| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 제네릭
- 자동차수리시스템
- EnhancedFor
- 집합_SET
- 한국건설관리시스템
- 환경설정
- abstract
- cursor문
- 인터페이스
- 컬렉션프레임워크
- exception
- 생성자오버로드
- 메소드오버로딩
- 참조형변수
- 예외미루기
- oracle
- 자바
- NestedFor
- 정수형타입
- 예외처리
- 어윈 사용법
- Java
- 추상메서드
- 다형성
- 오라클
- 사용자예외클래스생성
- 대덕인재개발원
- GRANT VIEW
- 객체 비교
- 컬렉션 타입
- Today
- Total
거니의 velog
(2) HTML5와 제이쿼리 2 본문
3. 제이쿼리 주요 개념
* 제이쿼리란 화면의 동적 기능을 자바스크립트보다 좀 더 쉽고 편리하게 개발할 수 있게 해주는 자바스크립트 기반 라이브러리이다. 제이쿼리는 여러 가지 효과나 이벤트를 간단한 함수 호출만으로 빠르게 개발할 수 있어 유용하다.
* 다음은 제이쿼리의 주요 특징이다.
- CSS 선택자를 사용해 각 HTML 태그에 접근해서 작업하므로 명료하면서도 읽기 쉬운 형태로 표현할 수 있다.
- 메서드 체인 방식으로 수행하므로 여러 개의 동작(기능)이 한 줄로 나열되어 코드가 불필요하게 반복되는 것을 피할 수 있다.
- 풍부한 플러그인을 제공하므로 이미 개발된 많은 플러그인을 쉽고 빠르게 이용할 수 있다.
- 크로스 브라우징을 제공하므로 브라우저 종류에 상관 없이 동일하게 기능을 수행한다.* 제이쿼리를 사용하는 방법으로는 다음 두 가지가 있다. 첫 번째는 www.jquery.com 에서 라이브러리를 다운로드해서 사용하는 방법이고, 두 번째는 네트워크로 CDN 호스트를 설정해서 사용하는 방법이다.
* 여기는 제이쿼리를 집중적으로 다루지는 않으므로 상대적으로 간편하게 설정할 수 있는 CDN 방법을 사용해 실습을 진행할 것이다.
* 다음은 HTML이나 JSP에서 제이쿼리 CDN 호스트를 설정하는 방법이다.
<script src="http://code.jquery.com/jquery-2.2.1.min.js"></script>
- 지정한 버전의 제이쿼리를 사용한다.
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
- 가장 최신 버전의 제이쿼리를 사용한다.4. 제이쿼리의 여러 가지 기능
* 제이쿼리는 HTML 객체(DOM)를 탐색하는 방법으로 CSS 선택자를 이용한다. 다음 표에 제이쿼리의 선택자 종류와 이를 표현하는 방법을 정리했다.
<제이쿼리의 여러 가지 선택자>
| 선택자 종류 | 선택자 표현 방법 | 설명 |
| All selector | $("*") | 모든 DOM을 선택한다. |
| ID selector | $("#id") | 해당되는 id를 가지는 DOM을 선택한다. |
| Element selector | $("elementName") | 해당되는 이름을 가지는 DOM을 선택한다. |
| class selector | $(".className") | CSS 중 해당되는 클래스 이름을 가지는 DOM을 선택한다. |
| Multiple selector | $("selector1, selector2, selector3, ... , selectorN") | 해당되는 선택자를 가지는 모든 DOM을 선택한다. |
(1) 제이쿼리 선택자 사용 실습
* 그럼 제이쿼리 선택자를 이용해 HTML 태그에 접근하여 여러 가지 작업을 수행해 보자. 먼저 제이쿼리의 id 선택자 기능을 이용해 HTML 태그의 id에 접근하는 방법이다.
1. 다음과 같이 test02 폴더에 제이쿼리 실습 html을 생성한다. 그리고 이미지 파일인 duke.png, duke2.png, image1.png, image2.png 를 image 폴더를 만들어 저장한다.

2. jQuery1.html을 다음과 같이 작성한다. 페이지 로드 시 $("unique2")는 # 다음에 오는 id가 unique2인 태그를 웹 페이지에서 검색한다. id에 해당하는 태그(객체)를 얻은 후 제이쿼리의 html() 메서드를 호출해 태그의 값을 얻는다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>ID 셀렉터 연습1</title>
<!-- 제이쿼리를 사용하기 위해 반드시 설정해 준다. -->
<script src="http://code.jquery.com/jquery-2.2.1.min.js"></script>
<script type="text/javascript">
// document에 DOM(Document Object Model)이 로드되는 이벤트 처리 함수이다.
$(document).ready(function() {
alert($("#unique2").html()); // 페이지 로드 시 id가 unique2인 태그를 검색한 후 html()메서드를 이용해 태그의 값을 가져온다.
});
</script>
</head>
<body>
<div class="class1">안녕하세요.</div>
<div id="unique2">제이쿼리입니다!!</div>
<div id="unique3">
<p>제이쿼리는 아주 쉽습니다!!!</p>
</div>
</body>
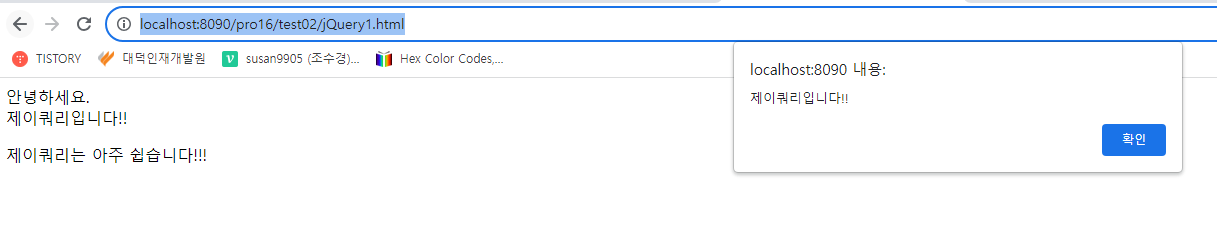
</html>3. 다음의 주소로 요청하여 실행 결과를 확인한다. 웹 페이지가 브라우저에 로드되는 즉시 id에 해당하는 엘리먼트의 값을 출력한다.
- http://localhost:8090/pro16/test02/jQuery1.html

