| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 사용자예외클래스생성
- 한국건설관리시스템
- NestedFor
- exception
- 정수형타입
- 메소드오버로딩
- 컬렉션프레임워크
- 생성자오버로드
- abstract
- 환경설정
- 다형성
- 제네릭
- 자동차수리시스템
- 자바
- 집합_SET
- 대덕인재개발원
- 인터페이스
- 오라클
- 추상메서드
- 객체 비교
- 컬렉션 타입
- oracle
- EnhancedFor
- 어윈 사용법
- GRANT VIEW
- 예외처리
- Java
- cursor문
- 예외미루기
- 참조형변수
- Today
- Total
거니의 velog
(20) Hooks 2 본문
4. useMemo
* useMemo를 사용하면 함수형 컴포넌트 내부에서 발생하는 연산을 최적화할 수 있다. 먼저 리스트에 숫자를 추가하면 추가된 숫자들의 평균을 보여 주는 함수형 컴포넌트를 작성해 보자.
* src 디렉터리에 Average.js 파일을 생성하고 다음의 코드를 작성해 보자.

import React, { useState } from "react";
const getAverage = (numbers) => {
console.log("평균값 계산 중...");
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState("");
const onChange = (e) => {
setNumber(e.target.value);
};
const onInsert = (e) => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber("");
};
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값 : </b> {getAverage(list)}
</div>
</div>
);
};
export default Average;* 다음으로는 App에서 이 컴포넌트를 렌더링해 보자.
import React from "react";
import Average from "./Average";
const App = () => {
return <Average />;
};
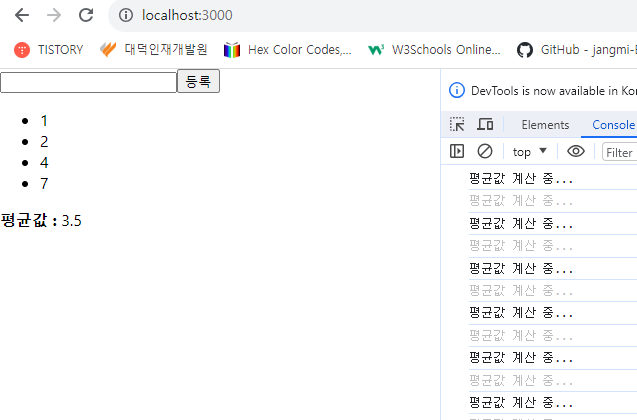
export default App;* 브라우저에서 숫자들을 등록해 보자. 평균 값이 잘 나타나는가?

* 그런데 숫자를 등록할 때뿐만 아니라 인풋 내용이 수정될 때도 우리가 만든 getAverage 함수가 호출되는 것을 확인할 수 있다. 인풋 내용이 바뀔 때는 평균값을 다시 계산할 필요가 없는데, 이렇게 렌더링할 때마다 계산하는 것은 낭비다.
* useMemo Hook을 사용하면 이러한 작업을 최적화할 수 있다. 렌더링하는 과정에서 특정 값이 바뀌었을 때만 연산을 진행하고, 원하는 값이 바뀌지 않았다면 이전에 연산했던 결과를 다시 사용하는 방식이다.
* Average.js 코드를 다음과 같이 수정해 보자.
import React, { useMemo, useState } from "react";
const getAverage = (numbers) => {
console.log("평균값 계산 중...");
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState("");
const onChange = (e) => {
setNumber(e.target.value);
};
const onInsert = (e) => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber("");
};
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값 : </b> {avg}
</div>
</div>
);
};
export default Average;
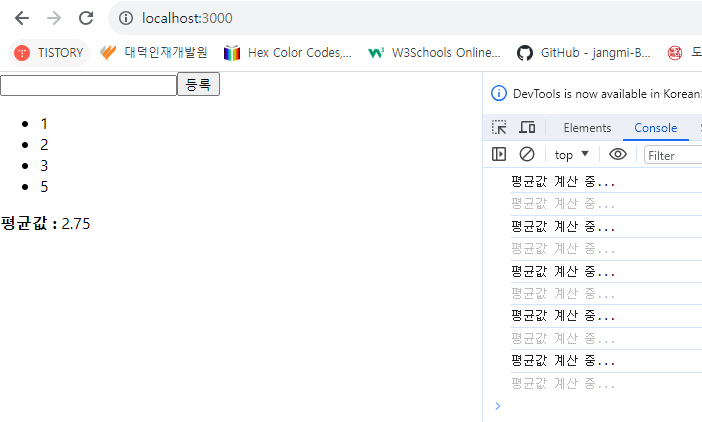
* 이제 list 배열의 내용이 바뀔 때만 getAverage 함수가 호출된다.
