| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 자바
- 집합_SET
- 오라클
- exception
- 사용자예외클래스생성
- 다형성
- 대덕인재개발원
- abstract
- 자동차수리시스템
- 정수형타입
- GRANT VIEW
- 한국건설관리시스템
- 객체 비교
- 추상메서드
- oracle
- 컬렉션프레임워크
- EnhancedFor
- cursor문
- NestedFor
- 환경설정
- 컬렉션 타입
- 생성자오버로드
- 인터페이스
- 메소드오버로딩
- 어윈 사용법
- 참조형변수
- Java
- 예외미루기
- 예외처리
- 제네릭
- Today
- Total
거니의 velog
(5) HTML5와 제이쿼리 5 본문
(2) Ajax 이용해 서버와 JSON 데이터 주고받기
* 이번에는 서버의 서블릿과 JSON 자료를 주고받는 기능을 알아보자. 서버의 서블릿에서 JSON을 사용하려면 JSON 라이브러리를 설치해야 한다.
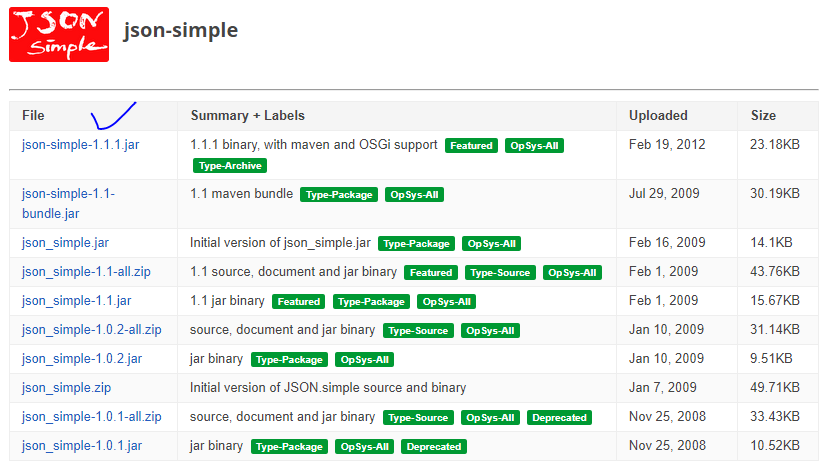
1. 다음의 사이트로 이동한다.
https://code.google.com/archive/p/json-simple/downloads
Google Code Archive - Long-term storage for Google Code Project Hosting.
code.google.com
2. json-simple-1.1.1.jar를 클릭해 다운로드한다.

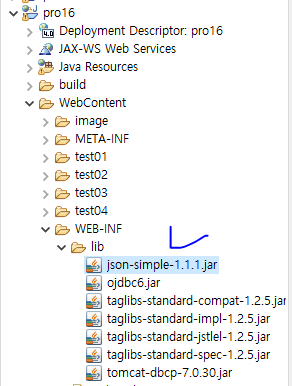
3. 이클립스 프로젝트의 /WebContent/lib 폴더에 붙여 넣는다.

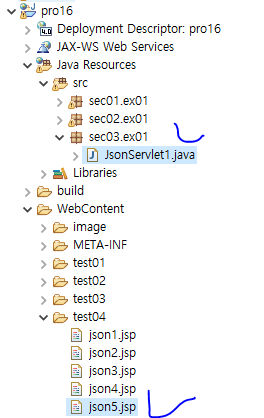
4. 이번에는 JSP에서 제이쿼리 Ajax 기능을 이용해 서블릿으로 JSON 데이터를 전송하기 위해 sec03.ex01 패키지를 만들고 JsonServlet 클래스를 추가한다.

