| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 컬렉션 타입
- 어윈 사용법
- Java
- abstract
- 대덕인재개발원
- 예외처리
- 인터페이스
- 정수형타입
- NestedFor
- 제네릭
- 자동차수리시스템
- 자바
- 생성자오버로드
- 참조형변수
- 환경설정
- EnhancedFor
- 다형성
- GRANT VIEW
- oracle
- 추상메서드
- 사용자예외클래스생성
- 집합_SET
- exception
- 예외미루기
- 컬렉션프레임워크
- 객체 비교
- 오라클
- 메소드오버로딩
- cursor문
- 한국건설관리시스템
- Today
- Total
거니의 velog
(19) Hooks 1 본문
* Hooks는 리액트 v16.8에 새로 도입된 기능으로 함수형 컴포넌트에서도 상태 관리를 할 수 있는 useState, 렌더링 직후 작업을 설정하는 useEffect 등의 기능을 제공하여 기존의 함수형 컴포넌트에서 할 수 없었던 다양한 작업을 할 수 있게 해 준다.
* 이번 실습은 다음과 같은 흐름으로 진행된다.

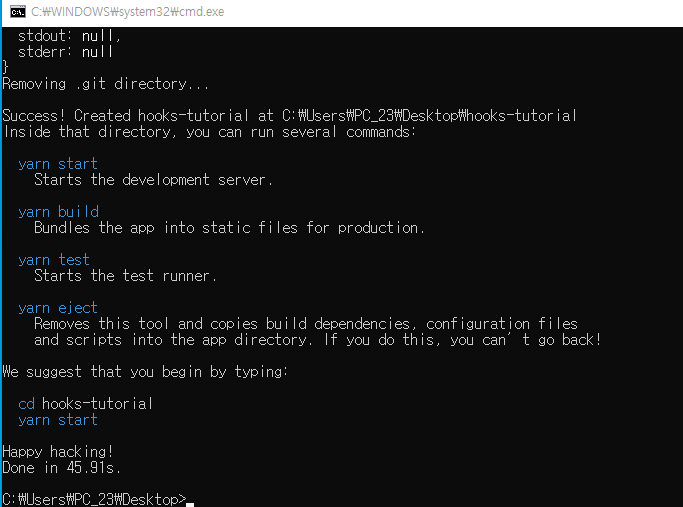
* 실습을 진행하기 위해 create-react-app을 사용하여 새로운 프로젝트를 생성해 주자.
$ yarn create react-app hooks-tutorial


1. useState
* useState는 가장 기본적인 Hook이며, 함수형 컴포넌트에서도 가변적인 상태를 지닐 수 있게 해준다. 이전에도 이미 사용해 보았는데, 이번 장에서 다시 복습해 보자. 만약 함수형 컴포넌트에서 상태를 관리해야 한다면 이 Hook을 사용하면 된다.
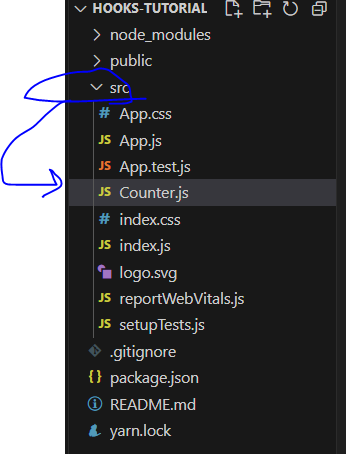
* useState 기능을 사용해서 숫자 카운터를 구현해 보자. src 디렉터리에 Counter.js 파일을 생성하고 다음 코드를 입력해 보자.

