| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- NestedFor
- 예외미루기
- 컬렉션프레임워크
- exception
- Java
- 추상메서드
- 객체 비교
- 어윈 사용법
- oracle
- 생성자오버로드
- 메소드오버로딩
- 컬렉션 타입
- abstract
- 인터페이스
- 다형성
- 대덕인재개발원
- GRANT VIEW
- 집합_SET
- 정수형타입
- 한국건설관리시스템
- 제네릭
- 참조형변수
- 오라클
- 환경설정
- 자동차수리시스템
- 자바
- 사용자예외클래스생성
- EnhancedFor
- cursor문
- 예외처리
- Today
- Total
거니의 velog
(3) HTML5와 제이쿼리 3 본문
5. 제이쿼리 Ajax 기능
* 온라인 쇼핑몰에서 회원 가입을 하려면 먼저 ID 중복 여부부터 체크한다. 이때 보통 회원 가입 페이지는 브라우저에 표시된 채 ID 중복 여부를 확인하는 창만 서버에 질의하여 화면에 따로 보여준다.
* 이처럼 클라이언트 측에서의 작업과는 상관 없이 비동기적으로 서버와 작업을 수행할 때 Ajax 기능을 사용한다. Ajax란 Asynchronous Javascript(비동기 자바스크립트) + XML의 의미로 자바스크립트를 사용한 비동기 통신, 즉 클라이언트와 서버 간의 XML이나 JSON 데이터를 주고받는 기술을 의미한다.
* Ajax는 페이지 이동 없이 데이터 처리가 가능하며, 서버의 처리를 기다리지 않고 비동기 요청이 가능하다는 특징이 있다.
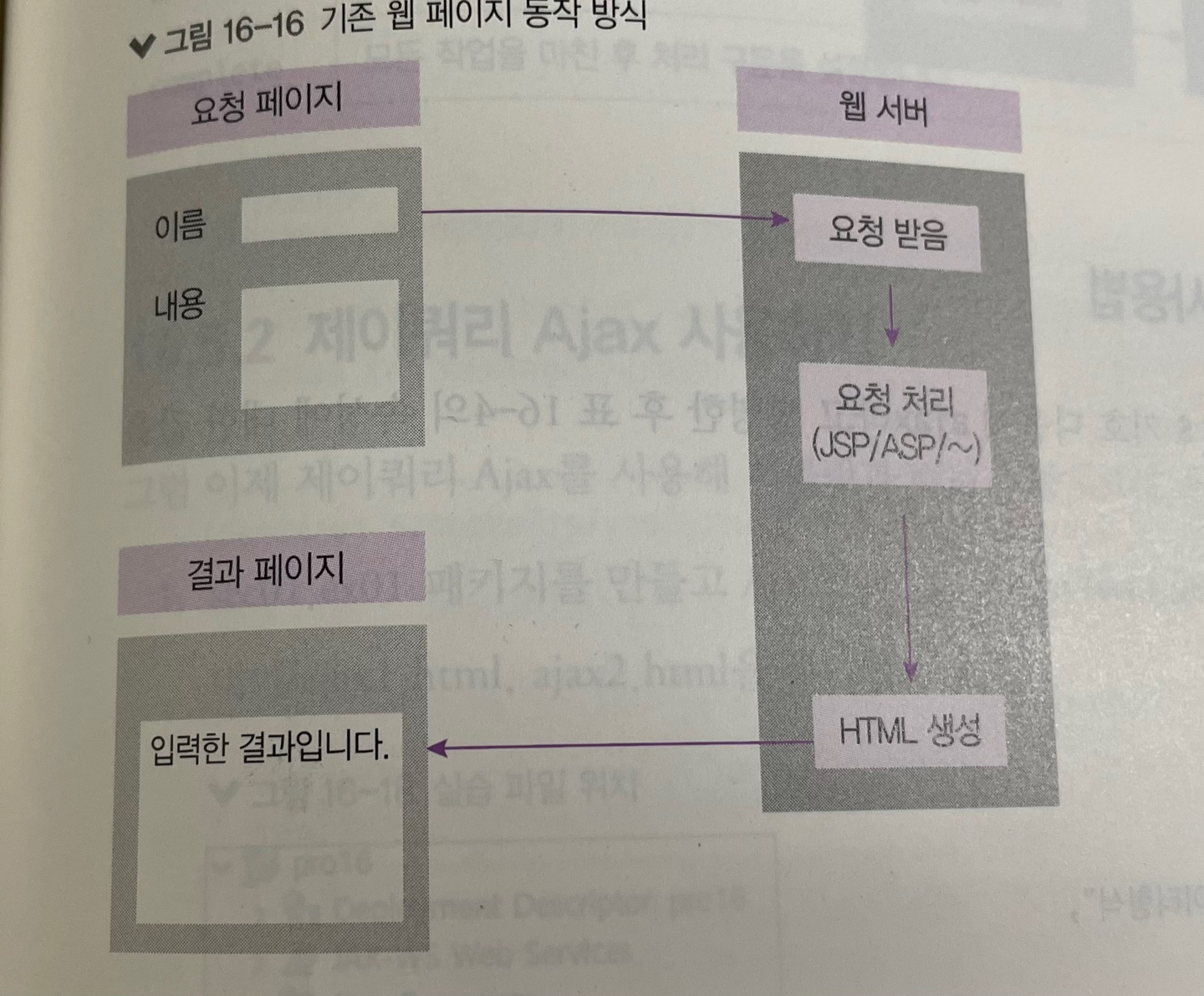
* 다음 그림들은 기존 웹 페이지의 처리 방식과 Ajax를 이용한 웹 페이지의 처리 방식을 비교한 것이다. 먼저 JSP 페이지의 동작 방식인 그림을 보자.

* 개인 정보를 입력하고 서버에 요청하면 서버에서 결괴를 처리한 후 HTML 태그를 클라이언트의 브라우저에 전송하여 다른 페이지를 보여준다. 즉, 페이지 이동이 발생한다.