5. JsonServlet1 클래스를 다음과 같이 작성한다. 먼저 Ajax로 전달된 JSON 문자열을 getParameter() 메서드를 이용해 가져온다. 그런 다음 JSONParser 클래스의 parse() 메서드를 이용해 JSONObject를 가져오고 JSON 데이터의 name 속성으로 value를 출력한다.
package sec03.ex01;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.simple.JSONObject;
import org.json.simple.parser.JSONParser;
@WebServlet("/json")
public class JsonServlet1 extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandle(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandle(request, response);
}
private void doHandle(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
String jsonInfo = request.getParameter("jsonInfo"); // 문자열로 전송된 JSON 데이터를 getParameter()를 이용해 가져온다.
try {
JSONParser jsonParser = new JSONParser(); // JSON 데이터를 처리하기 위해 JSONParser 객체를 생성한다.
JSONObject jsonObject = (JSONObject) jsonParser.parse(jsonInfo); // 전송된 JSON 데이터를 파싱한다.
System.out.println("* 회원 정보*");
System.out.println(jsonObject.get("name"));
System.out.println(jsonObject.get("age"));
System.out.println(jsonObject.get("gender"));
System.out.println(jsonObject.get("nickname")); // JSON 데이터의 name 속성들을 get()에 전달하여 value를 출력한다.
} catch (Exception e) {
e.printStackTrace();
}
}
}6. json5.jsp를 다음과 같이 작성한다. 자바스크립트에서 회원 정보를 JSON 객체로 만들어 매개변수 이름 jsonInfo로 ajax를 이용해 서블릿으로 전송한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html lang="ko">
<head>
<title>JSON ajax 연습</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(function() {
$("#checkJson").click(function() {
var _jsonInfo = '{"name":"박지성","age":"25","gender":"남자","nickname":"날센돌이"}'; // 전송할 회원 정보를 JSON 형식으로 만든다.
$.ajax({
type: "post",
async: false,
url: "${contextPath}/json",
data: {
jsonInfo: _jsonInfo // 매개변수 이름을 jsonInfo로 JSON 데이터를 ajax로 전송한다.
},
success: function(data, textStatus) {},
error: function(data, textStatus) {
alert("에러가 발생했습니다.");
},
complete: function(data, textStatus) {}
}); //end ajax
});
});
</script>
</head>
<body>
<a id="checkJson" style="cursor:pointer">전송</a><br><br>
<div id="output"></div>
</body>
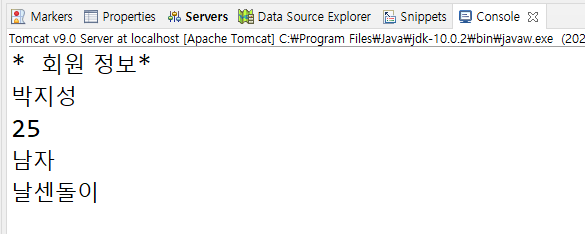
</html>7. 다음의 주소로 요청하여 JSP 페이지에서 전송을 클릭하면 이클립스 콘솔에 다음과 같이 회원 정보가 출력된다.
- http://localhost:8090/pro16/test04/json5.jsp

8. 이번에는 반대로 서버의 서블릿에서 웹 페이지로 JSON 형식의 회원 정보를 전송해 보자. JsonServlet2 클래스를 생성한다.

