| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- EnhancedFor
- 사용자예외클래스생성
- oracle
- cursor문
- 어윈 사용법
- 자바
- 자동차수리시스템
- 컬렉션프레임워크
- 참조형변수
- Java
- 환경설정
- 컬렉션 타입
- GRANT VIEW
- 오라클
- 정수형타입
- abstract
- 제네릭
- 집합_SET
- 한국건설관리시스템
- 인터페이스
- 대덕인재개발원
- 예외미루기
- 추상메서드
- 생성자오버로드
- 객체 비교
- 메소드오버로딩
- NestedFor
- 다형성
- 예외처리
- exception
- Today
- Total
거니의 velog
(4) HTML5와 제이쿼리 4 본문
(4) ID 중복 여부 확인하기
* 이번에는 Ajax를 이용해 회원 가입 시 사용자 ID 중복 여부를 판별해 보자.
1. sec02.ex01 패키지를 만들고 MemberDAO, MemberServlet 클래스를 만든다. 그리고 ajax3.html을 추가한다.

2. MemberServlet 클래스를 다음과 같이 작성한다. 클라이언트에서 Ajax로 전송된 ID를 받아서 MemberDAO의 overlappedID() 메서드를 전달한다.
package sec02.ex01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/mem")
public class MemberServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandler(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandler(request, response);
}
private void doHandler(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
PrintWriter writer = response.getWriter();
String id = (String) request.getParameter("id");
System.out.println("id = " + id);
MemberDAO memberDAO = new MemberDAO();
boolean overlappedID = memberDAO.overlappedID(id); // ID 중복 여부를 체크한다.
if (overlappedID == true) {
writer.print("not_usable");
} else {
writer.print("usable");
} // 결과를 메시지로 전송한다.
}
}3. MemberDAO를 다음과 같이 작성한다. 서블릿에서 전달된 ID로 SQL문의 조건식에 설정한 후 ID에 대한 회원 정보를 조회하여 그 결과를 true 또는 false로 반환한다.
package sec02.ex01;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import javax.naming.Context;
import javax.naming.InitialContext;
import javax.sql.DataSource;
public class MemberDAO {
private Connection con;
private PreparedStatement pstmt;
private DataSource dataFactory;
public MemberDAO() {
try {
Context ctx = new InitialContext();
Context envContext = (Context) ctx.lookup("java:/comp/env");
dataFactory = (DataSource) envContext.lookup("jdbc/oracle");
} catch (Exception e) {
e.printStackTrace();
}
}
public boolean overlappedID(String id){
boolean result = false;
try {
con = dataFactory.getConnection();
String query = "select decode(count(*),1,'true','false') as result from t_member"; // 오라클의 decode() 함수를 이용해 ID가 존재하면 true, 존재하지 않으면 false를 문자열로 조회한다.
query += " where id=?";
System.out.println("prepareStatememt: " + query);
pstmt = con.prepareStatement(query);
pstmt.setString(1, id);
ResultSet rs = pstmt.executeQuery();
rs.next();
result =Boolean.parseBoolean(rs.getString("result")); // 문자열을 boolead 자료형으로 변환한다.
pstmt.close();
} catch (Exception e) {
e.printStackTrace();
}
return result;
}
}4. ajax3.html을 다음과 같이 작성한다. ID 중복 체크하기를 클릭하면 텍스트 박스에 입력한 ID를 val() 메서드로 가져와 ajax를 이용해서 서블릿으로 전송한다. 그러면 서블릿에서 결과를 전달받아 화면에 표시한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>아이디 중복 체크</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
function fn_process() {
var _id = $("#t_id").val(); // 텍스트 박스에 입력한 ID를 가져온다.
if (_id == '') {
alert("ID를 입력하세요"); // ID를 입력하지 않으면 오류 메시지를 출력한다.
return;
}
$.ajax({
type: "post",
async: true,
url: "http://localhost:8090/pro16/mem",
dataType: "text",
data: {
id: _id // ID를 서블릿으로 전송한다.
},
success: function(data, textStatus) {
//alert(data);
if (data == 'usable') {
$('#message').text("사용할 수 있는 ID입니다.");
$('#btnDuplicate').prop("disabled", true); // 사용할 수 있는 ID면 버튼을 비활성화 시킨다.
} else {
$('#message').text("사용할 수 없는 ID입니다.");
} // 서버에서 전송된 결과에 따라 메시지를 표시한다.
},
error: function(data, textStatus) {
alert("에러가 발생했습니다.");
ㅣ
},
complete: function(data, textStatus) {
//alert("작업을완료 했습니다");
}
}); //end ajax
}
</script>
</head>
<body>
<input type="text" id="t_id" />
<input type="button" id="btnDuplicate" value="ID 중복체크하기" onClick="fn_process()" />
<br>
<br>
<div id="message"></div>
</body>
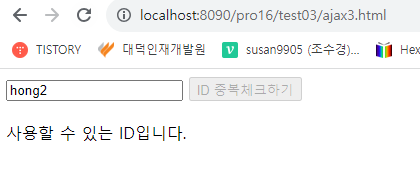
</html>5. 다음의 주소로 요청하여 ID를 입력한다. SQL Developer로 회원 정보를 조회한 후 테이블에 등록된 ID와 등록되지 않은 ID를 각각 입력하여 결과를 확인한다.
- http://localhost:8090/pro16/test03/ajax3.html


