTML5와 제이쿼리 5 (0) | 2023.09.22 |
|---|---|
| (4) HTML5와 제이쿼리 4 (0) | 2023.09.22 |
| (3) HTML5와 제이쿼리 3 (0) | 2023.09.21 |
| (2) HTML5와 제이쿼리 2 (0) | 2023.09.21 |