* 반면에 다음 그림은 Ajax로 페이지를 처리하는 경우를 보면 요청 페이지의 결과를 서버에서 처리한 후 다시 XML이나 JSON으로 원래 요청 페이지로 전송한다. 즉, 페이지 이동이 발생하지 않는다.

(1) 제이쿼리 Ajax 사용법
* 제이쿼리에서 Ajax를 사용하려면 $ 기호 다음에 ajax라고 명명한 후 다음 표의 속성에 대한 값을 설정해야 한다.
<script>
$.ajax({
type: "post 또는 get",
async: "true 또는 false",
url: "요청할 URL",
data: {서버로 전송할 데이터},
dataType: "서버에서 전송받을 데이터 형식",
success: {
// 정상 요청, 응답 시 처리
},
error: function(xhr, status, error){
// 오류 발생 시 처리
},
complete: function(data, textStatus){
// 작업 완료 후 처리
}
});
</script><제이쿼리 Ajax 기능 관련 속성들>
| 속성 | 설명 |
| type | 통신 타입을 설정한다(post 또는 get 방식으로 선택한다). |
| url | 요청할 url을 설정한다. |
| async | 비동기식으로 처리할지의 여부를 설정한다(false인 경우 동기식으로 처리한다). |
| data | 서버에 요청할 때 보낼 매개변수를 설정한다. |
| dataType | 응답 받을 데이터 타입을 설정한다(XML, TEXT, HTML, JSON 등). |
| success | 요청 및 응답에 성공했을 때 처리 구문을 설정한다. |
| error | 요청 및 응답에 실패했을 때 처리 구문을 설정한다. |
| complete | 모든 작업을 마친 후 처리 구문을 설정한다. |
(2) 제이쿼리 Ajax 사용하기
* 그럼 이제 제이쿼리 Ajax를 사용해 서블릿과 비동기 방식으로 데이터를 송수신해 보자.
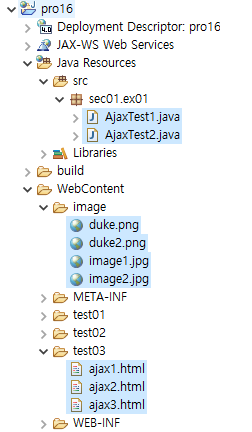
1. sec01.ex01 패키지를 만들고 AjaxTest1.java, AjaxTest2.java를 생성한다. 그리고 test03 폴더에 ajax1.html, ajax2.html을 추가한다.