6. 제이쿼리에서 JSON 사용하기
* PC 브라우저가 서버 그리고 Ajax를 연동할 때는 XML 형식으로 데이터를 주고받는다. 모바일 사용량이 많은 요즘은 모바일에서도 서버와 Ajax로 연동해 작업을 많이 한다. 그런데 XML로 연동할 경우 내부적으로 여러 단계의 처리 과정을 거치게 되므로 자원이 열악한 모바일 환경은 속도 면에서 불리하다. 따라서 모바일에서는 대부분 XML보다 형식이 단순한 JSON으로 데이터를 주고받는다. 이번에는 JSON을 이용해 Ajax 기능을 사용해 보자.
* JSON(Javascript Object Notation)은 name/value 쌍으로 이루어진 데이터 객체를 전달하기 위해 인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 데이터 형식이다. 비동기 브라우저/서버 통신(Ajax)을 위해 XML을 대체하는 데이터 전송 형식 중 하나라고 이해하면 된다. 근본은 자바스크립트에서 파생된 것이므로 자바스크립트의 구문 형식을 따르지만 프로그래밍 언어나 플랫폼에 독립적이어서 쉽게 사용할 수 있다.
* JSON에서 사용하는 기본 자료형은 다음 표와 같다.
<JSON의 여러 가지 자료형>
| 자료형 | 종류 | 예 |
| 수(Number) | 정수 | 76, 197, 750, -11, -234 |
| 실수(고정소수점) | 3.14, -2.717, 45.78 | |
| 실수(부동소수점) | 1e4, 2.5e34, 5.67e-9, 7.66E-3 | |
| 문자열 | 문자열 | "1234" "true" "apple-nul" "사랑" "\"JSP"\" |
| 제어 문자 | \b (백스페이스) \f (폼 피드) \n (개행) \r (캐리지 반환) \t (탭) \" (따옴표) \/ (슬래시) \\ (역슬래시) |
|
| 배열 | 배열은 대괄호[]로 나타낸다. 배열의 각 요소는 기본 자료형이거나 배열, 객체이다. 각 요소들은 콤마(,)로 구별한다. |
"name" : ["홍길동", "이순신", "임꺽정"] // 대괄호 안에 배열 요소를 콤마(,)로 구분해서 나열한다. |
| 객체 | JSON 객체는 중괄호{}로 둘러싸서 표현한다. 콤마(,)를 사용해 여러 프로퍼티를 포함할 수 있다. |
{ "name" : "홍길동", "age" : 16, "weight" : 67 } // 중괄호 안에 name/value 쌍을 콤마(,)로 구분해서 나열한다. |
* 다음은 배열 이름이 members이고 JSON 객체를 배열 요소로 가지는 JSON 배열의 예시이다.
"members" : [
{
"name" : "홍길동",
"age" : 22,
"gender" : "남",
"nick" : "날센돌이"
},
{
"name" : "손흥민",
"age" : 30,
"gender" : "남",
"nick" : "탱크"
},
{
"name" : "김연아",
"age" : 24,
"gender" : "여",
"nick" : "갈치"
}
](1) JSON의 자료형 사용 실습
* 이번에는 JSON 자료형을 실제로 사용하여 값을 출력하는 예제를 실습해 보자.
1. 다음과 같이 test04 폴더를 만들고 json1~4까지 jsp 파일을 생성한다.

2. json1.jsp를 다음과 같이 작성한다. JSON 배열에 문자열을 저장한 후 웹 페이지에 출력하는 내용이다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html lang="ko">
<head>
<title>JSON 테스트</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(function() {
$("#checkJson").click(function() {
var jsonStr = '{"name": ["홍길동", "이순신", "임꺽정"] }'; // 이름을 저장하는 JSON 배열을 name으로 선언한다.
var jsonInfo = JSON.parse(jsonStr); // 제이쿼리의 JSON 기능인 parse() 메서드를 이용해 JSON 자료형을 가져온다.
var output = "회원 이름<br>";
output += "=======<br>";
for (var i in jsonInfo.name) {
output += jsonInfo.name[i] + "<br>";
} // 배열 이름 name으로 배열 요소에 반복 변수를 이용해 차례로 접근하여 값을 가져온다.
$("#output").html(output); // 회원 이름을 출력한다.
});
});
</script>
</head>
<body>
<a id="checkJson" style="cursor:pointer">출력</a><br><br>
<div id="output"></div>
</body>
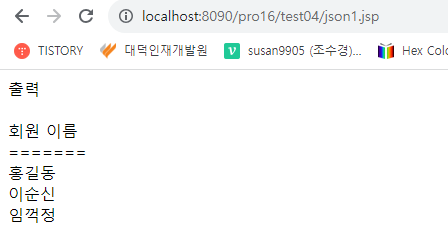
</html>3. 다음의 주소로 요청하여 출력을 클릭하면 배열 요소의 값을 출력한다.
- http://localhost:8090/pro16/test04/json1.jsp