9. JsonServlet2 클래스를 다음과 같이 작성한다.
* JSON 배열에 회원 정보를 저장하여 JSP 페이지로 전송하고 JSON 배열에 정보를 저장하는 과정은 다음과 같다.
(1) memberInfo로 JSONObject 객체를 생성한 후 회원 정보를 name/value 쌍으로 저장한다.
(2) membersArray의 JSONArray 객체를 생성한 후 회원 정보를 저장한 JSON 객체를 차례대로 저장한다.
(3) membersArray 배열에 회원 정보를 저장한 후 totalObject로 JSONObject 객체를 생성하여
name에는 자바스크립트에서 접근할 때 사용하는 이름인 members를,
value에는 membersArray를 최종적으로 저장한다.package sec03.ex01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.simple.JSONArray;
import org.json.simple.JSONObject;
@WebServlet("/json2")
public class JsonServlet2 extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doHandle(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doHandle(request, response);
}
private void doHandle(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
PrintWriter writer = response.getWriter();
JSONObject totalObject = new JSONObject(); // 배열을 저장할 totalObject를 선언한다.
JSONArray membersArray = new JSONArray(); // memberInfo JSON 객체를 저장할 membersArray 배열을 선언한다.
JSONObject memberInfo = new JSONObject(); // 회원 한 명의 정보가 들어갈 memberInfo JSON 객체를 선언한다.
memberInfo.put("name", "박지성");
memberInfo.put("age", "25");
memberInfo.put("gender", "남자");
memberInfo.put("nickname", "날센돌이"); // 회원 정보를 name/value 쌍으로 저장한다.
// 배열에 입력
membersArray.add(memberInfo); // 회원 정보를 다시 membersArray 배열에 저장한다.
memberInfo = new JSONObject();
memberInfo.put("name", "김연아");
memberInfo.put("age", "21");
memberInfo.put("gender", "여자");
memberInfo.put("nickname", "갈치");
membersArray.add(memberInfo); // 다른 회원 정보를 name/value 쌍으로 저장한 후 membersArray에 다시 저장한다.
totalObject.put("members", membersArray); // totalObject에 members라는 name으로 membersArray를 value로 저장한다.
String jsonInfo = totalObject.toJSONString(); // JSONObject를 문자열로 변환한다.
System.out.print(jsonInfo);
writer.print(jsonInfo); // JSON 데이터를 브라우저로 전송한다.
}
}10. json6.jsp를 다음과 같이 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html lang="ko">
<head>
<title>JSON 테스트</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(function() {
$("#checkJson").click(function() {
$.ajax({
type: "post",
async: false,
url: "${contextPath}/json2",
success: function(data, textStatus) {
var jsonInfo = JSON.parse(data); // 서버에서 전송한 JSON 데이터를 파싱한다.
var memberInfo = "회원 정보<br>";
memberInfo += "=======<br>";
for (var i in jsonInfo.members) {
memberInfo += "이름: " + jsonInfo.members[i].name + "<br>";
memberInfo += "나이: " + jsonInfo.members[i].age + "<br>";
memberInfo += "성별: " + jsonInfo.members[i].gender + "<br>";
memberInfo += "별명: " + jsonInfo.members[i].nickname + "<br><br><br>";
} // 배열 이름 members로 각 배열 요소에 접근한 후 name으로 value를 출력한다.
$("#output").html(memberInfo);
},
error: function(data, textStatus) {
alert("에러가 발생했습니다.");
},
complete: function(data, textStatus) {}
});
});
});
</script>
</head>
<body>
<a id="checkJson" style="cursor:pointer">회원 정보 수신하기</a><br><br>
<div id="output"></div>
</body>
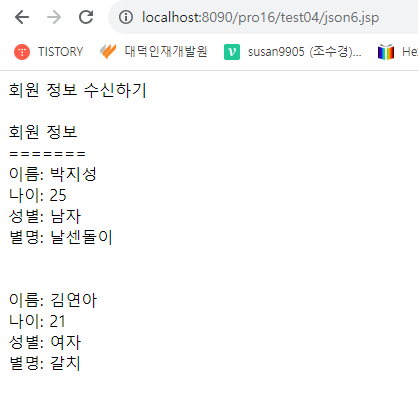
</html>11. 다음의 주소로 요청하여 회원 정보 수신하기를 클릭한다. 그러면 서블릿에서 만든 JSON 데이터를 전달받아 다음과 같이 화면에 회원 정보를 출력한다.
- http://localhost:8090/pro16/test04/json6.jsp

12. 마지막으로 여러 개의 배열을 JSON으로 전달하는 예제를 만들어보자. JsonServlet3 클래스를 추가로 생성한다.