2. AjaxTest1.java를 다음과 같이 작성한다. 클라이언트에서 Ajax로 메시지를 보내면 이를 처리하는 서블릿이다. 브라우저에서 매개변수 이름인 param으로 데이터를 보내면 getParameter()를 이용해 데이터를 가져온다. 그리고 서블릿에서는 PrintWriter의 print() 메서드의 인자로 응답 메시지를 브라우저에 보낸다.
package sec01.ex01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/ajaxTest1")
public class AjaxTest1 extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandler(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandler(request, response);
}
private void doHandler(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
String param = (String) request.getParameter("param"); // getParameter() 메서드를 이용해 ajax로 전송된 매개변수를 가져온다.
System.out.println("param = " + param);
PrintWriter writer = response.getWriter(); // PrintWriter의 print() 메서드를 이용해 브라우저에 응답 메시지를 보낸다.
writer.print("안녕하세요. 서버입니다.");
}
}3. ajax1.html을 다음과 같이 작성한다. 제이쿼리 ajax 기능을 이용해 서블릿에 매개변수 이름 param으로 "Hello, jquery"를 서버로 전송하면 서버로부터 받은 메시지를 id가 message인 <div> 태그에 표시한다.
<!DOCTYPE html>
<html lang="ko">
<head lang="ko">
<meta charset="UTF-8">
<title>ajax 연습1</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
function fn_process() {
$.ajax({
type: "get", // get 방식으로 전송한다.
dataType: "text", // 응답 데이터를 텍스트로 지정한다.
async: false, // false인 경우 동기식으로 처리한다.
url: "http://localhost:8090/pro16/ajaxTest1", // 전송할 서블릿을 지정한다.
data: {
param: "Hello, jquery" // 서버로 매개변수와 값을 지정한다.
},
success: function(data, textStatus) { // 전송과 응답이 성공했을 경우의 작업을 설정한다.
$('#message').append(data); // 서버 응답 메시지를 <div> 엘리먼트에 표시한다.
},
error: function(data, textStatus) {
alert("에러가 발생했습니다."); // 작업 중 오류가 발생했을 경우에 수행할 작업을 설정한다.
},
complete: function(data, textStatus) {
alert("작업을 완료 했습니다"); // 완료 시 수행할 작업을 설정한다.
}
});
}
</script>
</head>
<body>
<input type="button" value="전송하기" onclick="fn_process()" /><br><br>
<div id="message"></div>
</body>
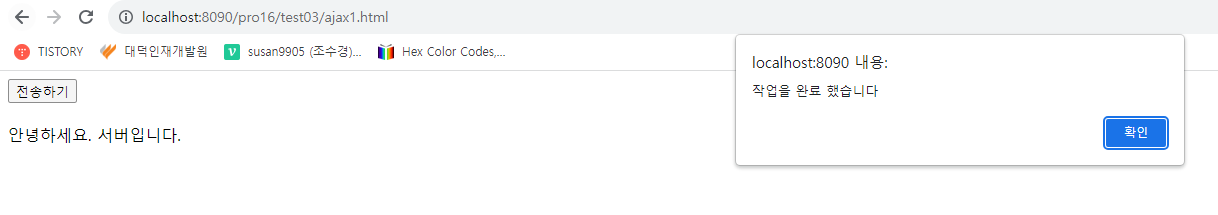
</html>4. 다음의 주소로 요청하여 전송하기를 클릭하면 서버에서 ajax로 전송된 데이터를 <div> 엘리먼트에 표시한다.
- http://localhost:8090/pro16/test03/ajax1.html

5. 서버의 서블릿에서는 ajax로 전달된 매개변수 값을 콘솔로 출력한다.

(3) XML 데이터 연동하기
* 이번에는 Ajax 응답 시 도서 정보를 XML로 전달받아 출력하는 예제를 실습해 보자.
1. 다음과 같이 AjaxTest2 클래스를 작성한다. <title>, <writer>, <image> 태그를 이용해 도서 정보를 XML 형식으로 작성한 후 브라우저로 전송한다.
package sec01.ex01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/ajaxTest2")
public class AjaxTest2 extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandle(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandle(request, response);
}
private void doHandle(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
String result = "";
PrintWriter writer = response.getWriter();
result="<main><book>"+ // 도서 정보를 XML로 작성한 후 클라이언트로 전송한다.