5. useCallback
* useCallback은 useMemo와 상당히 비슷한 함수이다. 주로 렌더링 성능을 최적화해야 하는 상황에서 사용해야 하는데, 이 Hook을 사용하면 만들어 놨던 함수를 재사용할 수 있다.
* 방금 구현한 Average 컴포넌트를 보자. onChange와 onInsert 라는 함수를 선언해 주었다. 이렇게 선언하면 컴포넌트가 리렌더링될 때마다 새로 만들어진 함수를 사용하게 된다. 대부분의 경우 이러한 방식은 문제없지만, 컴포넌트의 렌더링이 자주 발생하거나 렌더링해야 할 컴포넌트의 개수가 많아지면 이 부분을 최적화해 주는 것이 좋다.
* 그럼 useCallback을 사용하여 한 번 최적화해 보자.
[Average.js]
import React, { useCallback, useMemo, useRef, useState } from "react";
const getAverage = (numbers) => {
console.log("평균값 계산 중...");
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState("");
const onChange = useCallback((e) => {
setNumber(e.target.value);
}, []); // 컴포넌트가 처음 렌더링될 때만 함수 생성
const onInsert = useCallback(
() => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber("");
},
[number, list] // number 혹은 list가 바뀌었을 때만 함수 생성
);
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값 : </b> {avg}
</div>
</div>
);
};
export default Average;* useCallback의 첫 번째 파라미터에는 생성하고 싶은 함수를 넣고, 두 번째 파라미터에는 배열을 넣으면 된다. 이 배열에는 어떤 값이 바뀌었을 때 함수를 새로 생성해야 하는지 명시해야 한다.
* onChange 처럼 비어 있는 배열을 넣게 되면 컴포넌트가 렌더링될 때 만들었던 함수를 계속해서 재사용하게 되며 onInsert 처럼 배열 안에 number와 list를 넣게 되면 인풋 내용이 바뀌거나 새로운 항목이 추가될 때 새로 만들어진 함수를 사용하게 된다.
* 함수 내부에서 상태 값에 의존해야 할 때는 그 값을 반드시 두 번째 파라미터 안에 포함시켜 주어야 한다. 예를 들어 onChange의 경우 기존의 값을 조회하기 않고 바로 설정만 하기 때문에 배열이 비어 있어도 상관없지만, onInsert는 기존의 number와 list를 조회해서 nextList를 생성하기 때문에 배열 안에 number와 list를 꼭 넣어 주어야 한다.
6. useRef
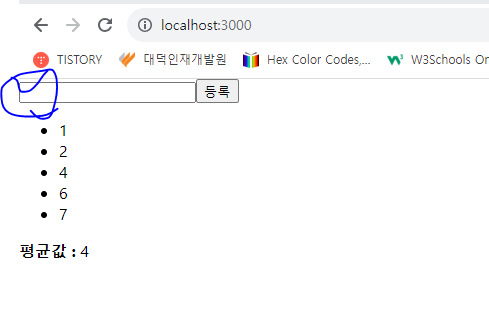
* useRef Hook은 함수형 컴포넌트에서 ref를 쉽게 사용할 수 있도록 해 준다. Average 컴포넌트에서 등록 버튼을 눌렀을 때 포커스가 인풋 쪽으로 넘어가도록 코드를 작성해 보자.
import React, { useCallback, useMemo, useRef, useState } from "react";
const getAverage = (numbers) => {
console.log("평균값 계산 중...");
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState("");
const inputEl = useRef(null); // 인풋 엘리먼트 초기화
const onChange = useCallback((e) => {
setNumber(e.target.value);
}, []); // 컴포넌트가 처음 렌더링될 때만 함수 생성
const onInsert = useCallback(
() => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber("");
inputEl.current.focus();
},
[number, list] // number 혹은 list가 바뀌었을 때만 함수 생성
);
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} ref={inputEl} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값 : </b> {avg}
</div>
</div>
);
};
export default Average;* useRef를 사용하여 ref를 설정하면 useRef를 통해 만든 객체 안의 current 값이 실제 엘리먼트를 가리킨다.