4. 다음은 제이쿼리의 id 선택자를 이용해 해당 id를 가지는 <p> 엘리먼트에 접근하여 동적으로 텍스트를 추가해 보자. jQuery2.html을 다음과 같이 작성한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>ID 셀렉터 연습2</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
function addHtml() {
$("#article").html('안녕하세요' + '<br>'); // 제이쿼리로 id가 article인 태그를 찾아서 html() 메서드의 인자 값을 태그에 설정한다.
}
</script>
</head>
<body>
<div>
<p id="article"></p>
</div>
<!-- 버튼 클릭 시 addHtml() 함수를 호출한다. -->
<input type="button" value="추가하기" onclick="addHtml()" />
</body>
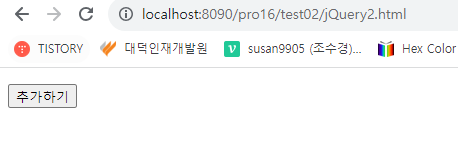
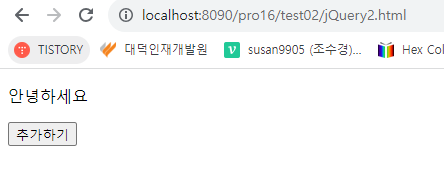
</html>5. 다음의 주소로 요청한 후 추가하기를 클릭한다.
- http://localhost:8090/pro16/test02/jQuery2.html

6. <p> 태그에 "안녕하세요"라는 텍스트를 추가하고 결과를 확인한다.

7. 이번에는 class 선택자로 <div> 태그에 접근하여 기능을 수행해 보자. 버튼을 클릭하면 함수에서 제이쿼리의 클래스 선택자를 사용해 class1 클래스 이름을 갖는 <div> 태그에 접근하여 이미지를 나타낸다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Class 셀렉터 연습</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
function addImage() {
$(".class1").html("<img src='../image/duke.png'>"); // 버튼 클릭 시 클래스 이름이 class1인 태그를 찾아 <img> 태그를 추가한다.
}
</script>
</head>
<body>
<!-- 클래스 이름이 class1으로 지정되어 있다. -->
<div class="class1">
</div>
<div class="class1">
</div>
<input type="button" value="이미지 추가하기" onclick="addImage()" />
</body>
</html>8. 다음의 주소로 요청하여 이미지 추가하기를 클릭하면 이미지가 두 개의 <div>에 추가된다.
- http://localhost:8090/pro16/test02/jQuery3.html

9. 다음은 제이쿼리에서 <div> 엘리먼트에 직접 접근하여 이미지를 추가해 보자. jQuery4.html을 다음과 같이 작성한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>엘러먼트 셀렉터 연습</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
function addImage() {
$("div").html("<img src='../image/duke.png'>"); // 제이쿼리로 div 엘리먼트에 직접 접근하여 img 태그를 추가한다.
}
</script>
</head>
<body>
<div></div>
<div></div>
<input type="button" value="이미지 추가하기" onclick="addImage()" />
</body>
</html>10. 다음의 주소로 요청하여 <div> 엘리먼트에 이미지를 추가한다.
- http://localhost:8090/pro16/test02/jQuery4.html

11. jQuery5.html을 다음과 같이 작성한다. 사용자가 텍스트 박스에 입력한 내용을 제이쿼리 id 선택자를 이용해 가져온 후 다시 텍스트 박스에 출력하는 내용이다. 제이쿼리의 val() 메서드는 해당 엘리먼트의 값을 가져오거나 엘리먼트로 값을 출력하는 기능을 한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 연습</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
function fn_process() {
var value = $("#t_input").val(); // 제이쿼리에서 id로 텍스트 박스에 접근하여 val() 메서드를 이용해서 입력 값을 가져온다.
$("#t_output").val(value); // 제이쿼리에서 id로 텍스트 박스에 접근하여 val() 메서드를 이용해서 값을 출력한다.
}
</script>
</head>
<body>
<input type="text" id="t_input" />
<input type="button" value="입력하기" onclick="fn_process()" /><br><br>
<div>
결과:<br>
<input type="text" id="t_output" disabled />
</div>
</body>
</html>12. 다음의 주소로 요청하여 텍스트 박스에 홍길동이라고 이름을 입력한 후 입력하기를 클릭하면 입력한 이름이 다른 텍스트 박스에 표시된다.
- http://localhost:8090/pro16/test02/jQuery5.html

'Java > Java_etc HTML5 & jQuery' 카테고리의 다른 글
| (5) HTML5와 제이쿼리 5 (0) | 2023.09.22 |
|---|---|
| (4) HTML5와 제이쿼리 4 (0) | 2023.09.22 |
| (3) HTML5와 제이쿼리 3 (0) | 2023.09.21 |
| (1) HTML5와 제이쿼리 1 (0) | 2023.09.20 |