13. JsonServlet3 클래스를 다음과 같이 작성한다.
* 여러 개의 배열을 전송하는 과정은 다음과 같다.
(1) bookInfo의 JSONObject 객체를 생성한 후 도서 정보를 name/value 쌍으로 저장한다.
(2) bookArray의 JSONArray 객체를 생성한 후 도서 정보를 저장한 bookInfo를 차례대로 저장한다.
(3) 이미 회원 배열을 저장하고 있는 totalObject의 name에는 배열 이름에 해당하는 books를,
value에는 bookArray를 최종적으로 저장한다.package sec03.ex01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.simple.JSONArray;
import org.json.simple.JSONObject;
@WebServlet("/json3")
public class JsonServlet3 extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandle(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandle(request, response);
}
private void doHandle(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
PrintWriter writer = response.getWriter();
JSONObject totalObject = new JSONObject(); // 배열을 최종적으로 저장할 JSONObject 객체를 생성한다.
JSONArray membersArray = new JSONArray();
JSONObject memberInfo = new JSONObject();
memberInfo.put("name", "박지성");
memberInfo.put("age", "25");
memberInfo.put("gender", "남자");
memberInfo.put("nickname", "날센돌이");
membersArray.add(memberInfo);
memberInfo = new JSONObject();
memberInfo.put("name", "김연아");
memberInfo.put("age", "21");
memberInfo.put("gender", "여자");
memberInfo.put("nickname", "갈치");
membersArray.add(memberInfo);
totalObject.put("members", membersArray); // 회원 정보를 저장한 배열을 배열 이름 members로 totalObject에 저장한다.
JSONArray bookArray = new JSONArray(); // JSONArray 객체를 생성한다.
JSONObject bookInfo = new JSONObject();
bookInfo.put("title", "초보자를 위한 자바 프로그래밍");
bookInfo.put("writer", "이병승");
bookInfo.put("price", "30000");
bookInfo.put("genre", "IT");
bookInfo.put("image", "http://localhost:8090/pro16/image/image1.jpg"); // JSONObject 객체를 생성한 후 책 정보를 저장한다.
bookArray.add(bookInfo); // bookArray에 객체를 저장한다.
bookInfo = new JSONObject();
bookInfo.put("title", "모두의 파이썬");
bookInfo.put("writer", "이승찬");
bookInfo.put("price", "12000");
bookInfo.put("genre", "IT");
bookInfo.put("image", "http://localhost:8090/pro16/image/image2.jpg"); // JSONObject 객체를 생성한 후 책 정보를 저장한다.
bookArray.add(bookInfo); // bookArray에 객체를 저장한다.
totalObject.put("books", bookArray); // 도서 정보를 저장한 배열을 배열 이름 books로 totalObject에 저장한다.
String jsonInfo = totalObject.toJSONString();
System.out.print(jsonInfo);
writer.print(jsonInfo);
}
}14. json7.jsp를 다음과 같이 작성한다. ajax로 JSON 데이터를 가져온 후 서블릿에서 각각의 배열에 대해 지정한 배열 이름으로 회원 정보와 도서 정보를 가져와 출력한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html lang="ko">
<head>
<title>JSON 테스트</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(function() {
$("#checkJson").click(function() {
$.ajax({
type: "post",
async: false,
url: "${contextPath}/json3",
success: function(data, textStatus) {
var jsonInfo = JSON.parse(data);
var memberInfo = "회원 정보<br>";
memberInfo += "=======<br>";
for (var i in jsonInfo.members) { // 배열 이름 members로 회원 정보를 출력한다.
memberInfo += "이름: " + jsonInfo.members[i].name + "<br>";
memberInfo += "나이: " + jsonInfo.members[i].age + "<br>";
memberInfo += "성별: " + jsonInfo.members[i].gender + "<br>";
memberInfo += "별명: " + jsonInfo.members[i].nickname + "<br><br><br>";
}
var booksInfo = "<br><br><br>도서 정보<br>";
booksInfo += "===========<br>";
for (var i in jsonInfo.books) { // 배열 이름 books로 도서 정보를 출력한다.
booksInfo += "제목: " + jsonInfo.books[i].title + "<br>";
booksInfo += "저자: " + jsonInfo.books[i].writer + "<br>";
booksInfo += "가격: " + jsonInfo.books[i].price + "원 <br>";
booksInfo += "장르: " + jsonInfo.books[i].genre + "<br>";
imageURL = jsonInfo.books[i].image;
booksInfo += "<img src=" + imageURL + " />" + "<br><br><br>"; // 이미지 URL을 구해 <img> 태그의 src 속성에 설정한다.
}
$("#output").html(memberInfo + "<br>" + booksInfo);
},
error: function(data, textStatus) {
alert("에러가 발생했습니다.");
ㅣ
}
}); //end ajax
});
});
</script>
</head>
<body>
<a id="checkJson" style="cursor:pointer">데이터 수신하기</a><br><br>
<div id="output"></div>
</body>
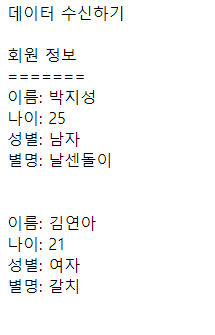
</html>15. 다음의 주소로 요청하여 데이터 수신하기를 클릭하면 다음과 같이 회원 정보를 출력한다. 이번에 회원 정보는 물론 도서 정보도 배열로 전달받아 출력한다.
- http://localhost:8090/pro16/test04/json7.jsp


'Java > Java_etc HTML5 & jQuery' 카테고리의 다른 글
| (4) HTML5와 제이쿼리 4 (0) | 2023.09.22 |
|---|---|
| (3) HTML5와 제이쿼리 3 (0) | 2023.09.21 |
| (2) HTML5와 제이쿼리 2 (0) | 2023.09.21 |
| (1) HTML5와 제이쿼리 1 (0) | 2023.09.20 |