import React, { useState } from "react";
const Counter = () => {
const [value, setValue] = useState(0);
return (
<div>
<p>
현재 카운터 값은 <b>{value}</b> 입니다.
</p>
<button onClick={() => setValue(value + 1)}>+1</button>
<button onClick={() => setValue(value - 1)}>-1</button>
</div>
);
};
export default Counter;* useState는 코드 상단에서 import 구문을 통해 불러오고, 다음과 같이 사용한다.
const [value, setValue] = useState(0);* useState 함수의 파라미터에는 상태의 기본값을 넣어 준다. 현재 0을 넣어 주었는데, 결국 카운터의 기본값을 0으로 설정하겠다는 의미이다. 이 함수가 호출되면 배열을 반환하는데, 그 배열의 첫 번째 원소는 상태 값, 두 번째 원소는 상태를 설정하는 함수이다. 이 함수에 파라미터를 넣어서 호출하면 전달받은 파라미터로 값이 바뀌고 컴포넌트가 정상적으로 리렌더링된다.
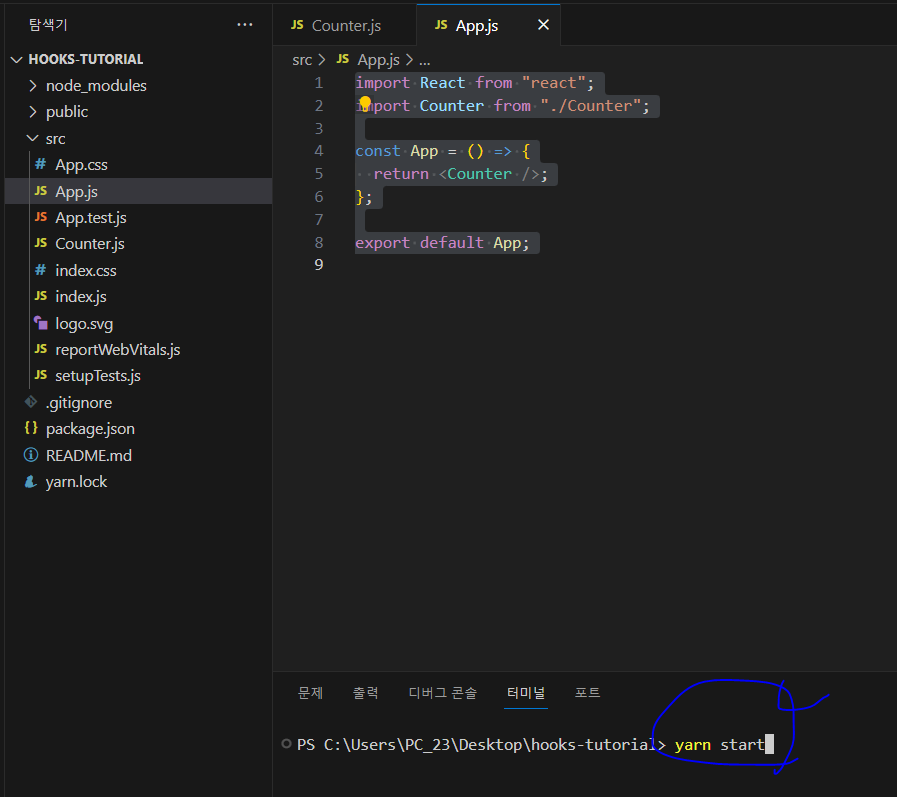
* 코드를 이해하고 다 작성했다면, App 컴포넌트를 열어서 기존에 보여 주던 내용을 다 지우고 Counter 컴포넌트를 렌더링해 보자.
import React from "react";
import Counter from "./Counter";
const App = () => {
return <Counter />;
};
export default App;* 그리고 터미널에 yarn start 명령어를 입력하여 개발 서버를 구동해 보자.



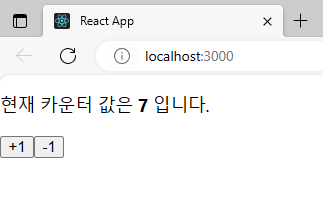
* +1, -1 버튼을 눌러 보자. 카운터가 잘 작동하는가? 함수형 컴포넌트에서 상태 관리를 하기 위해 컴포넌트 코드를 굳이 클래스 형태로 변환할 필요가 없어서 매우 편리하다.
(1) useState를 여러 번 사용하기
* 하나의 useState 함수는 하나의 상태 값만 관리할 수 있다. 컴포넌트에서 관리해야 할 상태가 여러 개라면 useState를 여러 번 사용하면 된다.
* 이번에는 src 디렉터리에 Info.js 파일을 생성하여 다음 코드를 작성해 보자.

import React, { useState } from "react";
const Info = () => {
const [name, setName] = useState("");
const [nickname, setNickName] = useState("");
const onChangeName = (e) => {
setName(e.target.value);
};
const onChangeNickName = (e) => {
setNickName(e.target.value);
};
return (
<div>
<div>
<input value={name} onChange={onChangeName} />
<input value={nickname} onChange={onChangeNickName} />
</div>
<div>
<div>
<b>이름 : </b> {name}
</div>
<div>
<b>닉네임 : </b> {nickname}
</div>
</div>
</div>
);
};
export default Info;* 다음으로 App 컴포넌트에서 이 컴포넌트를 렌더링해 보자.
import React from "react";
import Info from "./Info";
const App = () => {
return <Info />;
};
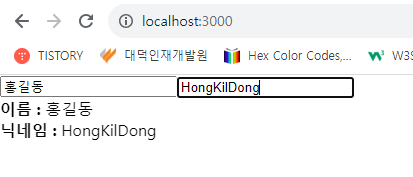
export default App;* 이제 화면을 확인해 보자.