(1) 로컬 변수 사용하기
* 추가로 컴포넌트 로컬 변수를 사용해야 할 때도 useRef를 활용할 수 있다. 여기서 로컬 변수란 렌더링과 상관 없이 바뀔 수 있는 값을 의미한다. 클래스 형태로 작성된 컴포넌트의 경우에는 로컬 변수를 사용해야 할 때 다음과 같이 작성할 수 있다.
import React, { Component } from "react";
class MyComponent extends Component {
id = 1;
setId = (n) => {
this.id = n;
};
printId = () => {
console.log(this.id);
};
render() {
return <div>MyComponent</div>;
}
}
export default MyComponent;* 이러한 코드를 함수형 컴포넌트로 작성한다면? 다음과 같이 할 수 있다.
import React, { useRef } from "react";
const RefSample = () => {
const id = useRef(1);
const setId = (n) => {
id.current = n;
};
const printId = () => {
console.log(id.current);
};
return <div>refSample</div>;
};
export default RefSample;* 이렇게 ref 안의 값이 바뀌어도 컴포넌트가 렌더링되지 않는다는 점에는 주의해야 한다. 렌더링과 관련되지 않은 값을 관리할 때만 이러한 방식으로 코드를 작성하자.
7. 커스텀 Hooks 만들기
* 여러 컴포넌트에서 비슷한 기능을 공유할 경우, 이를 여러분만의 Hook으로 작성하여 로직을 재사용할 수 있다.
* 기존에 Info 컴포넌트에서 여러 개의 인풋을 관리하기 위해 useReducer로 작성했던 로직을 useInputs라는 Hook으로 따로 분리해 보겠다.
* src 디렉터리에 useInputs.js 파일을 만들고 다음 코드를 작성해 보자.

import { useReducer } from "react";
function reducer(state, action) {
return {
...state,
[action.name]: action.value,
};
}
export default function useInputs(initialForm) {
const [state, dispatch] = useReducer(reducer, initialForm);
const onChange = (e) => {
dispatch(e.target);
};
return [state, onChange];
}* 이 Hook을 Info 컴포넌트에서 사용해 보자!
import React from "react";
import useInputs from "./useInputs";
const Info = () => {
const [state, onChange] = useInputs({
name: "",
nickname: "",
});
const { name, nickname } = state; // 객체 비구조화 할당으로 state를 추출해야 한다.
return (
<div>
<div>
<input name="name" value={name} onChange={onChange} />
<input name="nickname" value={nickname} onChange={onChange} />
</div>
<div>
<div>
<b>이름 : </b> {name}
</div>
<div>
<b>닉네임 : </b> {nickname}
</div>
</div>
</div>
);
};
export default Info;
* 코드가 훨씬 깔끔해 졌다.
8. 다른 Hooks
* 이번에 커스텀 Hooks를 만들어서 사용했던 것처럼, 다른 개발자가 만든 Hooks도 라이브러리로 설치하여 사용할 수 있다.
* 다른 개발자가 만든 다양한 Hooks 리스트는 다음 링크에서 확인할 수 있다.
https://nikgraf.github.io/react-hooks/
Collection of React Hooks
nikgraf.github.io
https://github.com/rehooks/awesome-react-hooks
GitHub - rehooks/awesome-react-hooks: Awesome React Hooks
Awesome React Hooks. Contribute to rehooks/awesome-react-hooks development by creating an account on GitHub.
github.com
9. 정리
* 리액트에서 Hooks 패턴을 사용하면 클래스형 컴포넌트를 작성하지 않고도 대부분의 기능을 구현할 수 있다. 이러한 기능이 리액트에 릴리즈되었다고 해서 기존의 setState를 사용하는 방식이 잘못된 것은 아니다. 물론 useState 혹은 useReducer를 통해 구현할 수 있더라도 말이다.
* 리액트 메뉴얼에 따르면, 기존의 클래스형 컴포넌트는 앞으로도 계속해서 지원될 예정이다. 그렇기 때문에 만약 유지 보수하고 있는 프로젝트에서 클래스형 컴포넌트를 사용하고 있다면, 이를 굳이 함수형 컴포넌트와 Hooks를 사용하는 형태로 전환할 필요는 없다. 다만, 매뉴얼에서는 새로 작성하는 컴포넌트의 경우 함수형 컴포넌트와 Hooks를 사용할 것을 권장하고 있다. 앞으로 여러분이 프로젝트를 개발할 때는 함수형 컴포넌트의 사용을 첫 번째 옵션으로 두고, 꼭 필요한 상황에서만 클래스형 컴포넌트를 구현하자.
'React > React_리액트 시작' 카테고리의 다른 글
| (22) 컴포넌트 스타일링 2 (0) | 2023.12.05 |
|---|---|
| (21) 컴포넌트 스타일링 1 (1) | 2023.12.04 |
| (19) Hooks 1 (0) | 2023.12.04 |
| (18) 컴포넌트의 라이프사이클 메서드 2 (1) | 2023.12.04 |
| (17) 컴포넌트의 라이프사이클 메서드 1 (0) | 2023.12.04 |