"<title><![CDATA[초보자를 위한 자바 프로그래밍]]></title>" +
"<writer><![CDATA[인포북스 저 | 이병승]]></writer>" +
"<image><![CDATA[http://localhost:8090/pro16/image/image1.jpg]]></image>"+ // pro16으로 접근 시 WebContent 하위 image 폴더의 image1.jpg를 표시한다.
"</book>"+
"<book>"+
"<title><![CDATA[모두의 파이썬]]></title>" +
"<writer><![CDATA[길벗 저 | 이승찬]]></writer>" +
"<image><![CDATA[http://localhost:8090/pro16/image/image2.jpg]]></image>"+
"</book></main>";
System.out.println(result);
writer.print(result);
}
}2. 브라우저에서는 XML 데이터를 받은 후 제이쿼리의 find() 메서드에 <title>, <writer>, <image> 태그 이름으로 호출하여 각각의 도서 정보를 가져온다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>도서 정보 출력창</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
function fn_process() {
$.ajax({
type: "post",
async: false,
url: "http://localhost:8090/pro16/ajaxTest2",
dataType: "xml", // 데이터를 XML 형태로 받는다.
success: function(info, textStatus) {
$(info).find("book").each(function() {
var title = $(this).find("title").text();
var writer = $(this).find("writer").text();
var image = $(this).find("image").text(); // 전송된 XML 데이터에서 엘리먼트 이름으로 데이터를 가져온다.
$("#bookInfo").append(
"<p>" + title + "</p>" +
"<p>" + writer + "</p>" +
"<img src=" + image + " />"
); // id가 bookInfo인 <div> 엘리먼트에 도서 정보를 표시한다.
});
},
error: function(data, textStatus) {
alert("에러가 발생했습니다.");
},
complete: function(data, textStatus) {
//alert("작업을완료 했습니다");
}
});
}
</script>
</head>
<body>
<div id="bookInfo"></div>
<input type=button value="도서정보 요청" onclick="fn_process()">
</body>
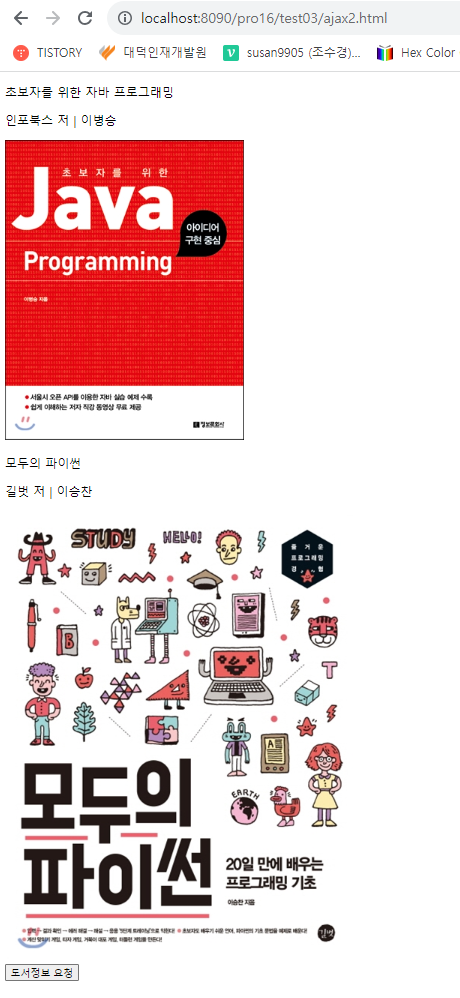
</html>3. 다음의 주소로 요청하여 도서정보 요청을 클릭하면 도서정보와 이미지가 나타난다.
- http://localhost:8090/pro16/test03/ajax2.html

'Java > Java_etc HTML5 & jQuery' 카테고리의 다른 글
| (5) HTML5와 제이쿼리 5 (0) | 2023.09.22 |
|---|---|
| (4) HTML5와 제이쿼리 4 (0) | 2023.09.22 |
| (2) HTML5와 제이쿼리 2 (0) | 2023.09.21 |
| (1) HTML5와 제이쿼리 1 (0) | 2023.09.20 |