* 관리할 상태가 여러 개인 경우에도 useState로 편하게 관리할 수 있다.
2. useEffect
* useEffect는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook이다. 클래스형 컴포넌트의 componentDidMount와 componentDidUpdate를 합친 형태로 보아도 무방하다.
* 기존에 만들었던 Info 컴포넌트에서 useEffect를 한 번 적용해 보자.
import React, { useEffect, useState } from "react";
const Info = () => {
const [name, setName] = useState("");
const [nickname, setNickName] = useState("");
useEffect(() => {
console.log("렌더링이 완료되었습니다!");
console.log({
name,
nickname,
});
});
const onChangeName = (e) => {
setName(e.target.value);
};
const onChangeNickName = (e) => {
setNickName(e.target.value);
};
return (
<div>
<div>
<input value={name} onChange={onChangeName} />
<input value={nickname} onChange={onChangeNickName} />
</div>
<div>
<div>
<b>이름 : </b> {name}
</div>
<div>
<b>닉네임 : </b> {nickname}
</div>
</div>
</div>
);
};
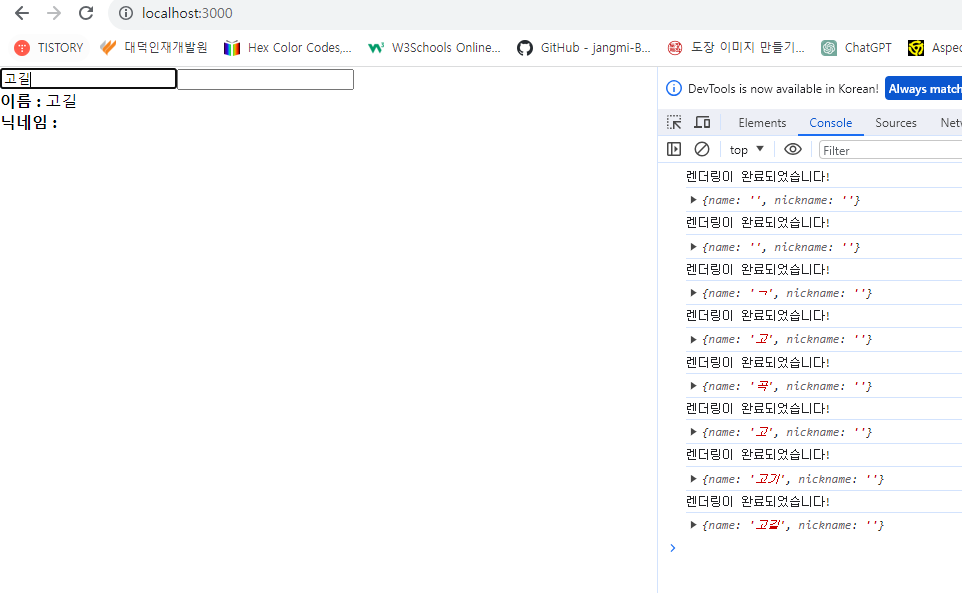
export default Info;* 이제 브라우저에서 개발자 도구를 열고 인풋의 내용을 변경해 보자.