4. 이번에는 정수 자료형을 배열로 저장한 후 화면에 출력해 보자. json2.jsp를 다음과 같이 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html lang="ko">
<head>
<title>JSON 테스트</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(function() {
$("#checkJson").click(function() {
var jsonStr = '{"age": [22, 33, 44]}'; // 정수형 데이터를 가지는 이름이 age인 배열을 선언한다.
var jsonInfo = JSON.parse(jsonStr); // parse() 메서드로 배열을 구한다.
var output = "회원 나이<br>";
output += "=======<br>";
for (var i in jsonInfo.age) {
output += jsonInfo.age[i] + "<br>";
} // 배열 요소(나이)를 차례대로 출력한다.
$("#output").html(output);
});
});
</script>
</head>
<body>
<a id="checkJson" style="cursor:pointer">출력</a><br><br>
<div id="output"></div>
</body>
</html>5. 다음의 주소로 요청한 후 출력을 클릭하여 결과를 확인한다.
- http://localhost:8090/pro16/test04/json2.jsp

6. 이번에는 JSON 객체에 회원 정보를 저장한 후 다시 회원 정보를 출력해 보자. json3.jsp를 다음과 같이 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"
isELIgnored="false" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html lang="ko">
<head>
<title>JSON 테스트</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(function() {
$("#checkJson").click(function() {
var jsonStr = '{"name":"박지성","age":25,"gender":"남자","nickname":"날센돌이"}';
var jsonObj = JSON.parse(jsonStr); // parse() 메서드로 JSON 데이터를 가져온다.
var output = "회원 정보<br>";
output += "=======<br>";
output += "이름: " + jsonObj.name + "<br>";
output += "나이: " + jsonObj.age + "<br>";
output += "성별: " + jsonObj.gender + "<br>";
output += "별명: " + jsonObj.nickname + "<br>"; // 문자열에서 JSON 객체의 속성을 가져온다.
$("#output").html(output);
});
});
</script>
</head>
<body>
<a id="checkJson" style="cursor:pointer">출력</a><br><br>
<div id="output"></div>
</body>
</html>7. 다음의 주소로 요청하여 실행 결과를 확인한다.
- http://localhost:8090/pro16/test04/json3.jsp

8. 마지막으로 이번에는 JSON 배열의 요소에 JSON 객체를 저장한 후 다시 배열에 접근하여 JSON 객체의 속성 값을 출력해 보자. json4.jsp를 다음과 같이 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="ko">
<head>
<title>JSON 테스트</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(function() {
$("#checkJson").click(function() {
var jsonStr = '{"members":[{"name":"박지성","age":"25","gender":"남자","nickname":"날센돌이"}' +
', {"name":"손흥민","age":"30","gender":"남자","nickname":"탱크"}] }'; // members 배열에 회원 정보를 객체의 name/value 쌍으로 저장한다.
var jsonInfo = JSON.parse(jsonStr);
var output = "회원 정보<br>";
output += "=======<br>";
for (var i in jsonInfo.members) {
output += "이름: " + jsonInfo.members[i].name + "<br>";
output += "나이: " + jsonInfo.members[i].age + "<br>";
output += "성별: " + jsonInfo.members[i].gender + "<br>";
output += "별명: " + jsonInfo.members[i].nickname + "<br><br><br>"; // 각 배열 요소에 접근하여 객체의 name으로 value를 출력한다.
}
$("#output").html(output);
});
});
</script>
</head>
<body>
<a id="checkJson" style="cursor:pointer">출력</a><br><br>
<div id="output"></div>
</body>
</html>9. 다음의 주소로 실행한 결과이다.
- http://localhost:8090/pro16/test04/json4.jsp

'Java > Java_etc HTML5 & jQuery' 카테고리의 다른 글
| (5) HTML5와 제이쿼리 5 (0) | 2023.09.22 |
|---|---|
| (3) HTML5와 제이쿼리 3 (0) | 2023.09.21 |
| (2) HTML5와 제이쿼리 2 (0) | 2023.09.21 |
| (1) HTML5와 제이쿼리 1 (0) | 2023.09.20 |