(1) 마운트될 때만 실행하고 싶을 때
* useEffect에서 설정한 함수를 컴포넌트가 화면에 맨 처음 렌더링될 때만 실행하고, 업데이트될 때는 실행하지 않으려면 함수의 두 번째 파라미터로 비어 있는 배열을 넣어 주면 된다.
* 기존 useEffect 코드를 다음과 같이 변경해 보자.
useEffect(() => {
console.log("마운트 될 때만 실행됩니다.");
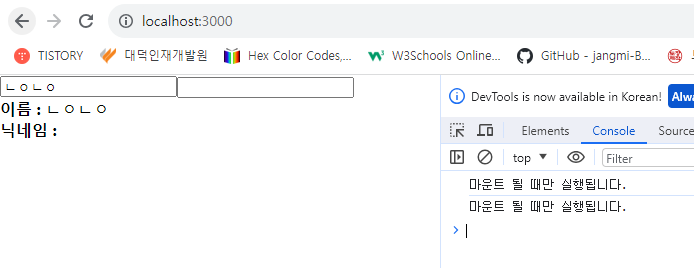
}, []);* 코드를 작성한 뒤에 다시 브라우저를 열어서 인풋을 수정해 보자. 컴포넌트가 처음 나타날 때만 콘솔에 문구가 나타나고, 그 이후에는 나타나지 않을 것이다.

(2) 특정 값이 업데이트될 때만 실행하고 싶을 때
* useEffect를 사용할 때, 특정 값이 변경될 때만 호출하고 싶은 경우도 있을 것이다. 클래스형 컴포넌트라면 다음과 같이 작성할 것이다.
componentDidupdate(prevProps, prevState) {
if(prevProps.value !== this.props.value) {
doSomething();
}
}* 이 코드는 props 안에 들어 있는 value 값이 바뀔 때만 특정 작업을 수행한다. 이러한 작업을 useEffect에서 해야 한다면, 어떻게 해야 할까?
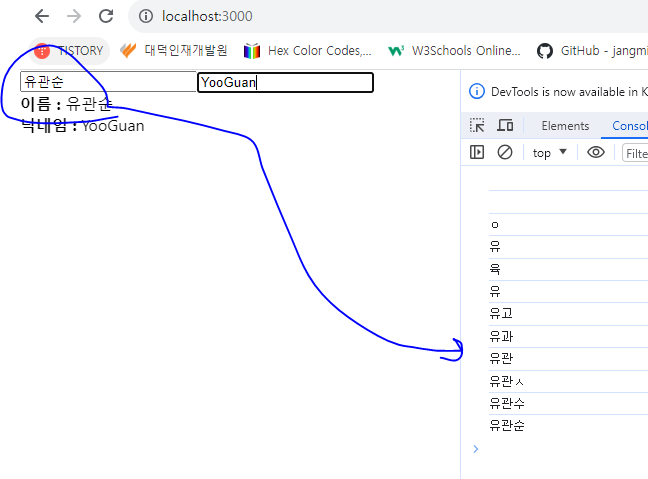
* 바로 useEffect의 두 번째 파라미터로 전달되는 배열 안에 검사하고 싶은 값을 넣어 주면 된다. info 컴포넌트의 useEffect 부분을 다음과 같이 한번 수정해 보자.
useEffect(() => {
console.log(name);
}, [name]);* 배열 안에는 useState를 통해 관리하고 있는 상태를 넣어 주어도 되고, props로 전달받은 값을 넣어 주어도 된다.

(3) 뒷정리하기
* useEffect는 기본적으로 렌더링되고 난 직후마다 실행되며, 두 번째 파라미터 배열에 무엇을 넣는지에 따라 실행되는 조건이 달라진다.
* 컴포넌트가 언마운트되기 전이나 업데이트되기 직전에 어떠한 작업을 수행하고 싶다면 useEffect에서 뒷정리(cleanup) 함수를 반환해 주어야 한다.
* Info 컴포넌트의 useEffect 부분을 다음과 같이 수정해 보자.
* Info.js > useEffect
useEffect(() => {
console.log("effect");
console.log(name);
return () => {
console.log("cleanup");
console.log(name);
};
});* 이제 App 컴포넌트에서 Info 컴포넌트의 가시성을 바꿀 수 있게 해 보자. 이번에도 useState를 사용하여 상태를 관리해 보자!
import React, { useState } from "react";
import Info from "./Info";
const App = () => {
const [visible, setVisible] = useState(false);
return (
<div>
<button
onClick={() => {
setVisible(!visible);
}}
>
{visible ? "숨기기" : "보이기"}
</button>
<hr />
{visible && <Info />}
</div>
);
};
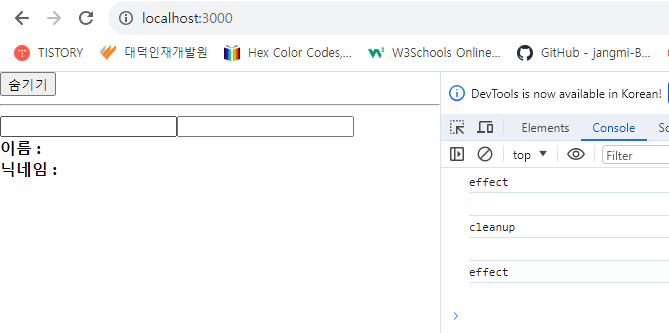
export default App;* 다 작성했다면 상단의 '보이기/숨기기' 버튼을 눌러 보자.

* 컴포넌트가 나타날 때 콘솔에 effect 가 나타나고, 사라질 때 cleanup이 나타난다.
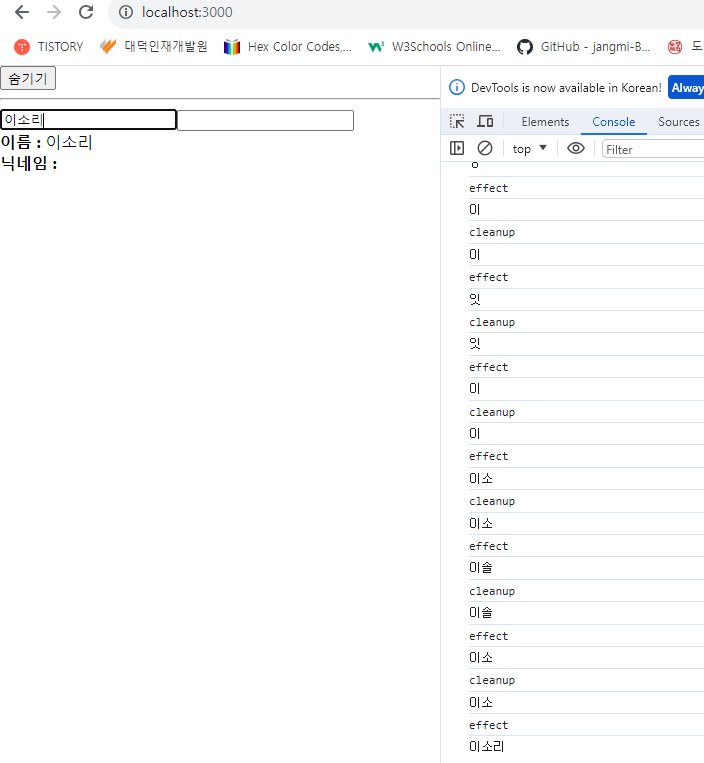
* 그 다음에는 인풋에 이름을 적어 보고 콘솔에 어떤 결과가 나타나는지 확인해 보자.

* 렌더링될 때마다 뒷정리 함수가 계속 나타나는 것을 확인할 수 있다. 그리고 뒷정리 함수가 호출될 때는 업데이트되기 직전의 값을 보여 준다.
* 오직 언마운트될 때만 뒷정리 함수를 호출하고 싶다면 useEffect 함수의 두 번째 파라미터에 비어 있는 배열을 넣으면 된다.
* Info.js > useEffect
useEffect(() => {
console.log("effect");
console.log(name);
return () => {
console.log("cleanup");
console.log(name);
};
}, [name]);3. useReducer
* useReducer는 useState 보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트 해 주고 싶을 때 사용하는 Hook 이다. 리듀서(reducer) 라는 개념은 이후에 리덕스를 배울 때 더 자세히 알아 볼 것이다. 여기서 다루는 내용이 어렵다고 느껴진다면 나중에 리덕스를 보고 나서 내용을 다시 한 번 확인해 보자.
* 리듀서는 현재 상태, 그리고 업데이트를 위해 필요한 정보를 담은 액션(action) 값을 전달받아 새로운 상태를 반환하는 함수이다. 리듀서 함수에서 새로운 상태를 만들 때는 반드시 불변성을 지켜 주어야 한다.
function reducer(state, action) {
return { ... }; // 불변성을 지키면서 업데이트 한 새로운 상태를 반환한다.
}* 액션 값은 주로 다음과 같은 형태로 이루어져 있다.
{
type: 'INCREMENT',
// 다른 값들이 필요하다면 추가로 들어감...
}* 이후에 다룰 리덕스에서 사용하는 액션 객체에는 어떤 액션인지 알려 주는 type 필드가 꼭 있어야 하지만, useReducer에서 사용하는 액션 객체는 반드시 type을 지니고 있을 필요가 없다. 심지어 객체가 아니라 문자열이나 숫자여도 상관 없다.
(1) 카운터 구현하기
* 먼저 useReducer를 사용하여 기존의 Counter 컴포넌트를 다시 구현해 보자.
import React, { useReducer } from "react";
function reducer(state, action) {
// action.type에 따라 다른 작업 수행
switch (action.type) {
case "INCREMENT":
return { value: state.value + 1 };
case "DECREMENT":
return { value: state.value - 1 };
default:
// 아무것도 해당되지 않을 때 기존 상태 반환
return state;
}
}
const Counter = () => {
const [state, dispatch] = useReducer(reducer, { value: 0 });
return (
<div>
<p>
현재 카운터 값은 <b>{state.value}</b>
</p>
<button onClick={() => dispatch({ type: "INCREMENT" })}>+1</button>
<button onClick={() => dispatch({ type: "DECREMENT" })}>-1</button>
</div>
);
};
export default Counter;* useReducer 의 첫 번째 파라미터에는 리듀서 함수를 넣고, 두 번째 파라미터에는 해당 리듀서의 기본값을 넣어 준다. 이 Hook을 사용하면 state 값과 dispatch 함수를 받아 오는데, 여기서 state는 현재 가리키고 있는 상태고, dispatch는 액션을 발생시키는 함수이다. dispatch(action) 과 같은 형태로, 함수 안에 파라미터로 액션 값을 넣어 주면 리듀서 함수가 호출되는 구조이다.
* useReducer를 사용했을 때의 가장 큰 장점은 컴포넌트 업데이트 로직을 컴포넌트 바깥으로 빼낼 수 있다는 것이다.
* 코드를 다 작성했다면, App 에서 Counter 를 다시 렌더링 해주고 브라우저에서 +1/-1 버튼을 눌러 보자.
import React from "react";
import Counter from "./Counter";
const App = () => {
return <Counter />;
};
export default App;* 이전과 같이 잘 작동하는 모습을 볼 수 있다.

(2) 인풋 상태 관리하기
* 이번에는 useReducer를 사용하여 Info 컴포넌트에서 인풋 상태를 관리해 보자. 기존에는 인풋이 여러 개여서 useState를 여러 번 사용 했는데, useReducer를 사용하면 기존에 클래스형 컴포넌트에서 input 태그에 name 값을 할당하고 e.target.name을 참조하여 setState를 해 준 것과 유사한 방식으로 작업을 처리할 수 있다.
* Info 컴포넌트를 다음과 같이 한번 수정해 보자.
import React, { useReducer } from "react";
function reducer(state, action) {
return {
...state,
[action.name]: action.value,
};
}
const Info = () => {
const [state, dispatch] = useReducer(reducer, {
name: "",
nickname: "",
});
const { name, nickname } = state; // 객체 비구조화 할당으로 state를 추출해야 한다.
const onChange = (e) => {
dispatch(e.target);
};
return (
<div>
<div>
<input name="name" value={name} onChange={onChange} />
<input name="nickname" value={nickname} onChange={onChange} />
</div>
<div>
<div>
<b>이름 : </b> {name}
</div>
<div>
<b>닉네임 : </b> {nickname}
</div>
</div>
</div>
);
};
export default Info;* useReducer에서의 액션은 그 어떤 값도 사용 가능하다. 그래서 이번에는 이벤트 객체가 지니고 있는 e.target 값 자체를 액션 값으로 사용했다. 이런 식으로 인풋을 관리하면 아무리 인풋의 개수가 많아져도 코드를 짧고 간결하게 유지할 수 있다.
* 코드를 다 작성했으면 App에서 Info 컴포넌트를 렌더링해 보고 잘 작동하는지 확인해 보자.
import React from "react";
import Info from "./Info";
const App = () => {
return <Info />;
};
export default App;
'React > React_리액트 시작' 카테고리의 다른 글
| (21) 컴포넌트 스타일링 1 (1) | 2023.12.04 |
|---|---|
| (20) Hooks 2 (1) | 2023.12.04 |
| (18) 컴포넌트의 라이프사이클 메서드 2 (1) | 2023.12.04 |
| (17) 컴포넌트의 라이프사이클 메서드 1 (0) | 2023.12.04 |
| (16) 컴포넌트 반복 2 (1) | 2023.12.01 |




